Создайте одностраничный веб-сайт с Carrd менее чем за 10 минут! - OSTобучение
Опубликовано: 2022-08-26Если вам нужен быстрый, одностраничный, полностью адаптивный веб-сайт без всей суеты и суеты больших платформ CMS, таких как Joomla, Drupal или WordPress, тогда не ищите дальше! Если вам нужно быстро создать личную страницу профиля или целевую страницу, которая собирает электронные письма для продукта или услуги, которые вы предлагаете, Carrd поможет вам. Менее чем за 10 минут вы можете БЕСПЛАТНО раскрутить одностраничный сайт. Это так!
Согласно их веб-сайту, вы можете создать до 3 сайтов на одну учетную запись, которые БЕСПЛАТНО имеют доступ ко всем их основным функциям. Они предлагают обновление до учетной записи PRO, которая стоит 19 долларов в год , что дает вам пользовательские домены, формы, аналитику Google, больше сайтов и возможность встраивать свои собственные виджеты и код из сторонних сервисов ( например, PayPal, Stripe, Typeform). и др .).
Они также говорят, что вы можете начать без регистрации, так что давайте посмотрим, правда ли это.
- Нажмите кнопку « Выбрать начальную точку ».

2. Для начала выберите « Все », «Категории» ( «Профиль», «Лэндинг», «Форма», «Портфолио», «Разделение» ) или пустой холст. Если вы наводите курсор на изображение дизайна, вы можете выбрать его или продемонстрировать . Вы можете начать с нуля, щелкнув значок прямоугольника в правом верхнем углу:

Я выбрал Sectioned , потому что хотел попробовать их «многостраничный» опыт вместо одной страницы.
ПРИМЕЧАНИЕ . Шаблоны категорий форм доступны только подписчикам PRO.
3. Прокрутите и выберите изображение дизайна. Я выбрал последнюю на странице: Саманта Картер.

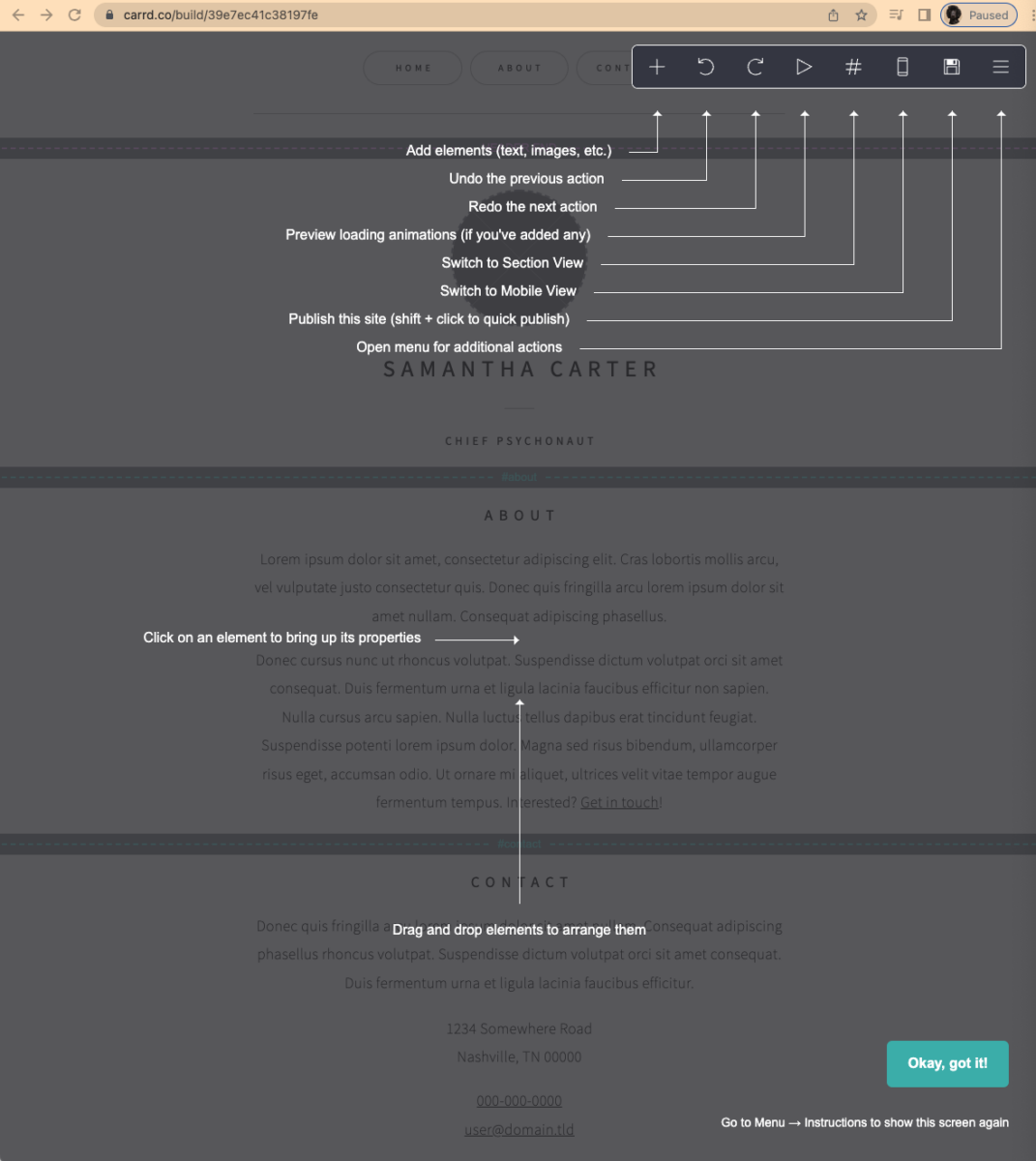
Первое, что всплывает, — это страница с пояснениями:

