4 caracteristici esențiale ale designului modern de site-uri web pe care nu ar trebui să le ignorați
Publicat: 2021-01-14Îți amintești momentul în care a avea un site web performant nu era esențial pentru succesul unui brand?
Zilele acelea au trecut de mult.
Într-o lume în care, conform Statista, 50% din populația globală are acces la internet, a avea o prezență online puternică nu mai este un beneficiu suplimentar. În schimb, este o necesitate.
Acum, oamenii nu se așteaptă doar ca afacerile să fie online; se așteaptă ca designul web să fie impecabil.
Potrivit Econsultancy, site-urile web cu încărcare lentă ajung să coste comercianții cu amănuntul peste 1,7 miliarde USD în termeni de vânzări pierdute. În plus, Sweor raportează că utilizatorii formează impresii despre site-ul web în doar 0,05 secunde.
Având în vedere modul în care majoritatea deciziilor de cumpărare încep online și consumatorii aproape întotdeauna caută site-uri web înainte de a cumpăra produse sau servicii de la o companie, trebuie să dezvoltați un site web modern impecabil pentru a excela în lumea competitivă online de astăzi.
Iată care sunt caracteristicile cheie pe care fiecare dezvoltator ar trebui să le includă într-un design modern de site web.
Minimalism
Potrivit cercetărilor efectuate de Adobe, peste 40% dintre vizitatorii site-ului nu se mai interacționează cu un site web dacă îl percep ca fiind „potrivit”. Și mai ales, site-urile web extrem de aglomerate se potrivesc bine în această descriere.
S-ar putea să fi observat o tendință cheie în comportamentul consumatorilor - consumatorii de astăzi își doresc minimalism în orice.
Acest lucru se extinde și la design-urile web. Cu alte cuvinte, trebuie să creați un site web elegant, care să comunice mai mult cu mai puține elemente de design . Includeți spații albe ample pentru ca mesajele dvs. cheie să iasă în evidență.
