Cum să găsiți și să utilizați fonturi acceptate de e-mail pentru design și lizibilitate
Publicat: 2022-06-29
Ați creat vreodată un e-mail la întâmplare și ați ales primul font pe care l-ați văzut? Apăsați trimite. Numiți bine de plecat?
Când vine vorba de designul de e-mail, alegerea fontului poate face o diferență uriașă între un abonat care face clic sau trece mai departe. Nu numai că vă ajută să vă faceți e-mailul mai atrăgător din punct de vedere vizual, dar pot și îmbunătăți lizibilitatea generală. Aspectul, aranjamentul și stilul funcționează împreună pentru a crea o tipografie unică, unde e-mailul tău poate străluci.
Deși nu este nimic greșit în utilizarea fonturilor tradiționale, cum ar fi Arial sau Times New Roman, pentru a vă comunica mesajul, există multe fonturi unice acceptate de e-mail, care vă vor duce campaniile la nivelul următor.
Dacă vă întrebați cum să găsiți și să utilizați fonturi web acceptate prin e-mail pentru a vă pune în funcțiune campania de e-mail, vă sprijinim! Să vedem cum vă puteți îmbunătăți implicarea și lizibilitatea utilizând corect fonturile web.
Ce sunt fonturile web?
Înainte de a începe să devii creativ, trebuie să știi diferența dintre fonturile web și fonturile sigure pentru web.
Fonturi sigure pentru web: aceste fonturi sunt cel mai probabil să fie găsite în toate sistemele de operare majore și furnizorii de e-mail și includ Arial, Verdana, Georgia, Times New Roman și Courier. Mărcile continuă să le folosească pentru că sunt clasice și se vor reda corect pe toate planurile.
Fonturi web: special concepute și licențiate pentru site-uri web, fonturile web nu se găsesc în mod implicit pe toate dispozitivele și sistemele de operare. Fonturile web includ Roboto și Open Sans.
Deși există momente în care poate fi necesar să utilizați fonturi tradiționale, fonturile web permit designerului mai multă creativitate pentru a ajuta la transmiterea mesajului și a esteticii mărcii, fără a se limita la textul preinstalat.
De ce contează fonturile acceptate de e-mail?
În calitate de agent de marketing prin e-mail, știți că este important să rămâneți pe brand cu stil, culori și tipografie. Cu toate acestea, trebuie să creați și un mesaj captivant, care să rezoneze cu abonații dvs. Fonturile acceptate de e-mail acționează ca o extensie a mărcii dvs., permițându-vă să utilizați textul din titlu, corpul și suprapunerea imaginii pentru a vă proiecta mesajul în mod creativ și accesibil.
Dacă marca dvs. este un pic prostească - puteți merge mare și utiliza un tip distractiv și elegant. Cu toate acestea, dacă sunteți mai demn de știri, poate doriți să rămâneți la ceva mai standard. Fonturile web vă oferă această flexibilitate și creativitate.
Unde puteți găsi fonturi web?
Deși există o mulțime de furnizori de fonturi web acolo, doriți să vă asigurați că compania acordă licențe fonturi web în e-mail (nu doar pentru utilizarea pe site-ul web sau pe mobil) și că urmați ghidurile lor de distribuție. Furnizorii de fonturi acceptați pentru e-mailuri recomandați includ:
Fonturi Google
Typekit de la Adobe
MyFonts
Tip comercial
Font Spring
Magazin de fonturi
Ce clienți de e-mail acceptă fonturi web?
Când treceți dincolo de fonturile sigure pentru web, veți folosi fonturi care sunt descărcate pe măsură ce mesajele sunt deschise. Este important să rețineți că nu toate dispozitivele vor accepta fonturi specifice, așa că veți configura foile de stil în cascadă pentru a crea „stive de fonturi”. Aceste stive de fonturi sunt folosite ca copii de rezervă în cazul în care fontul selectat nu se integrează.
