Actualizarea Google Core Web Vitals și modul în care companiile pot beneficia de PWA
Publicat: 2021-05-19Cuprins
Dacă sunteți familiarizat cu Magento (sau căutați mai multe informații despre această platformă), sigur că știți despre Magento PWA. Dezvoltarea tehnologiei PWA aduce proprietarilor de magazine avantaje extraordinare, îi sprijină în creșterea vânzărilor și, de asemenea, în îmbunătățirea performanței web, a experienței clienților și a securității.
Tehnologia PWA permite companiilor să rămână înaintea jocului în ceea ce privește actualizările importante de la alți jucători giganți precum Google. Recent, Magento a organizat un webinar (Optimizează-ți performanța site-ului cu aplicații web progresive) care explică viitoarele actualizări Google pentru sistemul lor de clasare și modul în care PWA poate optimiza performanța web.
Webinarul este găzduit de domnul John Knowles, Chief Technology Officer la JH și de domnul Salvatore Denaro, Senior Web Ecosystem Consultant la Google gTech.

Iată rezumatele, precum și cele mai importante din webinar:
Core Web Vitals de la Google
Core Web Vitals sunt valorile vitezei care fac parte din semnalele Google Page Experience utilizate pentru a măsura experiența utilizatorului.
Experiența paginii va începe să se deruleze de la jumătatea lunii iunie 2021 până la sfârșitul lunii august, ca parte a sistemului de clasare al Google. De asemenea, pot fi adăugate etichete în rezultatele căutării, indicând ce pagini oferă o experiență bună pentru utilizator, dar aceasta rămâne o posibilitate pentru moment.
Semnalul „experiență în pagină” combină Core Web Vitals cu următoarele semnale:
- Utilitate pentru mobil
- Navigare sigura
- HTTPS-securitate
- Orientări interstițiale intruzive
1. Componente de bază Web Vital
Noile elemente vitale web de bază includ:
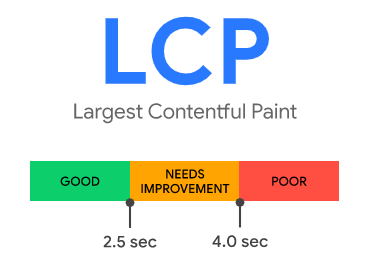
LCP (Largest contentful paint): ora celui mai mare element de conținut din fereastra de vizualizare devine vizibilă.

După cum puteți vedea, dacă LCP are loc în 2,5 secunde de când pagina începe să se încarce, site-ul web ar oferi o experiență bună. Dacă timpul este între 2,5-4 secunde, ar trebui îmbunătățit, și orice lucru mai lung de 4 secunde este considerat slab.
Cele mai frecvente cauze ale LCP slabe sunt:
- Timpi de răspuns lent al serverului
- JavaScript și CSS care blochează randarea
- Timpi lent de încărcare a resurselor
- Redare pe partea clientului
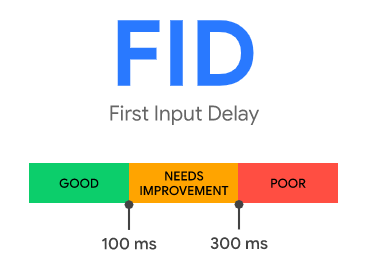
FID (Prima întârziere de intrare): timpul de la momentul în care un utilizator interacționează pentru prima dată cu o pagină și până la momentul în care browserul răspunde efectiv la acea interacțiune.

Această componentă este legată de prima impresie a unui utilizator asupra unui site web. Ar trebui oferită o experiență bună pentru utilizator dacă FID este de 100 de milisecunde sau mai puțin.
Este o valoare de câmp și poate fi măsurată numai cu interacțiunea unui utilizator real. Într-un mediu de laborator, timpul total de blocare (TBT) este o măsură recomandată pentru a ajuta la măsurarea FIB.
Un FID slab este de obicei rezultatul unei execuții JavaScript grele.
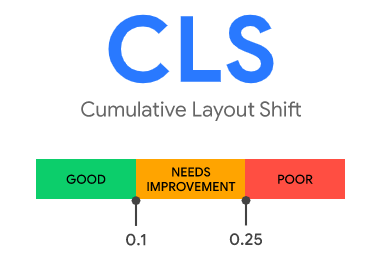
CLS (Cumulative Layout Shift): cât de mult conținut vizibil s-a deplasat în fereastra de vizualizare și distanța la care au fost deplasate elementele afectate.

