Полное руководство по доступному дизайну веб-сайтов в соответствии с требованиями ADA
Опубликовано: 2023-08-16Веб-доступность стала непреложным приоритетом как для каждого бизнеса, так и для каждого разработчика. Существует много дискуссий о разработке веб-сайтов ADA, и все начинается с дизайна. Поэтому при проектировании всегда нужно соблюдать определенные моменты. Создание веб-сайтов, соответствующих рекомендациям Закона об американцах-инвалидах (ADA), является юридической необходимостью и моральным обязательством для обеспечения равного доступа для всех пользователей.
По данным Web AIM Million, 96,3% домашних страниц не соответствуют требованиям WCAG 2, при этом на каждую домашнюю страницу приходится в среднем 50 барьеров доступа. Неудивительно, что количество исков о доступности постоянно растет.
Ваш сайт должен быть доступен для всех, независимо от их способностей. Это требует от вас соблюдения стандартов веб-доступности и лучших практик. И это то, что мы собираемся обсудить в этом посте.
Начнем с основ.
Оглавление
- I. Что такое дизайн веб-сайта, совместимый с ADA?
- II. Каковы стандарты веб-дизайна, совместимого с ADA?
- Воспринимаемый
- Действующий
- понятно
- Крепкий
- III. Важность доступности в веб-дизайне
- Охватывает разнообразную целевую аудиторию
- Способствует удобству использования
- Защищает вас от судебных исков ADA
- Это правильно
- IV. Каковы лучшие практики для доступного дизайна веб-сайта?
- Добавить цветовой контраст ко всем слоям элементов и текста
- Предоставление информации для дальтоников с цветоделением
- Дизайн интерактивных элементов
- Добавьте метки и необходимую информацию ко всем полям формы с обратной связью
- Предоставьте альтернативный текст для мультимедиа, изображений и других элементов
- Использовать семантическую структуру HTML
- Обеспечьте согласованную навигацию
- Дизайн для разных устройств и размеров экрана
- Добавьте элементы управления для элементов автовоспроизведения
- Напутствие
Что такое дизайн веб-сайта, совместимый с ADA?
ADA расшифровывается как «Акт об американцах с ограниченными возможностями», который был принят в 1990 году. У ADA есть более широкие руководящие принципы, которые охватывают все проблемы с ограниченными возможностями и доступностью, включая доступность в Интернете. Таким образом, в этом контексте соответствие ADA означает создание веб-сайтов, которые соответствуют стандартам веб-доступности, установленным ADA.
Цель здесь состоит в том, чтобы позволить людям с ограниченными возможностями эффективно перемещаться и взаимодействовать с контентом и функциями вашего веб-сайта. Это включает в себя обеспечение доступности вашего веб-сайта для широкого круга лиц с ограниченными возможностями, таких как нарушения зрения, нарушения слуха, ограничения подвижности, когнитивные нарушения и т. д.
Инициатива веб-доступности (WIP) консорциума World Wide Web (W3C) разрабатывает стандарты и вспомогательные материалы, которые помогут вам понять и внедрить специальные возможности. Они часто обновляют и публикуют Руководство по доступности веб-контента или WCAG.
Каковы стандарты веб-дизайна, совместимого с ADA?
Согласно последней версии WCAG, стандарты веб-доступности сводятся к четырем основным принципам:
1. Воспринимаемый
Согласно первому принципу, вы должны представить всю информацию и элементы пользовательского интерфейса на веб-сайте так, чтобы они были легко воспринимаемы вашими пользователями. Другими словами, вам придется учитывать слепых или слабовидящих пользователей, которые используют программное обеспечение для чтения с экрана при создании или обновлении вашего веб-сайта.
2. Работает
Компоненты пользовательского интерфейса и навигация вашего веб-сайта должны работать. Короче говоря, независимо от их инвалидности, все посетители должны иметь возможность использовать каждую часть вашего веб-сайта. Лучший способ соответствовать этому стандарту — сделать вещи простыми и отказаться от сложных функций.
3. Понятно
Третий принцип гласит, что весь контент на вашем веб-сайте, включая графику и мультимедиа, должен быть понятен всем пользователям. И, как вы понимаете, этот принцип также относится к структуре вашего сайта. Итак, вам нужно будет соответствующим образом организовать свои страницы и элементы навигации.