Odată ce ați ales fonturile web, este important să luați în considerare modul în care va afișa furnizorul real de servicii de e-mail. De obicei, acești clienți de e-mail oferă suport pentru fonturi web:
iOS Mail
Apple Mail
Android (client de mail implicit)
Outlook 2000
Outlook.com
Thunderbird
Dacă un furnizor de e-mail nu afișează fonturi web - nu totul este pierdut - de aceea configurați acele stive de fonturi la îndemână ca rezervă. Stivele de fonturi se vor asigura că e-mailul dvs. are în continuare o estetică similară pe care ați dorit-o inițial. În plus, fiecare client de e-mail are un font implicit pe care abonații îl vor vedea în loc de fontul dvs. web. Valorile implicite includ:
Gmail: Arial
Apple Mail: Helvetica
Microsoft Outlook: Calibri
Cum să alegi fonturile web potrivite pentru campania ta de e-mail
Acum că înțelegeți elementele de bază ale fonturilor web, este timpul să descoperiți cele mai bune modalități de a alege tipografia potrivită pentru campaniile dvs. de e-mail. Fonturile acceptate de e-mail sunt cruciale pentru livrarea mesajului dvs. și pentru a avea posibilitatea de a crește ratele de clic și ratele de conversie.
Gândiți-vă la asta în acest fel – oamenii sunt vizuali. Cât de des ați luat un produs de la magazin pur și simplu din cauza ambalajului său viu colorat și distractiv? Același lucru este valabil și pentru e-mailuri. Este mai probabil ca abonații tăi să deschidă, să facă clic și să cumpere din e-mailurile tale, dacă nu numai conținutul îi atrage, dar este și livrat într-un design atrăgător din punct de vedere vizual.
Cu sute de fonturi web diferite din care să alegeți, iată trei moduri de a vă restrânge selecțiile pentru a alege cel mai bun font acceptat pentru e-mail pentru campaniile dvs.
1. Selectați fontul corect al corpului.
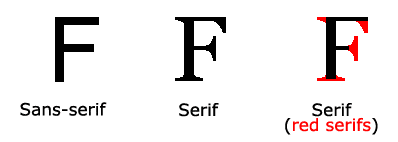
Fontul corpului tău ar trebui să fie distins și accesibil pentru citire pentru cei cu dizabilități de vedere. Dacă aveți mai mult conținut în corp, este recomandat să utilizați un font serif, precum Georgia și Verdana, care are text cu blocuri mai lungi.
În timp ce Arial și Helvetica au fost cândva alegerile populare, literele precum p, b, q și d par toate prea uniforme și sunt mai greu de distins. Cu un font serif, sunt adăugate linii suplimentare pentru a da mai mult caracter literelor. Deoarece e-mailurile trebuie să poată fi scanate, literele care sunt largi și au o spațiere constantă îi ajută pe abonați să citească rapid.


