Cum să personalizați șabloanele de e-mail WooCommerce
Publicat: 2021-07-07Un e-mail are un rol important în marketingul online, dar trebuie să aduci valoare căsuțelor primite, nu zgomot. Înțelegerea la ce răspund utilizatorii vă permite să vă îmbunătățiți cu fiecare e-mail. Cu cât interacționezi mai mult cu clienții, cu atât lucrurile devin mai clare și mai ușor de stabilit ce ar trebui să faci. Când creativitatea curge, curiozitatea este alimentată.
În general, cu toții avem curiozitate atunci când găsim ceva care să fie creativ pe orice platformă. La fel se întâmplă și cu marketingul online, aici modul de comunicare cu clienții noștri este prin email-uri. Este important ca e-mailurile să fie personalizate creativ pentru rezultate mai bune. E-mailurile de tranzacție conțin în general detaliile comenzii pe care clientul a plasat-o în magazin.
Proprietarul unui magazin WooCommerce poate converti un vizitator într-un client pe termen lung prin e-mailuri tranzacționale eficiente. Ce se întâmplă dacă aceste e-mailuri tranzacționale sunt personalizate cu unele caracteristici suplimentare care au ca rezultat o creștere a veniturilor dvs.? Majoritatea proprietarilor de magazine se pierd cu cum să editeze un șablon de e-mail în WooCommerce. Vrei să depășești aceste bariere? Să realizăm acest lucru cu ajutorul Email Customizer Plus pentru pluginul WooCommerce.
WooCommerce Email Customizer Plus permite personalizarea completă a e-mailurilor dvs. de tranzacție. Personalizați șablonul schimbând culorile de e-mail WooCommerce, antetul, subsolul, logo-ul, linkul către rețeaua dvs. socială, utilizați coduri scurte pentru a include date dinamice - totul realizat folosind pluginul WooCommerce Email Customizer Plus.
Personalizarea unui e-mail cu ajutorul tehnicilor speciale de formatare poate îmbunătăți adesea tonul și aspectul mesajului pe care îl trimiteți. Continuați să citiți acest articol pentru a afla mai multe despre modurile în care puteți personaliza e-mailul tranzacțional.
Înainte de a începe, asigurați-vă că ați instalat și activat popularul plugin WooCommerce Email Customizer:
Obțineți pluginul de personalizare e-mail
Cuprins
- De ce să personalizați e-mailurile de comandă în WooCommerce?
- Beneficiile personalizării e-mailului tranzacțional WooCommerce
- Șabloane WooCommerce Email Customizer Plus
- Trageți și plasați Builder în WooCommerce Email Customization Plus
- Instalarea WooCommerce Email Customizer Plus
- Creați și personalizați șablonul de e-mail pentru comandă WooCommerce
- Configurații de bază în WooCommerce Email Customization Plus Plugin
- Încheierea
De ce să personalizați e-mailurile de comandă în WooCommerce?
WooCommerce Email Customizer Plus este unul dintre cele mai eficiente pluginuri pentru personalizarea e-mailurilor tranzacționale. Puteți trimite un e-mail de comandă personalizat cu WooCommerce Email Customizer Plus utilizând glisați și plasați e-mail Builder.
Șabloanele de e-mail WooCommerce predefinite pot fi importate cu ușurință și pot fi utilizate conform cerințelor dvs.
Informațiile dinamice pot fi adăugate folosind coduri scurte. Magazinele WooCommerce acceptă, de asemenea, mai multe limbi.
Puteți trimite șabloane de e-mail pentru diferite stări de comandă ale clienților respectivi. Funcția Drag and Drop este atât de utilă încât vă puteți proiecta și personaliza cu ușurință șablonul de e-mail.
În calitate de comerciant online, ținta dvs. este ca site-ul dvs. să vândă mai mult și să arate cel mai bine. Nu crezi că e-mailul magazinului tău ar trebui să dea tot ce e mai bun?
WooCommerce Email Customizer Plus vă ajută să vă personalizați e-mailurile comenzilor fără efort. Pluginul actualizează notificările prin e-mail ale magazinului cu modele mult mai eficiente. Cea mai importantă caracteristică este că nu vor fi trimise e-mailuri duplicat.
Beneficiile personalizării e-mailului tranzacțional WooCommerce
În general, e-mailurile tranzacționale sunt un fel de interacțiune între magazin și clienții săi.
E-mailurile tranzacționale joacă un rol esențial atunci când rulați un magazin online și, în plus, este singurul mod de comunicare pentru a vă contacta clienții.
Este necesar ca aceste e-mailuri să fie plăcute și atrăgătoare din punct de vedere estetic, astfel încât clienții să revină în magazinul dumneavoastră. Acest lucru ar crește în cele din urmă veniturile magazinului dvs. Acest lucru este cu siguranță realizabil dacă vă personalizați e-mailurile de comandă WooCommerce cu ajutorul unui plugin.
Să analizăm beneficiile personalizării e-mailului tranzacțional WooCommerce
- Un „personalizare de e-mail plus” elegant cu un editor de glisare și plasare vă permite să personalizați e-mailurile de comandă în mod interactiv.
- Acesta oferă diverse șabloane pentru a vă proiecta e-mailurile, odată create, acestea putând fi salvate și reutilizate ulterior.
- Mai puțin consumator de timp, deoarece nu trebuie să începeți de la zero pentru a vă proiecta e-mailul.
- Puteți să vă stilați șablonul de e-mail folosind CSS și, de asemenea, să adăugați stiluri personalizate.
- Vă permite să previzualizați șabloanele de e-mail înainte de a ajunge la clientul dvs.
- Acesta acceptă mai multe limbi.
- Shortcodes vă ajută să adăugați informații dinamice pentru comanda dvs. [Informații dinamice, cum ar fi detaliile comenzii, informațiile despre clienți, adresa de facturare, adresa de livrare și multe altele]
Șabloane WooCommerce Email Customizer Plus
Cu ajutorul WooCommerce Email Customizer Plus putem personaliza următoarele șabloane de e-mail fără efort:
- Comanda nouă - Trimisă atunci când un client plasează o comandă nouă
- Comandă anulată - Trimisă clientului atunci când anulează o comandă care a fost plasată.
- Comanda eșuată - Trimisă atunci când clientul nu reușește să efectueze plata pentru comanda plasată.
- Comandă în așteptare - Conține detaliile după ce comanda plasată este în așteptare.
- Procesare Comandă - Trimisă odată ce clientul finalizează plata și conține detaliile comenzii.
- Comanda finalizată - Trimisă către client odată ce comanda a fost finalizată și menționează că comanda a fost expediată.
- Comanda rambursată - Trimisă clientului când comenzile sunt marcate ca rambursate.
- Factură client/Detalii comandă - Conține detaliile comenzii împreună cu linkurile de plată.
- Notă client - Pentru a da orice notă magazinului de către client.
- Resetare parolă - Trimis clientului atunci când solicită resetarea parolei.
- Cont nou - Pagina de înregistrare a contului, trimisă clientului pentru înscriere în momentul plății.
Trageți și plasați Builder în WooCommerce Email Customization Plus
Generatorul de glisare și plasare în personalizarea e-mailului, plus poate personaliza mai eficient e-mailurile tranzacționale.
Face șablonul de e-mail tranzacțional să fie mai atrăgător, ceea ce îi face pe clienții să revină la dvs. Acest lucru ar crește în cele din urmă valoarea mărcii dvs.
Puteți edita e-mailul în WooCommerce adăugând un logo, un antet, un subsol, imagini pentru a face șablonul de e-mail mai interactiv. Este ca un generator de pagini în care puteți trage și plasa blocuri de imagini, blocuri de paragrafe, blocuri de text și, de asemenea, să le editați după cum este necesar.
Cea mai creativă caracteristică a pluginului este că acceptă „Cuponul de comandă următoare” prin integrarea Retainful cu pluginul Email Customizer Plus.
Atrageți clienții oferind coduri de ofertă pentru următoarea lor achiziție. Un cod de cupon generat dinamic poate fi furnizat clientului în e-mailul de notificare a comenzii. Această caracteristică i-ar face pe clienți să cumpere în mod regulat din magazinul dvs.
Instalarea WooCommerce Email Customizer Plus
Descărcați și instalați WooCommerce Email Customizer plus cu Drag and Drop Email Builder în administratorul WordPress.
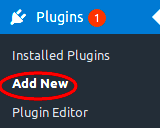
Pasul 1 - Conectați-vă la WordPress Dashboard Faceți clic pe Plugins-> Add New