4. Надежный
Четвертый принцип говорит о создании достаточно надежного контента, чтобы его могли интерпретировать разные пользователи, включая вспомогательные технологии, такие как программы для чтения текста. Вам придется уделять больше внимания своему HTML-коду, чтобы убедиться, что он помогает вспомогательным технологиям.
Важность доступности в веб-дизайне
Важность веб-доступности невозможно переоценить. Мы живем в мире, где равный доступ и инклюзивность становятся важнее, чем когда-либо. Поскольку потенциальный клиент поддерживает равный доступ и инклюзивность, это плохо отразится на бренде, если его веб-сайт не будет доступен. Более того, очень важно понимать, что доступность веб-приложений должна решаться уже на этапе проектирования, а не только во время разработки.
Охватывает разнообразную целевую аудиторию
По данным CDC, до 1 из 4 (27%) взрослых в Соединенных Штатах имеют какую-либо инвалидность. Если ваш веб-сайт не соответствует требованиям ADA, вы оставляете без внимания значительный процент потенциальных клиентов. Кроме того, ваш бизнес или бренд получает негативную огласку из-за того, что он не является инклюзивным и не обеспечивает равный доступ. Но с доступным дизайном веб-сайта вы можете задействовать эту целевую аудиторию.
Способствует удобству использования
Как владелец агентства, вы больше заботитесь о повышении удобства использования веб-сайтов, которые вы разрабатываете. Это часто приводит к более интуитивному пользовательскому интерфейсу. Но знаете ли вы, что соответствие ADA также может помочь вам достичь этого? Когда вы делаете текст и навигацию более доступными, вы делаете веб-сайт более удобным для всех.
Защищает вас от судебных исков ADA
Как упоминалось в начале поста, иски ADA не показывают признаков замедления. Согласно последним данным, в 2022 году было подано 2387 исков о доступности веб-сайтов. Количество компаний, получивших несколько исков, увеличилось на 143% по сравнению с прошлым годом. Самый простой способ избежать судебного иска ADA — соблюдать стандарты веб-доступности.
Это правильно
Забудьте на мгновение о судебных процессах ADA и увеличении охвата рынка. Разве веб-доступность не является правильным решением?
Это позволяет людям с ограниченными возможностями взаимодействовать с технологиями и наслаждаться ими, как и все мы. Кроме того, бренды и компании должны быть более инклюзивными, совместными и отзывчивыми, а также помогать изменить ситуацию к лучшему в сообществе, которому они служат. Это должно быть достаточной причиной для всех нас, чтобы придерживаться рекомендаций ADA.
Каковы лучшие практики для доступного дизайна веб-сайта?
К настоящему времени вы, должно быть, поняли, что веб-сайты, которые вы разработали, могут не обязательно соответствовать требованиям ADA. Или вы можете запустить свой веб-сайт с помощью инструмента проверки доступности и посмотреть, получит ли он лучший результат.
Если нет, вам нужно будет следовать рекомендациям по соблюдению требований ADA. Это единственный способ сделать ваш сайт доступным для всех.
Ниже приведены рекомендации по веб-доступности, которые помогут вам начать работу.
Добавить цветовой контраст ко всем слоям элементов и текста
Одна из первых вещей, которую вам нужно будет рассмотреть, — это цветовой контраст на вашем сайте. Чтение текста, который легко сливается с фоном, может быть затруднено для большинства пользователей, особенно для пользователей с нарушениями зрения. Убедитесь, что передний план и фон вашего веб-сайта имеют достаточную контрастность.
В соответствии с рекомендациями по веб-доступности WCAG 2.0:
- Крупномасштабный текст и изображения с таким текстом должны иметь коэффициент контрастности не менее 3:1.
- Для текста со значительным визуальным содержанием, неактивными компонентами пользовательского интерфейса и текстом, используемым исключительно в декоративных целях, не требуется минимального контраста.
- Точно так же нет требований к минимальной контрастности для текста, который является частью логотипа или названия бренда.

