Tendințe în design web pentru 2022
Publicat: 2022-02-0294% dintre utilizatori au nevoie de doar 50 de milisecunde pentru a face o judecată rapidă cu privire la legitimitatea unei afaceri pe baza site-ului său web. Oamenii reacționează în mod inerent la designul bun pentru că sunt atrași de lucruri frumoase. Culoarea, forma, dimensiunea, aspectul și capacitatea de utilizare sunt necesare pentru a crea frumusețe și armonie, sau un alt mod de a le descrie: un limbaj vizual consistent.
Tendințele de top în design web fluctuează pe măsură ce estetica se schimbă din cauza preferinței culturii pop, dar așa cum a spus odată designerul italian Massimo Vignelli: „Stilurile vin și pleacă. Designul bun este un limbaj, nu un stil.” Așadar, prima „regulă” a designului site-ului web care precede tendințele este să vă asigurați că orice estetică pe care o alegeți vorbește și este o expresie a valorilor și personalității afacerii dvs.
Tendințele actuale de design web indică un sentiment crescut de distracție, cu elemente interactive care implică și încântă clienții. Să despachetăm detaliile care cuprind cele mai bune tendințe de design de site-uri din acest an.
Discutați cu experții SEO
Cele mai bune tendințe de design de site-uri la care trebuie să fiți atenți în 2022
#1 Animație
Fie la scară mare sau la scară mică, animațiile pe pagină produc o experiență stimulatoare vizual, aducând un nivel de entuziasm și implicare utilizatorului. Este mai probabil ca utilizatorii implicați să facă clic, să vadă și să cumpere lucruri. În general, designerii web s-au bazat pe animații în secțiunile eroi și tranzițiile de pagină; cu toate acestea, noile tendințe de design web indică o schimbare pentru a găzdui animațiile la scară largă.
Puterea de aderență a animației oferă capacitatea de a crea experiențe online versatile și interesante. De la mișcare lichidă la logo-uri animate, tipografie cinetică, animație de încărcare și efecte de hover — există atât de multe moduri în care „mișcarea” poate revitaliza aspectul site-ului web. Un număr tot mai mare de companii folosesc, de asemenea, animații 3D pe paginile lor web pentru a evoca un sentiment de hiperrealism, care funcționează bine pentru companiile de animație, jocuri, design interior și arhitectură.
#2 Integrare video
Încorporarea videoclipurilor YouTube devine treptat un lucru din trecut. Un videoclip bine gândit și de înaltă calitate este mai eficient decât o duzină de link-uri încorporate. Capacitățile de paralaxă ale design-urilor web promovează videoclipuri cinematografice care atrag spectatorii în acțiune, creând o experiență captivantă care atrage ochiul, dar nu intruzivă.
Videoclipurile pe ecran complet arată superb pe ecranele mari și fac o treabă impresionantă în a împărtăși în mod dinamic povestea organizației dvs., rapid și clar. Deși producția video greșește din partea costisitoare, este mai puternică decât textul. În acest an, se estimează că videoclipurile vor reprezenta mai mult de 82% din traficul de internet al consumatorilor.
#3 Design prietenos cu dispozitivele mobile

Designul web responsiv AKA pentru dispozitive mobile este acum norma. Tendințele în curs de desfășurare în design web indică un accent pe dezvoltarea de site-uri web care să permită degetul mare. Majoritatea vizitatorilor site-urilor mobile navighează cu degetele mari. Deci, plasarea barei de navigare, a meniului și a butoanelor de contact în zona degetului mare (spre centrul ecranului) îmbunătățește UX și experiența utilizatorului.
Dispozitivele mobile și limba se schimbă, dar designul prietenos cu degetul mare va rămâne o parte esențială a designului site-ului web, atâta timp cât ecranele tactile vor predomina. Gesturi precum atingerea, atingerea dublă, tragerea, ciupirea și apăsarea ar trebui să apară toate în zona degetului mare. Navigarea pe mobil era o listă pragmatică derulantă de link-uri. Cu toate acestea, cele mai recente tendințe de design web tind în prezent să favorizeze suprapunerile pe ecran complet pentru a găzdui butoanele sociale și alt conținut util.
#4 Conținut personalizat
O echipă inovatoare de web design va sfătui organizațiile să afișeze conținut personalizat pe baza comportamentului utilizatorului. De exemplu, dacă un utilizator petrece timp pe o pagină web de decor de lounge, data viitoare când vizitează site-ul magazinului de acasă, acesta va afișa conținut relevant, cum ar fi articolele vizualizate recent sau produsele din lista de dorințe pentru a crește conversiile.
