Înțelegerea principalelor elemente vitale ale web: optimizarea site-ului dvs. pentru o experiență mai bună a utilizatorului
Publicat: 2023-10-27Explorați importanța Core Web Vitals în optimizarea performanței web. Acest articol vă ghidează prin înțelegerea și îmbunătățirea valorilor, cum ar fi cea mai mare vopsea de conținut (LCP), Întârzierea primei introduceri (FID) și Schimbarea aspectului cumulativ (CLS). Îmbunătățiți performanța site-ului dvs. și experiența utilizatorului cu aceste tehnici eficiente de optimizare.
În lumea digitală rapidă de astăzi, în care intervalele de atenție sunt în scădere și concurența pentru vizibilitatea online este acerbă, performanța unui site web joacă un rol crucial în captarea și păstrarea vizitatorilor. Introduceți Core Web Vitals – valorile cheie care măsoară experiența utilizatorului pe web.
În acest ghid cuprinzător, vom pătrunde în lumea Core Web Vitals, înțelegând ce sunt acestea, de ce contează și cum vă puteți optimiza site-ul web pentru a asigura o experiență de navigare fără probleme pentru utilizatorii dvs.
Ce sunt Core Web Vitals?
Core Web Vitals sunt un set de factori specifici pe care Google îi folosește pentru a evalua și cuantifica experiența utilizatorului pe site-uri web. Introduse ca parte a inițiativei mai ample a Google numită Web Vitals, aceste valori au scopul de a oferi proprietarilor și dezvoltatorilor de site-uri web informații despre performanța site-ului lor din perspectiva utilizatorului.
Cele trei componente principale ale Core Web Vitals sunt:
Folosesc Cloudways din ianuarie 2016 pentru acest blog. Recomand cu plăcere Cloudways cititorilor mei pentru că sunt un client mândru .
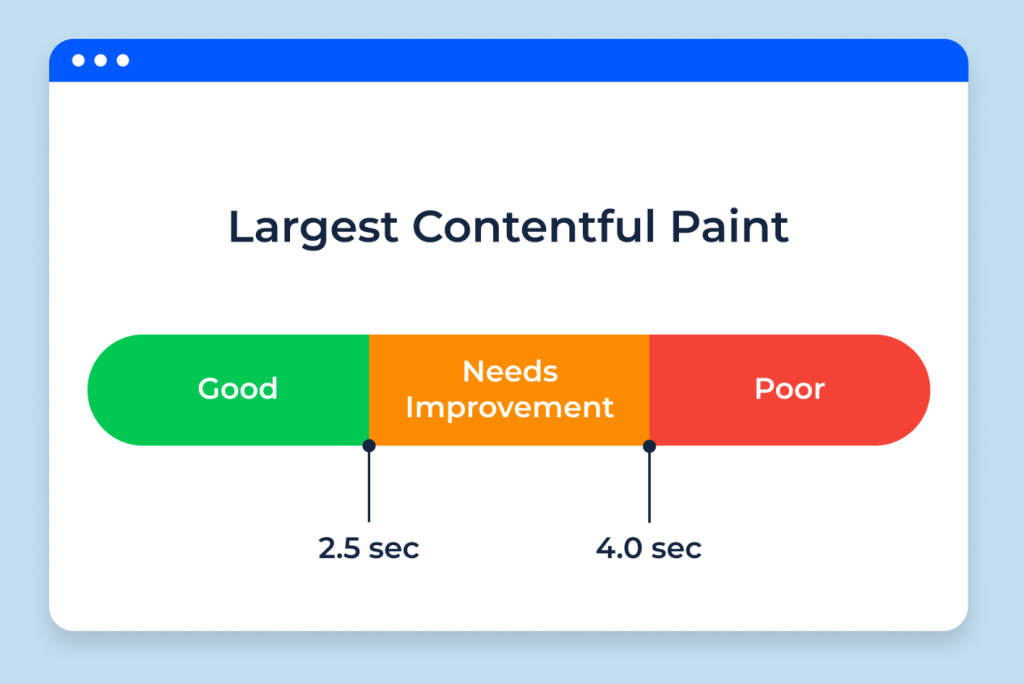
- Cea mai mare vopsea de conținut (LCP): această măsurătoare măsoară cât de repede devine vizibil pentru utilizatori cel mai mare element de conținut din fereastra de vizualizare. Se concentrează pe viteza de încărcare și ajută la determinarea dacă site-ul dvs. oferă o experiență rapidă.
- First Input Delay (FID): FID măsoară timpul necesar pentru ca o pagină web să devină interactivă cuantificând întârzierea dintre momentul în care un utilizator interacționează cu un element (de exemplu, dă clic pe un buton) și când browserul răspunde la acea interacțiune. Evaluează interactivitatea și capacitatea de răspuns.
- Schimbare cumulativă a aspectului (CLS): CLS cuantifică stabilitatea vizuală prin măsurarea cât de multe elemente dintr-o pagină se deplasează pe parcursul duratei sale de viață. Acesta ia în considerare schimbările neașteptate ale aspectului care pot perturba interacțiunile utilizatorilor sau pot duce la clicuri accidentale.
De ce contează Core Web Vitals?
Înțelegerea de ce contează Core Web Vitals este esențială pentru oricine are o prezență online, fie că este vorba despre un magazin de comerț electronic, un blog sau un site web corporativ. Aceste valori au un impact direct asupra experienței utilizatorului și, prin extensie, a performanței site-ului dvs. în clasamentul motoarelor de căutare.
Iată de ce ar trebui să acordați atenție Core Web Vitals:
Experiență centrată pe utilizator
Core Web Vitals sunt concepute pentru a prioritiza experiența utilizatorului, asigurându-se că site-urile web se încarcă rapid, răspund rapid și rămân stabile vizual în timpul interacțiunilor. Concentrându-vă pe aceste valori, creați o experiență de navigare lină și plăcută pentru vizitatorii dvs.
Semnale de clasare SEO
Google a declarat în mod explicit că Core Web Vitals va deveni semnale de clasare începând cu mai 2021. Aceasta înseamnă că site-urile web care oferă experiențe mai bune pentru utilizatori prin Core Web Vitals îmbunătățite au șanse mai mari să se claseze mai sus în rezultatele căutării, crescând vizibilitatea online și traficul organic.

Rate de respingere mai mici
Un site web cu încărcare lentă sau care nu răspunde duce la frustrare și la o probabilitate crescută ca vizitatorii să părăsească înainte de a se implica pe deplin cu conținutul dvs. Prin optimizarea Core Web Vitals, reduceți ratele de respingere și creșteți șansele ca utilizatorii să rămână mai mult timp pe site-ul dvs.

Acum că înțelegem ce sunt elementele vitale ale web de bază și de ce contează, haideți să explorăm cum vă puteți optimiza site-ul web pentru a îmbunătăți aceste valori cheie.
Optimizarea celui mai mare conținut de vopsea (LCP)

Largest Contentful Paint (LCP) măsoară timpul necesar pentru încărcarea celei mai mari piese de conținut dintr-o pagină web. Pentru a optimiza LCP și a asigura timpi de încărcare rapidi:
- Optimizați imaginile: comprimați imaginile fără a sacrifica calitatea folosind instrumente precum Squoosh sau ImageOptim. Alegeți formatul de fișier adecvat (JPEG, PNG sau SVG) în funcție de tipul de imagine.
- Imagini de încărcare leneră: implementați tehnici de încărcare leneră pentru a încărca imaginile numai atunci când acestea intră în fereastra de vizualizare. Acest lucru reduce semnificativ timpul inițial de încărcare a paginii.
- Minimizați resursele care blochează randarea: identificați resurse precum fișierele JavaScript și CSS care blochează redarea și amână încărcarea până când este necesar.
- Utilizați memorarea în cache a browserului: valorificați stocarea în cache a browserului prin setarea antetelor cache adecvate pentru resursele statice. Acest lucru permite vizitatorilor care revin să vă încarce site-ul mai rapid, deoarece anumite active sunt stocate local.
Îmbunătățirea întârzierii primei intrări (FID)
First Input Delay (FID) măsoară timpul necesar pentru ca o pagină web să răspundă după ce un utilizator interacționează cu ea. Îmbunătățirea FID implică optimizarea diferitelor aspecte ale interactivității site-ului dvs.:
Reduceți timpul de execuție JavaScript
Execuția JavaScript poate bloca firul principal și poate întârzia receptivitatea. Luați în considerare acești pași pentru a reduce timpul de execuție JS:
- Reduceți și comprimați fișierele JavaScript.
- Eliminați scripturile terțe neutilizate sau inutile.
- Utilizați memoria cache a browserului pentru scripturi externe acolo unde este posibil.
Împărțiți sarcini lungi
Împărțiți sarcinile lungi în altele mai mici, pentru a vă asigura că browserul rămâne receptiv în timpul proceselor care necesită mult resurse, cum ar fi randarea, analizarea sau preluarea datelor.
Optimizați livrarea CSS
Asigurați-vă că CSS critic este livrat inline sau asincron pentru a evita blocarea redării. Luați în considerare utilizarea unor tehnici precum împărțirea codului și agitarea arborilor pentru a elimina regulile CSS neutilizate.
Îmbunătățirea transferului cumulativ al aspectului (CLS)
Cumulative Layout Shift (CLS) măsoară cât de mult se modifică aspectul unei pagini în timp ce se încarcă. Acest lucru poate fi frustrant pentru utilizatori, mai ales atunci când încearcă să interacționeze cu un anumit element de pe pagină. Pentru a îmbunătăți CLS, luați în considerare aceste sfaturi:
Utilizați grile CSS sau Flexbox
Aceste aspecte moderne CSS oferă mai mult control asupra modului în care sunt poziționate elementele pe pagină, reducând probabilitatea unor schimbări neașteptate.
Setați dimensiuni pentru elementele media
Când imaginile, videoclipurile sau alte media nu au dimensiuni specificate în HTML, este posibil ca browserul să fie nevoie să recalculeze aspectul pe măsură ce se încarcă. Setarea dimensiunilor în HTML sau CSS poate preveni acest lucru.
Preîncărcați elemente importante
Preîncărcarea elementelor importante, cum ar fi fonturile și imaginile, poate reduce schimbările de aspect, asigurându-se că acestea sunt încărcate și gata de utilizare atunci când sunt necesare pe pagină.
Concluzie
Core Web Vitals au devenit o parte integrantă a optimizării performanței web, aliniind obiectivele proprietarilor de site-uri web cu cele ale motoarelor de căutare – oferind utilizatorilor experiențe rapide, receptive și stabile vizual.
Înțelegând importanța Core Web Vitals și implementând tehnici de optimizare pentru valorile LCP, FID și CLS, puteți crește performanța generală a site-ului dvs. și crește satisfacția utilizatorilor. Rămâneți în frunte în domeniul online, acordând prioritate experienței utilizatorului prin optimizarea Core Web Vitals!
