Полное руководство по дизайну пользовательского интерфейса электронной коммерции
Опубликовано: 2021-08-11Оглавление
За последние несколько лет электронная коммерция стала постоянно развивающейся платформой, которая становится все более конкурентоспособной, поскольку все больше и больше розничных продавцов осознают ее невероятные возможности продаж. Поэтому для брендов очень важно разумно инвестировать в присутствие в своем интернет-магазине, чтобы выделиться из толпы и выжить в конкурентной борьбе. Наряду с разработкой веб-сайта дизайн пользовательского интерфейса электронной коммерции является одним из ключевых факторов, которые чрезвычайно влияют на функциональность и взаимодействие с пользователем, на которые онлайн-продавцы должны обращать внимание.
Что такое дизайн пользовательского интерфейса электронной коммерции?
Проще говоря, UI означает пользовательский интерфейс, то есть внешний вид веб-сайта или мобильного приложения. Пользовательский интерфейс иллюстрирует дизайн и макет веб-сайта для пользователей и определяет их взаимодействие с приложением. Процесс, в котором дизайнеры создают интерфейсы для повышения удобства использования веб-сайта, называется дизайном пользовательского интерфейса электронной коммерции. В этом процессе дизайнеры пользовательского интерфейса в основном сосредотачиваются на внешнем виде и стилях присутствия веб-сайта с целью улучшения взаимодействия с пользователем (UX).
Для предприятий электронной коммерции дизайн пользовательского интерфейса может считаться бесценным, поскольку он играет важную роль в обеспечении приятного и беспрепятственного совершения покупок в Интернете для клиентов.

Ключевые элементы эффективного дизайна пользовательского интерфейса в электронной коммерции
Есть три ключевых элемента для создания эффективного дизайна пользовательского интерфейса в электронной коммерции, на которые онлайн-продавцы должны обратить пристальное внимание:
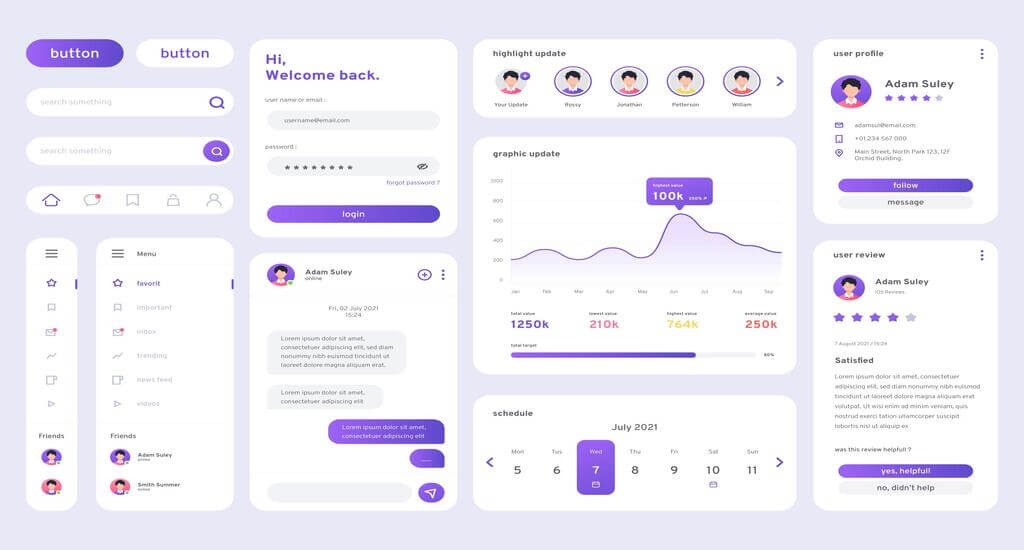
1. Элементы управления вводом
Элементы управления вводом — это интерактивные элементы интерфейсов, включая все элементы, позволяющие пользователям вводить информацию в систему. Некоторые из основных элементов управления вводом, которые можно упомянуть:
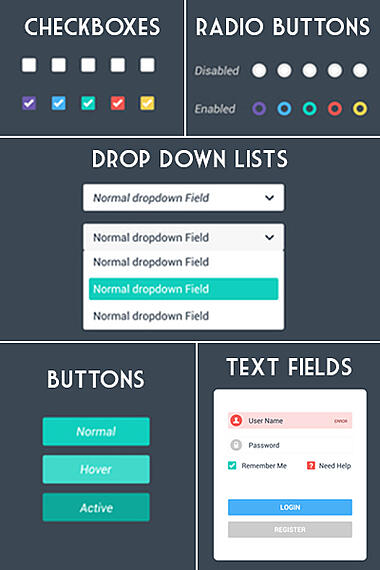
- Флажки
- Текстовые поля
- Списки
- Радио-кнопки
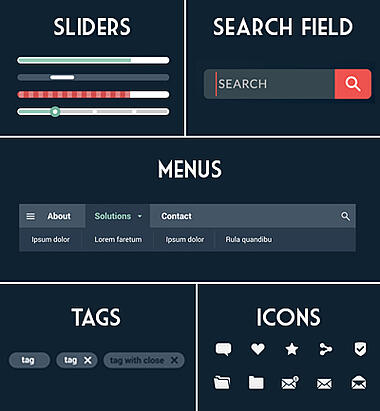
- Слайдеры

