- Pagina principala
- Articole
- Rețele sociale
- Ce este accesibilitatea web și de ce ar trebui să le pese organizațiilor nonprofit?
Potrivit Techopedia, accesibilitatea este „o măsură a cât de utilizabil este un sistem informatic pentru toți oamenii, inclusiv pentru cei cu dizabilități sau deficiențe”. În termeni mai simpli, accesibilitatea web înseamnă că un site web, o aplicație sau un instrument digital este creat cu intenție, astfel încât oamenii de toate abilitățile să îl poată folosi așa cum a fost menit să fie folosit. Accesibilitatea ia în considerare dizabilitățile fizice, vizuale, auditive, neurologice, de vorbire și cognitive, cu scopul final de a permite persoanelor cu toate abilitățile să participe sau să utilizeze site-ul sau instrumentul.
Pentru a vă ajuta nonprofitul să înțeleagă accesibilitatea web, vom trece peste regulamentele, de ce este important pentru organizațiile nonprofit și cum vă puteți face site-ul accesibil.
Știați? Accesibilitatea este adesea denumită „a11y”, „11” reprezentând numărul de litere între a și y.
Ce este accesibilitatea web?
În prezent, standardele pentru ceea ce înseamnă a fi accesibil provin din Ghidurile de accesibilitate a conținutului web (WCAG). Aceste linii directoare sunt stabilite de World Wide Web Consortium (W3C), care este principalul grup pentru stabilirea standardelor internaționale pentru Internet.
Aceste linii directoare sunt centrate pe conținutul web care respectă patru standarde principale:
- Perceptibilitate: utilizatorul poate identifica conținutul și elementele de interfață prin intermediul simțurilor (în primul rând prin vedere și/sau auz).
Exemplu: atunci când încărcați un videoclip cu vorbire, furnizați o transcriere text, astfel încât conținutul să poată fi consumat cu sau fără sunet. - Operabilitate: utilizatorul poate folosi cu succes comenzile, butoanele, navigarea și alte elemente interactive necesare.
Exemplu: asigurați-vă că formularele de pe site-ul dvs. web pot fi navigate și trimise doar cu comenzile de la tastatură. - Înțelegerea : utilizatorul ar trebui să fie capabil să înțeleagă conținutul și să învețe și să-și amintească cum să folosească interfața.
Exemplu: evitați să folosiți jargon și acronime inexplicabile atunci când scrieți conținut, astfel încât să poată fi înțeles de toți cititorii. - Robustitate: utilizatorul ar trebui să poată alege, într-o măsură rezonabilă, tehnologia pe care o folosește pentru a interacționa cu produsul dvs.
Exemplu : un anumit browser web nu ar trebui să fie necesar pentru a accesa sau opera site-ul dvs. web.
Mulți cred că accesibilitatea se referă în principal la optimizarea conținutului de internet pentru persoanele cu deficiențe de vedere, dar conținutul web accesibil aduce beneficii utilizatorilor cu toate abilitățile și contextele diferite. Accesibilitatea îmbunătățește experiența persoanelor fără dizabilități în următoarele scenarii:
- Utilizatori de pe dispozitive mobile (ceasuri inteligente, tablete, dispozitive cu diferite moduri de introducere etc.)
- Utilizatori care au „dizabilități temporare”, cum ar fi o mână rănită
- Utilizatori care au „limitări situaționale”, cum ar fi atunci când nu pot asculta audio
- Utilizatori care au o conexiune la internet lentă sau limitată
De ce este accesibilitatea web o prioritate pentru organizațiile nonprofit?
Inclusivitatea este conceptul de bază din spatele accesibilității web, deoarece are un impact direct asupra numărului de persoane care pot consuma conținut prin intermediul site-ului dvs. web. Dacă site-ul dvs. nu este accesibil, împiedicați grupuri de persoane să obțină informații, să utilizeze un serviciu sau să aibă o experiență pe care o pot face alți oameni.
