Cum să optimizați imaginile pentru WordPress?
Publicat: 2023-08-18WordPress este o platformă populară de site-uri web care se bazează în mare măsură pe imagini pentru a transmite mesaje și a atrage vizitatorii. Cu toate acestea, fișierele de imagine mari pot încetini semnificativ timpul de încărcare a unui site web, ceea ce duce la o experiență slabă a utilizatorului și la o poziție redusă în motoarele de căutare. Optimizarea imaginilor pentru WordPress pentru a crește performanța și a îmbunătăți experiența utilizatorului este esențială pentru a evita aceste probleme.
Motoarele de căutare precum Google folosesc recunoașterea imaginilor pentru a determina relevanța unei pagini. Motoarele de căutare se bazează pe expertiza webmasterilor pentru a dezvolta cele mai bune tehnici de optimizare a imaginii. Optimizarea imaginilor pentru paginile cu rezultate ale motorului de căutare necesită atât competențe tehnice, cât și non-tehnice.
Utilizarea imaginilor pe site-uri este normală și chiar recomandată, deoarece de cele mai multe ori îi determină pe utilizatori să citească mai mult și să exploreze site-ul. De asemenea, putem folosi imagini pentru a îmbunătăți pozițiile unor pagini în rezultatele de căutare organice ale motorului de căutare și pentru a primi trafic către servicii precum Google Images.
- Cele mai bune pluginuri SEO pentru bloguri WordPress
- Cele mai bune teme WordPress optimizate pentru SEO și o clasare mai bună
În acest articol, vă vom arăta cum să optimizați imaginile pentru web pentru o performanță web mai rapidă, fără a pierde calitatea.
Cuprins
Recomandări cheie
- Optimizarea imaginilor pentru WordPress este crucială pentru îmbunătățirea vitezei site-ului și a experienței utilizatorului.
- Cele mai bune practici includ alegerea formatului de imagine potrivit, utilizarea tehnicilor de compresie și utilizarea pluginurilor de optimizare a imaginii.
- Compresia imaginii este esențială pentru reducerea dimensiunii imaginii, influențând semnificativ timpul de încărcare și performanța generală.
De ce este optimizarea imaginilor pentru site-ul WordPress?
Optimizarea imaginii este un aspect crucial al menținerii unui site WordPress performant. Prin reducerea dimensiunii fișierului imaginilor dvs. prin tehnici de compresie, vă puteți îmbunătăți semnificativ viteza site-ului, ceea ce este esențial pentru a oferi o experiență pozitivă pentru utilizator.
Când site-ul dvs. WordPress durează mai puțin timp pentru a se încărca, vizitatorii probabil îl vor abandona. Această pierdere de trafic poate duce în cele din urmă la venituri reduse și succes general. Prin optimizarea imaginilor, puteți crește performanța site-ului dvs., ceea ce este esențial pentru a menține vizitatorii implicați și mulțumiți.
Optimizarea imaginii este un aspect crucial al îmbunătățirii performanței site-ului dvs. WordPress și a experienței utilizatorului. În peisajul digital de astăzi, în care conținutul vizual joacă un rol semnificativ în atragerea utilizatorilor, este esențial să vă asigurați că imaginile dvs. sunt atractive din punct de vedere vizual și optimizate pentru viteză și eficiență.
Acest articol v-a ajutat să învățați cum să vă optimizați imaginile în WordPress. Să analizăm motivele pentru care optimizarea imaginii are o importanță imensă pentru site-ul tău WordPress:
1. Îmbunătățirea vitezei de încărcare a paginii
- Imaginile optimizate contribuie la timpi de încărcare mai rapid, reducând ratele de respingere și menținând utilizatorii implicați.
- Google consideră viteza paginii un factor de clasare, care influențează performanța SEO a site-ului dvs.
- Încărcarea mai rapidă a paginilor duce la o mai bună satisfacție a utilizatorilor și la o probabilitate mai mare de conversii.
2. Lățimea de bandă și conservarea resurselor serverului
- Imaginile bine optimizate consumă mai puțină lățime de bandă, făcând site-ul dvs. mai accesibil utilizatorilor cu viteze diferite de internet.
- Încărcarea redusă a serverului datorită dimensiunilor mai mici a imaginii ajută la prevenirea blocărilor în timpul creșterilor de trafic și asigură o experiență fluidă pentru utilizator.
3. Recepție mobilă
- Imaginile optimizate sunt cruciale pentru un design responsive, asigurându-vă că site-ul dvs. arată și funcționează bine pe diferite dispozitive.
- Utilizatorii de telefonie mobilă beneficiază de încărcarea mai rapidă a paginilor pe dispozitivele lor, o parte substanțială a traficului web.
4. SEO îmbunătățit și clasamente de căutare
- Motoarele de căutare iau în considerare viteza de încărcare a paginii, experiența utilizatorului și compatibilitatea cu dispozitivele mobile atunci când clasifică site-urile web.
- Imaginile optimizate contribuie la o experiență pozitivă a utilizatorului, îmbunătățind indirect clasarea site-ului dvs. în motoarele de căutare.
