5 суперполезных советов по созданию веб-сайта новостного онлайн-портала
Опубликовано: 2021-12-15Запуск собственного новостного онлайн-портала требует больших усилий. Помимо обеспечения аутентичных и интересных новостей и тематических статей, вам также необходимо позаботиться о других факторах, таких как SEO, настройка домена и т. д. Одна из самых важных вещей в этом отношении — обеспечить удобный веб-сайт. , и именно здесь многие люди борются больше всего.
То, как вы спроектируете и структурируете веб-сайт, может создать или разрушить ваш новостной портал. Чем лучше дизайн и удобство использования, тем больше аудитории он привлечет. Таким образом, вы также можете получать больше дохода от рекламы.
С другой стороны, новостной онлайн-портал, который не поддерживает эти стандарты, также не сможет привлечь аудиторию. Люди потеряют интерес к вашему веб-сайту, если им будет трудно перемещаться по нему или использовать контент, который вы предоставляете. Таким образом, даже с большим количеством качественного контента вы не сможете привлечь их внимание из-за того, как вы представляете его на своем сайте. Это, в свою очередь, заставит вас потерять много доходов от рекламы, потому что вы не сможете заставить людей приходить на ваш новостной портал.
Таким образом, сделать дружественный и устойчивый новостной сайт сложно, но необходимо. Итак, чтобы помочь вам с этим, вот несколько советов о том, как настроить веб-сайт для новостного онлайн-портала.
- 1. Сделайте его отзывчивым
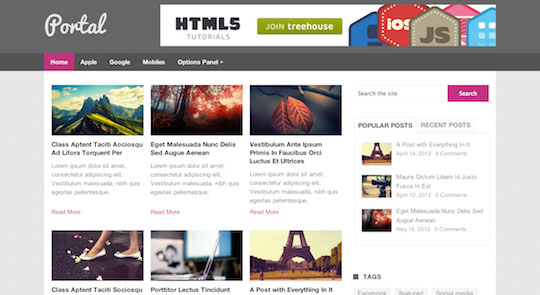
- 2. Разбейте домашнюю страницу на сетки
- 3. Удобная навигационная панель
- 4. Используйте виджеты и API
- 5. Размещайте рекламу с умом
- Заключительные слова
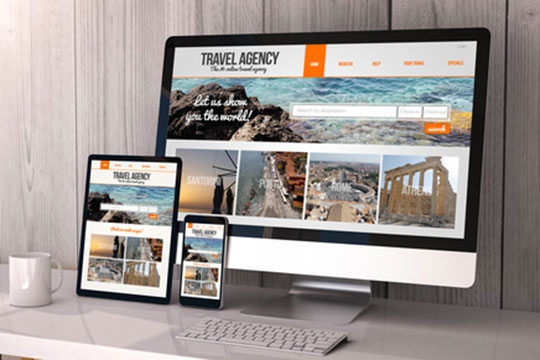
1. Сделайте его отзывчивым

