Cum se implementează Clerk.io pentru Magento PWA: un ghid pas cu pas
Publicat: 2023-05-25Integrarea Clerk.io cu aplicația dvs. Magento Progressive Web (PWA) vă permite să oferiți recomandări personalizate și să urmăriți eficient vânzările. Această postare de blog vă va ghida prin pașii de implementare perfectă a Clerk.io pentru Magento PWA, permițându-vă să sporiți implicarea clienților și să creșteți conversiile.
De ce integrarea Clerk.io cu Magento PWA?
Integrarea Clerk.io cu Magento PWA aduce mai multe beneficii cheie magazinului dvs. online:
- Recomandări personalizate: Clerk.io oferă widget-uri puternice de recomandare care pot fi integrate fără probleme în pagina coșului de cumpărături, pagina de categorii și pagina de produs. Aceste widget-uri vă permit să afișați recomandări personalizate de produse clienților dvs., îmbunătățind oportunitățile de vânzare încrucișată și upselling.
- Urmărire îmbunătățită a vânzărilor: Clerk.io oferă capabilități solide de urmărire a vânzărilor, permițându-vă să adunați informații valoroase despre comportamentul clienților și să măsurați eficacitatea campaniilor dvs. de marketing. Urmărind datele de vânzări, vă puteți optimiza strategiile și puteți genera creșterea veniturilor.
