Как добавить пользовательский CSS в шаблоны транзакционной электронной почты WooCommerce
Опубликовано: 2020-10-25Электронные письма являются неотъемлемой частью успешной работы WooCommerce. Но загвоздка в том, что пользователи или клиенты часто склонны игнорировать транзакционные электронные письма. Разве вы не хотите исправить недостающее звено? Настройщик электронной почты WooCommerce plus обеспечивает мощную связь между магазином WooCommerce и клиентом через транзакционные электронные письма.
Помимо этого, и чтобы получить преимущество над настройками электронной почты, преобладающими на рынке, вам нужно знать, «как редактировать CSS электронной почты WooCommerce?». Знать больше, чем большинство, — это искусство торговли. Редактируйте электронные письма в WooCommerce и добавляйте свои собственные штрихи. Создайте собственный шаблон электронной почты для операций WooCommerce, электронные письма, которые привлекут внимание клиентов.
Существует множество плагинов для настройки электронной почты WooCommerce, которые предлагают элегантные и привлекательные шаблоны для достижения наилучших результатов. Но дополнительные усилия всегда принесут наилучшие результаты, и для этого вам нужно знать о настройке CSS в ваших транзакционных шаблонах. Измените транзакционные электронные письма в зависимости от ваших требований.
Транзакционные электронные письма включают в себя; электронные письма с новыми заказами, отмененные заказы, невыполненные заказы, заказ на удержании, заказ в обработке, завершенный заказ, завершенный заказ, возвращенный заказ, счет клиента, пользовательское примечание с благодарностью, сброс пароля и новая учетная запись.
Давайте погрузимся и поймем, как настроить электронную почту WooCommerce, добавив CSS.
Прежде чем начать, убедитесь, что вы установили и активировали популярный плагин WooCommerce Email Customizer:
Получить плагин для настройки электронной почты
Пользовательский CSS для ваших транзакционных электронных писем WooCommerce
В отличие от WordPress, добавление CSS электронной почты WooCommerce не может быть добавлено в ваш style.css для настройки ваших транзакционных электронных писем. Здесь, в этом случае, мы взяли пример добавления пользовательского CSS в один из лучших плагинов для настройки электронной почты WooCommerce в пространстве WooCommerce.
Шаг первый :
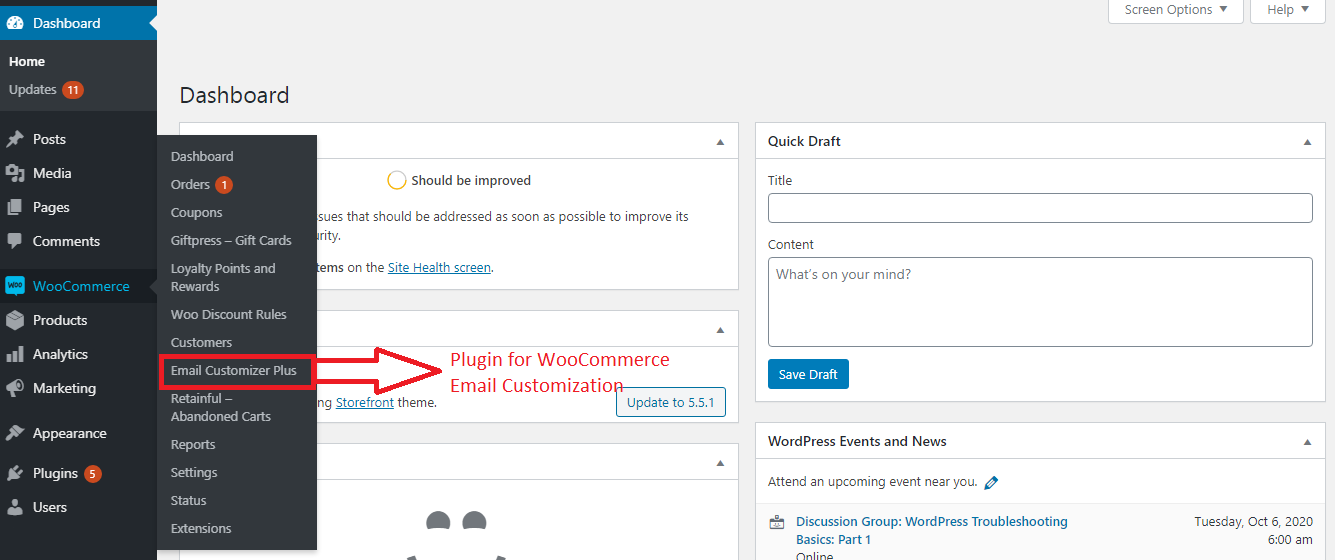
Войдите в панель администратора WooCommerce и выберите плагин настройки электронной почты.

