5 удивительных идей веб-разработки
Опубликовано: 2021-05-20
Спрос на веб-разработчиков никогда не был выше в эпоху цифровой трансформации. Поскольку люди находят новые способы работы, общения и покупок, для облегчения этого требуются технологии. Каждый должен практиковать свои цифровые навыки, особенно если он является разработчиком, а придумывать идеи веб-разработки может быть утомительно.
Практика и эксперименты с веб-разработкой гарантируют, что вы будете в курсе последних веб-технологий и тенденций и сможете удовлетворить потребности клиентов. Мы придумали пять идей веб-разработки, которые каждый разработчик должен практиковать, чтобы улучшить свои навыки и повысить вовлеченность и взаимодействие пользователей. Вот наш список, который поможет вам развиваться в вашей веб-карьере.
1. Giphy с уникальным API
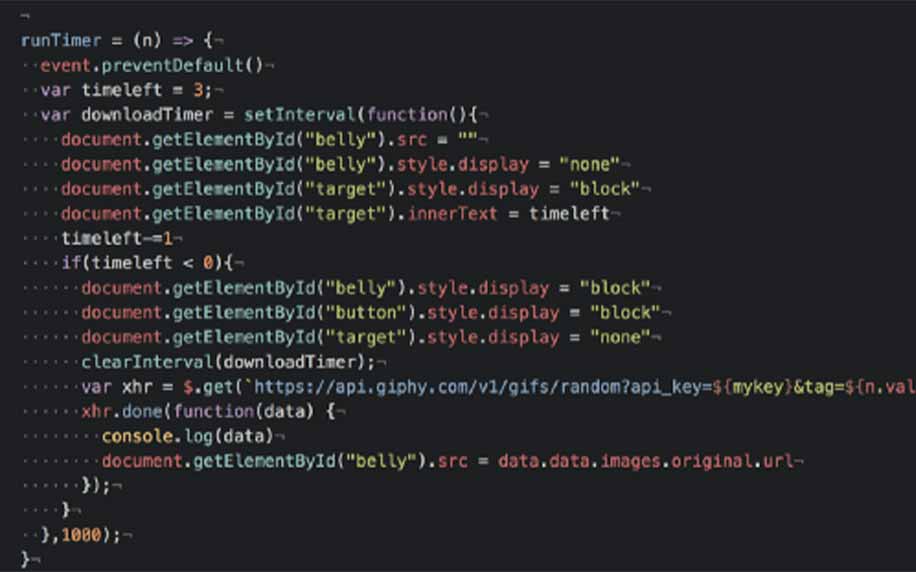
В постоянно популярном мире социальных сетей, который полагается на смайлики и изображения для общения, Giphy стал еще одним популярным методом общения между сверстниками. Одним из проектов, который может проверить ваши способности, является разработка веб-приложения, которое использует поисковые входные данные и Giphy API для представления GIF-файлов на веб-странице.
Несмотря на то, что документация является всеобъемлющей, за ней относительно легко следовать, ее легко изучить и реализовать — отличный проект для начинающих с использованием Giphy API. Если вы используете API Giphy, вам не нужно будет делать какие-либо запросы на API, чтобы иметь возможность его использовать.
Еще одним важным преимуществом использования Giphy API является то, что вам не нужно беспокоиться о конфигурации при запросе данных. Когда вы используете Giphy API для создания веб-приложения, есть раздел ввода поиска, где пользователи могут искать определенные GIF-файлы.
Вы также можете отображать трендовые GIF-файлы в формате столбца или сетки и разрешать дополнительные параметры загрузки внизу для универсальных параметров поиска GIF-файлов.

2. Разработайте SEO-дружественный веб-сайт
Чтобы быть найденным в результатах поиска, ваш бизнес должен использовать SEO. Веб-сайты, которые пренебрегают SEO, не смогут получать органический трафик из поисковой выдачи или страниц результатов поисковых систем. Функциональность, конечно, является главной задачей веб-разработки, но фундаментальное понимание SEO и веб-дизайна имеет решающее значение при создании удобного для пользователя сайта.