Caracteristici cheie pentru integrare
Înainte de a intra în procesul de implementare, să explorăm caracteristicile cheie pe care Clerk.io le oferă pentru o integrare perfectă cu Magento PWA:

- Widget de recomandări: widgetul de recomandări vă permite să afișați recomandări personalizate de produse în mod dinamic. Implementați-l în coșul, categoriile și paginile de produse pentru a stimula implicarea clienților și conversii.
- Sincronizarea datelor de stocare: Clerk.io oferă un proces de sincronizare pentru a se asigura că PWA-ul tău Magento este conectat perfect, permițând platformei să recupereze și să utilizeze datele relevante în mod eficient.
7 pași pentru a implementa Clerk.io pentru Magento PWA
1. Creați un cont de funcționar și conectați-vă
Începeți prin a crea un cont Clerk.io și a vă conecta la tabloul de bord Clerk.io.
2. Adăugați magazin

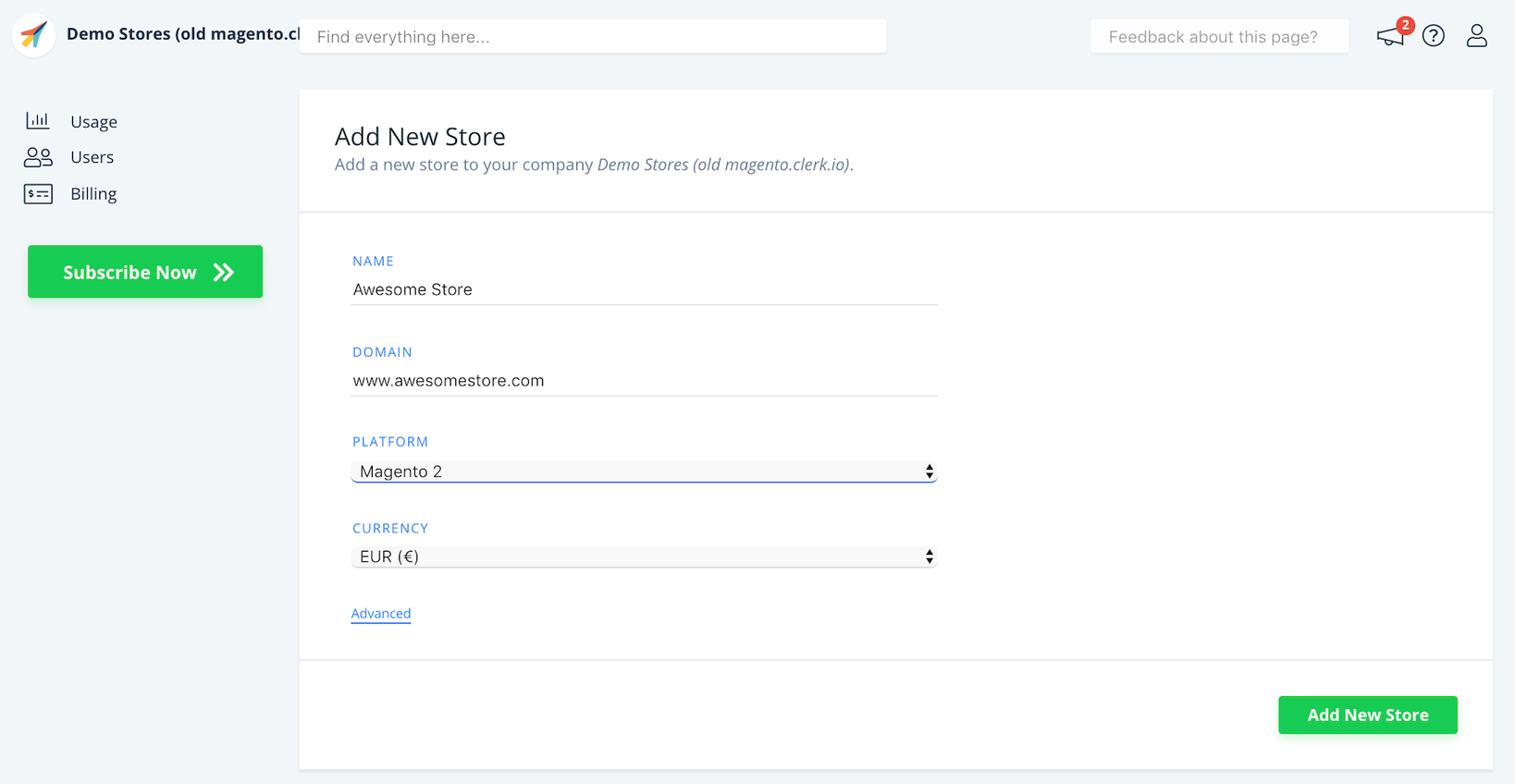
După ce vă conectați la my.clerk.io, primul pas este să adăugați magazinul dvs.:
- Furnizați numele și domeniul magazinului dvs. web