Изучив это в течение нескольких минут, я нажал Окей, понял! кнопку в правом нижнем углу.
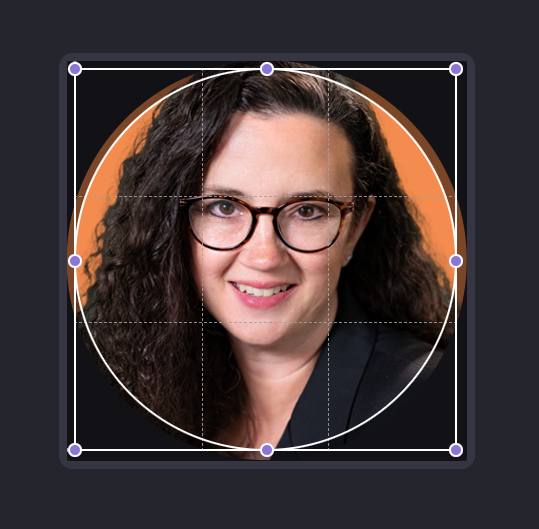
Решил начать с образа.
- Нажмите на изображение, которое хотите заменить
Панель редактирования появится в левой части экрана. - Нажмите Загрузить
- Перейдите к изображению, которое вы хотите загрузить
- Потяните за фиолетовые точки, чтобы обрезать изображение

5. Нажмите « Принять» в правом верхнем углу.
Вы также можете добавить замещающий текст или URL-ссылку, если хотите. Это НЕ требуется. В верхней части боковой панели вы увидите еще 3 значка: « Внешний вид », « Анимация » и « Настройки ». Обязательно нажмите на каждый из них, чтобы увидеть все, что вы можете настроить, например высоту, ширину, форму, границу, тень и т. Д.! Развлекайтесь, пробуйте, не бойтесь. Здесь ничего не сломаешь.
6. Нажмите кнопку « Готово », когда будете готовы двигаться дальше.
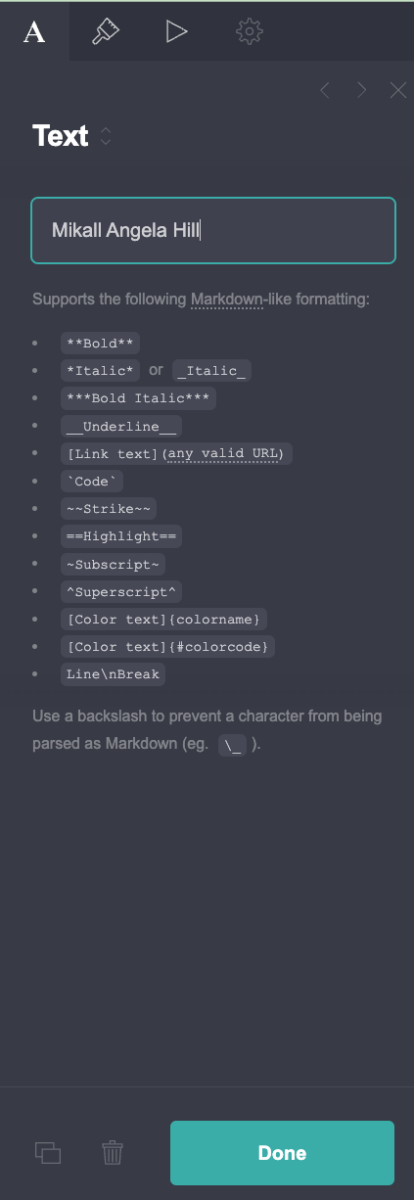
Затем я хотел изменить поле имени, поэтому я щелкнул прямо поверх « Саманта ». Как вы могли догадаться, с левой стороны экрана выдвинулась панель редактирования (Спойлер: это будет происходить каждый раз, когда вы нажимаете на область/раздел). Просто введите в текстовое поле, чтобы изменить имя на странице. И, как и в других, в этом разделе также есть внешний вид , анимация и значки для изучения.

