Optimizarea imaginii în Magento 2: Cele mai bune practici
Publicat: 2021-08-11Cuprins
Performanța vă afectează în mod direct rezultatul final și, deoarece imaginile sunt tipul de resursă cel mai frecvent solicitat de pe Web, optimizarea imaginilor ar trebui să fie primul pas la care ar trebui să vă gândiți atunci când încercați să îmbunătățiți rata de conversie a magazinului dvs. Magento.
În acest tutorial, vă vom arăta modalități de optimizare a imaginilor în magazinul dvs. Magento.
Imagini de produse de mărime unică
Puteți optimiza imaginile produselor dvs. în vrac executând compresia fișierelor de imagine din /media/catalog/product/ .
Iată câteva instrumente pe care ar trebui să le utilizați: GIFSicle , JPEGTran , OptiPNG . Aceste linii de comandă vor rescrie imaginile curente într-o versiune optimizată fără a schimba numele fișierului. Toate imaginile din cache vor fi, de asemenea, optimizate, în timp ce nu trebuie să reîmprospătați memoria cache.
- Imagini PNG: utilizând OptiPNG
optipng -o7 -elimină toate media/catalogul/produsul/*.png - Imagini JPEG: folosind JPEGTran
find media/catalog/product/ -name "*.jpg" -type f -exec jpegtran -copy none -optimize -outfile {} {} \; - Imagini GIF: utilizând GIFSicle
gifsicle --batch --optimize=3 media/catalog/product/*.gif
Utilizați formatul de imagine potrivit
Utilizarea formatului corect de imagine ajută, de asemenea, la reducerea dimensiunii fișierului imaginilor dvs. Unele formate de imagine precum JPEG și PNG, de exemplu, sunt utilizate cel mai bine pentru fotografii și imagini web, în timp ce formatele de imagine precum GIF și BMP cu culorile lor limitate (256) sunt mai potrivite pentru fișiere cu rezoluție mică, cum ar fi logo-uri, butoane, pictograme.
Pentru a înțelege mai bine ce format de imagine să utilizați pentru nevoile dvs. de imagine, consultați graficul de mai jos:
| Scop | Cel mai bun(e) format(e) |
| Imagini de produs | JPEG, PNG |
| Logos | SVG |
| Butoane; icoane | GIF |
Înlocuiți GIF-urile cu videoclipuri
GIF este o modalitate grozavă de a vă face conținutul mai intrigant, dar poate să nu fie cea mai bună opțiune dacă doriți să optimizați viteza de încărcare a paginii. Deci, care este o metodă alternativă?
Cu videoclipuri!
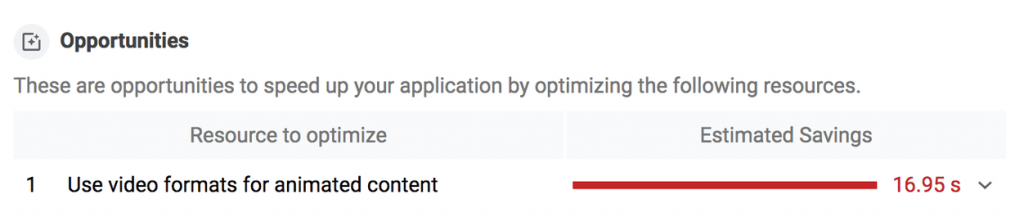
Puteți converti GIF-ul într-un videoclip MP4 sau WebM. Dar ar trebui să verificați dacă este posibil să faceți acest lucru utilizând farul Google. Dacă aveți GIF-uri care pot fi convertite, ar trebui să vedeți o sugestie „Utilizați formate video pentru conținut animat”:

Următorul pas este convertirea GIF-ului. Pentru a obține un videoclip MP4, este recomandat să utilizați FFmpeg. Rulați următoarea comandă în consola dvs.:
ffmpeg -i my-animation.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
Aceasta îi spune FFmpeg să ia my-animation.gif ca intrare, semnificată de -i -i, și să-l convertească într-un videoclip numit my-animation.mp4 .

