Optimizarea vitezei Magento 2: moduri simple + avansate
Publicat: 2021-01-08Cuprins
Știți că exercițiul, viteza paginii afectează foarte mult succesul unui magazin, deoarece magazinele cu performanță lentă sunt obligate să aibă rate de conversie mai scăzute și ca urmare să piardă în fața concurenților lor. Și din moment ce facem în mod regulat optimizarea vitezei pentru clienții noștri, considerăm că este de competența noastră să vă oferim tehnici actualizate privind optimizarea vitezei în Magento 2.
Optimizarea vitezei și de ce este greu să o faci corect
Evident, dacă optimizarea vitezei pe site-urile Magento 2 ar fi pur și simplu instalarea și activarea extensiilor, nu te-ai fi confruntat cu optimizarea performanței. Este mult mai complicat de atât.
O mulțime de variabile
Trebuie să țineți cont de diferitele variabile implicate în măsurarea vitezei paginii. S-ar putea ca viteza paginii dvs. să fie de fapt fantastică în condiția ideală, adică dacă dispozitivul utilizatorului este capabil să redeze tot ceea ce îi aruncați. Sau s-ar putea ca viteza paginii dvs. să nu fie atât de proastă, dar performanța percepută pentru utilizator este groaznică din cauza schimbării cumulate proaste a aspectului.
Există o mulțime de variabile care trebuie luate în considerare atunci când optimizați performanța magazinului dvs., motiv pentru care ar trebui să identificați întotdeauna problemele specifice mai întâi.
Prioritate
Și chiar dacă ți-ai făcut temele și ai identificat toate problemele de funcționare pe care le are în prezent magazinul tău, tot nu ar fi o idee bună să încerci să le remediezi pe toate. Din experiența noastră, micro-optimizările nu fac aproape nimic pentru a îmbunătăți performanța în lumea reală și ar trebui să lucrați doar la optimizarea problemelor despre care credeți că sunt obstacolele majore care împiedică magazinul dvs. să genereze tipul de experiență de cumpărături pe care o doriți.
Compromis
Când intrați cu adevărat în ea, optimizarea vitezei este un compromis constant între funcționalitate și performanță - trebuie întotdeauna să sacrificați ceva pentru a obține o performanță mai bună. Uneori este o temă Magento atrăgătoare, alteori este o extensie utilă care dăunează performanței magazinului dvs.
Tehnici generale de optimizare
Aceste tehnici generale de optimizare sunt nedureroase și nu necesită multe cunoștințe tehnice pentru a fi implementate.
1. Verificați versiunea curentă de găzduire și Magento
Găzduirea joacă un rol crucial în viteza site-ului, deoarece cu cât un plan de găzduire este mai bun, cu atât mai capabil magazinul tău poate rămâne rapid, în ciuda creșterii traficului sau a cataloagelor mari.
Este și mai important ca un site Magento să aibă găzduire decentă pentru a facilita structura sa robustă și complexă. În timp ce găzduirea Magento necesită cel puțin 2 GB RAM pentru a funcționa, planul de găzduire potrivit depinde de dimensiunea site-ului.
Astfel, dacă site-ul dvs. actual Magento este lent și rulați cu găzduire low-end, este timpul să faceți upgrade pentru o îmbunătățire semnificativă a vitezei.