2. Навигационные элементы
Когда дело доходит до дизайна пользовательского интерфейса, навигационные элементы относятся к набору действий, направляющих пользователей по веб-сайту. Чтобы легко перемещаться по странице магазина, клиенты могут полагаться на некоторые компоненты навигации, такие как:
- Меню и хлебные крошки
- Параметры поиска
- Карусели изображений
- Слайдеры
- Теги и значки

3. Информационные компоненты
Информационные компоненты используются для обмена соответствующей информацией с клиентами. Эти элементы иногда можно использовать для предоставления клиентам рекомендаций, которые помогут им понять незнакомые объекты в интерфейсе веб-сайта.
Некоторые ключевые информационные компоненты:
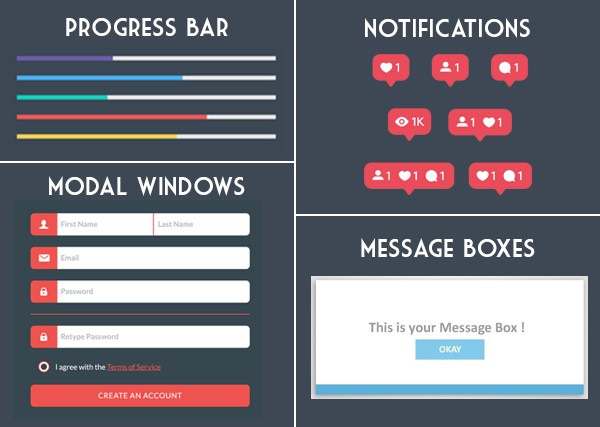
- Всплывающее уведомление
- Всплывающие окна сообщений
- Модальные окна
- Индикаторы выполнения

После того, как эти элементы будут эффективно включены, они могут значительно улучшить интерфейс веб-страницы и помочь онлайн-бизнесу в предоставлении опыта покупок мирового класса.
Лучшие практики дизайна пользовательского интерфейса электронной коммерции
Как указано выше, выдающийся дизайн пользовательского интерфейса электронной коммерции включает в себя множество элементов и требует значительного количества исследований и испытаний, которые сильно зависят от бизнес-ниши и потенциальной группы клиентов. Тем не менее, есть некоторые особые факторы в дизайне пользовательского интерфейса, которые магазины электронной коммерции должны учитывать, когда дело доходит до разработки пользовательского интерфейса.
1. Навигация по сайту

Первое, что нужно иметь в виду, когда вы хотите улучшить пользовательский интерфейс электронной коммерции, — это представить простую навигацию, которая гарантирует непрерывное рассмотрение покупки клиентом. Онлайн-пользователи должны иметь возможность просматривать различные страницы продуктов и беспрепятственно достигать экрана оформления заказа.
Для этого следует импровизировать параметры навигации по сайту, чтобы обеспечить плавный переход от одного шага к другому:
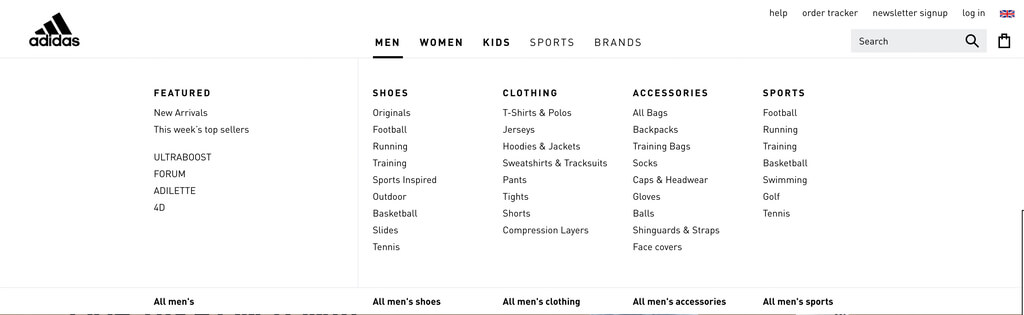
- Главное меню должно быть чистым и привлекательным, содержать основные категории.
- Подкатегории должны быть включены в выпадающий список и автоматически отображаться при наведении курсора на категорию.
- Панель поиска — это элемент навигации, который всегда доступен для быстрого доступа к определенным продуктам. Панель поиска на основе искусственного интеллекта, которая рекомендует то, что ищут покупатели, — это разумный выбор.
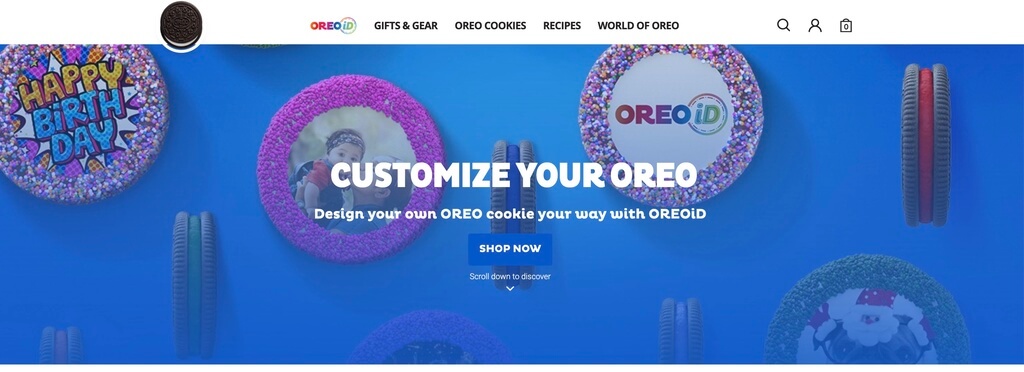
2. Домашняя страница

Домашняя страница любого веб-сайта, вероятно, является наиболее важной и творческой областью в дизайне пользовательского интерфейса, поскольку это первое, что привлекает внимание пользователей, когда они попадают в ваши магазины электронной коммерции. Поэтому дизайн домашней страницы должен быть направлен на то, чтобы за несколько секунд сразу выделить ваш бренд и услуги. Вся необходимая связанная информация, такая как бизнес-цели, бестселлеры продуктов, бренд-партнеры и отзывы, должна отображаться информативно, но привлекательно и профессионально.