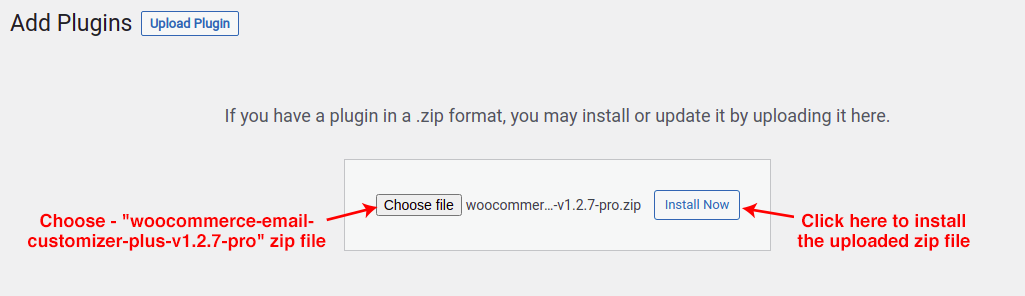
Pasul 2 - Faceți clic pe „Încărcați pluginul”
Pasul 3- Faceți clic pe „Răsfoiți” și selectați pachetul de plugin Email Customizer Plus

Apăsați butonul „Instalare acum”. Acum, pluginul va fi instalat cu succes.
Pasul 4- Faceți clic pe „Activate Plugin” pentru a finaliza procesul de instalare.
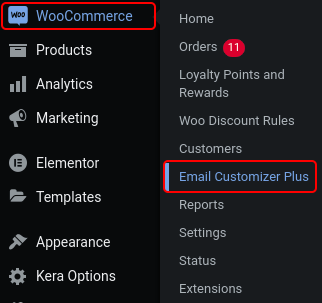
Odată instalat și activat în WordPress Dashboard,
Faceți clic pe WooCommerce -> Email Customizer Plus

Pentru a fi mai clar cu procesul de instalare, puteți verifica ghidul de instalare din secțiunea de documentație.
Creați și personalizați șablonul de e-mail pentru comandă WooCommerce
WooCommerce Email Customizer Plus cuprinde trei părți majore care sunt esențiale pentru crearea unui e-mail tranzacțional modernizat.
- Secțiunea antet
- Corpul e-mailului
- Secțiunea de subsol
Aflați cum să valorificați puterea reală a personalizării e-mailului WooCommerce în acest modul.
Editorul de e-mail glisați și plasați vă prezintă să selectați o comandă. Este considerat doar un exemplu de șablon de e-mail cu date fictive.

Pentru a alege mai multe limbi, instalați inițial pluginul WPML și obțineți acces la opțiunile multilingve.
Editorul de design de e-mail WooCommerce vă permite să selectați limba [deoarece acceptă mai multe limbi], starea comenzii și comanda respectivă. Această funcție este doar pentru a avea o previzualizare în timp real a designului dvs. de e-mail.
După cum am menționat mai devreme, codurile scurte sunt folosite pentru introducerea datelor dinamice, cum ar fi adresa de expediere, numărul comenzii, totalul comenzii, etc. șabloanele de e-mail sunt salvate împreună cu codurile lor scurte respective. Atunci când un client face o comandă, este folosit doar designul e-mailului. Shortcode-ul va fi înlocuit cu datele dinamice ale elementului respectiv.
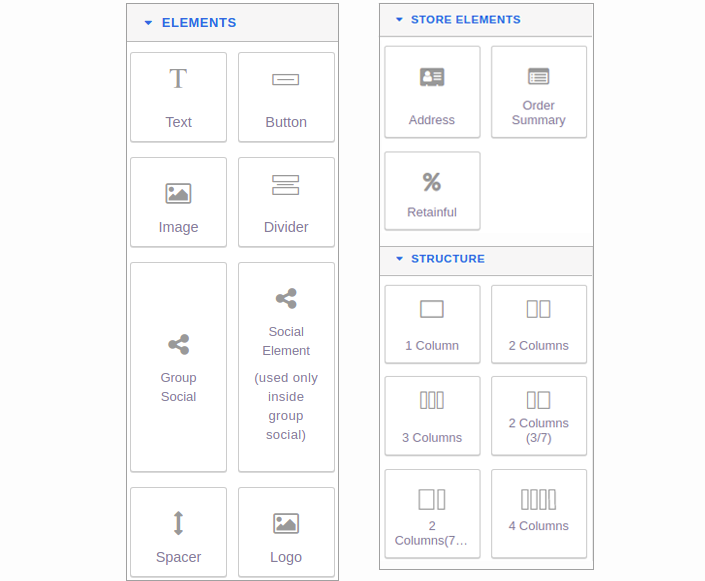
WooCommerce Email Customizer Plus cu Drag and Drop Builder are mai multe instrumente care vă vor ajuta să vă personalizați șablonul de e-mail în mod interesant.
Cele mai jos enumerate sunt instrumentele puternice din Drag and Drop Builder.