De exemplu, o persoană cu probleme de auz ar avea o experiență mult mai bună dacă s-ar furniza o transcriere alături de conținut audio. De asemenea, cineva care nu își folosește pe deplin mâinile ar beneficia de faptul că nu este nevoie să atingă un mouse pentru a naviga într-un formular web.
Oferirea unei experiențe egale pentru toată lumea este o fațetă importantă a prezenței tale pe web și care merge și mai departe atunci când te gândești la caracteristicile care definesc industria nonprofit. Fiind o comunitate de oameni dedicati furnizării de servicii care schimbă viața și realizării de progrese împotriva celor mai mari lupte ale umanității, organizațiile nonprofit au responsabilitatea unică de a-și face conținutul utilizabil pentru toți oamenii. Acest lucru oferă tuturor oamenilor șanse egale de a căuta ajutor, de a se alătura cauzei tale sau de a afla pur și simplu despre misiunea ta.
Accesibilitatea este, de asemenea, o piesă importantă a puzzle-ului atunci când vine vorba de a obține sprijinul de care aveți nevoie pentru a crea impact. Un site cu adevărat accesibil are potențialul de a îmbunătăți experiența tuturor utilizatorilor și va avea un impact dacă aceștia navighează prin conținutul tău pentru a afla mai multe, revin pe site-ul tău și dacă vor întreprinde sau nu o acțiune, cum ar fi să facă o donație.
Cum pot face mai accesibilă prezența mea nonprofit pe web?
Asigurarea că conținutul dvs. respectă regulile de accesibilitate web începe adesea în etapele de ideare. Fie că este vorba de selectarea unei palete de culori accesibile, de alegerea unui font lizibil sau de configurarea unui aspect care este ușor de navigat și de înțeles, designul paginii dvs. web este fundamentul accesibilității. Deși a începe cu un design accesibil este ideal, există multe modalități de a face îmbunătățiri de accesibilitate în orice moment.

De exemplu, echipa de design Classy a făcut câțiva pași mari pentru a îmbunătăți accesibilitatea produsului existent Classy, abordând unele dintre elementele sale cheie de design. Fost designer senior de produse, Ana Medina și-a detaliat experiența și a oferit o mulțime de sfaturi practice într-o postare pentru blogul echipei de design Classy.
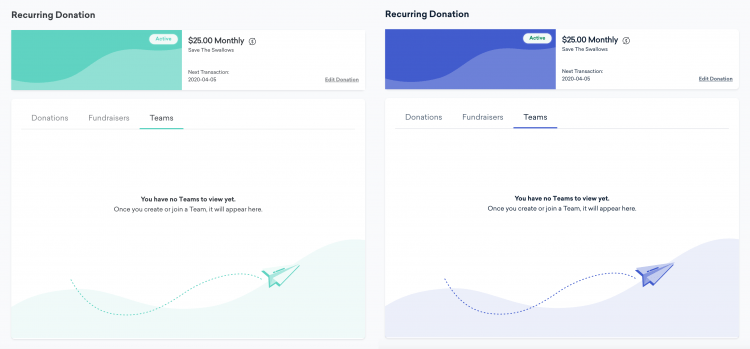
O îmbunătățire notabilă a designului pe care am făcut-o deja la Classy a fost înlocuirea culorii de accent folosită în profilurile de membri și în suita noastră de management cu o nuanță mai accesibilă, cu un contrast mai ridicat.

Culoarea anterioară de accent cu contrast mai scăzut este în stânga, iar noua culoare de accent cu contrast mai mare este în dreapta.