Шаг второй
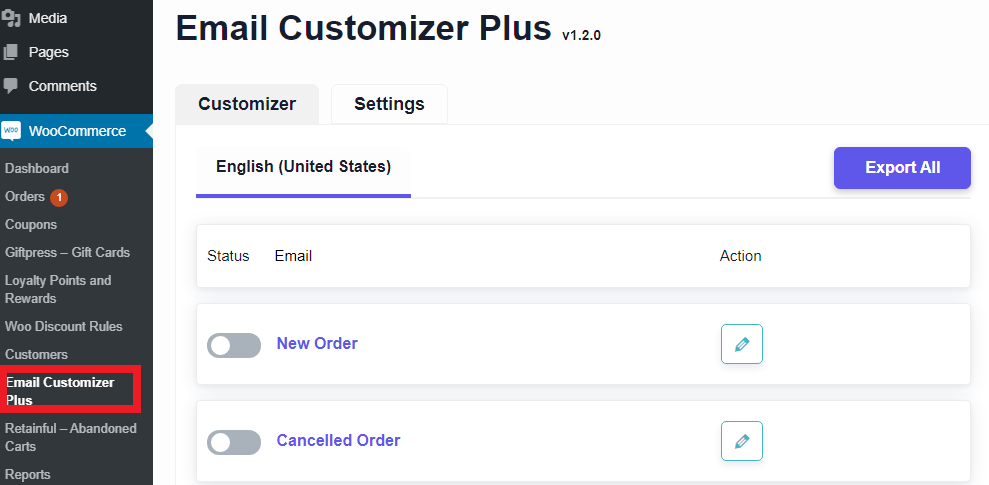
После выбора плагина вы будете перенаправлены на главную страницу панели инструментов плагина, где у вас будет список шаблонов транзакционных электронных писем, которые можно редактировать в соответствии с вашими требованиями.

Шаг третий
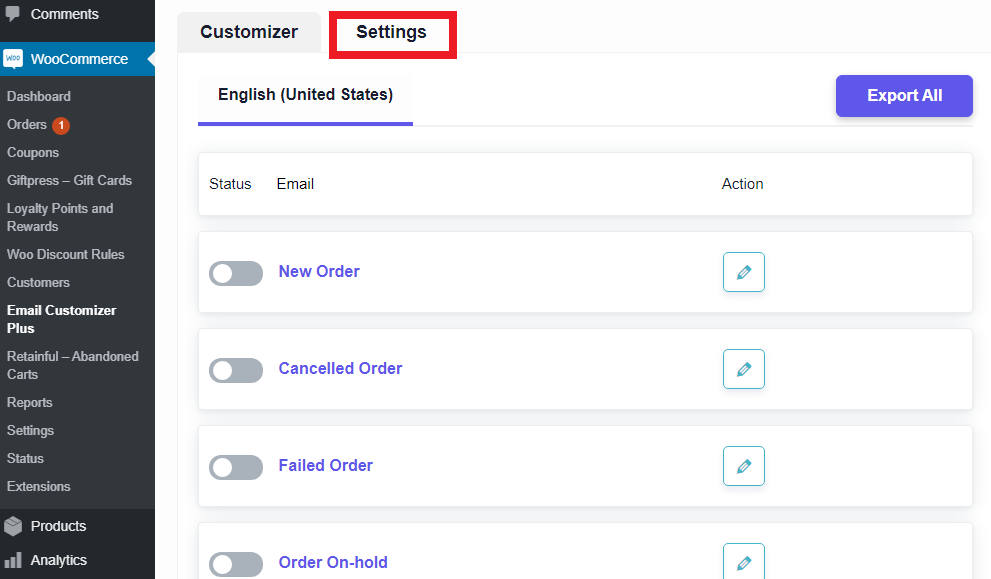