Schimbările de aspect distrag atenția și enervează utilizatorii, iar acest lucru se întâmplă mai mult decât des pentru multe site-uri web. Așa că acum Google va măsura în curând această valoare ca parte a experienței paginii.
Pentru a trimite semnale că pot oferi o experiență bună pentru utilizator, paginile ar trebui să mențină un CLS de 0,1. sau mai putin.
Un CLS slab poate apărea din cauza:
- Imagini fără dimensiuni
- Anunțuri, încorporare și cadre iframe fără dimensiuni
- Conținut injectat dinamic
- Fonturi Web care provoacă FOIT/FOUT
- Acțiuni care așteaptă un răspuns în rețea înainte de a actualiza DOM
2. Instrumente pentru a măsura Core Web Vitals
Core Web Vitals poate fi măsurat cu instrumente de teren și instrumente de laborator.
Instrumente de câmp
Datele de câmp sunt generate din performanța experimentată de interacțiunea unui utilizator real cu un site web.
Core Web Vitals poate fi măsurat folosind instrumente precum:
- Informații despre viteza paginii Google
- Google Search Console
- Raport despre experiența utilizatorului Chrome
- Bibliotecă JavaScript de web-vitals
- Web.dev
- Extensie Web Vital
*Rețineți că, în anumite cazuri, este posibil să întâlniți „nu există date disponibile” atunci când măsurați cu Search Console sau tabloul de bord CrUX. Aceasta înseamnă fie că proprietatea dvs. este nouă în Search Console, fie că nu există suficiente date disponibile în raportul CrUX pentru a oferi informații semnificative pentru tipul de dispozitiv ales.
Instrumente de laborator
Datele de laborator sunt colectate dintr-un mediu controlat și sunt extrem de utile în timpul procesului de dezvoltare și pentru a surprinde regresia paginii înainte ca aceasta să se întâmple.
Companiile pot măsura valorile într-un mediu de laborator cu:
- Far
- Chrome DevTools
- WebPageTest
*Aceste instrumente de laborator măsoară TBT în loc de FID, așa cum sa menționat mai sus.
Avantajele PWA în raport cu actualizarea Google
Viteză
Pentru a obține un scor bun de LCP și FID, viteza de încărcare a site-ului web este jucătorul cheie. Și când vine vorba de viteză, un site web PWA funcționează excepțional de bine. Este una dintre cele mai proeminente caracteristici ale PWA.
Încărcare rapidă
PWA-urile sunt construite cu îmbunătățirea progresivă ca principiu de bază, ceea ce permite aplicației să se încarce instantaneu la vizitele repetate. Profitând de memoria cache la nivel de dispozitiv, PWA minimizează cantitatea de date necesară pentru a răspunde rapid la interacțiunea utilizatorului.
Experiență pe o singură pagină

PWA se încarcă mai repede decât site-urile web normale datorită tehnologiei Service Workers. Este rapid la prima încărcare și chiar mai rapid la a doua încărcare, deoarece pre-memorează în cache tot conținutul și le livrează atunci când este necesar.

Acest lucru explică de ce utilizatorii pot experimenta un site web cu o singură pagină cu PWA, eliminând problemele de a aștepta ca paginile să se încarce ca cele tradiționale.
Interactiv rapid
Cu cât un web poate răspunde mai rapid la interacțiunea utilizatorului, cu atât scorul său pentru ISD este mai bun.
Odată încărcate, PWA-urile pot reacționa instantaneu la interacțiunile utilizatorului cu tranziții netede. Timpul său instantaneu de încărcare permite aplicației să reducă dezordinea, permițând utilizatorilor să-și îndeplinească rapid sarcinile dorite și, prin urmare, ușurând convertirea.
Site de încredere
Lucrați offline
Disponibilitatea offline este posibilă și cu tehnologia Service Workers. Cu lucrătorii de servicii integrați corespunzător, toate conținuturile sunt preîncărcate prima dată când vizitați PWA și sunt livrate ulterior folosind Javascript, făcând din PWA noua abordare de bază pentru site-urile a căror experiență neîntreruptă este o necesitate.
De asemenea, actualizările sunt disponibile instantaneu pe site-urile web PWA de îndată ce dispozitivul este conectat la o rețea.
Web securizat
Un PWA trebuie întrerupt printr-un protocol securizat – HTTPS. Acest lucru garantează o comunicare sigură atât între utilizator, cât și server și în schimb, asigurând o experiență fără riscuri.
Folosirea HTTPS pentru întregul site ajută la protejarea tranzacțiilor de plată, la securizarea conturilor de utilizator, la păstrarea confidențială a comunicațiilor, a identității și a navigării acestora.
În plus, cu HTTPS activat, acesta va fi marcat automat ca securizat de browser, iar acest lucru este vizibil pentru orice vizitator al PWA. Arătându-le vizitatorilor că PWA este securizat, puteți construi încredere în rândul clienților dvs., îmbunătățind vânzările și conversia în consecință.
Cross-browser/dispozitiv