Conținutul personalizat este eficient pentru site-urile de comerț electronic pentru a reduce cărucioarele abandonate și pentru a menține ratele de conversie. Clienții sunt mai implicați cu anunțurile adaptate intereselor lor. Mesajele relevante și personale care se adresează punctelor lor dure ar trebui să fie livrate pe parcursul întregii călătorii a clienților, în special prin design web, deoarece majoritatea consumatorilor cumpără prin intermediul site-urilor web.
# 5 Modul întunecat

Ochiul uman localizează mai ușor lucrurile mai luminoase în modul întunecat. Deși există dovezi contradictorii cu privire la faptul că modul întunecat, adică a avea un fundal negru este mai sănătos pentru vedere, este o tendință de design de site-uri web care a pătruns în rețelele sociale și Gmail, care oferă acum comutări în modul întunecat.
Pentru site-urile web cu elemente de design bogate în imagini, modul întunecat mărește contrastul, lăsând o impresie mai puternică a ceea ce organizațiile au de oferit. Pe lângă faptul că sunt netede, atrăgătoare și ușoare pentru ochi, design-urile web în modul întunecat pot economisi și durata de viață a bateriei în medii cu lumină scăzută. Creșterea în popularitate a modului întunecat are mult de-a face cu minimalismul, care a devenit munca de bază a multor designeri web în ultimul deceniu.
# 6 Minimalism

Se pare că tendințele de design minimalism refuză să renunțe. Mai puțin decât un stil vizual și mai mult un principiu de design, minimalismul se bazează pe utilizarea doar a elementelor de design plate esențiale, cum ar fi forme geometrice de bază, text curat, palete limitate de culori, linii drepte și spațiu gol pentru a crea un design armonizat și funcțional.
În 2020, are loc o schimbare către tendințele de design neo-brutalistă, care se bazează pe strictitatea minimalismului. Site-urile web în stil brutalist preferă HTML-ul simplu fără stil, fundalurile simple, aspectele asimetrice, fonturile implicite pentru computer și imaginile fără Photoshop. Această tendință de design web îmbină brutalitatea brutalismului cu reținerea minimalistă, oferind un design grafic captivant, adoptat frecvent de companiile creative.
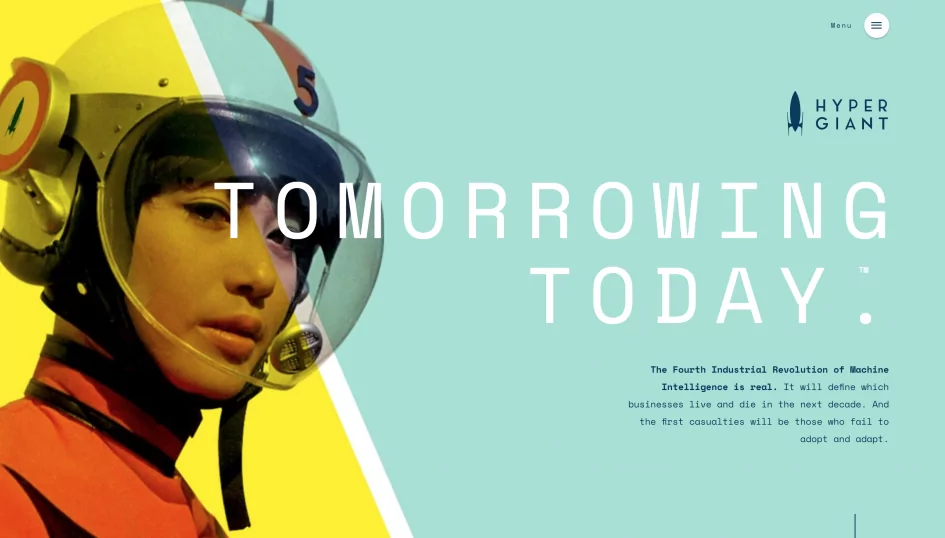
# 7 Maximalism

Considerată opusul minimalismului, această abordare fără restricții implică îmbrățișarea excesului, a tipografiei îndrăznețe, a combinațiilor de culori puternice și a modelelor și motivelor contrastante, adăugând un fler vizual distinct designului web. Când este făcut corect și rafinat, poate genera cu ușurință interes vizual și poate atrage vizitatorii.