>> Vedeți mai multe: 12 cei mai buni furnizori de găzduire Magento
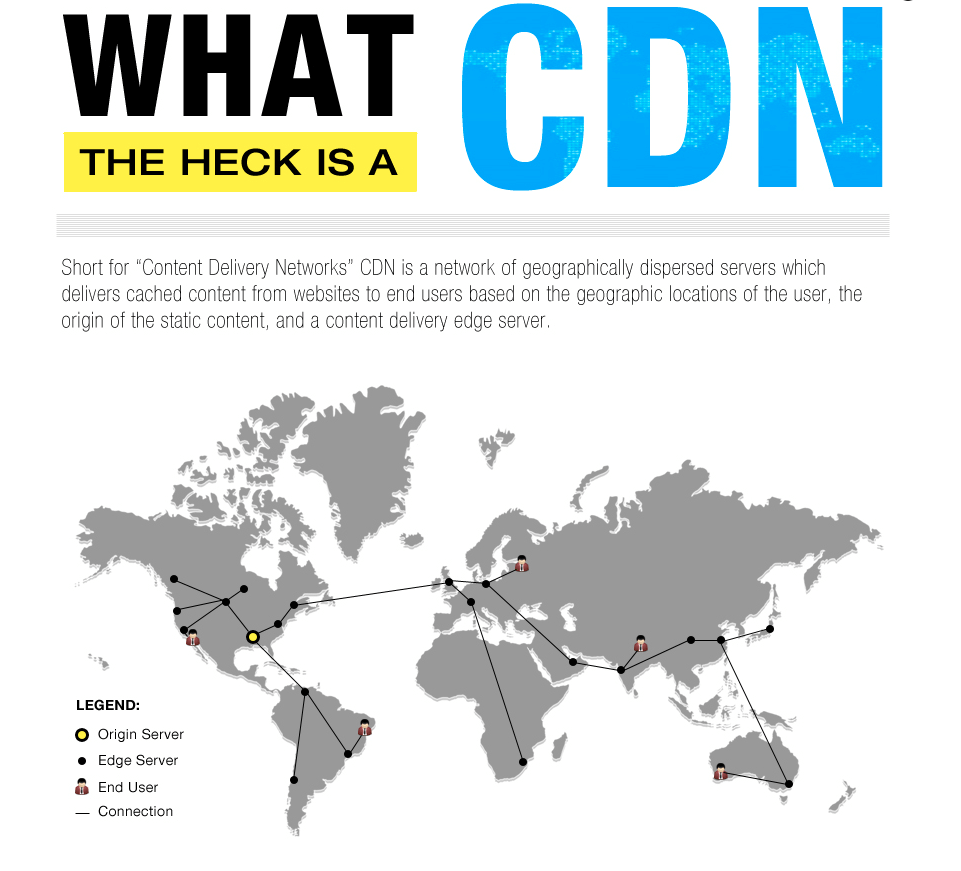
2. Utilizați un serviciu CDN

(Foto/WPbeginner.com)
În lanțul logistic, articolele sunt expediate mai rapid dacă există un depozit situat în apropierea locației cumpărătorului. În mod similar, CDN (rețeaua de livrare a conținutului) ajută la livrarea conținutului mai rapid prin memorarea în cache a conținutului într-un server edge aflat în apropiere de locația geografică a utilizatorilor săi.
CDN este cel mai bun pentru magazinele mari cu vizitatori internaționali, precum și pentru site-uri web cu mult conținut dinamic atât pe desktop, cât și pe mobil. Din aceste motive, se potrivește complet cu multe site-uri Magento.
În timp ce mulți furnizori de găzduire oferă servicii CDN, vă puteți alege și proprii furnizori CDN, cum ar fi Fastly sau Stackpath. După setarea serviciului, trebuie să configurați CDN-ul în backend-ul dvs. Magento înainte de a vedea orice modificări.
3. Imagini de încărcare leneșă
Dintre toate tipurile de resurse solicitate de site-urile web populare, imaginile sunt tipul de resursă cel mai frecvent solicitat al cărui număr de solicitări, în medie, ocupă 35,6% (desktop) din totalul solicitărilor făcute de pagină. În ceea ce privește greutatea paginii, resursele de imagine ocupă, în medie, 46,6% din greutatea medie a paginii, ceea ce o face ca rezultatul optim în optimizarea vitezei, care oferă rezultate impresionante atunci când o faci corect.