Понимание технического SEO и того, что нужно маркетологам, может помочь вам создавать сайты, которые привлекают посетителей и превращают трафик в конверсии. Некоторые способы сделать ваш сайт оптимизированным для SEO включают в себя:
- Интеграция социальных сетей в дизайн вашего сайта. Поисковые системы ценят социальные сети, как и ваши потенциальные клиенты.
- Используйте SEO в своих изображениях, например замещающий текст и метаописания.
- Используйте JavaScript экономно
- Убедитесь, что ваш URL удобен для пользователя
- Убедитесь, что ваш дизайн доступен
- Будьте осторожны при использовании флеш-элементов.
Как только вы узнаете больше о SEO, вы сможете разработать сайт с интегрированным и адаптивным дизайном, а также с удобными функциями, которые хорошо взаимодействуют с SEO. Еще одна важная мера — обеспечить быструю загрузку сайта на настольных и мобильных устройствах.
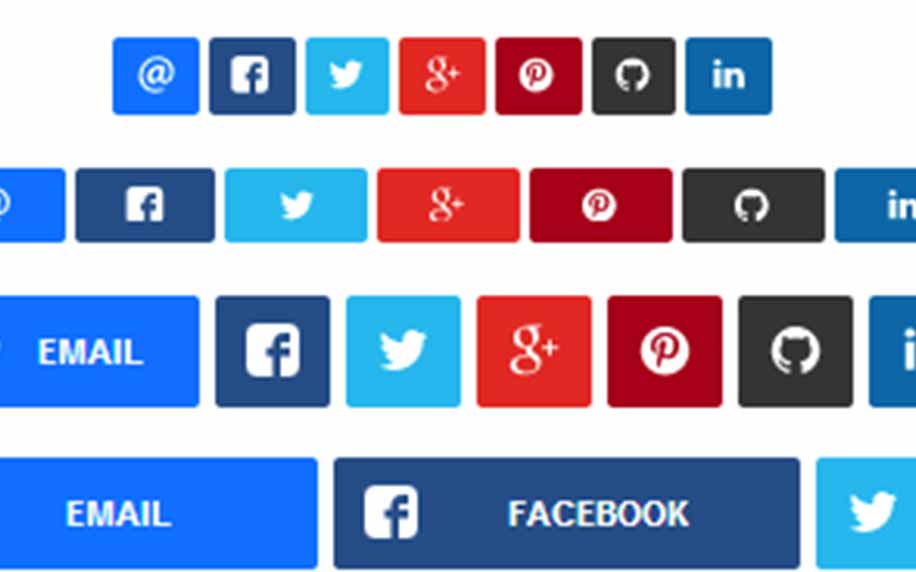
3. Создайте кнопки социальных сетей
Большинство веб-сайтов (в частности, основанных на контенте), созданных на WordPress, имеют кнопки социальных сетей, которые позволяют пользователям делиться контентом на различных платформах социальных сетей. Однако для статических сайтов, которые не основаны на WordPress, добавление кнопок социальных сетей является проблемой.

В этом проекте вам предстоит написать код JavaScript, который позволит вам добавлять кнопки социальных сетей на статические сайты. Хотя вы можете сделать это, включив элементы HTML или изображения в шаблон сайта, использование JavaScript позволяет динамически добавлять кнопки общего доступа.

4. Делайте всплывающие уведомления
Всплывающие уведомления — это ненавязчивые и немодальные оконные элементы, которые используются для отображения пользователям краткой информации с автоматически истекающим сроком действия. В основном они используются на платформах ОС Android и используются для информирования пользователя о чем-то, что не является критическим и не требует особого внимания. Они не мешают пользователю использовать устройство приложения.
