O privire aprofundată asupra Shopify Hydrogen și Shopify Oxygen
Publicat: 2022-04-22Shopify a câștigat din ce în ce mai multă popularitate din partea afacerilor. Deoarece este destul de ușor de personalizat și are o mulțime de beneficii, companiile doresc să sară pe această piață pentru a-și extinde oportunitățile și experiențele clienților. Prin urmare, piața online devine destul de competitivă. Apoi, companiile trebuie să se gândească la modalități de a-și face magazinul de pe Shopify mai atractiv și mai convenabil pentru a câștiga concurenții. Din fericire, Shopify a lansat Shopify Hydrogen și Shopify Oxygen pentru a face procesul să devină mai simplu. Prin urmare, în acest articol, vă vom oferi o introducere detaliată la Shopify Hydrogen și Shopify Oxygen pentru dvs.
Câteva caracteristici evidențiate pe care ar trebui să le cunoașteți despre Shopify Hydrogen și Shopify Oxygen

O prezentare generală a Shopify Hydrogen
Shopify Hydrogen, care a fost anunțat la Unite 2021, este noul cadru React care le permite dezvoltatorilor să creeze magazine Shopify cu adevărat unice. Hydrogen este o platformă React și JavaScript care oferă comercianților instrumente și componente puternice. Această capacitate suplimentară vă permite să începeți de la zero și să creați un magazin personalizat și unic.
Cum funcționează Shopify Hydrogen
Veți folosi hidrogen pentru a crea o vitrină personalizată. Include un cadru, precum și componente de interfață cu utilizatorul.
Cadru pentru hidrogen : Shopify Hydrogen oferă un plugin Vite care include randare pe server (SSR), middleware de hidratare și transformări de cod pentru componentele client.
Componentele interfeței cu utilizatorul Hydrogen: Hydrogen este un set de componente, cârlige și utilități care acceptă funcțiile și conceptele Shopify.
Surse de informații: Hydrogen este proiectat să funcționeze cu date din API-ul Shopify Storefront. Datele date componente, cârlige și utilități au o formă care se potrivește și aderă la tipurile GraphQL ale API-ului Storefront.
Shopify Hydrogen poate fi un ajutor de date pentru surse terțe. Dacă doriți să utilizați componente Hydrogen cu o sursă de date terță parte, trebuie mai întâi să modificați datele din sursa terță parte în tipurile așteptate de componentele Hydrogen, cârlige și utilități, apoi le transmiteți componentelor, cârlige și utilități.
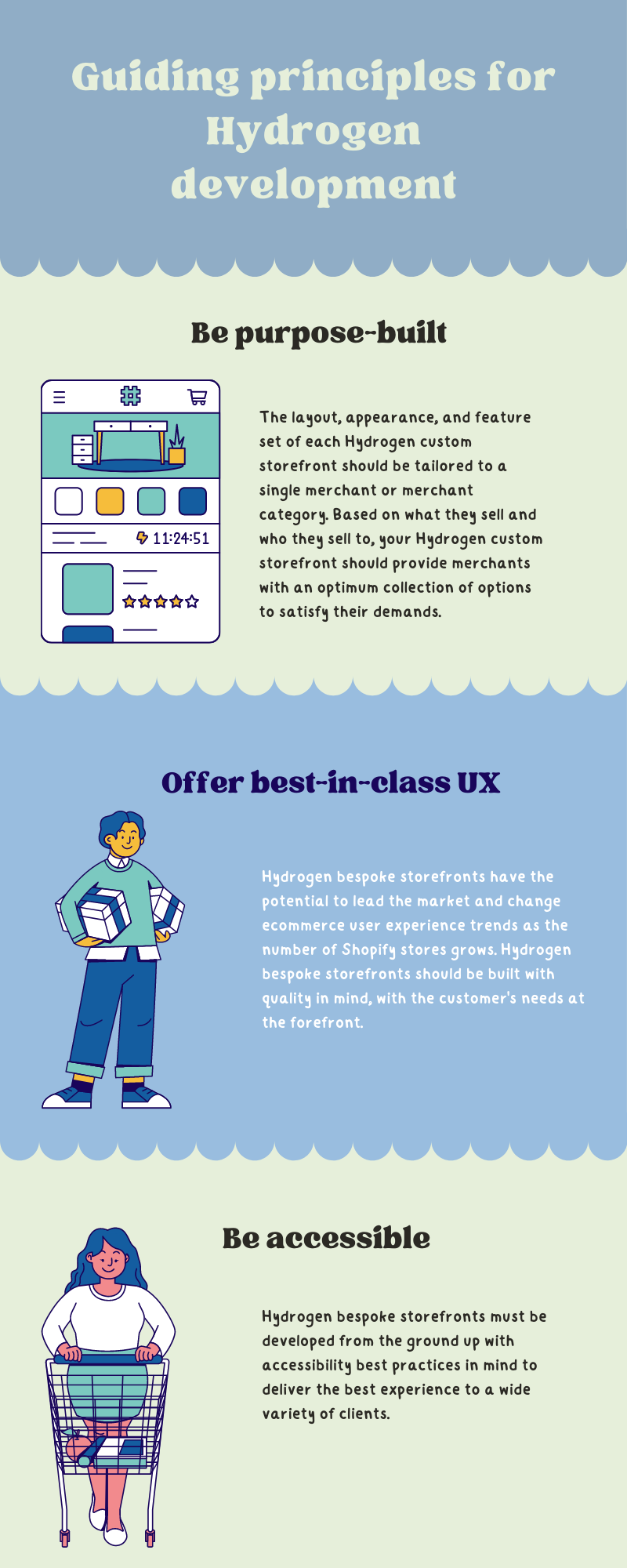
Câteva bune practici pe care ar trebui să le urmați pentru a configura Hydrogen
Pentru a menține magazinele comercianților dvs. rapide, accesibile și vizibile, trebuie să luați în considerare următorii factori:
- Performanţă
- Accesibilitate
- Testare
Există principii directoare pentru dezvoltarea Shopify Hydrogen