PWA funcționează între browsere, oferind acces universal tuturor utilizatorilor. Ei pot naviga la orice browser și pot accesa instantaneu aplicația.
Un PWA bine conceput și bine construit poate asigura că utilizatorii beneficiază de cea mai bună experiență posibilă în timpul navigării, indiferent de dispozitivul lor - tabletă, desktop sau mobil.
UX antrenant
Caracteristici avansate
Site-urile web PWA sunt echipate cu o serie de funcții avansate care au ca scop facilitarea angajamentului magazinelor de comerț electronic.
Aceștia pot câștiga un loc pe ecranul de pornire, permițând accesul repetat rapid fără a fi nevoie să lanseze un browser și să tastați adresa. Comoditatea de a accesa aplicația web direct de pe ecranul de pornire al utilizatorului permite PWA să atingă rata mare de re-implicare a unei aplicații native.
Sfaturi pentru a îmbunătăți scorurile Core Web Vitals
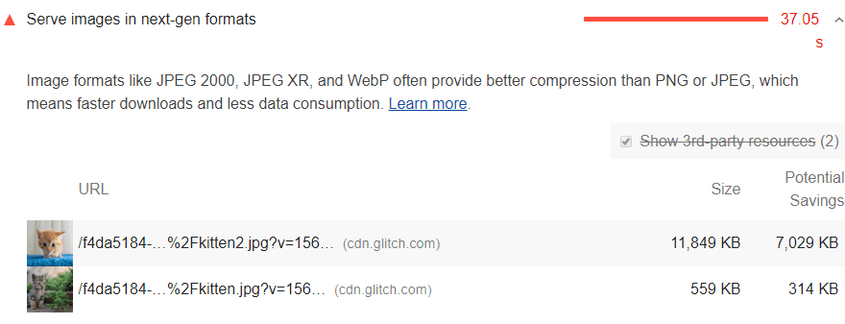
- Compresia imaginii

Acesta rămâne un pas de bază, dar esențial pentru a vă îmbunătăți performanța web. După ce au fost comprimate, imaginile ar ocupa mai puțin spațiu și ar crește viteza de încărcare a paginii.
Dacă este posibil, difuzați imaginile în format JPEG 2000, JPEG XR și WebP. Aceste formate de imagine au caracteristici superioare de compresie și calitate în comparație cu omologii lor mai vechi JPEG și PNG.
Un alt sfat este să evitați să adăugați imagini irelevante în paginile dvs.
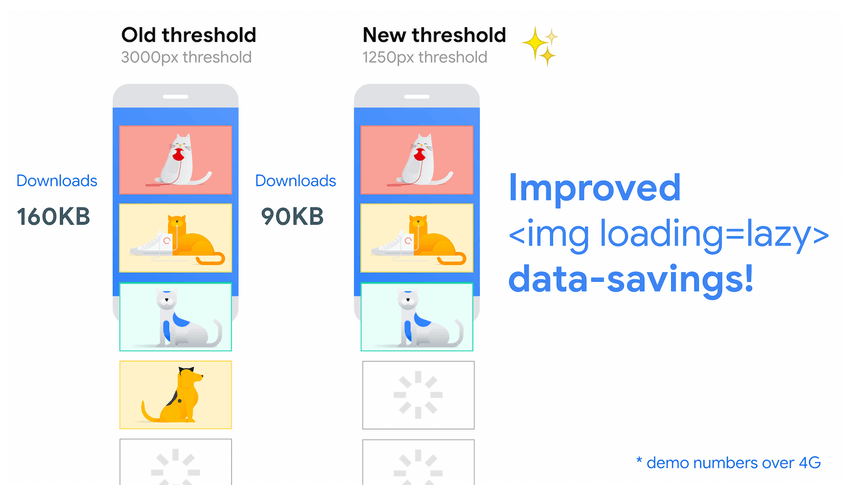
- Încărcare leneșă