Предоставление информации для дальтоников с цветоделением
Пользователи с цветовой слепотой не могут получить доступ к информации, которой они делятся, используя цветовые различия в изображении, где каждый цвет имеет определенное значение. Например, многие онлайн-формы отмечают важные или обязательные поля красным цветом. Хотя это было бы прекрасно видно большинству пользователей, люди с дальтонизмом не могут понять это, если не сопровождаются текстом.

Другими словами, везде, где вы используете цвет для передачи сообщения, добавляйте его и в текстовом формате. Возвращаясь к предыдущему примеру — лучше всего предоставить текстовое всплывающее окно «обязательные поля отмечены красным цветом и отмечены *» в форме. Это поможет дальтоникам беспрепятственно пользоваться вашим сайтом.
Помните, это не означает, что вы не должны использовать цвет на своем веб-сайте. Просто убедитесь, что информация, которую он передает, доступна для всех. Помните об этом при создании или обновлении веб-сайтов.

Дизайн интерактивных элементов
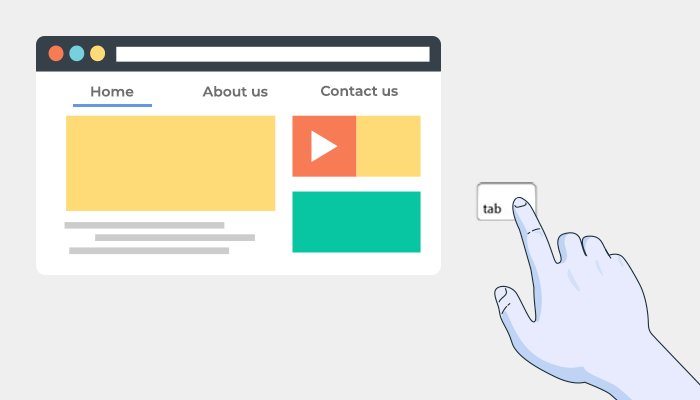
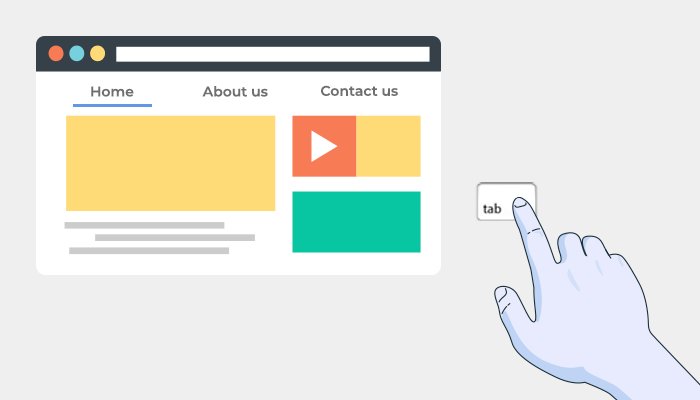
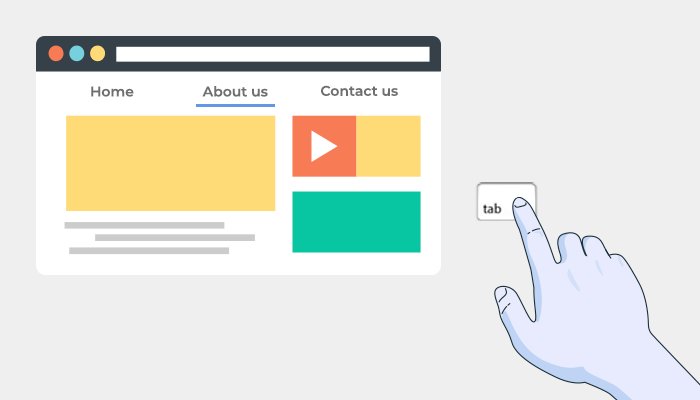
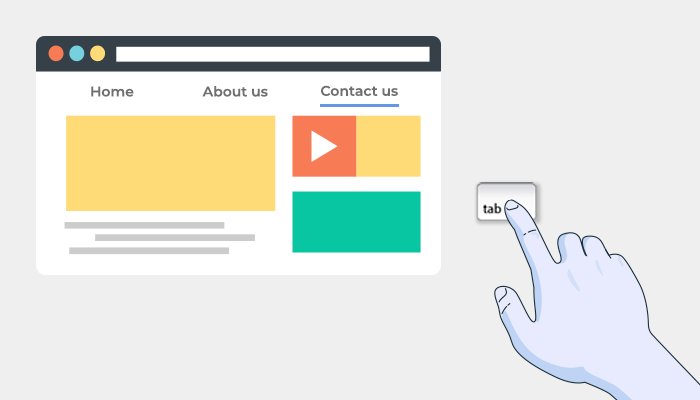
Это один из наиболее важных передовых методов веб-доступности. Как вы, возможно, уже знаете, большинство веб-сайтов используют функцию «:hover», чтобы оживить веб-страницу. Но он реагирует только на движения мыши. Другими словами, ваш сайт будет недоступен для посетителей, которые используют не мышь. К счастью, вы можете предложить ту же функциональность, используя «:focus»> для пользователей, использующих клавиатуры.

Добавьте метки и необходимую информацию ко всем полям формы с обратной связью
Онлайн-формы являются одной из основных проблем в обеспечении соответствия требованиям ADA. Как вы понимаете, доступные формы просты для понимания, заполнения и отправки. Таким образом, вы должны убедиться, что порядок навигации и чтения являются логичными.
И еще несколько факторов, на которые стоит обратить внимание:
- Убедитесь, что тайм-ауты подходят для предотвращения сброса ваших форм.
- Сгруппируйте все связанные поля формы вместе.
- Используйте элемент метки HTML. Это помогает пользователям программ чтения с экрана понять, какие метки связаны с какими полями формы.
- Сделайте клавиатуру форм доступной.
- Кроме того, обеспечьте обратную связь для взаимодействия, например для подтверждения отправки формы или оповещения пользователя, когда что-то пойдет не так. Например, вы можете использовать список ошибок, значок и цвет фона, чтобы уведомить пользователя, если что-то пойдет не так.