5. Implicarea și păstrarea utilizatorilor
- Imaginile de înaltă calitate captează atenția utilizatorilor și sporesc implicarea cu conținutul dvs.
- Încărcarea mai rapidă duce la rate de respingere mai mici, încurajând vizitatorii să exploreze site-ul în continuare.
6. Partajarea rețelelor sociale
- Imaginile optimizate se încarcă rapid atunci când sunt partajate pe platformele de socializare, asigurându-vă că conținutul dvs. este observat și partajat mai frecvent.
- Experiența îmbunătățită a utilizatorului crește probabilitatea de distribuire și implicare pe rețelele sociale.
7. Respectarea accesibilității
Imaginile optimizate cu text alternativ adecvat îmbunătățesc accesibilitatea pentru utilizatorii cu deficiențe de vedere, făcând site-ul dvs. mai incluziv.
8. Eficiența depozitării
Dimensiunile mai mici ale fișierelor de imagine economisesc spațiu de stocare pe serverul dvs., reducând costurile de găzduire și permițându-vă să găzduiți mai mult conținut.
9. Asigurați-vă site-ul pentru viitor
Pe măsură ce tehnologia avansează, imaginile optimizate rămân relevante și adaptabile la dispozitive și rezoluții de ecran mai noi.
10. Rețele de livrare de conținut (CDN)
- CDN-urile furnizează conținut în cache, inclusiv imagini, de la servere mai apropiate din punct de vedere geografic de utilizatori, îmbunătățind și mai mult timpii de încărcare.
- Imaginile optimizate sunt esențiale pentru integrarea perfectă cu CDN-urile, maximizând beneficiile acestora.
Încorporarea optimizării imaginii în procesul de dezvoltare a site-ului dvs. WordPress este o mișcare strategică care îmbunătățește performanța, experiența utilizatorului și SEO.
Prin reducerea timpilor de încărcare, conservarea resurselor și îmbunătățirea capacității de răspuns pe mobil, puteți crea o experiență de navigare perfectă și captivantă pentru vizitatorii dvs.
Rețineți că fiecare octet salvat în optimizarea imaginii contribuie la un site web mai rapid, mai accesibil și mai de succes.
Cele mai bune practici pentru optimizarea imaginilor în WordPress
WordPress are o funcție încorporată pentru a optimiza imaginile pentru motoarele de căutare. Se face prin încărcarea imaginii pe WordPress, verificarea dimensiunii acesteia și optimizarea acesteia. Cu toate acestea, există anumite lucruri pe care le puteți face pentru a vă optimiza imaginile pentru o mai bună clasare în Google.
Optimizarea imaginilor este esențială pentru îmbunătățirea vitezei și a performanței generale a site-ului dvs. WordPress. Urmând aceste bune practici, vă puteți asigura că imaginile dvs. sunt optimizate eficient.
Iată câteva sugestii simple și ușor de implementat pentru îmbunătățirea SEO pentru imagini pentru a genera mai mult trafic din imaginile Google.
1. Numele și descrierea corectă a imaginii
Ar ajuta să vă amintiți câteva lucruri atunci când utilizați nume și descrieri adecvate pentru imagini pentru un SEO mai bun al imaginii pe WordPress.
- Primul lucru este să vă asigurați că numele imaginii dvs. este unic și descriptiv. Acesta va ajuta Google să indexeze și să clasifice imaginile dvs. mai sus în paginile cu rezultate ale motoarelor de căutare (SERP-uri). De exemplu, dacă aveți o imagine numită „barcă_1.jpg”, asigurați-vă că numele fișierului include „barcă”, astfel încât oamenii să știe ce fotografie doresc.
- Îi va ajuta pe oameni să înțeleagă imaginea și de ce ar putea dori să o folosească pe site-ul sau blogul lor. De exemplu, dacă aveți o imagine a unei bărci, includeți informații despre dimensiunea, culoarea ambarcațiunii și orice alte caracteristici care ar putea fi relevante.
- În cele din urmă, asigurați-vă că includeți o descriere bună pentru fiecare dintre imaginile dvs. Le va oferi oamenilor o mai bună înțelegere a imaginii și îi va ajuta să o diferențieze de alte imagini de pe site-ul dvs. WordPress.
Când încărcați o imagine pe site-ul dvs. WordPress, trebuie să includeți următoarele informații în numele și descrierea fișierului:
- Numele fișierului (fără extensia .jpg)
- Dimensiunile imaginii în pixeli
- Tipul de fișier (JPEG, PNG, GIF sau BMP)
- URL-ul imaginii
- Dacă utilizați un plugin care oferă funcții de gestionare a imaginilor, asigurați-vă că pluginul include și aceste informații. În caz contrar, îl puteți introduce manual.
Utilizați întotdeauna un nume pentru imagine care este semnificativ și relevant. Evitați să utilizați nume generice, cum ar fi Picture 2.jpg sau IMG003.jpg , deoarece aceste nume nu beneficiază de optimizarea pentru motoarele de căutare.
Fișierul numit optimize-images.jpg vă ajută să obțineți un clasament în Google Images atunci când cineva caută expresia „Optimizarea imaginilor”.
