Interacțiune cu Next Paint (INP)
Publicat: 2023-07-19Pe măsură ce dezvoltarea web continuă să evolueze, la fel trebuie și măsurarea performanței site-ului web pentru a continua să prioritizeze experiența utilizatorului. Interacțiunea cu Next Paint (INP) este o valoare de bază Web Vital care evaluează capacitatea de răspuns a unei pagini web la interacțiunile utilizatorului. Utilizează observații ale timpului de răspuns al tuturor interacțiunilor de clic, atingere și tastatură care au loc pe toată durata vizitei unui utilizator pe o pagină. Datele vitale web finale ale INP se bazează pe cea mai lungă interacțiune, ignorând valorile aberante. Google va folosi în curând INP ca nouă măsurătoare Core Web Vital pentru cât de rapid este nevoie de un site web pentru a procesa o interacțiune a utilizatorului. Deoarece Google este cel mai popular browser web, cu 246 de milioane de utilizatori unici Google în SUA, site-ul dvs. trebuie optimizat pentru algoritmul său.

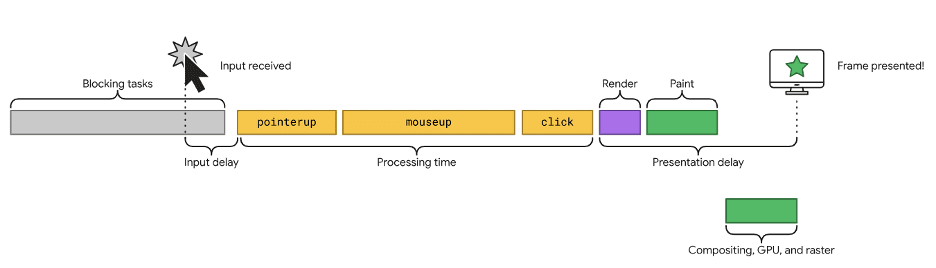
Sursa: web.dev/inp
Cuprins
Înlocuirea FID
Întârzierea primei intrări (FID) este setat să fie înlocuită de Interacțiune cu Next Paint în martie 2024. Deoarece FID ține cont doar de întârzierea de intrare a primei interacțiuni, nu ține cont de întreaga imagine. De fapt, timpul necesar pentru a rula gestionatorii de evenimente sau întârzierea în prezentarea următorului cadru nici măcar nu sunt luate în considerare cu FID.
Tranziția de la FID la INP arată o schimbare în modul în care este măsurată performanța web. În loc să se concentreze exclusiv asupra primei interacțiuni, se ia în considerare eficiența generală a site-ului web. Deoarece experiența utilizatorului nu se termină după prima interacțiune, este important să recunoașteți toate interacțiunile ulterioare. Acest lucru va cere dezvoltatorilor web să îmbunătățească performanța în mod holistic pe întregul site web. Studiile arată că scăderea timpilor de încărcare a site-ului cu doar o zecime de secundă a dus la o creștere cu 8,4% a ratelor de conversie pe site-urile de vânzare cu amănuntul.
Cum se măsoară
Pentru majoritatea site-urilor web, este raportată valoarea Interacțiune cu Next Paint cu cea mai slabă latență. Cu toate acestea, pentru site-urile web cu un număr mare de interacțiuni, erorile aleatorii pot face ca INP să fie neobișnuit de ridicat pe un site care nu răspunde. Pentru a rezolva această problemă, dacă site-ul are mai mult de 50 de interacțiuni, va ignora cea mai mare pentru fiecare 50 de interacțiuni. Dacă site-ul are 50 de interacțiuni sau mai puțin, va folosi cea mai mare valoare. În plus față de acest punct, va folosi, de asemenea, percentila 75 a tuturor vizualizărilor de pagină ca o modalitate de a elimina în continuare valorile aberante, ceea ce înseamnă că dacă 75% dintre pagini obțin un scor bun, atunci va trece criteriile INP. Acest lucru permite o mai bună măsură a capacității de răspuns.
INP poate fi măsurat în teren și în laborator. Este important să rețineți, totuși, că datele de la utilizatorii reali din domeniu vă vor oferi o senzație mai cuprinzătoare a performanței.
În Câmp
În plus față de INP web vitals, datele de câmp de la Real User Monitoring (RUM) vă pot oferi date importante care evidențiază ce interacțiune specifică a fost responsabilă pentru valoarea INP în sine, dacă interacțiunea a avut loc în timpul sau după încărcarea paginii, tipul de interacțiune ( faceți clic, apăsați tasta sau atingeți).
În plus, dacă site-ul dvs. poate fi inclus în Raportul privind experiența utilizatorului Chrome, puteți obține date de câmp INP de la CrUX în PageSpeed Insights. Informațiile prezentate includ o imagine la nivel original a INP-ului dvs. și, dacă este posibil, date la nivel de pagină. Principalul dezavantaj al CrUX este că, deși vă poate ajuta să descoperiți că există o problemă, nu vă oferă suficiente informații pentru a vă da seama care este problema. Între timp, RUM vă poate ajuta să inspectați detaliile paginii web, ale utilizatorului sau ale interacțiunilor utilizatorului care duc la interacțiuni lente. Atribuirea INP unor interacțiuni specifice previne eforturile irosite și presupunerile.
În laborator
În mod ideal, testarea de laborator ar trebui să înceapă odată ce datele de teren concluzionează că site-ul dvs. are interacțiuni lente. Dacă datele de teren nu sunt disponibile, există metode de replicare a interacțiunilor lente în laborator. De exemplu, puteți urmări fluxurile utilizatorilor și puteți testa interacțiunile pe parcurs sau puteți interacționa cu pagina în timp ce se încarcă, atunci când firul principal este cel mai aglomerat.