- Alegeți Magento 2 ca platformă
- Selectați moneda dvs
- Faceți clic pe Adăugare magazin nou pentru a continua
3. Instalați și configurați extensia
Pentru a integra Clerk.io cu PWA Magento, trebuie să instalați și să configurați extensia Clerk.io. Urmați acești pași:
- Rulați următoarele comenzi în terminalul dvs.:
compozitorul necesită funcționar/magento2 Modulul php bin/magento: activați Clerk_Clerk php bin/magento setup:upgrade php bin/magento setup:di:compile
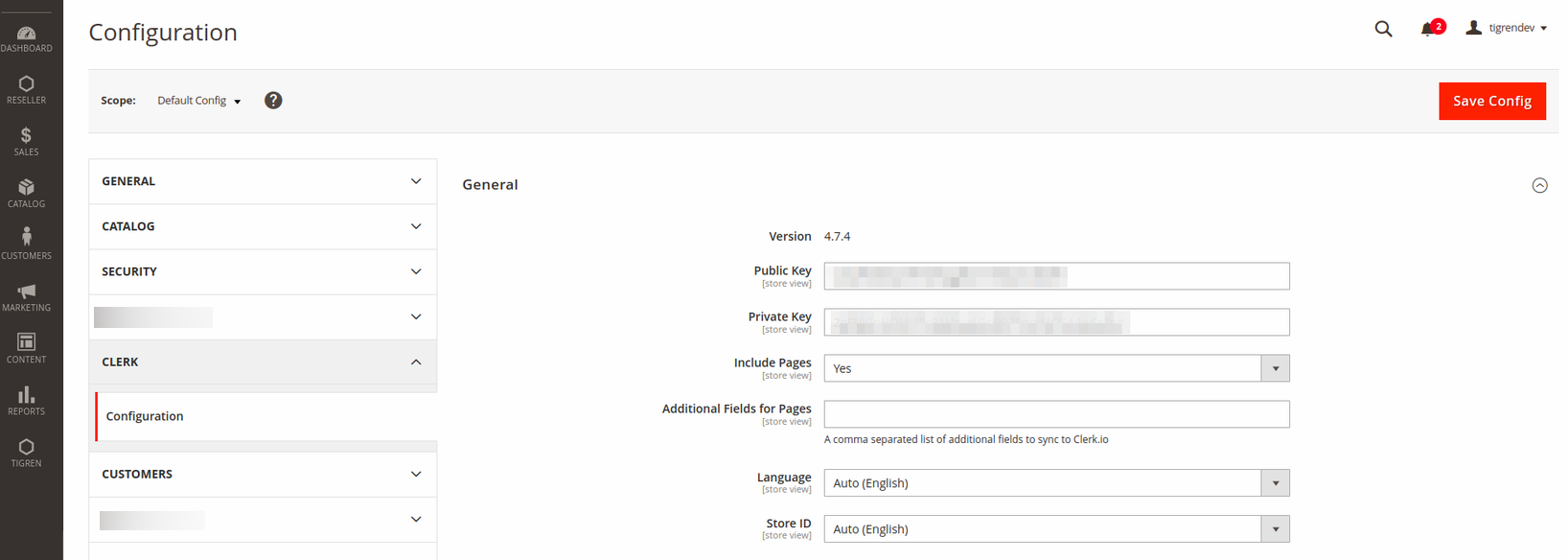
- După ce extensia este instalată, configurați-o navigând la Store → Configuration → Clerk și introducând cheia API Clerk.io.

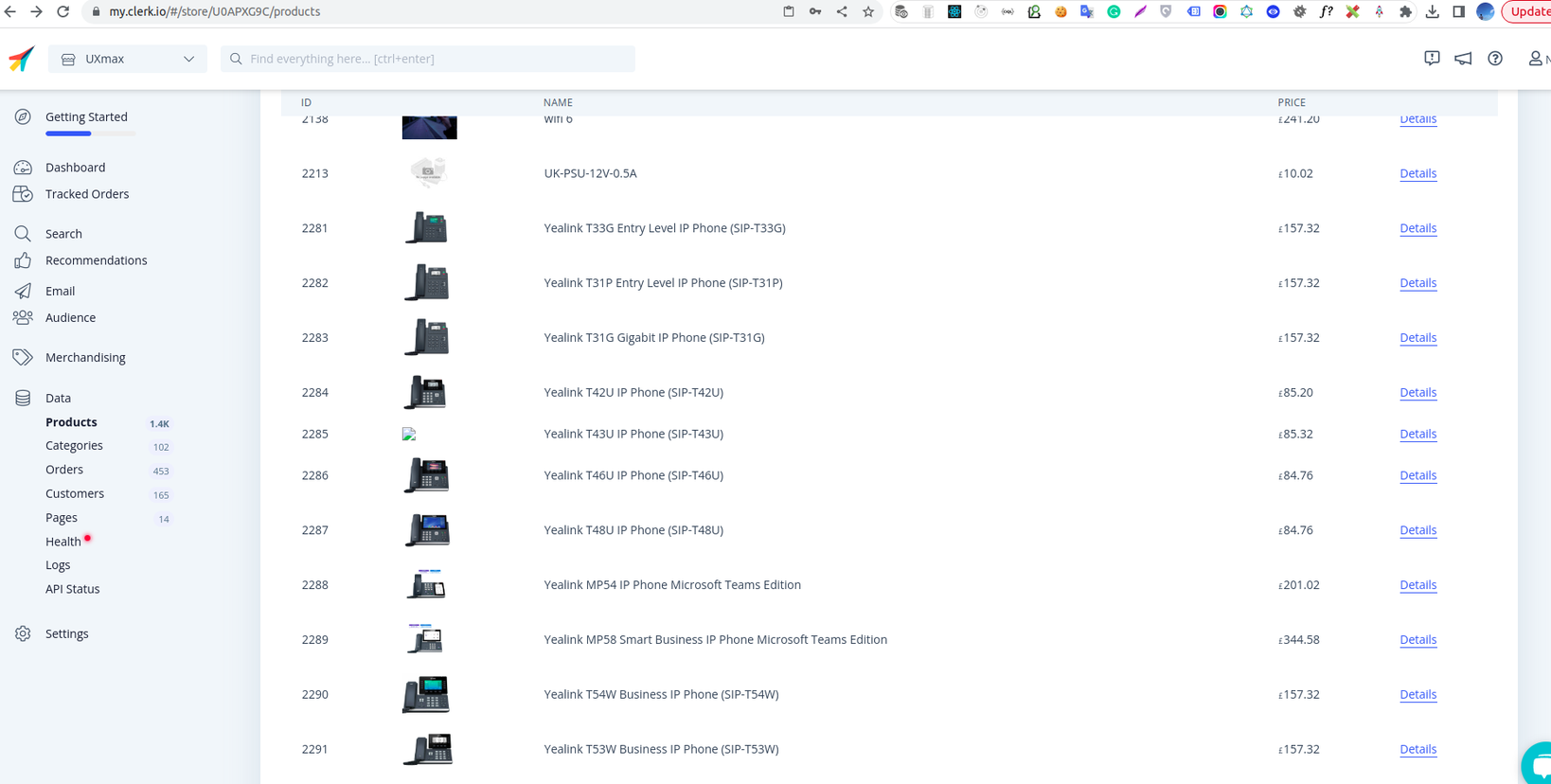
4. Sincronizați-vă magazinul
După configurarea extensiei, este important să vă sincronizați magazinul Magento cu Clerk.io:

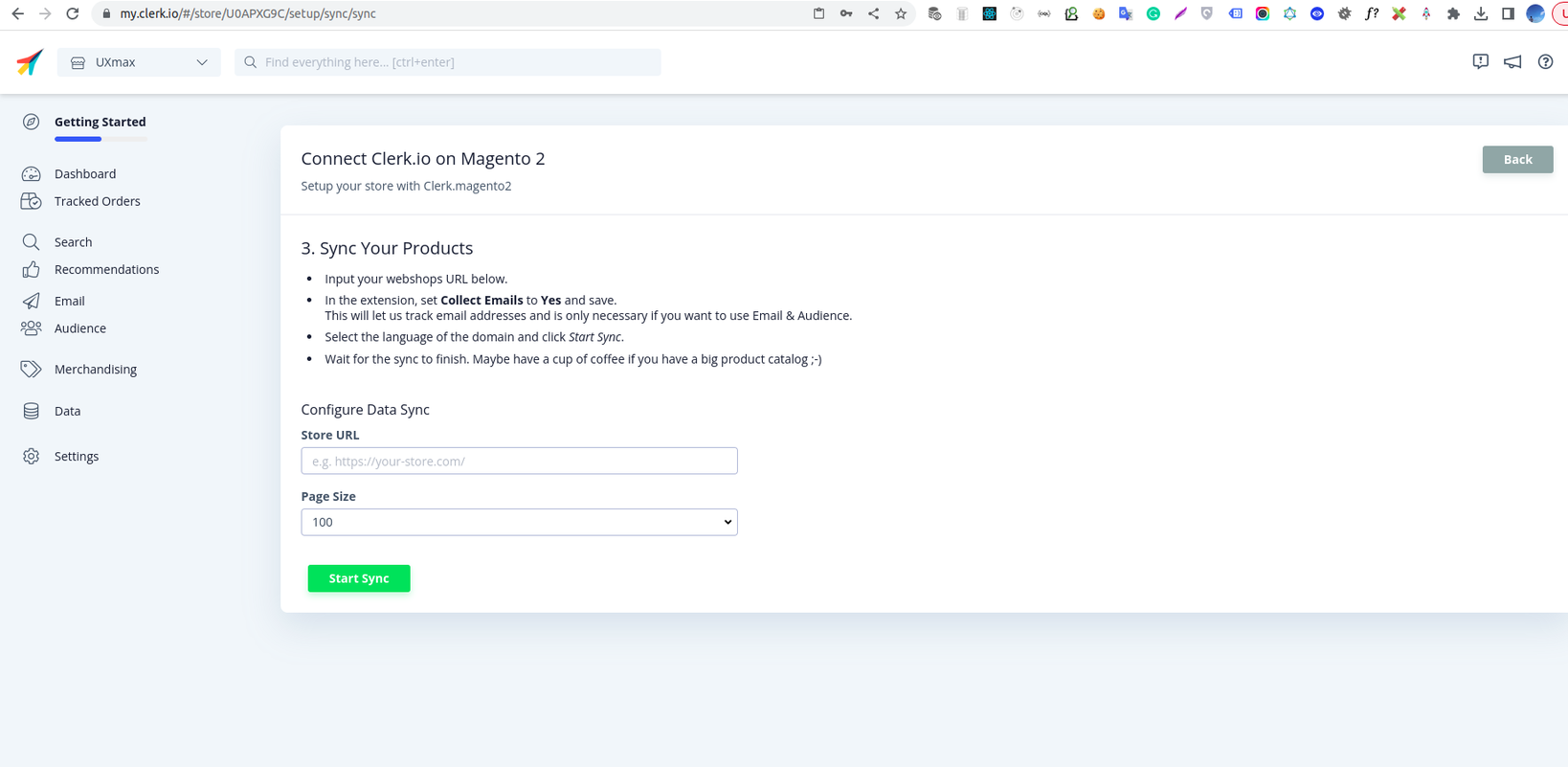
- Reveniți la Ghidul de configurare din tabloul de bord Clerk.io și faceți clic pe Sincronizați-vă datele .
- Introduceți detaliile magazinului dvs. și faceți clic pe Start Sync pentru a iniția procesul de sincronizare. Acest pas asigură că datele magazinului dvs. sunt conectate cu Clerk.io.