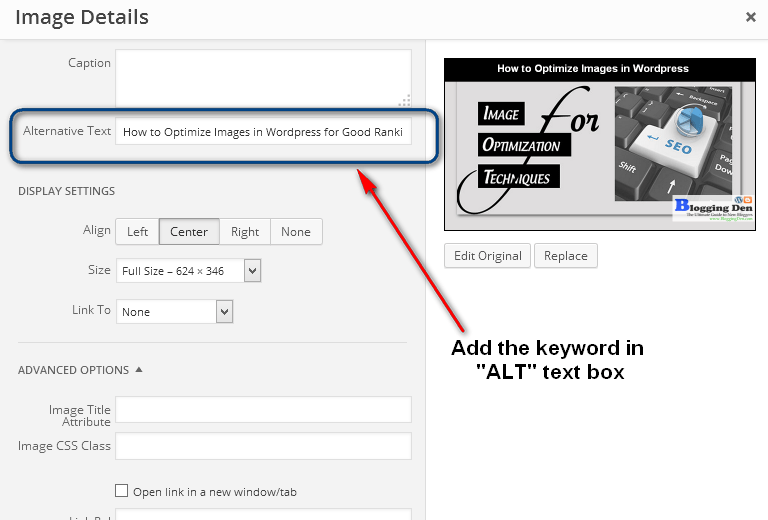
2. Scrieți întotdeauna un alt text bun
În ceea ce privește blogging-ul, există două tipuri de text: text ALT și HTML. Când oamenii doresc să poată citi blogul tău pe un dispozitiv mobil, au nevoie de textul în limba lor maternă. În general, ei pot face acest lucru doar descărcând imagini de pe blogul tău (sau, mai probabil, de pe un întreg site). Deoarece aceste imagini sunt fișiere uriașe care ocupă mult spațiu, cei mai mulți bloggeri aleg să nu le folosească din acest motiv.
Proprietarul unui site web este responsabil să se asigure că linkurile text de pe site-ul său funcționează corect. Știm cu toții că linkurile de conținut includ atât imagini, cât și text. Cu toate acestea, dacă utilizați o etichetă ALT pentru SEO pentru imagini pe un blog WordPress, atributul alt nu ar trebui să fie folosit numai pentru imagine. De asemenea, îl puteți folosi ca link către pagina site-ului dvs. unde se află imaginea.

A avea un atribut „alt” este întotdeauna fundamental. Matt Cutts a explicat importanța acesteia într-un videoclip pe care l-a făcut cu ceva timp în urmă.
3. Folosiți descrieri și titluri adecvate
Există multe modalități de a crește clasamentul imaginilor tale. Cu toate acestea, crearea de descrieri și titluri de înaltă calitate este una dintre cele mai eficiente modalități. Descrierile și titlurile servesc ca un rezumat al conținutului, ceea ce va oferi oamenilor o mai bună înțelegere a imaginilor tale. De asemenea, ajută la îmbunătățirea rezultatelor căutării de imagini și ajută la determinarea ce caută oamenii.
Titlul și descrierea imaginii tale sunt cele mai importante două lucruri pe care ar trebui să le iei în considerare atunci când creezi o strategie SEO pentru imagini. Titlul este o scurtă descriere a imaginii pe care doriți să o afișați în rezultatele motorului de căutare, în timp ce descrierea este o explicație detaliată a imaginii dvs. Importanța descrierilor și a titlurilor în SEO imagine nu poate fi exagerată.
Etichetele de descriere sunt una dintre cele mai eficiente moduri de a face acest lucru, în timp ce titlurile sunt o altă modalitate eficientă de a vă descrie conținutul și de a atrage cititorii. Puteți utiliza descrieri și titluri pe site-ul dvs., dar trebuie să știți când și cum să le utilizați. .
Interfața cu utilizatorul WordPress este ușor de utilizat, deoarece puteți adăuga un titlu și o descriere la o imagine pe care o încărcați. Oferind informații descriptive, puteți ajuta Google să înțeleagă despre ce este vorba în imagine.
4. Coerența imaginii în context
Există câteva moduri de a utiliza imaginea Coherence în context pentru un SEO mai bun pentru imagini în WordPress.
- Prima modalitate este să includeți un link înapoi la sursa imaginii pe site-ul dvs. Acesta va ajuta la îmbunătățirea clasamentului general al site-ului dvs. în motoarele de căutare, deoarece Google consideră conținutul de calitate ca un factor care afectează clasarea unui site web.
- O altă modalitate de a utiliza imaginea Coherence în contextul unei SEO mai bune pentru imagini pe WordPress este să o folosești ca parte a antetului sau subsolului blogului tău. Va ajuta la creșterea ratelor de clic (CTR) și a ratelor de implicare, deoarece oamenii vor avea mai multe șanse să vă viziteze site-ul dacă văd imagini de înaltă calitate pe fiecare pagină.
- În cele din urmă, puteți utiliza imaginile Coherence în postările și paginile dvs. pentru a crea o experiență captivantă și atrăgătoare din punct de vedere vizual pentru cititorii dvs. Îi va ajuta să rămână mai mult timp pe site-ul tău și să facă mai multe achiziții din magazinul tău, ceea ce, în cele din urmă, este ceea ce îți dorești!