Încărcarea leneră este o modalitate eficientă de a îmbunătăți performanța magazinului dvs., deoarece elimină nevoia de a încărca toate imaginile simultan. Cu încărcarea leneșă, imaginile sunt încărcate la un moment ulterior în timp, atunci când utilizatorul are nevoie, reducând efectiv timpul necesar pentru a încărca o pagină fără a afecta experiența utilizatorului.
În Magento 2, puteți implementa imagini de încărcare leneră pe site-ul dvs. Magento cu extensii precum Lazy Loading pentru Magento 2. Există mai multe extensii ca aceasta care sunt disponibile gratuit pe piața Magento.
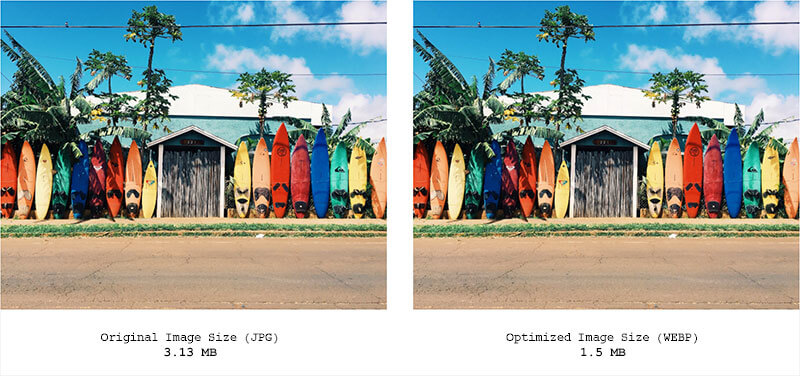
4. Utilizați WebP
Fiind adesea comparat cu formatele de imagine Swiss Army Knife, WebP este un format de imagine nou și flexibil, care câștigă rapid în popularitate și este de așteptat să înlocuiască PNG, JPEG și GIF. În comparație cu imaginile PNG și JPG, imaginile WebP sunt de obicei cu 25 – 35% mai mici, cu pierderi aproape de zero în calitatea imaginii.

Deoarece acesta este încă un format de imagine relativ nou, WebP nu este acceptat implicit în Magento 2 și va trebui să instalați extensii terță parte, cum ar fi Magento 2 WebP Images Extension, pentru a activa conversia automată a imaginii în WebP.
5. Folosiți teme ușoare
Numai din afișări, vă puteți da seama când o temă grea încetinește semnificativ magazinul dvs., iar utilizatorii cu conexiune lentă la internet și/sau capabilități hardware învechite vor fi afectați în continuare de acest lucru.
Pentru a ocoli acest lucru, va trebui să alegeți în mod selectiv temele Magento, concentrându-vă mai mult pe performanță. Cu toate acestea, înțelegem că este greu să determinați cu exactitate dacă o temă este cu adevărat ușoară, motiv pentru care ar trebui să verificați dacă versiunea demo a temei vi se pare rapidă, să citiți mai multe recenzii ale utilizatorilor și dacă doriți să fiți sigur de folosiți PageSpeed Insights pentru a testa tema temeinic.
6. Dezactivați cataloagele plate
În trecut, activarea Catalogului plat era calea de urmat dacă doriți să reduceți timpul necesar pentru a face interogări SQL. Cu toate acestea, de la Magento 2.1 și versiuni ulterioare, aceasta nu mai este o bună practică și ar trebui să vă abțineți de la utilizarea oricărei extensii care implică utilizarea catalogului plat, deoarece se știe că această caracteristică cauzează degradarea performanței și alte probleme de indexare.
Pentru a dezactiva cataloagele plate, asigurați-vă că setați Utilizați categoria catalogului plat/Utilizați produsul catalogului plat la Nu în Magazine > Setări > Configurare > Catalog.