Să intrăm în detaliu cu caracteristicile
Secțiunea antet a e-mailului
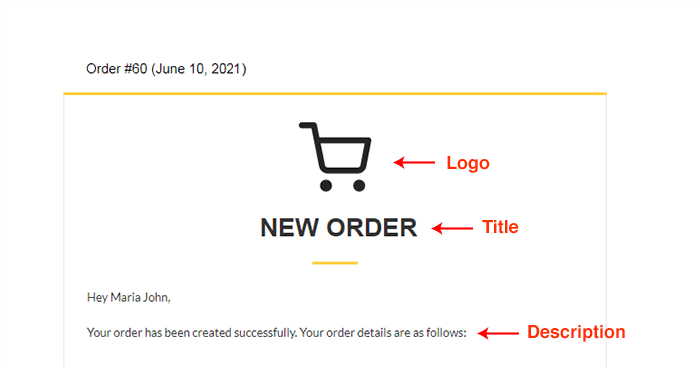
Partea antetului ar trebui să conțină un logo al afacerii, un titlu etc. Schimbarea antetului de e-mail WooCommerce se poate face cu ușurință folosind un simplu generator de e-mail prin glisare și plasare. Să vedem cum să adăugați o siglă și titlul unui e-mail de comandă nouă.

Logo: pentru a adăuga sigla site-ului sau companiei dvs
Pictograma cea mai din spate din panoul de elemente din dreapta (drag and drop builder) pentru a adăuga sigla companiei la e-mailul dvs. Tragerea și plasarea acestei pictograme va insera sigla implicită. De asemenea, puteți să editați și să încărcați logo-ul personalizat de companie aici.

Text - Titlu/Descriere: Pentru a introduce titlul și descrierea șablonului de e-mail.
Faceți clic pe prima pictogramă din panoul de elemente din dreapta. Această pictogramă vă permite să introduceți textul titlului și descrierilor. Trageți și plasați această pictogramă în șablonul dvs. de e-mail, editați elementul și adăugați propriul titlu/descrieri.
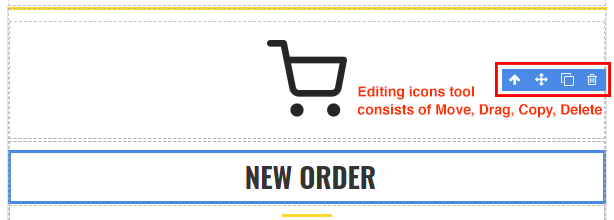
Pe mouse-ul care trece cu mouse-ul pe fiecare element, puteți vedea pictogramele către (Mutare -> text -> coloană -> secțiune -> altă secțiune) / drag & drop / copiere / ștergere, așa cum se arată mai jos.

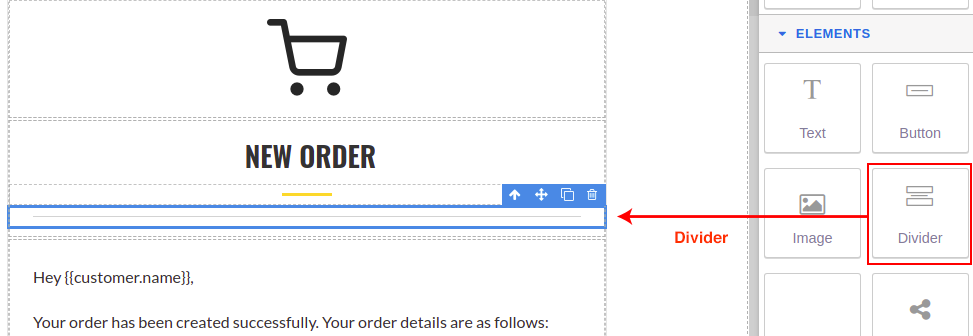
Divizor: Această pictogramă se află lângă „Imagine” elementelor, este folosită pentru a adăuga o linie orizontală între oricare două blocuri.

Corpul e-mailului
Corpul e-mailului poate conține detalii despre comandă, informații despre adresă (facturare/livrare), informații despre client, starea comenzii clientului, cum ar fi finalizată, expediată, etc. Să vedem cum să adăugați informații dinamice folosind funcțiile de glisare și plasare.
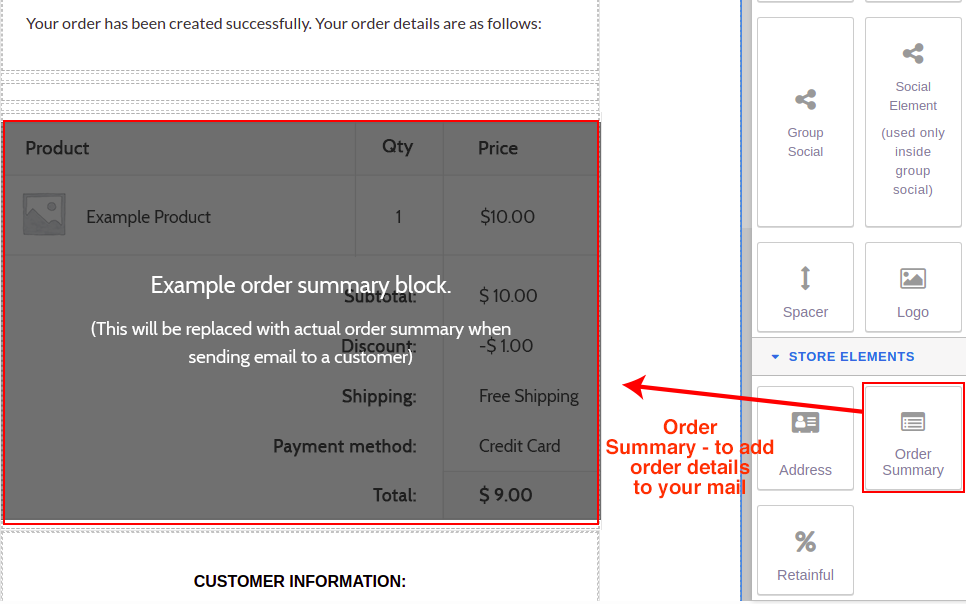
Rezumatul comenzii: Folosit pentru a adăuga detaliile comenzii la e-mailul dvs. De asemenea, puteți adăuga și modifica stilul tabelului.
Pictograma Rezumat comandă din elementele magazinului este folosită pentru a adăuga informații precum numărul comenzii, subtotalul produsului, cantitatea, metoda de plată, într-un format de tabel. De asemenea, puteți edita acest element și chiar stilați blocul adăugând culoare tabelului.

