Cele mai bune 10 sfaturi pentru a vă optimiza site-ul pentru dispozitive mobile
Publicat: 2022-04-29În acest articol, vă vom oferi câteva sfaturi pentru a vă putea optimiza site-ul cu ușurință pentru dispozitive mobile. Nu ar fi greșit dacă se spune că Mobilul este acum la fel de important precum oxigenul este acum. Nu ne crezi? Lasă numerele să vorbească pentru propunerea pe care tocmai am făcut-o.
Abia în anul 2020, există peste 5,19 miliarde de oameni care au un telefon mobil, iar peste 60% dintre oamenii din întreaga lume au acces la internet.
Pe lângă aceasta, există și un studiu care sugerează că mai mult de 74% dintre americanii nu se simt confortabil să-și lase telefoanele în case.
Mobile a devenit o necesitate maximă în lumea de astăzi, dar ne-a modelat și viețile în moduri foarte neașteptate. Haideți să vă împărtășim câteva fapte interesante.
Peste 60% din căutările Google sunt efectuate prin intermediul telefoanelor mobile, iar dacă vorbim despre acum câțiva ani, acest procent era doar jumătate din ceea ce avem acum, adică aproximativ 35%.
- Ce trebuie făcut?
- 1. Proiectați structura cu un ecran mobil în minte
- 2. Meniul de navigare trebuie să fie simplu
- 3. Conținutul trebuie să se potrivească cu culoarea
- 4. Site-ul trebuie să fie stocat în cache
- 5. Designul trebuie să fie estetic
- 6. Utilizați diferite instrumente de testare pentru a verifica compatibilitatea site-ului cu dispozitivele mobile
- 7. Selectarea gazdei web adecvate
- 8. Conținutul trebuie să fie ușor de înțeles și precis
- 9. Imaginile trebuie optimizate
- 10. Scapa de ferestrele pop-up
- Verdictul final
Ce trebuie făcut?

Acum este momentul să vă gândiți să investiți într-un site web care să arate bine pe telefoanele mobile. De ce? Iată răspunsul pentru tine,
Peste 60% din traficul site-ului web este generat prin intermediul dispozitivelor mobile. Pentru că serios, cine are timp să-și deschidă laptopurile, deschide sistemul de operare și dă clic pe browser pentru a căuta ceva. În timp ce lucrul poate fi realizat cu utilizarea smartphone-ului într-un mod mult mai ușor posibil.
Dacă sunteți o persoană care deține informații despre IT, trebuie să fiți conștient de faptul că există o nouă politică pe care Google a introdus-o numită mobile-first
Din ce în ce mai mulți utilizatori trec de la computere desktop sau de la ecrane mari la ecrane mici și dispozitive mobile. Deci, Google va acorda prioritate site-ului web, care este adaptat pentru dispozitive mobile.
Nu este prioritizarea în primul rând pe mobil o opțiune bună?
Permiteți-mi să vă împărtășesc un studiu de caz. Domnul Abdul este un om de afaceri care avea nevoie de un web design și deține o afacere legată de industria modei cu accent principal pe îmbrăcăminte. Și-a construit site-ul de comerț electronic și s-a gândit că oamenii vor veni, își vor deschide laptopurile și vor cumpăra de pe desktop. Dar nu a fost cazul.
Site-ul web a generat foarte puțin trafic, ratele de respingere au fost ridicate și site-ul a avut performanțe proaste în rezultatele motorului de căutare Google. Acest lucru se întâmplă atunci când nu acordați prioritate designului site-ului dvs. bazat pe smartphone-uri.
Iată câteva sfaturi care vă vor ajuta să vă optimizați perfect site-ul pentru dispozitive mobile.
Recomandat pentru dvs.: 20 de greșeli de design de logo pe care ar trebui să le evitați cu orice preț.
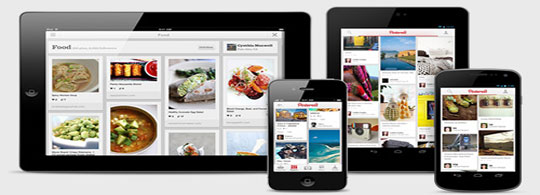
1. Proiectați structura cu un ecran mobil în minte