Apoi, ce este Shopify Oxygen?
Pur și simplu, Oxygen este serviciul de găzduire pe care Shopify îl oferă pentru a vă permite să găzduiți magazinele pe care le creați cu Hydrogen.
Oxygenul este asistență pentru a vă ajuta magazinul să gestioneze cantități masive de trafic pentru a desfășura vânzări flash sau promoții sociale eficiente. Chiar și site-urile web ale companiilor mari se pot bloca atunci când primesc mult trafic. Astfel, Oxygen se străduiește să vă ajute să vă mențineți site-ul să funcționeze fără probleme.
Beneficiile pe care le veți primi cu siguranță când utilizați Shopify Hydrogen
Shopify Hydrogen oferă următoarele avantaje dacă vă gândiți să înființați o vitrină personalizată.
Șablon de magazin demonstrativ
Hydrogen oferă un șablon Demo Store care simplifică crearea de vitrine personalizate Shopify. Vine cu cod standard, se integrează perfect cu site-urile Shopify. În plus, oferă o experiență completă de cumpărare imediată din cutie.
Puteți stila șablonul Demo Store datorită pachetului de utilitate Tailwind CSS și cadrul Shopify Hydrogen. Puteți fie să utilizați biblioteca lui Tailwind, fie să vă creați propriul stil.
Optimizări de performanță
Pentru o viteză optimă, arhitectura Shopify Hydrogen permite o combinație de preluare a datelor statice și dinamice atât pe partea client, cât și pe server. Datorită tehnologiei web de ultimă oră și abordării dezvoltării web, oferă următoarele caracteristici:
- Pentru viteză și performanță, există controale de stocare în cache încorporate pentru a gestiona informațiile dinamice și pentru a minimiza apelurile API.
- Serverul are responsabilitatea de a reduce sarcina inițială.
- React Server Components este un flux de preluare și redare a datelor pentru proiectele React care are opinie. Experiența de dezvoltare folosind React Server Components este mult mai bună. Componentele se redau rapid, permițându-vă să vă vedeți munca pe măsură ce o construiți.
Dezvoltare rapidă
Hydrogen folosește stiva tehnologică de bază și abilitățile de comerț ale Shopify pentru a accelera procesul de dezvoltare. Funcționează mână în mână cu API-ul Storefront pentru a oferi o recuperare rapidă a datelor.

Hydrogen conține componente, cârlige și instrumente comerciale specifice Shopify. Sunt ușor accesibile, rapide și gata de utilizare. De asemenea, ajută la reducerea complexității inițiale și a standardelor necesare pentru a crea o vitrină personalizată.
React.js
Shopify a susținut React.js drept viitorul comerțului dinamic, rapid și personalizat. Și puteți paria că decizia Shopify de a investi în React este o declarație semnificativă pentru industrie. Acesta oferă React.js și mai multă credință ca viitorul comerțului sau în care se îndreaptă lucrurile.
