Viteza site-ului: Sfaturi pentru a optimiza viteza site-ului dvs
Publicat: 2019-12-25Viteza site-ului este foarte importantă pentru experiența utilizatorului. Dacă site-ul tău este prea lent, vei pierde atât vizitatori, cât și potențiali clienți. Motoarele de căutare precum Google iau în considerare viteza site-ului în clasamentele de căutare. Deci, atunci când vă optimizați viteza site-ului, ar trebui să luați în considerare totul.
Iată doar câteva sugestii de bază și generale pentru îmbunătățirea vitezei site-ului.
Amânați încărcarea conținutului atunci când este posibil
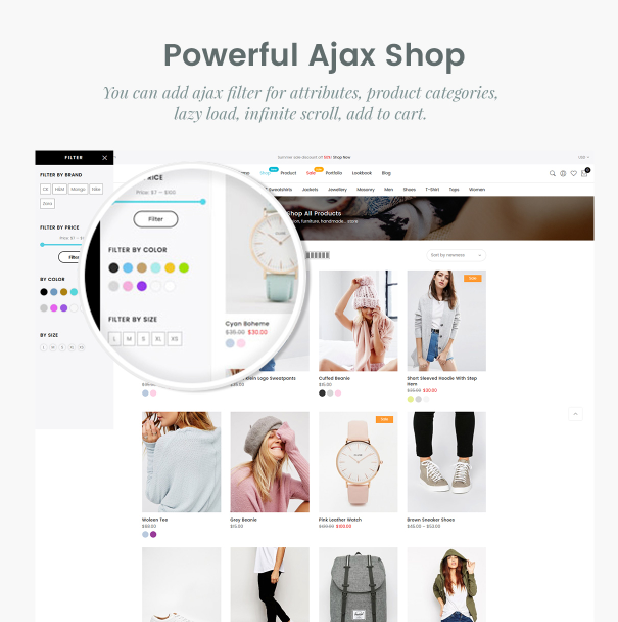
Ajax ne permite să construim pagini web care pot fi actualizate asincron în orice moment. Aceasta înseamnă că, în loc să reîncărcăm o pagină întreagă atunci când un utilizator efectuează o acțiune, putem pur și simplu să actualizăm părți din pagina respectivă.
Putem folosi o galerie de imagini ca exemplu. Fișierele imagine de înaltă calitate sunt întotdeauna mari și grele. Acestea pot încetini viteza site-ului. În loc să încărcăm toate imaginile atunci când un utilizator vizitează pentru prima dată pagina web, putem afișa doar miniaturi ale imaginilor. Apoi, când utilizatorul face clic pe ele, putem solicita asincron imaginile la dimensiunea completă de la server și putem actualiza pagina. În acest fel, dacă un utilizator dorește să vadă doar câteva imagini, nu trebuie să sufere așteptând descărcarea tuturor imaginilor. Acest model de dezvoltare se numește încărcare leneșă.



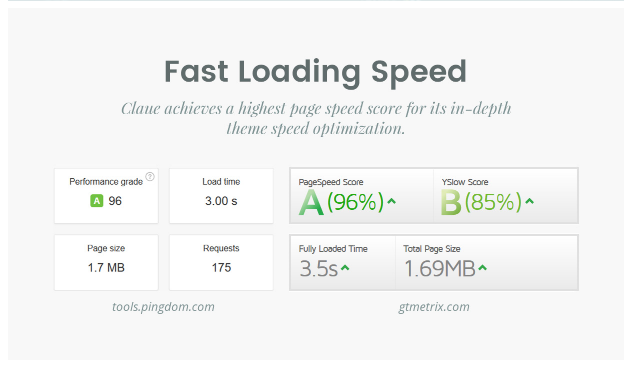
Temă Claue remarcabilă cu viteză rapidă de încărcare
Bibliotecile de dezvoltare Ajax/web precum jQuery, Prototype și MooTools pot face încărcarea amânată a conținutului mai ușor de implementat.
FIERBINTE!! Versiunea 2.0 a lui Claue a fost lansată

Vedeți demonstrația
Tema Claue Magento 2. 0 a fost lansată cu o mulțime de îmbunătățiri de performanță și funcții exclusive. Iată o privire la câteva schimbări de care suntem cel mai încântați
- Bazat pe tema Luma.
- Îndeplinește toate standardele temei Magento
- Îmbunătățirea semnificativă a performanței
- Compatibil cu majoritatea extensiilor de la terți.
- Complet compatibil cu Magento 2.4.x
Această a doua versiune avansată se diferențiază complet de cea anterioară. Astfel, dacă utilizați Claue versiunea 1 și doriți să actualizați la Claue versiunea 2, nu puteți decât să reconstruiți un nou site web, în loc să actualizați de la versiunea veche.
Utilizați fișiere JS și CSS externe
Când utilizatorul vă încarcă pentru prima dată pagina web, browserul va stoca în cache resurse externe, cum ar fi fișierele CSS și JavaScript. Astfel, în loc de fișiere JavaScript și CSS inline, cel mai bine este să le plasați în fișiere externe.

