Cum se configurează urmărirea eCommerce GA4 pe Shopify? Ghid pas cu pas
Publicat: 2022-09-13- Cum se instalează Google Tag Manager ( GTM ) pe Shopify?
- Prima etapă: adăugați codul de container GTM și scriptul pentru detaliile clientului la theme.liquid sub <head>.
- Faza a doua: adăugați codul de container GTM și scriptul pentru detaliile clientului pe pagina de finalizare a achiziției.
- Creați o variabilă de strat de date pe GTM
- Creați etichetă de vizualizare a paginii GA4 pe GTM
- Urmăriți view_item și achiziționați ca eveniment și treceți în GA4, precum și detaliile legate de produs, în limitele utilizatorului
- Prima etapă: Adăugați stratul de date view_item pe Shopify.
- Faza a doua: creați declanșatorul GTM pentru view_item și evenimentul de cumpărare.
- Faza a treia: Creați etichetă GTM.
- Descărcați rețeta GTM
Cum se instalează Google Tag Manager ( GTM ) pe Shopify?
Prima etapă: adăugați codul de container GTM și scriptul pentru detaliile clientului la theme.liquid sub <head>.
- Conectați-vă la contul dvs. Gmail.
- Accesați Google Manager de etichete.
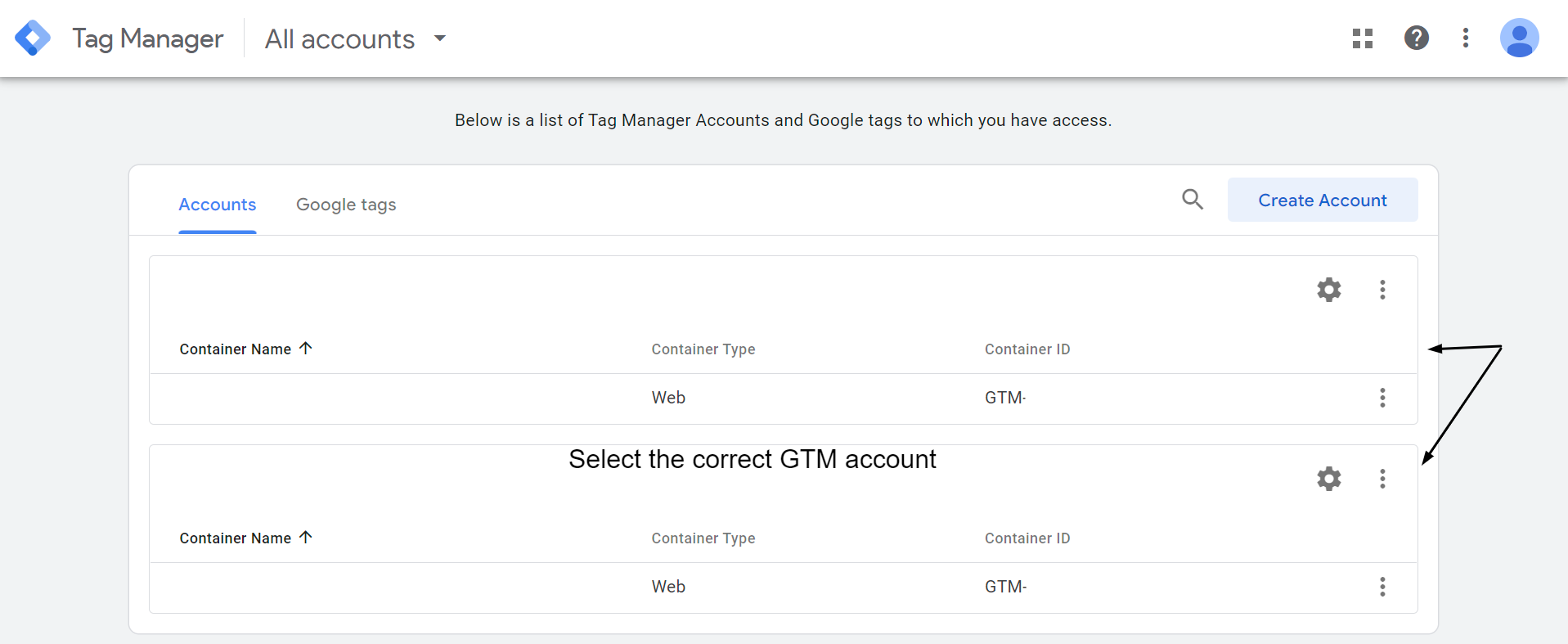
- Selectați contul GTM corect .
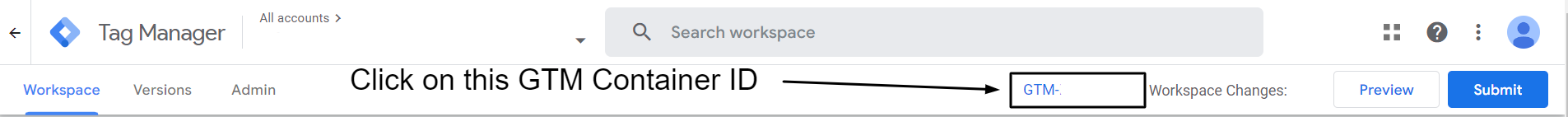
- Faceți clic pe ID-ul containerului GTM.
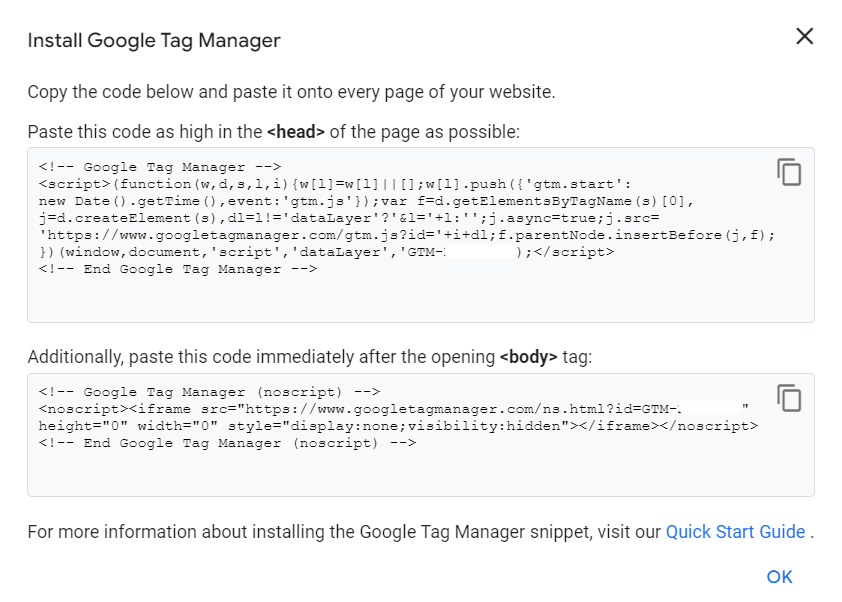
- Copiați primul script al codului containerului GTM care include instrucțiuni pentru a lipi codul în secțiunea <head>.
- Conectați-vă la magazinul dvs. Shopify și faceți clic pe Teme din Magazin online din partea stângă a panoului de navigare.
- Faceți clic pe Editați codul din meniul drop-down Acțiuni .
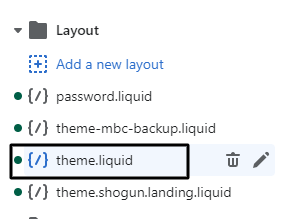
- Faceți clic pe theme.liquid sub Layout.
- Lipiți codul de container GTM copiat (la pasul 5) cât mai sus posibil în <head> a paginii.
- Copiați scriptul pentru detaliile clientului menționat mai jos și inserați-l în secțiunea <head>, deasupra codului containerului GTM .
- Faceți clic pe Salvare pe theme.liquid în colțul din dreapta sus.
Pasul 1: Conectați-vă la contul dvs. Gmail.
Pasul 2: Accesați Google Tag Manager urmând acest link: https://tagmanager.google.com/
Pasul 3: Selectați contul GTM corect

Pasul 4: faceți clic pe ID-ul containerului GTM

Pasul 5: copiați primul script al codului containerului GTM care include instrucțiuni pentru a lipi codul în secțiunea <head> .

Pasul 6: Acum conectați-vă la magazinul dvs. Shopify și faceți clic pe Teme din Magazin online din panoul de navigare din stânga.

Pasul 7: Faceți clic pe Editați codul din meniul drop-down Acțiuni .

Pasul 8: Faceți clic pe theme.liquid sub Layout.

Pasul 9: inserați codul de container GTM copiat (la pasul 5) cât mai sus posibil în <head> a paginii.
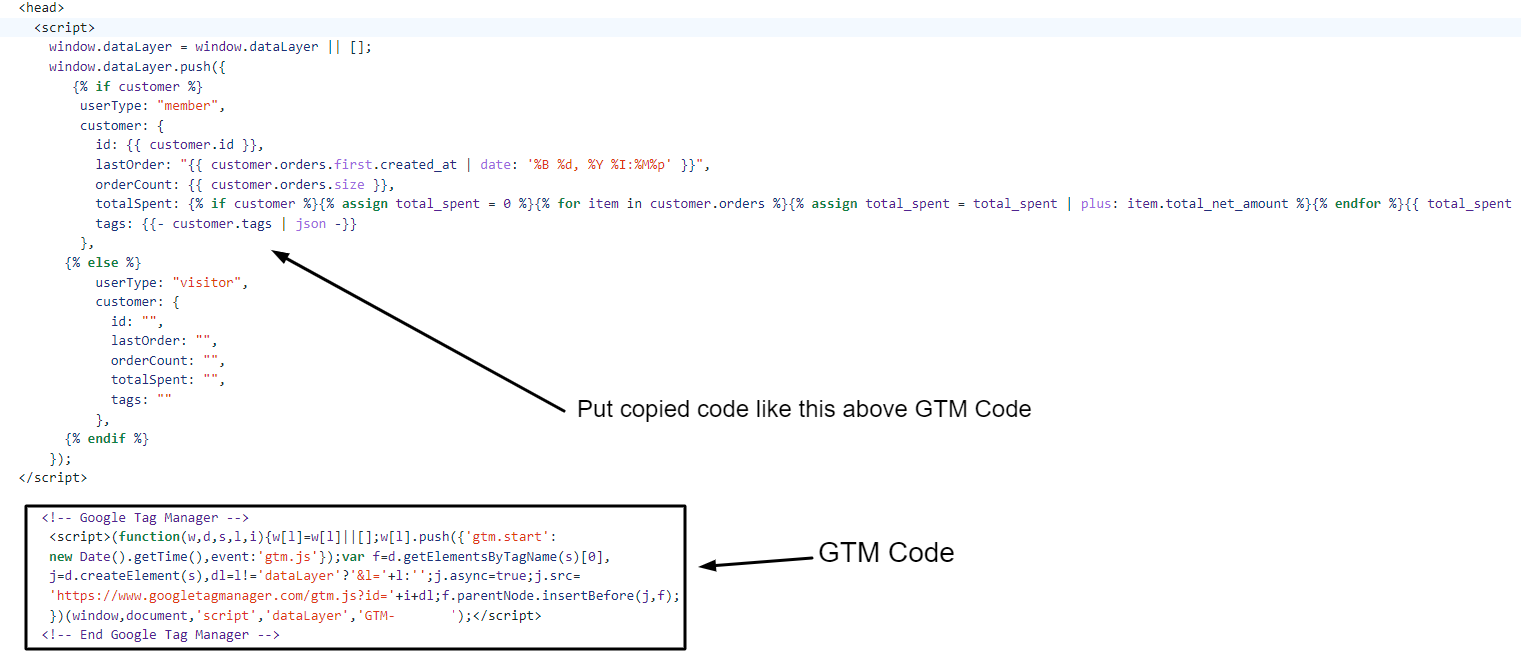
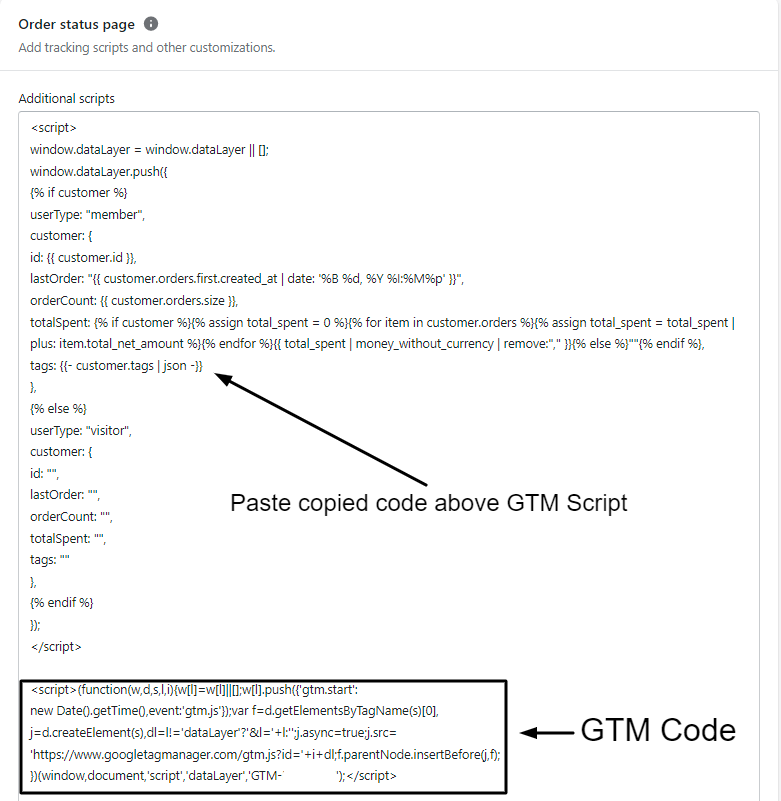
Pasul 10: Copiați următorul script pentru detalii despre client. Acum, inserați-l în secțiunea <head> de deasupra codului containerului GTM, așa cum se arată în imaginea de mai jos. Acest script vă va ajuta să transmiteți datele în limitele utilizatorului către GA4.
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
{% dacă client %}
userType: „membru”,
client: {
id: {{ customer.id }},
lastOrder: „{{ customer.orders.first.created_at | data: „%B %d, %Y %I:%M%p” }}”,
orderCount: {{ customer.orders.size }},
totalSpent: {% if customer %}{% assign total_spent = 0 %}{% pentru articolul din customer.orders %}{% assign total_spent = total_spent | plus: item.total_net_amount %}{% endfor %}{{ total_spent | bani_fără_monedă | eliminați:"," }}{% else %}""{% endif %},
etichete: {{- customer.tags | json -}}
},
{% altfel %}
userType: „vizitator”,
client: {
id: "",
ultima comanda: "",
orderCount: "",
totalSpent: "",
Etichete: ""
},
{% endif %}
});
</script>

Pasul 11: Faceți clic pe Salvare pe theme.liquid în colțul din dreapta sus.