Pe lângă faptul că au o primă impresie favorabilă, design-urile web minimaliste sunt mai ușor de navigat pentru vizitatorii site-ului. De asemenea, ajută la creșterea vitezei paginii dvs., care este o măsură foarte importantă pentru oameni.
De fapt, conform CXL, o întârziere suplimentară de doar 1 secundă în încărcarea paginii poate duce la o pierdere de conversie cu 7 procente.

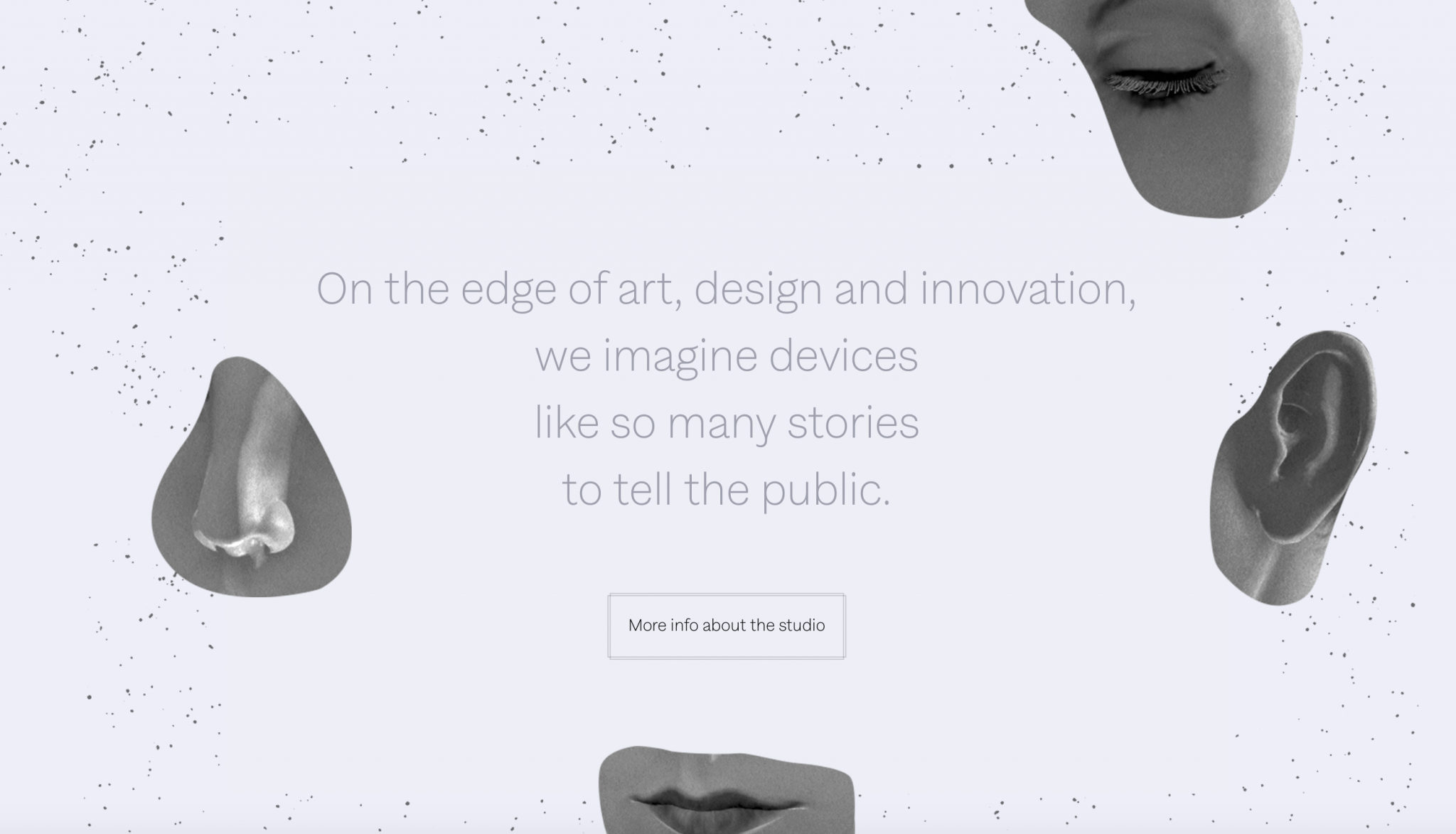
Veți găsi diverse mărci care încorporează această caracteristică în designul lor web. De exemplu, Femme Fatale, un studio de creație cu sediul în Paris, prezintă un site web care se bazează pe elemente vizuale cheie pentru a-și transmite mesajul.
Accesibilitate Web
Pew Internet Project a efectuat cercetări pentru a evalua consumul de internet al persoanelor cu dizabilități. Acesta a descoperit că peste 54% dintre adulții cu dizabilități din America merg online .
Un site web modern trebuie să fie accesibil tuturor, indiferent de afecțiunile sau dizabilitățile cu care se pot confrunta. La urma urmei, lumea de astăzi este doar despre incluziune.
Cum ar trebui să vă asigurați accesibilitatea web?
Pentru început, site-ul dvs. ar trebui să includă funcția text to speech. Ar trebui să aibă contrastul potrivit pentru ca textul să fie ușor de citit de către toți. Și fiecare imagine ar trebui să fie însoțită de o scurtă descriere scrisă a imaginii.
Amintiți-vă, există diverse alte dizabilități, altele decât deficiența de vedere. Este imperativ să se răspundă tuturor dizabilităților. Prin urmare, sarcina poate părea descurajantă. Acesta este motivul pentru care este adesea sfătuit să căutați ajutor de la profesioniști pentru a face acest lucru.
De exemplu, instrumentul de accesibilitate web Accessible oferă soluții personalizate automatizate de accesibilitate web pentru site-uri web.
Folosește tehnologia AI împreună cu informații despre piață pentru a dezvolta design-uri care oferă UX neted, care nu modifică site-ul web, ci mai degrabă se conectează cu tehnologii de asistență alimentate de o interfață pentru cei care au nevoie de el.


