7 способов ускорить работу вашего сайта прямо сейчас
Опубликовано: 2019-07-23Прежде чем мы начнем ускорять работу вашего сайта…
F IRST всего, вы должны точно знать , как быстро или медленно ваш сайт на самом деле. Мы уже установили, что стрелять нужно 2-3 секунды. К сожалению для интернет-пользователей по всему миру, большинство веб-сайтов даже близко не подходят к этой цели. Фактически, Google исследовал сотни тысяч целевых страниц в 126 странах и обнаружил, что 70% страниц загружаются за семь секунд.
Ой.
Это жалко. Плохая новость заключается в том, что буквально миллионы интернет-маркетологов оставляют деньги на столе. Много денег. Если бы они знали, как сильно они бы заплакали. Хорошая новость заключается в том, что вывести ваш сайт из депрессивного состояния в сферу сайтов, которые могут достичь этой отметки в три секунды или меньше, не должно быть слишком сложно.
Как узнать, насколько быстро загружается ваш сайт? Посетите тестер Pingdom - это бесплатно - и введите свой URL. Через несколько секунд (или дольше) вы узнаете все кровавые подробности. Тогда пора закатать рукава и приступить к работе.

# 1 Сделайте свой сервер счастливым с меньшим количеством HTTP-запросов
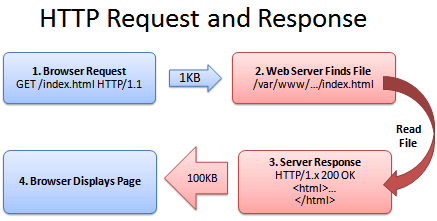
Этот тощий текст на вашем веб-сайте практически не требует усилий для загрузки в браузер посетителя. Узкие места и замедление создают все другие элементы, такие как скрипты, изображения, видео и таблицы стилей. Для каждого такого элемента, который отображается на веб-странице, на сервер отправляется отдельный запрос с просьбой загрузить его. Веб-дизайнеры часто делают ошибку, просто помещая на веб-страницу слишком много «всякой всячины». Не осознавая этого, они потребляют невероятное количество трафика и, в конечном итоге, оказываются на 70% веб-сайтов, на открытие которых уходит более четырех секунд.
Если вы думаете про себя, мне нужно уменьшить количество HTTP-запросов, вы правы! Это действительно так просто. Меньшее количество запросов к HTTP-серверу означает, при прочих равных, более быструю загрузку веб-сайта. Это также означает, что вам нужно серьезно подумать об элементах вашего веб-сайта и о том, должны ли они там присутствовать. Каждый из них требует отдельного запроса к серверу.
Хотите узнать, сколько запросов сейчас делает ваш сайт? Изучите результаты Pingdom, и вы найдете ответ. Что составляет слишком много? На этот вопрос нет однозначного и быстрого ответа. Лучше всего проанализировать свой сайт и решить, является ли элемент критическим. Если нет, избавьтесь от этого.

# 2 Оптимизация изображений, отнимающих полосу пропускания
На заре эры Интернета изображений было немного, и текст правил. По мере развития онлайн-технологий, особенно в отношении скорости соединения, владельцы веб-сайтов стали выкладывать все возможное, когда дело доходит до публикации изображений. Все сделано правильно, это совсем не плохая стратегия. Ничто так не привлекает внимание посетителя к «сядь и останься заклинанием», как соблазнительный образ (пальмы и щенки подойдут).
Обратной стороной является то, что изображения, взятые из двух распространенных источников - камер смартфонов и онлайн-хранилищ изображений - часто имеют размер в несколько мегабайт и поглощают полосу пропускания, как монстр печенья во время выходных. К тому времени, когда вы включите несколько десятков или даже сотен сообщений, ваш сайт будет мучительно медленно двигаться.
Это простое решение. Используйте графический редактор, например Photoshop или Pixlr (бесплатная онлайн-альтернатива), если вы не хотите тратить сотни долларов на программное обеспечение. Для работы с большими изображениями вы обычно сохраняете их в формате .jpeg (также выражается .jpg) и стараетесь уменьшить разрешение до 100 килобайт или меньше. Очевидно, что на тему разрешения изображений можно было и было написано много томов, но пока давайте сосредоточимся на идее, что преобразование этих вещей в файл меньшего размера должно ускорить работу вашего сайта.
# 3 Кеширование в браузере = счастливые вернувшиеся посетители
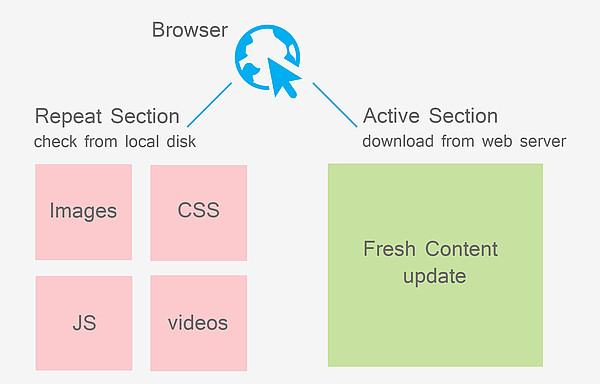
Если сервер дает указание сделать это, наиболее часто используемые браузеры имеют возможность «кэшировать» или сохранять файлы во временной памяти до тех пор, пока они не будут вызваны снова. Работает это так:
- На ваш сайт заходит первый посетитель.
- Сервер дает браузеру команду «запомнить» определенные статические элементы веб-сайта, такие как логотипы, изображения и текст.
- Когда этот посетитель возвращается, эти кешированные элементы отображаются почти мгновенно, делая посетителя счастливым.
По сути, браузер быстро отображает статические элементы без необходимости загружать что-либо с сервера. Для динамических (изменяющихся) элементов требуется запрос сервера, чтобы браузер мог получить последнюю версию, что занимает немного больше времени.
Самое замечательное - и то, что делает посетителей счастливыми - это то, что им есть на что хотя бы взглянуть, пока загружается динамический материал. Лучше иметь изображения или какой-либо контент на экране, чем большой кусок белого пространства с вращающимися песочными часами, и это увеличивает шансы, что ваш вернувшийся посетитель останется на экране достаточно долго, чтобы загрузились динамические элементы. Если фраза «кеширование браузера» заставляет вас навсегда отказаться от Интернета, позвоните в службу технической поддержки своего веб-хостинга и попросите их настроить ее для вас.