Bine făcut !!
Ați terminat prima fază de adăugare a codului de container GTM la Shopify. Apoi, va trebui să adăugați codul de container GTM , scriptul pentru detaliile clientului și să cumpărați Stratul de date pe pagina de finalizare a achiziției.
Faza a doua: Adăugați codul containerului GTM și scriptul pentru detaliile clientului și cumpărați Stratul de date pe pagina de finalizare a achiziției.
- Pe administratorul magazinului Shopify, faceți clic pe Setări din colțul din stânga jos.
- Faceți clic pe Checkout și conturi
- Derulați în jos și căutați Scripturile suplimentare sub ordinea din blocul de stare.
- Lipiți mai întâi codul containerului GTM. Acum, copiați următorul script pentru detaliile clientului și inserați-l deasupra codului containerului GTM.
- Copiați și inserați următorul strat de date de achiziție între scriptul pentru detaliile clientului și codul containerului GTM.
Pasul 1: Pe administratorul magazinului Shopify, faceți clic pe Setări din colțul din stânga jos.

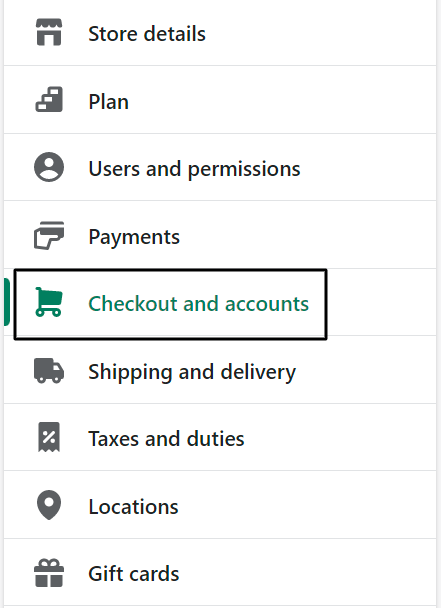
Pasul 2: Faceți clic pe Checkout și conturi.

Pasul 3: Derulați în jos și căutați Scripturile suplimentare sub ordinea din blocul de stare.

Pasul 4: inserați mai întâi codul containerului GTM. Acum, copiați următorul script pentru detaliile clientului și inserați-l deasupra codului containerului GTM.

Pasul 5: Copiați și inserați următorul strat de date de achiziție între scriptul pentru detaliile clientului și codul containerului GTM.
<script>{% if first_time_accessed %}
window.dataLayer.push({
'page_type': 'cumpărare',
„event”: „cumpărare”, /* creează un eveniment personalizat în GTM */
'transaction_id': '{{ order.name || order.order_number }}',
„totalValue”: {{ total_price | bani_fără_monedă | eliminați:',' }}, // Include taxele și transportul
„subtotalValue”: {{ subtotal_price | bani_fără_monedă | elimina:',' }},
„taxă”: {{ tax_price | bani_fără_monedă | elimina:',' }},
„livrare”: {{ shipping_price | bani_fără_monedă | elimina:',' }},
„currency”: „{{ shop.currency }}”,
„payment_type”: „{{ order.transactions[0].gateway }}”, //parametru opțional
„ecommerce”: {
'checkout_currency': '{{ checkout.currency }}',
„valoare”: „{{ checkout.total_price | bani_fără_monedă | eliminați:',' }}', // totalul comenzii (prețul tuturor produselor + transport)
„tax”: „{{ checkout.tax_price | bani_fără_monedă | eliminați:',' }}', // taxă
'livrare':'{{ checkout.shipping_price | bani_fără_monedă | eliminați:',' }}', // costurile de expediere
'transaction_id': '{{ transactions[0].id }}', // ID tranzacție
„articole”: [
{% pentru line_item în line_items %}
{
'item_name': '{{ line_item.product.title | înlocuiți: "'","##@@[email protected]@##" }}'.replace("##@@[email protected]@##", "'"),
'item_id': '{{ line_item.sku || line_item.product.id }}',
„preț”: {{ line_item.final_price | bani_fără_monedă | elimina:',' }},
'item_brand': '{{ line_item.vendor }}',
„cantitate”: {{ line_item.quantity }},
'item_variant': '{{ line_item.variant.title }}'
},
{% endfor %}
]
}
});
{% endif %}
</script>Pasul 6: Faceți clic pe Salvare în colțul din dreapta jos.
Felicitări! Ați adăugat cu succes codul de container GTM pe Shopify. Acum vom continua și vom crea variabile de strat de date pe GTM înainte de a face eticheta de vizualizare a paginii GA4. Când se încarcă eticheta de vizualizare a paginii, aceste variabile ne vor permite să colectăm și să transmitem date la nivelul utilizatorului către GA4.
Creați variabile de strat de date pe GTM
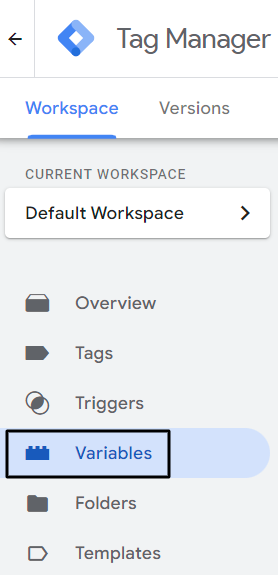
- Faceți clic pe Variabile din panoul de navigare din stânga pe GTM.
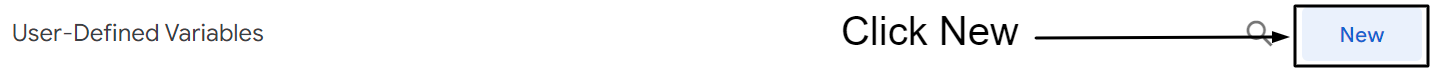
- Faceți clic pe Nou sub Variabile definite de utilizator.
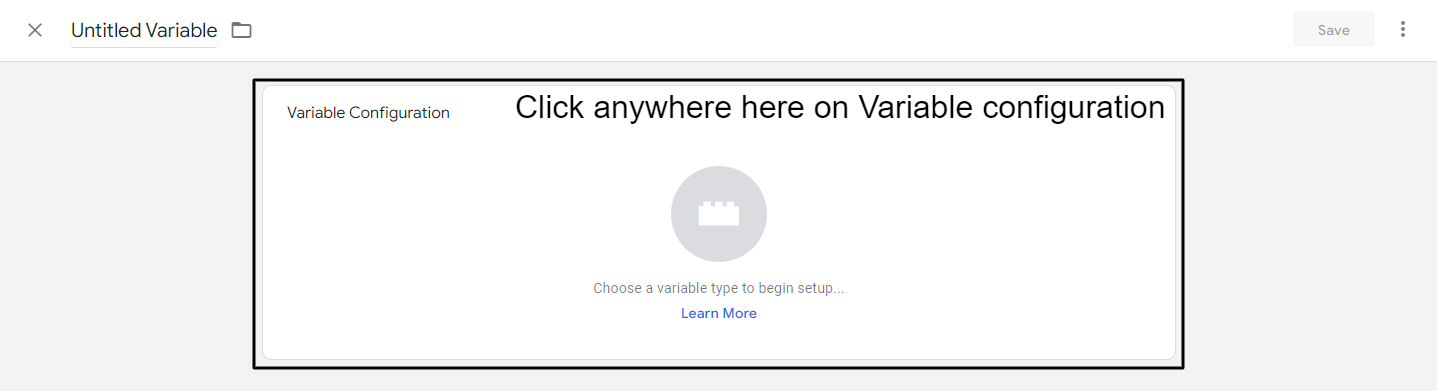
- Faceți clic oriunde pe Configurare variabilă .
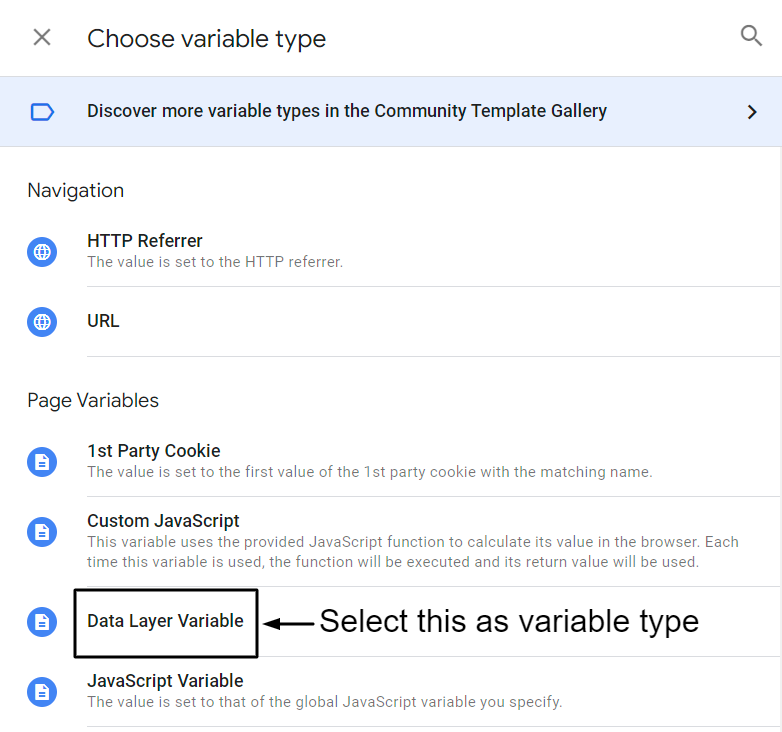
- Selectați Variabila stratului de date sub Variabile de pagină.
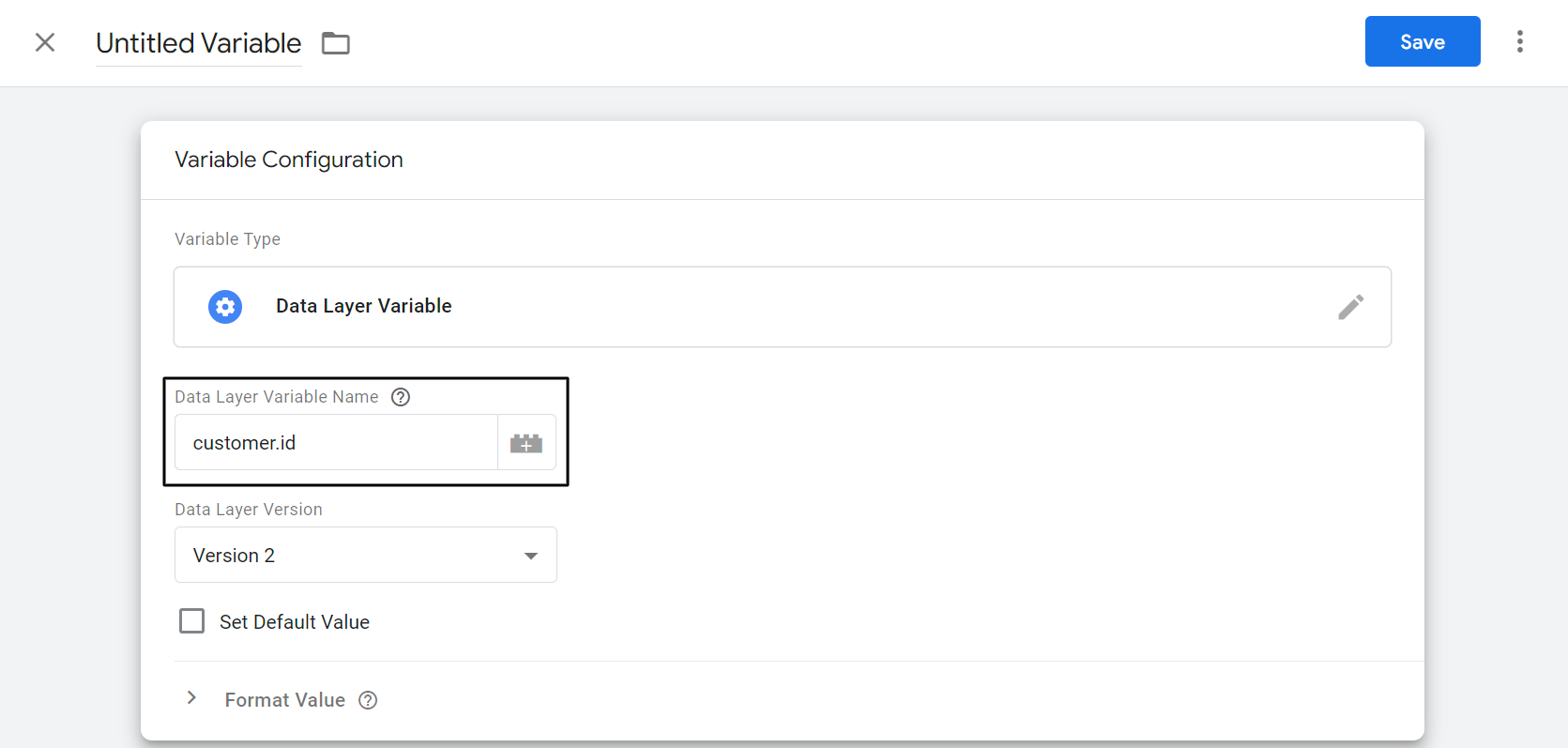
- Atribuiți un nume de variabilă pentru stratul de date .
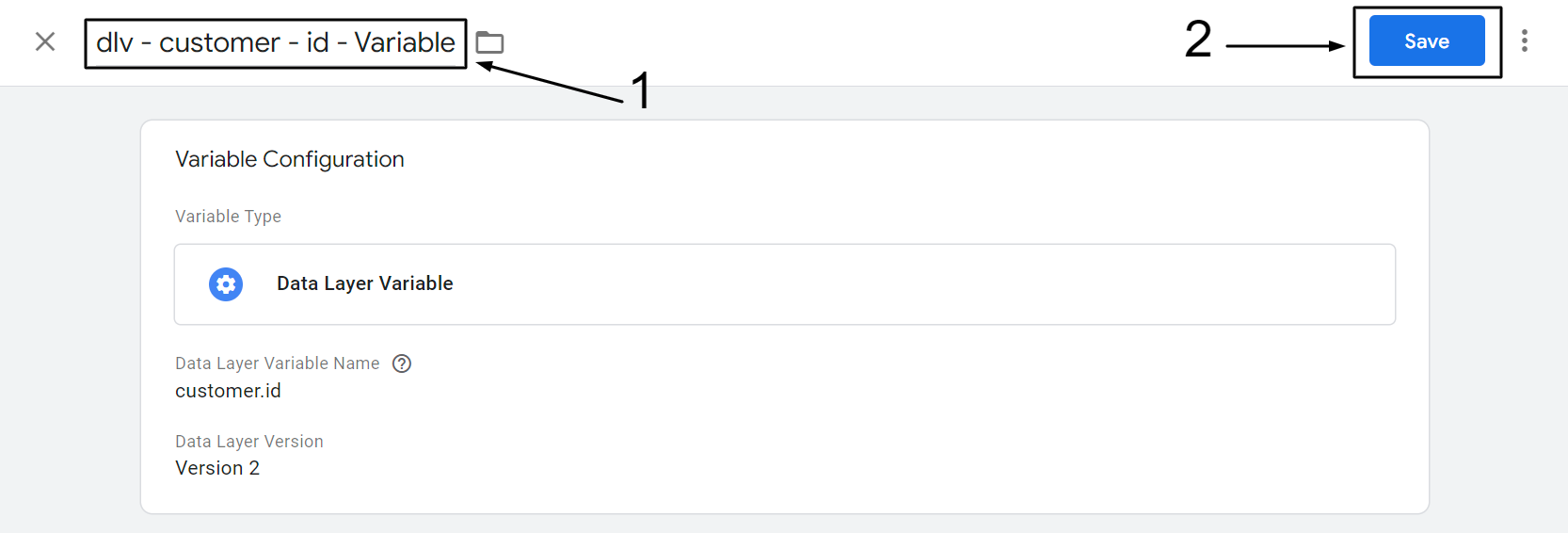
- Redenumiți variabila și faceți clic pe Salvare.
Pasul 1: Faceți clic pe Variabile din panoul de navigare din stânga pe GTM.