7. Reduceți extensiile inutile de la terți
Ca întotdeauna, stivuirea extensiilor de la terțe părți nu este întotdeauna o idee bună, iar extensiile de la terțe părți pot cauza și mai multe probleme dacă sunt descărcate/cumpărate din surse nede încredere. Pentru a elimina eventualele probleme, cele mai bune practici sunt să vă păstrați numărul de extensii la o cantitate esențială, să le actualizați în mod regulat și să descărcați/cumpărați numai extensii terță parte din surse de încredere.
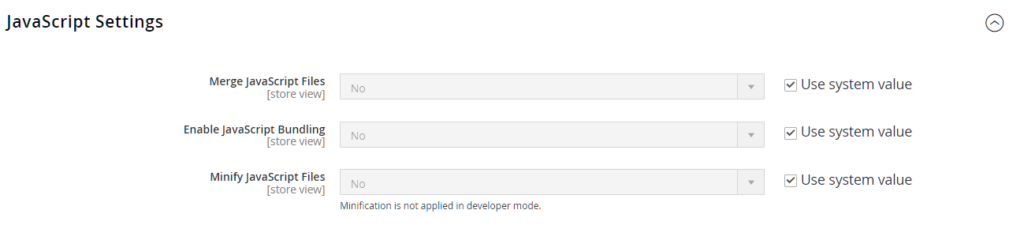
8. Dezactivați Javascript Bundling
Javascript Bundling grupează multe dintre fișierele dvs. Javascript într-un pachet. Ca rezultat, serverul trebuie să solicite mai puține fișiere Javascript, astfel încât durează mai puțin timp pentru a face acest lucru. Acest lucru, în teorie, ar trebui să ajute la performanță.
Cu toate acestea, în realitate, instrumentul de bază JS Bundling construit în Magento nu îndeplinește tocmai această așteptare, dar adesea duce la o viteză de încărcare mai scăzută. Conform unui test efectuat de un membru al schimbului de stive Magento, timpul mediu de încărcare a paginii sale web crește de la 5 la 15 secunde după activarea JS Bundling.
Gruparea JS este dezactivată în mod implicit. Cu toate acestea, puteți verifica dacă a fost activat înainte și îl puteți dezactiva din nou navigând la
Magazin >> Configurare >> Avansat >> Dezvoltator >> Setări JavaScript și setați Activați gruparea JavaScript la Nu .

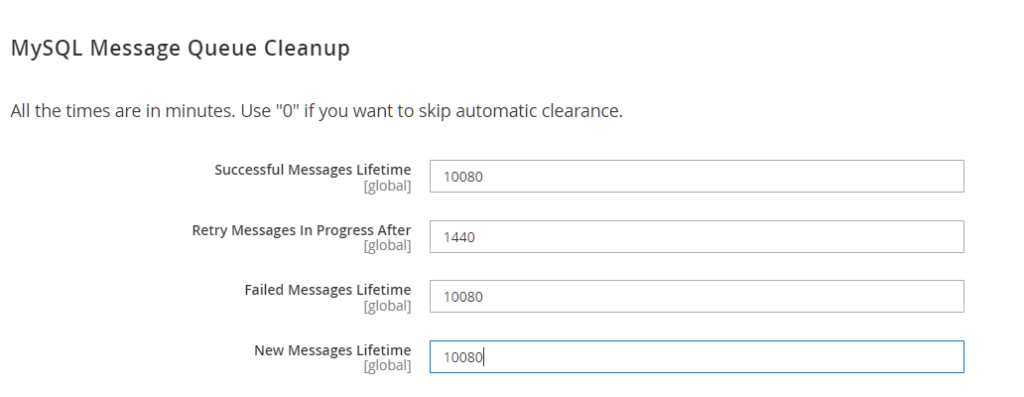
9. Optimizează Magento Datalog
Fișierele jurnal ale site-ului dvs. Magento listează toate modificările efectuate în baza de date. În timp, se pot acumula până la câțiva GB, ceea ce încetinește performanța site-ului dvs.