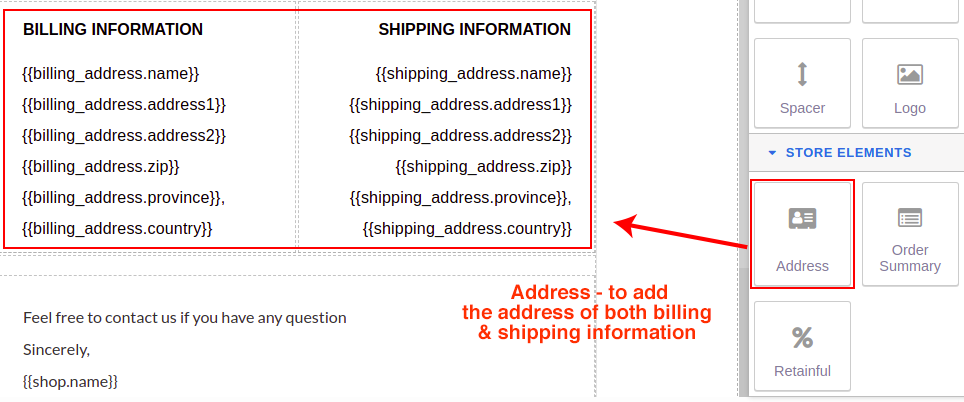
Adresă: Folosit pentru a adăuga adresele informațiilor de facturare și de expediere.

Afișează adresa de facturare și de expediere într-o singură coloană. Shortcode-ul poate fi vizualizat, în editorul de text.
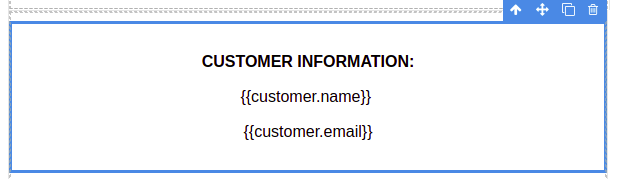
Detalii client: o coloană separată poate fi creată pentru detaliile clientului. Shortcode-ul poate fi vizualizat, editat în editorul de text.

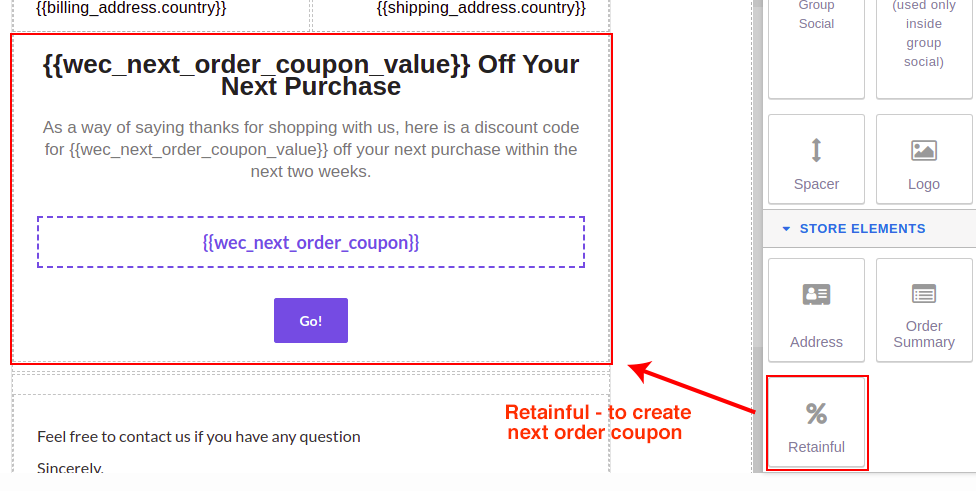
Cupon pentru următoarea comandă: Pentru a adăuga cupoane pentru următoarea comandă la șablonul de e-mail.
Acest lucru este pentru a oferi clientului dvs. un cupon care poate fi folosit la următoarea sa achiziție. Este o caracteristică suplimentară care face ca e-mailul dvs. să fie mai interactiv și mai atrăgător.

Culoare de fundal: Pentru a schimba culoarea de fundal a șablonului de e-mail.
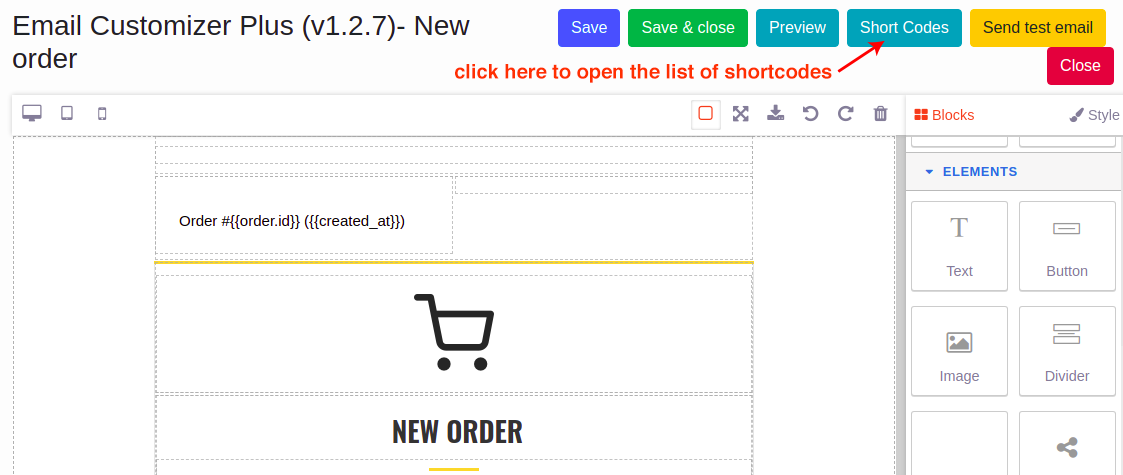
Lista de coduri scurte: afișează o listă de coduri scurte care pot fi incluse în timpul editării unui element.
Shortcode-urile sunt disponibile în două locuri. Unul se află în partea de sus a paginii, iar celălalt este în partea de jos a aplicației Drag and Drop Email Builder.