Maximalismul sfidează constrângerile minimaliste, lăsând loc spontaneității. Brandurile pentru tineret legate de cultura stradală, muzicieni, agenții și casele de modă gravitează către pagini de destinație maximaliste cu colaj mixt media, care încorporează fonturi decorative mari, texturi artistice și animație. În acest sens, atât minimalismul, cât și maximalismul obțin același efect. În cele din urmă, publicul țintă și valorile afacerii determină designul web.
# 8 Forme organice
Bazate pe utilizarea formelor organice sau fluide, tendințele de design organic pentru 2022 se inspiră din natură. Este influențată de un accent sporit pe durabilitate și mediu, prezentând culori calde, pământii, forme naturale și texturi organice brute. Tendințele de design organic pentru 2002 sunt de bun augur pentru mărcile de frumusețe, decor pentru casă, hoteluri de tip boutique și spa-urile care doresc să insufle un sentiment de calm în prezența lor online.
Formele și modelele organice - orice lucru care nu este constrâns sau drept și neînclinat - au fluiditate și flux. Gândiți-vă la nori, valuri și dealuri ondulate. Aceste forme lichide pot fi modele de fundal sau folosite pentru a izola diferite secțiuni, oferind o senzație mai moale și mai organică unui site web. Aceste forme curbate oferă o oportunitate excelentă de a face site-urile web să se simtă mai accesibile.

#9 Artă vectorială
Pentru tendințele de design web din 2022, vă puteți aștepta la o creștere a graficelor cu aspect „DIY” pentru a crea interfețe identificabile care să reducă diferența dintre on și offline. Arta vectorială poate include mâzgăli, doodles, decupaje dezordonate și texturi analogice, cum ar fi creioane și vopsea, imprimând designului un sentiment de personalitate prin lucrări de artă imperfecte, realizate manual.
Vectorii plati vor fi, de asemenea, revigorați cu contururi îndrăznețe, fluiditate exagerată și uneori redați în 3D. Tendințele din acest an în design web arată că designerii apelează la artiștii Ukiyo-e din perioada Edo din Japonia pentru inspirație. Cea mai faimoasă lucrare în acest stil este Marele Val de lângă Kanagawa, cu contururi groase și perspectivă limitată.
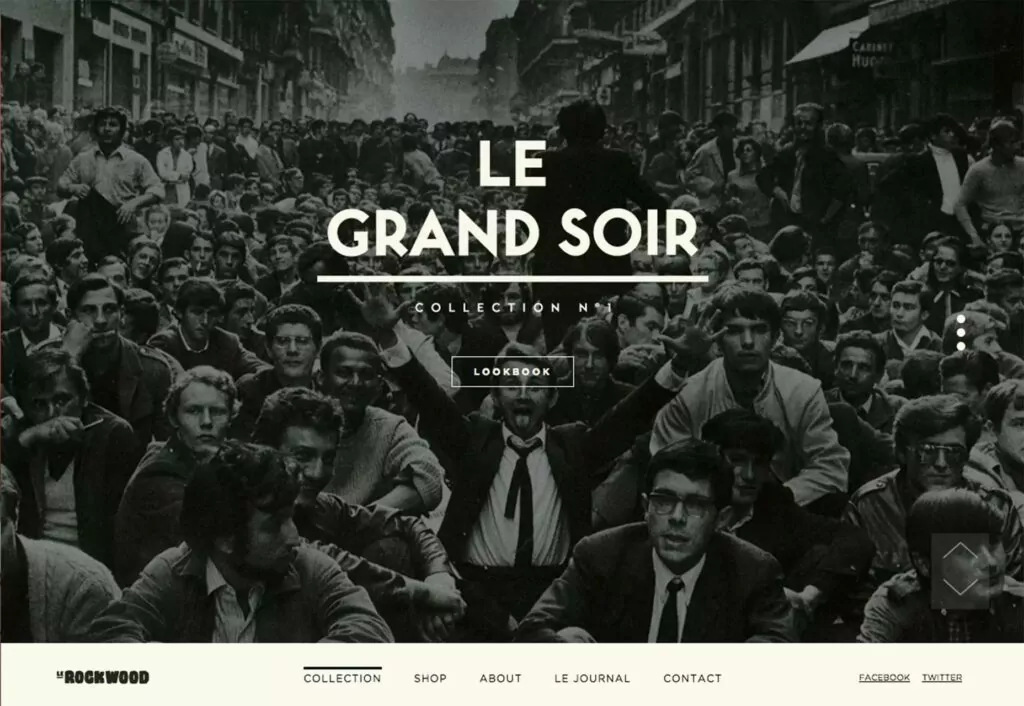
# 10 Retro

Anii 2020 au fost cândva considerați viitorul designului. Acum, ne îndepărtăm de minimalismul rafinat și îmbrățișăm nostalgia pentru inspirația pentru site-uri web, în special anii 90. Fonturile serif, aspectele vizibile ale tabelelor și culorile bogate și dezactivate compensate de grile vizibile oferă site-urilor o notă subtilă, retro, care se potrivește bine cu alte tendințe retro.