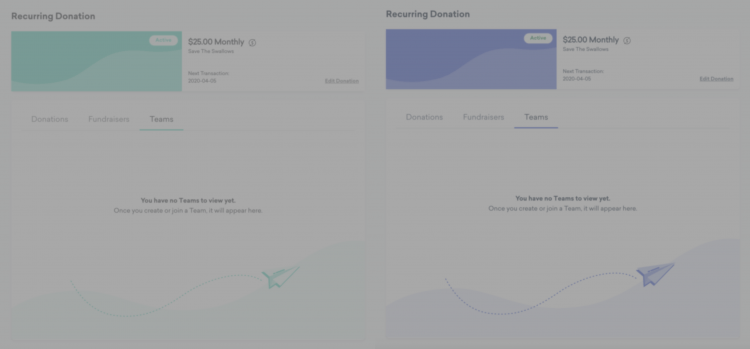
Pentru un utilizator fără pierdere a vederii, imaginea dinainte din stânga de sus poate să nu pară prea deranjantă. Cu toate acestea, dacă aplicăm un filtru de simulare a vederii cu o ușoară pierdere de acuitate și o pierdere moderată a contrastului, vă puteți da seama cum noua culoare de accent oferă interfeței noastre de utilizare un spor de lizibilitate.

Culoarea anterioară de accent cu contrast mai scăzut este în stânga, iar noua culoare de accent cu contrast mai mare este în dreapta, cu un filtru de contrast scăzut și de pierdere a acuității vizuale aplicat.
Cu o bază solidă de design accesibil, restul magiei de accesibilitate are loc în faza de implementare, când dezvoltatorii sau creatorii de conținut construiesc o resursă pentru consum pe web. Implementatorii trebuie să țină cont de toate modurile diferite în care resursele pe care le construiesc ar putea fi consumate. Sunt aplicate corect etichetele alt pentru a adăuga context bazat pe text elementelor vizuale? Fiecare element interactiv poate fi folosit doar cu o tastatură? Poate fi mult de urmărit, dar, din fericire, avem câteva instrumente la dispoziție.
Instrumente de testare a accesibilității
Dacă doriți să faceți site-ul existent mai accesibil, dar nu sunteți sigur de unde să începeți, poate fi util să efectuați un audit. Instrumente precum WAVE vă pot scana site-ul web pentru orice infracțiuni evidente WCAG și apoi vă pot oferi soluții.
O altă modalitate de a vă testa implementarea este prin încercarea de a o utiliza în moduri alternative, cum ar fi următoarele:
- Încercați să faceți clic pe butoane sau să completați câmpurile de formular folosind numai tastatura.
- Utilizați un simulator de deficiențe de vedere, cum ar fi NoCoffee, pentru a vă asigura că interfața dvs. nu se bazează doar pe culori pentru a transmite sens și că raportul de contrast al culorilor este suficient de mare.
- Utilizați un cititor de ecran precum VoiceOver (este standard pe Mac-uri) sau Jaws (disponibil pentru computere) și testați care este ieșirea vocală a paginii dvs. pe măsură ce o navigați.
Odată ce aveți o listă de elemente de accesibilitate care trebuie abordate, este timpul să vă puneți la treabă! Când a fost vorba de îmbunătățirea accesibilității paginilor de strângere de fonduri și donații ale Classy, echipa de dezvoltare a început cu două domenii de interes: navigare și etichetare.
Etichetele ARIA (Accessible Rich Internet Applications) au fost implementate pentru a ajuta aplicația ori de câte ori HTML simplu nu era suficient. Acestea adaugă un context suplimentar pe care cititorii de ecran îl pot folosi pentru a ajuta la înțelegerea și navigabilitatea lucrurilor cum ar fi meniurile drop-down, formularele și modalele.
Pentru zonele site-ului în care tabularea prin formulare în mod normal nu era posibilă, a fost adăugat cod pentru a reseta manual acolo unde apăsarea tastei Tab ar duce utilizatorul. În exemplul gif de mai sus, următoarea porțiune a formularului glisant cu mai multe părți ar trebui să fie focalizată după ce utilizatorul apasă „următorul”. Din cauza modului în care este construit acest formular, conținutul din următoarea secțiune a formularului ar fi inaccesibil doar apăsând „tab”. Prin urmare, ascultăm utilizatorul apăsând „următorul” în cod și resetăm automat focalizarea, astfel încât utilizatorul să poată continua cu ușurință să completeze câmpurile din formular.