Pasul 2: Faceți clic pe Nou sub Variabile definite de utilizator.

Pasul 3: Faceți clic oriunde pe Configurare variabilă.

Pasul 4: Selectați Variabila stratului de date sub Variabile de pagină.

Pasul 5: Atribuiți un nume de variabilă pentru stratul de date .

Pasul 6: Redenumiți variabila și faceți clic pe Salvare .

Urmând pașii menționați mai sus, creați variabilele Stratului de date menționate mai jos.
| Numele variabilei stratului de date: | Redenumiți variabila |
|---|---|
| numele de utilizator | „dlv – client – id – variabilă” |
| client.ultima comandă | „dlv – client – ultima comandă – variabilă” |
| customer.orderCount | „dlv – client – număr de comandă – variabilă” |
| client.etichete | „dlv – client – etichete – variabilă” |
| client.totalSpent | „dlv – client – totalSpent – Variable” |
| client.userType | „dlv – client – userType – Variable” |
| eveniment | „dlv – eveniment – variabilă” |
Creați etichetă de vizualizare a paginii GA4 pe GTM
- Accesați Google Analytics și selectați proprietatea GA4. https://analytics.google.com/
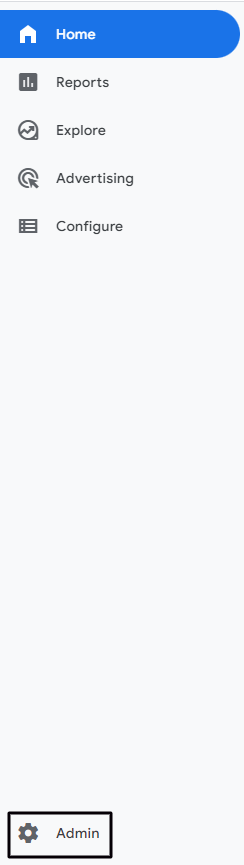
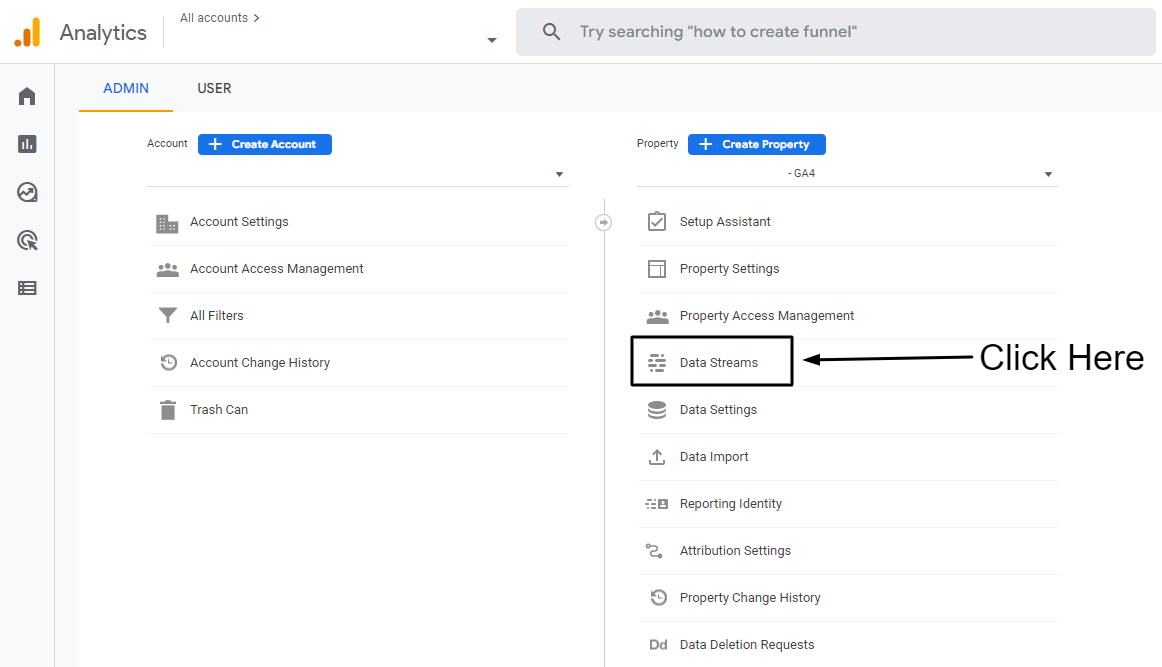
- Faceți clic pe pictograma roată din stânga jos.
- Faceți clic pe Fluxul de date de la nivelul proprietății.
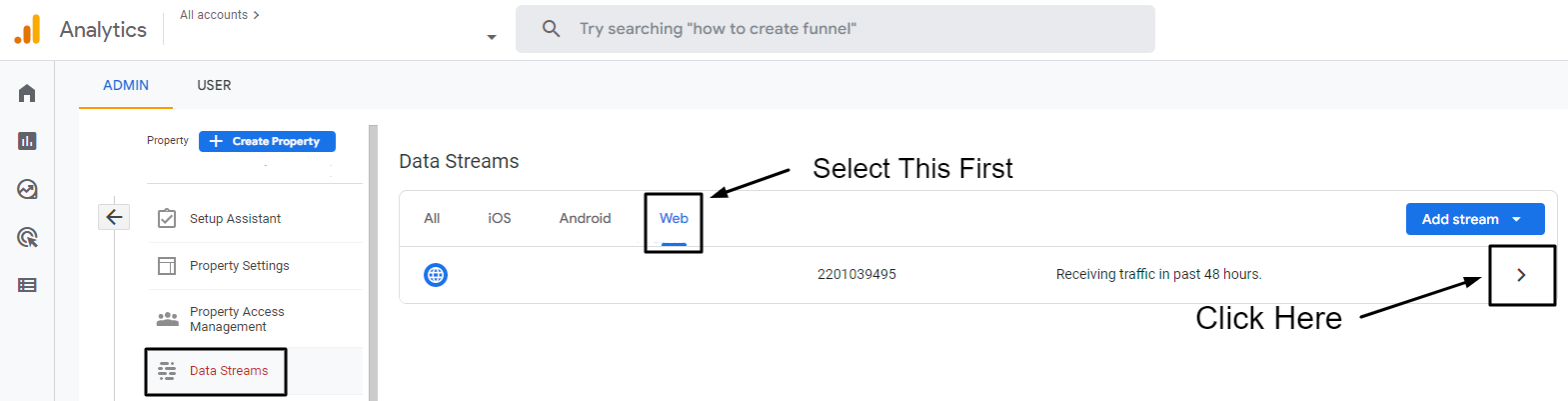
- Selectați fluxul web și faceți clic pe săgeata (>).
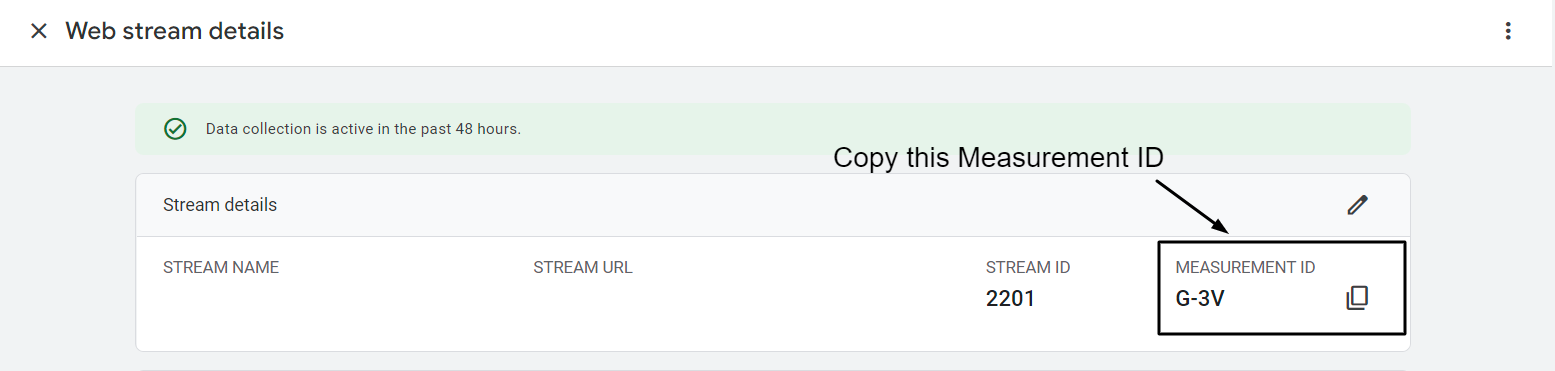
- Copiați ID-ul de măsurare GA4.
- Accesați Google Manager de etichete. https://tagmanager.google.com/
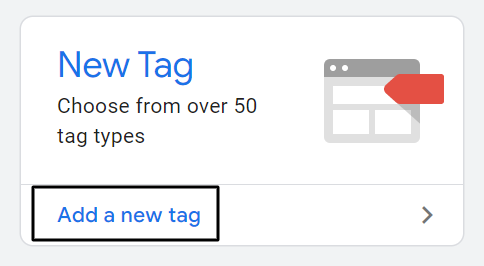
- Faceți clic pe Adăugați o etichetă nouă.
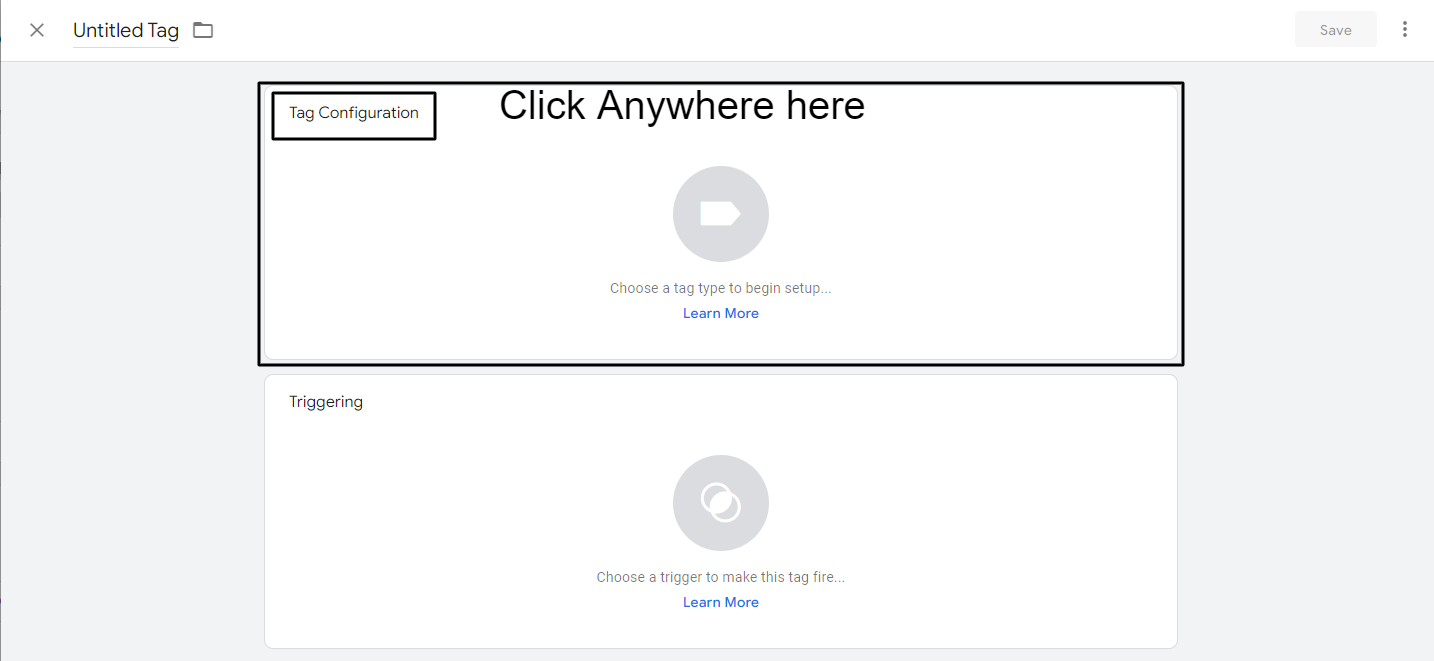
- Faceți clic oriunde pe configurația etichetei.
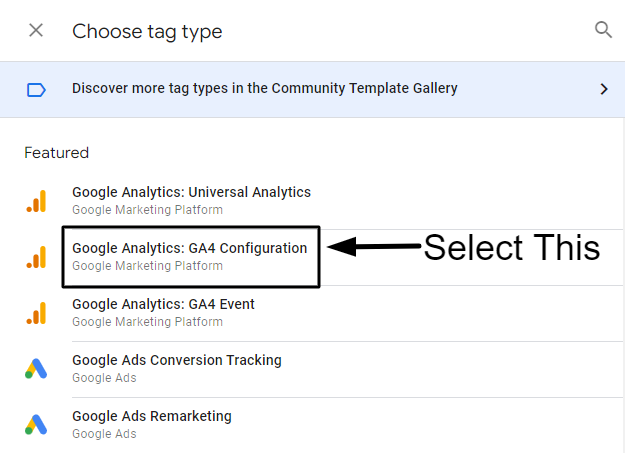
- Selectați Google Analytics: Configurare GA4.
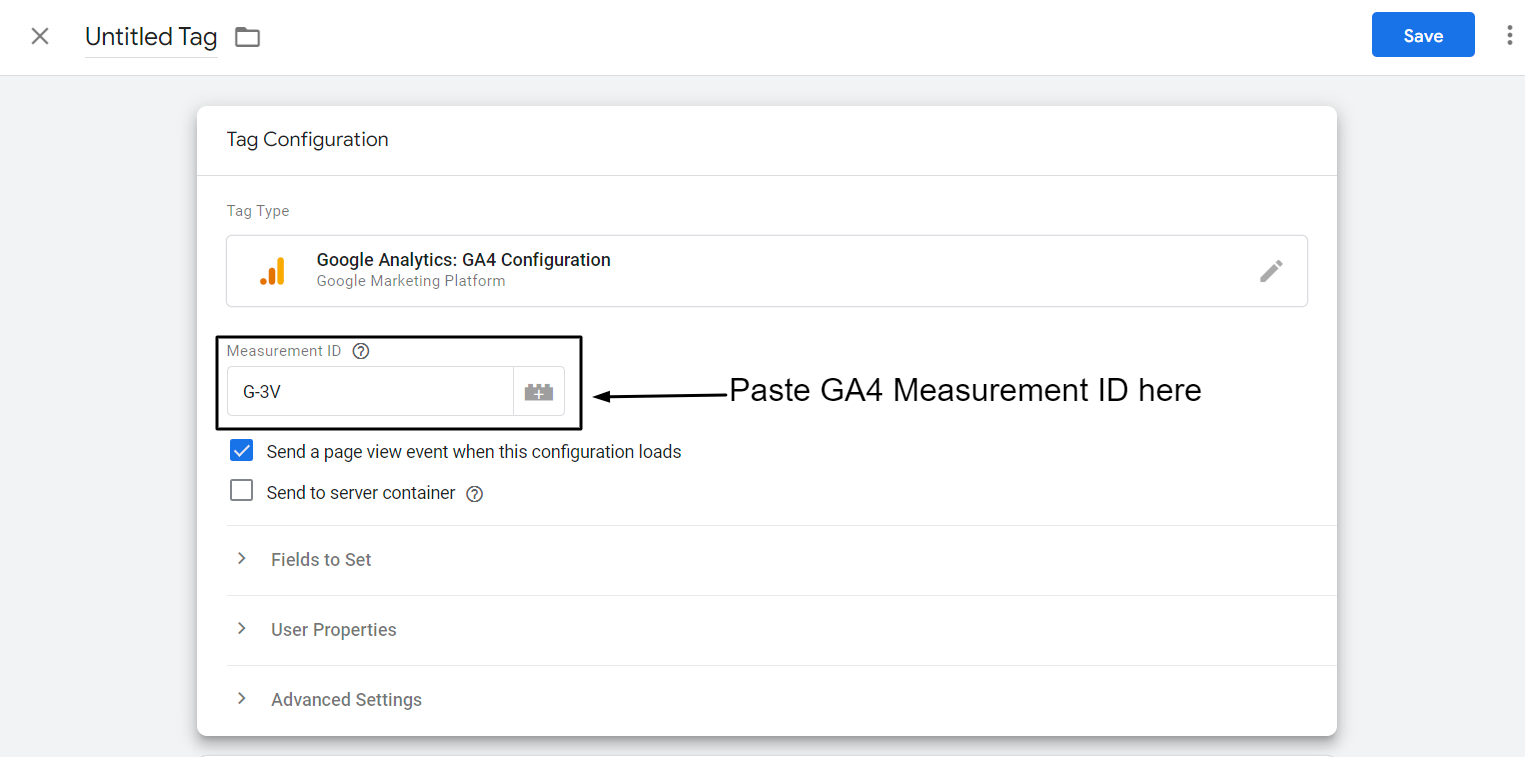
- Lipiți ID-ul de măsurare GA4 copiat anterior în caseta „ID măsurare”.
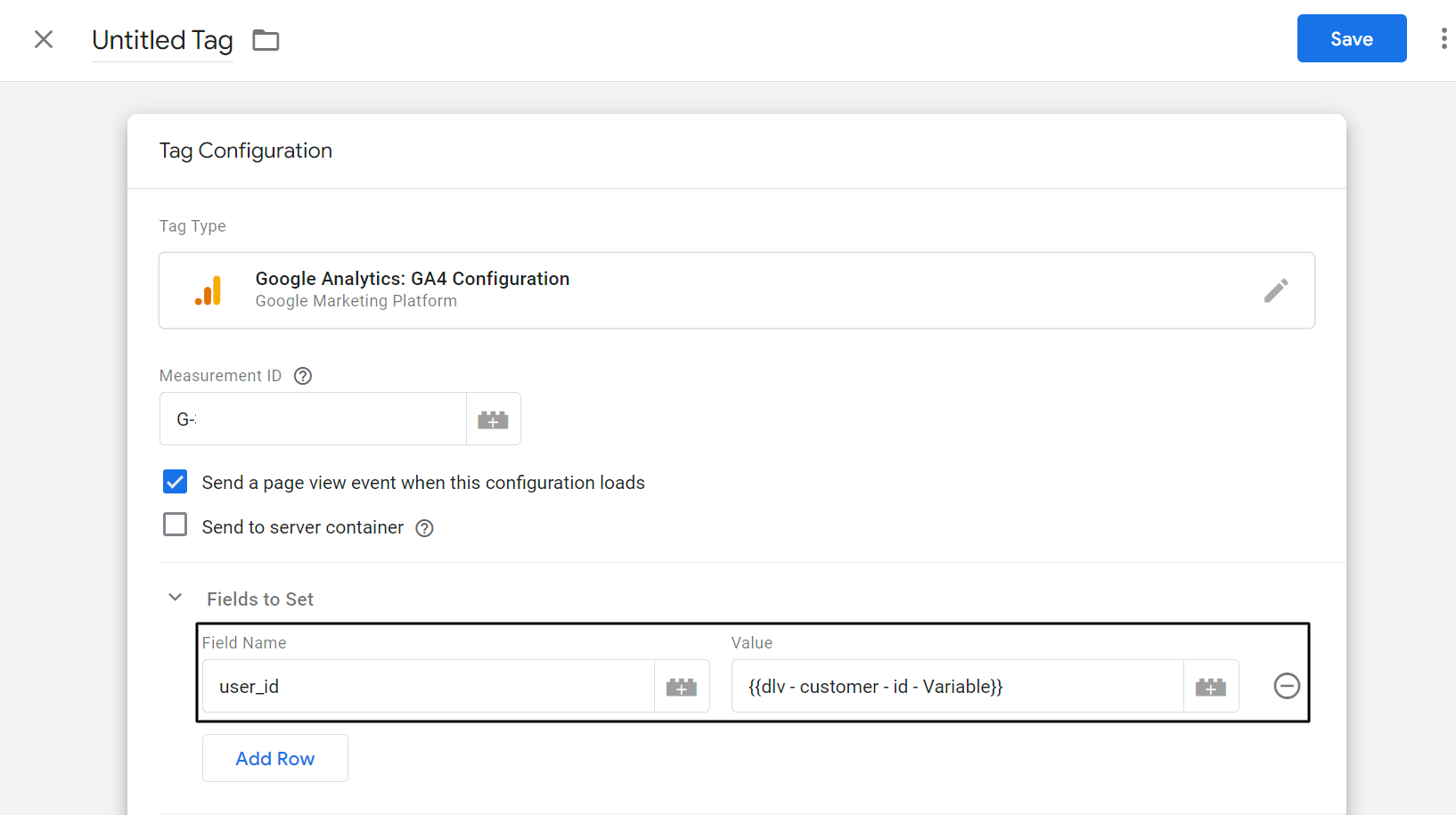
- Sub Câmpuri de setat, faceți clic pe rândul de adăugare, apoi adăugați numele câmpului și valoarea acestuia.
- Sub Proprietăți utilizator, adăugați următoarele ca Nume și valoare proprietății.
- Faceți clic oriunde pe Declanșare.
- Selectați Toate paginile ca declanșator.
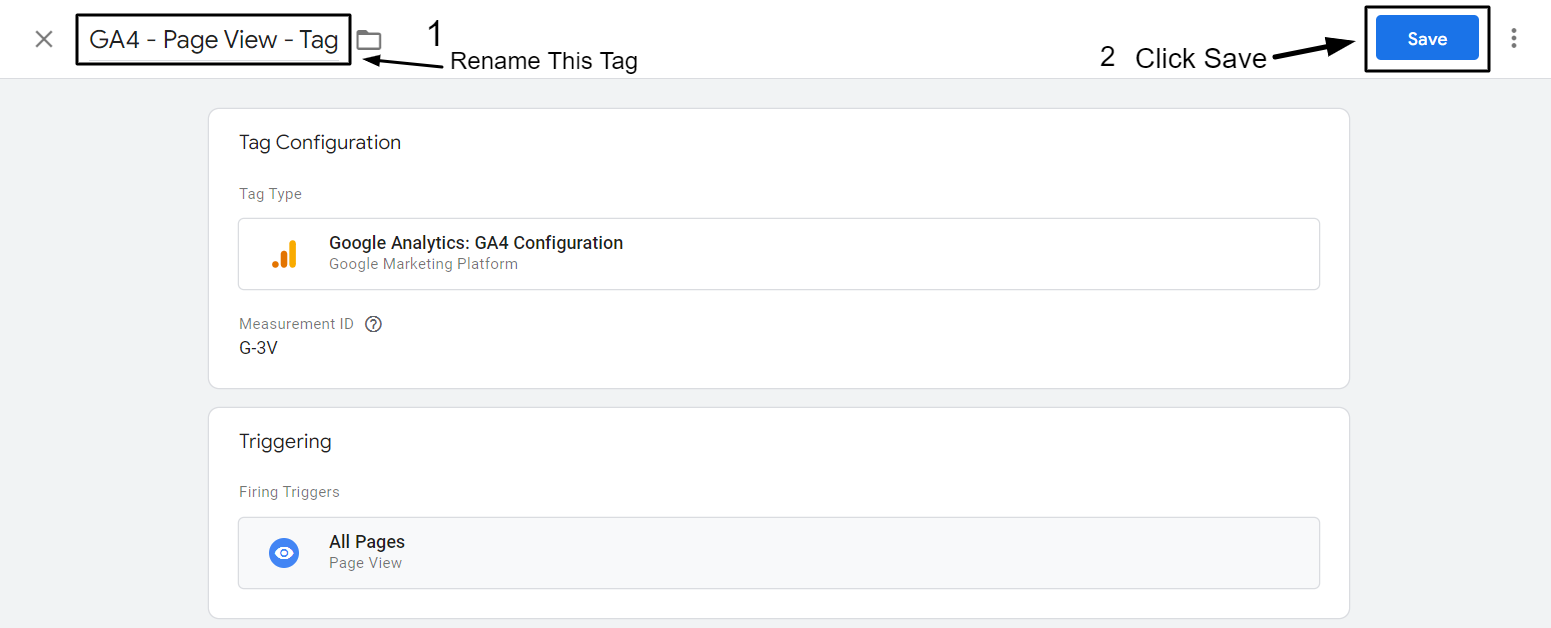
- Redenumiți eticheta și faceți clic pe Salvați.
Pasul 1: Accesați Google Analytics și selectați proprietatea GA4. https://analytics.google.com/
Pasul 2: Faceți clic pe pictograma roată din stânga jos.