CSS
Utilizarea CSS inline crește, de asemenea, timpul de redare a unei pagini web. Având totul definit în fișierul CSS principal, permite browserului să lucreze mai puțin atunci când redă pagina, deoarece cunoaște deja toate regulile de stil pe care trebuie să le aplice.
Ca bonus, utilizarea fișierelor externe JavaScript și CSS facilitează întreținerea site-ului, deoarece trebuie doar să mențineți fișiere globale în loc de codul împrăștiat în mai multe pagini web.
Utilizați sisteme de stocare în cache
Dacă descoperiți că site-ul dvs. se conectează la baza de date pentru a crea același conținut, este timpul să începeți să utilizați un sistem de stocare în cache pentru a mări viteza site-ului. Având un sistem de stocare în cache, site-ul dvs. va trebui să creeze conținutul o singură dată, în loc să creeze conținutul de fiecare dată când pagina este vizitată de utilizatorii dvs. Sistemele de stocare în cache își reîmprospătează periodic memoria cache în funcție de modul în care le-ați configurat - astfel încât chiar și paginile web care se schimbă constant (cum ar fi o postare de blog cu comentarii) pot fi stocate în cache.

Sistemele populare de gestionare a conținutului, cum ar fi WordPress și Drupal, vor avea funcții de stocare în cache statică. Acestea convertesc paginile generate dinamic în fișiere HTML statice pentru a reduce procesarea inutilă de server. Pentru WordPress, consultați WP Super Cache (unul dintre cele șase pluginuri critice pentru WordPress pe care Six Revisions le-a instalat). Drupal are o funcție de stocare în cache a paginii în nucleu.
Există, de asemenea, sisteme de stocare în cache a bazelor de date și sisteme de stocare în cache a scripturilor pe server pe care le puteți instala pe serverul dvs. web (dacă aveți capacitatea de a face acest lucru). De exemplu, PHP are extensii numite acceleratoare PHP care optimizează performanța prin memorarea în cache și diverse alte metode.
Evitați redimensionarea imaginilor în HTML
Dacă o imagine are inițial dimensiunea 1280x900px, dar trebuie să fie de 400x280px, ar trebui să redimensionați și să resaveți imaginea folosind un editor de imagini precum Photoshop în loc să utilizați atributele HTML pentru lățime și înălțime (adică <img width=”400″ height= ”280″ src="myimage.jpg” /> ). Acest lucru se datorează faptului că, în mod natural, o imagine mare va fi întotdeauna mai mare în dimensiunea fișierului decât o imagine mai mică.
În loc să redimensionați o imagine folosind HTML, redimensionați-o folosind un editor de imagini precum Photoshop și apoi salvați-o ca fișier nou.
Nu mai folosiți imagini pentru a afișa text
Nu numai că textul dintr-o imagine devine inaccesibil cititorilor de ecran și complet inutil pentru SEO, dar folosirea imaginilor pentru afișarea textului crește și timpul de încărcare a paginilor dvs. web, deoarece mai multe imagini înseamnă o viteză mai mare a site-ului.
Dacă trebuie să utilizați o mulțime de fonturi personalizate pe site-ul dvs., aflați despre CSS @font-face pentru a afișa textul cu fonturi personalizate mai eficient. Este de la sine înțeles că trebuie să determinați dacă difuzarea fișierelor cu fonturi ar fi mai optimă decât difuzarea imaginilor.
Optimizați dimensiunile imaginii utilizând formatul corect de fișier
Alegând formatul de imagine potrivit, puteți optimiza dimensiunile fișierelor fără a pierde calitatea imaginii. De exemplu, dacă nu aveți nevoie de transparența imaginii (straturi alfa) pe care o oferă formatul PNG, formatul JPG afișează adesea imagini fotografice la dimensiuni mai mici ale fișierelor.
În plus, există multe instrumente pe care le puteți utiliza pentru a reduce și mai mult greutatea fișierelor imaginilor dvs.
Încărcați JavaScript la sfârșitul documentului dvs
Cel mai bine este dacă aveți scripturile care se încarcă la sfârșitul paginii și nu la început. Permite browserului să redeze totul înainte de a începe cu JavaScript. Acest lucru face ca paginile dvs. web să se simtă mai receptive, deoarece modul în care funcționează JavaScript este că blochează redarea oricăror ce se află sub el până când se termină descărcarea. Dacă este posibil, faceți referire la JavaScript chiar înainte de eticheta de închidere <body> a documentelor dvs. HTML. Pentru a afla mai multe, citiți despre amânarea încărcării JavaScript.
Utilizați o rețea de livrare de conținut (CDN)
Viteza site-ului dvs. este foarte afectată de locul în care se află locația utilizatorului, în raport cu serverul dvs. web. Cu cât sunt mai departe, cu atât mai multă distanță trebuie să parcurgă datele transmise. Menținerea conținutului în cache în mai multe locații geografice plasate strategic vă ajută să rezolvați această problemă. Un CDN vă va crește adesea costul de operare puțin mai mare, dar veți obține cu siguranță un bonus de viteză.
Optimizați stocarea în cache web
Împreună cu utilizarea sistemelor de stocare în cache, ar trebui să creați site-uri web care utilizează cât mai mult posibil stocarea în cache web. Cache -ul web este atunci când fișierele sunt stocate în cache de browser-ul web pentru utilizare ulterioară. Lucrurile pe care browserele le pot stoca în cache includ fișiere CSS, fișiere JavaScript și imagini.
În afară de elementele de bază, cum ar fi introducerea codului CSS și JavaScript care sunt utilizate în mai multe pagini în fișiere externe, există multe modalități de a vă asigura că stocați fișierele în cache în cel mai eficient mod posibil.