Sursa: W3Schools
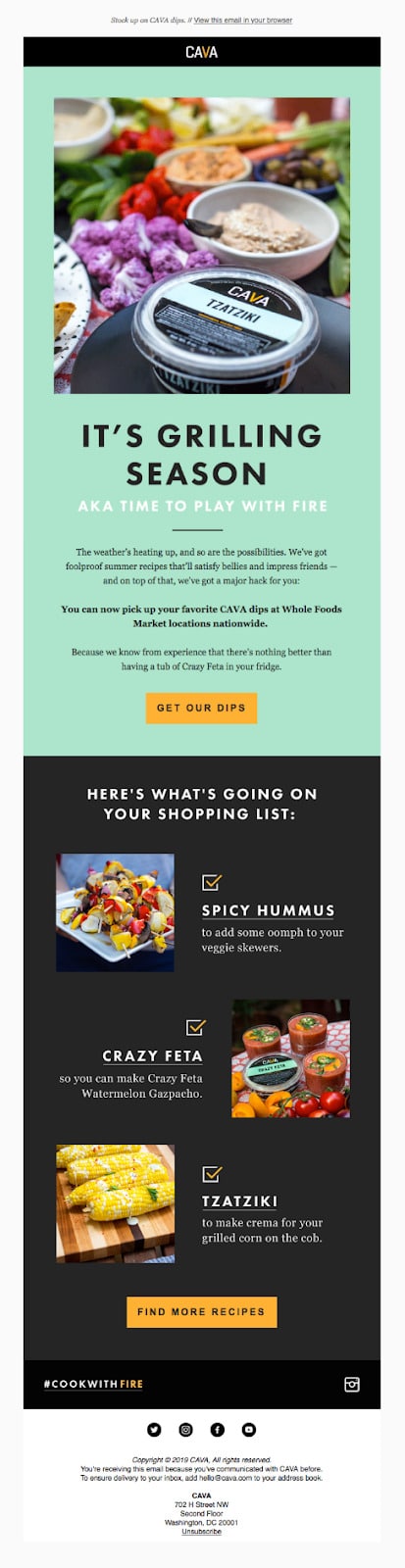
Luați acest exemplu CAVA Dips, care utilizează un font cu serif ușor de citit, asociat cu un titlu mai stilizat și un îndemn la acțiune.

Sursa: E-mailuri foarte bune
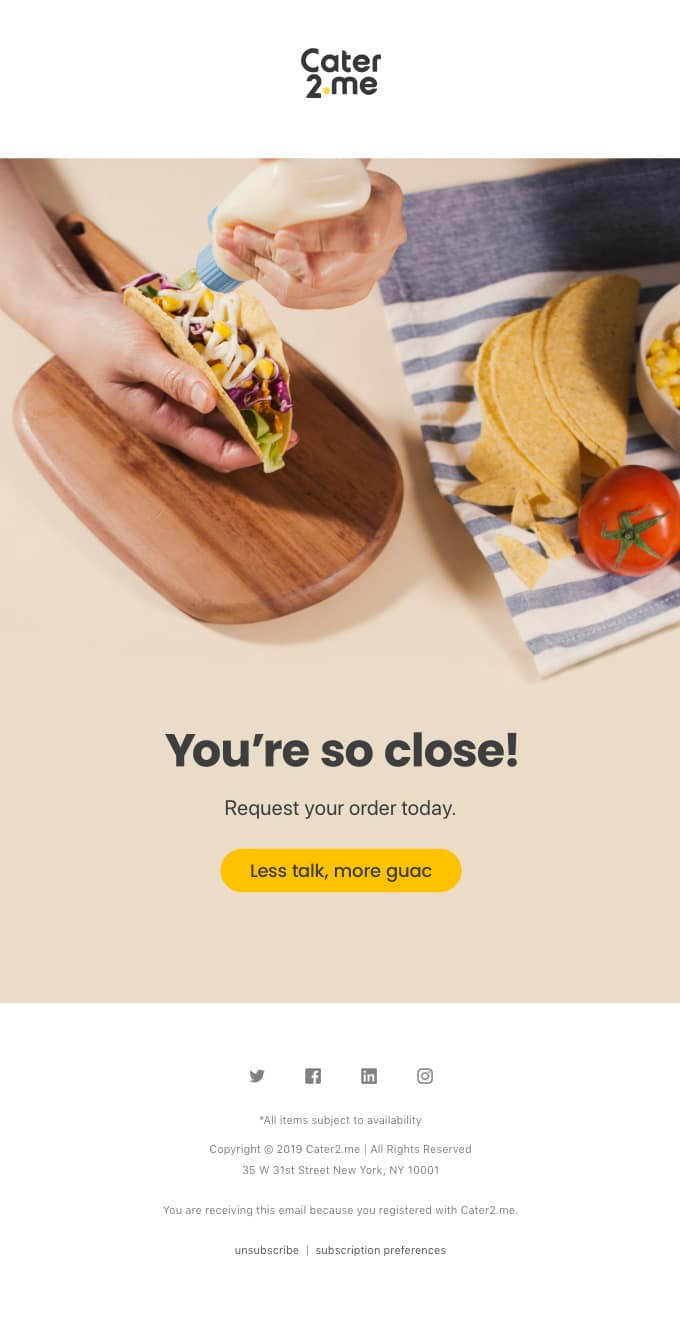
Deși serif este ideal pentru e-mailuri mai lungi, utilizarea unui font sans serif este totuși lizibilă și acceptabilă. Cu o singură linie de text, Cater 2 Me și-a reușit designul fontului web. Are un pumn și ajunge direct la obiect, fără a distrage atenția.