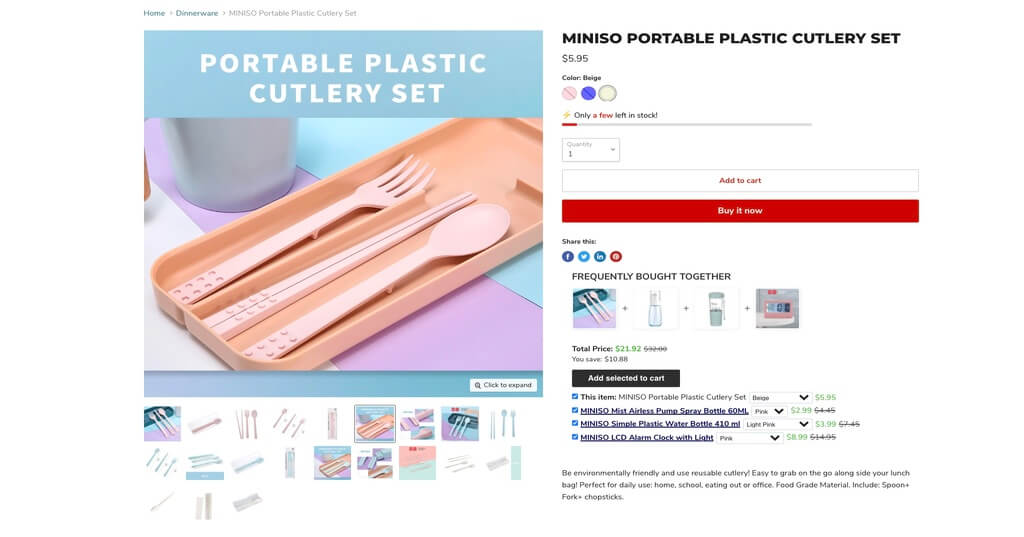
3. Страница продукта

Каждая страница продукта должна быть направлена на то, чтобы дать клиентам полное представление о продукте, на который они смотрят. Чтобы улучшить дизайн пользовательского интерфейса страницы продукта, магазины электронной коммерции могут:
- Включите функцию увеличения/уменьшения изображения продукта.
- Отображение изображений товаров в режиме карусели.
- Включите видео о продуктах, таблицу размеров и раздел отзывов о продуктах.
Стоит отметить, что все соответствующие детали, включая коды скидок, варианты оплаты, дополнительные сборы или правила возврата, должны отображаться сразу на страницах продукта. Тем не менее, эти фрагменты информации должны быть небольшими на ненавязчивых виджетах, чтобы освободить страницы продукта и сосредоточиться в первую очередь на деталях продукта.
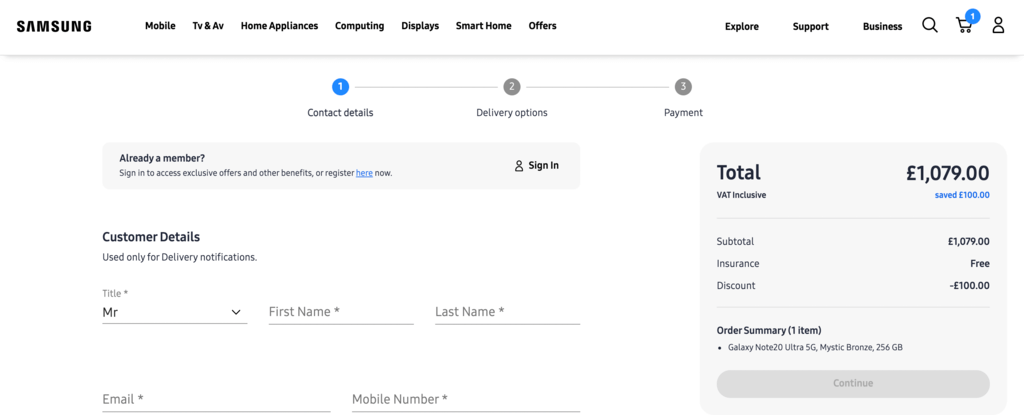
4. Экран оформления заказа