Veți găsi diverse site-uri web care oferă o experiență accesibilă utilizatorului.
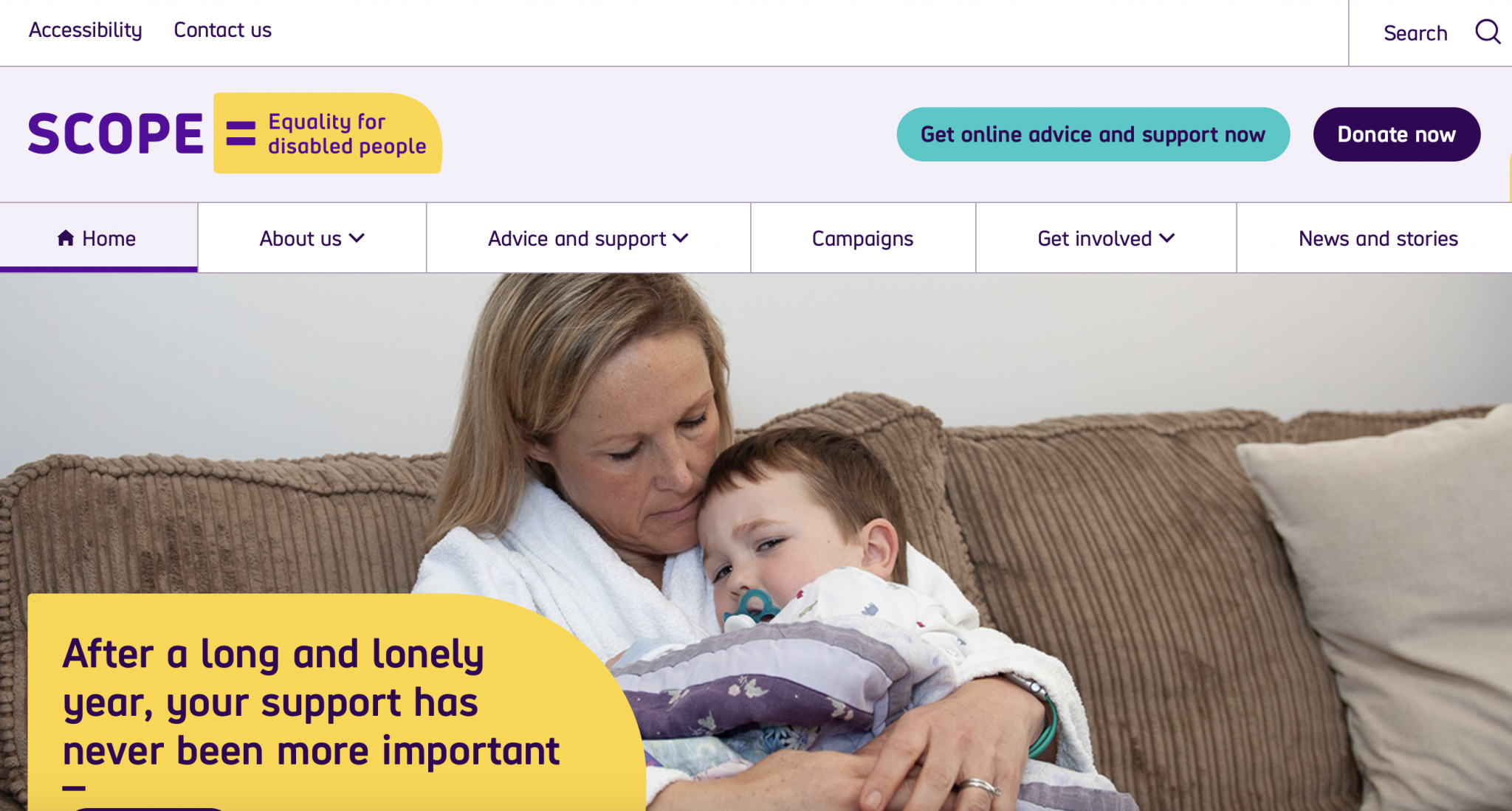
De exemplu, Scope.org.uk, un site web de caritate pentru promovarea egalității pentru persoanele cu dizabilități, oferă o accesibilitate excelentă la tastatură. Opțiunea sa „săriți la conținutul principal”, care se reflectă în partea de sus, stilurile de tranziție și imaginile mari de înaltă rezoluție au scopul de a face site-ul prietenos pentru toți.
