Magento 2 Frontend
Publicat: 2015-11-23Magento 2 vine cu un set distinctiv de abordări frontend îmbunătățite în comparație cu predecesorul său Magento 1.X, astăzi ne vom uita sub capota motorului de frontend Magento 2.0. Și descrieți cele mai interesante părți în detalii.
FIERBINTE!! Versiunea 2.0 a lui Claue a fost lansată

Vedeți demonstrația
Claue – Tema Clean, Minimal Magento 2&1 este un șablon excelent pentru un magazin de comerț electronic modern și curat, cu peste 40 de aspecte de pagină de pornire și o mulțime de opțiuni pentru magazin, blog, portofoliu, machete de locator de magazine și alte pagini utile. Claue versiunea 2.0 vine cu o mulțime de caracteristici exclusive, inclusiv:
- Bazat pe tema Luma.
- Îndeplinește toate standardele temei Magento
- Îmbunătățirea semnificativă a performanței
- Compatibil cu majoritatea extensiilor de la terți.
- Complet compatibil cu Magento 2.4.x
Această a doua versiune avansată se diferențiază complet de cea anterioară. Astfel, dacă utilizați Claue versiunea 1 și doriți să actualizați la Claue versiunea 2, nu puteți decât să reconstruiți un nou site web, în loc să actualizați de la versiunea veche. Acum, să revenim la subiectul principal
Marea diferență este că frontend-ul este acum actualizat cu tehnologii mai noi, cum ar fi HTML5, CSS3 și jQuery. Există, de asemenea, modificări/îmbunătățiri semnificative ale manipulării aspectului general, structurii fișierelor și o introducere nou-nouță în biblioteca Magento UI, bazată în mare măsură pe preprocesor LESS cu compilator încorporat.
Unul dintre obiectivele principale, pe lângă performanță și scalabilitate, a fost acela de a servi RWD imediat. În acest articol, voi încerca să acopăr unele dintre principalele diferențe, să mă scufund în dezvoltare și să demonstrez câteva exemple practice.
Biblioteca Magento UI
Biblioteca Magento UI este o bibliotecă frontală flexibilă bazată pe LESS, concepută pentru a ajuta dezvoltatorii de teme Magento. Folosește un set de mix-uri pentru elemente de bază pentru a ușura dezvoltarea și personalizarea temei frontale.
Componente furnizate de biblioteca UI
Biblioteca Magento UI oferă posibilitatea de a personaliza și reutiliza următoarele elemente și proprietăți ale interfeței cu utilizatorul:
- bara de instrumente de acțiuni
- firimituri de pâine
- butoane
- meniuri derulante
- forme
- icoane
- aspect
- încărcătoare
- mesaje
- paginare
- ferestre pop-up
- evaluări
- secțiuni
- tab-uri și acordeoane
- Mese
- sfaturi cu instrumente
- tipografie
- lista de variabile ale temei
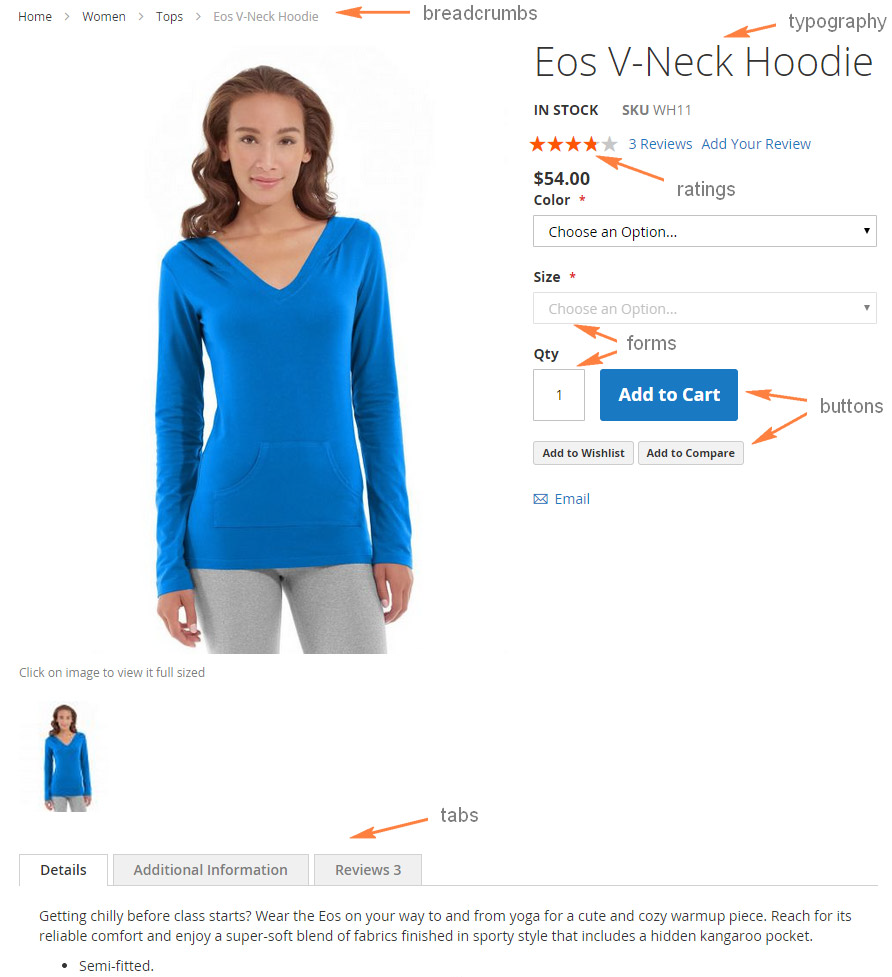
Următoarea ilustrație arată o pagină de produs de vitrină care conține unele dintre elementele precedente:

Locația Mixin
