9 caracteristici obligatorii ale unei aplicații web progresive (PWA) pentru comerțul electronic
Publicat: 2019-01-02Cuprins
Comerțul electronic este unul dintre sectoarele cu cea mai mare creștere pentru Progressive Web Apps (PWA). PWA-urile permit companiilor să ofere o experiență excelentă similară unei aplicații pe web pentru a implica și a converti în mod eficient clienții. Datorită performanței sale înalte, companiile online de toate dimensiunile găsesc PWA-urile cele mai potrivite pentru a-și înlocui site-urile lor lente și greoaie. Numărul de adoptare a PWA este în creștere în rândul site-urilor de comerț electronic, dar nu toate generează de fapt valoare adăugată pentru magazinele lor online.
Lectură recomandată: Știați ce este PWA?
A avea un PWA pentru afacerea ta este mișcarea potrivită de făcut, dar nu garantează neapărat succesul.
Între timp, companiile cu cele mai de succes vitrine PWA au un lucru în comun: se angajează să îmbunătățească experiența clienților prin îmbogățirea magazinelor lor online cu funcții inovatoare.
Asa de…
Nu fi lăsat în urmă!
Ce urmeaza?
Dacă vă gândiți să vă construiți magazinul bazat pe PWA sau aveți deja un PWA live, asigurați-vă că aceste funcții obligatorii sunt incluse pentru a oferi o experiență solidă de cumpărături care să vă afecteze în cele din urmă profitul.
Lista a fost restrânsă la 9 funcții obligatorii ale unei aplicații web progresive (PWA) pentru comerțul electronic
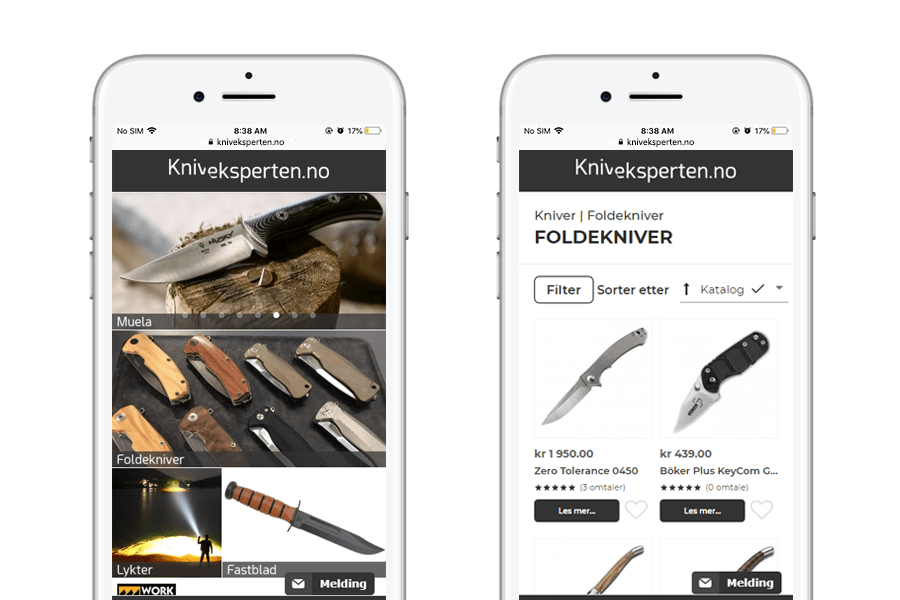
1. Interfață pe mobil mai întâi
Construite în primul rând pentru mobil, PWA necesită o abordare care să primească în primul rând mobilul atunci când vine vorba de proiectarea interfeței cu utilizatorul. Prin alinierea componentelor sale cu caracteristicile unice ale dispozitivului mobil, puteți adapta interfața PWA pentru utilizatorii mobili. Este important să uitați de designul web convențional atunci când proiectați pentru un PWA.
În ceea ce privește experiența, O PWA seamănă mult cu o aplicație nativă tipică din punctul de vedere al utilizatorului. Prin urmare, este grozav să luați designul nativ al aplicației ca inspirație și reper pentru a construi o interfață asemănătoare aplicației. PWA ar trebui să fie construit în jurul așteptărilor utilizatorilor de la o aplicație nativă pentru a-și atinge întregul potențial și pentru a oferi o experiență pe mobil mai întâi în magazinul dvs. online.
În cazul în care aveți nevoie de ceva inspirator pentru a vă crea propriul PWA, consultați lista noastră cu cele mai bune exemple de PWA.