La fel ca numele imaginii și textul ALT, Google folosește și conținutul paginii pentru a-și determina imaginea. Așadar, conectează imagini și conținut pentru cele mai bune rezultate în SERP-uri.
Există câteva moduri de a utiliza imaginea Coherence în context pentru un SEO mai bun pentru imagini în WordPress.
- Puteți adăuga imaginea de fundal la orice postare sau pagină. Va ajuta la îmbunătățirea vizibilității imaginii și va facilita indexarea acesteia de către motoarele de căutare.
- Puteți utiliza pluginul Coherence pentru a crea miniaturi și indexuri personalizate pentru imaginile dvs. Va ajuta la îmbunătățirea poziției lor în paginile cu rezultate ale motoarelor de căutare (SERP-uri).
- De asemenea, puteți utiliza Coherence ca parte a strategiei dvs. de conținut pentru a crea active vizuale de înaltă calitate care pot fi utilizate pe site-ul dvs. web, blog sau profiluri de rețele sociale.
- Alegeți formatul de imagine corect
Alegerea formatului de imagine poate avea un impact semnificativ asupra dimensiunii și calității imaginilor dvs. JPEG și PNG sunt cele două formate cel mai frecvent utilizate pentru site-urile WordPress. JPEG este potrivit pentru fotografii și imagini cu multe culori, în timp ce PNG este ideal pentru imagini cu fundal transparent sau text, deoarece oferă o calitate superioară a imaginii. Este important să luați în considerare tipul de imagine și utilizarea dorită înainte de a vă decide asupra formatului.
5. Folosiți tehnici de compresie
Tehnicile de compresie pot reduce dimensiunea fișierului imaginilor dvs. fără a compromite calitatea. Există două tipuri de tehnici de compresie: fără pierderi și cu pierderi. Compresia fără pierderi păstrează toate datele de imagine, în timp ce compresia cu pierderi elimină unele date pentru a obține o dimensiune mai mică a fișierului. Utilizarea tehnicilor de compresie adecvate poate avea un impact semnificativ asupra timpilor de încărcare a site-ului dvs.
6. Optimizați calitatea imaginilor
Există câteva lucruri pe care le puteți face pentru a îmbunătăți viteza de încărcare a imaginii pentru un SEO mai bun pentru imagini în WordPress.
- Asigurați-vă că imaginile dvs. sunt de înaltă calitate și optimizate pentru SEO. Înseamnă că ar trebui să fie suficient de mari pentru a fi vizibile pe o pagină, să aibă dimensiunile adecvate ale fișierelor și să aibă subtitrări. Înseamnă că ar trebui să evitați să utilizați imagini cu rezoluție scăzută care vor avea ca rezultat o calitate slabă a imaginii atunci când sunt afișate pe site-uri web sau bloguri.
- Asigurați-vă că imaginile sunt utilizate corect în postările dvs. Imaginile nu trebuie folosite ca unica sursă de conținut pe o pagină, ci ar trebui folosite pentru a completa textul și pentru a oferi context vizual. Imaginile sunt etichetate corect cu cuvinte cheie și alte metadate, astfel încât motoarele de căutare să le poată găsi cu ușurință. Aceste metadate includ numele fișierului, dimensiunea fișierului, dimensiunile și cuvintele cheie pe care doriți să le vizați.
- Utilizați etichetele alt și titlu pentru a vă ajuta să indexați și să vă găsiți imaginile în motoarele de căutare.
- În cele din urmă, asigurați-vă că imaginile sunt găzduite pe un server securizat unde motoarele de căutare le pot accesa fără a fi afectate de viruși sau alte programe malware.
Calitatea imaginii este esențială; încercați în mod constant să folosiți imagini clare, colorate și bogate vizual, pentru a obține clasamente mai bune și Google-ul SERP.
7. Utilizați pluginuri de optimizare pentru imagini
Pluginurile wordpress de optimizare a imaginii pot simplifica și automatiza optimizarea imaginilor dvs. Aceste pluginuri utilizează tehnici avansate de compresie pentru a reduce dimensiunea fișierului imaginilor, menținând în același timp calitatea acestora. Pluginurile populare pentru optimizarea imaginilor includ Imagify, Smush și ShortPixel.

Urmând aceste bune practici, puteți asigura optimizarea optimă a imaginii pentru site-ul dvs. WordPress, îmbunătățind viteza site-ului, experiența utilizatorului și performanța generală.
8. Dimensiunea și formatul imaginilor
Dimensiunea și formatul imaginilor pe care le utilizați pe site-ul dvs. WordPress pot avea un impact semnificativ asupra SEO a imaginii site-ului dvs.
Asigurați-vă că toate imaginile dvs. au o rezoluție suficient de mare pentru ca Google să le afișeze corect, dar suficient de scăzută, astfel încât să nu ocupe prea mult spațiu pe site-ul dvs.
De asemenea, doriți să vă asigurați că imaginile sunt în formatul corect pentru ca Google să le indexeze corect. Puteți utiliza instrumentul Google Image Search pentru a vedea ce formate sunt acceptate de Google și care vor avea ca rezultat cele mai bune rezultate ale motorului de căutare.