Puteți găsi biblioteca Magento UI sub lib/web/css . Fișierele .less sursă ale bibliotecii sunt stocate în directorul source , fiecare fișier conține mixuri pentru configurarea unui anumit element și, în majoritatea cazurilor, elementul coincide cu numele fișierului:
lib/web
├── css/
│ ├── documente/ (documentația bibliotecii)
│ ├── sursa/
│ │ ├── lib/ (fișiere sursă din bibliotecă)
| | | ├── variabile/ (variabile predefinite pentru fiecare mixin)
│ │ │ ├── _actions-toolbar.less
│ │ │ ├── _pesmet.mai puțin
│ │ │ ├── _butoane.mai puțin
│ │ │ ├── _meniuni derulante.mai puțin
│ │ │ ├── _forme.mai puțin
| | | ├── _grile.mai puțin
│ │ │ ├── _pictograme.mai puțin
│ │ │ ├── _layout.mai puțin
│ │ │ ├── _lib.mai puțin
│ │ │ ├── _încărcătoare.mai puțin
│ │ │ ├── _mesaje.mai puțin
│ │ │ ├── _navigație.mai puțin
│ │ │ ├── _pagini.mai puțin
│ │ │ ├── _popup-uri.mai puțin
│ │ │ ├── _evaluare.mai puțin
│ │ │ ├── _resetează.mai puțin
│ │ │ ├── _responsive.mai puțin
│ │ │ ├── _secțiuni.mai puțin
│ │ │ ├── _mese.mai puțin
│ │ │ ├── _tooltips.less
│ │ │ ├── _tipografie.mai puțin
│ │ │ ├── _utilități.mai puțin
│ │ │ └── _variabile.mai puțin
│ │ └── _extinde.mai puţin
│ │ └── _temă.mai puțin
│ │ └── _variabile.mai puţin
│ └── stiluri.mai puţin
├── fonturi/
│ └── Blank-Theme-Icons/ (font de pictograme personalizate de bibliotecă)
├── imagini/
│ └── blank-theme-icons.png (Sprite de pictograme de bibliotecă)
└── jquery/ (fișiere javascript din bibliotecă)Variabile predefinite
Dacă tema dvs. moștenește de la orice temă Magento out-of-the-box, de exemplu Blank, puteți personaliza cu ușurință orice element al unei pagini de magazin fără a modifica niciun cod CSS sau șabloane. Personalizarea poate fi efectuată prin simpla schimbare în tema dvs. a valorilor variabilelor predefinite utilizate în biblioteca UI sau mixurile de teme părinte.
Lista completă a acestor variabile și valorile lor implicite sunt stocate în lib/web/css/source/lib/variables . Acest director conține un set de fișiere, corespunzătoare setului de elemente ale bibliotecii UI, iar fiecare dintre fișiere listează variabile specifice elementului. De exemplu, lib/web/css/source/lib/variables/_breadcrumbs.less conține variabile utilizate în mixul breadcrumbs() .
Pentru a modifica valorile implicite ale variabilelor bibliotecii, specificați noile valori pentru variabilele necesare în <theme_dir>/web/css/source/_theme.less .
Vă rugăm să rețineți că fișierul dvs. <theme_dir>/web/css/source/_theme.less înlocuiește _theme.less pe tema părinte (dacă tema dvs. are un părinte). Deci, dacă doriți să moșteniți valorile variabile ale temei părinte în plus față de modificările dvs., adăugați și conținutul _theme.less al părintelui în fișierul dvs.