În cazul în care dimensiunile GIF-ului dvs. sunt ciudate, includeți un filtru de decupare ca mai jos:
ffmpeg -i my-animation.gif -vf "crop=trunc(iw/2)*2:trunc(ih/2)*2" -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
Pentru videoclipuri WebM, rulați această comandă în consola dvs.:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
* Notă : deși un videoclip WebM este mai mic decât un videoclip MP4, nu toate browserele acceptă formatul, deoarece este relativ nou.
Convertiți imaginile în WebP
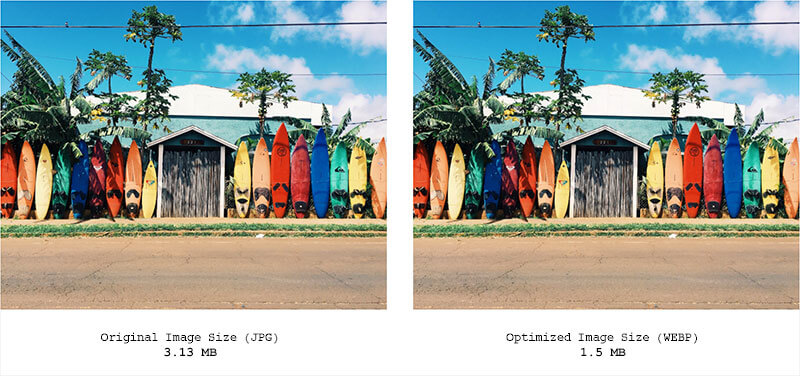
WebP este un format de imagine de ultimă generație care oferă un raport excepțional dintre calitatea imaginii și dimensiunea fișierului. În comparație cu JPG și PNG, imaginile WebP sunt în medie cu 25 – 35% mai mici, cu pierderi aproape de zero în calitatea imaginii.

Cu toate acestea, deoarece formatul de imagine este încă relativ nou, nu primește suport în Magento 2 și suport limitat în browsere precum Safari. Pentru a utiliza WebP în magazinul dvs. Magento, va trebui să utilizați extensii precum Magento 2 Convertiți imagini în WebP pentru a activa conversia automată a tuturor imaginilor dvs. în WebP.
Utilizați imagini receptive
Nu vă mulțumiți cu o abordare „unică pentru toate” dacă doriți cea mai bună performanță a paginii. În schimb, încercați să oferiți diferite dimensiuni de imagine pentru diferite dispozitive.
Există mai multe instrumente care vă pot ajuta în această sarcină, dar pachetul sharp npm și instrumentele ImageMagick CLI sunt probabil cele mai populare.
Sharp (pentru redimensionare automată)
Pentru a utiliza sharp ca script Node, salvați acest cod ca script separat în proiectul dvs., apoi rulați-l pentru a vă converti imaginile:
const sharp = require('sharp'); const fs = require('fs'); const directory = './images'; fs.readdirSync(directory).forEach(file => { sharp(`${directory}/${file}`) .resize(200, 100) // width, height .toFile(`${directory}/${file}-small.jpg`); });ImageMagick (pentru o singură redimensionare a imaginii)
Pentru a redimensiona o imagine la 54% din dimensiunea inițială, rulați următoarea comandă în terminal:
convert -redimensionează 54% imagine.jpg imagine-mică.jpg
Pentru a redimensiona o imagine pentru a se potrivi cu 500 px lățime și 300 px înălțime, rulați următoarea comandă:
# macOS/Linux convert picture.jpg -resize 500x300 picture-small.jpg # Windows magick convert picture.jpg -resize 500x300 picture-small.jpg* Notă : numărul recomandat de dimensiuni de imagine este 3-5. Desigur, cu cât creați mai multe dimensiuni, cu atât este mai bine afișat pe un dispozitiv, dar acest lucru poate ocupa mai mult spațiu pe serverul dvs.
Utilizați un CDN
Un CDN este o altă modalitate de a vă optimiza imaginile din mers, fără a fi nevoie să modificați imaginile sursă. Pentru Magento, recomandarea oficială este Fastly, deoarece este strâns integrat cu Magento și aduce beneficii suplimentare de securitate, împreună cu soluții de stocare în cache a paginii întregi.
Integrați extensii terță parte
O altă modalitate de a vă optimiza imaginile este să utilizați o extensie Magento. Extensia va face treaba pentru dvs. pentru a vă asigura că imaginile dvs. nu încetinesc viteza de încărcare a paginii.
Iată câteva extensii utile care pot fi potrivite pentru magazinul dvs. Magento:
Image Optimizer pentru Magento 2 de la Mageplaza
Această extensie acceptă administratorii magazinelor pentru a comprima diferite tipuri de imagini, inclusiv PNG, JPG, GIF, TIF și BMP și chiar vă permite să setați nivelul de compresie. De asemenea, compresia poate fi activată în mod frecvent, astfel încât nu trebuie să vă faceți griji.
Lazy Load pentru Magento 2 de Amasty
Cu extensia Lazy Load, informațiile despre produs sunt completate numai atunci când un utilizator derulează în jos paginile, accelerând astfel redarea inițială a paginii. De asemenea, are instrumente de optimizare suplimentare: compresia imaginii și optimizarea structurii codului pentru a oferi cele mai bune performanțe ale paginii.
Sper că acest lucru vă ajută!