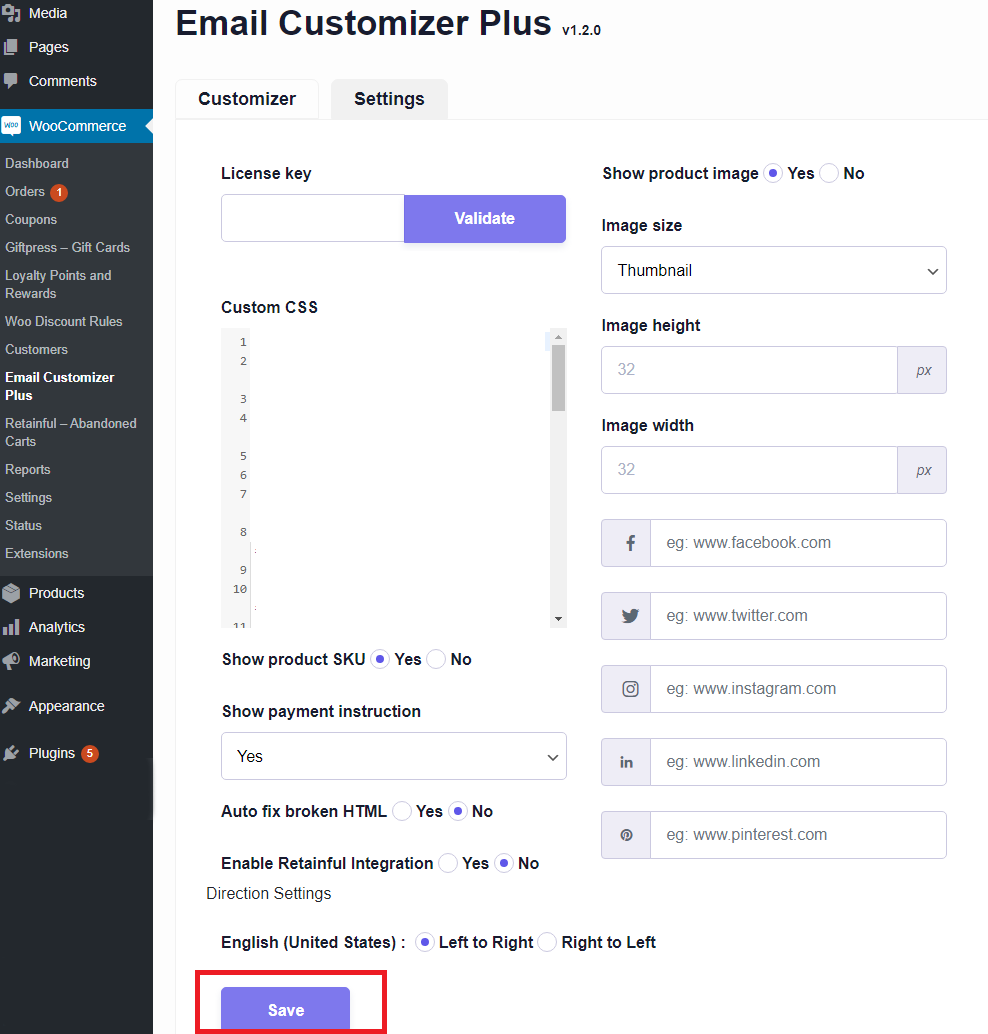
Когда вы в нем, вы можете увидеть меню настроек в верхней части приборной панели. Выберите меню настроек.

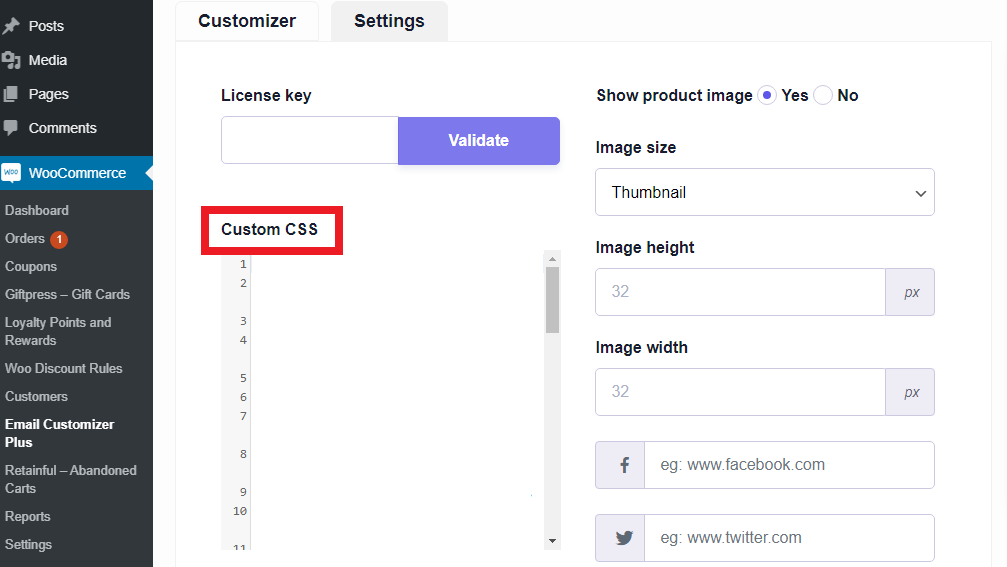
Шаг четвертый
В меню настроек вам нужно будет отредактировать шаблоны электронной почты и добавить пользовательский CSS в свои транзакционные электронные письма.