Eliminarea vechilor jurnaluri mari care nu mai sunt relevante pentru activitatea curentă a site-ului dvs. este un pas necesar pentru a menține o viteză bună.
De asemenea, Magento generează automat și frecvent fișiere jurnal noi, așa că eliminarea celor vechi nu ar trebui să vă provoace probleme.
Pentru comercianții care nu sunt tehnicieni, puteți naviga la Magazin >> Configurare >> Avansat >> Curățare coadă de mesaje MySQL .
Curățarea va elimina automat fișierele jurnal vechi după o anumită perioadă de timp.

Magento a setat valorile implicite pentru aceste atribute de mai sus, dar le puteți modifica după cum credeți de cuviință.

Merg puțin mai avansat
10. Folosiți stocarea în cache pentru întreaga pagină Varnish
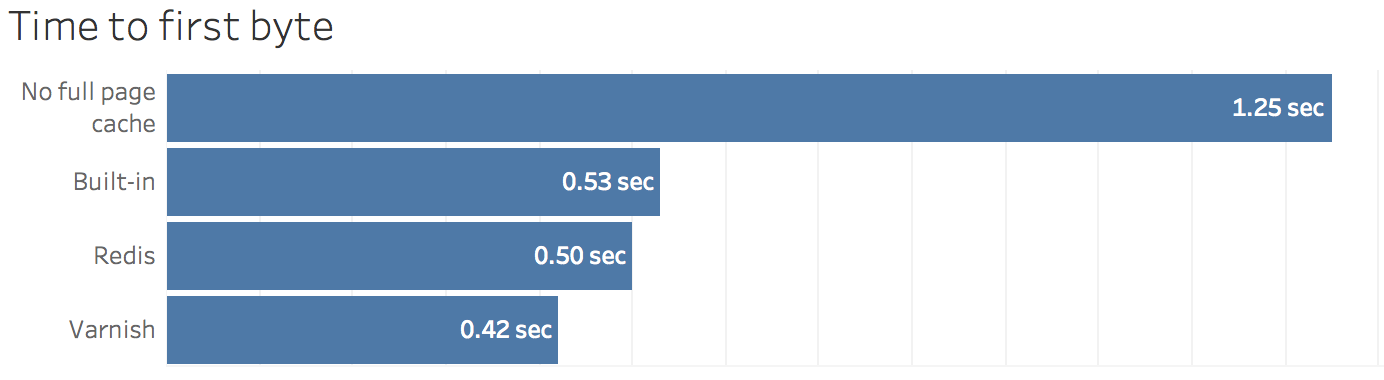
Varnish Cache este un accelerator de aplicații web open-source care, în funcție de arhitectura dvs., poate accelera livrarea conținutului cu un factor de 300 – 1000x. Acesta este motivul pentru care Magento înșiși recomandă cu tărie Varnish, deoarece este o opțiune mult mai bună decât stocarea în cache a întregii pagini încorporate. În plus, deoarece Varnish este proiectat să accelereze traficul HTTP, puteți avea un timp de răspuns al serverului și un consum de lățime de bandă a rețelei substanțial mai mici la solicitările repetate.

Testat cu WebPageTest.org [Credit imagine: canonicalized.com]
Pentru a configura și utiliza Varnish, urmați ghidul detaliat pas cu pas pentru a vă face site-ul web Magento 2 să zboare.
Produs de Varnish, Fastly vă ajută să obțineți mai mult pentru un cost
În special pentru Magento Commerce Cloud, Fastly este necesar pentru utilizare în medii de staging și producție. În comparație cu utilizarea exclusivă a Varnish, este o abordare mai plină de caracteristici, deoarece, pe lângă capacitățile de stocare rapidă în cache oferite de Varnish, oferă și un CDN și îmbunătățiri de securitate pentru site-ul dvs. Magento 2 și infrastructura Cloud.
