Optimizarea vitezei Magento 2: cercetările dovedesc că funcționalitatea implicită este suficientă
Publicat: 2019-07-05Cuprins
- Introducere
- Mediul de testare
- Capitolul 1. Configurarea Magento și Configurarea serverului
- Gzip
- Minimizează Js și CSS
- Fuzionați Js și Fuzionați CSS
- Pachetul JS
- Pachetul JS avansat
- HTTP/2
- Mutați codul JS în partea de jos a paginii
- Minify HTML
- Capitolul 2. Instrumente suplimentare
- Extensii terță parte: Minimizare/Îmbinare JS/CSS/HTML | Pachetul JS
- Reduceți dimensiunea imaginii
- Imagine de încărcare leneșă
- În loc de cuvinte finale
- Despre Bundle JS
- PS AMP
Introducere
Potrivit Statista, se preconizează că numărul utilizatorilor de telefoane mobile din lume va depăși pragul de cinci miliarde în 2019. În acest sens, Google acordă cea mai mare importanță vitezei de încărcare a site-ului pe dispozitivele mobile. Acest parametru influențează fără îndoială clasarea rezultatelor căutării. În plus, timpul rapid de încărcare a site-ului mărește conversia, deoarece site-urile ajung să evite pierderea utilizatorilor internați.
În prima parte a acestui articol, vom încerca să ne dăm seama și să arătăm dacă este posibil să accelerați timpul de încărcare a paginii Magento 2 folosind mijloace standard sau nu și, cel mai important, să definim cât de eficiente sunt aceste mijloace.
În a doua parte, vom oferi o perspectivă asupra eficienței soluțiilor și abordărilor terță parte.
Mediul de testare
Toate măsurătorile vor fi efectuate în Chrome Audit cu limitarea „Pentru dispozitiv mobil cu simulare Fast 3G”:

Magento 2.3.1 desfășurat în containerul Docker va fi folosit în revizuire. Acest lucru ne va permite să izolam resursele.
Vom măsura performanța în modul producție cu memoria cache încorporată complet activată.
Testarea se va desfășura pe trei pagini de site: principale, de produs și de categorie. Pentru fiecare această pagină, vom efectua verificări de audit de trei ori. Se va selecta un rezultat mediu al testului.
Deoarece nu vom rula testarea de încărcare – în timp ce timpul de încărcare a paginilor pe partea clientului într-un browser va fi tratat în primul rând în acest articol – versiunile MySQL și PHP nu vor fi specificate. Nu rezultatul în termeni absoluti, ci diferența de performanță între diverse configurații va fi de interes primordial pentru noi.
Cum este posibil să grăbiți timpul de încărcare a paginii folosind Magento și mijloace standard de server?
Mai presus de toate, acest lucru poate fi realizat prin reducerea fie a dimensiunii datelor trimise, fie a numărului de solicitări. Citiți mai departe pentru informații mai detaliate.
Capitolul 1. Configurarea Magento și Configurarea serverului
Gzip
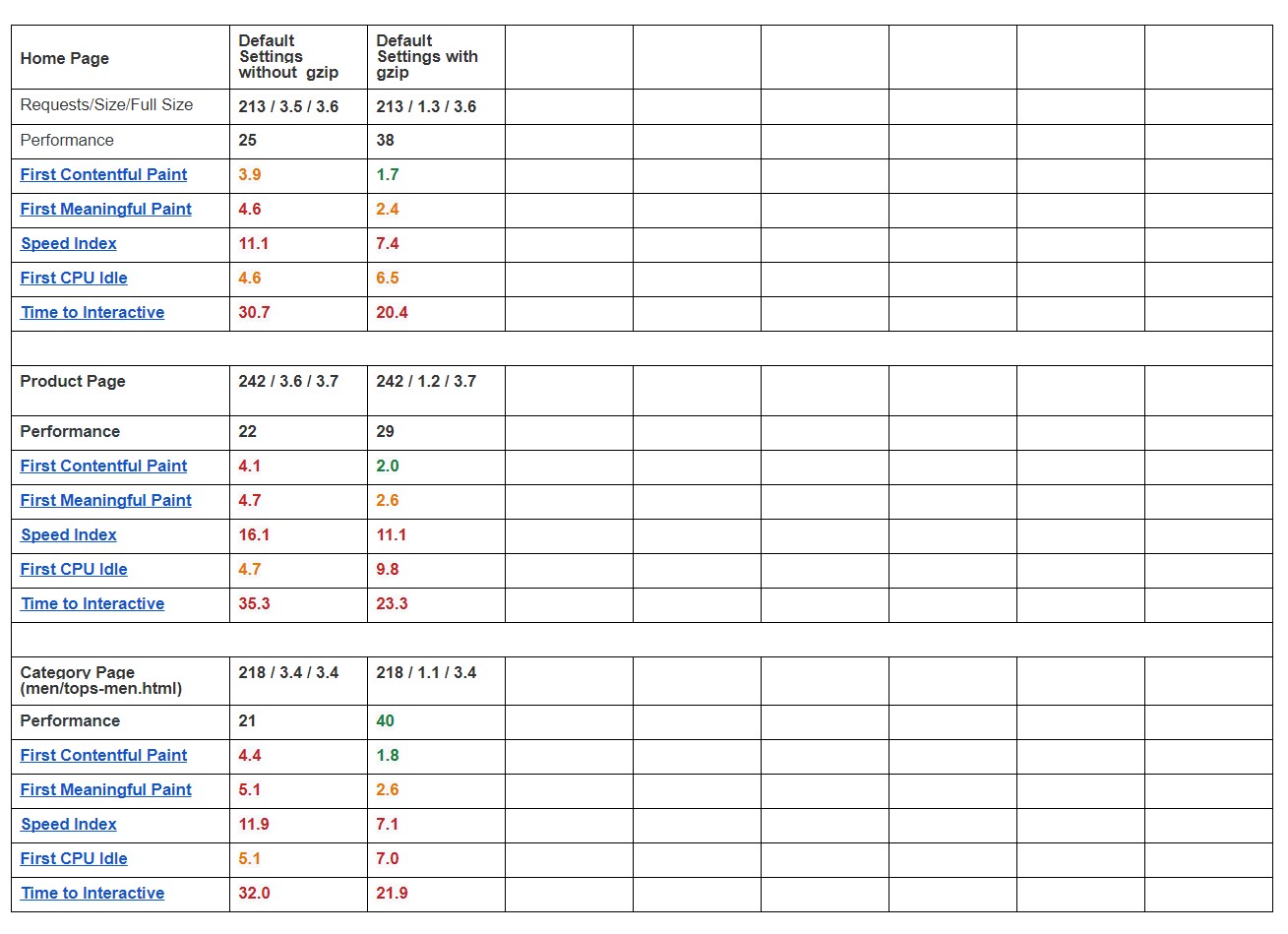
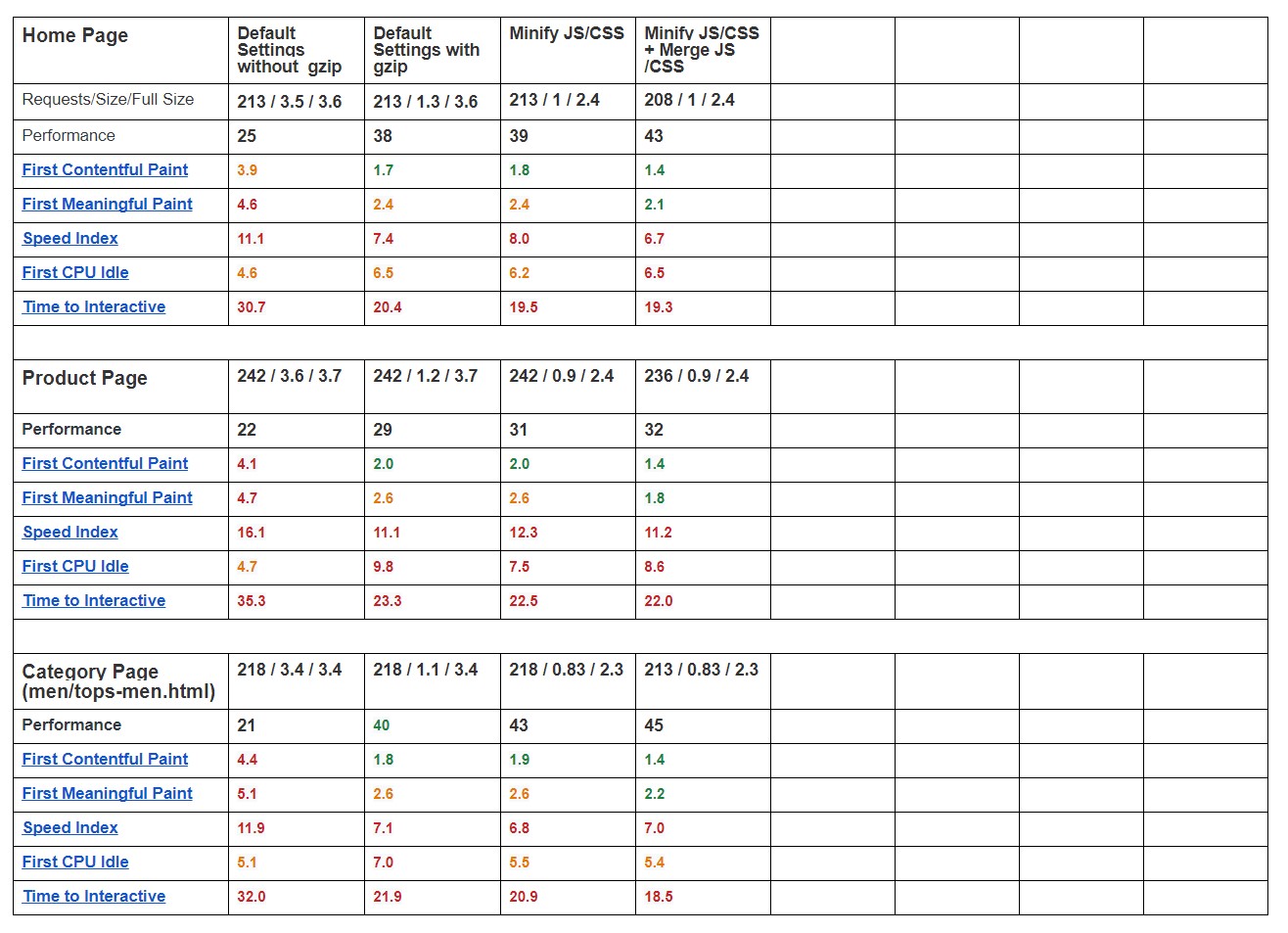
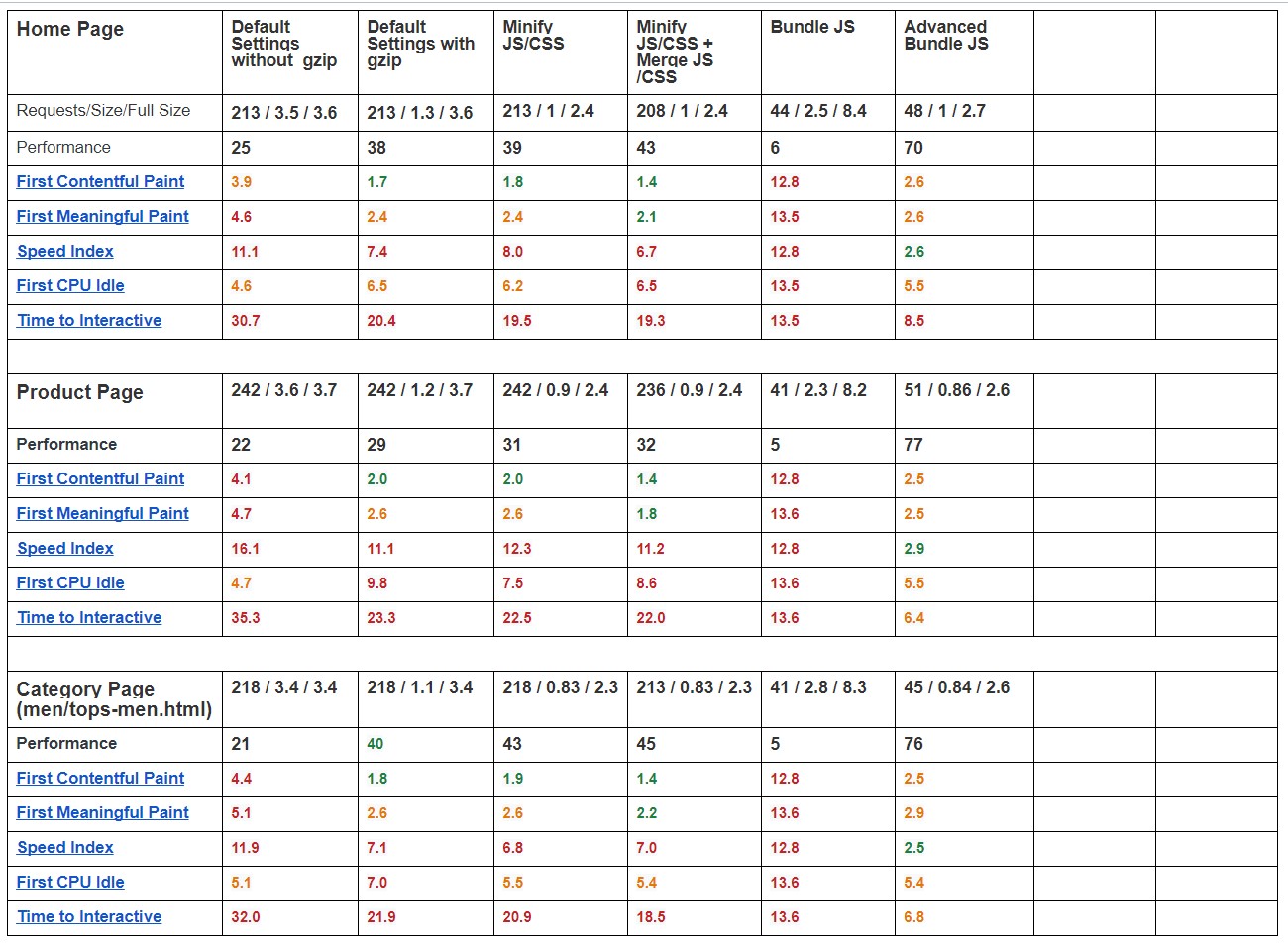
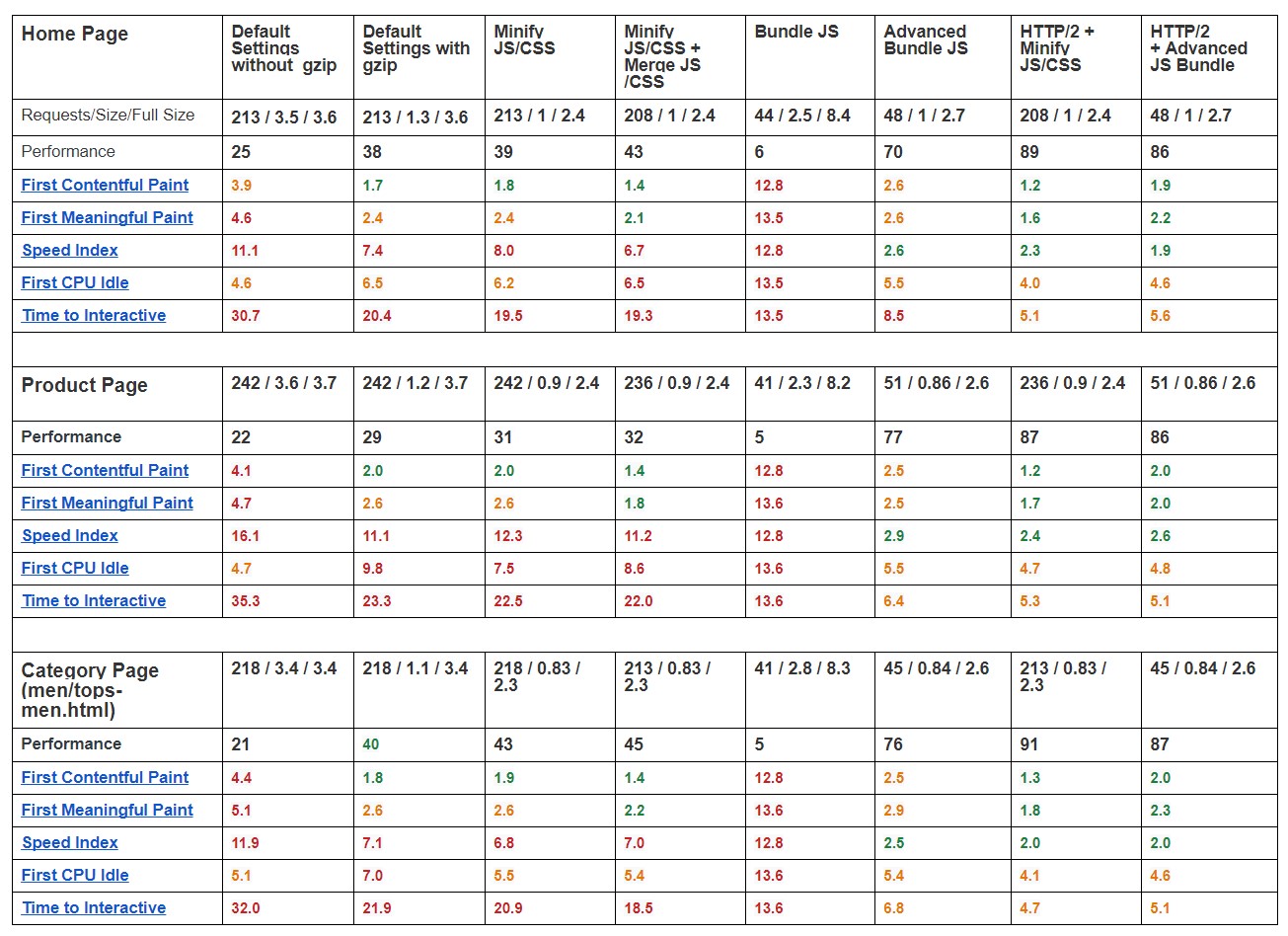
După cum se poate observa din tabelul de mai jos, primul și cel mai important lucru de făcut - aveți dreptate, nu are nicio relevanță pentru configurarea Magento - este să activați compresia pe server. Volumul datelor este factorul cheie care determină viteza de încărcare în rețelele mobile lente. Cu compresia activată, un site este reprezentat mult mai rapid. Dezavantajul inevitabil include o creștere a parametrului First CPU Idle ca rezultat al despachetării de pe partea serverului.
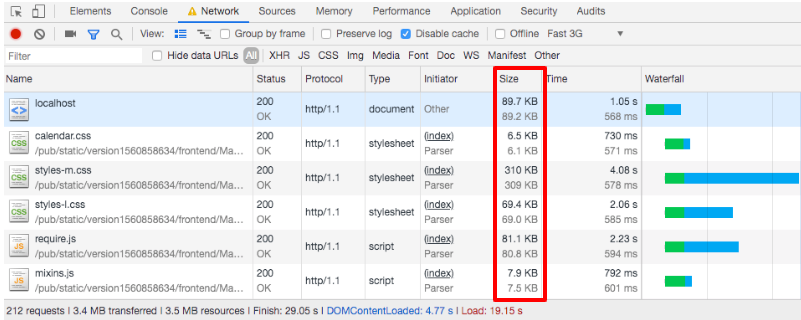
Fără Gzip:

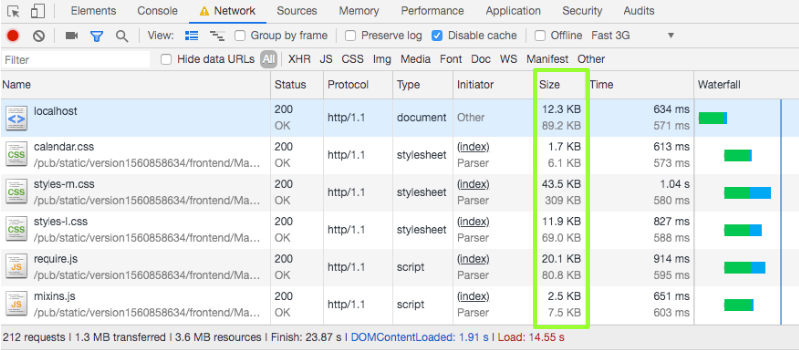
Cu Gzip activat:


Minimizează Js și CSS
Ce se întâmplă dacă încercăm să reducem și mai mult dimensiunea datelor transmise? În primul rând, să activăm Minify Js și Minify CSS. Apoi, faceți o comparație.
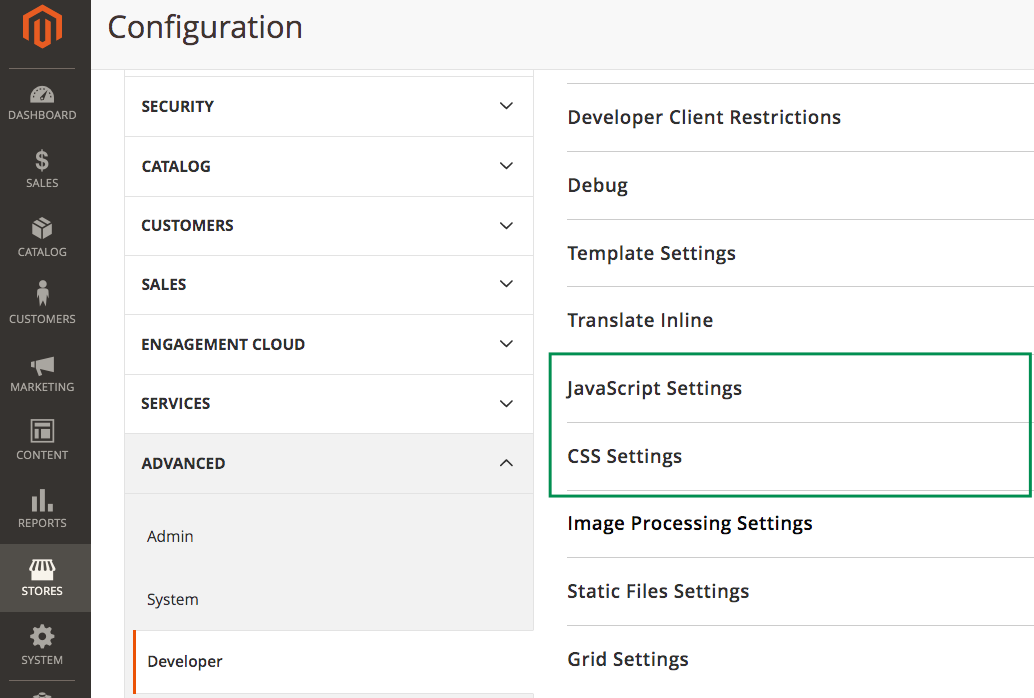
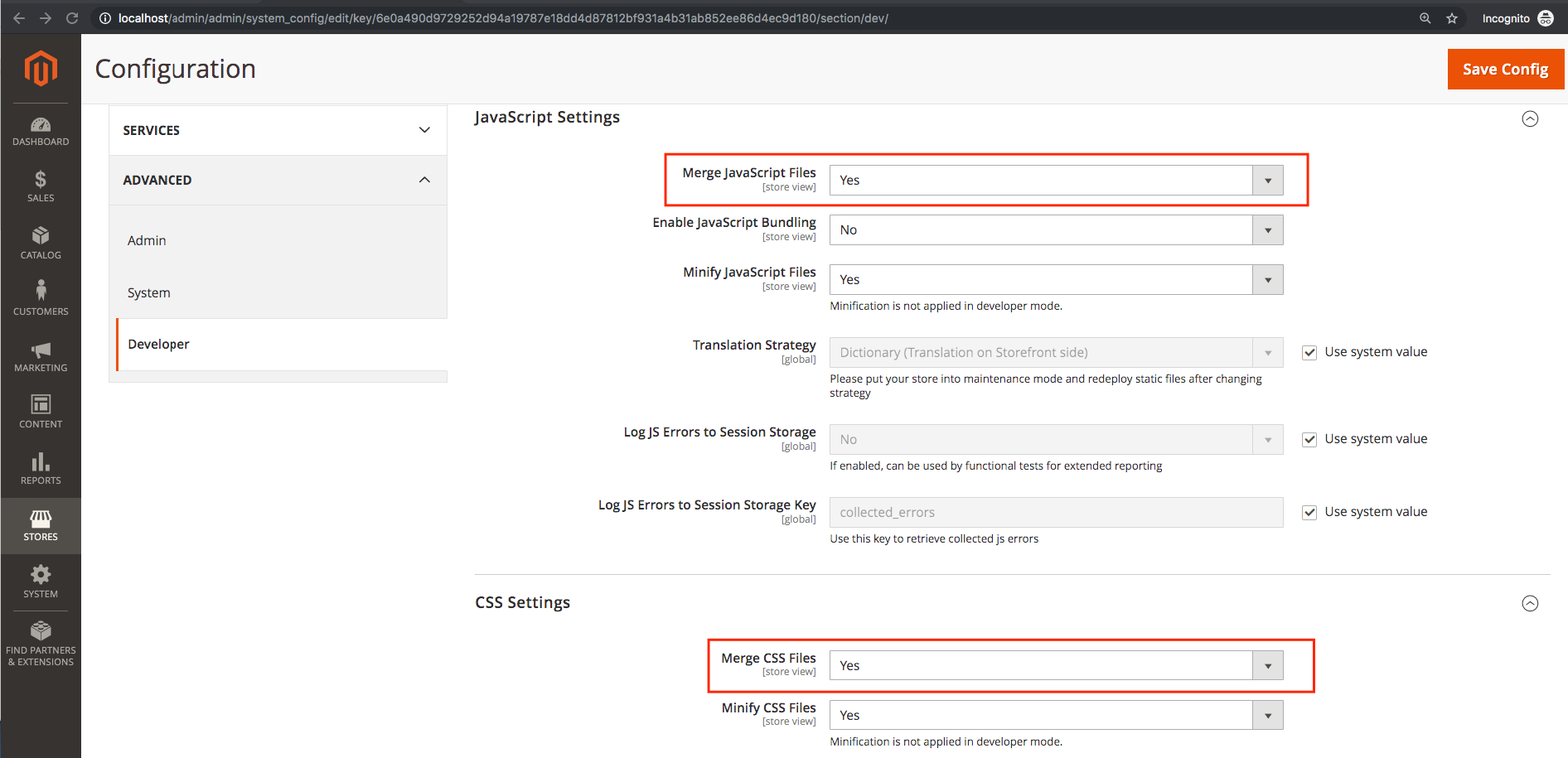
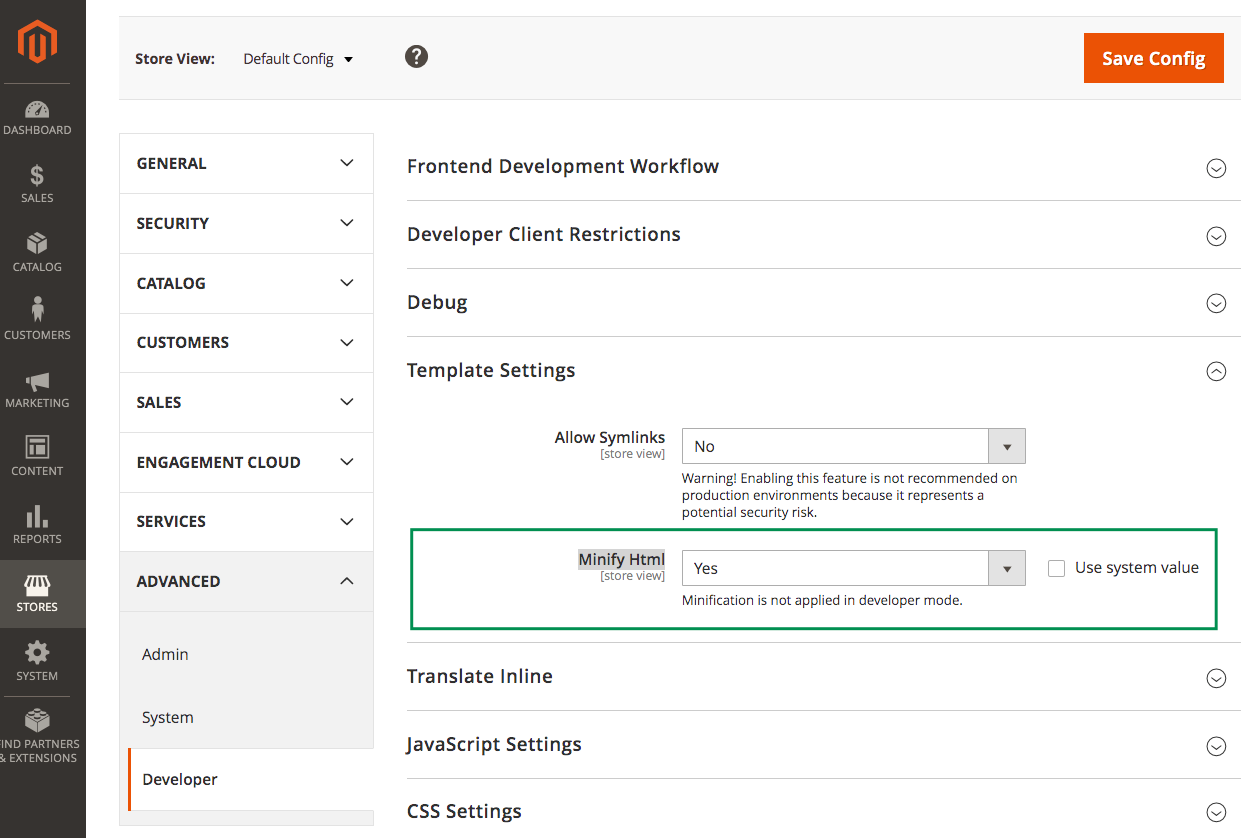
Toate configurațiile legate de optimizare pot fi găsite în Magazine -> Configurare -> Dezvoltator:

Fila este disponibilă numai în modul dezvoltator . În modul producție , asigurați-vă că treceți mai întâi la modul dezvoltator, folosind următoarea comandă:
> bin/magento deploy:mode:set developer Apoi, veți putea să vedeți secțiunea Dezvoltator, să faceți modificările necesare de configurare, să ștergeți memoria cache și să reveniți la modul de producție din nou:
> bin/magento deploy:mode:set production După aceea, are loc implementarea conținutului static.
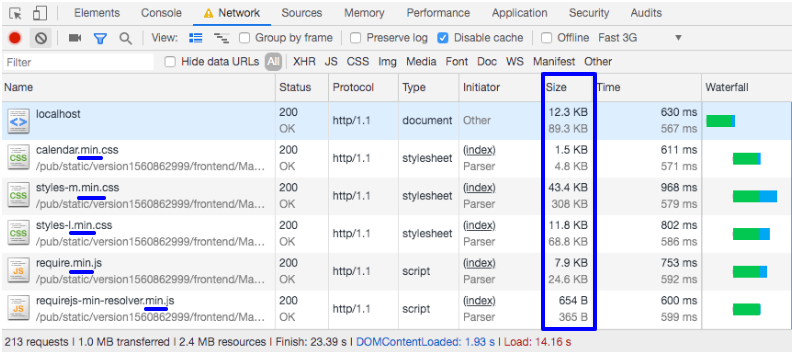
Sufixul min este adăugat la fișierele js/css:

Volumul datelor a scăzut într-adevăr! Pentru pagina principală a fost transferat 1 Mb în loc de 1,3 Mb.
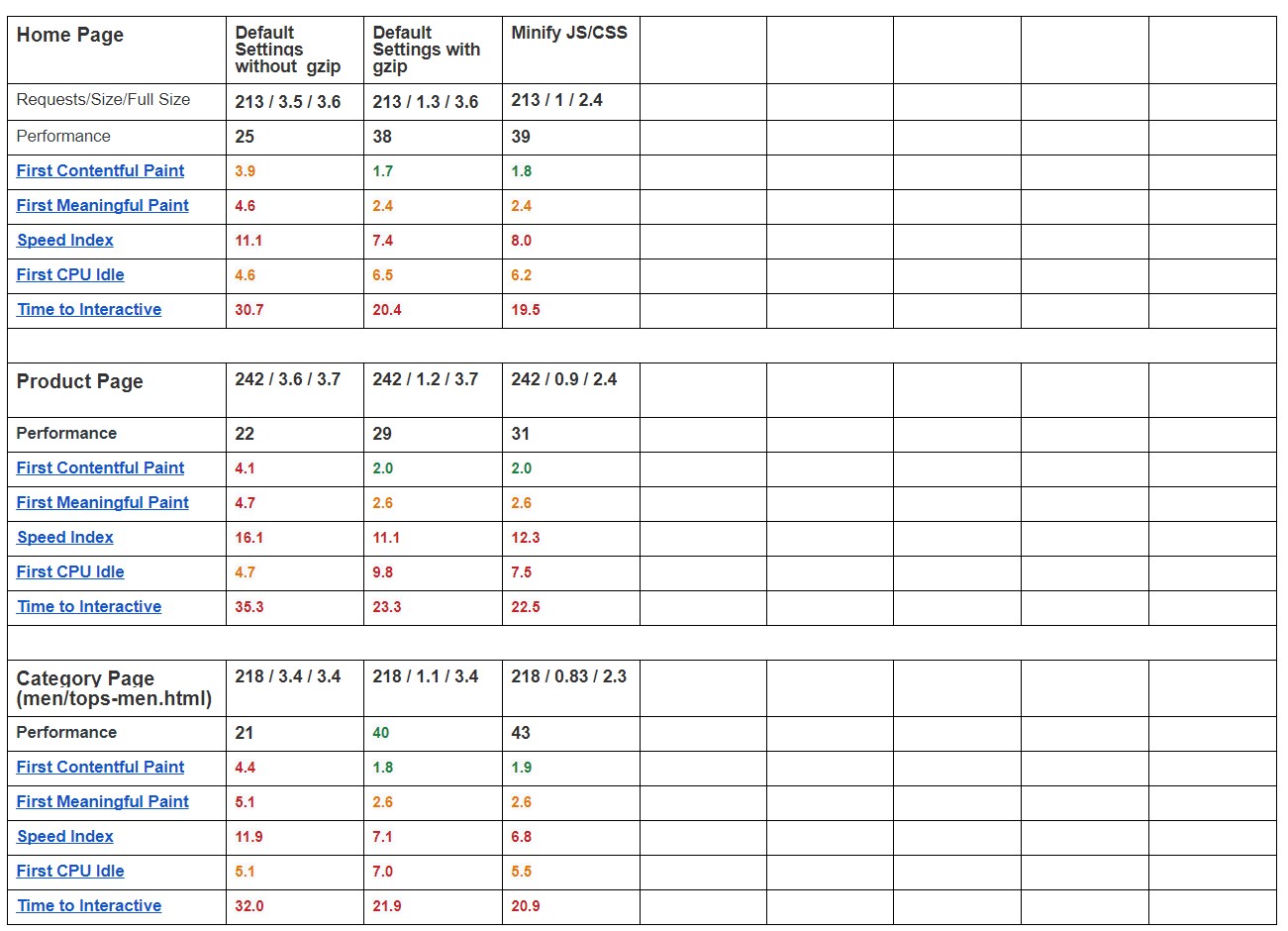
Dacă credeți că acest lucru ne-a îmbunătățit parametrii cu o treime, vă înșelați. Situația s-a îmbunătățit, dar nu semnificativ.
L-am rulat iar și iar, dar rezultatele au fost stabile, adică, în ciuda faptului că au existat anumite îmbunătățiri, nu au fost proporționale cu scăderea volumului de date transmis.

Fuzionați Js și Fuzionați CSS
Acum, ar fi logic să presupunem că îmbunătățirile ulterioare trebuie să fie legate de scăderea numărului de cereri, mai degrabă decât de volumele de date.
Să încercăm și să activăm configurațiile Merge Js și Merge CSS.
Rețineți că Magento însuși descrie această caracteristică ca fiind una învechită:
„Nu vă recomandăm să folosiți setări învechite, cum ar fi îmbinarea fișierelor JS și CSS, deoarece acestea au fost concepute numai pentru JS încărcat sincron în secțiunea HEAD a paginii. Utilizarea acestei tehnici poate duce la funcționarea incorect a logicii grupării și requireJS.'
Cu toate acestea, hai să încercăm:


Schimbările în numărul de solicitări nu sunt impresionante, nu-i așa?
Deși parametri precum „First Contentful Paint” și „First Meaningful Paint” au fost îmbunătățiți, cu siguranță există loc de îmbunătățiri.
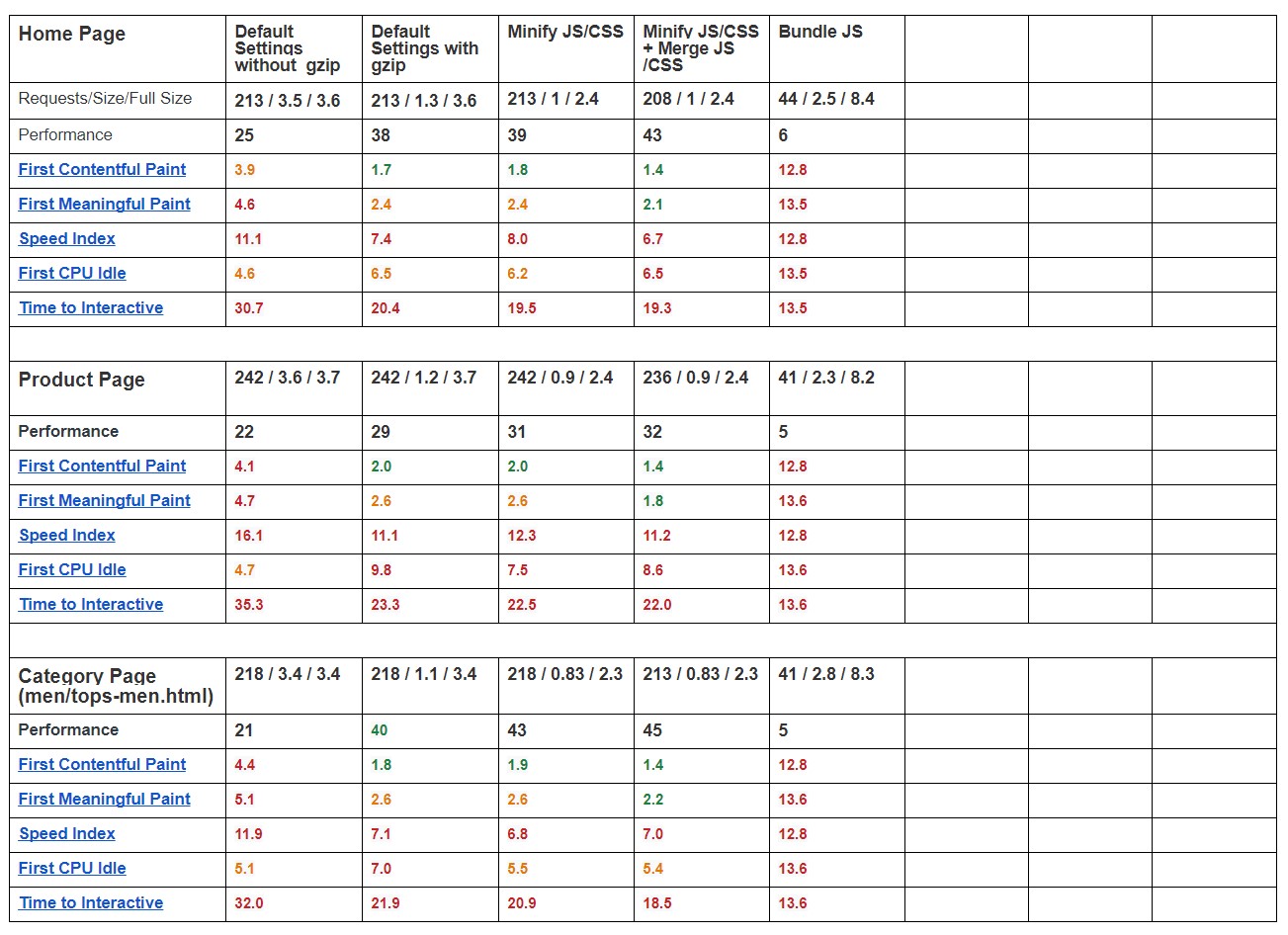
Pachetul JS
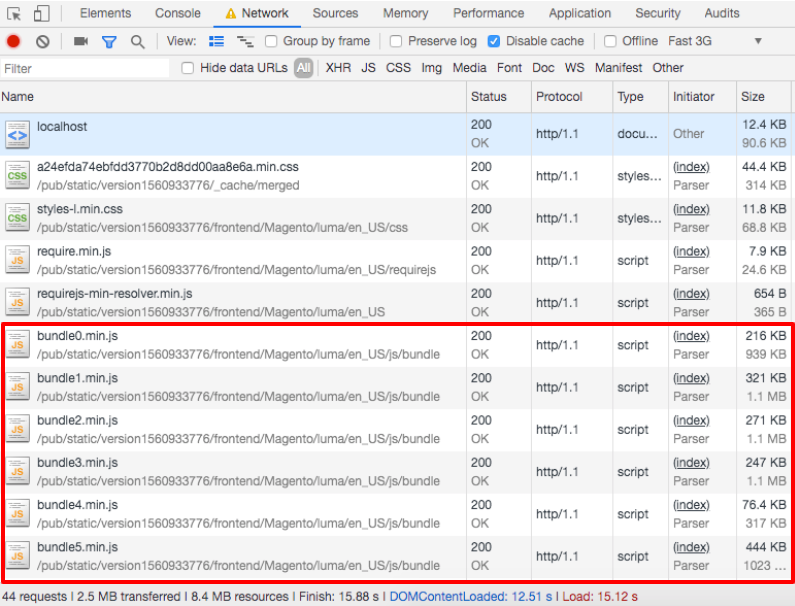
Să încercăm tehnologia JS Bundle, în care fișierele js sunt grupate pe baza unei dimensiuni fixe. Acest lucru ne permite să gestionăm numărul de solicitări în timp ce volumul total de date rămâne neschimbat.