Pasul 3: Faceți clic pe Fluxuri de date sub nivelul de proprietate.

Pasul 4: Selectați fluxul web și faceți clic pe săgeata (>)

Pasul 5: Copiați ID-ul de măsurare GA4.

Pasul 6: Accesați Google Manager de etichete. https://tagmanager.google.com/
Pasul 7: Faceți clic pe Adăugați o nouă etichetă.

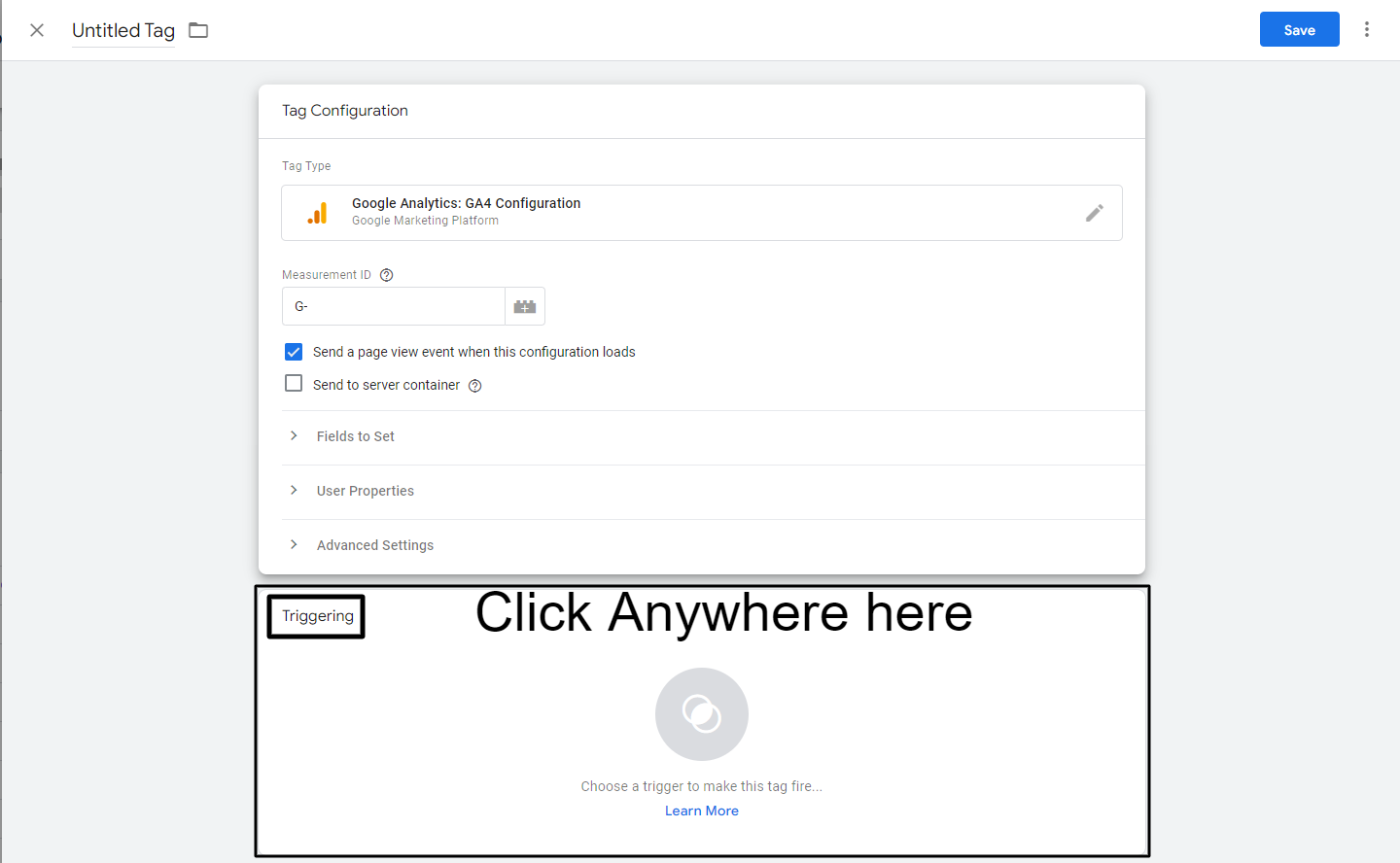
Pasul 8: Faceți clic oriunde în configurația etichetei.