Как только вы закончите добавлять свои пользовательские изменения CSS в шаблоны, вы можете сохранить изменения, и все готово.

Внесенные изменения будут отражены в ваших транзакционных электронных письмах. Вы можете создать множество модификаций для удовлетворения потребностей вашего бизнеса, и эти изменения могут гарантировать результаты, если они выполняются оперативно. Просто и всего пара кликов, и вы готовы к работе.
Эти изменения могут быть изменены, когда вы сочтете это необходимым, поэтому возможно внесение изменений в режиме реального времени. Как вы видели выше, добавление CSS к настройке ваших электронных писем является простым и эффективным с помощью правильного плагина.
Захватывающие причины для добавления пользовательского CSS
Электронные письма по умолчанию, доступные в настройщике электронной почты WooCommerce, хороши, но они просто не работают. У них отличный показатель открываемости, но настройка шаблона электронной почты WooCommerce может вывести вас на новый уровень.
Добавление CSS позволяет вам изменять заголовок электронной почты WooCommerce, цвета электронной почты WooCommerce, редактировать электронные письма в WooCommerce и создавать собственный шаблон электронной почты в пространстве WooCommerce. Благодаря объединенной эффективности управления электронной почтой Woo и CSS вы добьетесь лучших результатов.

Зачем добавлять CSS?
- Создайте собственный шаблон электронной почты в WooCommerce, чтобы удовлетворить потребности клиентов и бизнес-требования.
- Лучше продвигайте свой бренд и позиционируйте себя в магазине
- Кнопки призыва к действию привлекают больше внимания и улучшают кликабельность.
- Повышение узнаваемости бренда и уникальные отношения с клиентами
- Повышенный уровень вовлеченности аудитории
- Интерактивные письма
- Улучшенный адаптивный дизайн, соответствующий вашему бизнес-вкусу и потребностям.
Это одни из лучших причин, по которым вы можете добавить пользовательский CSS в свои электронные письма WooCommerce. Прежде всего, эта настройка добавления CSS очень проста, так зачем упускать возможность произвести впечатление на вашего клиента?
В заключение
Настройка шаблона электронной почты WooCommerce — один из лучших способов проникнуть в сознание клиентов. Займите особое место в покупательском радаре ваших клиентов. Плагины для настройки электронной почты WooCommerce предлагают массу функций, и лучшая из них — возможность добавить собственный CSS. Это может занять ваш бизнес долгий путь, и это гарантирует результаты.
Доступно и полезно одновременно. Вносимые вами изменения в CSS могут заставить покупателя задуматься о вашем магазине или бренде, когда он в следующий раз решит совершить покупку. Электронные письма от особой связи с вашим клиентом, поэтому используйте их с умом.
Часто задаваемые вопросы
Настройка электронной почты WooCommerce — это процесс настройки электронных писем, отправляемых из магазина WooCommerce своим клиентам. Настройка включает в себя изменения, которые могут заставить клиентов взаимодействовать с магазином или брендом. Индивидуальные электронные письма могут улучшить график продаж магазина или бренда.
Добавить CSS в электронные письма с заказами WooCommerce очень просто; им требуется эффективный плагин настройки электронной почты WooCommerce. Плагин предоставляет вам опции в меню настроек для внесения изменений через CSS. Подробно можете узнать из вышеуказанной статьи.
Клиентская база и целевые клиенты — это две вещи владельца магазина перед настройкой любой электронной почты. Обычно настройка включает в себя изменение размещения логотипа, размещение изображения в содержимом почты, добавление благодарственной записки и многое другое. Все зависит от бизнес-требований магазина.
В WooCommerce есть много плагинов для настройки электронной почты. Лучшие настройщики электронной почты WooCommerce позволяют легко настраивать каждое электронное письмо, отправленное из вашего магазина.
В плагине есть опция сброса, которая может вернуть стандартный или исходный шаблон электронной почты. Он может отменить внесенные вами изменения и доставить вам шаблон электронной почты по умолчанию.