Rezultatele sunt dezamăgitoare. Chestia este că mecanismul Magento încorporat colectează pachete js pentru toate site-urile, adică practic toate js vor fi colectate pe orice pagină. Acest lucru va duce la o creștere bruscă a volumului paginii.
Da, puteți exclude anumite fișiere js din pachete (unele dintre ele sunt excluse implicit). Cu toate acestea, nu puteți face asta pentru o anumită pagină.
De asemenea, Magento nu recomandă să activați Bundle JS în modul de producție. Se pare că este o a doua opțiune disponibilă, dar de fapt - nu chiar.
Pachetul JS avansat
Magento recunoaște dificultățile cu Bundles JS, dar se oferă să evite să le rezolve pe cont propriu. În ghidul oficial, veți găsi un exemplu despre cum este posibil să grupați numai fișierele js necesare pe o pagină curentă. Da, acest lucru este puțin mai dificil decât schimbarea unui parametru din configurație. Pentru Advanced Bundle, va trebui să utilizați Nodejs, Require JS, Phantom JS. Desigur, aceasta nu este o soluție gata făcută. Dar după testarea mecanismului oferit, ne vom face o idee despre modul în care Advanced Bundle poate accelera timpul de încărcare a paginii, din perspectivă teoretică.
Mecanismul sugerat funcționează în modul manual și nu în interior , ci în afara cadrului. Instrumentele speciale analizează fișierele js care sunt încărcate pe pagini și le colectează într-un pachet, fie unul general, fie unul specific pentru pachetul TYPE de pagină.
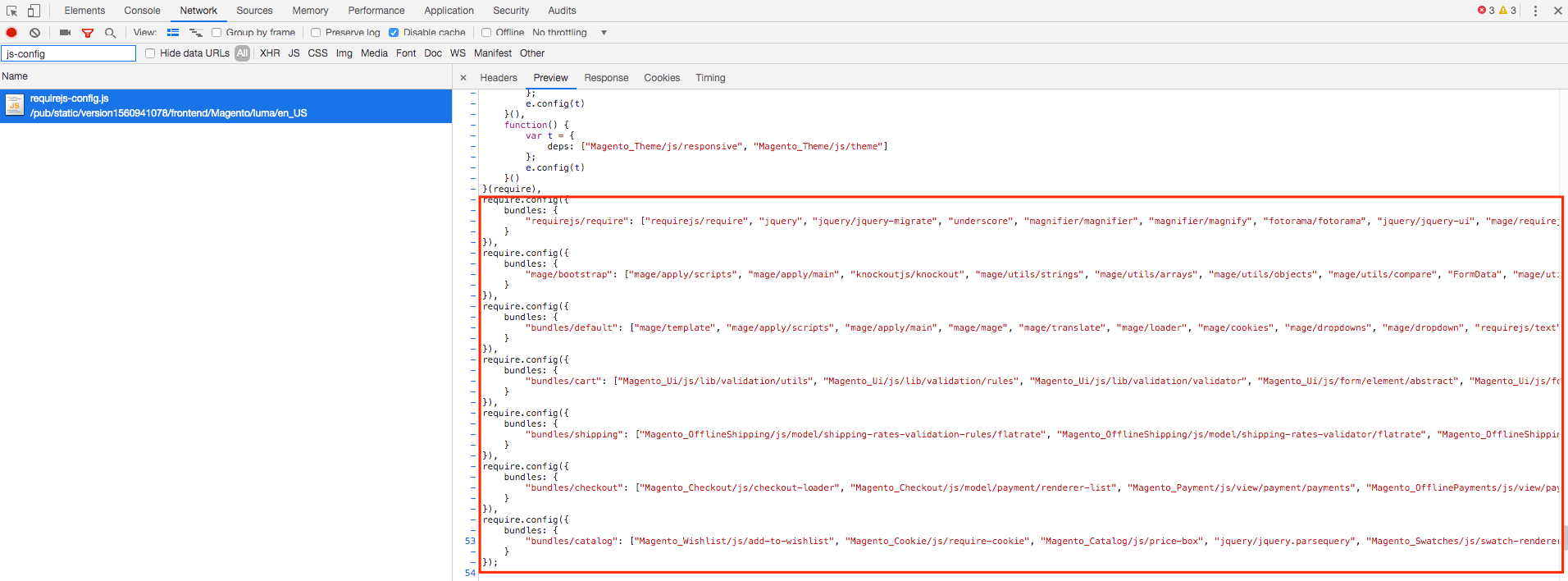
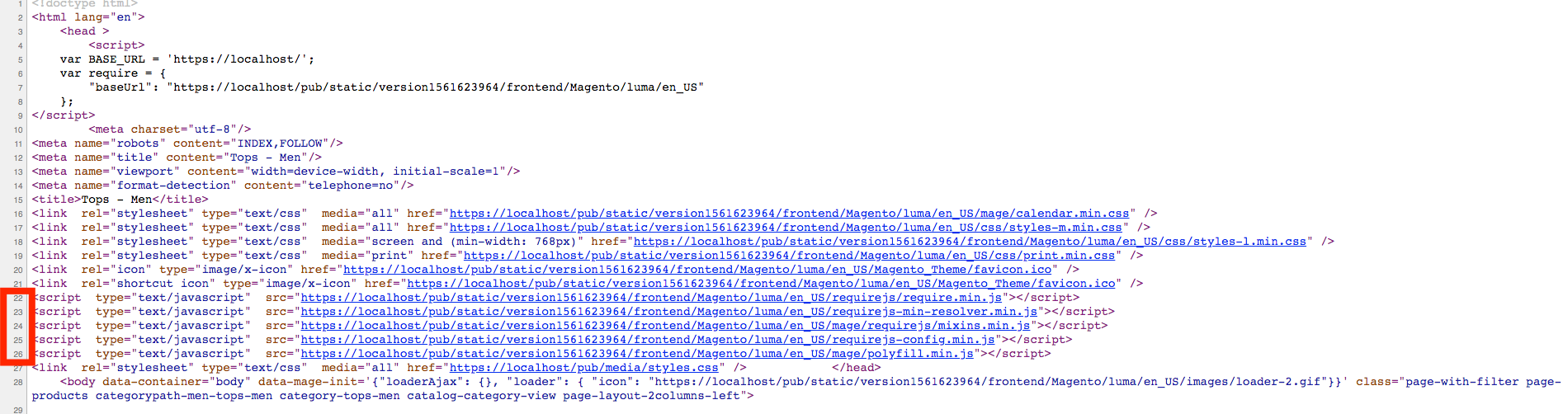
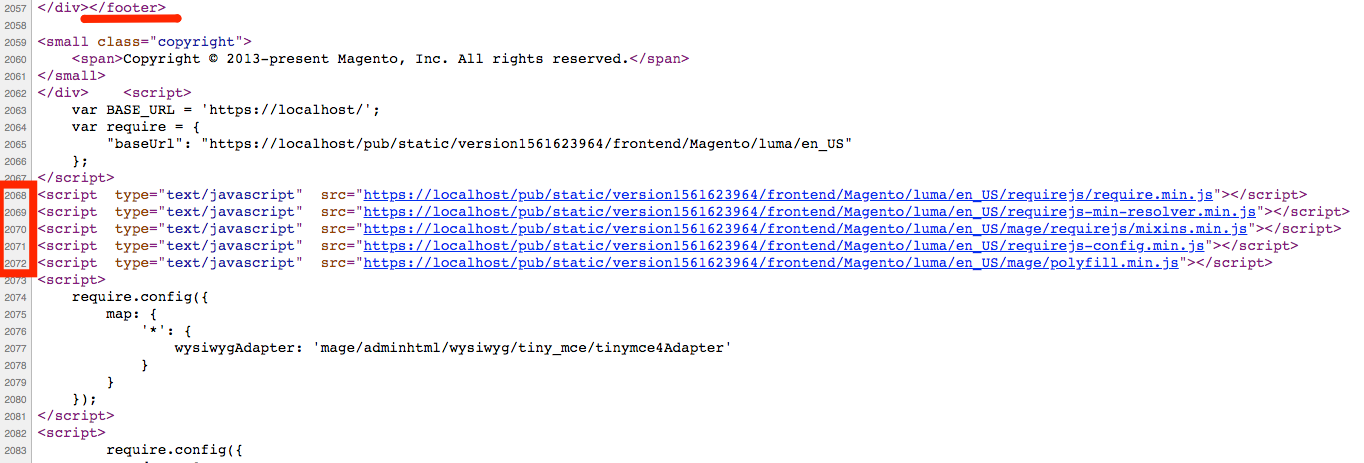
În cele din urmă, pachetele colectate sunt scrise în require js și încărcate de acesta pe o pagină:

Pe fiecare tip de pagină (în mod firesc, pentru care a fost colectat un pachet), se încarcă un anumit pachet. Acesta ar fi un exemplu pentru pagina de start:


S-ar părea că, după ce am redus numărul de solicitări, datele suplimentare nu se încarcă și performanța trebuie să crească semnificativ... Dar, de asemenea, timpul critic pentru SEO First Contentful Paint și First Meaningful Paint a crescut dramatic. Are sens. Până la încărcarea fișierului pachet, nu va avea loc nicio urmărire.
________________
Se pare că am încercat tot posibilul, sau nu? Cred că este timpul să trecem mai departe și să încercăm tehnologiile actuale.
HTTP/2
Să dezactivăm Bundle JS în Magento și să activăm HTTP/2 pe server.
În cazul nostru, este doar nginx. Ceea ce am făcut a fost schimbat câteva rânduri ― a adăugat suport http2 pentru portul 443.
listen 80; listen 443 ssl http2; server_name md201.local; ssl_certificate /etc/nginx/ssl-certificates/md201.local/localhost.crt; ssl_certificate_key /etc/nginx/ssl-certificates/md201.local/localhost.key; Pentru testarea în Chrome, va trebui să adăugăm certificatul autosemnat la Trusted Root Authority (MacOS în cazul nostru).
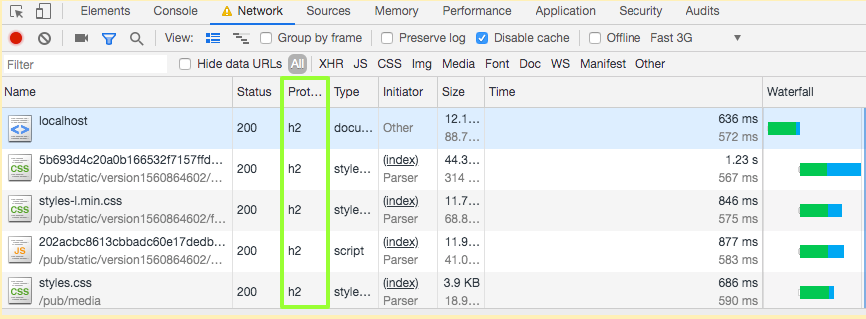
Iată cum arată conexiunea HTTP/2:

Acest lucru a îmbunătățit toți parametrii fără nicio excepție! Totul se datorează caracteristicilor tehnologiei HTTP/2.

Reducerea întârzierilor de acces pentru a accelera timpul de încărcare a paginii, în special prin:
- comprimarea datelor în antetele HTTP,
- utilizarea tehnologiilor puch pe partea de server,
- solicită transport,
- rezoluția blocării protocoalelor HTTP 1.0/1.1 head-of-line,
- multiplexarea a numeroase cereri într-o singură conexiune TCP.
Cu HTTP/2, un număr mare de solicitări nu va fi o problemă, deoarece nu se deschide nicio conexiune TCP pentru fiecare solicitare.
HTTP/2 este acceptat de versiunile actualizate ale nginx și apache în majoritatea browserelor reale: https://caniuse.com/#search=http2
În acest sens, este posibil să aveți următoarea întrebare: Ce se întâmplă dacă combinăm Advanced JS Bundle și HTTP/2?

Teoretic, nu va accelera timpul de încărcare a paginii, deoarece HTTP/2 nu are avantaje semnificative în încărcarea pachetelor mari de fișiere js. Dar pentru a ști sigur, haideți să o verificăm.

După cum vedem, utilizarea Advanced Bundle JS în cadrul conexiunii HTTP/2 nu îmbunătățește viteza.
O încercare de a ajusta pachetele este un proces care necesită timp. Este necesar ca pachetele să fie regenerate după fiecare actualizare Magento sau o extensie a unei terțe părți (care adaugă JS pe front-end), precum și după adăugarea de noi tipuri de produse care conectează js-ul lor specific sau care nu folosesc js-ul altui produs tipuri. Practic, sunt mai multe nuanțe de luat în considerare. În opinia mea, trecerea către Bundle JS nu va aduce rezultate semnificative dacă aveți posibilitatea de a utiliza HTTP/2.
Ce alte mijloace de optimizare a vitezei există? Este posibil să faci timpul de încărcare a paginii și mai rapid?
_______________
Mutați codul JS în partea de jos a paginii
Sincer, am plănuit să revizuim aceste mijloace de optimizare de la furnizori terți, dar în timp ce acest articol era în curs de creare, Magento 2.3.2 a fost lansat. Această caracteristică a fost adăugată la noua versiune (și dezactivată în mod implicit).
Când este activat, unele fișiere js sunt transferate din secțiunea <head> la sfârșitul lui </body>, ceea ce ar trebui să accelereze începutul vizualizării site-ului în teorie.
Cam asta am avut la inceput:

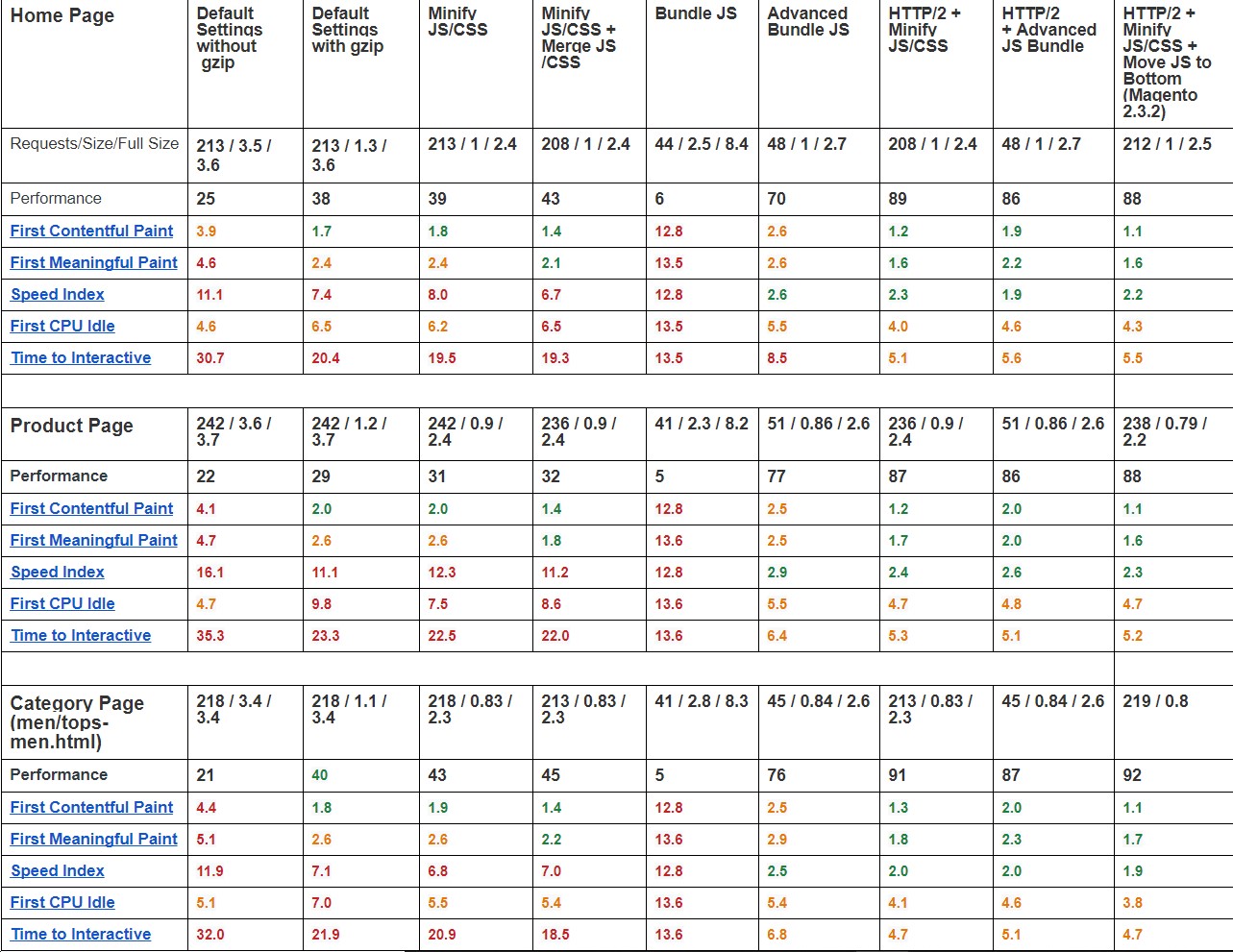
Iată ce avem după ce l-am activat:

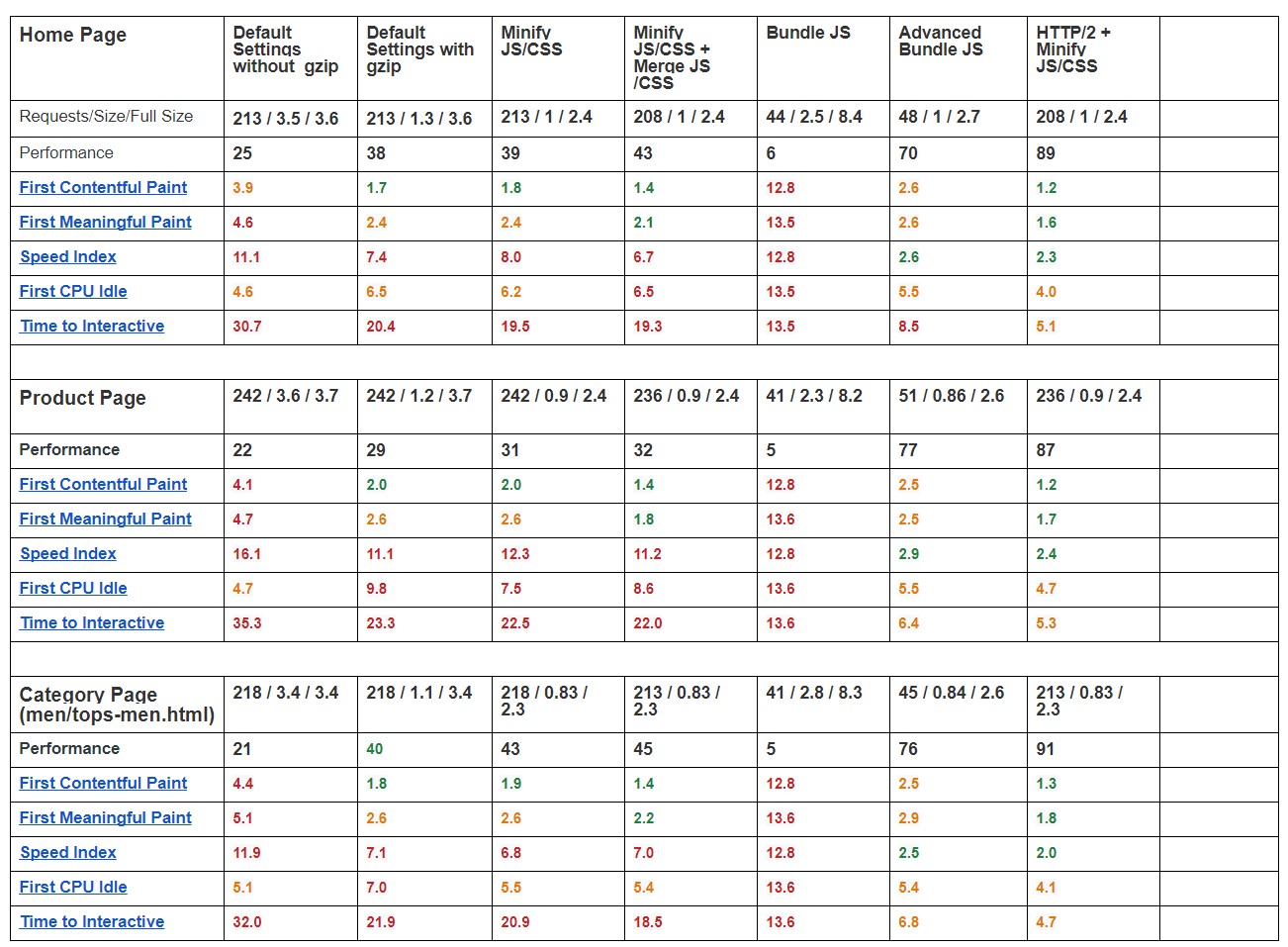
Pentru a rula astfel de teste, a trebuit să ne actualizăm versiunea Magento la 2.3. Cantitatea și dimensiunea fișierelor conectate au fost modificate. Prin urmare, rezultatele testelor pot fi aspre. Pentru a înțelege modul în care versiunea Magento în sine a influențat rezultatele, am comparat mai întâi versiunile M2.3.1 vs M2.3.2 cu combinația HTTP/2 + Minify JS/CSS ― iar rezultatele obținute au fost practic egale, ceea ce nu depășește incertitudinea măsurării.

După cum putem vedea, First Contentful Paint și First Meaningful Paint au fost îmbunătățite în toate cazurile cu 10-15%.
În cadrul tuturor mijloacelor analizate de optimizare a vitezei Magento, următoarele variante par să fie în frunte:
Gzip + Minimizează JS/CSS + HTTP/2 + Mută codul JS în partea de jos a paginii
Să o considerăm un punct de plecare și să mergem mai departe. Anterior, ne-am jucat cu configurații care se referă exclusiv la JS/CSS. Astfel, există anumite aspecte care pot fi îmbunătățite.
Minify HTML
Configurația poate fi găsită aici:

Partea HTML a paginii de start ― 89 Kb înainte și 88,7 după HTML Minify / cu compresie pe server ― 12,2 față de 12,1 Kb.
Parte HTML a paginii categoriei ― 155 Kb înainte și 100 după HTML Minify / cu compresie pe server ― 16,8 față de 15,2 Kb.
Parte HTML a paginii produsului ― 80 Kb înainte și 67 după HTML Minify / cu compresie pe server ― 15 față de 14,1 Kb.
Deoarece este utilizată compresia pe partea de server, diferența de 1-2 Kb nu este critică și se află în dezavantajele auditului.
Capitolul 2. Instrumente suplimentare
Extensii terță parte: Minimizare/Îmbinare JS/CSS/HTML | Pachetul JS
Între timp, nu prea are rost să optăm pentru soluții terță parte pentru JS/CSS/HTML și pachetul JS. Chiar dacă veți obține rezultate suplimentare de compresie, acestea vor fi limitate la o cotă de unu la sută pe front-end. În schimb, veți primi una sau mai multe extensii Magento în sistem. Prezența lor și funcționarea algoritmilor lor necesită resurse suplimentare, precum și crește riscul de defecțiune a sistemului în general. Dacă nu sunteți sigur că beneficiul potențial depășește riscurile aferente, se recomandă să vă retrageți de la utilizarea acestora .
Dacă cunoașteți vreo soluție terță parte care îmbunătățește drastic viteza de încărcare prin compresie și grupare, vă încurajăm să o împărtășiți în comentarii sau să ne informați direct la [email protected] . Vom fi bucuroși să o investigăm
Acum, să încercăm să aducem îmbunătățiri folosind mijloace care nu sunt disponibile implicit în Magento.
Reduceți dimensiunea imaginii
Utilizarea imaginilor pe web este întotdeauna un compromis între calitate și dimensiunea fișierului de imagine.
Principala noastră preocupare este reducerea dimensiunii imaginii fără pierderi de calitate. Ei bine, folosind funcționalitatea implicită Magento, este posibil să micșorați într-adevăr dimensiunea imaginii. Dar calitatea imaginilor va avea de suferit semnificativ.
Să reducem dimensiunea imaginilor standard, pe care Magento le-a convertit și redimensionat în funcție de configurații, adică ne interesează mai ales imaginile care se află în magento_root_directory/pub/media/catalog/product/cache.
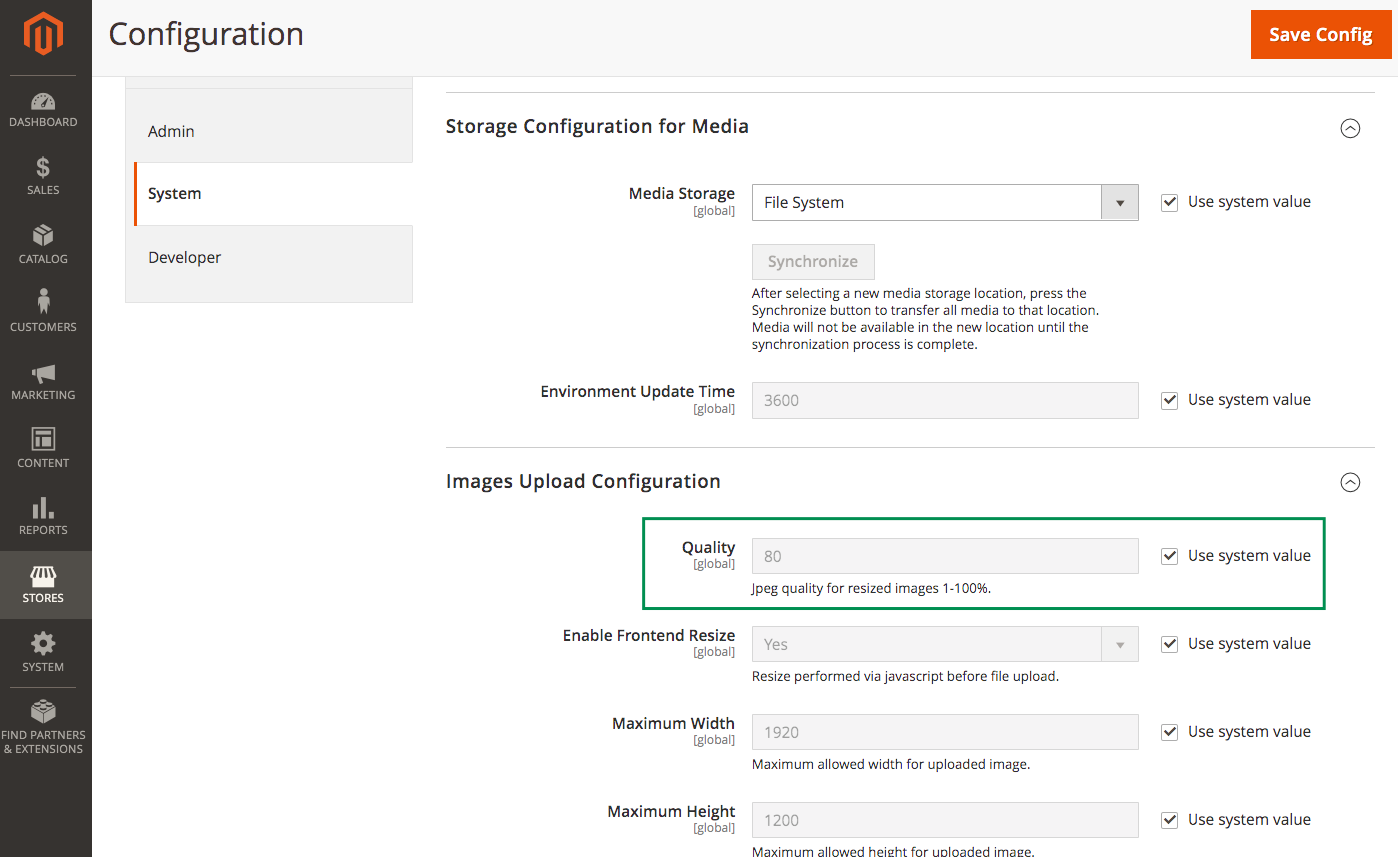
Configurațiile Magento pot fi găsite aici:

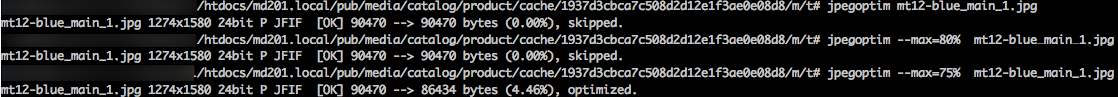
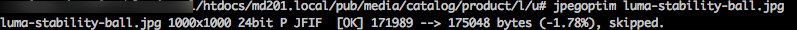
Pentru început, să încercăm să o facem manual și să folosim utilitarul jpegoptim. Mai multe module care au ca scop accelerarea Magento (inclusiv cele plătite) sunt alimentate de acest utilitar.
Nu există rezultate pentru imaginile din cache decât dacă scădem calitatea imaginii:

Se pare că e ceva în neregulă în asta. În scopuri de testare, l-am aplicat imaginii originale, care de fapt nu este afișată pe pagină. Am reușit să obținem anumite rezultate, deși nesemnificative:

Ce zici de a alege soluții automate?
Să încercăm următorul optimizator de imagine gratuit : https://github.com/justbetter/magento2-image-optimizer.
Am instalat toate utilitățile oferite care sunt utilizate de extensie:
- JpegOptim
- Optipng
- Pngquant 2
- SVGO
- Gifsicle
Setările de compresie a imaginii au fost setate la 80 pentru JPEG. Aceasta corespunde setărilor implicite Magento. Apoi, am rulat optimizarea pentru toate directoarele media .

Dimensiunea completă a directorului media înainte de comprimare este de 353 Mb, după ― 340,1 Mb
Dimensiunea directorului media/catalog/product/cache este de 194,7 Mb și nu s-a schimbat după comprimare.
Am găsit soluțiile comode și utile, mai ales dacă nu pregătiți imaginile înainte de a le încărca pe site-ul dvs.
Cu toate acestea, când vine vorba de scăderea dimensiunii totale a imaginii pe paginile de produse și categorii, nu s-au realizat îmbunătățiri semnificative.
Probabil, alte formate de imagine sunt utilizate în principal în cazul tău. Astfel, rezultatele ar putea fi și mai semnificative.
În mod intenționat, nu analizăm formatul de imagine webp aici, deoarece browserele Apple nu acceptă acest format: https://caniuse.com/#feat=webp.
____________________
Bine, dacă nu putem reduce semnificativ dimensiunea fișierului imagine, să încercăm să le încărcăm doar pentru zona vizibilă.
Imagine de încărcare leneșă
Să încercăm prima soluție GRATUITĂ de la o terță parte pe care o întâlnim - Magento 2 Lazy Loading.
Ca și anterior, am efectuat un audit pe produse, categorii și pagini de pornire.
Nu s-au realizat modificări semnificative. Variațiile se încadrează în incertitudinea măsurării.
Acest lucru se datorează probabil că paginile de date eșantion sunt destul de ușoare și toate imaginile primare sunt situate chiar în zona vizibilă.
Descrierea produselor nu conține imagini. Categoria nu are deloc o descriere.
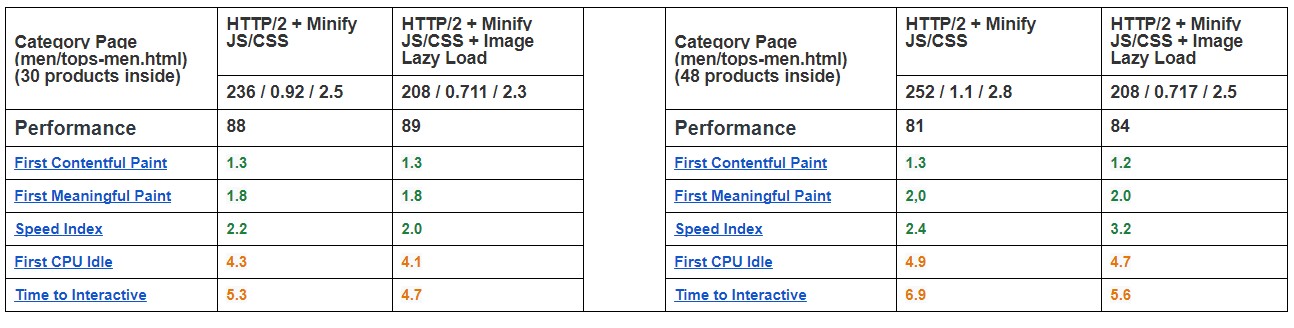
Să o facem în cel mai simplu mod și pur și simplu să creștem numărul de produse (inclusiv numărul de imagini de încărcare) pe pagina categoriei din pager ― mai întâi de la 9 la 30, apoi până la 48 și să enumerăm rezultatele.

Rezultatele sunt evidente. Cu cât sunt mai mari (ca cantitate și dimensiune) imaginile dvs. în zona invizibilă la încărcarea inițială a site-ului web, cu atât mai semnificative sunt avantajele. Caracteristica este cu siguranță una utilă din punct de vedere al optimizării, deși are anumite dezavantaje de utilizare.
________________
În loc de cuvinte finale
Am trecut în revistă atât funcțiile standard Magento, cât și unele soluții terță parte care permit optimizarea performanței de încărcare a paginii.
În ciuda cercetărilor, ne este dificil să tragem concluzii ferme, deoarece toate site-urile web sunt unice și au propriile lor particularități unice. Astfel, există întotdeauna un anumit nivel de probabilitate ca soluțiile care funcționează pentru un site să nu aibă niciun efect asupra altora.
Cu toate acestea, cele mai utile caracteristici care au un efect semnificativ sunt Gzip Magento implicit + Minify JS/CSS + HTTP/2 + Image Lazy Loading
Despre Bundle JS
Astfel, versiunile avansate ale acestui pachet de la dezvoltatorii de extensii terți vor permite cu greu creșterea semnificativă a vitezei de încărcare fără o reglare suplimentară personalizată a site-ului.
Cu siguranță există mai multe mijloace de încercat care pot ajuta la creșterea timpului de încărcare. Cu toate acestea, multe dintre ele nu sunt soluții unice. De exemplu, contează și corelația dintre vizitatorii site-ului din diferite țări din lume și locația fizică a serverului/serverelor. Este logic să transferați site-ul pe un server, de la care transferul de date va fi mai rapid pentru majoritatea utilizatorilor site-ului/utilizați CDN pentru fișiere statice. Dacă vizitatorii site-ului provin în principal dintr-o regiune, atunci puteți încerca să stocați în cache fișiere statice folosind Varnish: https://devdocs.magento.com/guides/v2.3/config-guide/varnish/config-varnish-magento.html# cache-static-fișiere.
În cele din urmă, un mijloc care schimbă în esență situația și face site-ul dvs. rapid maxim pe dispozitivele mobile este utilizarea tehnologiei AMP.
PS AMP
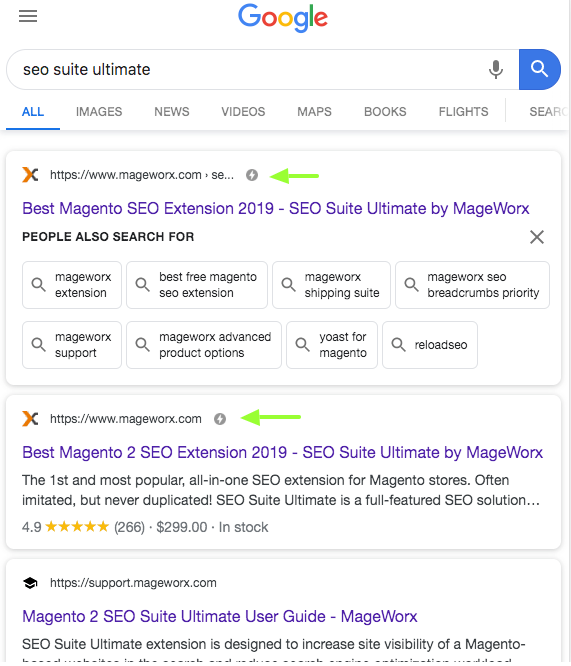
(https://amp.dev/about/websites)
Pentru dispozitivele portabile, de la Google SERP, un utilizator va ajunge nu la site-ul dvs., ci la versiunea sa în cache care este stocată pe serverele Google. Sarcina inițială va fi la fel de rapidă ca fulgerul. Astfel de site-uri web sunt indicate în mod natural cu un fulger în SERP.

Această tehnologie nu este una simplistă și presupune utilizarea doar a propriilor biblioteci js-amp. În plus, aveți șansa de a avea o versiune separată a paginilor care nu este în niciun fel conectată la tema curentă.
Aceasta poate fi o alegere dificilă de făcut. Pe de o parte, totul este despre viteza de încărcare îmbunătățită și conversii. Pe de altă parte, sunt limitările pe care tehnologia AMP le impune, adică poți folosi js și HTML numai din bibliotecile AMP. Ca urmare, funcționalitatea este limitată.