Pasul 9: Selectați Google Analytics: Configurare GA4.

Pasul 10: Lipiți ID-ul de măsurare GA4 copiat anterior în caseta „ID măsurare”.

Pasul 11: Sub Câmpuri de setat, faceți clic pe rândul de adăugare, apoi adăugați numele câmpului și valoarea acestuia, așa cum este menționat mai jos:
Nume câmp: user_id
Valoare: {{dlv – client – id – variabilă}}


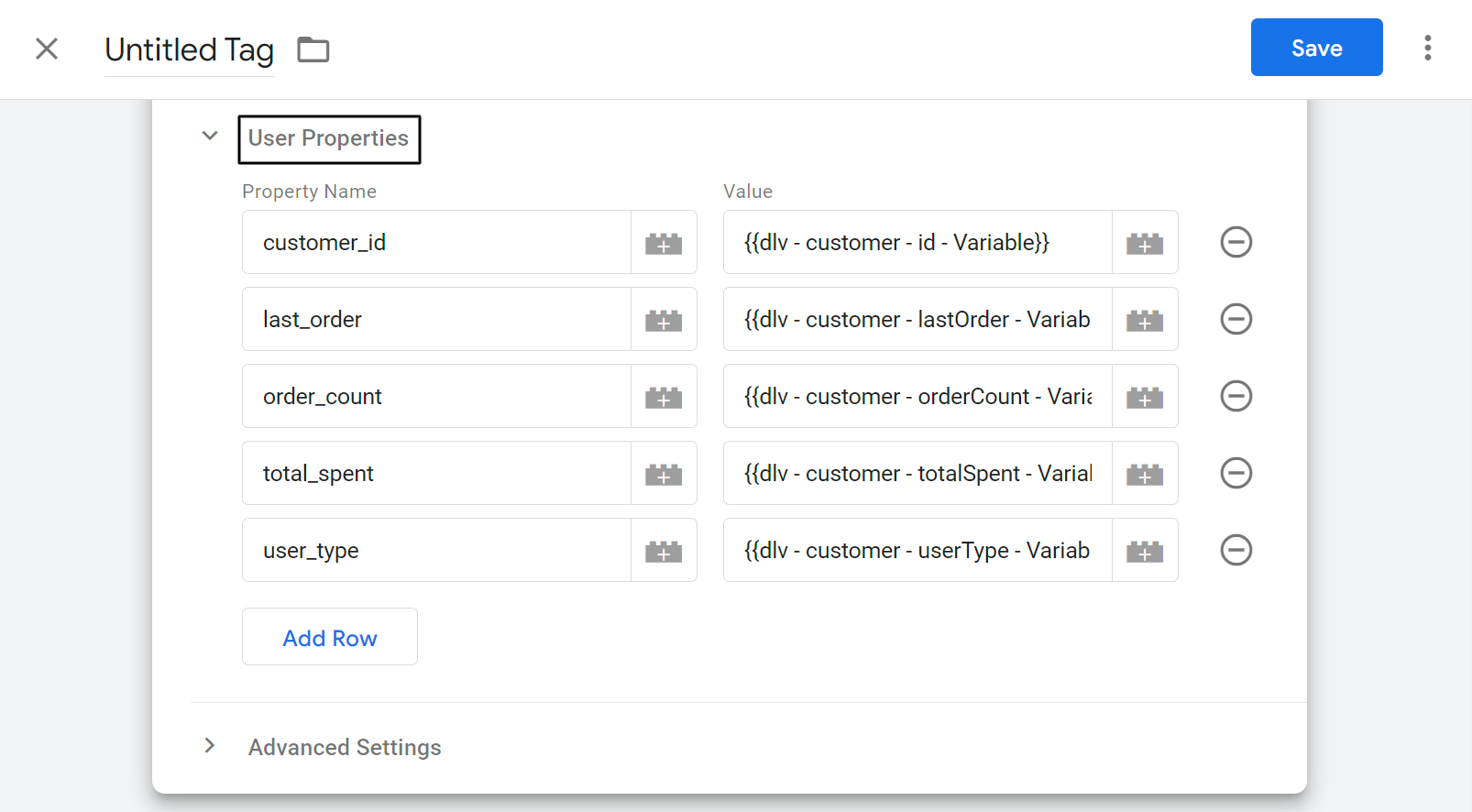
Pasul 12: Sub Proprietăți utilizator, adăugați numele și valoarea proprietății după cum este menționat mai jos.
| Numele proprietatii | Valoare |
|---|---|
| Număr de înregistrare client | {{dlv – client – id – variabilă}} |
| ultima comanda | {{dlv – client – ultima comandă – Variabilă}} |
| număr_comandă | {{dlv – client – număr de comenzi – variabilă}} |
| total_cheltuit | {{dlv – client – total cheltuit – Variabil}} |
| tip de utilizator | {{dlv – client – tip de utilizator – variabilă}} |

Pasul 13: Faceți clic oriunde pe Declanșare.

Pasul 14: Selectați Toate paginile ca declanșator.

Pasul 15: Redenumiți eticheta.

Sclipitor!
Ați creat acum eticheta de vizualizare a paginii GA4.
Acum să aruncăm o privire la cum să urmărim evenimentul view_item pe măsură ce cineva vede pagina produsului și să transmitem detaliile necesare către GA4.
Urmăriți și transmiteți view_item și date despre evenimente de cumpărare către GA4.
Adăugați stratul de date view_item pe Shopify.
- Conectați-vă la magazinul dvs. Shopify și faceți clic pe Teme din Magazin online din panoul de navigare din stânga.
- Faceți clic pe Editați codul din meniul drop-down Acțiuni.
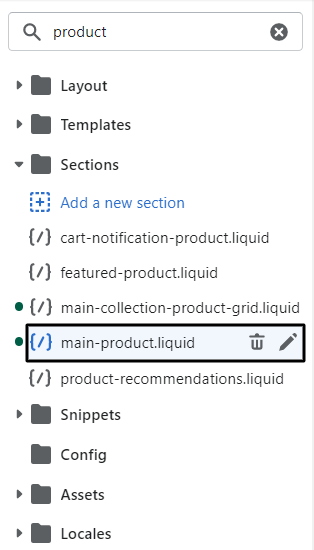
- Faceți clic pe main-product.liquid din Secțiuni.
- Copiați și inserați scriptul Data Layer menționat mai jos.
- Faceți clic pe Salvare pe principal-product.liquid în colțul din dreapta sus
Pasul 1: Conectați-vă la magazinul dvs. Shopify și faceți clic pe Teme din Magazin online din panoul de navigare din stânga.

Secțiunea 2: Faceți clic pe Editați codul din meniul drop-down Acțiuni.

Secțiunea 3: Faceți clic pe principal-product.liquid sub Secțiuni.

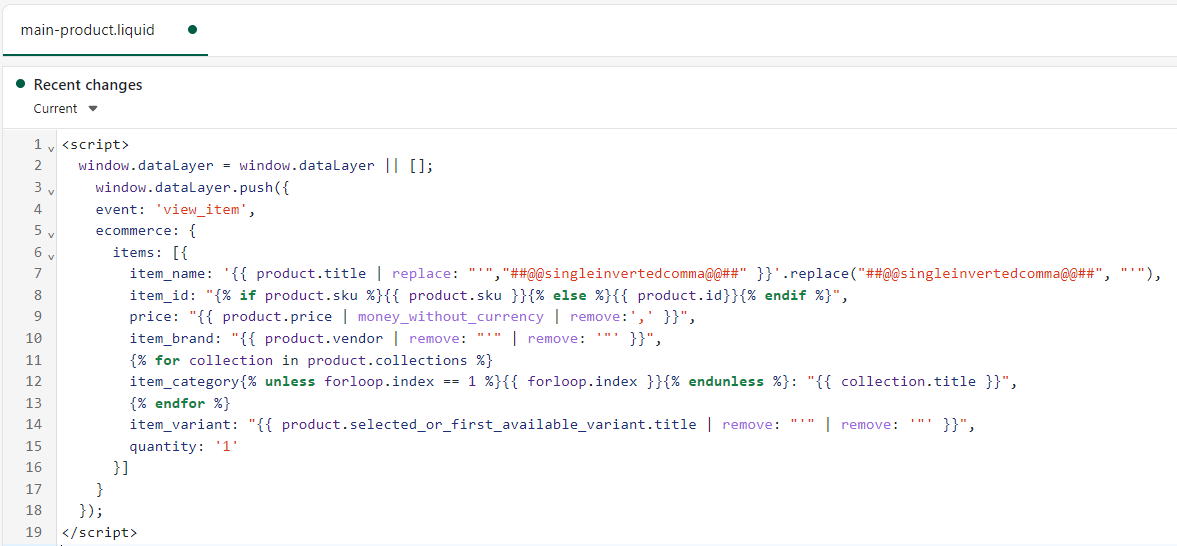
Pasul 4: Copiați și inserați scriptul Data Layer menționat mai jos.
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
eveniment: „view_item”,
comerț electronic: {
articole: [{
item_name: „{{ product.title | înlocuiți: "'","##@@[email protected]@##" }}'.replace("##@@[email protected]@##", "'"),
item_id: „{% if product.sku %}{{ product.sku }}{% else %}{{ product.id}}{% endif %}”,
preț: „{{ product.price | money_without_currency | remove:',' }}”,
item_brand: "{{ product.vendor | remove: "'" | remove: '"' }}",
{% pentru colectare în product.collections %}
item_category{% unless forloop.index == 1 %}{{ forloop.index }}{% endunless %}: „{{ collection.title }}”,
{% endfor %}
item_variant: "{{ product.selected_or_first_available_variant.title | eliminați: "'" | eliminați: '"' }}",
cantitate: '1'
}]
}
});
</script> 
Pasul 5: Faceți clic pe Salvare pe principal-product.liquid în colțul din dreapta sus.