Обычно есть два варианта экрана оформления заказа, которые помещают все на одну страницу и разбивают процесс оформления заказа на несколько страниц.
Основным преимуществом одностраничного оформления заказа является его доступность и удобство, поскольку здесь есть все, что нужно клиентам для совершения последних шагов по покупке. Однако это также приводит к избытку информации, упакованной только на одной странице, из-за чего клиентам может показаться сложным заполнять все необходимые элементы сразу.
Таким образом, предприятия электронной коммерции могут получить больше преимуществ от варианта дизайна многостраничных касс. Разбейте процесс оформления заказа на два-три экрана, чтобы свести к минимуму вероятность того, что покупатель сделает ошибку или пропустит какую-то информацию.
Есть несколько функциональных элементов, которые должны быть включены в экран оформления заказа, чтобы мотивировать клиентов завершить свои заказы:
- Несколько вариантов оплаты
- Политика гарантии возврата денег
- Кнопка «Добавить в список желаний»
5. Адаптивный мобильный дизайн

В 2021 году на мобильный трафик приходилось 53,9% всего глобального трафика электронной коммерции, а это означает, что более половины интернет-трафика магазинов приходилось на смарт-устройства. Поэтому за последние несколько лет адаптивный дизайн для мобильных устройств стал главным приоритетом любого розничного онлайн-бизнеса.
Для практического мобильного адаптивного дизайна дизайнеры пользовательского интерфейса должны провести подробное исследование того, какие устройства, размеры экрана и веб-браузеры сегодня наиболее распространены, прежде чем составлять окончательный план дизайна. Имейте в виду, что адаптивный дизайн — это не просто приспособление вашей веб-страницы к любому пользовательскому устройству, это оптимизация дизайна в соответствии с возможностями аппаратного обеспечения устройства, а также с его разрешением.
Подробнее: Адаптивный веб-дизайн и прогрессивное веб-приложение (PWA): различия
Преимущества дизайна пользовательского интерфейса электронной коммерции
1. Отличный пользовательский интерфейс
Наиболее заметным преимуществом дизайна пользовательского интерфейса электронной коммерции является значительное использование пользовательского опыта. Тот факт, что клиенты могут в полной мере насладиться беспрепятственным процессом совершения покупок, побудит их покупать больше и возвращаться в ваши интернет-магазины в будущем. Более того, отличный дизайн пользовательского интерфейса обычно демонстрируется в адаптивном веб-дизайне, который позволяет онлайн-сайтам автоматически подстраиваться под разные размеры экрана устройства. Независимо от того, какое устройство используют пользователи, страница покупок остается неизменной, что обеспечивает удобство покупок.
2. Более высокий уровень удержания
65% клиентов заявили, что они станут постоянными клиентами бренда, если у них будет положительный и гладкий клиентский путь. Таким образом, отличный дизайн пользовательского интерфейса — это первый шаг на пути к покупке, который впоследствии значительно увеличивает удержание клиентов. Розничные продавцы с лучшим дизайном пользовательского интерфейса электронной коммерции, по-видимому, могут увеличить продажи и получить растущее конкурентное преимущество перед другими компаниями на рынке.
3. Снижение затрат и времени
Хотя поначалу это может быть незаметно, предложение хорошо спланированного дизайна пользовательского интерфейса с самого начала может избежать определенных проблем в будущем, включая исправление ошибок навигации, устранение ненужных функций или настройку дизайна, чтобы сделать его доступным и функциональным. Таким образом, хороший дизайн пользовательского интерфейса электронной коммерции помогает владельцам магазинов экономить время и усилия в долгосрочной перспективе.
Вывод
Дизайн веб-страниц является ценным активом, позволяющим значительно повысить эффективность вашего бизнеса. Превосходный дизайн пользовательского интерфейса электронной коммерции не только обеспечивает удобный пользовательский интерфейс, который привлекает внимание потенциальных покупателей, но также увеличивает вовлеченность и удержание клиентов. По этой причине владельцам бизнеса электронной коммерции важно понимать важность дизайна пользовательского интерфейса и постоянно обновлять свое присутствие на веб-сайте, чтобы значительно повысить удовлетворенность клиентов.