Sursa: E-mailuri foarte bune
2. Utilizați un antet stilizat cu un font de corp asociat.
Deși acest lucru poate părea mai „simplu”, folosirea aceluiași font pentru antetul și corpul dvs. va ajuta la stabilirea unei identități de marcă mai bune și vă va asigura că întregul mesaj va apărea în clientul de e-mail. Când vă dezvoltați e-mailul, asigurați-vă că antetul și corpul au dimensiuni diferite și au căptușeli și stiluri diferite pentru a le diferenția mai bine între cele două. De asemenea, este important să rețineți că, cu cât aveți mai multe fonturi web, cu atât e-mailul dvs. va dura mai mult pentru a se încărca, ceea ce este un alt avantaj al folosirii unui singur font.
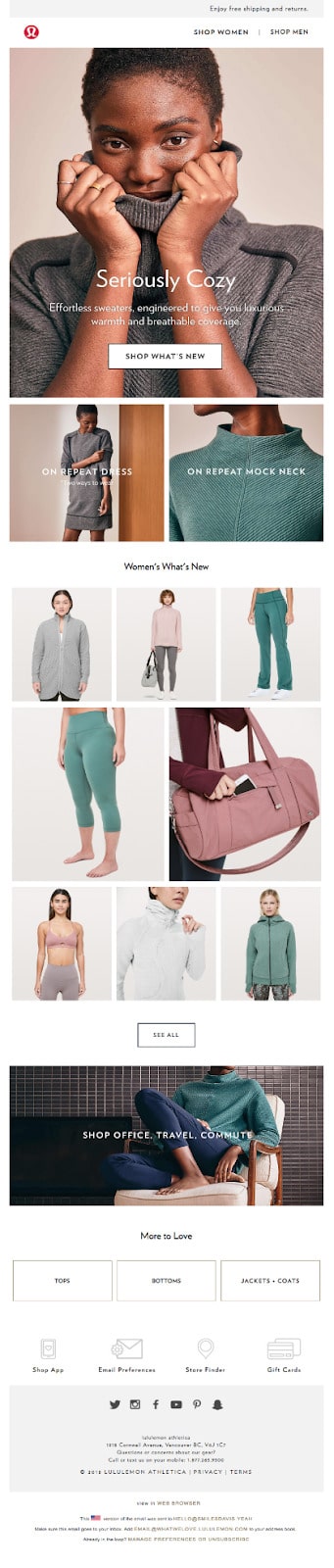
Luați acest exemplu de la Lululemon. Compania utilizează titluri care sunt de două ori mai mari decât corpul textului, cu o umplutură suficientă între cele două. Abonații pot diferenția cu ușurință între cele două elemente, creând în același timp un design curat, clasic.

Sursa: E-mailuri foarte bune
Cu toate acestea, dacă doriți să fiți mai creativi, împerecherea diferitelor fonturi care se completează unele pe altele poate ajuta să se deosebească în căsuța de e-mail și să mențină abonații implicați. Este recomandat să utilizați doar două fonturi web pe e-mail, dar poate fi dificil, deoarece nu doriți ca fonturile să fie ilizibile și inaccesibile. Dacă sunteți în căutarea unei modalități de a descoperi fonturi comparabile, puteți utiliza Font Pair pentru a găsi cele mai impactante asocieri de fonturi pentru designul dvs. de e-mail.