Nu există un răspuns unic la această întrebare, deoarece dimensiunea și formatul imaginilor pentru un SEO mai bun al imaginii vor varia în funcție de tema sau pluginul pe care îl utilizați. Pluginul Smush este o compresie excelentă a imaginii pentru blogurile WordPress.
Cu toate acestea, unele îndrumări generale care pot ajuta includ:
- Imaginile trebuie să fie dimensionate la o rezoluție de cel puțin 300 dpi.
- Imaginile trebuie plasate în directorul corect (de obicei wp-content/uploads) și denumite în funcție de extensia fișierului (JPG, JPEG, PNG). Recomand să folosiți formatul „.PNG” pentru o încărcare ușoară. Se datorează faptului că acest format poate avea o calitate bună și o dimensiune acceptabilă.
- Evitați utilizarea PNG-urilor transparente sau semitransparente, deoarece acestea pot cauza probleme cu indexarea motorului de căutare.
- Folosiți subtitrări atunci când este necesar pentru a furniza informații suplimentare despre o imagine.
Puteți folosi instrumente precum Smush. acesta sau „salvare pentru web” din Photoshop pentru a optimiza dimensiunea imaginii.
Sfat: utilizați serviciul TinyPNG pentru a vă comprima fișierele PNG de la dimensiuni mari la mici și ușor de încărcat.
Înțelegerea compresiei imaginii și importanța acesteia
Compresia imaginii reduce dimensiunea unui fișier imagine fără a compromite semnificativ calitatea acestuia. Este un aspect crucial al optimizării imaginii și afectează direct timpul de încărcare a site-ului și performanța generală.
- Fișierele imagini mari pot încetini site-ul dvs., contribuind la o experiență proastă a utilizatorului. Când o imagine este comprimată corespunzător, dimensiunea fișierului acesteia este redusă, rezultând timpi de încărcare mai rapidi. Poate îmbunătăți drastic viteza și performanța site-ului dvs., făcându-l mai ușor de utilizat și mai accesibil pentru publicul dvs.
- Există diverse tehnici de comprimare a imaginilor, inclusiv compresia fără pierderi și cu pierderi. Compresia fără pierderi păstrează calitatea unei imagini, reducând în același timp dimensiunea fișierului, în timp ce compresia cu pierderi implică sacrificarea unei anumite calități a imaginii pentru a obține o reducere mai semnificativă a dimensiunii fișierului.
- Utilizarea eficientă a tehnicilor și instrumentelor de compresie a imaginilor este esențială pentru optimizarea site-ului și pentru a asigura vizitatorilor o experiență plăcută de utilizator.
Alegerea formatului de imagine potrivit pentru WordPress
Când încărcați imagini pe site-ul dvs. WordPress, este esențială alegerea formatului potrivit pentru a echilibra calitatea imaginii și dimensiunea fișierului. Această secțiune discută două dintre cele mai populare formate pentru imagini web, PNG și JPEG, și oferă sfaturi despre care să utilizați și când.
A. Format de imagine PNG
Formatul de imagine PNG (Portable Network Graphics) este un format de compresie fără pierderi care acceptă transparență și calitate ridicată a imaginii, făcându-l ideal pentru grafică și logo-uri. PNG-urile sunt adesea mai mari în dimensiunea fișierului decât JPEG, ceea ce le face mai lent la încărcare. Este recomandat să utilizați PNG-uri pentru imaginile care necesită un fundal transparent sau când imaginea dvs. are text sau elemente grafice cu linii sau margini ascuțite.
b. Format imagine JPEG
Formatul de imagine JPEG (Joint Photographic Experts Group) este un format de compresie cu pierderi care acceptă imagini de înaltă calitate cu fișiere de dimensiuni mai mici, ceea ce le face mai rapid de încărcat. Formatul JPEG funcționează bine pentru imaginile fotografice cu gradiente de culoare netede și margini mai puțin ascuțite. Cu toate acestea, JPEG-urile nu acceptă transparența și pot pierde calitatea imaginii dacă sunt comprimate prea mult.
Când alegeți între formatele PNG și JPEG, luați în considerare tipul de imagine pe care doriți să o încărcați, dacă necesită un fundal transparent, nivelul de detaliu al imaginii dvs. și dimensiunea totală a fișierului imaginii. O regulă bună este să folosiți PNG-uri pentru grafică și logo-uri și JPEG-uri pentru fotografii.