В случае, когда мы просто хотим уведомить пользователей о том, что выполненное ими действие успешно выполняется или имело место. Например:
- Когда вы отправляете сообщение, вы получаете всплывающее уведомление с надписью «Сообщение отправлено».
- Когда вы удаляете некоторые письма; вы получаете уведомление с надписью «Ваша почта была удалена».
- Вы даже получаете уведомление о текущем действии, например «Отправка сообщения…».
Разработка инструмента всплывающих уведомлений требует от вас использования навыков и знаний JavaScript. Когда вы создаете функциональный инструмент всплывающих уведомлений, он может реагировать на события на странице и уведомлять пользователей об успешном завершении события. Вы также можете использовать функцию setTimeout для представления задержки загрузки или сохранения данных.
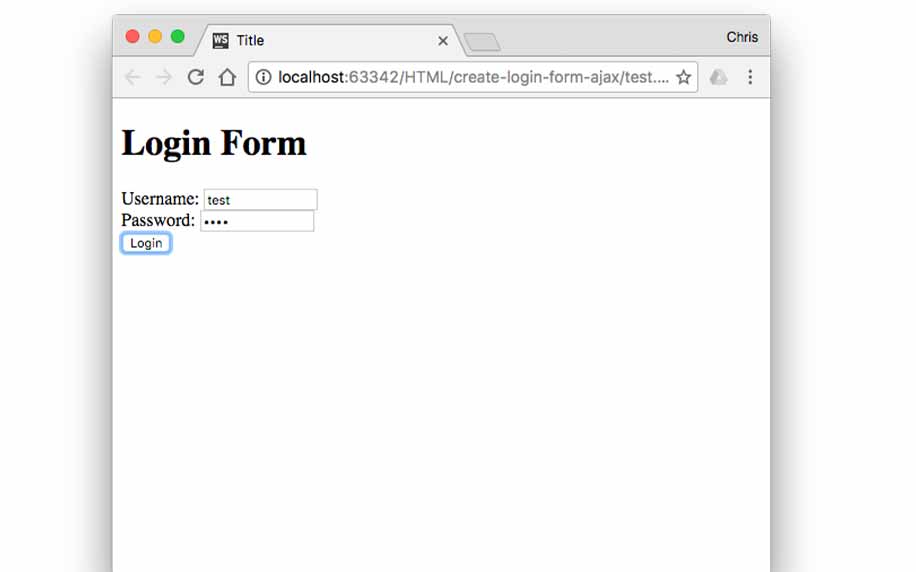
5. Разработайте логин в стиле AJAX
Создание внешнего интерфейса сайта/страницы входа в систему в стиле AJAX — это серьезная задача для проверки идей веб-разработки, которые у вас есть. При входе в систему в стиле AJAX страницу входа не нужно перезагружать, чтобы убедиться, что вы вводите правильные данные для входа.
Форма входа Ajax может отправлять данные на сервер и отображать сообщение об ошибке, не требуя обновления страницы. Это может сделать процесс входа в систему менее болезненным для пользователя.
Если вы хотите, вы также можете создать макет как успешных, так и недействительных ситуаций входа в систему, жестко запрограммировав имя пользователя и пароль и сравнив их с информацией, введенной пользователем. Вы также можете включить сообщения об ошибках для ситуаций, когда входные данные неверны или не найдены.

Расширьте свои идеи веб-разработки
Это лишь некоторые идеи веб-разработки, которые легко и весело реализовать, оттачивая свои навыки и делая вас лучшим программистом и разработчиком. Компании все больше и больше полагаются на своих разработчиков в предоставлении инновационных решений и гибкости для нужд своего бизнеса.
Если вы будете в курсе тенденций и будете применять различные идеи веб-разработки, вы станете более компетентным разработчиком и поможете трансформировать веб-сайты и приложения. Нужна помощь в веб-разработке и нужен совет эксперта? Свяжитесь с ProfileTree сегодня, чтобы узнать, как мы можем помочь вашему бизнесу.