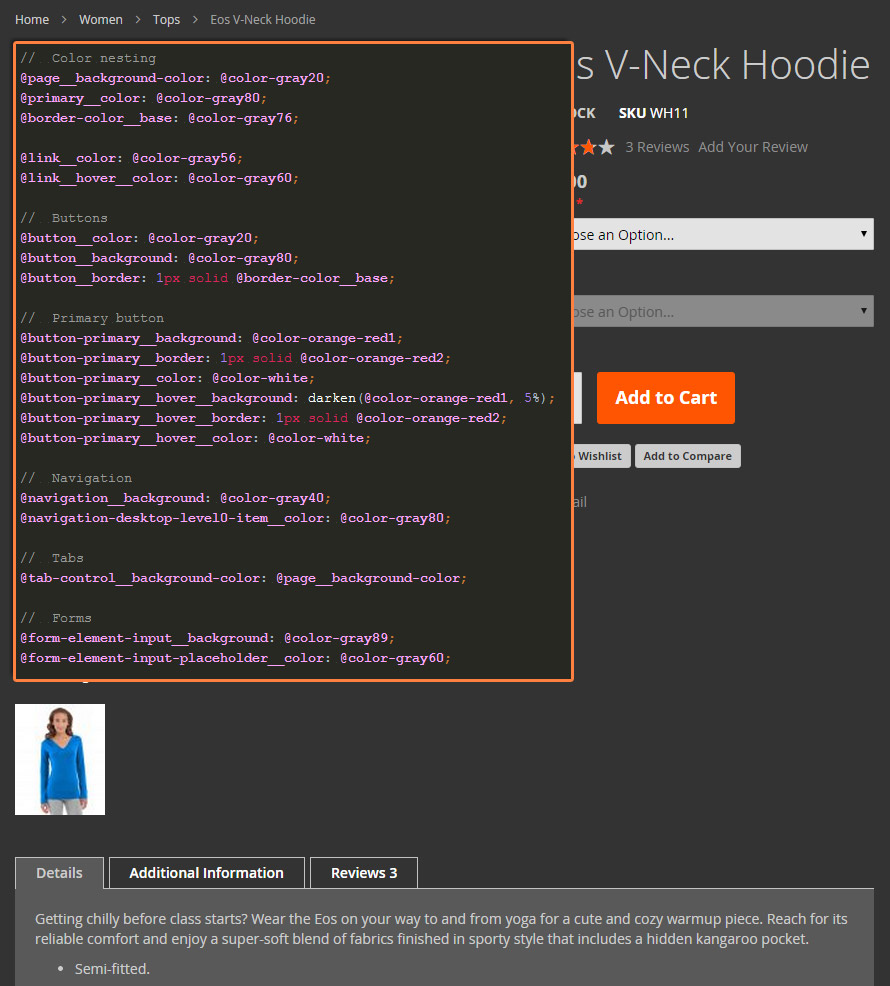
Următoarea figură arată pagina produsului prezentată mai devreme în acest subiect, după ce a fost aplicată o temă personalizată. Tema a personalizat Blank prin redefinirea numai a variabilelor.

Folosind mixine
Puteți utiliza un mixin cu valori implicite ale variabilelor sau le puteți redefini atunci când apelați un mixin. Următoarele paragrafe descriu ambele moduri de a apela un mixin.
Pentru a utiliza un mixin cu valori implicite, apelați mixin-ul fără a specifica niciun parametru. De exemplu:
.firimituri de pâine {
.firimituri de pâine();
}Pentru a apela un mixin cu valori ale parametrilor diferite de cele implicite, setați aceste valori atunci când apelați mixin-ul, ca în exemplul următor:
.example-button {
.buton(
@_button-padding: @button-padding,
@_button-culoare: #fff,
@_button-color-hover: #ccc
);
} Variabilele care încep cu @_ sunt variabile private mixin utilizate numai în acest mixin. Variabilele care încep cu @ (fără litera de subliniere) sunt globale și sunt listate în lib/web/css/source/lib/variables/ .
Documentația bibliotecii UI
Puteți găsi informații detaliate despre biblioteca Magento UI în documentația furnizată împreună cu codul:
-
lib/web/css/docs/source/README.md: descrie structura bibliotecii Magento UI, convențiile de denumire și stilul de cod. -
lib/web/css/docs: conține un set de fișiere.htmlcu informații detaliate despre mixurile bibliotecii. Fiecare fișier este numit după mixin-ul pe care îl descrie și conține o descriere detaliată a mixin-ului și comenzi de navigare pentru a accesa documentația pentru alte mixine. Documentația este disponibilă într-o vizualizare HTML convenabilă în următoarea locație din instalarea Magento:pub/static/frontend/Magento/blank/en_US/css/docs/index.html
În continuarea articolului, aș dori să vă descriu noua structură tematică a platformei Magento 2.