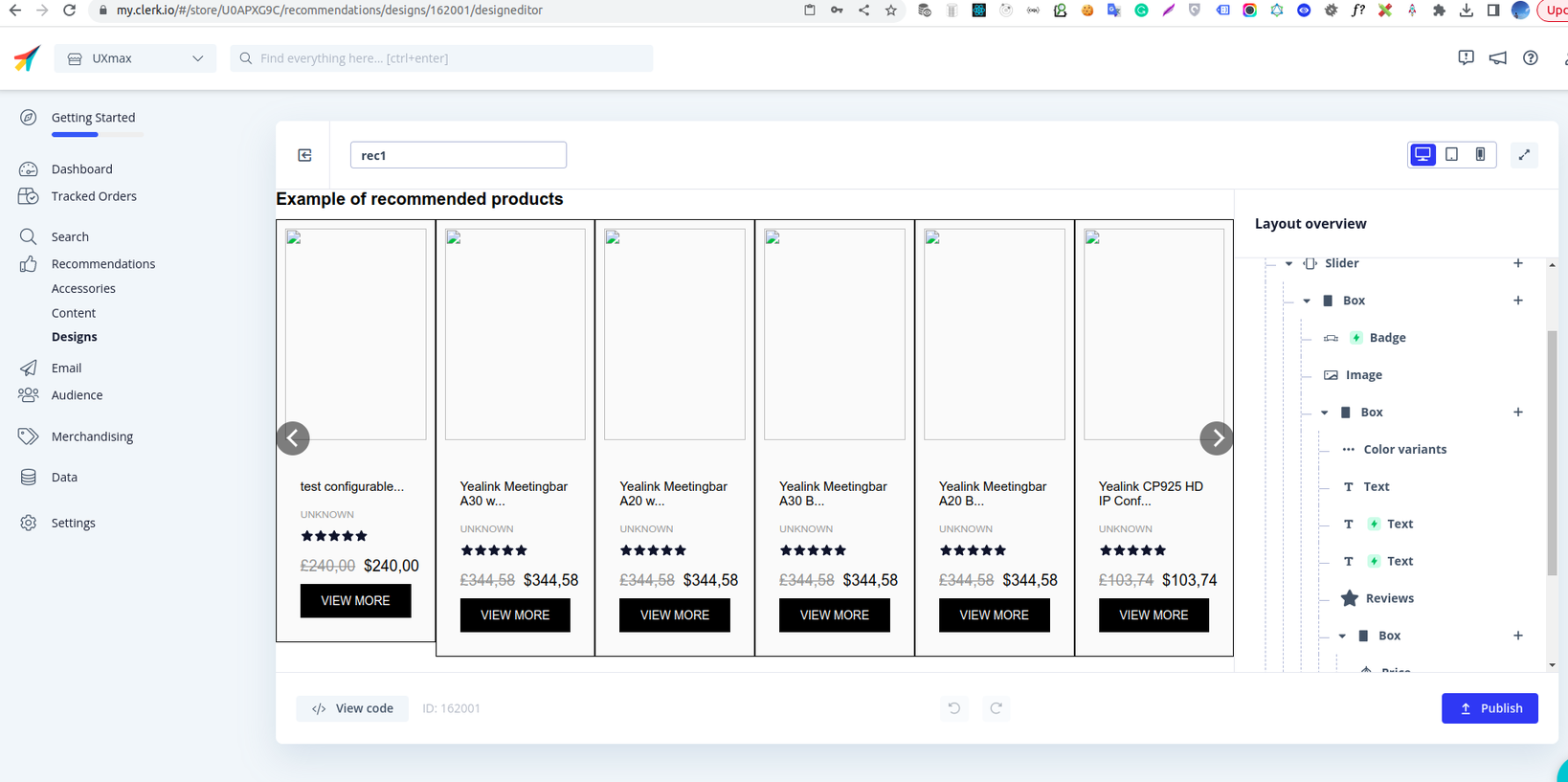
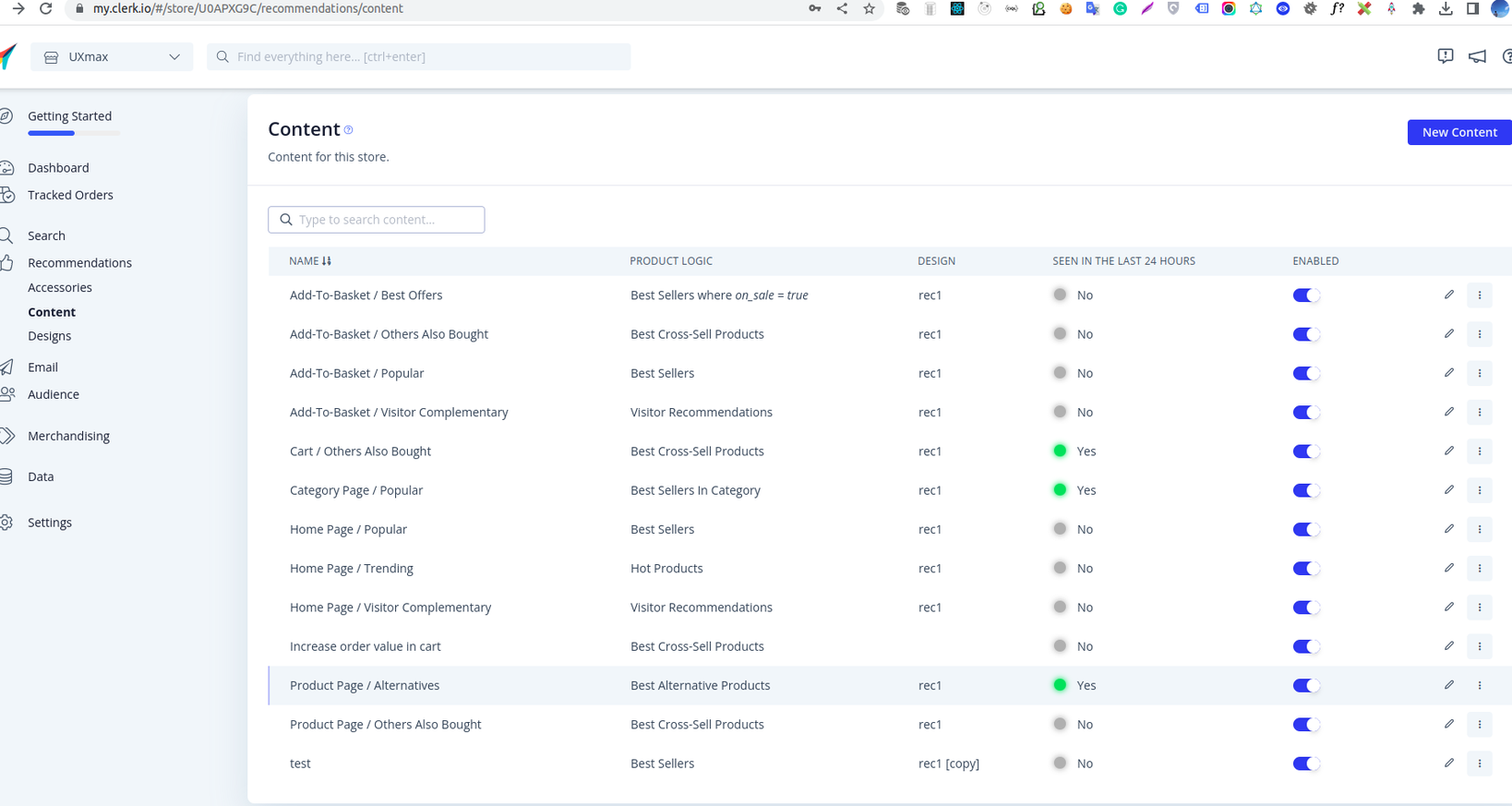
5. Configurați și configurați widgetul de recomandări
Consultați Noțiunile introductive cu recomandări pentru Magento 2 pentru a:
- creați glisoare de recomandare
- definiți conținutul widgetului
- configurați afișarea conținutului prin backend-ul Magento


6. Afișați în mod programatic widgetul de recomandări
Pentru a afișa în mod programatic widgetul de recomandări în coșul, categoriile și paginile de produse, trebuie să efectuați următorii pași:
Creați un modul pentru a prelua configurația conținutului widget-ului din backend-ul Magento.