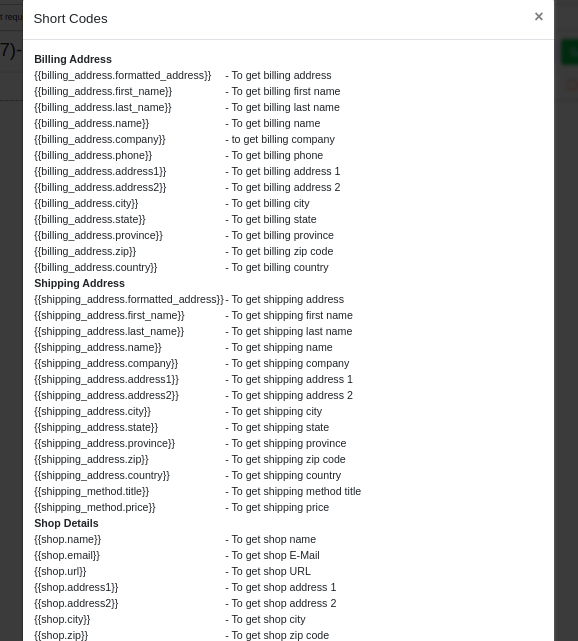
După ce faceți clic pe oricare dintre acestea, va fi afișată o fereastră pop-up cu lista de coduri scurte, așa cum se arată mai jos.

Codurile scurte respective sunt incluse în timpul editării elementului respectiv.
De exemplu:
{{shipping_address.formatted_address}} - Pentru a obține adresa de livrare
În timp ce includeți codul scurt de mai sus în e-mailul dvs., detaliile adresei de expediere vor fi afișate.
Cod scurt personalizat : puteți crea, de asemenea, coduri scurte personalizate pentru a crea coduri scurte pentru a obține câmpurile de la un plugin terță parte.
Secțiunea de subsol a e-mailului
Partea de subsol a e-mailului conține un text de subsol (opțional), linkuri sociale, cupon pentru următoarea comandă (opțional), coduri scurte, buton pe care se poate face clic, etc. Să vedem cum să creăm un subsol pentru șablon.
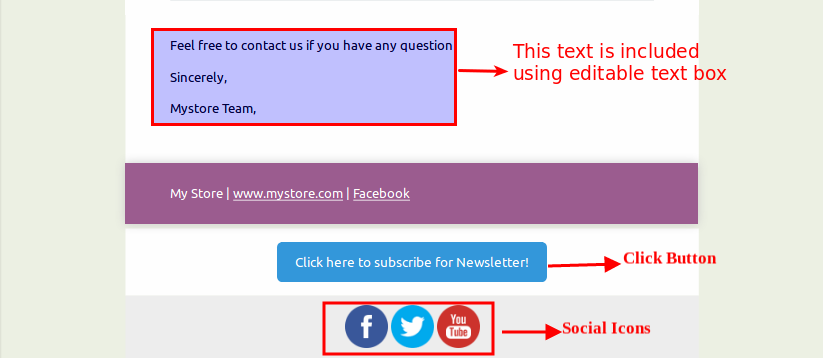
Bloc de subsol: Pentru a adăuga blocuri de subsol editabile la șablon. Puteți include propriul text, cum ar fi informații despre drepturile de autor și declinări de răspundere.

Pictograme sociale: pentru a adăuga butoane sociale la șablon.
Adăugarea pictogramelor sociale la e-mailul dvs. este o altă modalitate de a vă comercializa compania sau magazinul. Utilizați această pictogramă pentru a adăuga butoane sociale la e-mailul dvs.
Facebook, Twitter, YouTube și multe altele - aceste pictograme pot fi incluse în e-mailul dvs.
Buton pe care se poate da clic: Pentru a adăuga un buton de abonament.
Trageți și plasați această pictogramă pentru a adăuga un link de buton la adresa URL. După ce adăugați acest element, puteți schimba șablonul de e-mail în WooCommerce editând textul, adresa URL și culoarea de fundal a butonului
De exemplu, „Faceți clic aici pentru a vă abona la buletin informativ”
Odată ce ați terminat cu personalizarea șablonului de e-mail WooCommerce, Drag and Drop Builder vă permite să aveți o previzualizare a designului dvs. de e-mail în plus, puteți chiar să trimiteți un e-mail de test pentru a înțelege funcționalitatea.
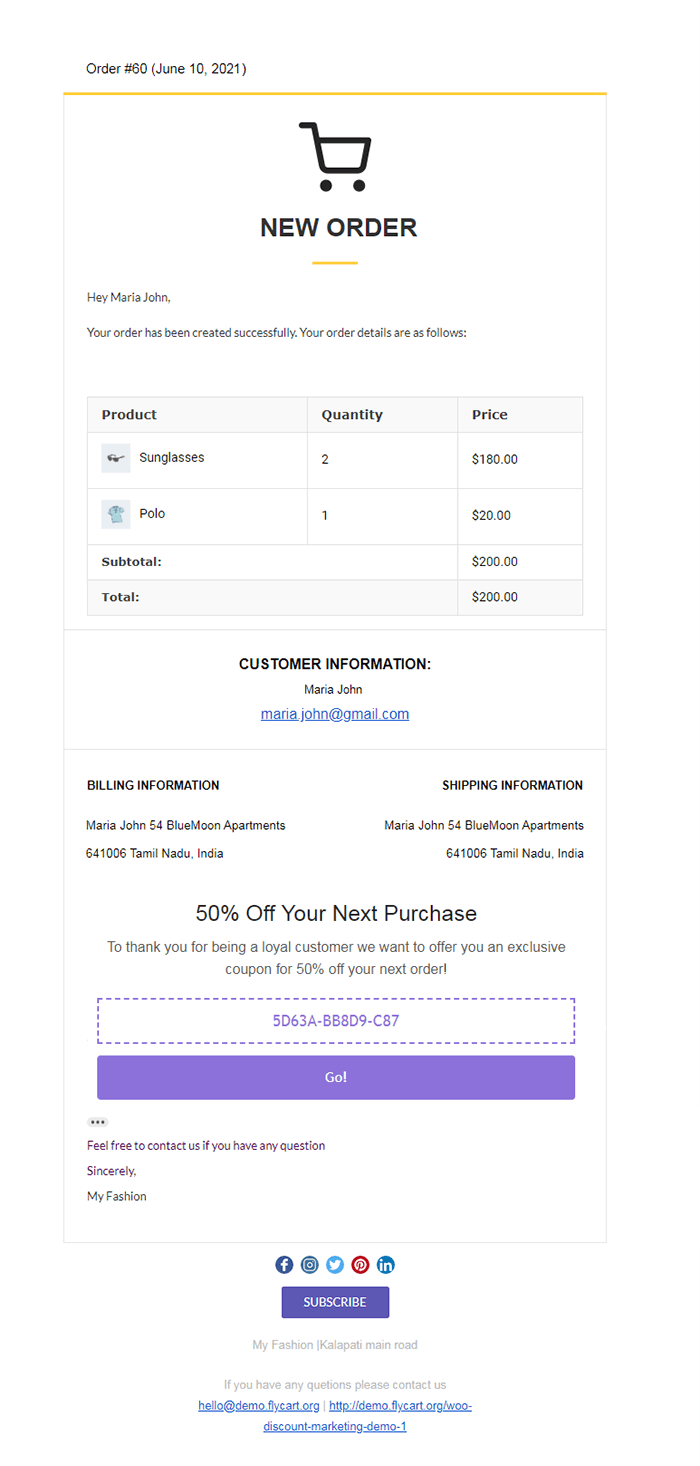
Exemplu:
Găsiți imaginea de mai jos în care este conceput un șablon de e-mail pentru „Comandă nouă”