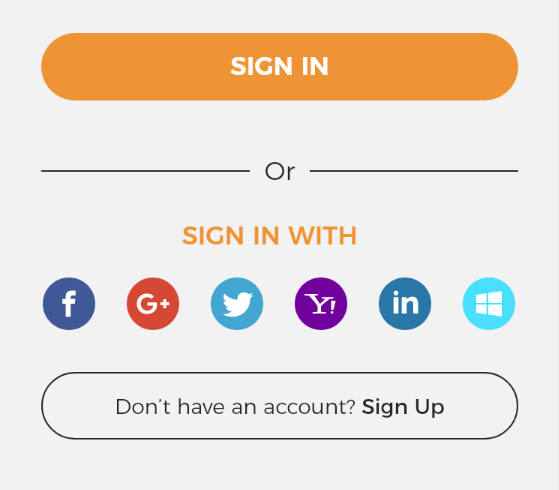
2. Integrarea socială
Integrarea cu rețelele sociale preferate ale clienților dvs. este excelentă pentru achiziționarea și implicarea PWA. Folosind platformele de social media, puteți simplifica procesul de înregistrare pentru noii utilizatori, permițându-i să se conecteze rapid prin contul social preferat. Îndepărtează bătălia de a completa un formular lung înainte de a te bucura de beneficiile clienților înscriși.
Integrarea socială oferă modalități și mai semnificative pentru utilizatorii dvs. online de a interacționa cu marca dvs.: le permite clienților să-și partajeze lista de dorințe, comenzile și recenziile prin intermediul rețelelor sociale. Aceștia pot aprecia produsele și categoriile dvs. și pot posta comentarii pe paginile produselor din magazin. Toate aceste capabilități conduc în cele din urmă la o vizibilitate mai mare a mărcii pe rețelele sociale, ceea ce este mult eficient pentru a atrage noi utilizatori de înaltă calitate pentru magazinul dvs. online.

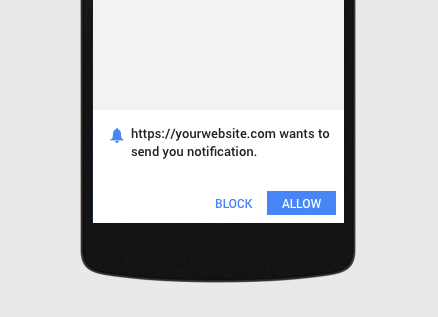
3. Notificare Web Push
Pentru companiile care doresc să implice mai mulți utilizatori în magazinul lor PWA, notificarea push web va fi una dintre caracteristicile lor cele mai utilizate. Notificările push oferă cel mai personal canal de conectare cu clienții în timp real, pe smartphone-urile lor.
Cu un simplu clic de înscriere direct din PWA, mesajul push țintit poate fi trimis pe dispozitivul utilizatorului în funcție de locație sau comportament. Aceste notificări arată și se simt la fel ca cele din aplicația nativă, chiar dacă browserul nu rulează în prezent. Mesajele push pe web au oferit o implicare și reținere drastic mai mari din partea utilizatorilor care au activat push, conform studiilor de caz realizate de Google.