Creați declanșatorul GTM pentru view_item și evenimentul de cumpărare.
- Accesați Google Manager de etichete.
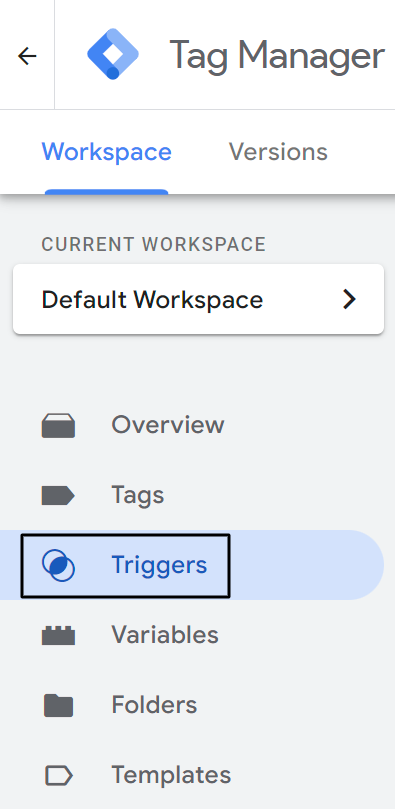
- Faceți clic pe Trigger în panoul de navigare din stânga.
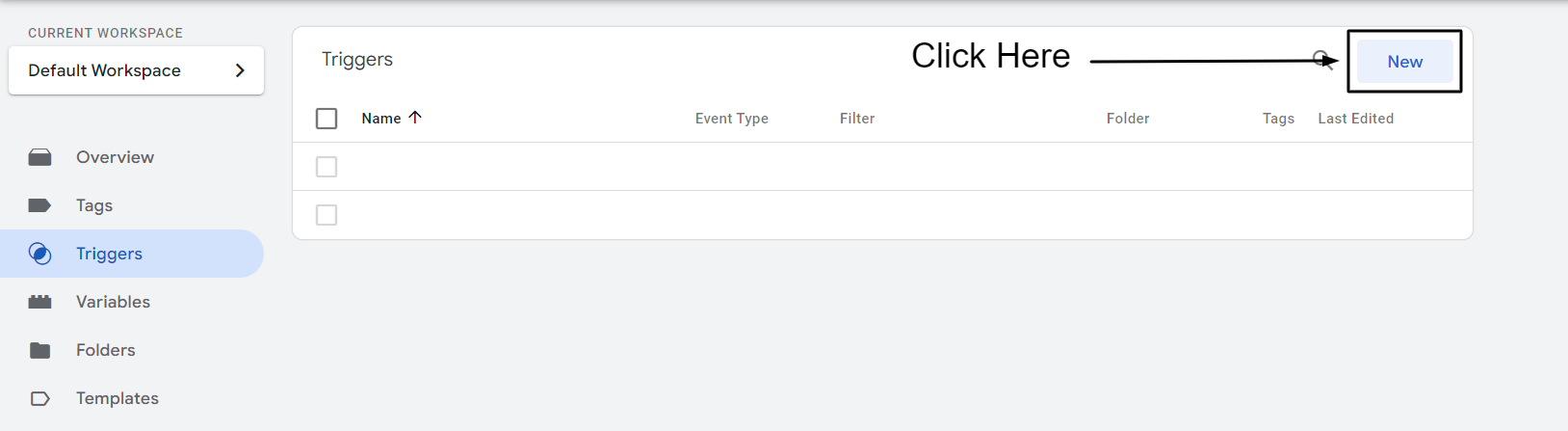
- Faceți clic pe Nou.
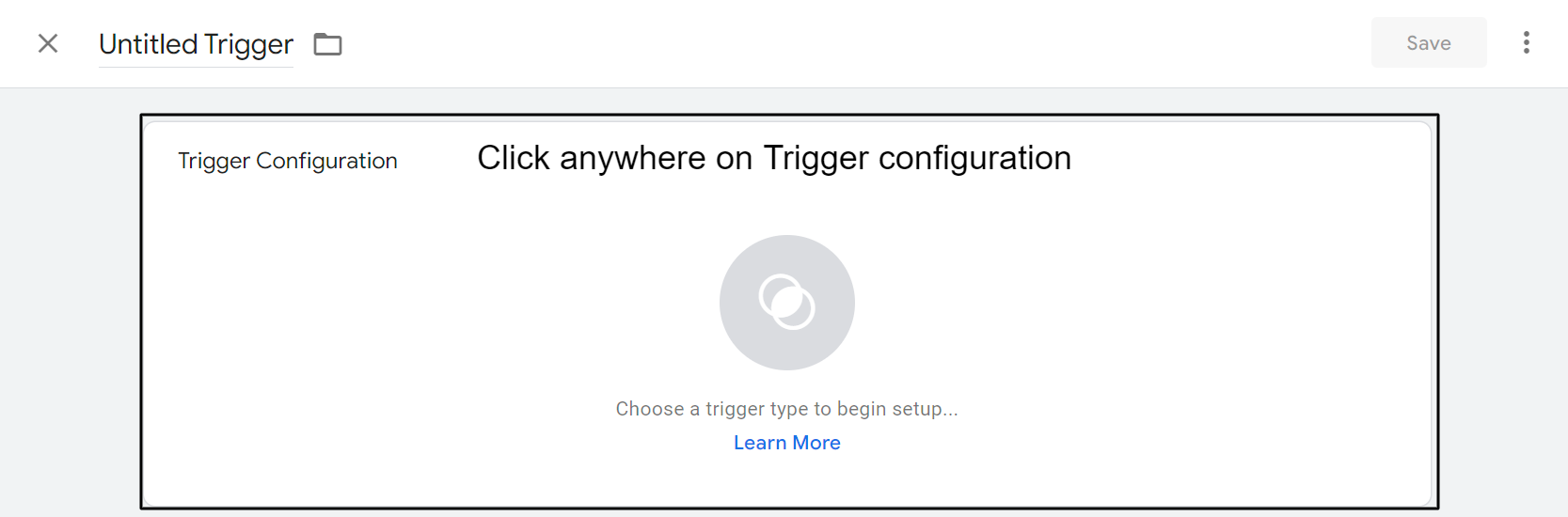
- Faceți clic oriunde pe Configurare declanșare.
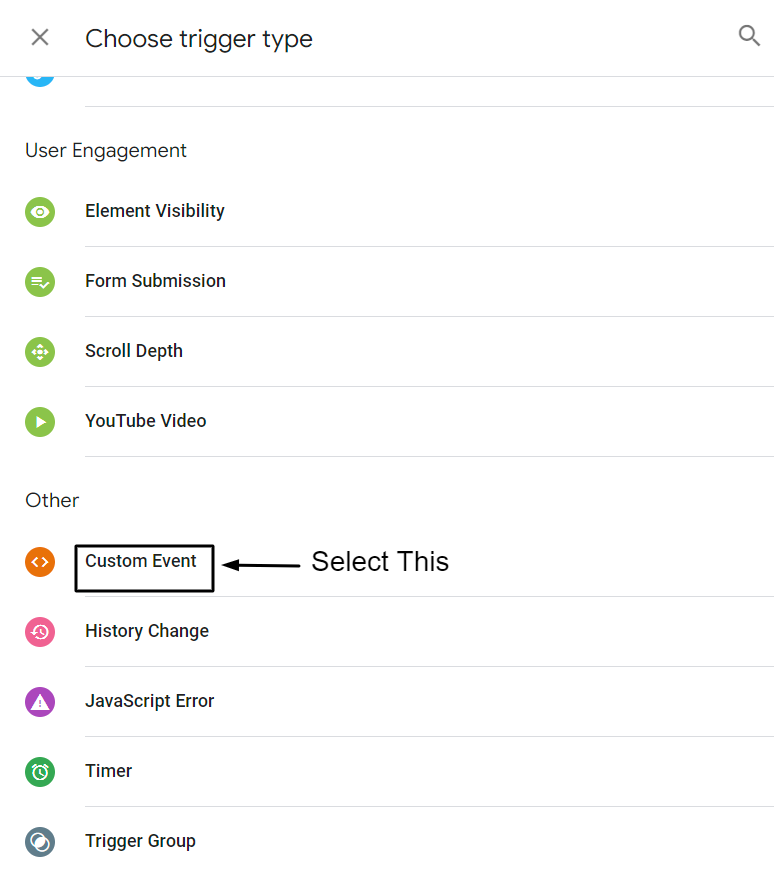
- Selectați Eveniment personalizat sub Altele.
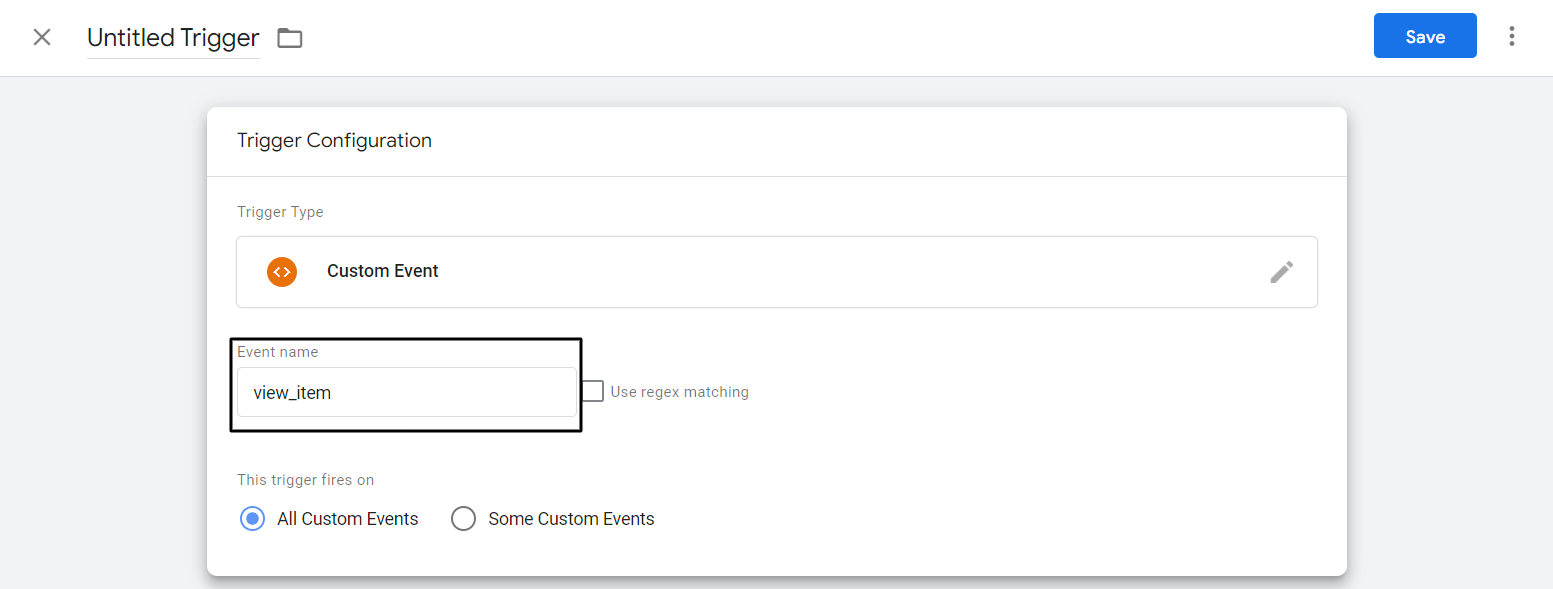
- Atribuiți Nume eveniment view_item.
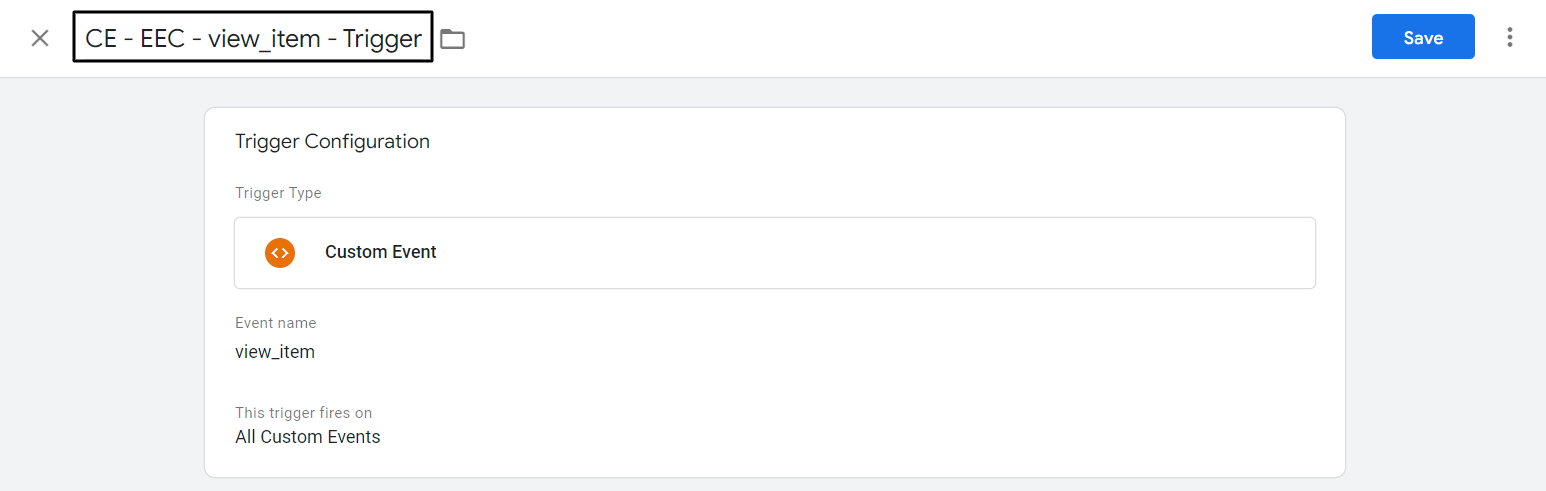
- Redenumiți declanșatorul CE – EEC – view_item – Trigger și faceți clic pe Salvare.
NOTĂ:
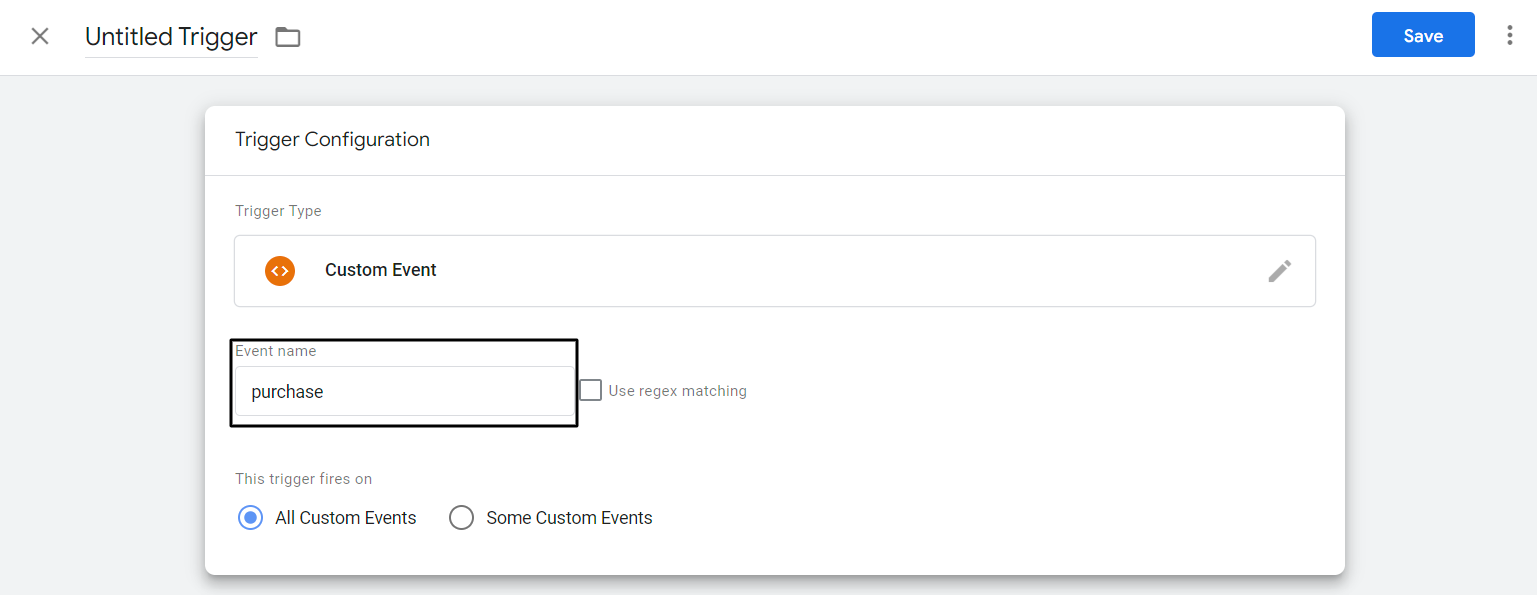
- Atribuiți Nume eveniment ca achiziție
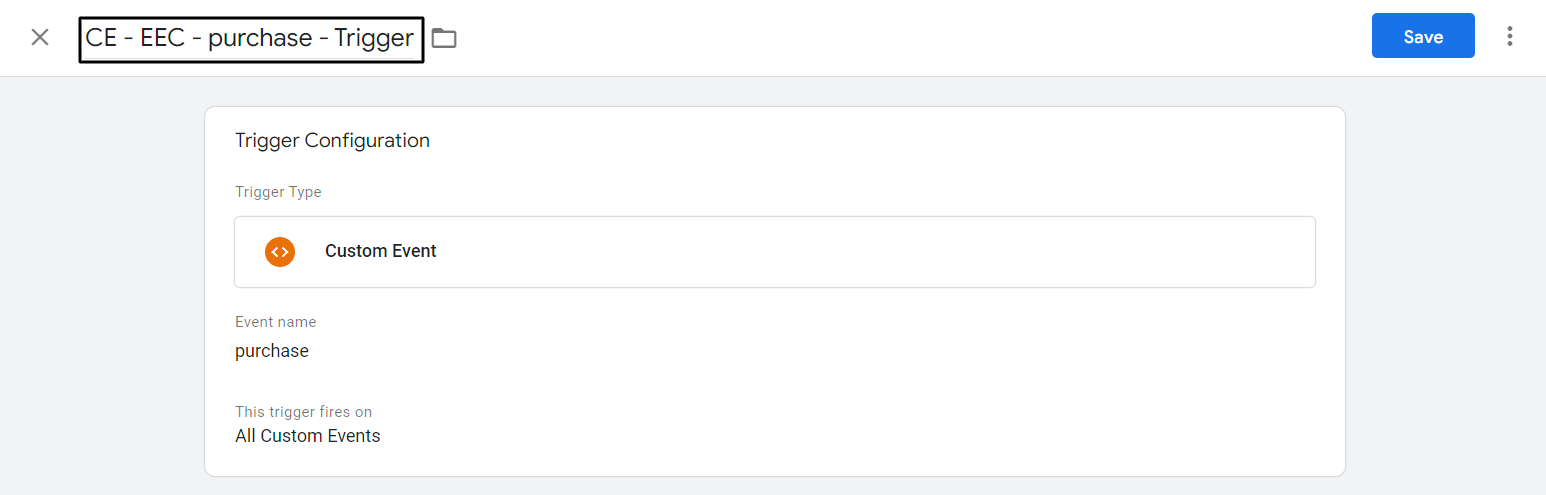
- Redenumiți declanșatorul CE – EEC – achiziție – Trigger și faceți clic pe Salvare.
Pasul 1: Accesați Google Manager de etichete.
Pasul 2: Faceți clic pe Trigger din panoul de navigare din stânga.