Cele mai bune pluginuri de optimizare a imaginii pentru WordPress
Când optimizați imagini în WordPress, utilizarea pluginurilor WordPress de optimizare a imaginii poate reduce semnificativ dimensiunea imaginii fără a compromite calitatea. Pentru WordPress sunt disponibile mai multe plugin-uri, fiecare cu caracteristici și beneficii unice. Pluginurile sunt o alternativă; dacă vă optimizați imaginile înainte de a le încărca, nu ar fi nevoie să utilizați un plugin de optimizare a imaginii. Iată câteva dintre cele mai populare pluginuri WordPress de care trebuie să luați în considerare:
| Smush | Compresie nelimitată a imaginii | Compresie cu pierderi, smushing în vrac, optimizare a imaginii WebP | Comprimă și optimizează imaginile fără a pierde calitatea, acceptă toate formatele majore de imagine, oferă un plan gratuit cu compresie nelimitată a imaginii |
| ShortPixel | 100 de compresii de imagine pe lună | Compresie nelimitată a imaginii, optimizare a imaginii WebP, încărcare leneșă | Comprimă și optimizează imaginile fără a pierde calitatea, acceptă toate formatele majore de imagine, oferă un plan gratuit cu 100 de compresii de imagini pe lună. ShortPixel vă permite să convertiți automat PNG în JPG, să creați versiuni WebP ale imaginilor dvs. și să optimizați fișierele PDF. |
| Pluginul EWWW Image Optimizer | Fără limită de dimensiune a fișierului | Smushing în vrac, încărcare leneșă, optimizare a imaginii WebP | Comprimă și optimizează imaginile fără a pierde calitatea, utilizează compresia fără pierderi, oferă un plan gratuit fără limită de dimensiune a fișierului. Există, de asemenea, opțiuni atât pentru compresie cu pierderi, cât și pentru compresie fără pierderi. Beneficiul major este că EWWW nu are limite în ceea ce privește dimensiunile fișierelor sau numărul de imagini încărcate. |
| WP Compres | Compresie nelimitată a imaginii | Încărcare leneșă, optimizare a imaginii WebP | Comprimă și optimizează imaginile fără a pierde calitatea, folosește o varietate de tehnici de compresie, oferă un plan gratuit cu compresie nelimitată a imaginii |
| Imaginează | 200 de imagini pe lună | Compresie nelimitată a imaginii, optimizare a imaginii WebP, încărcare leneșă | Comprimă și optimizează imaginile fără a pierde calitatea, folosește compresia fără pierderi, oferă un plan gratuit cu 200 de compresii de imagini pe lună. Imagify este compatibil cu WooCommerce, NextGen Gallery și alte plugin-uri populare, ceea ce îl face ideal pentru site-urile cu o mulțime de imagini care trebuie comprimate. Imagify este un plugin de compresie a imaginii pentru WordPress, care are cel mai bine modulul Setări din această listă. |
Cel mai bun plugin gratuit de optimizare a imaginii WordPress este EWWW Image Optimizer. Dacă doriți să optimizați, această metodă vă ajută să economisiți spațiu pe disc pe contul dvs. de găzduire WordPress și vă garantează cea mai rapidă imagine cu cea mai bună calitate, deoarece revizuiți manual fiecare imagine. În general, toate aceste opțiuni de optimizare a imaginii WordPress sunt grozave în felul lor și vor ajuta la accelerarea site-ului dvs. WordPress.
Optimizarea imaginilor cu un plugin de optimizare a imaginilor
După instalarea pluginului dvs. preferat de optimizare a imaginii, optimizarea imaginilor devine automatizată. Pluginul va comprima și redimensiona imaginile la încărcare, asigurându-se că imaginile sunt optimizate fără a compromite calitatea.
Cu toate acestea, unele plugin-uri pot necesita configurații suplimentare pentru a optimiza imaginile existente în biblioteca dvs. media WordPress.
Pluginul vă poate ajuta să comprimați imaginile în bloc sau să optimizați fișiere noi pe măsură ce le încărcați în WordPress. Este important de reținut că, deși pluginurile de compresie a imaginii pot reduce semnificativ dimensiunea imaginii, este posibil să nu fie potrivite pentru toate tipurile de site-uri web.
Tehnicile de optimizare manuală pot fi necesare pentru a asigura cea mai bună calitate și performanță dacă aveți un site web cu multe imagini de înaltă rezoluție sau grafică complexă.
Tehnici de optimizare a imaginilor înainte de a le încărca pe WordPress
Optimizarea imaginilor pentru web înainte de a le încărca pe WordPress poate reduce semnificativ dimensiunea fișierului, poate îmbunătăți viteza site-ului și poate îmbunătăți experiența utilizatorului. Iată câteva tehnici pentru a îmbunătăți viteza de încărcare a imaginilor înainte de a le încărca:
A. Redimensionați imagini
O tehnică comună este redimensionarea imaginilor la dimensiunea în care vor fi afișate pe site. Reduce dimensiunea fișierului și elimină necesitatea ca WordPress să redimensioneze imaginile de pe site-ul tău.
b. Comprimați imagini
O altă tehnică eficientă este comprimarea imaginilor fără a compromite calitatea. Puteți utiliza un instrument de compresie a imaginii, cum ar fi Adobe Photoshop sau instrumente online precum TinyPNG sau Compressor.io, pentru a reduce dimensiunea imaginii, păstrând în același timp calitatea.