Acum, bucurați-vă de personalizarea e-mailului dvs. cu funcțiile generatorului de glisare și plasare și faceți clienții să se simtă încântați de magazinul dvs.
Configurații de bază în WooCommerce Email Customization Plus Plugin
Setările de bază ale Email Customizer Plus pot fi modificate în funcție de cerințele dumneavoastră.
Setările modificate aici vor fi reflectate în șablonul de e-mail de comandă, care va fi personalizat în continuare cu Generatorul de tragere și plasare.
Să ne uităm în detaliu la setările de bază.
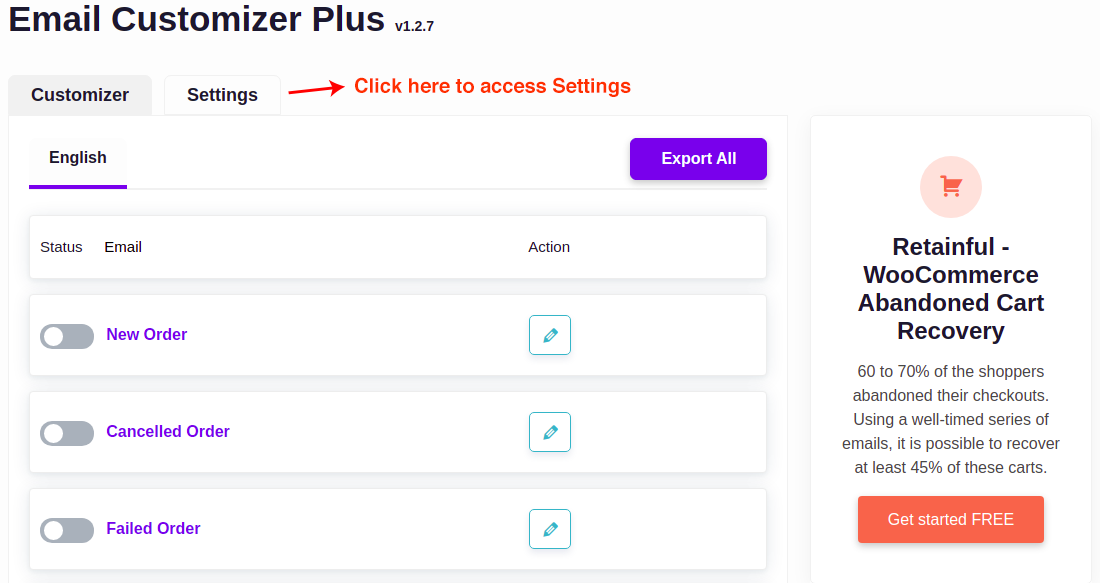
Faceți clic pe „Setări” pentru a configura setările de bază.

Aceasta vă va naviga la pagina Setări.