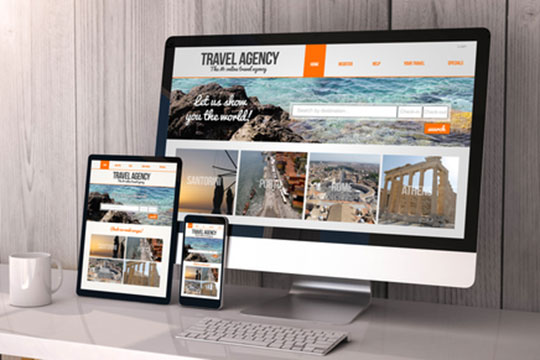
Primul criteriu important este că nu ar trebui să ții în minte desktop-ul sau ecranele mari. Dar ar trebui să începi să te gândești ținând cont de telefoanele mobile și să ai o abordare directă a design-urilor mobile-first, principalul lucru care trebuie luat în considerare aici este că există un spațiu foarte mic în telefoane mobile și lucrurile sunt afișate pe verticală. în comparație cu desktop-urile care au structura lor bazată pe modele orizontale. Deci, când se face prioritizarea, trebuie făcută pe verticală. Dacă există imagini, acestea trebuie plasate astfel încât să fie ușor vizibile pentru utilizatorii de smartphone. Îndemnul trebuie să fie ușor accesibil utilizatorilor de telefoane mobile.
2. Meniul de navigare trebuie să fie simplu

Al doilea lucru important pentru optimizarea designului web pentru dispozitivele mobile este că meniul de navigare trebuie păstrat simplu. Am mai vorbit că ecranele dispozitivelor mobile sunt mai degrabă mai mici decât desktop-urile sau laptopurile. Deci, este extrem de vital ca meniul de navigare să fie ușor accesibil și simplificat. Există o utilizare pe scară largă a meniurilor de tip hamburger printre mulți dezvoltatori, ceea ce facilitează utilizatorului să selecteze elementele meniurilor cu degetul.
3. Conținutul trebuie să se potrivească cu culoarea

Un al treilea aspect important al optimizării designului web pentru ecranele mobile este că conținutul trebuie să se potrivească cu culoarea. Conținutul disponibil pe site-ul dvs. trebuie să fie ușor de înțeles și ușor de citit. Nu ar trebui să existe elemente vizuale care distrag atenția pe site-ul dvs. web sau nu ar trebui să existe utilizarea de culori strălucitoare, ceea ce îngreunează utilizatorul să citească ceea ce a fost scris pe site.
4. Site-ul trebuie să fie stocat în cache

Al patrulea aspect important este cache-ul web. Funcția web cache trebuie să fie implicată în site-ul dvs. Dacă nu știți ce este web cache? Lasă-ne să o definim pentru tine.
Web cache este procesul de copiere a unei versiuni a unei pagini care poate fi dată utilizatorului oricând.

Când cineva încearcă să deschidă site-ul web, este prezentată o versiune copiată sau stocată în cache a paginii, care a fost memorată în cache sau încărcată când utilizatorul a deschis prima dată site-ul web, în loc să ofere versiunea live. În acest fel, performanța site-ului web este îmbunătățită și este mai puțin timp implicat în încărcarea site-ului, ceea ce devine o mare problemă pentru site-urile mobile-first. Deoarece sunt prea multe resurse implicate, este nevoie de ceva timp pentru a deschide site-ul web. Dacă nu aveți multe actualizări pe site-ul dvs., este întotdeauna o idee bună să încorporați memoria cache.
5. Designul trebuie să fie estetic

Estetica designului este foarte importantă atunci când vine vorba de dispozitive mobile. Astăzi tendința rulează pentru modele mai sofisticate, mai degrabă decât cele tradiționale. Aceste modele sunt curate și precise și conțin toate îndemnurile necesare. Oamenii își doresc un site web frumos, mult mai bun în ceea ce privește performanța. Fiecare element trebuie păstrat frumos și într-o manieră receptivă. CTA-urile butonului de imagini trebuie plasate în mod corespunzător, deoarece există o viteză mai mică atunci când vine vorba de un site web pe mobil.
6. Utilizați diferite instrumente de testare pentru a verifica compatibilitatea site-ului cu dispozitivele mobile