Чтобы изменить свой титул с «Главный психонавт» на «Главный креативный директор», я нажал на слова «Главный психонавт».
- Введите новый заголовок
- Измените все остальное на вкладках «Внешний вид» и «Анимация» по своему усмотрению.
- Нажмите кнопку «Готово »
Супер легко!
Продолжайте движение вниз по странице, нажимая в каждом разделе и заменяя его своими словами, внося изменения в цвета, интервалы и т. д.

ПРИМЕЧАНИЕ . Если вы измените заголовок раздела (ОБ ИЛИ КОНТАКТ) на что-то совершенно другое, вам нужно будет прокрутить вверх и изменить слово на кнопке меню, чтобы оно соответствовало. Он не делает это автоматически за вас.
- Нажмите на кнопку в верхней части страницы
- Нажмите на слово, которое вы хотите изменить (ИЛИ нажмите кнопку «Добавить», чтобы создать новую кнопку)
- Нажмите кнопку «Готово », когда закончите

Я заметил, что почти все можно щелкнуть и настроить, если вы хотите больше контролировать шаблон. Например, если вам нужен цветной фон, просто щелкните пустое место сбоку от содержимого. Или, если вам нужны цветные кнопки меню, нажмите на них, и боковая панель покажет вам все доступные параметры.
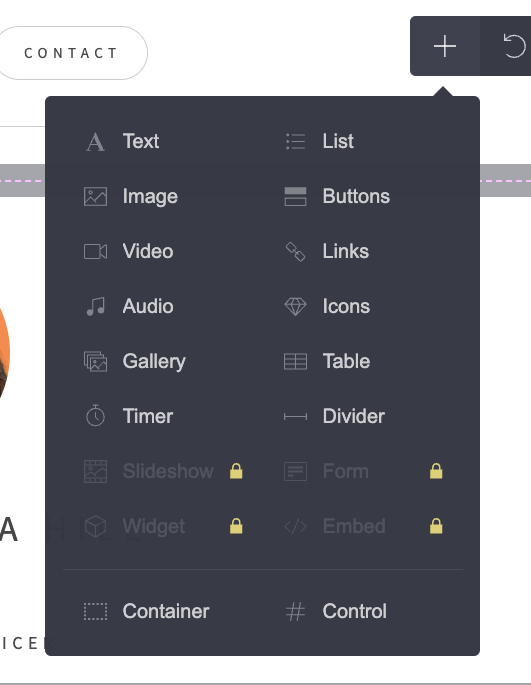
Если вы хотите ДОБАВИТЬ что-то на свою страницу/сайт, просто нажмите на значок +, чтобы открыть список элементов, которые вы можете добавить.

Я нажал на изображение , и Кард добавил его в нижнюю часть страницы, но затем вы можете очень легко перетащить его на новое место. Если вы передумаете или хотите удалить уже существующий элемент:
- Нажмите на элемент
- Щелкните значок корзины рядом с кнопкой « Готово » в нижней части панели редактирования.
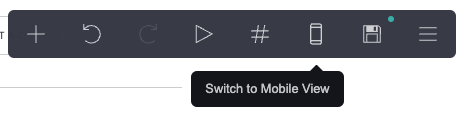
Когда я закончил со всеми изменениями, которые хотел сделать, я щелкнул значок телефона в серой строке меню вверху.