Optimizarea site-ului dvs. web
Optimizarea site-ului dvs. web pentru Interaction to Next Paint îi va permite să se claseze foarte bine pe SERP-uri. Primul pas pentru optimizare este identificarea problemei. Rulați teste de teren și de laborator pentru a înțelege care interacțiuni de pe site-ul dvs. sunt cele mai lente.

Sursa: web.dev/inp
Întârziere de intrare
Întârzierea introducerii începe atunci când utilizatorul inițiază o interacțiune pe o pagină web și se termină atunci când evenimentul solicită ca interacțiunea să înceapă să ruleze. Durata unei întârzieri de intrare poate depinde de alte activități de pe pagină, cum ar fi încărcarea scripturilor, analizarea, gestionarea preluării, funcțiile temporizatorului sau alte interacțiuni care apar în suprapunere. Indiferent de cauză, scopul dezvoltatorilor web este de a reduce întârzierea de intrare pentru a îmbunătăți valorile vitale ale INP web.
O modalitate principală de a scurta întârzierea de intrare este prin reducerea probabilității unor sarcini lungi legate de evaluarea scriptului în timpul încărcării unei pagini. Browserul trebuie să finalizeze mai multe sarcini sub capotă, chiar și după ce JavaScript a fost executat, care sunt inevitabile, cum ar fi validarea sintaxei, compilarea acestuia la 1 și 0 pentru ca mașina să le înțeleagă și apoi, în cele din urmă, finalizarea sarcinii. Luarea de măsuri pentru a reduce timpul necesar pentru a finaliza fiecare dintre acești pași va reduce întârzierea de intrare.
Evenimente de apel invers
Interacțiunea cu măsurătorile Next Paint nu se termină cu întârziere de intrare. Optimizarea apelurilor pentru evenimente pentru a rula rapid ca răspuns la interacțiunea utilizatorului va îmbunătăți, de asemenea, valorile vitale web INP. În general, alocarea cât mai puțină lucru posibil va scurta cel mai eficient apel invers la eveniment. Cu toate acestea, dacă logica de interacțiune a site-ului dvs. web este prea complexă, puteți încerca să separați apelurile returnate de evenimente pentru a evita ca munca agregată să devină o sarcină lungă care blochează firul principal.
O altă tehnică eficientă este de a structura codul în evenimentul de apel invers pentru a limita ceea ce rulează. Deși aceasta este o tehnică mai avansată, rularea doar logica necesară pentru a aplica actualizările vizuale și amânarea tuturor celorlalte pentru o sarcină ulterioară menține apelurile inverse ușoare și scade timpul de randare.
Un alt lucru care ar putea cauza probleme de randare este atunci când stilurile unui element sunt atât citite, cât și actualizate în aceeași sarcină, fără pauze între cele două sarcini. Pentru a evita această problemă, dezvoltatorii web ar trebui să citească mai întâi stilurile și apoi să pună în coadă operația de scriere folosind funcția window.requestAnimationFrame, care ajută la evitarea problemelor de randare.
Întârziere de prezentare
Întârzierea prezentării este timpul dintre sfârșitul apelului înapoi al evenimentului și momentul în care browserul pictează următorul cadru. Scăderea întârzierii de prezentare îmbunătățește semnificativ valoarea Interacțiunii cu Next Paint.
Minimizarea dimensiunii Document Object Model (DOM) permite ca pagina să fie redată rapid. Cea mai simplă modalitate de a minimiza dimensiunea DOM este reducerea dimensiunii inițiale. Reducerea dimensiunii DOM face site-ul mai rapid, deoarece există mai puțin cod de citit de browser, ceea ce înseamnă, de asemenea, că actualizările DOM-ului pot fi procesate mai rapid.
Concluzie
Înlocuirea FID cu INP indică o schimbare importantă în dezvoltarea web. Cu 5,18 miliarde de utilizatori de internet la nivel global, este clar că performanța site-ului trebuie să devină din ce în ce mai eficientă. Mulți dintre acești utilizatori au, de asemenea, viteză de internet mai mică decât media, precum și dispozitive cu specificații mai mici. Acesta este motivul pentru care Google a lansat raportul Core Web Vitals (CWV) în primul rând, astfel încât site-urile web să poată fi optimizate pentru a ajunge la fiecare utilizator, nu doar la cei cu capacitate de mare viteză. Odată cu acest salt la INP, interactivitatea și experiența utilizatorului sunt acum prioritare, deoarece optimizarea trebuie să depășească doar prima întârziere de intrare.
Valorile vitale web INP sunt alocate pe baza celei mai slabe perioade de latență de pe un site web, luând în considerare timpul de răspuns al tuturor interacțiunilor de clic, atingere și tastatură care au loc pe toată durata de viață a vizitei unui utilizator pe o pagină. Interacțiunea cu Next Paint poate fi măsurată mai realist pe teren sau în scopuri mai analitice în laborator. Pentru a vă optimiza site-ul pentru INP, reduceți întârzierea de introducere prin reducerea sarcinilor lungi, scurtați apelurile la evenimente utilizând tehnici de randament și evitând dezordinea aspectului și reduceți întârzierea prezentării prin minimizarea dimensiunii DOM. A te educa despre INP înseamnă să-ți pregătești site-ul web pentru marea schimbare care va avea loc în martie 2024.
Pentru ajutor cu optimizarea site-ului dvs., contactați astăzi experții Coalition Technologies!