Предоставьте альтернативный текст для мультимедиа, изображений и других элементов
Использование альтернативного текста, называемого «альтернативным текстом», — отличный способ повысить доступность в Интернете. Это помогает предоставить доступ пользователям, которые не могут видеть изображения или мультимедиа. Сюда входят пользователи, полагающиеся на программы чтения с экрана и устройства Брайля. Почти все форматы документов, такие как HTML, Adobe и MS Word, поддерживают замещающий текст. Таким образом, не должно быть слишком много хлопот, чтобы использовать это на вашем веб-сайте, где это необходимо.

Используйте семантическую структуру HTML
Семантический HTML, также называемый семантической разметкой, является важным аспектом веб-доступности. Семантический HTML предполагает использование элементов HTML, которые передают правильное значение и структуру содержимого. Он обеспечивает лучший контекст для вспомогательных технологий, таких как программы чтения с экрана.
Например, используйте соответствующие теги заголовков (H1, H2, H3 и т. д.), чтобы структурировать контент иерархически. Убедитесь, что заголовок точно отражает организацию контента. Вот пример подходящих тегов заголовков.
<h1>Заголовок главной страницы</h1>
<h2>Заголовок раздела</h2>
<h3>Заголовок подраздела</h3>

Обеспечьте согласованную навигацию
Еще одним важным фактором в вашем контрольном списке доступности веб-сайтов является четкая и последовательная навигация. Вы должны убедиться, что все страницы на вашем сайте имеют четкую и последовательную навигацию. Конечно, вам нужно будет предоставить более одного способа навигации по вашему сайту.
Итак, при создании или обновлении вашего веб-сайта спросите себя, может ли пользователь получить доступ к этой веб-странице, используя только клавиатуру. Но это не так! Вы также должны убедиться, что пользователи с когнитивными нарушениями могут перемещаться по вашему сайту с минимальными нажатиями клавиш.
Вот несколько вещей, которые вы можете иметь в виду:
- Никогда не используйте слишком много ссылок на странице. Обычно 4-5 внутренних ссылок более чем достаточно.
- Сделайте ссылки отличимыми от остального текста на странице.
- Всегда выделяйте искомые термины. Это помогает всем пользователям быстро найти то, что они хотят.
- Предоставьте пользователям несколько способов доступа к различным разделам на веб-странице.
- Добавьте соответствующие метки ко всем навигационным элементам.

Дизайн для разных устройств и размеров экрана
Все большее число пользователей, в том числе с ограниченными возможностями, используют смартфоны, планшеты и другие устройства для доступа в Интернет. Таким образом, ваш сайт должен быть адаптивным и доступным на разных устройствах и размерах экрана. Обязательно оптимизируйте свой сайт для мобильных, настольных и других устройств.
Вот что изменится:
- Положение и представление элементов, таких как меню навигации, заголовки и изображения, будут меняться в зависимости от размера экрана и устройства.
- Кроме того, размер текста и ширина строки будут меняться для обеспечения максимальной читабельности в зависимости от размера экрана и устройства.
Обязательно учитывайте эти факторы при создании адаптивного веб-дизайна. И обязательно проверьте его на доступность.

Добавьте элементы управления для элементов автовоспроизведения
Автовоспроизведение контента, такого как видео или аудио, может быть разрушительным и создавать проблемы для пользователей с ограниченными возможностями. Предоставление элементов управления таким контентом может значительно повысить доступность вашего веб-сайта.
Ты можешь:
- Предоставьте видимую кнопку воспроизведения/паузы для видео и аудио.
- Четко указывайте статус автозапуска для таких носителей.
- Разрешить пользователям воспроизводить, приостанавливать или останавливать автовоспроизведение контента с помощью сочетаний клавиш или фокуса табуляции.
- Разместите кнопку воспроизведения/паузы или элементы управления на видном месте, где они будут хорошо видны пользователям.
- Используйте четкие и интуитивно понятные значки или метки для элементов управления.
- Учитывайте пользовательские предпочтения и предоставляйте опции для полного включения или отключения автозапуска.

Напутствие
В заключение, веб-доступность является фундаментальным аспектом современного веб-дизайна, и соблюдение рекомендаций ADA имеет первостепенное значение. Это лучший способ избежать судебных исков и повысить имидж вашего бренда. Вы также можете задействовать более широкую целевую аудиторию. И эти девять лучших практик веб-доступности помогут вам в этом. Итак, когда начнется ваш следующий проект, внедрите этот контрольный список с самого начала.
Давайте работать вместе, чтобы сформировать сеть, которая приветствует и расширяет возможности каждого пользователя. использовать услуги веб-дизайна White Label от E2M. Предлагайте своим клиентам доступные веб-решения под вашим брендом, соблюдая при этом принципы инклюзивности.