Veți primi un kit de început, care include următoarele articole
Primii care adoptă Hydrogen vor primi un șablon de bază pentru a-și pune site-ul în funcțiune. Iată o listă cu ceea ce este inclus în pachetul de început (gândiți-vă: butoane, comută, navigare). Aproape sigur că va trebui să construiți singur piese în calitate de utilizator timpuriu, dar există componente prefabricate pe care le puteți folosi pentru a începe.
Echipa ta poate ajuta la construirea hidrogenului
Shopify caută ajutor din partea comunității de dezvoltare ecomm. Cu ajutorul Shopify, ați putea concepe viziunea produsului de la început dacă aveți o echipă de dezvoltare internă puternică.
Componentele pe care le creați pot fi reutilizate
Odată ce ați început cu un kit de pornire, veți putea să proiectați părți timpurii pe care le puteți reutiliza după cum este necesar pe întregul site.
Cu toate acestea, trebuie să vă confruntați cu unele potențiale dezavantaje ale Shopify Hydrogen

Un flux de lucru intens pentru dezvoltatori, pe care l-ați creat de la zero
În timp ce cadrul Shopify vă oferă beneficiile de a deveni fără cap, totul trebuie creat în Hydrogen de către dezvoltatori. Din păcate, aceasta înseamnă că membrii echipei non-tehnice nu vor putea face modificări la nivelul de front-end al site-ului. Nu există instrumente drag-and-drop pe termen scurt sau lung în planul 2022 de la evenimentul Shopify din decembrie. În cele din urmă, această strategie poate fi potrivită pentru echipele de comerț electronic care au deja un număr mare de resurse de dezvoltare în personal.
În prezent, nu este disponibilă nicio previzualizare a magazinului
Dacă nu doriți să vă creați propriul mediu de previzualizare, nu veți putea vedea o previzualizare în timp real a magazinului alimentat cu hidrogen pe care îl creați chiar acum. Acest lucru poate face dificilă implementarea pentru membrii non-tehnici ai echipei dvs. de comerț electronic.
Utilizează componentele serverului React
Ieșirea lui Hydrogen nu va fi o aplicație web progresivă statică, deoarece folosește componente server React (PWA). Programatorii tăi vor trebui să scrie cod pentru serverul Shopify. Componentele React Server, ca o notă secundară, sunt destul de fierbinți și noi. O puteți numi o versiune „beta”. Este o idee grozavă, dar majoritatea dezvoltatorilor nu au acceptat-o încă.
Va trebui să vă conectați propriul sistem de gestionare a conținutului (CMS)
Astăzi, Shopify și Sanity colaborează pentru a furniza capacitate Sistem de management al conținutului (CMS) magazinelor Hydrogen. Sanity este un CMS terță parte orientat către dezvoltatori, care permite echipelor să construiască scheme de date de conținut (imagini, text, videoclipuri) pentru gestionarea conținutului low-code.
Asistența aplicației de astăzi este minimă
Deși Shopify a definit un scenariu ideal pentru potențial suport pentru aplicații, ecosistemul său de aplicații terță parte este în prezent în stadiile incipiente. Deocamdată, API-urile nu sunt disponibile pentru orice. Și ceea ce creați nu va fi imediat compatibil cu magazinul de aplicații Shopify. Pentru fiecare aplicație Shopify pe care o utilizați, va trebui să vă proiectați propriul middleware.
Hidrogenul este departe de a fi un înlocuitor lichid
Numărul mare de comercianți au investit recent în teme Shopify. Apoi Shopify își schimbă accentul departe de temele Shopify Liquid și de publicul non-tehnic pe care aceste teme îl deservesc în prezent. Dacă căutați hidrogenul ca o posibilă opțiune fără cap, rețineți că poate dura ceva timp pentru ca acest cadru să ajungă la lichid.
Concluzie
Vă prezentăm acest articol cu speranța că: aveți o înțelegere de bază despre Shopify Hydrogen și Shopify Oxygen. Cu o mulțime de caracteristici uimitoare, merită cu siguranță săriți pentru a crește efectul magazinului dvs. online. Prin urmare, afacerea dvs. poate satisface cererea clienților și aduce mai multe oportunități de dezvoltare în mediul internet. Cu toate acestea, dacă sunteți încă confuz cu privire la această tehnologie, Magesolution este dispus să fie un partener pentru a vă ajuta afacerea. Cu multe experiențe în acest domeniu, suntem încrezători că oferim cel mai bun serviciu: Shopify Solutions. Prin urmare, dacă aveți întrebări, contactați-ne pentru a avea mai multe informații.