Apel vizual
O carte intitulată „Psychology of User Experience” de Phil Turner a arătat că 46% dintre vizitatorii site-ului evaluează credibilitatea și autenticitatea unui site pe baza esteticii sale.
Chiar și în vremurile moderne, nu contează cât de revoluționar este produsul tău și cât de captivant este conținutul tău; ai putea ajunge totuși să pierzi vizitatori dacă site-ul tău nu este atrăgător din punct de vedere vizual.
Există trei elemente estetice pe care site-ul tău trebuie să le perfecționeze. Aceasta include tipografia, culoarea și tonul.
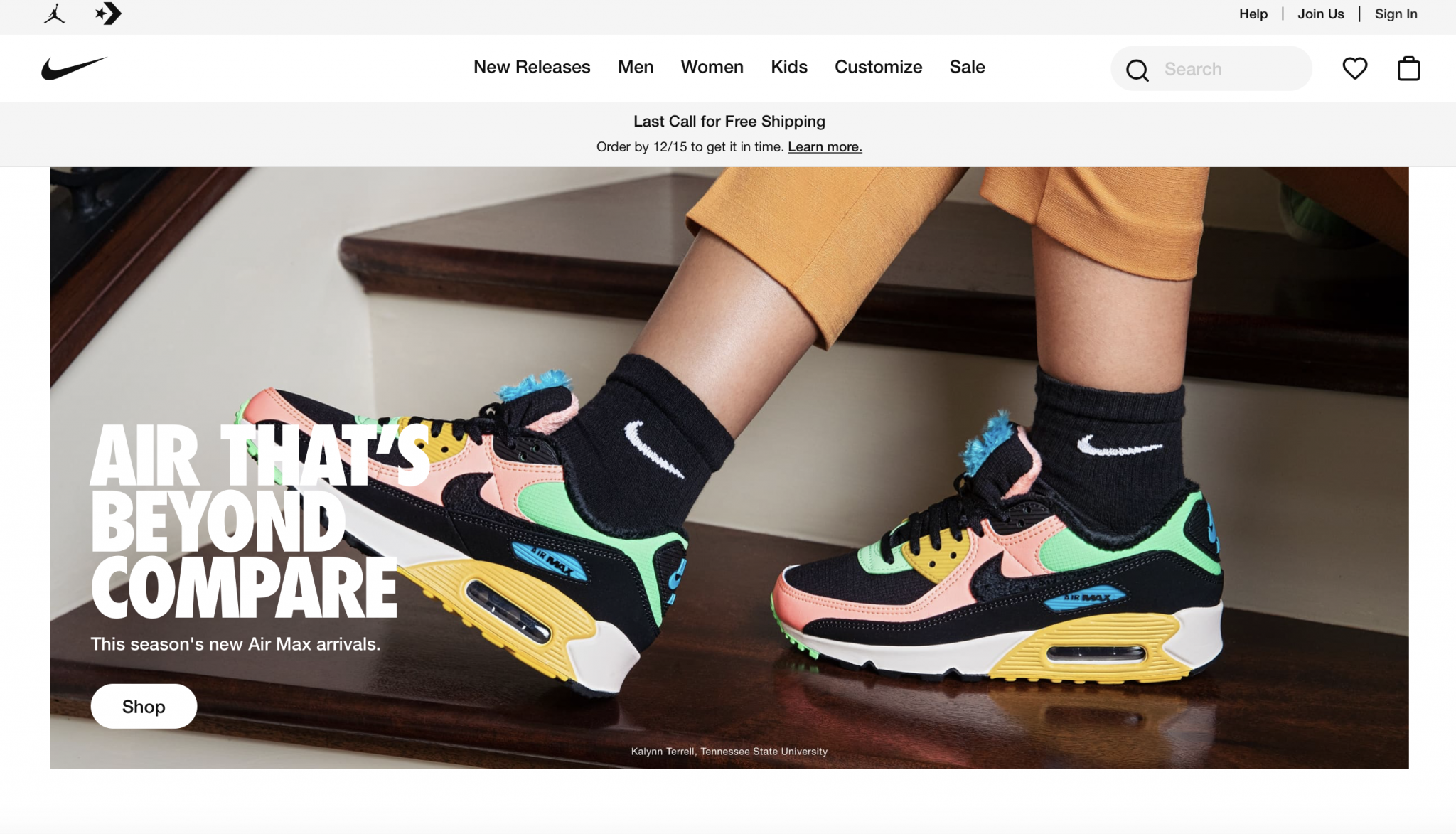
Schema de culori pe care o selectați trebuie să fie în concordanță cu marca dvs. Potrivit Forbes, o astfel de consecvență ajută la creșterea veniturilor cu 33%. Nike, a cărei schemă de culori este alb-negru, prezintă aceeași paletă pe site-ul său.

În plus, tipografia ajută la stabilirea tonului site-ului dvs. Pentru început, fonturile cursive precum ornamentate tind să transmită o imagine sofisticată, mai în concordanță cu produsele feminine, în timp ce Sans Serif oferă o senzație modernă.