Pasul 3: Faceți clic pe Nou.

Pasul 4: Faceți clic oriunde pe Configurarea declanșatorului.

Pasul 5: Selectați Eveniment personalizat sub Altele.

Pasul 6: Atribuiți Nume eveniment view_item.

Pasul 7: Redenumiți declanșatorul CE – EEC – view_item – Trigger și faceți clic pe Salvare.

Cu acești pași, ați creat declanșatorul evenimentului view_item. Acum va trebui să declanșați un eveniment de achiziție. Pentru a declanșa un eveniment de achiziție, urmați primii 5 pași de mai sus.
Pasul 8: Atribuiți Nume eveniment ca achiziție

Pasul 9: Redenumiți declanșatorul ca CE – EEC – cumpărare – Declanșare și faceți clic pe Salvare.

Dacă ați urmat toți pașii, ați făcut aproape totul pentru a colecta view_item și pentru a cumpăra date legate de evenimente din magazinul dvs. Shopify cu datele vizate de utilizator. Acum să vedem cum să transmitem aceste detalii către GA4 utilizând Managerul de etichete Google.
Creați etichetă GTM pentru view_item și evenimentul de cumpărare.
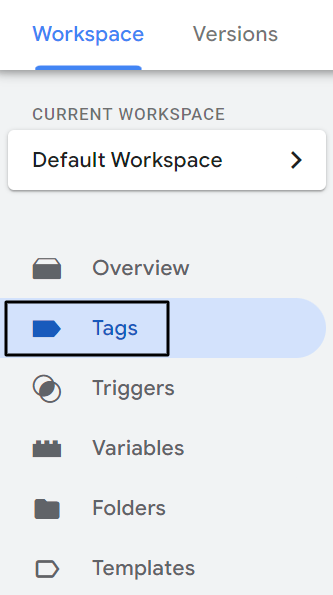
- Faceți clic pe Etichetă din panoul de navigare din stânga.
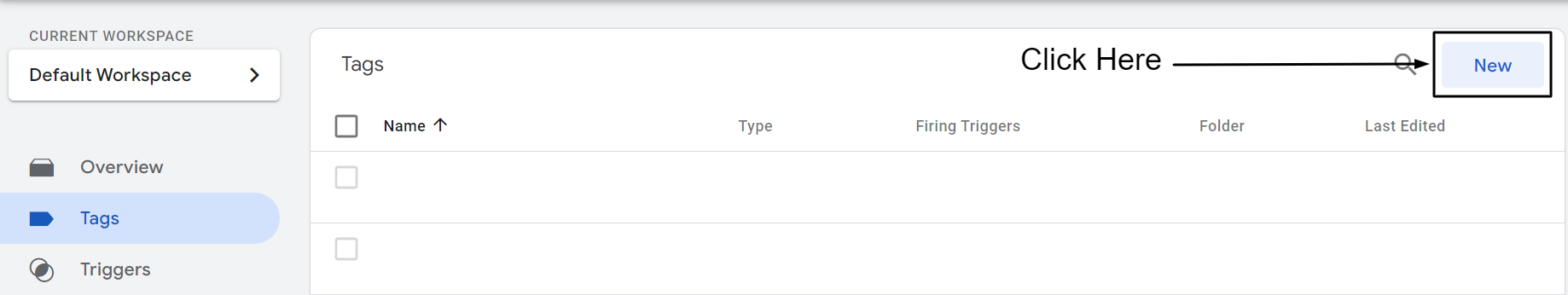
- Faceți clic pe Nou.
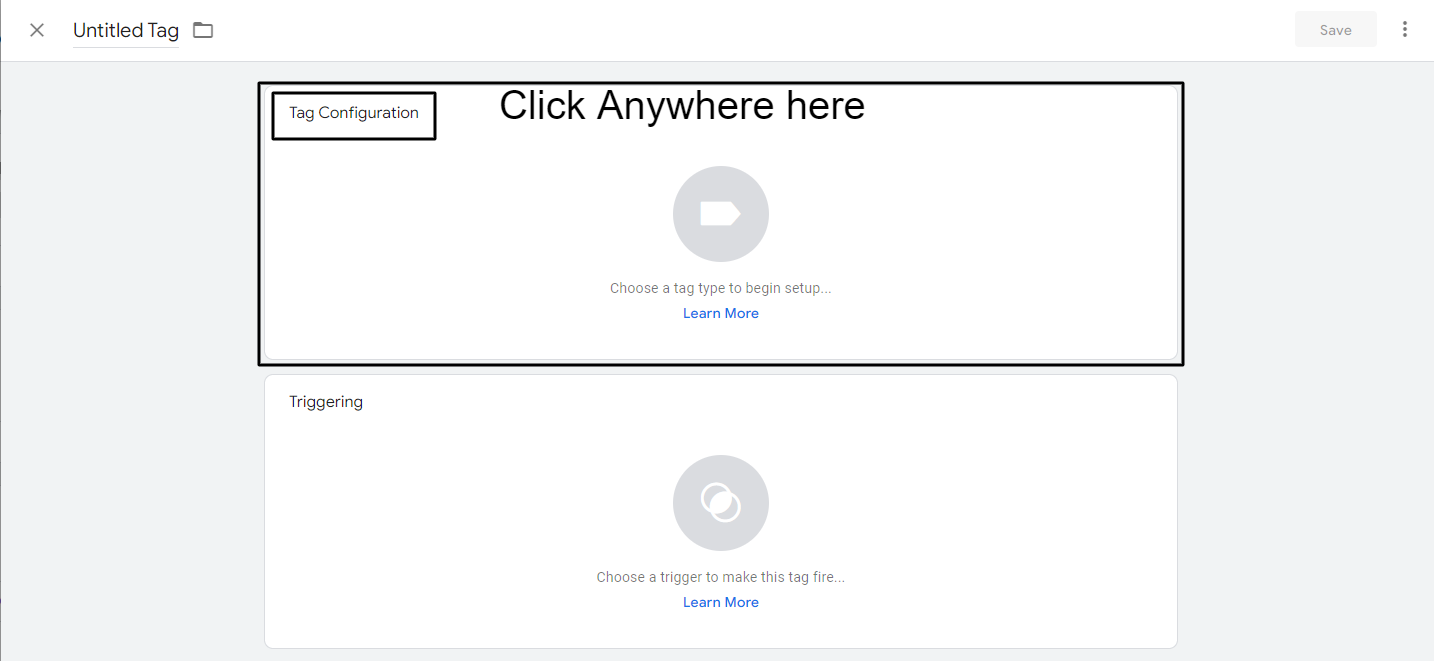
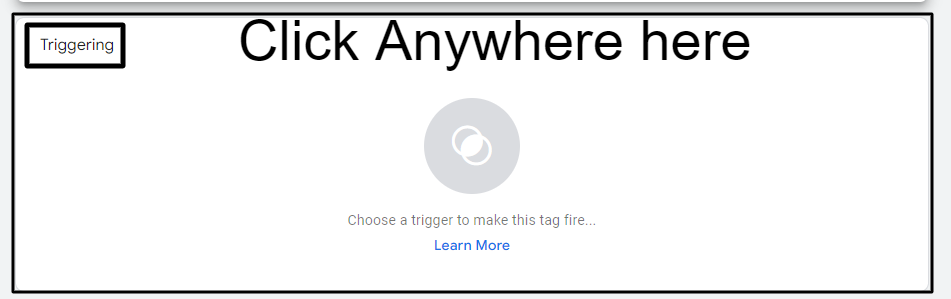
- Faceți clic oriunde pe Configurare etichetă.
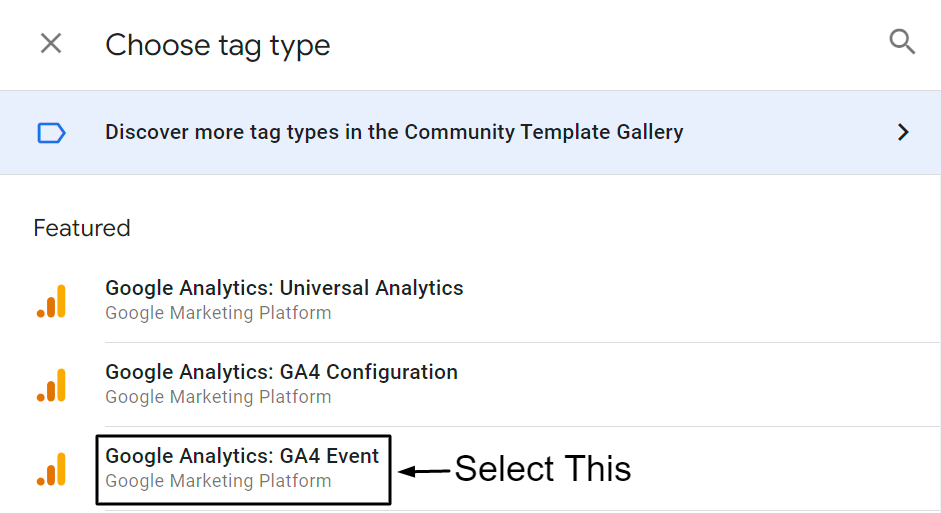
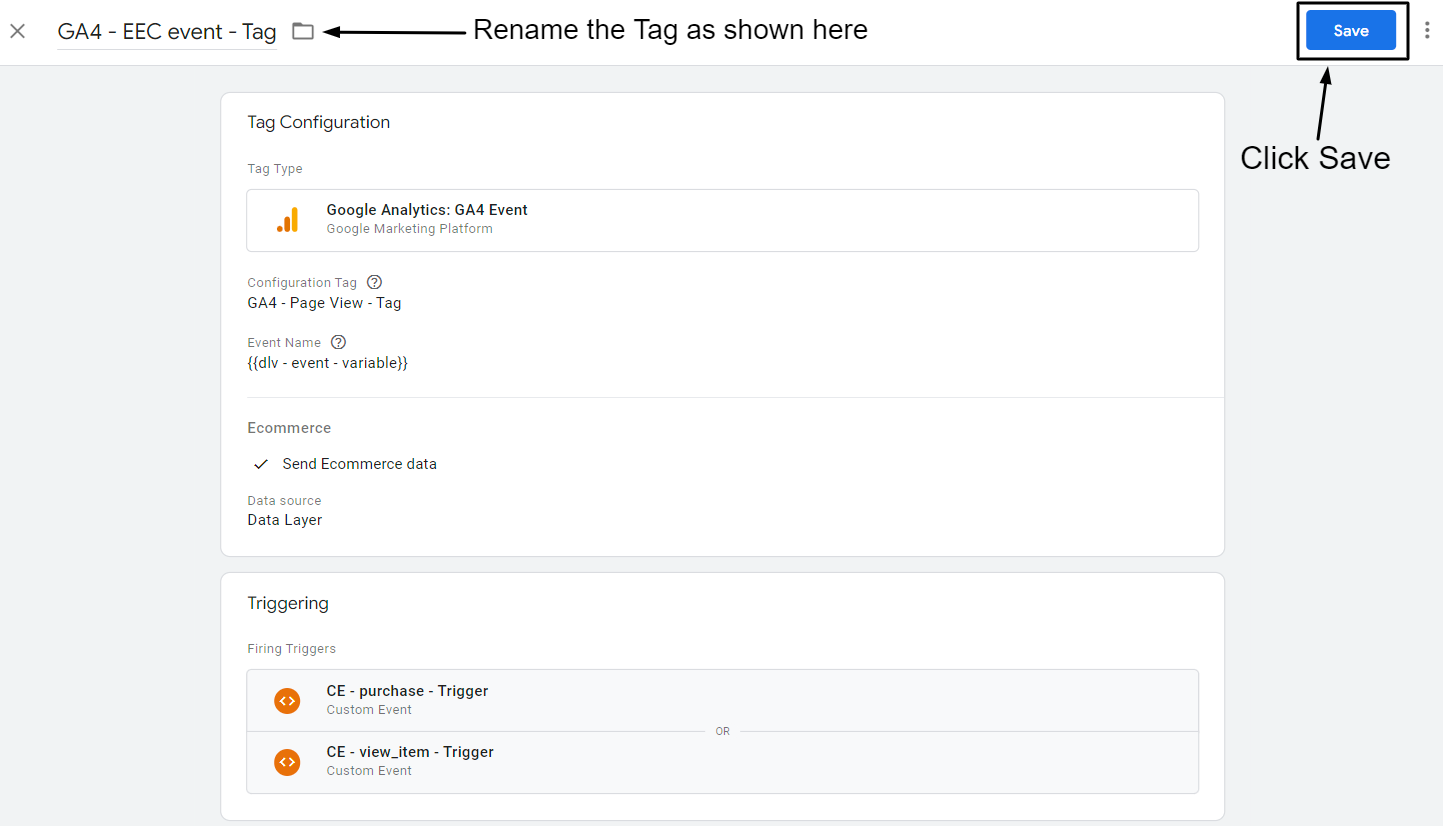
- Selectați „Google Analytics: eveniment GA4” sub Etichetă recomandată.
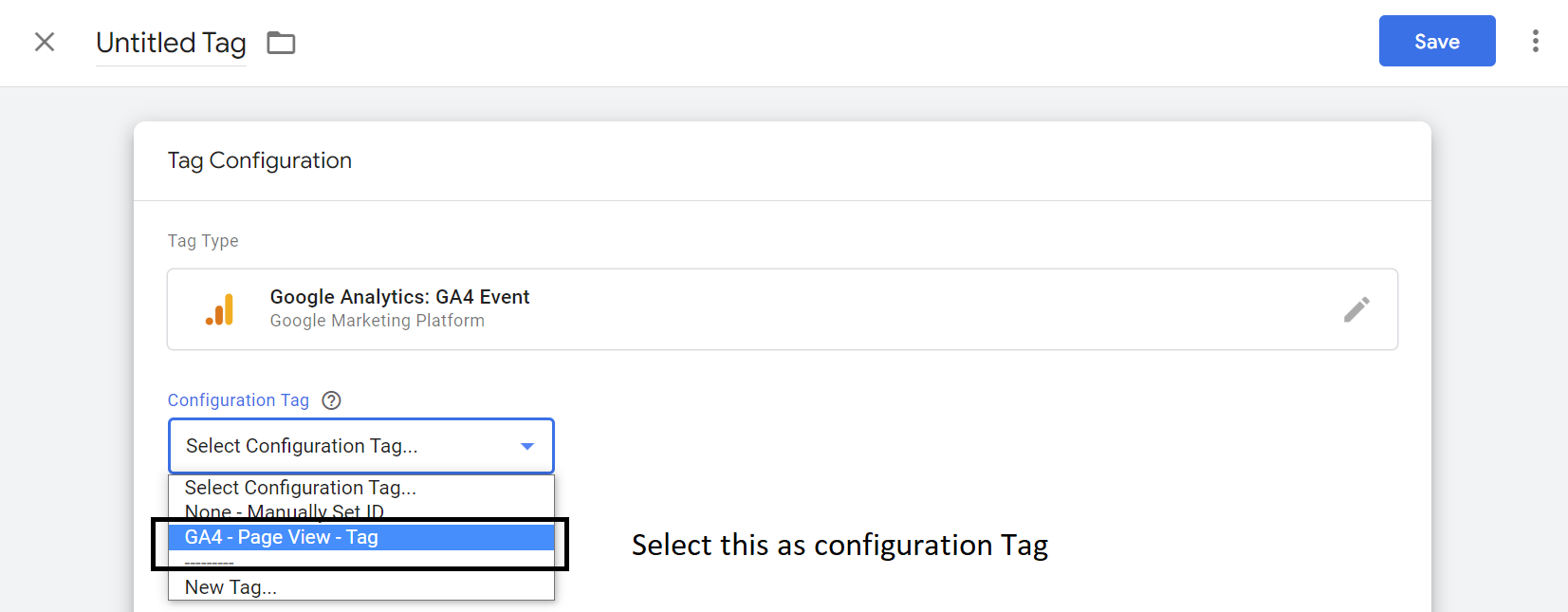
- În Etichetă de configurare, selectați „GA4 – Vizualizare pagină – Etichetă” din meniul drop-down.
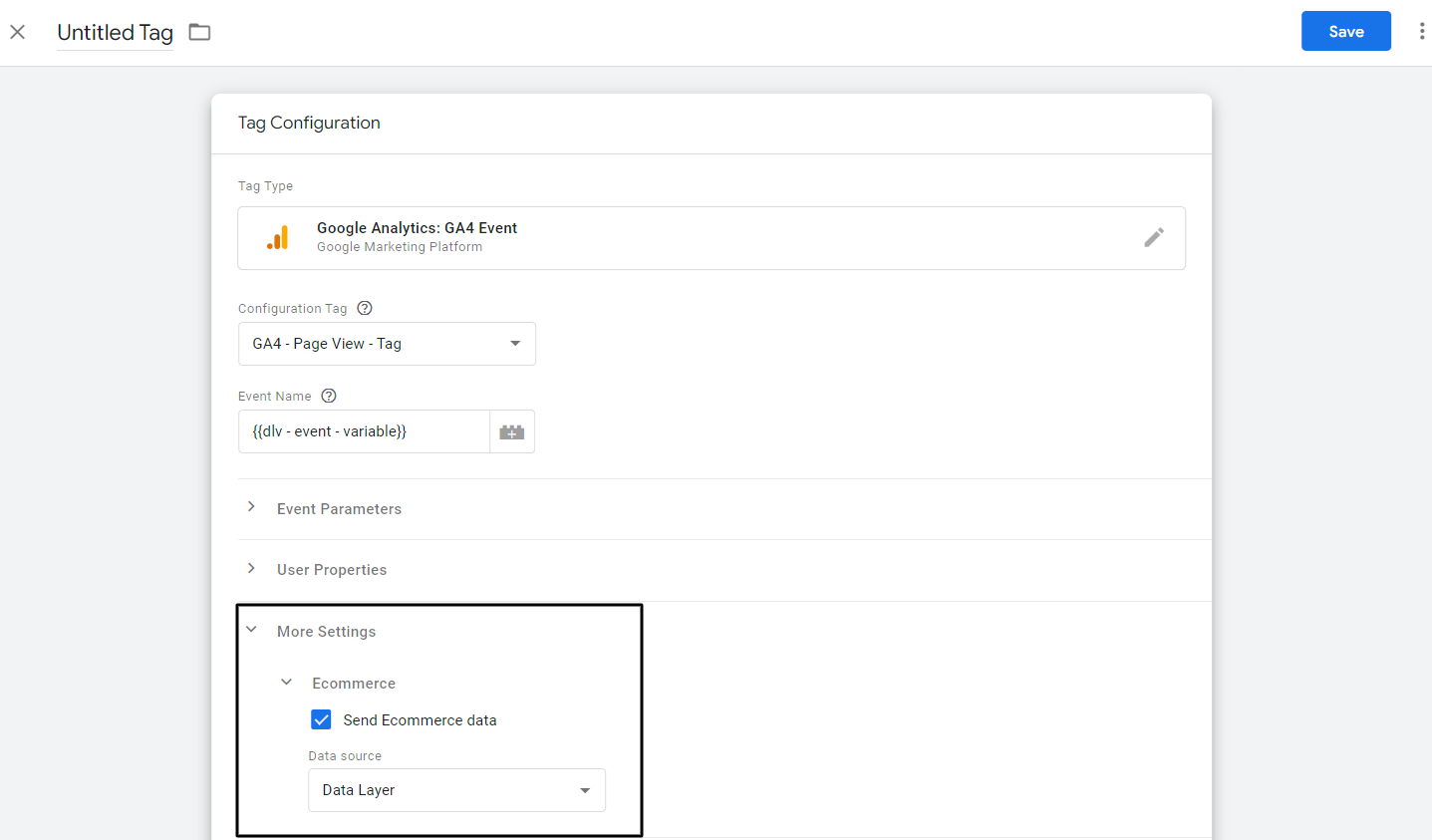
- Atribuiți un nume de eveniment. Selectați variabila dataLayer creată anterior – {{dlv – eveniment – variabilă}}
- Faceți clic pe Mai multe setări și selectați Trimiteți date de comerț electronic sub Comerț electronic. Selectați Stratul de date ca sursă de date.
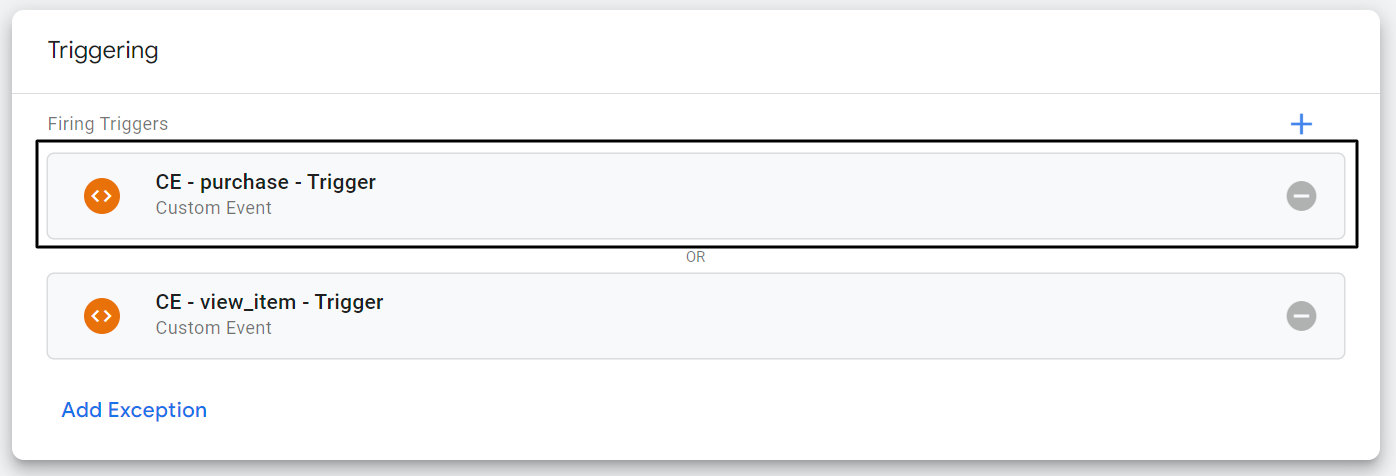
- Faceți clic oriunde pe Declanșare.
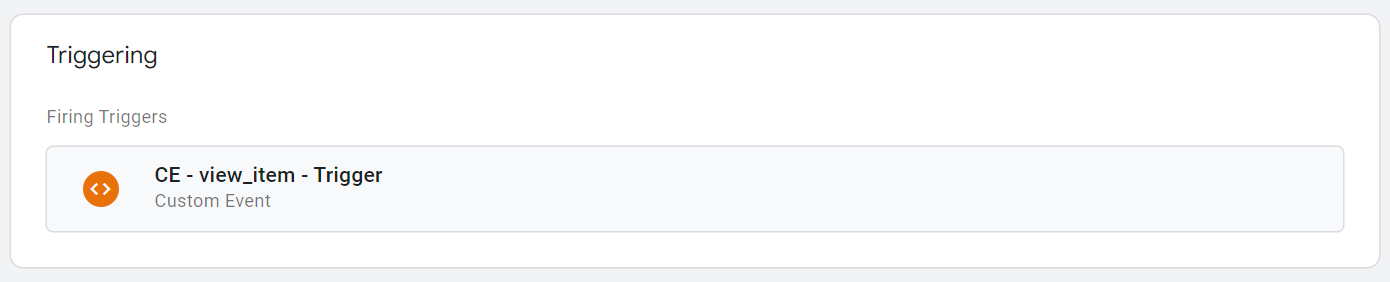
- Selectați declanșatorul creat anterior „CE – EEC – view_item – Trigger” pentru evenimentul view_item.
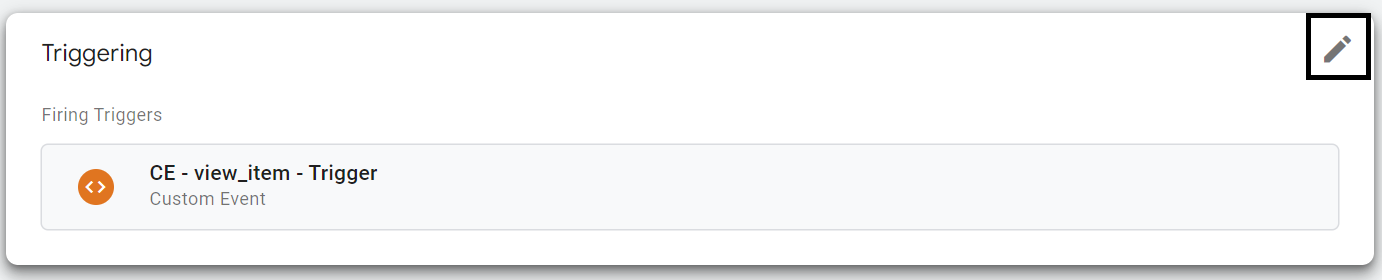
- Treceți cu mouse-ul în colțul din dreapta sus al secțiunii Trigger și faceți clic pe pictograma creion.
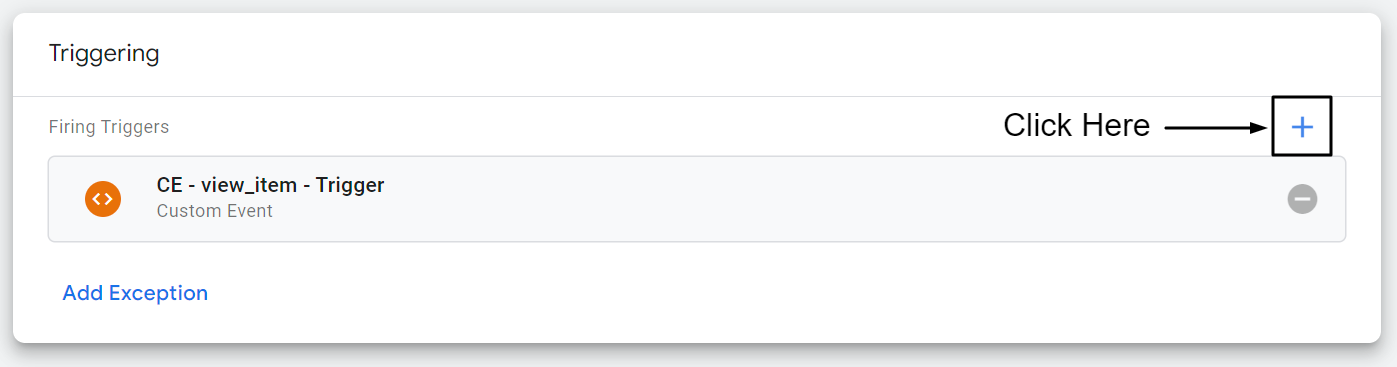
- Faceți clic pe pictograma plus acum.
- Selectați declanșatorul evenimentului de achiziție numit „CE – achiziție – declanșare”.
- Redenumiți eticheta: „GA4 – EEC event – Tag” și faceți clic pe Salvare.
Pasul 1: Faceți clic pe Etichetă din panoul de navigare din stânga.