- Definiți variabilele de configurare în fișierul di.xml .
- Creați fișierul schema.graphqls cu câmpurile necesare pentru preluarea API.
Dezvoltați un add-on pentru PWA pentru a interoga datele de configurare a magazinului și pentru a prelua conținutul widgetului.
- Interogare GraphQl pentru a prelua datele de configurare a magazinului.
- Câteva cârlige personalizate pentru a interoga la punctul final Clerk API
https://api.clerk.io/v2?payload=pentru a prelua datele conținutului widgetului. - Componente extinse din componenta de bază PWA, cu interceptoare care pot fi vizate programatic, care apelează hook-urile personalizate și inserează date de conținut pe baza configurației.
- Câteva foi de stil care să se potrivească cu tema curentă.
Cod înrudit:

<!-- Definiți variabila de configurare în fișierul di.xml. -->
<type name="Magento\StoreGraphQl\Model\Resolver\Store\StoreConfigDataProvider">
<argumente>
<argument name="extendedConfigData" xsi:type="array">
<item name="clerk_general_public_key" xsi:type="string">clerk/general/public_key</item>
<item name="clerk_category_enabled" xsi:type="string">clerk/category/enabled</item>
<item name="clerk_category_content" xsi:type="string">clerk/category/content</item>
<item name="clerk_product_enabled" xsi:type="string">clerk/product/enabled</item>
<item name="clerk_product_content" xsi:type="string">funcționar/produs/conținut</item>
<item name="clerk_cart_enabled" xsi:type="string">clerk/cart/enabled</item>
<item name="clerk_cart_content" xsi:type="string">funcționar/cart/content</item>
</argument>
</argumente>
</tip> //Creează fișierul schema.grapqls
tastați StoreConfig {
clerk_general_public_key: String @doc(descriere: „cheie publică funcționar”)
clerk_category_enabled: Boolean @doc(descriere: „starea conținutului categoriei funcționar”)
clerk_category_content: String @doc(descriere: „clasa de conținut categorie funcționar”)
clerk_product_enabled: @doc boolean(descriere: „starea conținutului produsului funcționar”)
clerk_product_content: String @doc(descriere: „clasa de conținut de produs funcționar”)
clerk_cart_enabled: Boolean @doc(descriere: „starea conținutului coșului de funcționar”)
clerk_cart_content: String @doc(descriere: „starea conținutului coșului funcționar”)
} //Interogare GraphQl pentru preluarea datelor de configurare a magazinului.
export const GET_STORE_CONFIG_DATA = gql`
interogare getStoreConfigClerk {
# eslint-disable-next-line @graphql-eslint/require-id-when-available
storeConfig {
cod_magazin
clerk_general_public_key
clerk_category_enabled
clerk_category_content
clerk_product_enabled
clerk_product_content
clerk_cart_enabled
clerk_cart_content
}
}
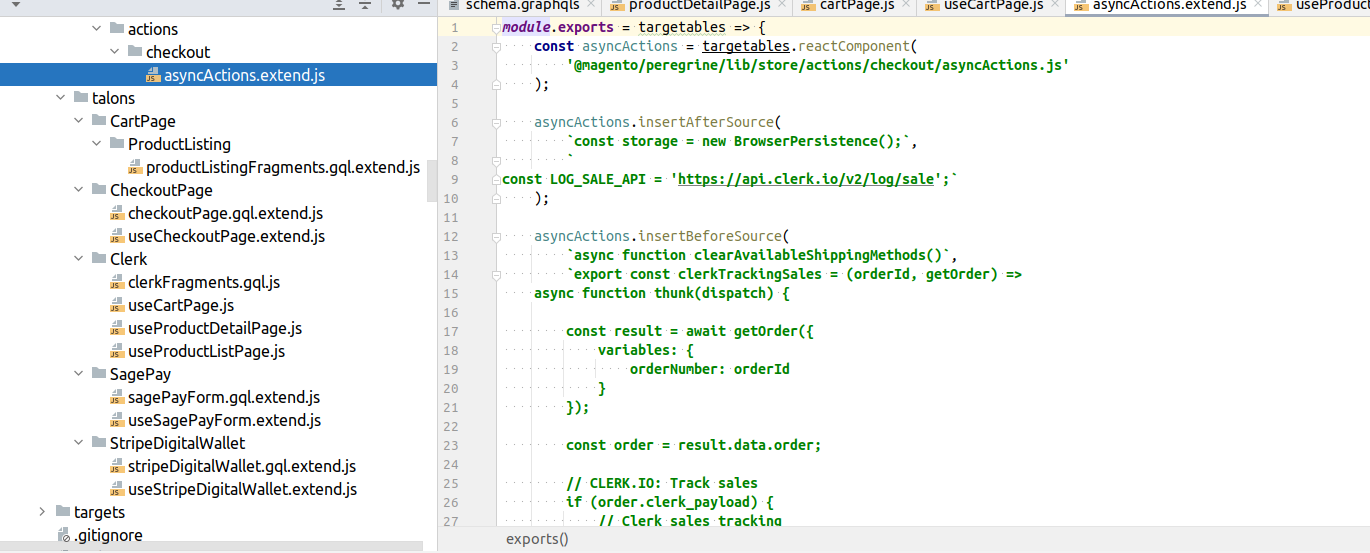
`;7. Activați urmărirea vânzărilor în mod programatic
Pentru a implementa urmărirea vânzărilor cu Clerk.io în PWA Magento, urmați pașii de mai jos:
- Creați componente și gheare pentru a extinde fișierele tematice de bază Venia și gestionați apelurile API pentru urmărirea vânzărilor către punctul final al Clerk.io
https://api.clerk.io/v2/log/salecătre funcționar după plasarea unei comenzi. - Extindeți fișierele tematice legate de metodele dvs. de plată, cum ar fi SagePay și Stripe, pentru a include urmărirea vânzărilor.