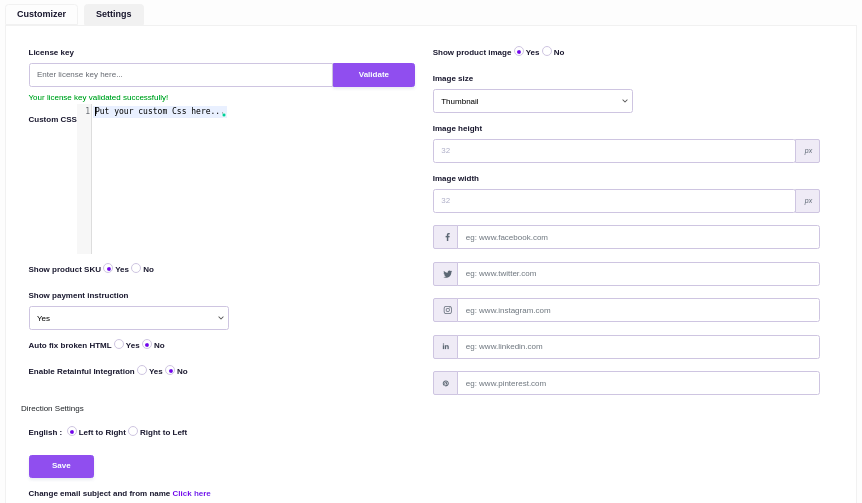
Setările filei generale
Cheia de licență - Validați-vă cheia de licență pentru actualizări viitoare.
Afișează instrucțiunea de plată deasupra tabelului de comandă - Pentru a activa/dezactiva instrucțiunea de plată deasupra detaliilor comenzii.
Afișează imaginea produsului - Pentru a activa/dezactiva imaginea produsului în tabelul de comandă.
Afișați codul SKU al produsului - Pentru a activa/dezactiva codul SKU al produsului dacă acesta este furnizat în timp ce adăugați produsul pe site-ul dvs.
Limbă (direcția scripturilor) - Aceasta este pentru a alege direcția de citire a textului ca RTL sau LTR, în funcție de limba aleasă.
Container Width - Măsurarea lățimii containerului de e-mail.
CSS personalizat - Pentru a vă scrie propria personalizare cu CSS, vă puteți stila propriul șablon de e-mail în mod programatic.
Editați imaginea produsului - Imaginile produsului pot fi personalizate în funcție de dimensiune, înălțime, lățime.
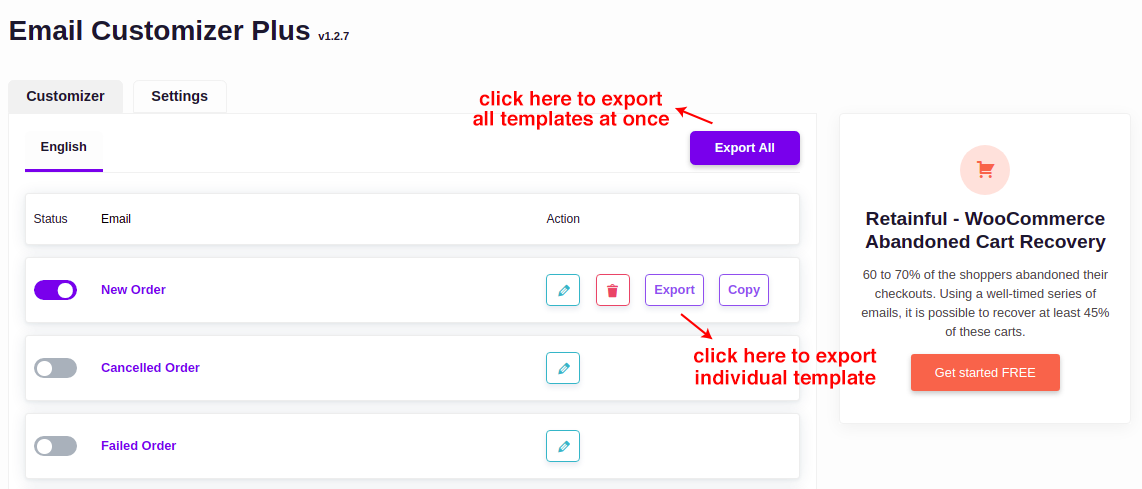
Import/Export Templates
Această opțiune este să aveți o copie de rezervă a șabloanelor de e-mail proiectate pentru viitorul dvs. Puteți importa/exporta șablonul salvat pe unitatea dvs. urmând acești pași.
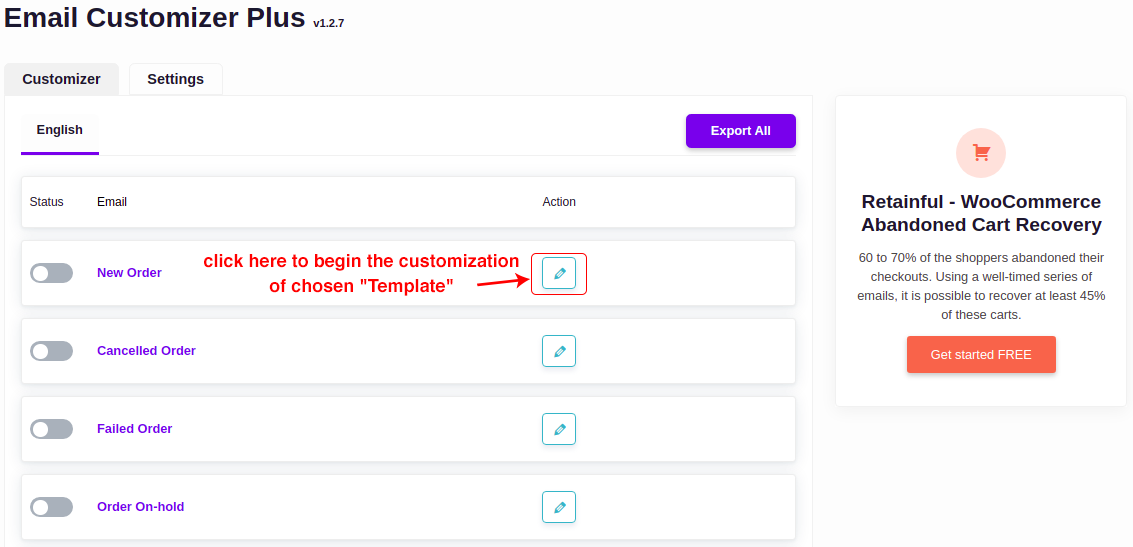
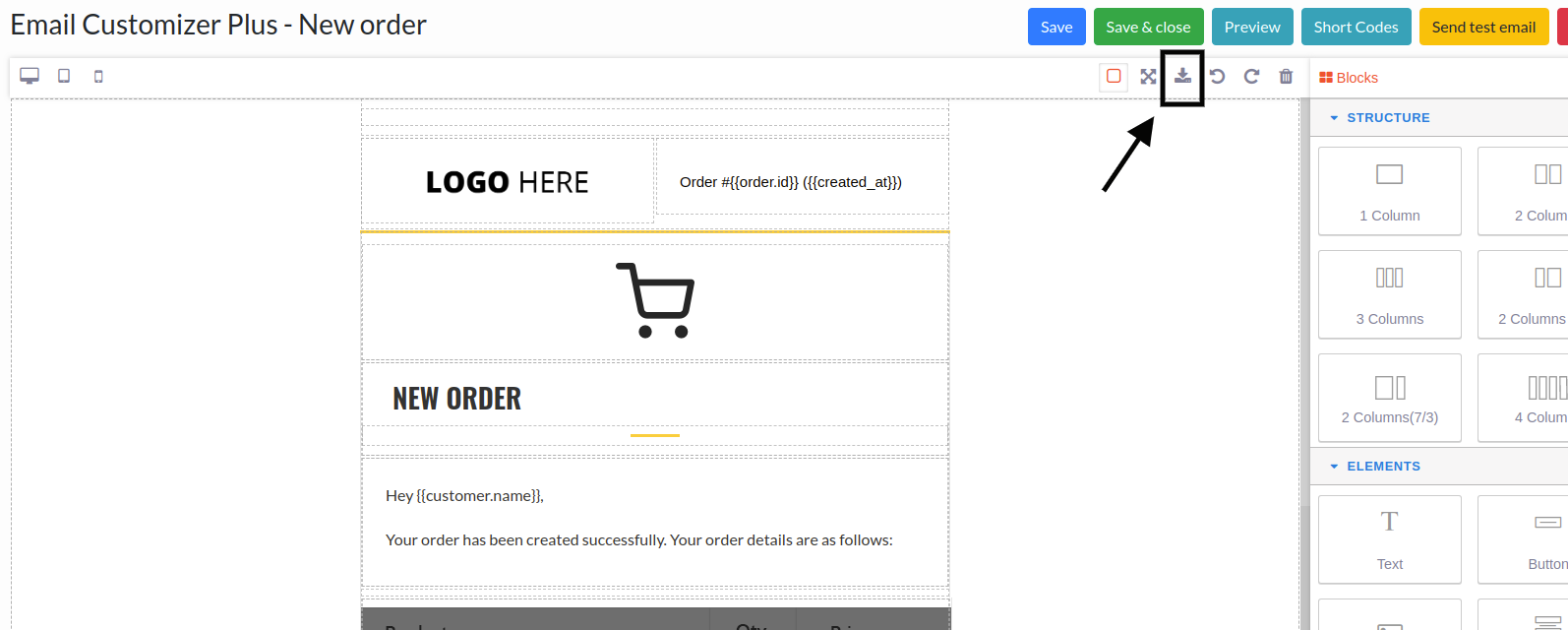
Email Customizer Plus -> Customizer -> faceți clic pe opțiunea „Editare” pentru a importa șablonul ales.
Apare o filă cu șablonul de e-mail ales. Faceți clic pe opțiunea „Importați pictograma”, așa cum este ilustrat mai jos.