№4. Сожмите свой веб-сайт
Вы можете найти в Интернете очень разные оценки, но суть в том, что для несжатого веб-сайта вы должны иметь возможность уменьшить общий размер файла на 50-90% с помощью чуда Gzip. Файлы меньшего размера требуют меньше трафика и загружаются быстрее. Gzip - это формат с открытым исходным кодом, который архивирует (сжимает) все файлы вашего веб-сайта в аккуратный пакет.
Когда браузер запрашивает веб-сайт, он получает файл с названием что-то вроде index.html.gz, а не традиционный index.html. Как только этот оптимизированный пакет прибывает, браузер быстро распаковывает и отображает его для вашего посетителя.
Хорошим примером того, какой размер файла вы сохраняете, является домашняя страница Yahoo, размер которой в несжатом виде составляет около 101 КБ, но в сжатом виде - 10 КБ. Да, Gzip может сделать то же самое с вашим сайтом.
Хотя вы не можете заставить браузер принимать заархивированную версию вместо несжатой, вы можете, по крайней мере, настроить сервер так, чтобы он предлагал оба варианта. Это несложно для тех, кто регулярно работает с серверами. Если это не относится к вам, возможно, потребуется еще один звонок в службу технической поддержки вашего веб-хостинга.
№5. Но сначала оптимизируйте CSS
Процесс оптимизации касается не только изображений. Это также относится к CSS (каскадным таблицам стилей). Взгляните на CSS и что вы увидите? Конечно, много кода, но, вероятно, и много белого пространства. Таблицы стилей важны - не думайте, что это не так, - но они не должны выглядеть красиво для человеческого глаза.

Взгляните на пример CSS ниже. Выглядит красиво и аккуратно, правда, со всем идеально выровненным текстом, сообщающим браузеру, как визуализировать веб-страницу, чтобы она выглядела великолепно. Однако обратите внимание на все пустое пространство. Каждое пустое место увеличивает размер файла. К тому времени, когда это повторяется сотни или тысячи раз, у вас уже есть файл больше, чем нужно. Хорошая новость в том, что вам не нужно искать киберскальпель и вырезать все самостоятельно.
Есть отличные онлайн-инструменты, такие как бесплатный CSS Minifier, который использует стандартный CSS вот так ...
p.uppercase {преобразование текста: прописные буквы;
}
p.lowercase {преобразование текста: нижний регистр;
}
p.capitalize {текст-преобразование: заглавные буквы;
}
… И дает это.
p.uppercase {преобразование текста: верхний регистр} p.lowercase {преобразование текста: нижний регистр} p.capitalize {преобразование текста: заглавные буквы}По сути, он собирает все вместе, поэтому пространство не тратится зря. Когда вы ищете быструю загрузку сайта, помогает каждый немного.
# 6 Если бы вы могли свернуть свой веб-сайт…
Время от времени Интернет узнает что-то из издательского мира мертвых деревьев, и фраза «ниже сгиба» является одним из примеров. Если вы когда-нибудь видели стопку газет, выставленных на продажу на полке в вашем любимом продуктовом магазине, вы видели, как они складываются, чтобы сразу увидеть верхнюю половину, содержащую самые важные истории. Менее важные предметы скрыты под складкой.
Это отличная идея, которую стоит включить в способ организации HTML-кода вашего веб-сайта, особенно при работе с JavaScript (JS), который имеет тенденцию приводить к резкой остановке загрузки и отображения страницы для посетителя. Вместо того, чтобы помещать JS вверху документа, сделайте его последней частью основного раздела. Это гарантирует, что все остальное загружается в первую очередь, и у посетителя будут другие элементы, такие как изображения и письменный контент, которые он будет искать, пока скрипт не завершит загрузку.
В противном случае экран останется пустым, пока JS не будет полностью загружен. Пустые экраны - это выгравированное приглашение для нетерпеливого посетителя щелкнуть мышью. Дайте им что-нибудь сделать, пока они не смогут поиграть с расширенными функциональными возможностями, предлагаемыми JavaScript. Видеть? Интернет-новички могут кое-чему научиться у газетной эпохи середины 20-го века.
# 7 Выберите что-то помимо общего веб-хостинга
Независимо от того, управляете ли вы интернет-магазином или используете веб-сайт в качестве основного средства продвижения консалтингового бизнеса, цель одна и та же; он должен загружаться быстро. Потенциальные клиенты, которым приходится ждать, пока контент появится в их браузере, долго ждать не будут. Они щелкнут. Часто упускается из виду тот факт, что один из самых простых вариантов - тип веб-хостинга - может иметь огромное влияние на скорость загрузки сайта.