Comercianții de pe Magento Open Source sunt bineveniți să folosească Fastly, dar trebuie totuși să rețineți că, spre deosebire de Varnish, Fastly nu este o soluție gratuită și are taxe bazate pe lățimea de bandă și pe utilizarea cererii în funcție de regiune.
Pentru a configura Fastly, consultați ghidul oficial pe Magento DevDocs.
11. Configurați Memcached/ Redis
Memorarea în cache este binecunoscută a fi o soluție eficientă pentru a optimiza viteza și a reduce drastic timpul de încărcare.
În timp ce Varnish este o soluție de stocare în cache pentru front-end, Memcached și Redis ajută la stocarea în cache backend, care este recomandată cu tărie pentru aplicațiile web la scară largă cu baze de date dinamice.
Redis este mai puternic și mai flexibil decât Memcached și poate face tot ce poate Memcached. Astfel, este o alegere mai populară în rândul dezvoltatorilor. Cu toate acestea, Memcached este mai simplu de configurat și utilizat și poate fi mai avantajos decât Redis în cazuri specifice.
Este recomandat să cercetați mai profund pentru a afla care funcționează cel mai bine pentru mediul site-ului dvs. înainte de a încerca să configurați Memcached, Redis sau ambele.
12. Treceți la HTTP/2
Lansat în februarie 2015, HTTP/2 este o nouă îmbunătățire adusă protocolului HTTP existent. Este folosit acum de 49,9% din toate site-urile web și va avea doar mai multe adoptări de acum înainte, mai ales că testele au arătat că HTTP/2 oferă o îmbunătățire cu până la 14% a încărcării paginii și alte beneficii.
De exemplu, în demonstrația video de mai jos puteți vedea cum HTTP/2 permite performanțe mai mari atunci când este împins la limită:
În acest videoclip, avem fiecare imagine împărțită în 379 de plăci mici, necesitând astfel 379 de conexiuni separate pentru a fi făcute la server. Acesta este un scenariu foarte puțin probabil, dar ne oferă informații despre modul în care funcționează multiplexarea HTTP/2 și cum poate aduce performanțe mult mai rapide în comparație cu HTTP/1.
Pentru a activa HTTP/2 pentru site-ul dvs. Magento, trebuie să îl configurați fie prin CDN-ul dvs. (de exemplu, Fastly), fie prin serverele dvs. web (Apache). De exemplu, iată cum să o faceți în Apache și Nginx.
13. Minificare
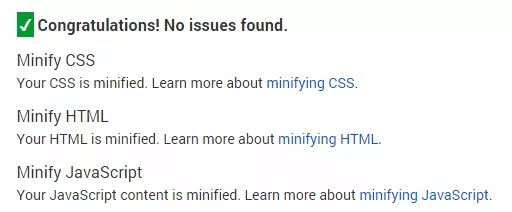
Minificarea , după cum sugerează și numele, este o metodă de a minimiza codul paginii dvs. În procesul de minimizare, toate părțile inutile din fișierele dvs. HTML, JavaScript sau CSS vor fi eliminate, asigurându-vă că resursele paginii dvs. sunt menținute cât mai slabe posibil. Minificarea este o practică standard în zilele noastre și fiecare site web ar trebui să o aplice în infrastructura lor, deoarece este în esență o creștere gratuită a performanței.