Pentru o scufundare mai profundă despre cum să vă faceți implementările mai accesibile, consultați Ghidul pentru dezvoltatori pentru accesibilitate.
Dacă nu sunt tehnic?
Nu ești foarte priceput la tehnologie? Nici o problema! Diferența dintre o organizație cu o prezență web accesibilă și una fără se reduce adesea la o doză sănătoasă de advocacy. A fi un bun susținător al accesibilității este cel mai eficient mod de a conduce progresul și de a inspira schimbarea în cadrul organizației tale.
Iată câteva modalități prin care poți deveni un avocat în cadrul organizației tale nonprofit, fără a fi nevoie de expertiză sau abilități tehnice:
- Educați-vă echipa . Stabilirea unei baze de cunoștințe în materie de accesibilitate va permite echipei dvs. să prioritizeze accesibilitatea, să identifice problemele și să pună în aplicare soluții pentru acestea. Ajutați-vă să vă conectați echipa la resursele de care au nevoie pentru a învăța, fie că este vorba de alocare timp pentru a finaliza cursuri online sau de programare de formare la fața locului cu un expert.
- Încurajați discuția continuă . Mai mult decât atât, accesibilitatea site-ului dvs. va fi un proces continuu. Programați audituri de accesibilitate într-un program stabilit, cum ar fi o dată pe trimestru, pentru a vă ajuta să mențineți lucrurile pe drumul cel bun.
- Creați un proces. Ori de câte ori discutați despre modificările sau completările viitoare ale site-ului dvs., faceți o problemă să efectuați o verificare rapidă a accesibilității. Acest lucru vă poate economisi mult timp organizației cu privire la posibilele revizuiri și vă poate ajuta să vă implicați echipa în transformarea accesibilității într-o preocupare de top.
- Faceți accesibilitatea parte a culturii dvs. Membrii echipei dvs. vor avea mult mai multe șanse să participe la întreținerea și progresul accesibilității site-ului dvs., dacă le este clar că este încurajat și că este o prioritate. În cele din urmă, mentalitatea de accesibilitate va deveni parte naturală a fluxului de lucru și a proceselor de ideare ale echipei tale.
Doriți să aflați mai multe?
Acest articol este doar o prezentare generală rapidă a accesibilității, dar nu vă temeți! Există o multitudine de informații și resurse disponibile pentru a continua să învețe. Am enumerat mai jos câteva dintre favoritele noastre.
- Recomandări privind accesibilitatea conținutului web: sursa principală de adevăr pentru standardele de accesibilitate pe web.
- Curs de accesibilitate Udacity: un curs solid (și gratuit) despre accesibilitatea web de la Google.
- Proiectul A11y: O colecție de resurse provenite din comunitate pentru a afla despre accesibilitatea web.
- Ghid pentru dezvoltatori de accesibilitate: un ghid online cuprinzător pentru dezvoltarea de site-uri web accesibile.
- WAVE: Un instrument de evaluare a accesibilității web care vă permite să introduceți adresa unui site web și să vedeți o listă de încălcări ale WCAG.
- NoCoffee: un plugin Chrome la îndemână care vă permite să vizualizați conținut în browser cu diferite tipuri de filtre pentru deficiențe de vedere.
- Verificator de contrast: o resursă ușor de utilizat pentru a verifica dacă o culoare trece de regulile de contrast WCAG.
În același mod în care organizațiile nonprofit se străduiesc să aibă un impact pozitiv asupra lumii, accesibilitatea este menită să contribuie la transformarea web într-un loc mai incluziv. Îmbunătățirea accesibilității web a organizației dvs. nonprofit poate oferi un mediu mai pozitiv și mai empatic pentru susținătorii, beneficiarii și membrii echipei actuali și viitori.
Aceasta este o postare pentru invitați scrisă de Jenny Bormacoff. Jenny este inginer de software la Classy și îi place să asculte muzică house, să creeze artă digitală, să învețe despre echitatea socială și să iasă cu câinele ei, Indy.

Ghidul de pornire rapidă pentru strângerea de fonduri bazată pe date