- Extindeți
@magento/peregrine/lib/store/actions/checkout/asyncActions.jspentru a integra funcționalitatea necesară.

Urmând acești pași, puteți integra cu succes Clerk.io cu PWA Magento și puteți profita de funcțiile sale puternice pentru a îmbunătăți experiența de cumpărături pentru clienții dvs.
Un exemplu de prezentare
Pentru o reprezentare vizuală a integrării Clerk.io în acțiune, vizitați site-ul nostru demonstrativ.
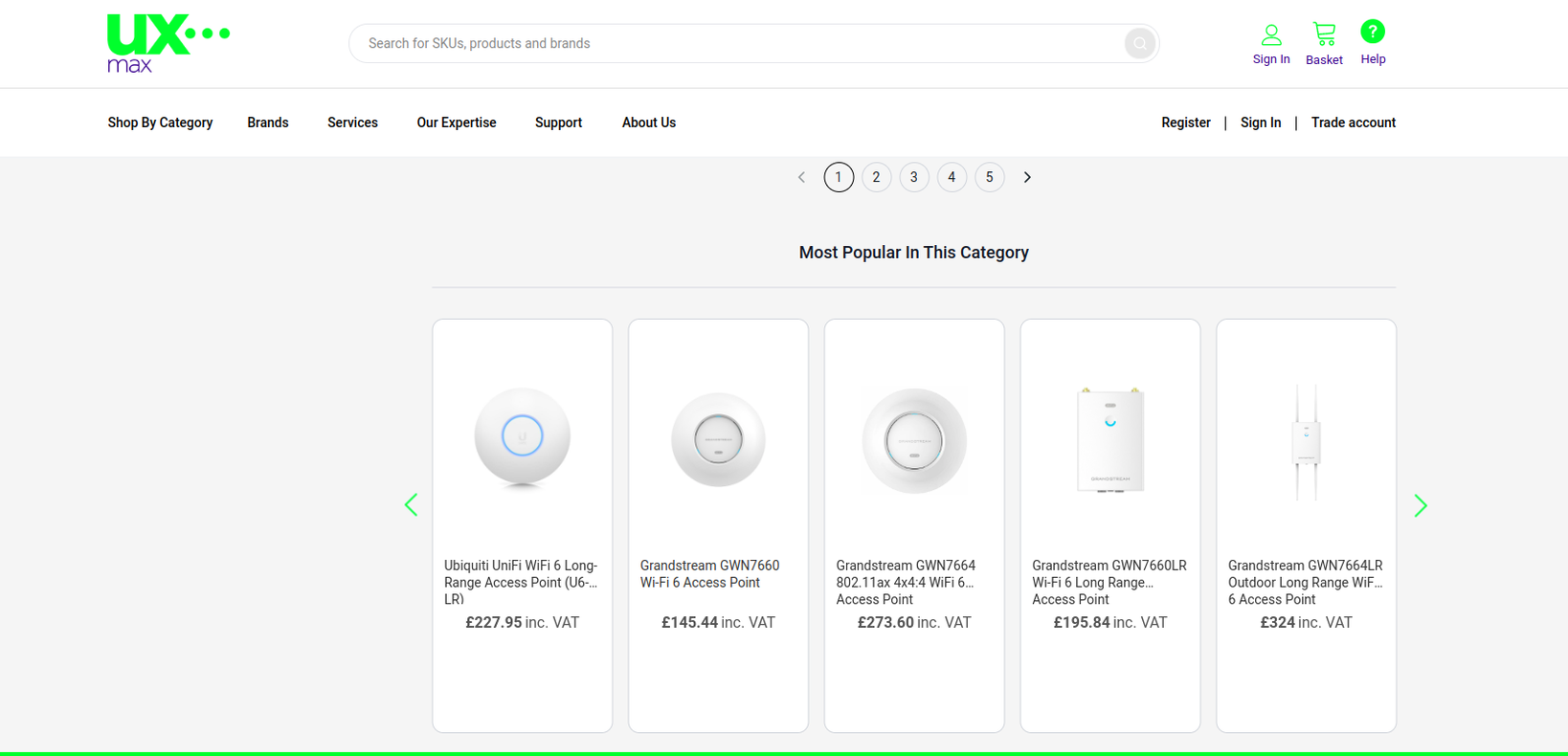
- Pagina categorie

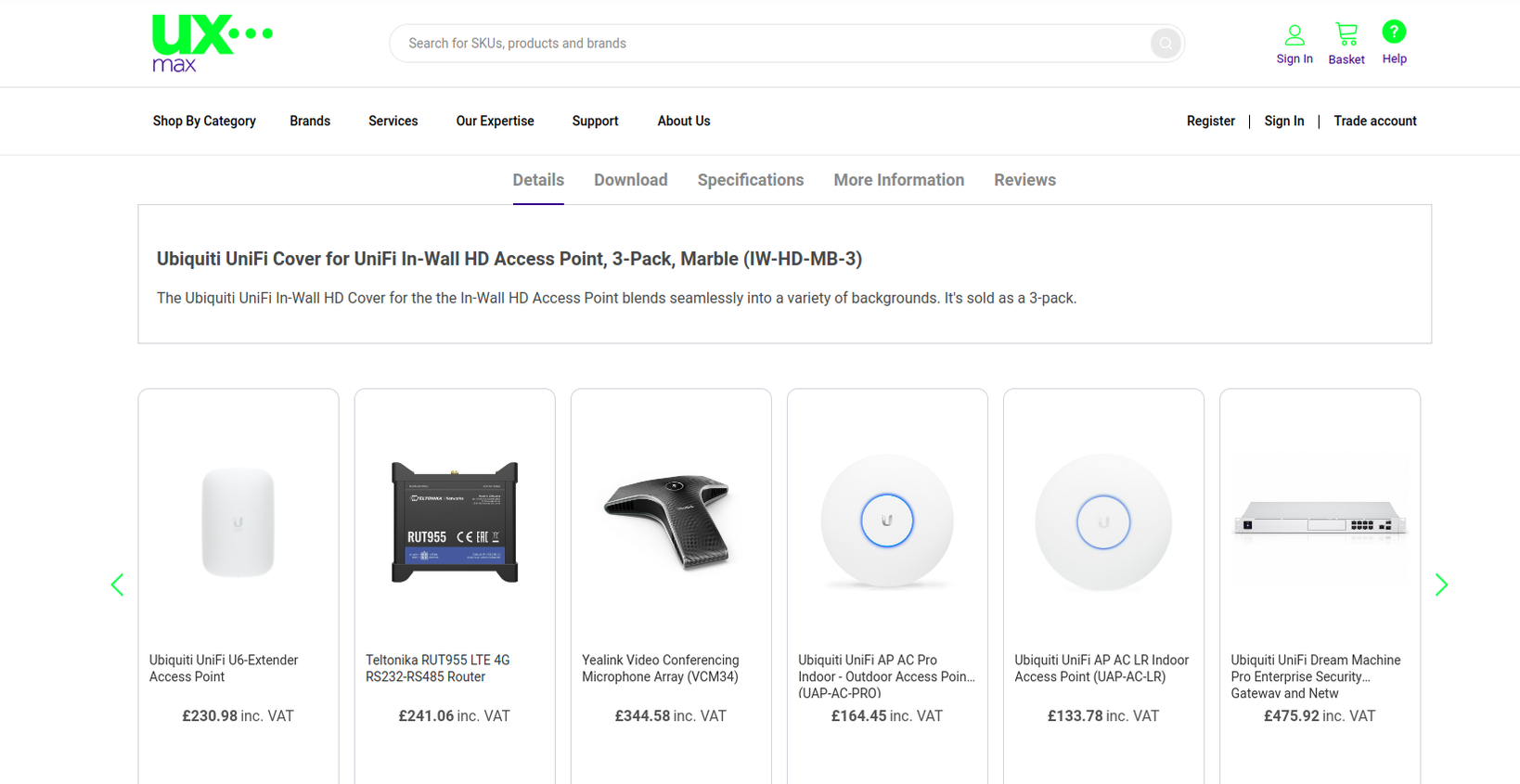
- Pagina de produs

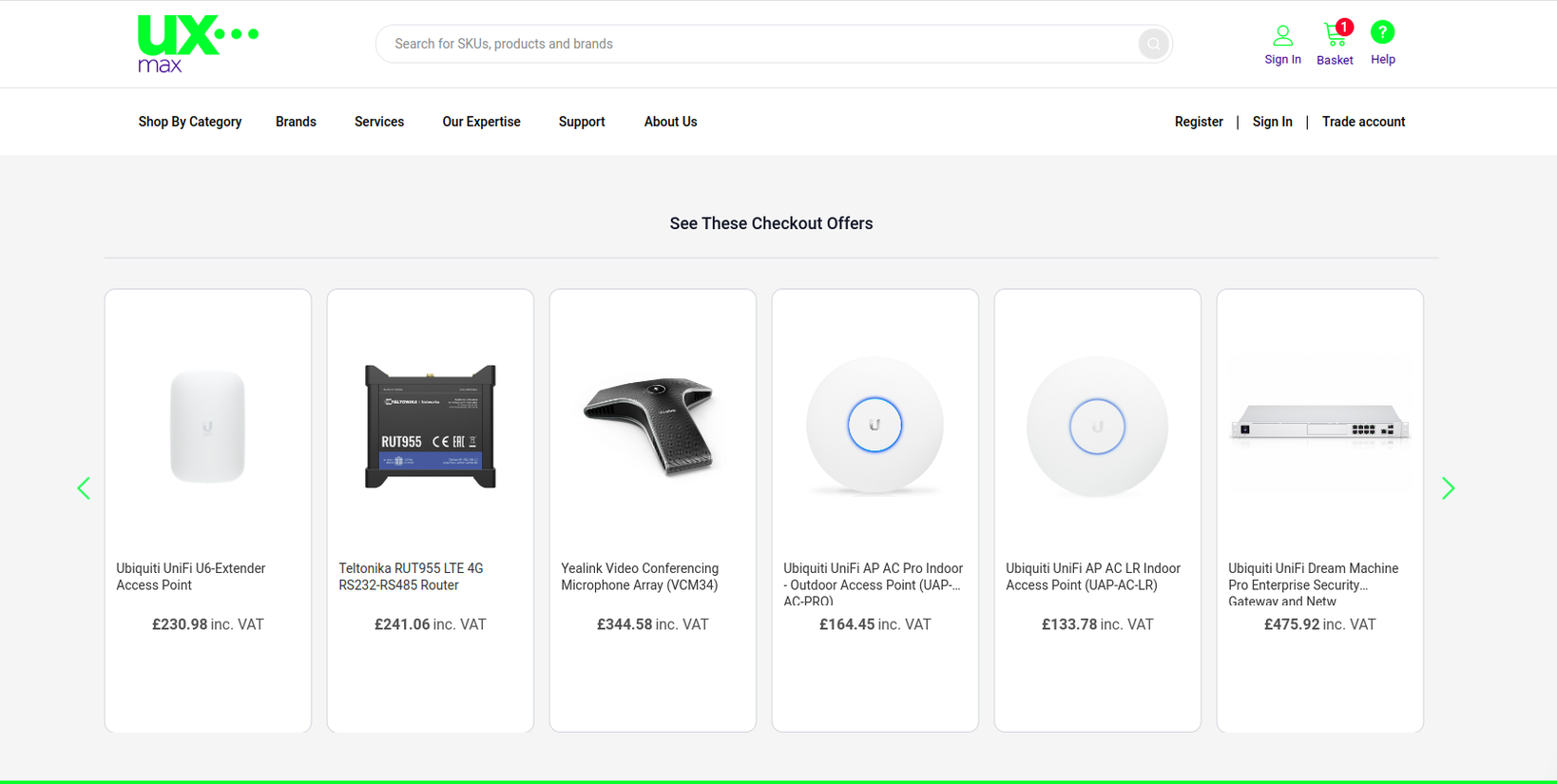