В 2017 году Fortune сообщила, что 85% взрослых американцев читают новости на своих мобильных телефонах, тогда как всего год назад, в 2016 году, таких было всего 73%. В период с 2013 по 2018 год потребление новостей на мобильных и других портативных устройствах выросло на 300 процентов. По состоянию на февраль 2021 года было обнаружено, что 68 процентов населения Великобритании просматривают новости на смартфонах.
Таким образом, легко понять, почему новостные онлайн-порталы должны быть отзывчивыми. Новостные сайты больше не могут обслуживать только настольные браузеры. Для большего охвата и удобства пользователей вам необходимо обеспечить отзывчивость вашего новостного веб-сайта, соблюдая при этом определенные стандарты, гарантирующие большее удобство для пользователя.
Использование фреймворка, такого как Bootstrap, для управления отзывчивостью вашего веб-сайта может упростить вам задачу. Bootstrap предоставит вам все необходимые инструменты и фрагменты кода, чтобы сделать ваш сайт адаптивным. В Bootstrap есть все, от веб-элементов и настроек стиля до различных тем веб-сайтов. Их легко установить и интегрировать на любой веб-сайт.
Bootstrap также предоставляет подробные инструкции о том, как вы можете использовать и настраивать эти элементы и параметры стиля. Таким образом, все упаковано так, как удобно для веб-разработчиков. Таким образом, это полностью на вас, если вы не можете использовать Bootstrap или любую другую адаптивную среду для обеспечения отзывчивости вашего сайта.
Рекомендуется для вас: контрольный список обслуживания веб-сайта, чтобы избежать технических сбоев.
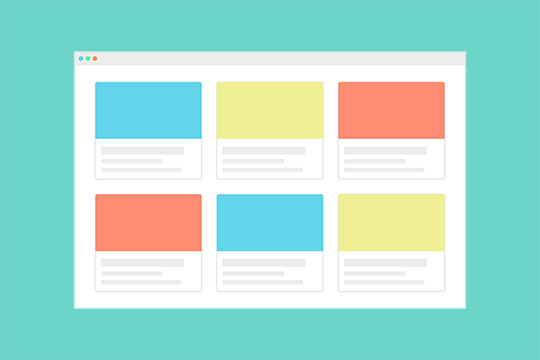
2. Разбейте домашнюю страницу на сетки

Взлом главной страницы вашего веб-сайта позволит пользователям узнать, где искать новости определенного типа. Например, вы можете разбить весь макет своей домашней страницы на три столбца, где первые два предназначены специально для основных новостей, а третий может освещать спорт или освещать новости.
Также существует потребность в нескольких разделах, и каждый раздел может иметь свою компоновку. Однако не делайте вещи беспорядочными. Установите стандарты, которые вы собираетесь поддерживать на главной странице. Итак, если вы начинаете с трех столбцов, оставьте так, разбивая страницу на несколько разделов.
Однако сетка для статьи или новости должна быть проще. Обычно у вас должно быть две или три сетки для страницы статьи. Сетка основной истории должна занимать от 60 до 70 процентов страницы. Вы можете использовать оставшиеся сетки для рекламы, а также предложений или ссылок на другие истории. Вы также можете нарушить это правило в некоторых случаях. Например, предположим, что вы пишете историю, которая в значительной степени опирается на изображения или визуализацию данных. В этом случае вы можете выделить от 80 до 90 процентов сетки (или всей страницы) для истории, избегая размещения рекламы.
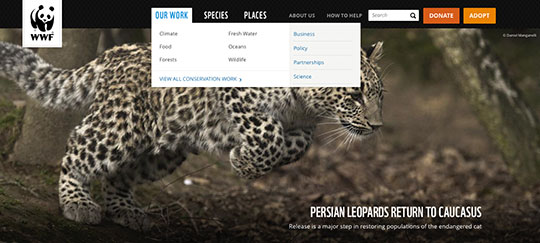
3. Удобная навигационная панель

Ваша навигация или строка меню — это то, что направит ваших читателей к нужному разделу или типу новостей. Вот почему его нужно устраивать с осторожностью. Убедитесь, что все основные разделы или дополнения связаны с панелью навигации. Каждый раздел может иметь несколько подразделов.

В этом случае вы можете использовать раскрывающиеся меню для этих конкретных разделов. При нажатии на разделы посетители будут перенаправлены на определенный URL-адрес. Там вы можете снова следовать сеткам, разделять разделы и даже иметь совершенно разные макеты, если хотите. В идеале лучше всего поддерживать однородность. Однако иногда не помешает немного проявить творческий подход к дизайну страниц.
Настройка ссылок на панели навигации имеет первостепенное значение при создании веб-сайта. Каждый тип веб-сайта требует своего подхода к размещению ссылок.
Новостные онлайн-порталы также имеют определенные стандарты, которым вы должны соответствовать. В идеале вы должны выделять важные темы для разговора на панели навигации, такие как новости, экстренные новости, национальные новости, международные новости, спорт и развлечения. После этого сосредоточьтесь на специальных выпусках или еженедельных приложениях и поставьте их на планку. Кроме того, у вас может быть целый раздел, посвященный вашим статьям. А в разделе функций вы можете дополнительно перечислить дополнения и специальные проблемы.
Вам может понравиться: Руководство по созданию отличного веб-сайта для вашей юридической фирмы.
4. Используйте виджеты и API