Companiile de succes folosesc acest canal ca parte esențială a strategiei lor de implicare pe mobil, deoarece are un impact valoros asupra profitului lor.
4. Raportare și analiză
O altă caracteristică pe care toate cele mai bune PWA au în comun este Analytics. Cel mai bun mod de a vă optimiza performanța PWA este să aveți un sistem Analytics complet integrat în aplicația web.
Cu ajutorul analizei integrate, puteți avea o vedere generală asupra tiparelor utilizatorilor și a performanței generale a PWA. Pentru a realiza acest lucru, sistemul de analiză colectează și raportează date, astfel încât să puteți înțelege experiența utilizatorului în cadrul aplicației web și să identificați zona pentru îmbunătățiri.
Deși oferă funcționalități unice, cum ar fi modul offline, PWA poate fi mai complicat de urmărit evenimentele dacă utilizatorii sunt offline. Pentru a face față acestui lucru, sistemele de analiză populare precum Google Analytics, Mixpanel,... au îmbrățișat capacitatea de a colecta date indiferent de starea internetului. Evenimentele offline pot fi puse în coadă și trimise la sistem atunci când rețeaua este disponibilă.
Urmărirea în mod regulat a acestor date vă permite să vă optimizați PWA pentru un angajament mai profund și o conversie mai bună, ceea ce se traduce în cele din urmă în creșterea vânzărilor.

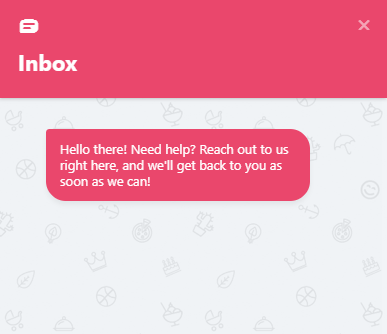
5. Live Chat

Fiind cel mai preferat canal de asistență, oferirea de chat live în magazinul PWA este o necesitate pentru orice afacere centrată pe client. Pentru afacerea dvs. online, chatul live este cel mai bun mod de a rămâne conectat cu clienții și de a-i ajuta să treacă peste punctele lor dure.
Pentru clienți, folosirea chat-ului live este cea mai convenabilă modalitate de a accesa un agent de asistență online și de a obține răspuns instantaneu la întrebările lor chiar atunci când navighează pe PWA.
Prin contactul proactiv și rezolvarea rapidă a problemelor, companiile online pot gestiona mai bine experiența de implicare și pot construi relații mai valoroase cu clienții. S-a dovedit că funcția indispensabilă crește achizițiile, sporește loialitatea clienților și răspândește experiența pozitivă a mărcii prin cuvântul în gură.
6. Checkout îmbunătățit
Permiterea utilizatorilor să finalizeze rapid sarcina dorită este avantajul major al unui PWA. Deoarece PWA de comerț electronic se referă la efectuarea de achiziții online, finalizarea comenzii este principala zonă de optimizare dacă doriți să creați venituri mari pentru afacerea dvs. Pentru a realiza acest lucru, este necesar un set de caracteristici și funcționalități care să ajute clienții să finalizeze finalizarea rapidă și ușoară a achiziției.
În funcție de nevoile specifice ale afacerii dvs., puteți apela la funcțiile de completare automată, de finalizare a comenzii pe o singură pagină sau de achiziție cu un singur clic, pentru a simplifica experiența pentru cumpărătorii online. Folosind aceste îmbunătățiri de plată, companiile pot crea o cale rapidă și fără întreruperi pentru finalizarea comenzii, care maximizează conversiile și veniturile. Procesul simplificat de finalizare a plății este potrivit pentru un PWA în care conversia vânzărilor este cel mai proeminent obiectiv.