Încărcarea leneră este o metodă prin care veți identifica anumite resurse ca fiind neblocante (necritice), iar browserul le va încărca numai atunci când este necesar. Astfel, puteți scurta lungimea căii critice de randare, ceea ce se traduce printr-o reducere a timpilor de încărcare a paginii.
- Preîncărcați resursele cheie
Prin preîncărcarea unei anumite resurse, îi spuneți browserului că ați dori să acordați prioritate și să o preluați mai devreme decât ar descoperi-o altfel browserul pe pagina curentă.
- Minimizați sarcinile lungi
Orice sarcină care durează mai mult de 50 ms pentru a se executa este considerată o sarcină lungă.
Evenimente precum execuția JavaScript și analizarea CSS pot provoca blocarea firului principal, ceea ce duce la înghețarea paginilor și la imposibilitatea de a răspunde.
Puteți reduce sarcina utilă JavaScript utilizând divizarea codului, minimizarea și comprimarea codului JavaScript, eliminând codul neutilizat și urmând modelul PRPL. Reduceți timpul petrecut analizând CSS prin minimizarea sau amânarea CSS necritice sau eliminând CSS neutilizat.
- Rezervă de spațiu pentru încărcare în imagini și încorporare
Utilizatorii consideră că este confuz când încearcă să facă clic pe un element (un buton/imagine/video), apoi elementul se schimbă. Acest lucru va afecta scorul CLS al site-ului dvs. și va trimite semnale că paginile pot oferi un UX slab.
Reduceți CLS introducând atributele de dimensiune pentru lățime și înălțime ale imaginilor și videoclipurilor. Ca alternativă, rezervați spațiul necesar cu casete de raport de aspect CSS. Acest lucru asigură că browserul va rezerva spațiul potrivit pentru imagini și videoclipuri.
Cu încorporare, puteți preveni schimbarea aspectului prin precalcularea spațiului suficient pentru încorporare cu un substituent sau alternativ.
- Proiectați anunțuri interstițiale care nu obstrucționează conținutul important
Interstițialele pot fi frustrante atunci când acoperă elemente importante dintr-o pagină.
Pentru a vizualiza modul în care acționează anunțurile intercalate în paginile dvs., examinați manual pe diferite dispozitive sau utilizați instrumente precum funcția de captură de ecran a Chrom DevTool.
Dacă interstițiale sau ferestre pop-up par să obstrucționeze conținutul principal al paginilor, ar trebui să vă gândiți să le reproiectați pentru a oferi o experiență mai bună pentru utilizator.
Concluzie
În rezumat, proprietarii de site-uri ar fi trebuit să lucreze deja la îmbunătățirea scorului pentru valorile Core Web Vitals – LCP, FID și CLS. Deși este posibil ca aceste valori să nu provoace schimbări drastice în clasament, ele oferă site-urilor web îndrumări pentru o experiență bună pentru utilizator.
În ceea ce privește actualizarea Google, site-urile web PWA au avantaje față de cele tradiționale. Datorită tehnologiei sale, PWA oferă performanțe web excelente, cu încărcare rapidă, experiență de utilizator fiabilă și captivantă.
În plus, anumite practici pot fi aplicate cu ușurință pentru o experiență mai bună a utilizatorului, de la preîncărcarea resurselor până la rezervarea de spații pentru imagini și încorporare. Companiile ar trebui să își urmărească în mod regulat performanța web folosind atât datele de teren, cât și de laborator, pentru a menține coerența experienței utilizatorului și pentru a preveni eventualele probleme.
Pentru comercianții Magento care doresc să vă optimizeze performanța web cu PWA, aici, la SimiCart, suntem o echipă de agenție de dezvoltare PWA calificată de Google, gata să vă transforme magazinul Magento.