Sfat: urmăriți să păstrați dimensiunea fișierului imagine sub 100 KB sau cât mai mică posibil, fără a compromite calitatea
c. Utilizați nume de fișiere descriptive
Furnizați nume de fișiere descriptive pentru imaginile dvs. care reflectă cu exactitate conținutul acestora. Ajută motoarele de căutare să înțeleagă imaginea și ajută utilizatorii cu deficiențe de vedere care se bazează pe cititoarele de ecran pentru a vă accesa conținutul.
d. Optimizați formatul imaginii
Alegerea formatului de imagine potrivit poate avea un impact semnificativ asupra dimensiunii fișierului. De exemplu, JPEG este mai potrivit pentru fotografii și imagini complexe, în timp ce PNG este mai potrivit pentru grafice și imagini cu mai puține culori.
Rețineți că imaginile JPEG tind să comprima imaginile și să piardă calitatea, în timp ce imaginile PNG sunt mai mari, dar păstrează calitatea. Formatul ideal de imagine va depinde de conținutul și contextul imaginii.
Sfat profesionist: utilizați formatul JPEG pentru imagini complexe și formatul PNG pentru imagini transparente și grafice simple.
Prin implementarea acestor tehnici, puteți reduce semnificativ dimensiunea fișierului de imagine și puteți optimiza imaginile pentru WordPress, îmbunătățind viteza site-ului și sporind experiența utilizatorului.
Optimizarea imaginilor după încărcare în WordPress
Odată ce ați încărcat imaginile pe WordPress, puteți utiliza în continuare mai multe tehnici pentru a le optimiza.
- Una dintre cele mai populare moduri de a optimiza imaginile după încărcare este utilizarea pluginurilor de compresie a imaginilor pentru WordPress. Aceste plugin-uri vă pot comprima și redimensiona automat imaginile fără a pierde calitatea.
- Un plugin foarte recomandat este noul optimizator de imagine. Acest plugin poate îmbunătăți SEO din mers pe măsură ce le încărcați și vă poate optimiza imaginile existente. Trebuie să-l conectați la site-ul dvs. WordPress și să configurați setările. Odată terminat, pluginul va optimiza automat imaginile wordpress din fundal, asigurându-se că sunt cât mai mici posibil, fără a le afecta calitatea.
- O altă modalitate de a face imaginile mai vizibile după încărcare este redimensionarea manuală a acestora. Puteți utiliza software de editare precum Adobe Photoshop sau GIMP pentru a vă redimensiona imaginile la o rezoluție mai mică. Acesta va reduce dimensiunea fișierului și va face ca imaginea să se încarce mai rapid.
- În plus, puteți utiliza tehnici de compresie, cum ar fi compresia cu pierderi sau fără pierderi, pentru a reduce și mai mult dimensiunea fișierului. Compresia cu pierderi elimină unele date de imagine, în timp ce compresia fără pierderi comprimă datele fără a pierde nicio informație.
Cu toate acestea, este important de reținut că prea multă compresie poate duce la scăderea calității imaginii. Prin urmare, este crucială găsirea echilibrului potrivit între dimensiunea fișierului și calitatea imaginii.
Rolul Lazy Loading în optimizarea imaginii
Lazy loading este o tehnică eficientă de optimizare a imaginilor pentru WordPress. Întârzie încărcarea imaginilor până când acestea devin vizibile pe ecranul utilizatorului. Procedând astfel, încărcarea leneră reduce timpul inițial de încărcare a paginii, ceea ce duce la o redare mai rapidă a paginii și o experiență îmbunătățită a utilizatorului.
- Încărcarea leneră funcționează prin împărțirea paginii în secțiuni mai mici, unde doar secțiunea vizibilă încarcă imagini. Pe măsură ce utilizatorul derulează în jos, se încarcă imagini noi din secțiunea vizibilă și procesul se repetă.
- Această tehnică ajută la conservarea lățimii de bandă și la reducerea numărului de solicitări HTTP, ceea ce duce la timpi de încărcare mai rapidi.
Pe lângă îmbunătățirea vitezei site-ului, încărcarea leneșă este, de asemenea, benefică pentru optimizarea SEO. Motoarele de căutare prioritizează site-urile web cu încărcare rapidă și le recompensează cu clasamente de căutare mai bune.
Folosind tehnica de încărcare lenenă, puteți crește performanța site-ului dvs. și puteți îmbunătăți vizibilitatea acestuia pe motoarele de căutare.
Echilibrarea calității imaginii și a dimensiunii fișierului în WordPress
Optimizarea imaginilor pentru site-ul dvs. WordPress implică găsirea echilibrului potrivit între calitatea imaginii și dimensiunea fișierului. Luați în considerare utilizarea tehnicilor de compresie și selectarea formatului de imagine adecvat pentru a obține acest echilibru.
Există două tipuri de tehnici de compresie: compresie fără pierderi și compresie cu pierderi. Compresia fără pierderi reduce dimensiunea fișierului fără a afecta calitatea imaginii, în timp ce compresia cu pierderi reduce dimensiunea fișierului prin eliminarea unor date de imagine, ceea ce duce la o ușoară pierdere a calității.
Compresia fără pierderi este opțiunea mai bună dacă menținerea celei mai înalte calități posibile a imaginii este crucială. Cu toate acestea, dacă reducerea dimensiunii fișierului este prioritară, compresia cu pierderi este potrivită.