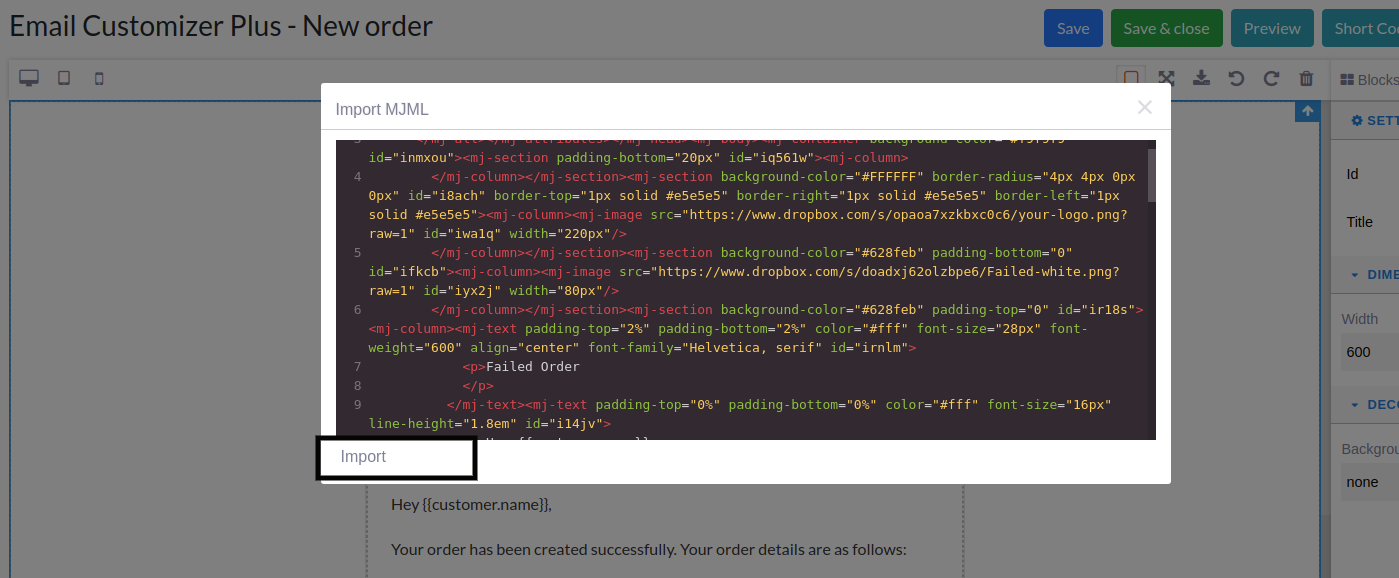
Făcând clic pe opțiunea „Importați” dintr-un șablon, fișierul dvs. poate fi stocat în unitate ca rezervă pentru utilizare ulterioară.

Pentru export, le puteți exporta pe toate odată sau individual ori de câte ori este necesar, așa cum se arată mai jos.

Această caracteristică este foarte utilă, deoarece puteți avea întotdeauna o copie de rezervă a șabloanelor de e-mail în unitate.
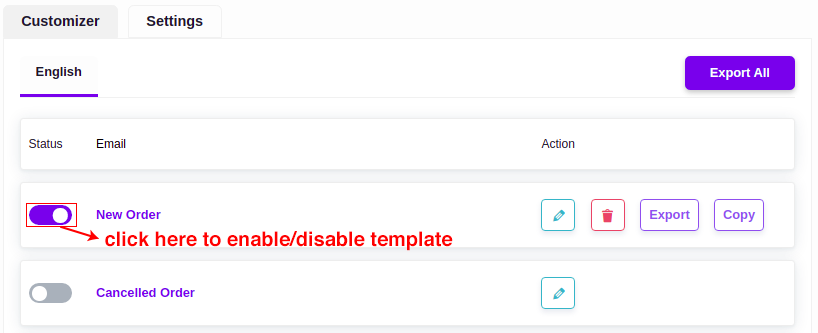
Activați/Dezactivați șabloanele
Pentru a activa/dezactiva șabloanele de e-mail necesare. Schimbați starea implicită a șablonului de e-mail WooCommerce conform cerințelor dvs.

Retainful- Cupon pentru următoarea comandă
Aceasta este cea mai atractivă caracteristică din pluginul Email Customizer Plus. Acest lucru este pentru a oferi clienților dumneavoastră cupoanele de reducere pentru următoarea comandă.
Pentru a aplica un cupon pe e-mailul dvs., integrați Retainful cu Email Customizer. Setările cuponului sunt făcute conform cerințelor din fila „Reținere - Cupon pentru următoarea comandă”.
Pentru a fi mai clar, consultați tutorialul pentru Cuponul pentru următoarea comandă.
Încheierea
Sper că acum vă va fi mai ușor să vă personalizați e-mailul cu ajutorul pluginului WooCommerce Email Customizer. Personalizatorul de e-mail cu caracteristica sa exclusivă „Generator de glisare și plasare” are rezultate excelente pentru magazinul dvs. de comerț electronic.
Deoarece informațiile dinamice sunt adăugate folosind coduri scurte, nu trebuie să vă faceți griji chiar dacă nu sunteți programator.
Pluginul este atât de flexibil încât vă puteți personaliza e-mailul după cum este necesar. Bucurați-vă de personalizarea e-mailului tranzacțional, care ar produce rezultate excelente.
Începeți să vă personalizați e-mailurile WooCommerce astăzi și să creați valoarea mărcii într-o măsură mai mare.
Vă doresc Mult Noroc.