- Pagina Coș de cumpărături

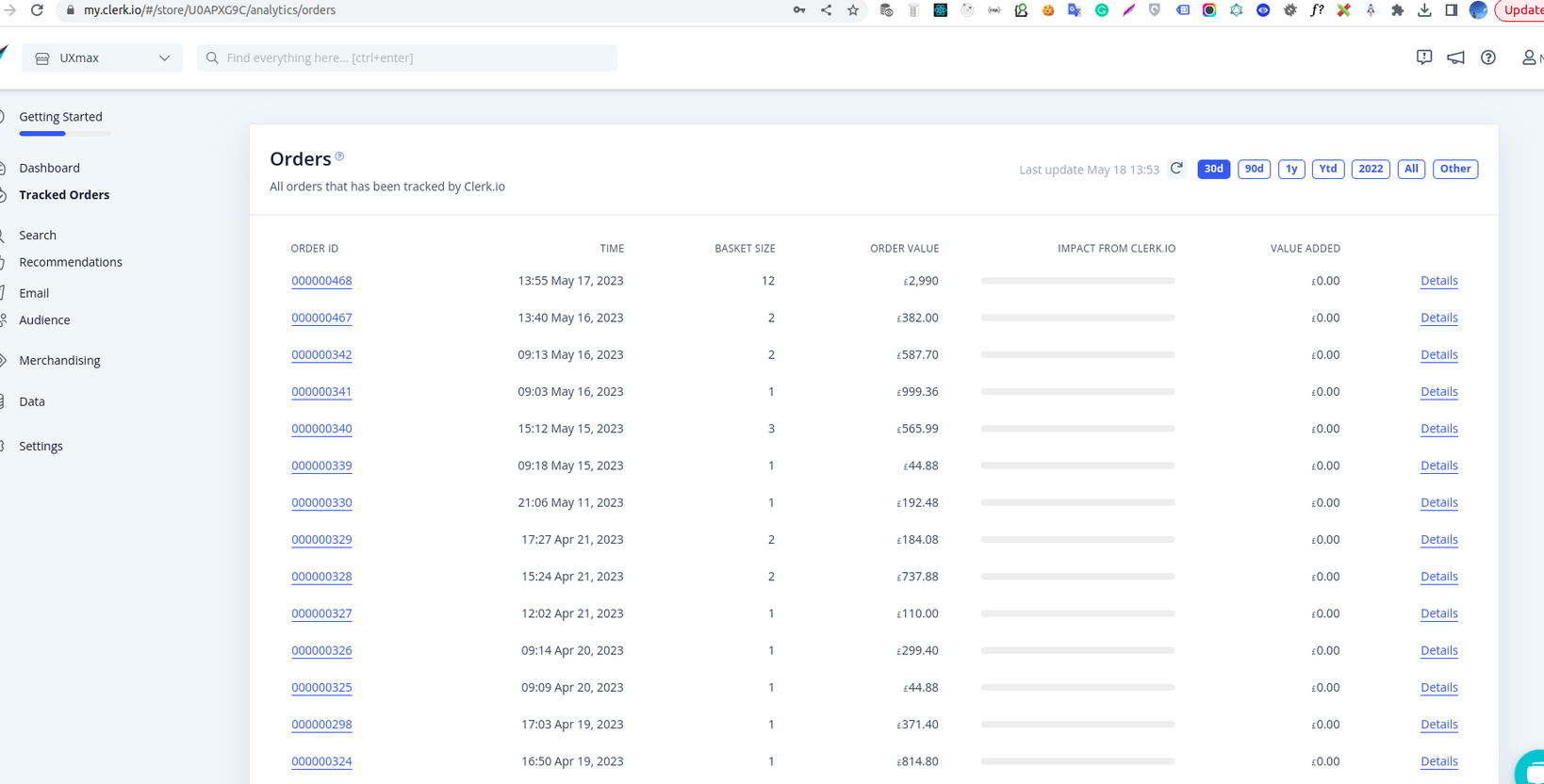
- Urmărirea vânzărilor

Cuvinte finale
Integrarea Clerk.io cu Magento PWA oferă avantaje puternice pentru magazinul dvs. online. Urmând pașii furnizați, puteți implementa fără probleme Clerk.io și vă puteți bucura de recomandări personalizate și de urmărire eficientă a vânzărilor.
Dacă întâmpinați provocări în timpul procesului de integrare sau preferați să vă ocupați de experți, echipa Tigren este aici pentru a vă ajuta. Cu peste 5 ani de experiență în dezvoltarea Magento PWA, avem cunoștințe și expertiză aprofundate pentru a vă ajuta. Indiferent dacă aveți nevoie să construiți un puternic Magento PWA de la zero, să utilizați o temă Magento PWA sau să o integrați cu software terță parte, echipa noastră este pregătită să vă ofere soluții personalizate pentru a satisface cerințele dumneavoastră specifice.
Nu ezitați să contactați echipa Tigren pentru asistență de specialitate pentru a maximiza potențialul PWA Magento și pentru a asigura o integrare perfectă cu Clerk.io.
Postări asemănatoare:
Nu puteți previzualiza o campanie în Magento PWA Content Staging? Iată cum să o remediați