Pasul 2: Faceți clic pe Nou.

Pasul 3: faceți clic oriunde pe Configurarea etichetei.

Pasul 4: selectați „Google Analytics: eveniment GA4” sub Eticheta recomandată.

Pasul 5: În Etichetă de configurare, selectați „GA4 – Vizualizare pagină – Etichetă” din meniul drop-down.

Pasul 6: Atribuiți un nume de eveniment. Selectați variabila Data Layer creată anterior – {{dlv – eveniment – variabilă}}

Pasul 7: Faceți clic pe Mai multe setări și selectați Trimiteți date de comerț electronic sub Comerț electronic. Selectați Stratul de date ca sursă de date.

Pasul 8: Faceți clic oriunde pe Declanșare.

Pasul 9: Selectați declanșatorul creat anterior „CE – EEC – view_item – Trigger” pentru evenimentul view_item.

Pasul 10: plasați cursorul în colțul din dreapta sus al secțiunii Trigger și faceți clic pe pictograma creion.

Pasul 11: Faceți clic pe pictograma plus acum.

Pasul 12: Selectați declanșatorul evenimentului de achiziție numit „CE – achiziție – Trigger”.

Pasul 13: Redenumiți eticheta: „GA4 – EEC event – Tag” și faceți clic pe Salvare.

Felicitări
Cu acest ghid, acum puteți urmări vizualizarea produselor și achiziționarea datelor despre evenimente pe GA4. De asemenea, puteți vizualiza rapoartele pe GA4 urmând acești pași.
Pasul unu: Accesați proprietatea GA4.
Pasul doi: Faceți clic pe Rapoarte din panoul de navigare din stânga.
Pasul trei: faceți clic pe Monetizare, apoi faceți clic pe Achiziții de comerț electronic.
Dacă doriți să obțineți containerul GTM pregătit pentru acest ghid, vă recomand cu căldură să descărcați rețeta GTM.
Descărcați rețeta GTM
Concluzie
Cu acest ghid pas cu pas, am făcut toate măsurile pentru a aborda și rezolva problema arzătoare a tuturor proprietarilor de magazine Shopify. Urmărirea comerțului electronic poate avea multe nuanțe și este dificil de abordat cu o singură postare pe blog. Dacă aveți întrebări, nu ezitați să vă contactați pe LinkedIn și să vă adresați întrebările acolo.