Înainte de a merge mai departe, este, de asemenea, important să vă testați site-ul pe diferite tipuri de dispozitive mobile. După cum știți, există mii de dispozitive Android și multe versiuni pentru iPhone. Deschideți-vă site-ul pe diferite smartphone-uri și tablete și simțiți-vă.
- Cum este ușor de utilizat?
- Este nevoie de mult timp pentru încărcare?
- Cum arată anumite elemente pe diferite ecrane?
- Este conținutul ușor de înțeles și de citit?
- Navigarea se poate face într-un mod ușor?
De asemenea, puteți utiliza diferite instrumente de testare, dintre care unul foarte renumit, numit instrument de testare pentru dispozitive mobile. Vă va oferi o perspectivă complet nouă asupra modului în care site-ul dvs. este lipsit în anumite privințe în ceea ce privește receptivitatea mobilă.
S-ar putea să vă placă: SEO și Web Design: Cum să vă asigurați că merg mână în mână?
7. Selectarea gazdei web adecvate

Găzduirea web este, de asemenea, foarte importantă atunci când vine vorba de design-uri pe mobil. Trebuie să alegeți gazda web potrivită pentru dvs., deoarece dacă site-ul dvs. nu obține viteza și resursele necesare, nicio putere de pe pământ nu poate împiedica site-ul dvs. să funcționeze prost pe motoarele de căutare. Când vine vorba de design-uri pe mobil, viteza devine cu adevărat importantă. Este cu adevărat necesar să selectați o gazdă web care să mențină viteza site-ului la zi.
8. Conținutul trebuie să fie ușor de înțeles și precis

Conținutul joacă un rol foarte important atunci când vine vorba de design-uri pe mobil. Deoarece spațiul este foarte îngust și mic, devine cu adevărat dificil pentru diferitele tipuri de utilizatori să citească, așa că trebuie să redimensionați conținutul și să faceți minimizarea necesară a textului, astfel încât fiecare cuvânt scris să fie perfect vizibil pe ecran.
9. Imaginile trebuie optimizate

Imaginile sunt unul dintre cele mai importante aspecte ale site-ului web, iar imaginile devin unul dintre motivele pentru care un site are nevoie de mult timp pentru a se încărca pe telefoane mobile. Trebuie să vă optimizați site-ul în mod corespunzător și adecvat; acest punct este important și pentru desktop-uri. Optimizarea imaginilor vă va ajuta, de asemenea, în clasamentul site-urilor web și vă va îmbunătăți experiența generală a utilizatorului. Imaginile spun povestea pe care cuvintele nu pot. Acestea trebuie plasate într-un mod clar pentru utilizatori. Nu ar trebui să existe imagini vagi. De asemenea, imaginile trebuie să fie foarte receptive. Puteți utiliza imagini receptive, ceea ce înseamnă că imaginile se vor ajusta automat în funcție de dimensiunea ecranului.
10. Scapa de ferestrele pop-up

Ferestrele pop-up sunt cu siguranță o modalitate de a scoate oamenii de pe site-ul dvs. și au ca rezultat rate de respingere foarte mari. Nimănui nu-i place să-și deschidă ecranele mobile și să vadă niște reclame care apar chiar pe față. Nu este foarte plăcut, plus că trimite un mesaj că site-ul tău nu este bun pentru designul mobil.
S-ar putea să vă placă și: 13 cele mai bune programe de design grafic pentru Windows (gratuit și plătit).
Verdictul final

Prin urmare, acum se poate considera că designul site-ului web în ceea ce privește compatibilitatea cu dispozitivele mobile nu este o sarcină ușor de continuat. Ci mai degrabă, este o obligație uriașă care cade pe umerii designerilor de front-end. Ar trebui folosite diferite tipuri de instrumente de testare pentru a evalua gradul de prietenie. De asemenea, pe lângă instrumente, testarea la nivel uman trebuie făcută pe diferite dispozitive pentru a ține pasul cu tendințele pieței și pentru a reduce ratele de respingere de la dispozitivele mobile.
Acest articol este scris de Oliver Franklin. Este un strateg de conținut, care lucrează pentru Digital Graphiks, o agenție de dezvoltare de site-uri web de top din Dubai, Emiratele Arabe Unite. Urmărește-i: LinkedIn | Facebook.