Atunci când decideți cu privire la un format de imagine, luați în considerare imaginea în sine și utilizarea prevăzută. Formatul PNG este mai potrivit pentru imaginile cu fundal transparent, cum ar fi logo-urile. Cu toate acestea, formatul JPEG este o opțiune mai bună dacă imaginea are multe culori și o gamă largă de valori tonale.
Ar trebui să utilizați un plugin de compresie a imaginii pentru a echilibra eficient calitatea imaginii și dimensiunea fișierului. Aceste plugin-uri vă permit să comprimați imaginile fără a le compromite calitatea. Unele opțiuni populare includ ShortPixel, Smush și Imagify.
Impactul optimizării imaginii asupra vitezei site-ului WordPress
Optimizarea imaginii este crucială pentru îmbunătățirea vitezei și a performanței site-ului dvs. WordPress. Dimensiunea și calitatea imaginilor dvs. pot afecta în mod semnificativ timpul de încărcare a site-ului dvs., experiența utilizatorului și clasamentul în motoarele de căutare.
Prin optimizarea imaginilor, le puteți reduce dimensiunea fără a le compromite calitatea, rezultând timpi de încărcare a paginii mai rapidi și o experiență mai fluidă pentru utilizator.
Pe lângă reducerea dimensiunii imaginii, încărcarea leneră poate îmbunătăți viteza site-ului, încărcând imagini doar atunci când este necesar, și nu toate odată. Dacă tema dvs. WordPress acceptă această caracteristică, activarea încărcării leneșe este o modalitate simplă și eficientă de a crește performanța site-ului.
Când vă optimizați imaginile, este important să găsiți echilibrul potrivit între calitatea imaginii și dimensiunea fișierului. Utilizarea tehnicilor de compresie fără pierderi poate menține calitatea imaginii în timp ce reduce dimensiunea fișierului, în timp ce compresia cu pierderi poate scădea și mai mult dimensiunea fișierului cu prețul unei ușoare degradări a calității.
Optimizarea imaginilor este crucială pentru îmbunătățirea vitezei site-ului dvs. WordPress și a experienței utilizatorului. Urmărirea celor mai bune practici și utilizarea instrumentelor de optimizare a imaginii poate îmbunătăți performanța site-ului dvs., vă poate bucura vizitatorii și vă poate îmbunătăți clasamentul în motoarele de căutare.
Întrebări frecvente (FAQs)
Cum pot optimiza imaginile pentru WordPress pentru a îmbunătăți viteza site-ului?
Optimizarea imaginilor pentru site-ul dvs. WordPress este crucială pentru a crește viteza site-ului și pentru a îmbunătăți experiența utilizatorului. Iată câteva sfaturi pentru a vă optimiza imaginile în mod eficient:
De ce este importantă optimizarea imaginii pentru site-ul meu WordPress?
Optimizarea imaginii îmbunătățește semnificativ viteza site-ului, experiența utilizatorului și performanța generală a site-ului dvs. WordPress. Prin reducerea dimensiunii fișierului imaginilor dvs., puteți asigura timpi de încărcare mai rapidi și o navigare mai fluidă pentru vizitatori.
Care sunt cele mai bune practici pentru optimizarea imaginilor în WordPress?
Atunci când optimizați imagini în WordPress, este esențial să urmați aceste bune practici: – Alegeți formatul de imagine potrivit, cum ar fi JPEG sau PNG, în funcție de nevoile dvs. specifice. – Utilizați tehnici de compresie pentru a reduce dimensiunea fișierului fără a compromite calitatea imaginii. – Utilizați pluginuri de optimizare a imaginii pentru a automatiza procesul de optimizare și pentru a maximiza eficiența.
Ce este compresia imaginii și de ce este importantă pentru optimizarea imaginilor?
Image compression refers to reducing the file size of an image without significantly affecting its visual quality. It is essential for optimizing images, as smaller file sizes lead to faster load times and improved site performance.
How do I choose the right image format for WordPress?
Consider your specific requirements when selecting an image format for WordPress. JPEG is suitable for photographs and complex images, while PNG works well for transparent graphics and images. It's important to balance image quality and file size for optimal performance.
How can image optimization plugins help me in WordPress?
The optimization plugins offer features and benefits that simplify optimizing images in WordPress. They automate tasks such as resizing, compressing, and optimizing images, ensuring optimal performance without compromising quality. Popular plugins like ewww image optimizer can be used to optimize images after uploading them to WordPress.
What techniques can I use to optimize images before uploading them to WordPress?
Before uploading images to WordPress, the following techniques are recommended: – Resize images to the appropriate dimensions for your website. – Compress images without compromising quality. – Use tools or software to maintain image quality while reducing file size.
Final words on optimize images for wordpress
In conclusion, optimizing images for WordPress is crucial for improving site speed, user experience, and overall performance. Following the best practices outlined in this article, such as choosing the right image format, compressing images, and utilizing image optimization plugins, you can significantly boost your site's speed and provide a seamless user experience.
It is also important to balance image quality and file size when optimizing images and consider lazy loading as a technique to enhance site performance further. By prioritizing image optimization, you can ensure that your WordPress site runs efficiently and maintains a competitive edge.