Imagini vizuale de înaltă calitate
Zilele în care puteți scăpa cu imagini de stoc subcomparabile pe site-ul dvs. au trecut de mult. Acum, oamenii se așteaptă ca pe site să fie prezente imagini de înaltă calitate .
Cu toate acestea, în același timp, acest lucru nu ar trebui să vină cu prețul unui timp mare de încărcare. De fapt, conform HubSpot, 39 la sută dintre vizitatorii site-ului nu se mai interacționează cu un site web dacă imaginile acestuia durează prea mult să se încarce.
Prin urmare, cheia este să găsiți echilibrul optim între calitatea imaginii și viteza de încărcare a paginii.
De asemenea, în timp ce anterior imaginile însemnau doar imagini, acum este un termen umbrelă folosit pentru a se referi și la videoclipuri și infografice.

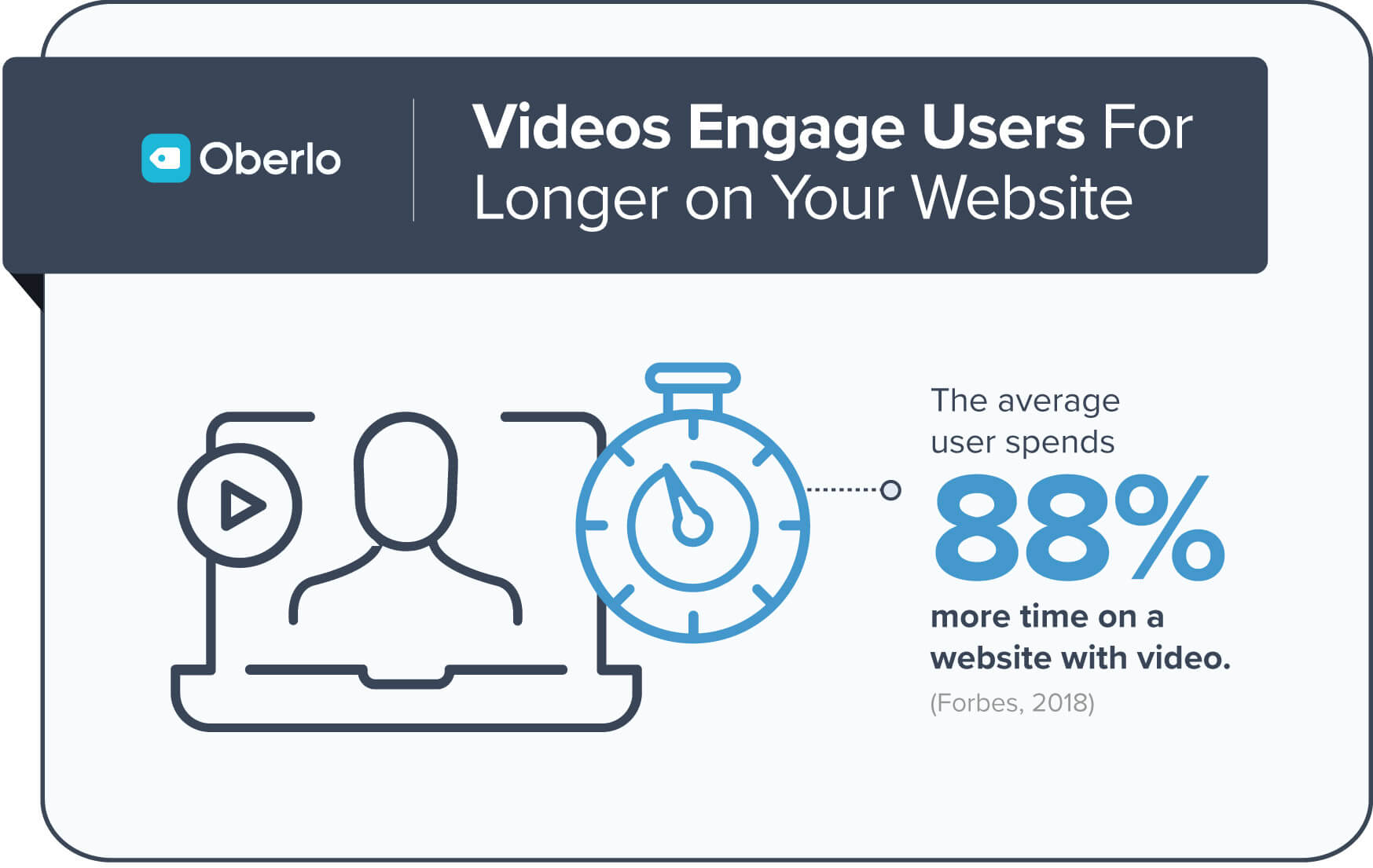
Cercetările efectuate de Inc. arată că 92% dintre clienții B2B urmăresc mai întâi videoclipuri despre produse înainte de a finaliza o achiziție. Prin urmare, includerea videoclipurilor relevante și filmate profesional este o caracteristică fundamentală a site-urilor web moderne.
În plus, nimănui nu-i place să citească conținutul de pe site, indiferent de cât de strălucit a fost creat. În schimb, oamenii consideră că infograficele sunt o modalitate mult mai ușoară și eficientă în timp de a obține informații cheie. Includeți toate aceste varietăți de elemente vizuale pe site-ul dvs.
Gânduri de despărțire
Nu toate site-urile web moderne sunt eficiente. Efectuați-vă cercetarea pentru a înțelege ce fac alți jucători de top din nișa dvs. Nu le copiați, ci folosiți informațiile lor pentru a vă perfecționa și mai mult site-ul. În timp ce sunteți la asta, implementați cele patru elemente fundamentale ale designului web.
Când faceți acest lucru, veți observa o diferență semnificativă în traficul site-ului dvs., implicarea și ratele de conversie.
Nu aveți un site web de dragul ei. Consideră-l ca fiind un mediu important pentru conectarea cu publicul tău. Doar atunci când îi vei înțelege importanța vei putea dezvolta un design care funcționează!
Ți-a plăcut să citești blogul? Înscrieți-vă la buletinul nostru informativ bilunar pentru a primi știri și sfaturi de marketing .