Pentru a activa minimizarea pentru site-ul dvs. Magento, vă puteți baza fie pe extensii ușor disponibile, cum ar fi Minify HTML CSS JS, fie să activați minimizarea CSS și JavaScript direct prin backend-ul Magento. Cu cea din urmă metodă, va trebui să:
- Setați magazinul dvs. Magento 2 în modul producție
- Apoi accesați Magazine > Configurare > Avansat > Dezvoltator
- Setați Minimificare HTML/Minify CSS Files/Minify JavaScript Files la Da
- Amintiți-vă să goliți cache-ul ulterior prin System > Cache Management
14. Du-te fără cap cu o vitrină PWA
Deoarece majoritatea site-urilor web Magento pe care le avem acum se bazează încă pe arhitectura tradițională, sunteți mai limitat de infrastructura utilizată mai mult decât orice, deoarece arhitectura tradițională în sine este rigidă, conservatoare și predispusă la încetiniri în timp. Arhitectura headless rezolvă mai mult sau mai puțin această problemă, deoarece este o abordare care încearcă să aducă mai multă flexibilitate, mai multă scalabilitate și mai multe îmbunătățiri ale performanței vitrinelor.
Acesta este motivul pentru care vedeți că mărcile optează pentru vitrinele PWA (care este o vitrină fără cap) ca o modalitate de a aduce mai multe îmbunătățiri de performanță și este într-adevăr un dormitor care va câștiga mai multă recunoaștere în viitorul apropiat.

Deoarece trecerea fără cap implică adesea modificări majore ale infrastructurii site-ului dvs., vă sugerăm să vă bazați numai pe un furnizor de soluții Magento PWA de încredere pentru a efectua întregul proces pentru dvs.
Lectură recomandată: Beneficiile PWA pentru afacerea dvs
15. Eliminați fonturile neutilizate
Este obișnuit să încercați diferite fonturi înainte de a decide care dintre ele arată cel mai bine pe site-ul dvs. web, apoi uitați totul despre ele. Cu toate acestea, aceste fonturi sunt încă adăugate la „default_head_blocks.xml” și sunt încă în curs de descărcare.
Dacă doriți să optimizați viteza pentru site-ul dvs. Magento, este necesar să ștergeți toate fonturile neutilizate.
În mod similar, dacă utilizați un font personalizat, ar trebui să eliminați alte fonturi implicite ale temei dvs. (de exemplu, Open Sans, Helvetica etc.).
Puteți remedia acest lucru suprascriind _typography.less din tema dvs.
Pur și simplu mutați
/vendor/magento/theme-frontend-blank/web/css/source/_typography.less
La
/app/design/frontend/Vendor/Theme/web/css/source/_typography.less
Apoi ștergeți orice fonturi inutile din noile fișiere _typography.less.
De asemenea, va trebui să eliminați fonturile din fișierul default_head_blocks.xml, astfel încât să nu mai fie descărcat.
<cap> ... <remove src="fonts/helvetica/regular/helvetica-400.woff2"/> <remove src="fonts/helvetica/bold/helvetica-700.woff2"/> ...
16. Utilizați gruparea Javascript avansată
La pasul 8, vă sugerăm să dezactivați gruparea JS nativă a Magento din cauza lipsei sale de eficiență. Cu toate acestea, JS Bundling este încă o practică eficientă pentru a obține o viteză mai bună a Magento 2, dacă cineva știe cum să o personalizeze.
Dar mai întâi, să vorbim despre cum diferă gruparea implicită Magento JS de cele avansate:
Pentru pachetul JS de bază al Magento, puteți combina sau îmbina toate fișierele JS într-un singur pachet jumbo. Ca rezultat, atunci când este necesară o pagină, browserul trebuie să încarce acest pachet JS mare și greu, ceea ce crește inevitabil timpul de încărcare.
Între timp, cu gruparea JS avansată, vă puteți personaliza propriile pachete, astfel încât browserul să fie nevoit să descarce doar un pachet care este relevant pentru conținutul fiecărei pagini. Deoarece aceste pachete sunt mai mici și mai ușoare, nu vor cauza probleme suplimentare de viteză.
În mod flexibil, puteți crea pachete pentru fiecare tip de pagină sau pentru scopuri diferite.
De exemplu, personalizați un pachet pentru paginile de categorii și altul pentru paginile de plată.
În ceea ce privește instrucțiunile detaliate, vă puteți baza pe ghidul oficial Magento pentru pachetul JS avansat.
