8 тактик для улучшения UX вашего сайта в 2023 году
Опубликовано: 2022-11-14Знаете ли вы, что в среднем в различных отраслях человек не остается на веб-странице более 54 секунд? Это означает, что у вас, как у веб-мастера, есть 54 секунды, чтобы привлечь внимание посетителя.
Связанный пост: 5 причин, почему UX-дизайн так важен для вашего сайта
И да, это может показаться небольшим числом. Но вполне возможно стимулировать посетителей оставаться на вашей странице дольше 54 секунд. Но это непростая задача. Вам нужен эстетический вкус и острая дизайнерская хватка.
На следующем рисунке показаны основные причины, по которым посетитель покидает веб-сайт.

Теперь, если вы знаете, что у вас нет этих навыков, лучше всего нанять дизайнера пользовательского интерфейса из Индии , у которого они есть. Почему Индия? Потому что там все талантливые дизайнеры.
Но если вы уверены в своих силах и все еще хотите попробовать свои силы в дизайне пользовательского интерфейса, прочитайте эту статью, чтобы узнать, с чего начать.
8 тактик для улучшения UI/UX вашего сайта
1. Оптимизируйте скорость сайта
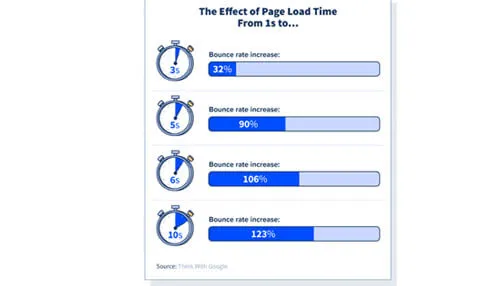
Помните, мы упоминали, что люди не задерживаются на сайте надолго? Низкая скорость — одна из основных причин. Поскольку в наши дни у потребителей так много вариантов, если ваш веб-сайт не загружается, им проще просто двигаться дальше.
Говорят, что сайт имеет хорошее время загрузки, если он загружается в течение 1-2 секунд. 53% мобильных сайтов закрываются, если загрузка занимает более 3 секунд.

Как оптимизировать скорость вашего сайта?
- Используйте сеть доставки контента: CDN поможет распространять ваш веб-контент в зависимости от их местоположения.
- Уменьшите количество плагинов: Плагины, как правило, потребляют ресурсы страницы. Вы можете оптимизировать свои плагины, выбирая высококачественные плагины.
- Минимизируйте файлы JS и CSS: чем больше файлов CSS, тем больше HTTP-запросов. Это замедлит работу сайта.
2. Сведите к минимуму количество регистраций и всплывающих окон
Главное, что нужно помнить при разработке UX веб-сайта, — не раздражать посетителей. Слишком много всплывающих уведомлений обычно раздражают посетителей. Так что держитесь подальше от этого.
Используйте всплывающие уведомления только в случае крайней необходимости. Видео с автовоспроизведением — еще один элемент, который сбивает посетителей с толку и может разрушить UX.
Точно так же слишком много уведомлений, побуждающих посетителей к регистрации, также может испортить впечатление пользователя. Даже если вы включаете регистрационную форму, не запрашивайте более 5 деталей. Чем длиннее лист подписки, тем выше процент отказов.
Читайте также: 8 важных стратегий мерчандайзинга для прибыльности бизнеса
3. Внимательно относитесь к навигации по сайту
Талантливый UX-дизайнер может заставить посетителя идти туда, куда он хочет. Как? Создав органичный путь навигации по сайту, который, вероятно, выберет большинство пользователей. Это, в свою очередь, улучшит взаимодействие пользователей с вашим сайтом .
Вот как вы можете улучшить навигацию вашего сайта.
1. Четко отображайте разделение категорий: когда категории четко разделены, пользователям легче находить нужный им контент.
2. Элементы навигации должны быть снабжены гиперссылками. Иногда кажется, что на страницу можно кликнуть, но на самом деле это не так. Возможно, дизайнер забыл добавить гиперссылку или так было задумано. Но такой дизайн сбивает пользователей с толку. Так что избегайте этого.
3. Сделайте свой веб-сайт удобным для поиска: панели поиска на сайте — это то, что вам нужно. На некоторых веб-сайтах он не выводит результаты, если все варианты написания не являются точными. Это может раздражать пользователей. Сделайте поиск по сайту удобным.
4. Используйте достаточно свободного места
Веб-страница начинается с белого. И нет большей силы, заставляющей вас заполнить все пробелы. Так что не надо. Захламленная страница — ваш злейший враг. Это первый признак веб-сайта, который был создан без TLC, которого он заслуживает.
Зрителю нужна передышка от всего тяжелого контента, отображаемого на веб-сайте. И белое пространство предложит им эту передышку. Вы также можете использовать пустое пространство, чтобы привлечь внимание к последовательным разделам вашей веб-страницы.