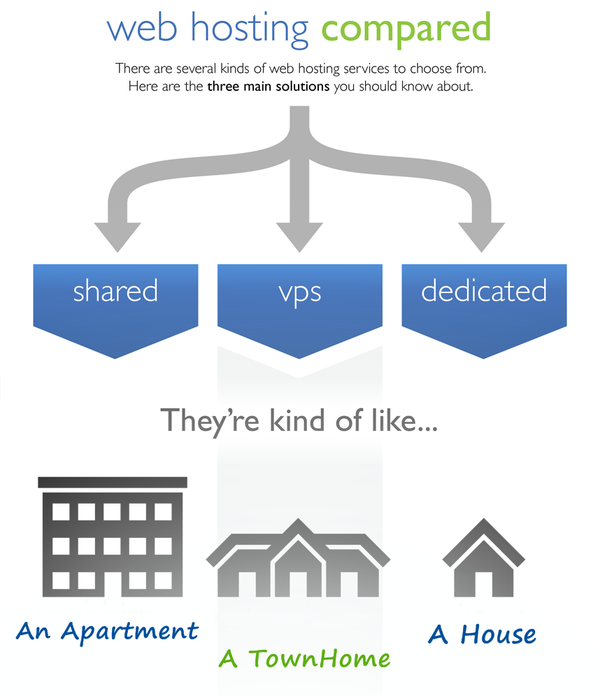
Общий хостинг дешевый (иногда даже бесплатный), но редко бывает лучшим вариантом. Компромисс за низкие цены заключается в том, что хост упаковывает слишком много веб-сайтов на один сервер, что снижает производительность. Хуже того, вычислительные ресурсы, такие как полоса пропускания, хранилище и скорость обработки, предоставляются на коллективной основе. Если один веб-сайт использует слишком много, все остальные могут медленно загружаться, зависать или становиться недоступными.
Если ваш веб-сайт представляет собой нечто иное, чем хобби, виртуальный хостинг - не лучший вариант.
Лучшим выбором для вашего бизнес-сайта за несколько долларов в месяц будет либо выделенный, либо виртуальный частный сетевой хостинг, оба из которых гарантируют, что ваш сайт будет иметь доступ к зарезервированным вычислительным ресурсам, не беспокоясь о том, как себя ведут ваши соседи, потому что вы выиграли. нет соседей.
Для любого малого и среднего бизнеса, серьезно относящегося к своему присутствию в Интернете, мы настоятельно рекомендуем вам изучить альтернативы виртуальному хостингу.
Если все это звучит слишком технически, возможно, вам стоит подумать об использовании сторонних решений для создания веб-сайтов. Эти приложения позволяют пользователю создавать веб-сайт с нуля, используя простой в использовании интерфейс перетаскивания. Эти приложения не только довольно рентабельны, но и полностью позаботятся о хостинге вашего веб-сайта. Сайты, размещенные здесь, загружаются относительно быстрее, чем ваш собственный сервер. Это позволяет вам сосредоточиться на том, в чем вы хороши, а именно на создании контента и увеличении посещаемости вашего веб-сайта.
Последние мысли
Чтобы сделать шаг назад и на мгновение взглянуть на общую картину, тщательное планирование должно быть первым действием при создании веб-сайта. Мы имеем в виду, что вы должны внимательно выбирать, какие элементы включать. Является ли каждая из них абсолютной необходимостью? Ищите легкие (размер файла) темы и хорошо закодированные и проверенные плагины. Другими словами, проектируйте с самого начала на скорость. Это избавит вас от необходимости возиться с ним позже, когда вы поймете, что это зверь, который медленно загружается и крадет полосу пропускания.
Одно можно сказать наверняка. По мере того как интернет-пользователи становятся более искушенными и требовательными к посещаемым веб-сайтам - особенно в отношении потокового аудио, видео и повышенной интерактивности - размер файла будет только увеличиваться. Это означает, что владельцы бизнеса должны остерегаться снижения скорости со временем. Лучший подход - проводить регулярные тесты и всегда искать способы настроить вашу онлайн-недвижимость, чтобы она всегда работала как точно настроенная машина, которой вы хотите, чтобы она была.