17. Utilizați amânarea încărcării JS
Când un browser încarcă o pagină, încarcă toate fișierele Javascript, HTML și CSS ale paginii, situate de sus în jos. Fișierele Javascript, care adesea stau deasupra, sunt încărcate mai întâi. Odată ce Javascript este încărcat, browserul continuă să redea fișiere HTML și CSS.
Cu toate acestea, Javascript este un limbaj mai complicat, care, în general, durează mai mult decât HTML. Astfel, pentru a optimiza viteza pentru Magento 2, este recomandat să mutați Javascript-ul în jos, astfel încât să fie încărcat numai după ce fișierele HTML și CSS sunt randate.
Puteți face acest lucru urmând ghidul oficial al Magento sau folosind o extensie JS defer pentru Magento 2.
18. Activați calea critică CSS
Este o practică comună pentru programatori să stocheze CSS într-un fișier extern. Cu toate acestea, conform Magento, toate stilurile CSS din surse externe vor bloca randarea. Cu alte cuvinte, pagina ta nu va afișa nimic dacă toate aceste fișiere nu sunt încărcate.
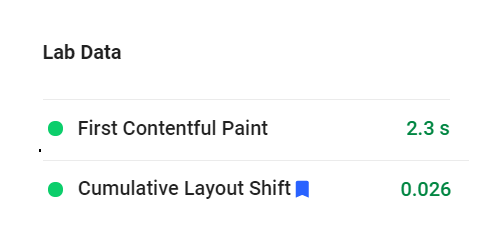
Ca rezultat, crește valoarea de vopsea First Meaningful din perspectivă privind viteza paginii Google și face ca pagina să se încarce mai încet.
Calea critică CSS permite selectarea CSS-ului critic, amânând în același timp toate stilurile neimportante. Aceste stiluri CSS critice sunt apoi reduse și asamblate inline în <head> .
Astfel, ajută la îmbunătățirea timpului necesar pentru a reda o pagină pentru prima dată. Magento a înregistrat o scădere a First Meaningful Paint de la 3,5 la 2,3 secunde, activând această funcție și vă puteți da seama cum o fac urmând ghidul lor de cale critică CSS.
19. Asigurați-vă că este în modul producție
Magento are trei moduri de operare: implicit, dezvoltator și producție.
Modul de producție, care este optimizat pentru performanță prin activarea memoriei cache a întregii pagini, pachete JS și altele, este cel mai bine recomandat pentru toate site-urile live Magento. Este modul Magento mai rapid, care este cu 20%-30% mai rapid decât modul dezvoltator.
Verificați modul curent rulând comanda:
bin/magento deploy:mode:show
Veți primi un mesaj ca acesta:
Mod aplicație curent: {mode}. (Notă: variabilele de mediu pot suprascrie această valoare.)
Dacă modul curent nu este producție, puteți trece la modul producție rulând comanda:
bin/magento deploy:mode:set {mode} [-s|--skip-compilation]Concluzie
Cu toate aceste tehnici, acum puteți lucra pentru a vă face Magento mai rapid și, astfel, pentru a obține un avantaj competitiv mai bun față de concurenții dvs. Cu toate acestea, ar trebui să rețineți că optimizarea performanței nu merită întotdeauna să mergeți până la capăt, deoarece microoptimizările sunt de cele mai multe ori un efort irosit și rămân neobservate în utilizarea în lumea reală. Cea mai bună strategie, din experiența noastră, este să identificați mai întâi problemele cu impact și să vă concentrați doar asupra lor până când veți obține rezultatele pe care le doriți.
Pentru comercianții Magento care se luptă cu performanța, aici, la SimiCart, oferim o gamă largă de servicii, inclusiv optimizarea vitezei pentru afacerea dvs. Începeți să vă explorați opțiunile acum și obțineți performanțe de vârf în magazin.