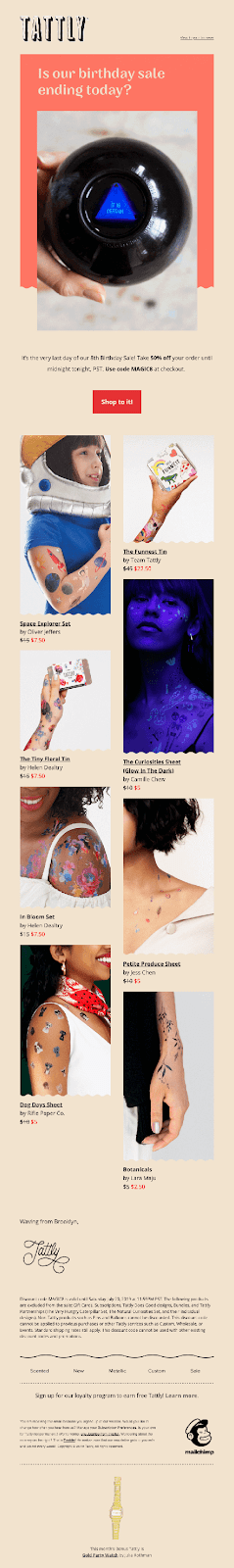
Tattly face o treabă grozavă în împerecherea a două fonturi diferite, rămânând în continuare la punct cu standardele mărcii lor. Titlul îți atrage imediat atenția și îți atrage privirea către corp pentru a vedea ce presupune vânzarea. Datorită imaginilor, vă puteți da seama că acest brand este mai lejer, așa că fonturile multiple funcționează.

Sursa: E-mailuri foarte bune
3. Creați o structură de font consistentă.
După ce ați selectat fonturile web, aveți multe alte elemente de luat în considerare, cum ar fi dimensiunea fontului, spațierea, linkurile și butoanele, culorile și multe altele. Aceste caracteristici vă vor ajuta să vă mențineți consecvența e-mailurilor, indiferent de stadiul în care se află abonații dvs.
Font: pentru corpul textului, fontul trebuie să aibă dimensiunea de 14 px pe desktop și 16 px pentru dispozitivele mobile. Când utilizați un design receptiv, verificați dacă fonturile acceptate de e-mail vor fluctua automat între dimensiunile ecranului.
Spațiere: mai ales între titlu și textul corpului, asigurați-vă că aveți o înălțime largă a liniilor între 22 și 24 px. Spațiile prea înguste pot reduce lizibilitatea și implicarea.
Legături și butoane: atunci când creați linkuri și butoane, nu utilizați un font separat pentru a sublinia fraza de focalizare și pentru a verifica dacă include linkul de ancorare. Butoanele sunt o modalitate stilizată excelentă de a atrage atenția asupra îndemnului dvs. la acțiune.
Culori: utilizați doar trei culori care se identifică cu standardele mărcii dvs. - o culoare pentru antet, una pentru corpul dvs. și ultima pentru link-uri.
Învelire
Dacă vă gândiți să utilizați fonturi web în campaniile dvs. de e-mail, vă spunem că mergeți! Fonturile web sunt o modalitate excelentă de a vă captiva publicul și de a vă ajuta să vă transformați clienții potențiali în clienți cu un design de e-mail de impact. Când alegeți fonturile acceptate de e-mail, asigurați-vă că:
Creați stive de fonturi de rezervă
Utilizați un stil de font serif
Asociați textul antetului cu textul corpului
Dezvoltați o structură consistentă a fonturilor pentru toate campaniile viitoare
Sunteți gata să începeți să vă proiectați propriile campanii de e-mail cu fonturi web? Emma oferă atât un editor drag-and-drop, cât și capacitatea de a codifica e-mailurile complet de la zero. Încercați o demonstrație astăzi pentru a afla mai multe!