Design-urile gradiente, proeminente în anii 1990, revin și ele. Aceste tranziții de culoare se amestecă treptat de la o culoare la alta, adăugând profunzime. De la suprapuneri de imagini la texturi subtile pe elementele interfeței cu utilizatorul, această tendință de design biton a fost popularizată de Spotify atunci când a plasat fotografii cu gradient în campaniile și microsite-urile sale.

Importanța designului web în marketingul digital
Designul web este baza marketingului digital. Majoritatea, dacă nu toate, eforturile de marketing digital sunt concepute pentru a genera trafic (potențiali potențiali) către site-ul web al unei companii. O afacere nu se poate implica în mod eficient în domeniul de aplicare a ceea ce are de oferit marketingul digital dacă nu are o „viforă” digitală proiectată inteligent și optimizată pentru motorul de căutare.
Branding
Designul web coerent stabilește o impresie inițială și implică publicul vorbind cu cine și despre ce este marca ta. Designul web este o manifestare fizică a personalității unei companii și a etosului acesteia. Conținutul de pe un site web permite vizitatorilor să aibă încredere și să creadă că bunurile și serviciile unei organizații sunt soluția potrivită pentru ei.
Utilizatorii echivalează experiența pe care o au pe site-uri web cu experiența pe care ar avea-o într-un magazin fizic. Deoarece sunt obligați să facă nenumărate presupuneri bazate pe designul site-ului dvs. web, este vital să vă asigurați că designul dvs. web transmite mesajul pe care doriți să îl primească publicul despre afacerea dvs.
Experiența utilizatorului
Designul web începe cu ierarhie. Dacă utilizatorii au un timp limitat pentru a interacționa cu site-ul dvs. web, designul dvs. web trebuie să prioritizeze și să îi direcționeze către ceea ce este cel mai important. O structură de site web simplă și curată, care este receptivă și utilizează culoarea și designul pentru a-i determina strategic pe utilizatori să acționeze funcționează cel mai bine.
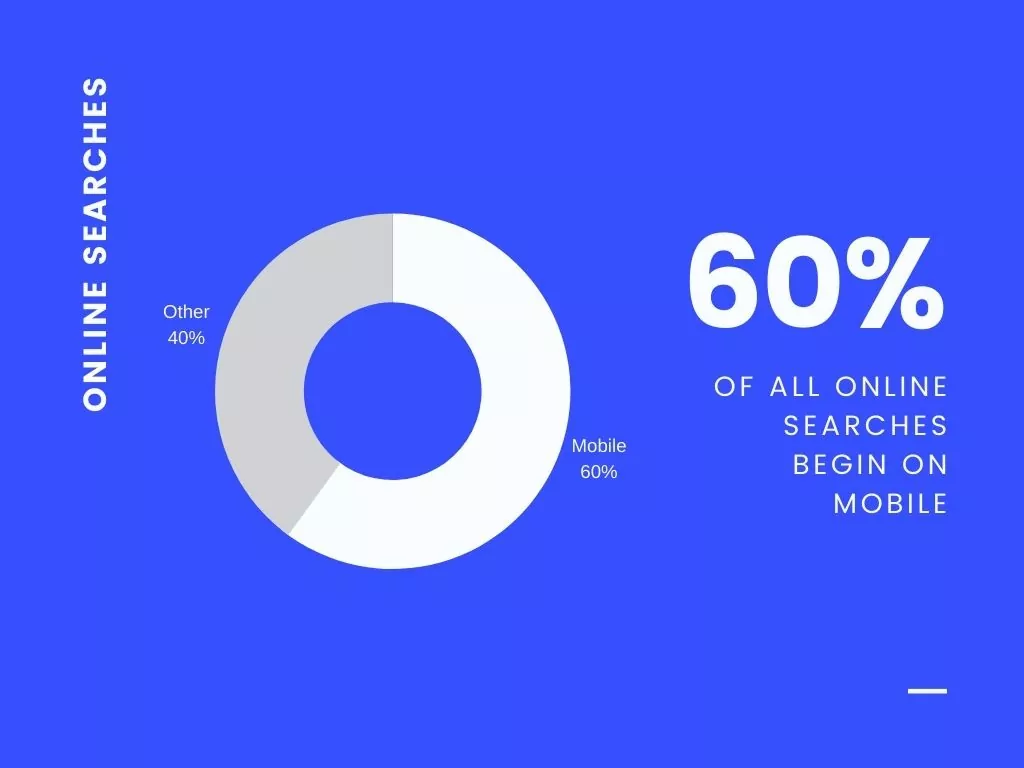
Dacă oamenii vin pe site-ul dvs. prin intermediul telefoanelor lor și trebuie să măriți și să micșorați pentru a citi sau a vedea imagini, atunci veți pierde potențialele clienți potențiali. Doriți să evitați excluderea clienților din cauza designului slab. Pentru a vă face o idee, aproape 60% din toate căutările online încep pe mobil, unele sectoare ajungând la peste 70%. Asigurați-vă că vă proiectați site-ul într-un mod care va crește și ratele de conversie pe dispozitivele mobile.