Новостному порталу обычно требуется несколько виджетов и API, чтобы сделать его более динамичным, привлекательным и увеличить охват.
Начните с API погоды для прогнозов погоды. Ваш сайт может использовать этот API для анализа данных о погоде. Таким образом, вы можете ежедневно предоставлять точный прогноз погоды, а также показывать посетителям данные о качестве воздуха. Он также может предупредить их о предстоящих штормах или других неблагоприятных погодных условиях. Вдобавок ко всему, погодные API также имеют потрясающие визуальные эффекты и анимацию. Эти визуальные эффекты могут придать сайту привлекательный вид, что, несомненно, привлечет посетителей.
Сайту также потребуется API-интерфейс социальных сетей и API-интерфейс подсчета публикаций, чтобы посетители могли делиться статьями на различных платформах социальных сетей, а также знать, какая статья была опубликована, сколько раз. API социальных сетей является обязательным на всех новостных онлайн-порталах. Просто удобнее нажать на нужную кнопку социальной сети и поделиться статьей там напрямую, чем копировать и вставлять ссылку, посетив социальный сайт.
Вы также можете установить API подписки, чтобы посетители могли подписаться на ваш новостной портал и получать ежедневные новости в свои почтовые ящики.
5. Размещайте рекламу с умом

Почти весь ваш доход будет поступать от онлайн-рекламы. Чем больше места вы им предложите, тем больше они заплатят. Кроме того, вы можете взимать больше, как только наберете немного популярности. Однако то, что вы можете предоставить им много места на своем новостном сайте, не означает, что вы должны это делать. Подумайте об этом с точки зрения вашей аудитории. Засыпание рекламой отпугнет их, и большинство из них уйдут с вашего портала.
Таким образом, вы должны быть умны со своей рекламой. При входе в основной домен или подраздел может быть всплывающее окно (300 х 250 пикселей) с рекламой. Затем вы можете размещать рекламу сбоку от статьи, а также тонкие баннеры (728 x 90 пикселей) между несколькими абзацами. Старайтесь, чтобы количество этих баннеров было ограничено, в идеале — по одному на каждые 500-600 слов в статье. Это гарантирует, что вы получите доход от рекламы, не раздражая посетителей.
В наши дни в большинстве браузеров включены блокировщики рекламы. Таким образом, многие объявления, которые вы размещаете (в основном те, которые приходят через Google Ads), будут заблокированы. Посетители, использующие блокировщики рекламы, будут видеть пустые места везде, где вы размещаете такую рекламу. Таким образом, блокировщики рекламы будут препятствовать вашему доходу от рекламы.
Итак, для вашего удобства вы можете интегрировать «детектор блокировщиков рекламы» на свой портал. Вы можете получить их в виде виджетов или API. Когда вы запускаете «детектор блокировщика рекламы», он уведомляет посетителя о том, что он использует блокировщик рекламы, и не позволяет ему полностью просмотреть историю или статью. Таким образом, чтобы продолжить чтение статьи, им придется сначала отключить свои блокировщики рекламы для вашего новостного портала, а затем обновить страницу.
Вам также может понравиться: 10 типов веб-сайтов, которые вы можете создать с помощью WordPress.
Заключительные слова

Как только вы разберетесь со всем этим, вы сможете сосредоточиться на других вопросах, таких как SEO и контент. Принятие во внимание этих советов гарантирует создание потрясающего новостного онлайн-портала, на который людям будет приятно смотреть как новости, так и другие типы статей. В то же время вы можете быть уверены, что получаете достаточно посетителей и рекламы, чтобы бизнес-сторона вашего новостного онлайн-портала работала бесперебойно.