Самый простой способ создать пустое пространство — оставить достаточно места между каждым из ваших элементов. Меньшее количество элементов на странице также улучшит скорость загрузки вашего сайта.
5. Подойдите к своему контенту стратегически
Оптимизируйте свой контент для целей поиска. Постарайтесь уменьшить количество раз, которое посетитель должен щелкнуть, чтобы попасть на нужную страницу.
Используйте контент своей страницы, чтобы донести до клиента намерение вашего бренда. Не создавайте блоки контента на своей странице. Это создаст ощущение беспорядка, который может заставить вашего клиента щелкнуть мышью.
Вместо этого разделите свой контент на разделы, которые имеют смысл. Затем поместите блоки контента в области вашей страницы, на которые посетители, скорее всего, увидят. Это гарантирует, что содержимое вашей страницы будет прочитано и, что еще лучше, испытано.
Читайте также: Каковы преимущества и недостатки связей с общественностью в вашем бизнесе
6. Будьте последовательны
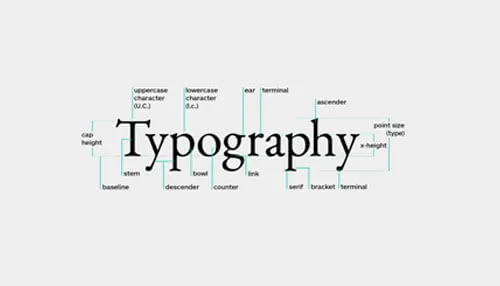
Нет ничего более дезориентирующего, чем веб-сайт, на котором используются 10 разных начертаний шрифтов 7 разных размеров. Выберите тему и придерживайтесь ее. Типографика оказывает огромное влияние на дизайн веб-сайтов. Убедитесь, что нанятый вами дизайнер пользовательского интерфейса хорошо разбирается в правилах.

Цвета — еще один фактор, в отношении которого вам нужно быть последовательным. Выберите тему, которая соответствует голосу вашего бренда. Затем примените эту тему на своем веб-сайте. Это поможет вашим клиентам легче ассоциировать ваш бренд с этими цветами.
Наконец, ваши включения изображений также должны иметь единообразие. Не центрируйте одно изображение и не делайте другое выровненным по левому краю без какой-либо рифмы или причины. Если вы используете клипарт на одной странице, не используйте стоковые изображения на другой.
7. Выделяйте элементы
Все элементы размещены на сайте очень продуманно. Так что это не должно быть замаскировано на странице. Некоторые элементы должны выделяться. Создайте свою страницу так, как они.
- Гиперссылки. Гиперссылки, возможно, являются самой важной частью вашей страницы. Ссылки — это то, что стимулирует конверсию. Поэтому убедитесь, что ссылки выделяются. Классический синий подчеркнутый текст — это то, что интернет-пользователи стали ассоциировать со ссылками. Так что продолжайте использовать эти цвета.
- Заголовки: Ключевые слова обязательны в заголовках. И сам текст заголовка должен выделяться среди всей остальной информации на странице.
- Изображения: Включите высококачественные изображения и оптимизируйте их время загрузки. Это убедит ваших пользователей в том, что вы являетесь законным брендом.
- Маркированный список: заметили, что этот сегмент также был в маркированном списке? Наверное, это бросилось вам в глаза, да? Точно так же будут реагировать и посетители вашего сайта. Так что будьте осторожны с включением маркированных списков.
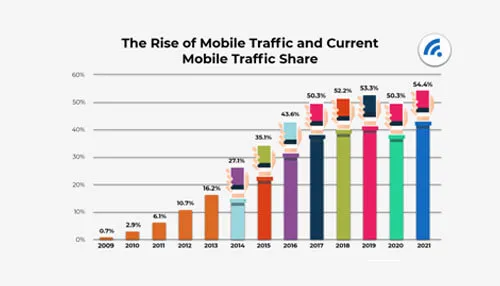
8. Используйте мобильный дизайн
Это нельзя переоценить. Большинство интернет-пользователей используют веб-сайт через свои мобильные телефоны. В частности, 62,06%. Но вы также получаете огромное количество конверсий от пользователей настольных компьютеров.

Вот почему ваш сайт должен быть доступен для обоих типов пользователей. Существует множество конструкторов перетаскивания, которые позволяют автоматически создавать мобильную адаптивную страницу. Воспользуйтесь ими при создании своего сайта.
Читайте также: 5 секретов, как стать по-настоящему влиятельным лидером и в бизнесе
В итоге
UI/UX веб-сайта решает, привлечет ли он постоянных клиентов или нет. Если вы хотите, чтобы на вашу страницу возвращались посетители, отдайте приоритет UX. Если вы не можете с этим справиться, то передайте эстафету тому, кто может. Потому что пользовательский интерфейс — это не то, в чем вы должны идти на компромисс.
Используйте эти 8 советов, чтобы создать страницу, на которую клиенты хотели бы тратить время.