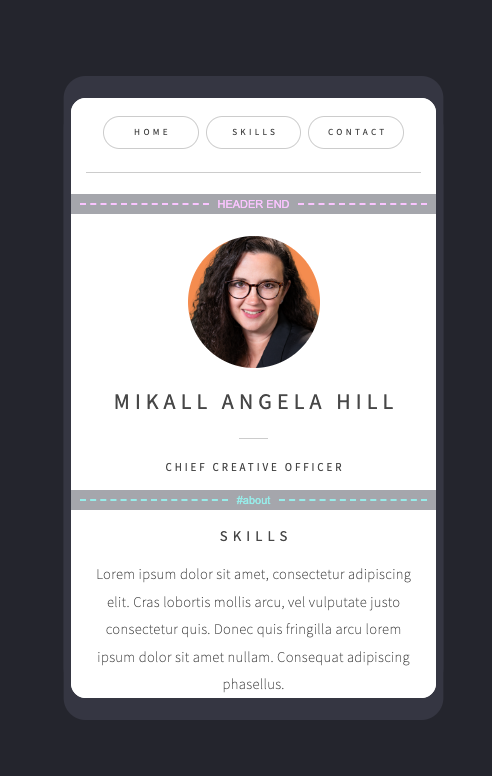
И тут же увидел, как мои элементы будут реагировать на мобильный телефон:

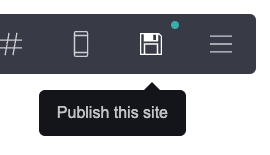
Если вы довольны тем, что видите, просто опубликуйте его, щелкнув значок дискеты ( значок с зеленой точкой в правом верхнем углу ).

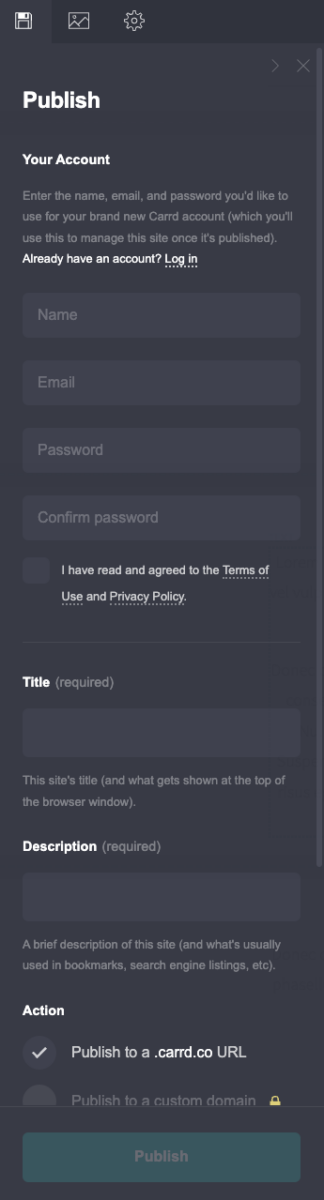
Появится следующая боковая панель с тремя значками вверху: « Публикация », « Медиа » и « Настройки » ( на этой панели можно ввести идентификатор Google Analytics , если вы являетесь подписчиком PRO ).

- Создайте учетную запись на панели публикации
- Выберите «Опубликовать по URL-адресу .carrd.co» или выберите «Сохранить как автономный черновик », если вы еще не закончили.
Это когда вы фактически создаете учетную запись в Carrd. Вы будете использовать эту же информацию для управления сайтом после его публикации. (Если у вас уже есть учетная запись, просто щелкните предоставленную текстовую ссылку «Войти». )
Ничто на панели « Медиа » недоступно для подписчиков, не являющихся подписчиками PRO.
На панели настроек вы можете изменить язык своего сайта, но это все, что вы можете сделать как БЕСПЛАТНЫЙ пользователь на этой панели.
3. Нажмите кнопку « Опубликовать » в нижней части панели.
И вуаля, у вас есть одностраничный сайт, и, как и в случае с выбранным нами шаблоном, вы можете сделать так, чтобы он выглядел как многостраничный сайт!
Таким образом, это ПРАВДА, что вы можете начать работу без регистрации или создания учетной записи; однако вам НУЖНО создать учетную запись, чтобы опубликовать готовый сайт и сделать его «живым».
Если вам нужно что-то БЕСПЛАТНОЕ и быстрое, это может быть решением для вас. Загляните на их сайт и убедитесь сами. У них есть множество примеров и раздел «Документация», в котором содержатся ответы и инструкции для наиболее распространенных задач и вопросов.
В целом, для меня это был безболезненный опыт, а плата в размере 19 долларов в год за переход на Pro и раскрытие всего потенциала Carrd — это просто бред!! Это дешевые люди!