7. Plăți web
Solicitarea de plată este o caracteristică perfectă pentru a optimiza PWA pentru finalizarea rapidă a sarcinilor. Noul API de la Google – Solicitare de plată promite să îmbunătățească experiența de plată pentru utilizatorii web de la zero. Elimină formularul de plată pentru cumpărătorii online, combinând informațiile de expediere, de facturare și metoda de plată într-un singur pas. Standardul permite procesarea rapidă și fără întreruperi a plăților, care permite clienților să plătească cu ușurință prin interfața sa nativă. Suportând diverse sisteme de plată, cererea de plată facilitează integrarea oricărui tip de metodă de plată pentru a se potrivi preferințelor utilizatorului și cererii de afaceri.
Aflați cum funcționează cererea de plată pe site-urile de cumpărături în videoclipul de mai jos:
8. Securitate
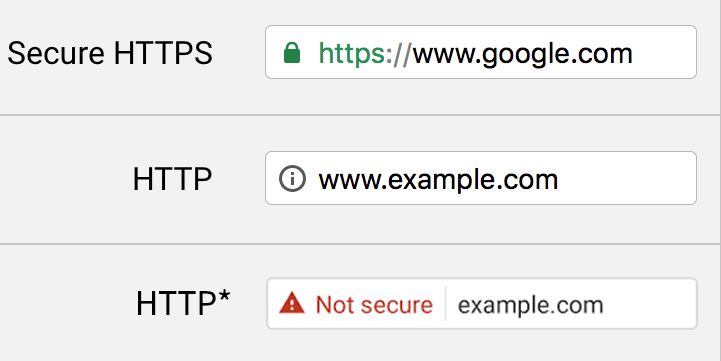
Securitatea ar trebui să fie o prioritate de top pentru fiecare afacere online. Este necesar să aveți control asupra securității site-ului dvs. pentru ca acesta să fie recunoscut ca PWA. Pentru a fi mai precis, trebuie să vă deserviți aplicația web prin HTTPS cu un certificat de securitate. Se asigură că toți utilizatorii online au o conexiune securizată la PWA, protejând orice transfer de date între aceștia și server.
Folosirea HTTPS pentru întregul site ajută la protejarea tranzacțiilor de plată, la securizarea conturilor de utilizator, la păstrarea confidențială a comunicațiilor, a identității și a navigării acestora.
Cu HTTPS activat, acesta va fi marcat automat ca securizat de browser, care este vizibil pentru orice vizitator al PWA. Arătându-le vizitatorilor că PWA este securizat, puteți construi încredere în rândul clienților dvs., îmbunătățind vânzările și conversia în consecință. În plus, site-urile care utilizează HTTPS vor primi un impuls sănătos în clasamentele lor de căutare de către Google.

9. Optimizarea pentru motoarele de căutare
În favoarea descoperibilității, PWA-urile pot fi indexate de motoarele de căutare, făcând accesibilă o experiență grozavă similară unei aplicații din rezultatele căutării.
Cu toate acestea, un PWA nu este prietenos cu motoarele de căutare în mod implicit.
Există mai multe provocări tehnice implicate în a vă asigura că PWA este descoperit. De obicei, motoarele de căutare tratează PWA ca pe un site bazat pe JavaScript, ceea ce duce la unele probleme care pot afecta performanța SEO. Atunci când SEO este optimizat corespunzător, PWA poate oferi afacerilor mari beneficii în ceea ce privește vizibilitatea și achiziția de clienți.
Pentru a vă asigura că PWA este indexat corespunzător, consultați câteva sfaturi comune PWA SEO - așa cum este recomandat de Google:
- Furnizați etichetă canonică atunci când difuzați conținut din diverse surse online pentru a evita duplicarea.
- Folosiți Fetch ca instrument Google pentru a testa modul în care Google vă indexează PWA.
- Asigurați-vă că pagina nu folosește identificatori fragmentați (totul după simbolul hash din URL-ul său), deoarece Google le va ignora.
- Utilizați metadatele Schema.org care se potrivesc cu conținutul paginii dvs. pentru a îmbunătăți aspectul acesteia în motoarele de căutare
SimiCart Progressive Web Apps
Cu peste opt ani de lucru în domeniul comerțului electronic, SimiCart a dezvoltat Progressive Web Apps având în vedere comerțul electronic. Ca rezultat, SimiCart PWA acceptă toate caracteristicile obligatorii ale unui PWA pentru comerțul electronic menționate mai sus și multe altele.
Un client SimiCart, Shopkees, a obținut rezultate uimitoare de când și-a lansat vitrina PWA:
- Creștere cu 124% a vitezei de încărcare a paginii
- Creștere cu 20% a conversiei mobile
- Venituri online cu 36% mai mari
SimiCart este aici pentru a răspunde fiecărei întrebări și nevoi legate de PWA. Și mai ales pentru comercianții online care caută o soluție PWA perfectă pentru magazinul tău web Magento, oferim o soluție completă și rentabilă pentru tine și magazinul tău.