De exemplu, mărcile de top plasează butoane de îndemn în locuri identificabile, folosind culori strălucitoare pentru a se asigura că ochiul călătorește în mod natural acolo. În plus, navigarea principală ar trebui să fie aproape de partea de sus a paginii, cu link-urile anterioare clasate în funcție de importanță și așa mai departe. Site-urile web ar trebui să fie ușor de utilizat pentru oricine, de la copii la octogenari.
Optimizare
Site-urile web trebuie, de asemenea, să funcționeze bine din punct de vedere tehnic. Acest lucru înseamnă investiții în SEO tehnic și design bun UX. Site-urile web optimizate oferă o experiență perfectă pentru utilizator, se clasează bine în rezultatele motoarelor de căutare Google și răspund la comportamentele și mediul utilizatorilor în funcție de dimensiunea ecranului, platformă și orientare.
Dacă nu vă optimizați site-ul și conținutul de pe acesta prin principii de design solid, acesta nu va apărea pe paginile cu rezultate ale motoarelor de căutare și nimeni nu o va observa. Cu toate acestea, atunci când vă optimizați site-ul web pentru căutare, vă puneți afacerea pe o hartă globală. 53% din traficul site-ului web provine din rezultatele căutării organice, astfel încât site-urile web prietenoase cu SEO care se potrivesc cu interogările utilizatorilor vor primi, teoretic, cu 50% mai mult trafic.
Conversii
Un design web afectează ratele de conversie prin lizibilitate, îndemnuri și estetică. Designul de conținut ar trebui să faciliteze citirea textului de către vizitatori, lăsând suficient spațiu între rânduri. Potențialele clienți potențiali nu se vor deranja nici măcar să scuture textul dacă este prea dens. Prin urmare, majoritatea designerilor optează pentru o abordare simplă și directă, directă și directă la obiect.
Cu alte cuvinte: includeți cele mai importante stricte necesitate pentru a atrage atenția și a vinde.
Fiecare site web cu conversii ridicate are mai mult de un îndemn adecvat la acțiune, care este clar și evident. Vizitatorii ar trebui să aibă întotdeauna opțiunea de „cumpărare” sau „obține o cotație”. Acesta este unul dintre modurile majore prin care designul web îmbunătățește rata vizitatorilor care se transformă în potențiali. În cele din urmă, când vine vorba de conversia clienților potențiali, luați în considerare modul în care culorile, structura, aspectul și imaginile vă completează marca.
Concluzie
Site-urile web sunt puternice generatoare de lead-uri și cea mai naturală formă de marketing. Cele cu pâlnii strategice de conversie conduc utilizatorii fără efort prin călătoria cumpărătorului și generează conversii, oferind utilizatorilor o satisfacție mai mare decât site-urile aruncate la întâmplare, fără a ține cont de intenția și nevoile clienților.
Esențial pentru orice site web este punctul central de a putea răspunde nevoilor vizitatorilor cât mai eficient posibil. Lucrul cu experții în design de la agenția Comrade Web Digital Marketing vă va ajuta să creați mesaje concise și îndemnuri puternice la acțiune printr-un design frumos și funcțional.
Să vă arătăm cum
Deoarece rămânem la curent cu tendințele de design web, designerii și strategii noștri vor face mai ușor pentru clienții dvs. să vă contacteze și veți găsi că este mai ușor să facilitați conversiile și să implicați clienții. Sunteți gata să vă transformați site-ul? Click aici.