Structura temei Magento 2
Structura temei Magento 2 a suferit modificări semnificative:
Întreaga temă este acum organizată relativ la „aplicație/design”. Dosarul „skin” nu mai există. De asemenea, există o nouă abordare pentru personalizarea modulelor: acum în folderul cu tema, fiecare unitate de modul va avea propriul catalog _ cu reprezentarea lui, va conține șabloane, JS și CSS/LESS. Este o abordare foarte pragmatică și ușor de utilizat. Avem o structură confortabilă, în care totul este sortat într-un mod foarte convenabil.
i18n
Acest folder conține fișierele de traducere .csv.
theme.xml
Este folosit pentru a inițializa tema. Numele temei, versiunea temei, șablonul părinte al temei, imaginea de previzualizare a temei ar trebui să fie definite acolo. Apropo, acum Magento 2 acceptă moștenirea mai multor teme.
1 2 3 4 5 6 7 8 | <theme xmlns:xsi= "http :// www. w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation= "../../../../../lib/internal/Magento/Framework/Config/etc/theme.xsd" > <title>Astrio</title> <version>1.0.0.0</version> <parent>Magento/blank</parent> <media> <preview_image>media/preview.jpg</preview_image> </media></theme> |
compozitor.json
Temele Magento 2 sunt organizate ca pachete de compoziție.
Pentru a vă transforma propria temă într-un pachet compozitor, va trebui să adăugați fișierul de configurare composer.json în folderul temei și, de asemenea, trebuie să vă înregistrați pachetul la https://packagist.org
Actualizări/îmbunătățiri ale aspectului
Când vine vorba de manipularea aspectului, există câteva îmbunătățiri noi foarte interesante și interesante.
Înainte de a aborda exemplele practice, este important să menționăm că fișierele de aspect sunt acum împărțite în părți mai mici. Practic explicat - ceea ce odată a fost un mâner de aspect acum este un fișier separat.
Probabil intenția a fost de a simplifica întreținerea.
Magento 2 introduce conceptul complet nou pentru acțiunile de redimensionare a imaginii produsului/media chiar din aspect. Fișierul de aspect view.xml este responsabil și trebuie plasat în directorul app/design/frontend/vendorName/newTheme/etc/ . Iată un exemplu de redimensionare a imaginilor catalogului de produse în acțiune.
<view xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation = "../../../../../../lib/internal/Magento/Framework/Config/etc/view.xsd" > <vars module = "Magento_Catalog" > <var name = "product_small_image_sidebar_size" > 100 </var > <var name = "product_base_image_size" > 275 </var > <var name = "product_base_image_icon_size" > 48 </var > <var name = "product_list_image_size" > 166 </var > <var name = "product_zoom_image_size" > 370 </var > <var name = "product_image_white_borders" > 0 </var > </vars > </view >Deși presupun că scopul principal a fost de a simplifica procesul real de redimensionare pentru dezvoltatori, cu siguranță va eșua în majoritatea situațiilor de design receptiv. De exemplu, nu dorim să difuzăm imagini mari pentru utilizatorii de smartphone-uri la conexiune edge. Redimensionarea din fișierele șablon a oferit o modalitate mai bună de a servi mai multe surse pentru diferite profiluri de utilizator final. Chiar acum, inspectând o temă goală, văd doar o situație cu doar reducerea imaginilor în html.
Una dintre schimbările mari și mai mult decât binevenite este introducerea unui container wrapper, succesor al unui tip de bloc core/text_list care a servit rolul unui bloc structural în versiunile anterioare ale sistemului. Ceea ce este cu adevărat interesant este posibilitatea de a transmite atribute precum htmlTag , htmlClass , htmlId direct din fișierele de aspect.
Preferatul meu personal este introducerea metodei de mutare . Este un fel de metodă de acțiune rafinată set/unsetChild , dar acum procesul este mult mai intuitiv. De exemplu, dacă trebuie să inserăm blocul sursă1 în blocul destinație2, acesta este modul în care putem face acest lucru:
Acesta face automat blocul sursă1 un copil al unui bloc destinație 2 .
Este important de menționat că Magento 2 oferă o validare a sistemului pentru fișierele XML folosind scheme xml pentru fișierele de aspect individuale și îmbinate.
Sistemul de front-end Magento 2 a fost îmbunătățit semnificativ, acum este mai avansat tehnologic și mult mai ușor de lucrat. Din păcate, este imposibil să acoperim toate schimbările și inovațiile Magento 2 într-un singur articol. În articolele viitoare, Magesolution va continua cu siguranță problema și vom intra în mai multe detalii despre lumea tehnologiei Magento 2.
Sursa: magento.com
