Înțelegerea validării formularelor Magento
Publicat: 2021-05-31Cuprins
În articolul nostru de astăzi, vom afla despre validarea formularelor în Magento 2 și cum puteți implementa cel mai bine validarea formularelor în magazinul dvs. Magento.
Module de validare a formularelor
În Magento, există trei module principale pentru validarea formularelor care se bazează pe și extind validarea jQuery.
-
/lib/web/jquery/jquery.validate.js: validarea jQuery de bază -
/lib/web/mage/validation.js: include funcțiile de bază de validare și adăugare jQuery, cum ar fi$.validator.addMethod, care poate fi folosit pentru a adăuga reguli de validare personalizate -
/lib/web/mage/validation/validation.js: includemage/validation.jsși adaugă câteva reguli suplimentare la validator
Reguli de validare a formularelor
În mod implicit, regulile disponibile în Magento sunt stocate în /validation/rules.js . Cu toate acestea, acestea nu sunt toate regulile pe care le puteți folosi. Deoarece modulele principale pentru validarea formularelor se bazează pe jQuery, puteți utiliza metodele de validare încorporate din jQuery.
Cum se face
Creați reguli personalizate
După cum sa menționat mai sus, puteți crea reguli personalizate creând un mixin JavaScript pentru modulul mage/validation și apelând $.validator.addMethod , astfel:
$.validator.addMethod(
„nume-regulă”,
function(valoare, element) {
// Returnează adevărat sau fals după verificarea regulilor de validare
},
$.mage.__('Mesaj de eroare de afișat dacă validarea eșuează')
)Și următorul cod va adăuga o regulă de validare la mixin pentru a verifica dacă un câmp de intrare are doar cinci cuvinte.
Furnizor/Modul/view/frontend/requirejs-config.js
var config = {
config: {
mixuri: {
„mage/validare”: {
„Vendor_Module/js/validation-mixin”: adevărat
}
}
}
}Furnizor/Modul/view/frontend/web/js/validation-mixin.js
define(['jquery'], function($) {
„utilizați strict”;
return function() {
$.validator.addMethod(
„validare-cinci-cuvinte”,
function(valoare, element) {
return value.split(' ').lungime == 5;
},
$.mage.__('Vă rugăm să introduceți exact cinci cuvinte')
)
}
});Modificați un mesaj de validare existent
Obiectul mesaje poate fi util atunci când trebuie să modificați doar un mesaj de validare existent fără a schimba regula de validare.
De exemplu, în codul de mai jos:
$('#form-to-validate').mage('validare', {
mesaje: {
„nume-input”: {
'validation-rule-1': 'Mesajul de validare 1',
'validation-rule-2': 'Mesajul de validare 2',
},
}
}); input-name este cheia obiectului, iar valoarea acestuia este o listă de reguli de validare. Aceste reguli de validare au ca valoare mesaje de validare, pe care le puteți modifica liber după bunul plac.
Creați validări de formulare personalizate
Cu biblioteca mage/validation , puteți crea validări de formulare personalizate înainte de a le trimite pe server.
Pasul 1: Inițiază validările
Există două moduri pe care le puteți folosi pentru a iniția validarea formularului:
Folosind atributul data-mage-init
<form data-mage-init='{"validare": {}}'>
...
</form> Folosind eticheta de tip script text/x-magento-init
<script type="text/x-magento-init">
{
„#my-form”: {
„validare”: {}
}
}
</script>Pasul 2: Definiți regulile de validare pentru un câmp de formular
Există diferite moduri în care puteți defini regulile de validare a formularelor în Magento

Ca atribut
<input ... required="true"/>
Ca atribut cu argumente
<input ... required="true" minlength="15"/>
Ca nume de clasă
<input ... class="input-text required-entry"/>
Ca nume de clasă cu argumente
<input ... class="input-text required-entry" minlength="15"/>
Ca atribut data-validate :
<input ... data-validate='{"required":true}'/> Ca atribut data-validate cu argumente
<input ... data-validate='{"required":true, "minlength":10}'/> Folosind data-mage-init
<form ... data-mage-init='{"validation": {"rules": {"field-1": {"required":true}}}}'>
...
</form> Folosind data-mage-init cu argumente
<form ... data-mage-init='{"validation": {"rules": {"field-1": {"required":true, "minlength":20}}}}'>
...
</form>Exemple
Aici vom încerca să creăm câmpuri de formular, împreună cu formulare de validare pentru fiecare câmp folosind metode de validare diferite.
<form class="form" method="post" data-mage-init='{"validation":{"rules": {"field-4": {"required":true}}}}'>
<fieldset class="fieldset">
<div class="nume câmp necesar">
<label class="label" for="field-1"><span>Câmpul 1 (folosind data-validate)</span></label>
<div class="control">
<input name="field-1" title="Field 1" value="" class="input-text" type="text" data-validate='{"required":true, "url": true}' />
</div>
</div>
<div class="nume câmp necesar">
<label class="label" for="field-2"><span>Câmpul 2 (folosind atributul)</span></label>
<div class="control">
<input name="field-2" title="Field 2" value="" class="input-text" type="text" required="true"/>
</div>
</div>
<div class="nume câmp necesar">
<label class="label" for="field-3"><span>Câmpul 3 (folosind classname)</span></label>
<div class="control">
<input name="field-3" title="Field 3" value="" type="text" class="input-text required-entry"/>
</div>
</div>
<div class="nume câmp necesar">
<label class="label" for="field-4"><span>Câmpul 4 (folosind data-mage-init)</span></label>
<div class="control">
<input name="field-4" title="Field 4" value="" class="input-text" type="text"/>
</div>
</div>
</fieldset>
<div class="actions-toolbar">
<div class="primary">
<button type="submit" title="Submit" class="action submit primary">
<span>Trimiteți</span>
</button>
</div>
</div>
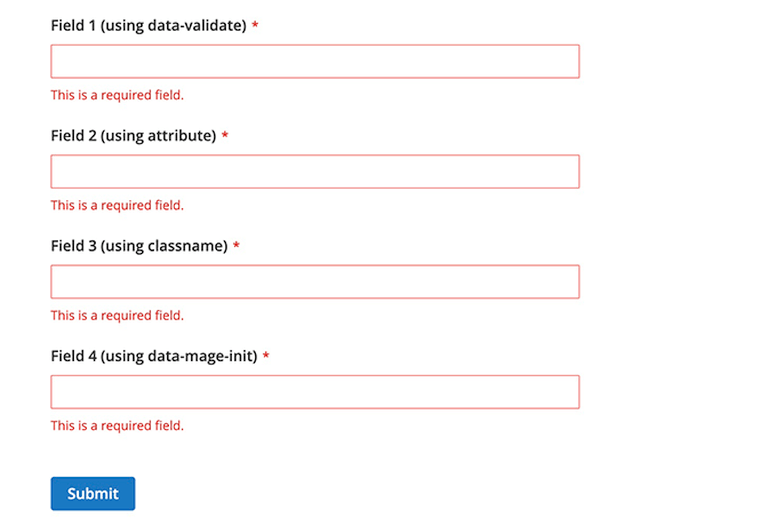
</form>Folosind câmpurile de mai sus și validările formularelor, rezultatul ar trebui să arate cam așa: