Cum să creați un formular de înscriere inline în WordPress
Publicat: 2021-07-14Căutați o modalitate de a transforma cu ușurință vizitatorii site-ului dvs. WordPress în abonați și potențiali clienți? Un formular de înscriere în linie este una dintre soluțiile care se potrivesc cel mai bine pentru job.
În această postare, veți învăța cum să creați și să adăugați un formular inline pe site-ul dvs. WordPress fără stres. Și fără să știi nimic despre CSS, HTML sau Javascript.
Închideți-vă catarama!
Care este afacerea cu formularele de înscriere în linie?
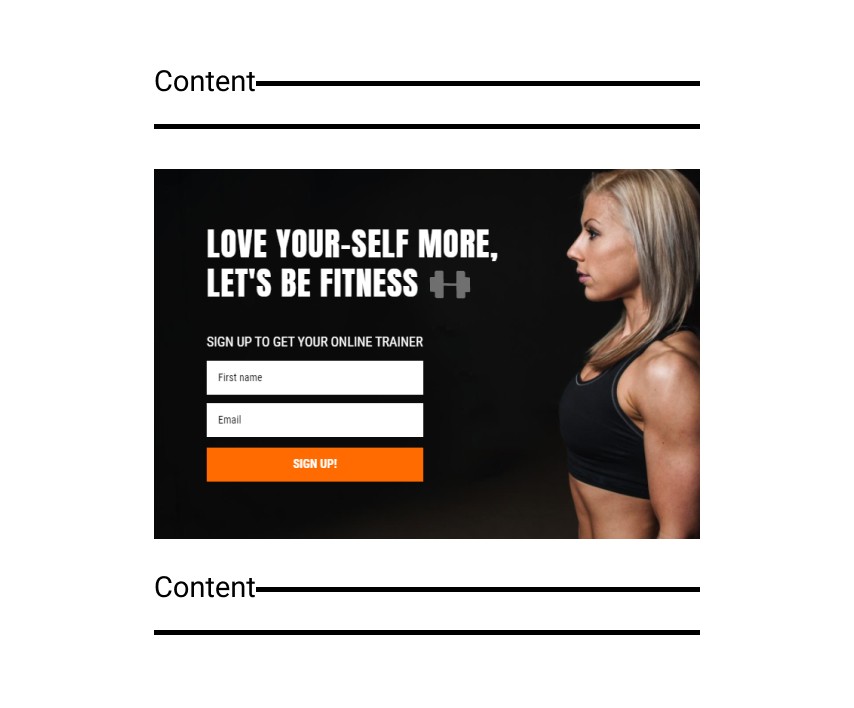
Formularele de înscriere în linie, pur și simplu, sunt formulare pe care le încorporați undeva în mijlocul – sau sus/jos în unele cazuri – al unei postări sau al unei pagini.
Ca atare, vizitatorii pot să le vadă atunci când au derulat pe o anumită distanță.
Arata cam asa:

Știi, doar vizitatorii implicați pot derula în jos paginile tale web. Astfel, cel mai bun mod de a-i converti în abonați este prin plantarea unui formular de înscriere în linie de-a lungul drumului lor.
Motive pentru a utiliza un formular de înscriere în linie
Bine, poate că nu sunteți cu adevărat interesat să captați mai mulți abonați, ci mai degrabă să obțineți cât mai multe persoane posibil să se înscrie la seminariul dvs. web. Ghici ce? Un formular inline poate ajuta, de asemenea, într-un astfel de caz.
În plus, îl puteți folosi și: Iată câteva motive suplimentare pentru a utiliza un formular de înscriere în linie:
- Pentru promovarea unei oferte de vânzare
- Pentru a atrage vizitatorii cu cupoane și reduceri
- Pentru a-i determina pe potențialii clienți să rezerve o demonstrație
Adoric: Cel mai bun plugin de formulare inline pentru WordPress
Adoric face crearea și publicarea unui formular de înscriere inline pe site-ul dvs. WordPress o simplă simplă. Acest lucru se datorează faptului că nu trebuie să știi o idee despre codificare pentru a face asta, datorită editorului intuitiv de tip drag-and-drop al lui Adoric.
Chiar dacă abilitățile tale de design grafic sunt destul de slabe, poți totuși să eliminați un formular de înscriere bine conceput.
Acest lucru se datorează faptului că avem o bibliotecă uriașă de formulare pre-proiectate pe care le puteți utiliza și modifica după bunul plac, scutindu-vă astfel de problemele de a construi un formular de la zero. Fiecare dintre aceste formulare a fost proiectat cu atenție pentru a îmbunătăți UX-ul site-ului dvs.
În plus, Adoric are o mulțime de funcții puternice pe care le puteți exploata pentru a face formularele dvs. de înscriere inline cu adevărat eficiente și pentru a converti mai bine. Ei includ:
- Testare A/B pentru a vă permite să creați formulare de înaltă performanță
- Direcționare precisă către public, care asigură că numai persoanele potrivite văd formularul
- Setări de accesibilitate pentru a face campaniile accesibile utilizatorilor cu dificultăți fizice
Și dacă simțiți că un formular inline nu este ceea ce aveți nevoie pentru campania dvs., puteți încerca ferestrele pop-up, formularele slide-in și barele flotante.
Funcționează ca un farmec. Avem unul pentru fiecare tip de campanie pe care doriți să o promovați: reduceri de vară, reduceri de primăvară, promoții de întoarcere la școală, oferte Cyber Monday, pentru a numi doar câteva.
Bine, să trecem direct la treabă.
Cum să creezi un formular inline în WordPress cu Adoric, cu ușurință
Iată pașii pentru crearea și publicarea unui formular inline pe site-ul dvs. WordPress fără să vă transpirați.
Pasul 1: Înscrieți-vă pentru un cont
În primul rând: creați-vă un cont la Adoric. Partea bună este că puteți începe gratuit, mai ales dacă doriți să testați apele.
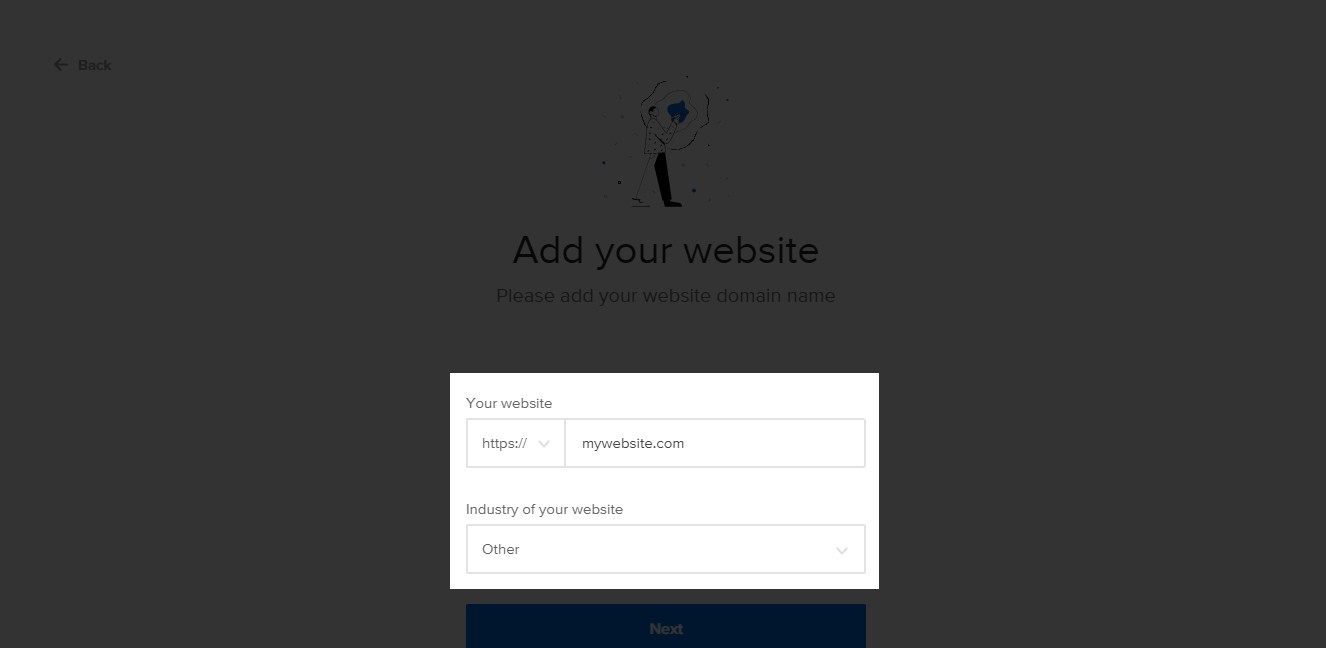
În timpul procesului de înscriere, vi se va cere să furnizați adresa URL a site-ului dvs. web. Faceți asta și asigurați-vă că nu există erori în adresa URL pe care ați introdus-o.

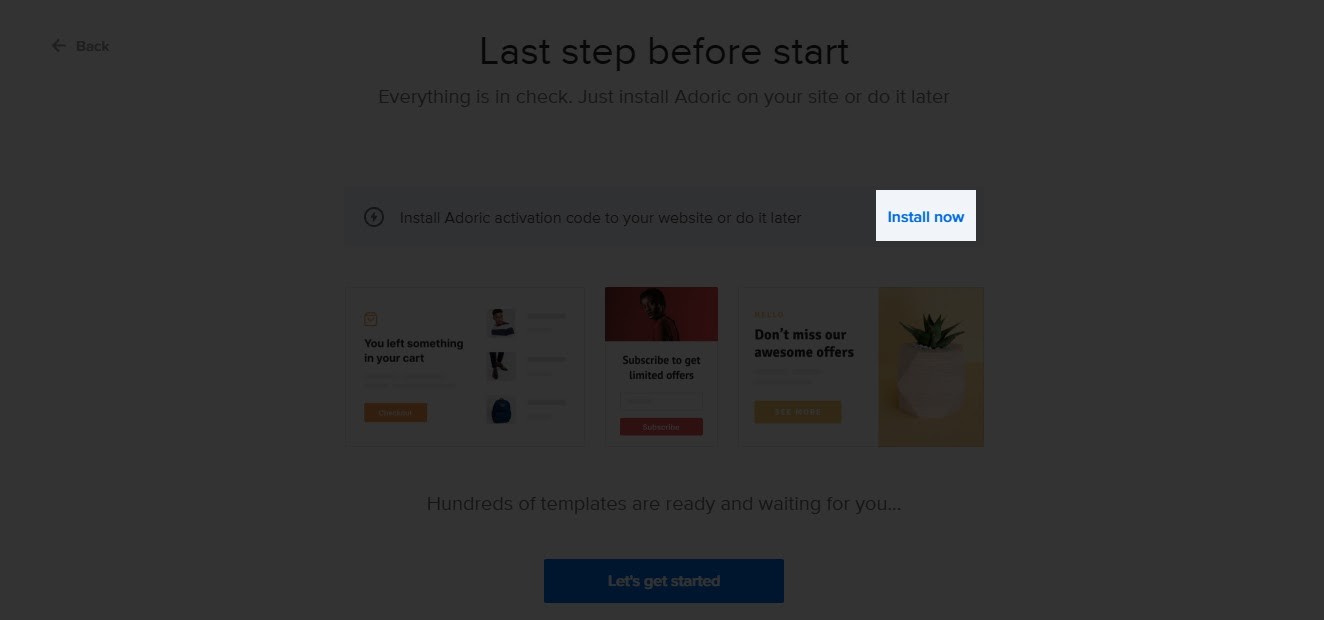
Pe pagina următoare, vi se va cere să instalați Adoric pe WordPress. Acest lucru ne va duce la pasul 2.
Pasul 2: Instalați Adoric pe site-ul dvs. web
Faceți clic pe linkul Instalați acum, așa cum se arată mai jos

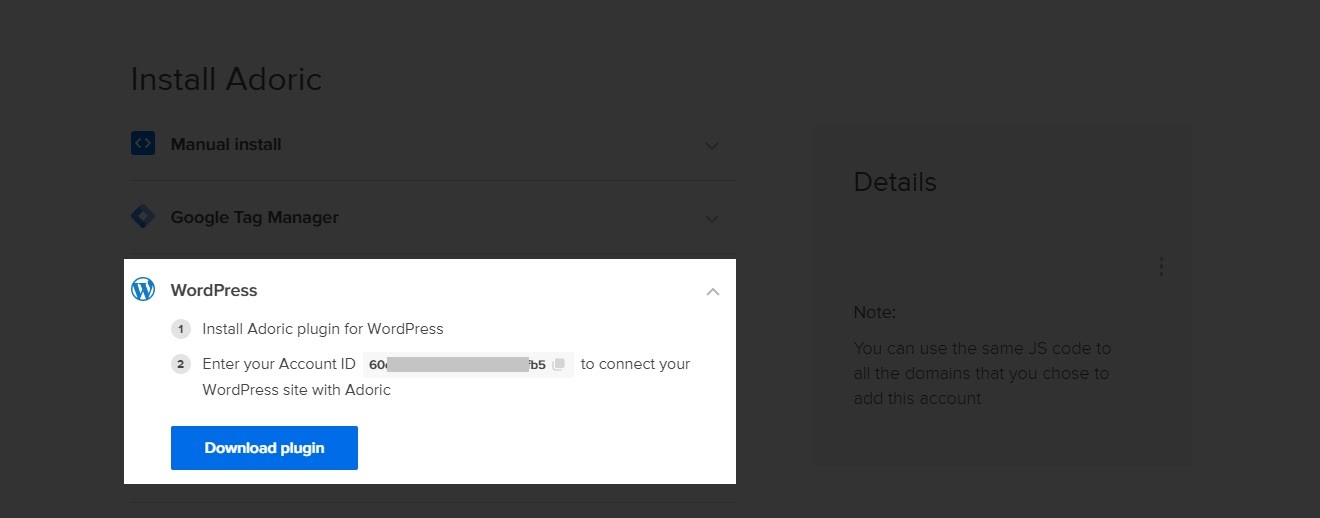
După ce faceți clic, veți fi direcționat către pagina de instalare a pluginului. Înainte de a face clic pe butonul Descărcare plugin , țineți cont de ID-ul contului dvs. . Dacă este posibil, copiați-l într-un loc sigur.

Apoi descărcați, instalați și activați pluginul pe site-ul dvs. După aceea, următorul pas acum este să conectați pluginul la contul dvs.
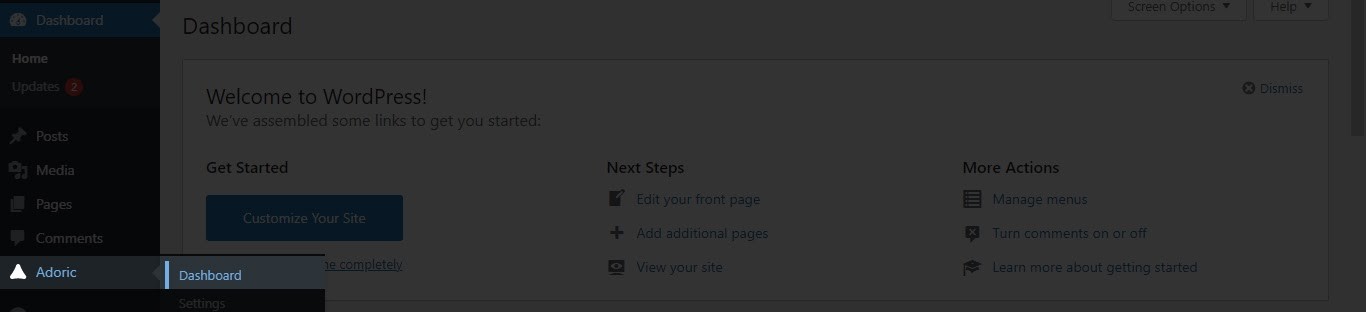
Pentru a face asta, din tabloul de bord WordPress, navigați la Adoric >> Tabloul de bord

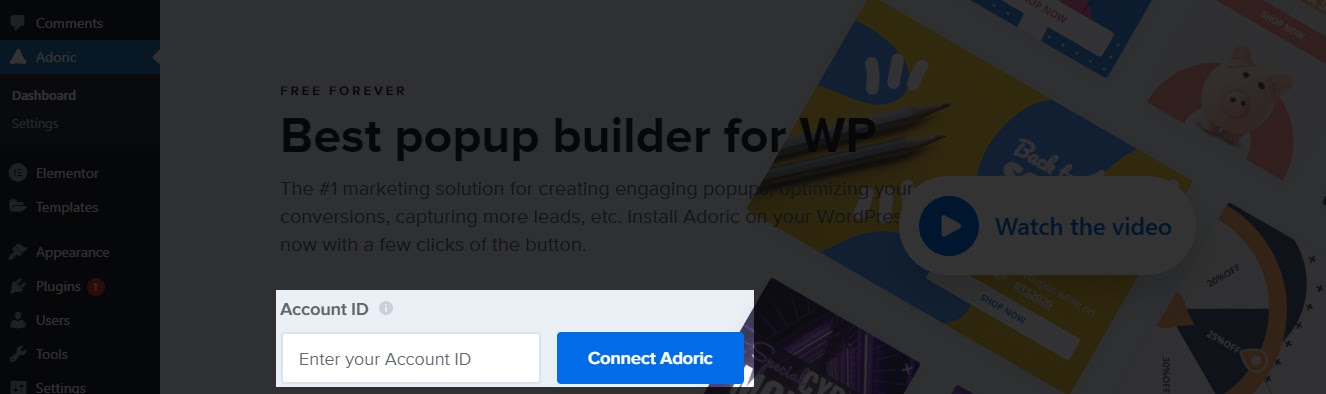
După ce faceți clic, vi se va cere să introduceți ID-ul contului. Faceți acest lucru și faceți clic pe butonul Conectare Adoric .

Și ai terminat! Acum sunteți gata să adăugați un formular de înscriere inline pe site-ul dvs. web.

Pasul 3: Creați formularul dvs. inline
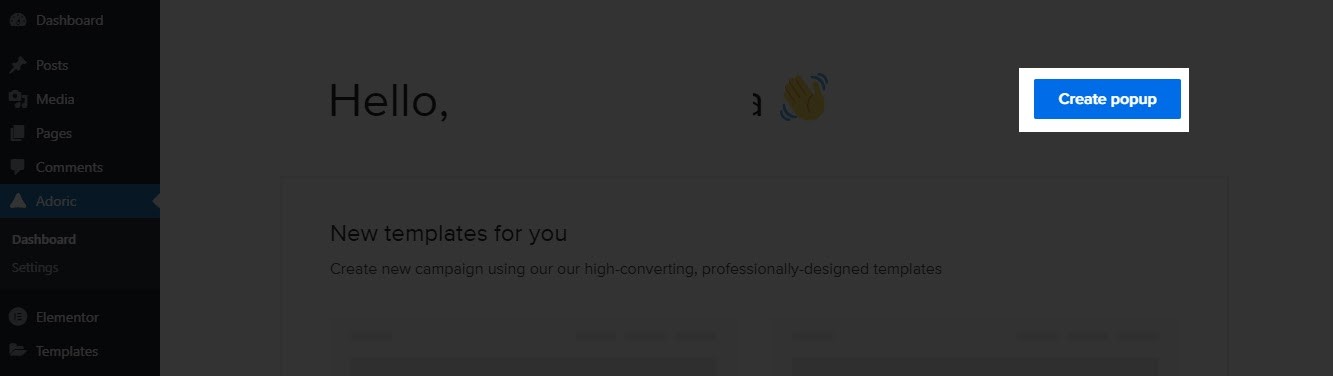
Pentru a începe procesul de creare a unui formular de înscriere inline, faceți clic pe butonul Creare pop-up din tabloul de bord WordPress Adoric.

Făcând clic pe acel buton, veți ajunge la pagina editorului de design. Aici vei construi formularul.
Pentru a accelera puțin lucrurile, vom folosi un șablon și îl vom edita. Desigur, puteți construi oricând de la zero dacă doriți.
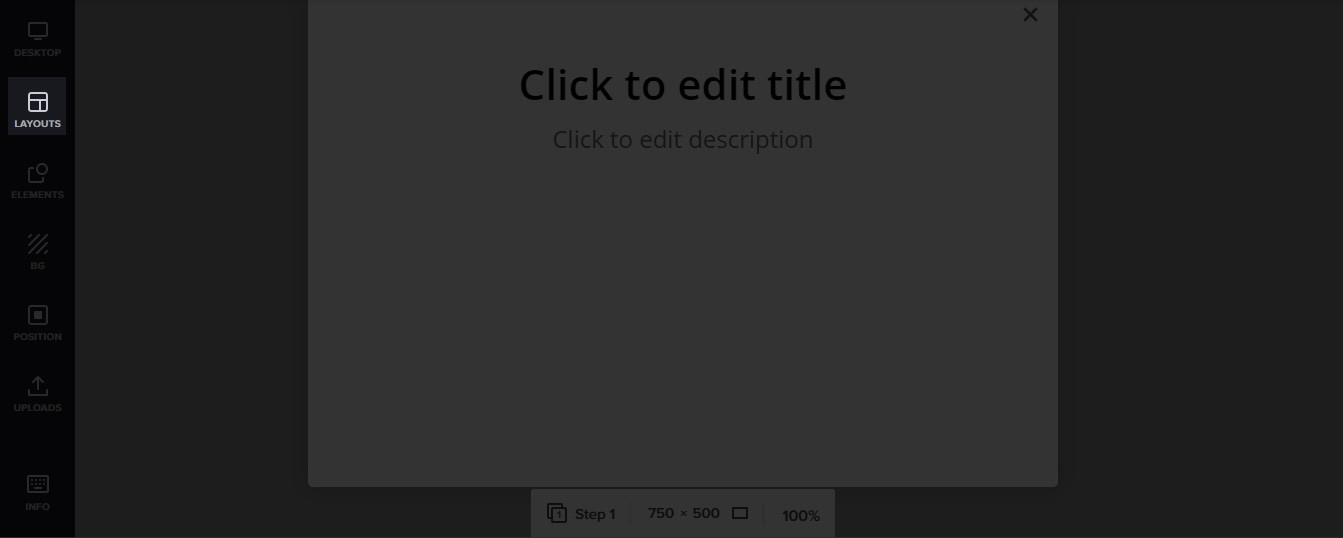
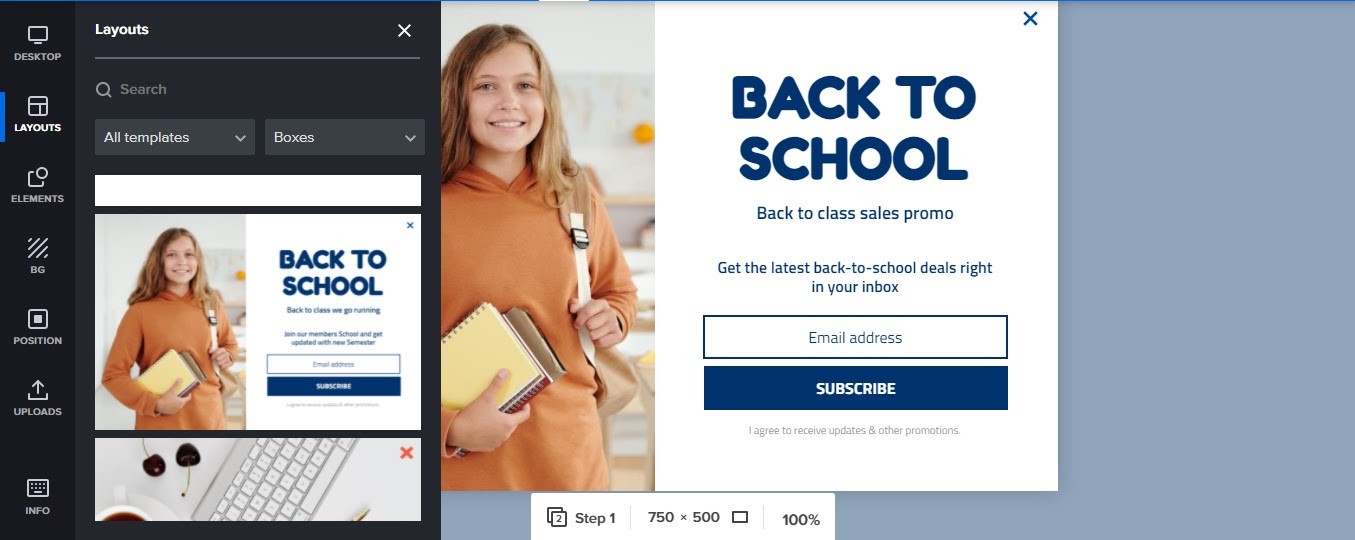
În timp ce vă aflați încă pe pagina editorului de design, faceți clic pe fila Aspecte .

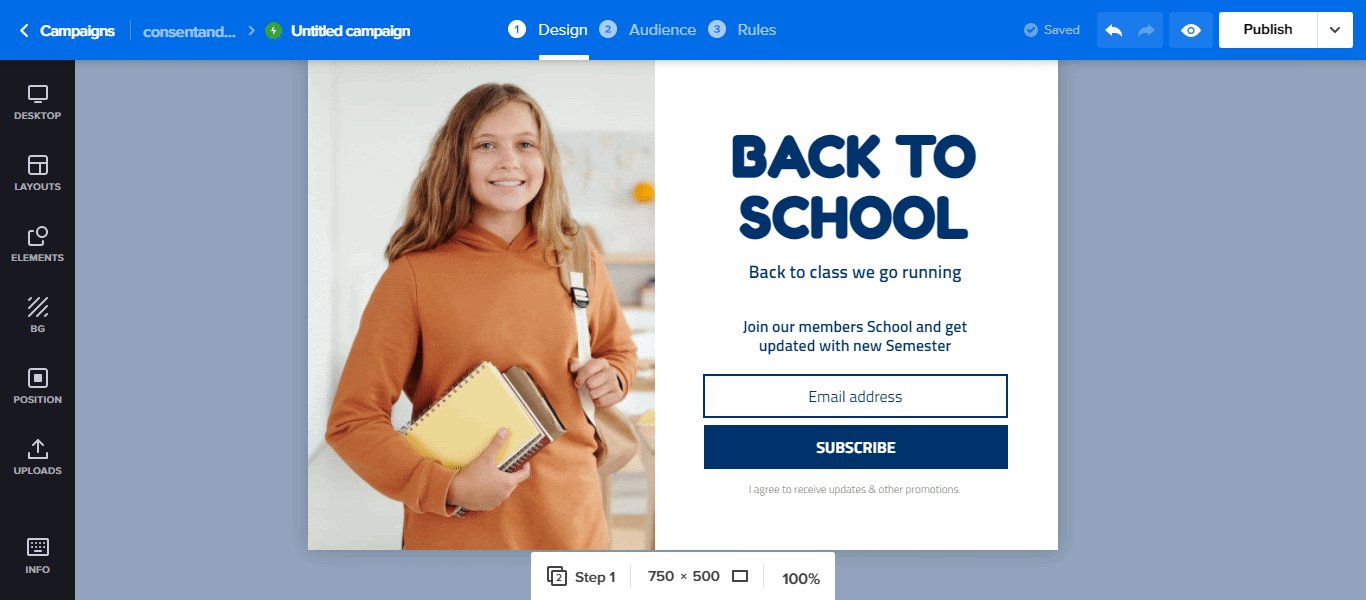
După ce faceți clic, veți vedea o multitudine de șabloane prefabricate pe care le puteți utiliza. Găsește-l pe cel care se potrivește cel mai mult gustului tău de design și selectează-l.
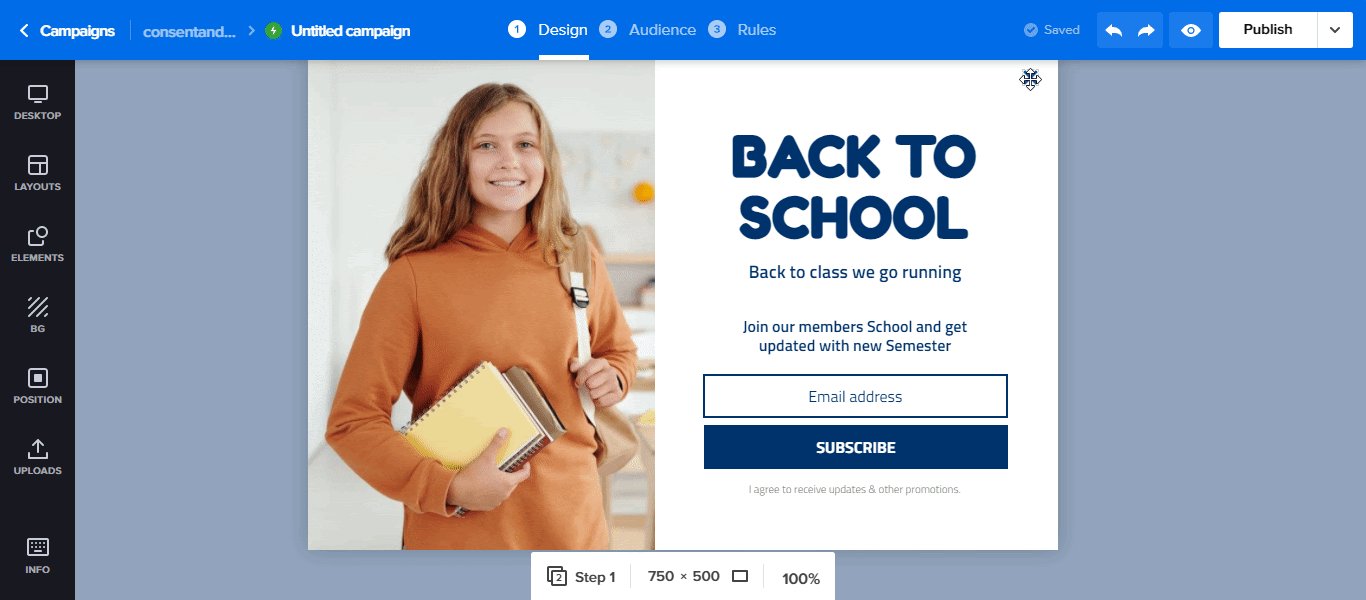
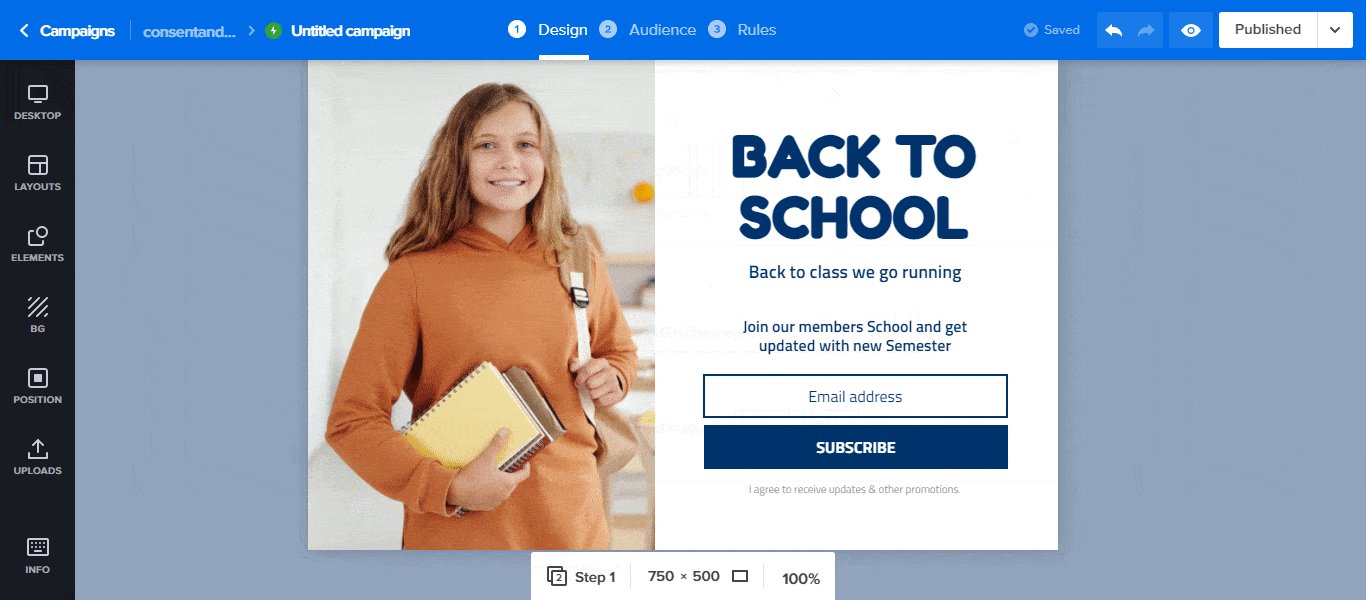
Să folosim acest frumos formular de înscriere pentru întoarcerea la școală.

Puteți schimba oricând textul, culoarea, stilul fontului, imaginea etc. ale formularului, oricum doriți, chiar în editorul de design.
Cu designul tău gata, este timpul să-l adaugi la postarea/pagina ta de pe site-ul tău WordPress.
Pasul 4: Adăugați formularul în pagina dvs./postare și publicați
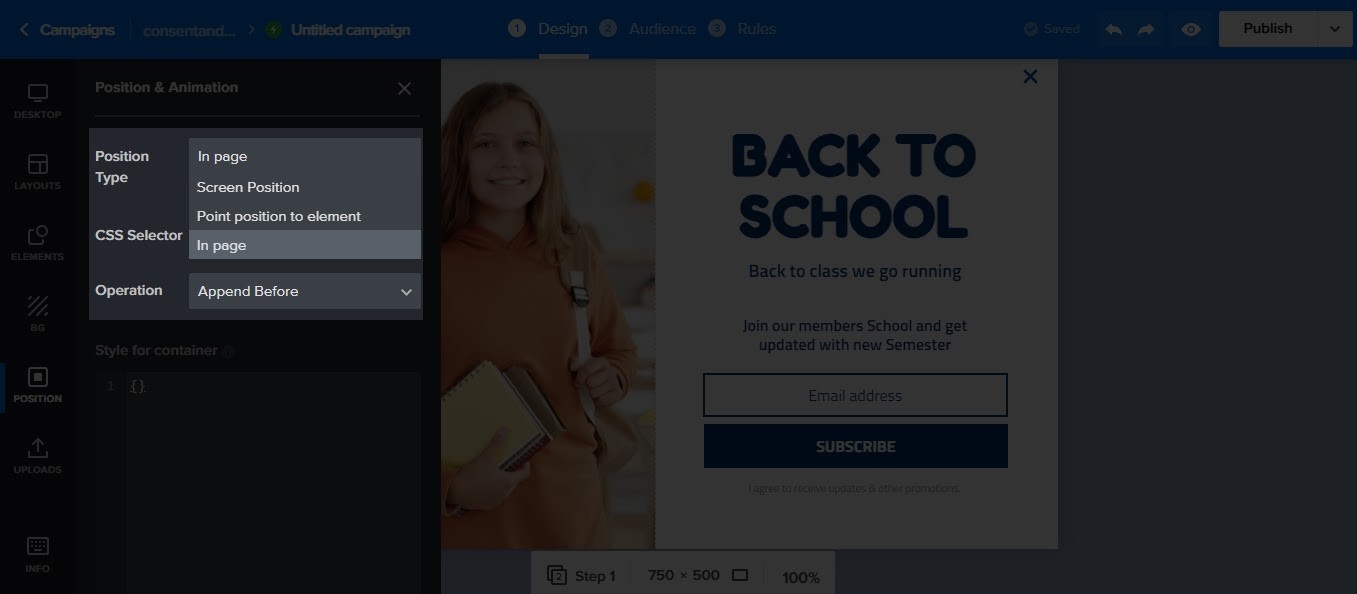
După toată munca grea de a vă proiecta formularul, acum este timpul să îl încorporați în pagina sau în postarea dvs. Pentru a face acest lucru, din pagina editorului de design, faceți clic pe fila Poziție din panoul din stânga.

Apoi, selectați În pagina din caseta de selecție Tip poziție .

După aceea, faceți clic pe butonul albastru Selectare care este adiacent CSS Selector. După ce o faci, se va deschide o pagină de previzualizare. În mod implicit, veți vedea pagina de pornire a site-ului dvs. web.
Dar, ce se întâmplă dacă doriți ca formularul de înscriere să apară în altă parte și nu pagina dvs. de pornire? Asta nu este o problemă cu Adoric.
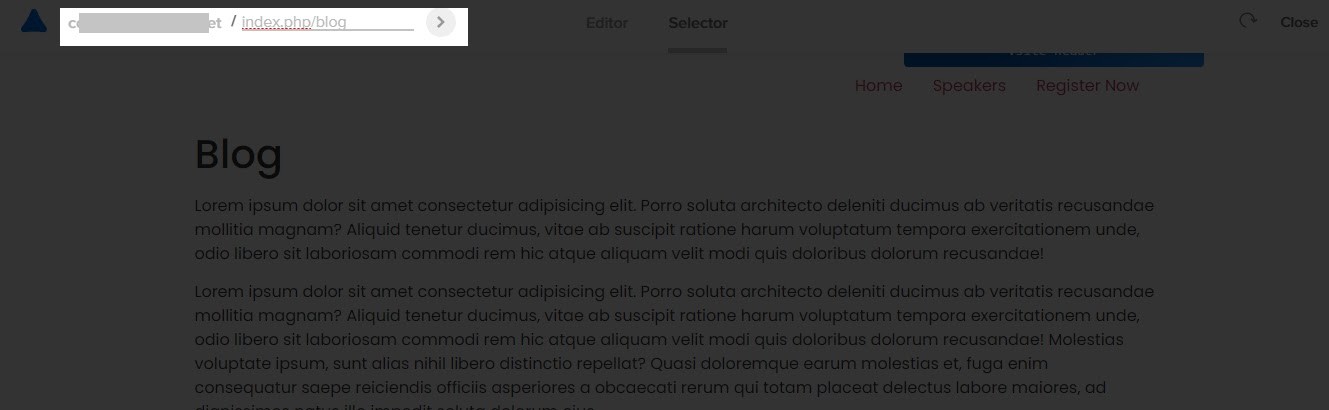
Trebuie doar să introduceți adresa URL a paginii sau a postării în care doriți să fie încorporat formularul. De exemplu, vreau ca acest formular să apară pe pagina de blog a site-ului meu. Deci, ceea ce voi face este să introduc sub-URL-ul astfel:
index.php/blog

Apoi apăsați următorul buton săgeată pe care îl vedeți în imaginea de mai sus. Vă va duce la pagina pe care doriți să o vizați.
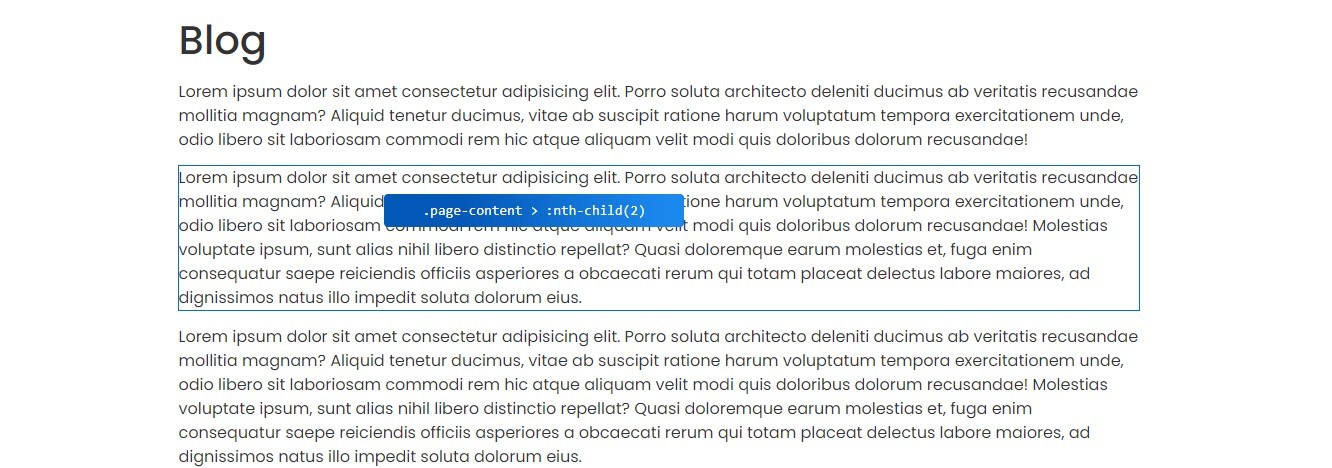
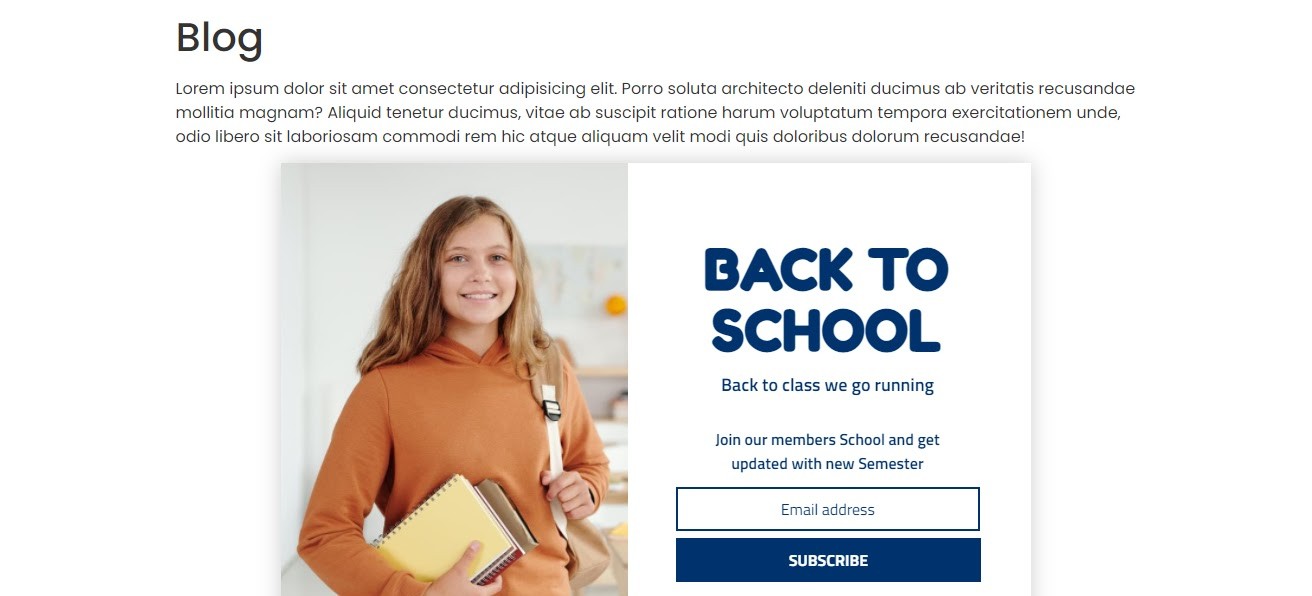
Odată ajuns pe pagină, selectați elementul sub care doriți să apară formularul. De exemplu, vreau ca formularul să apară sub al doilea paragraf al paginii blogului meu. Iată că am trecut despre selecție:

Imediat selectați elementul de referință, veți fi redirecționat automat înapoi la editorul de design. Aici puteți publica formularul.
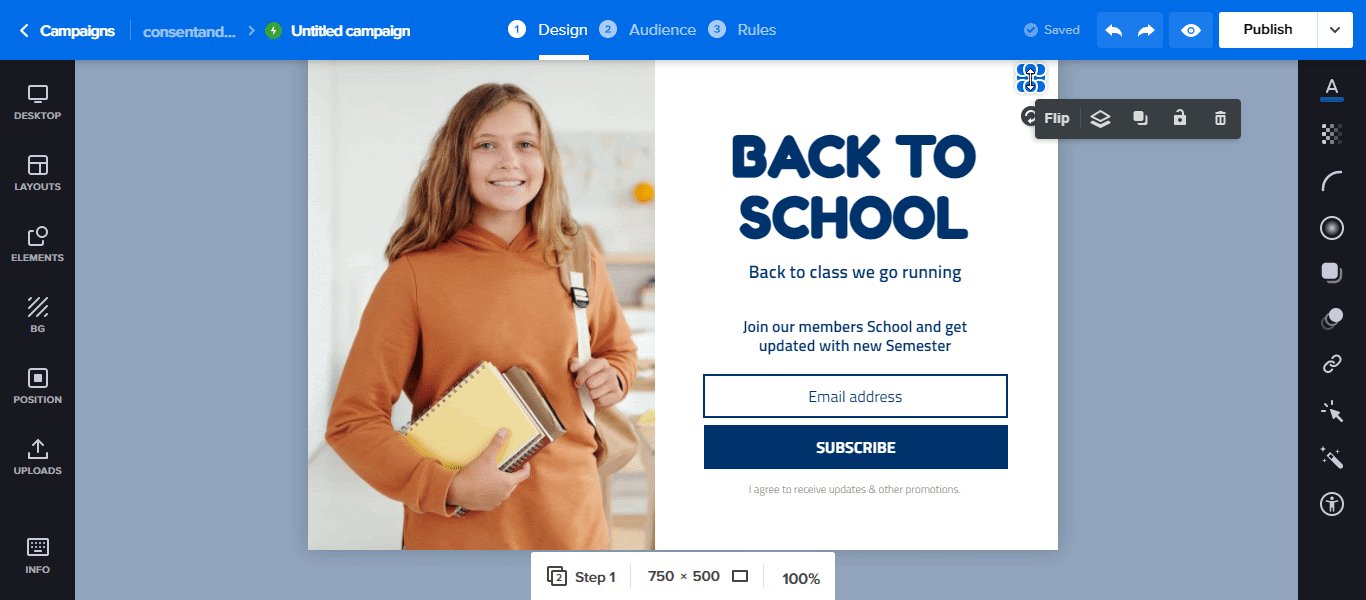
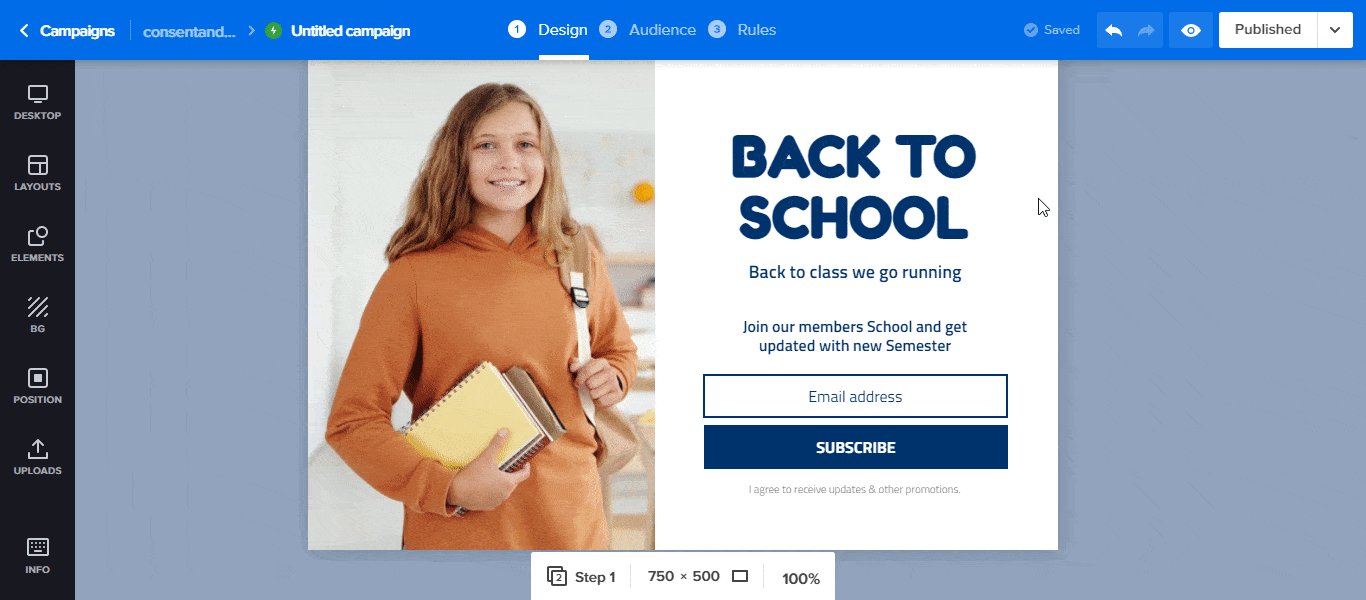
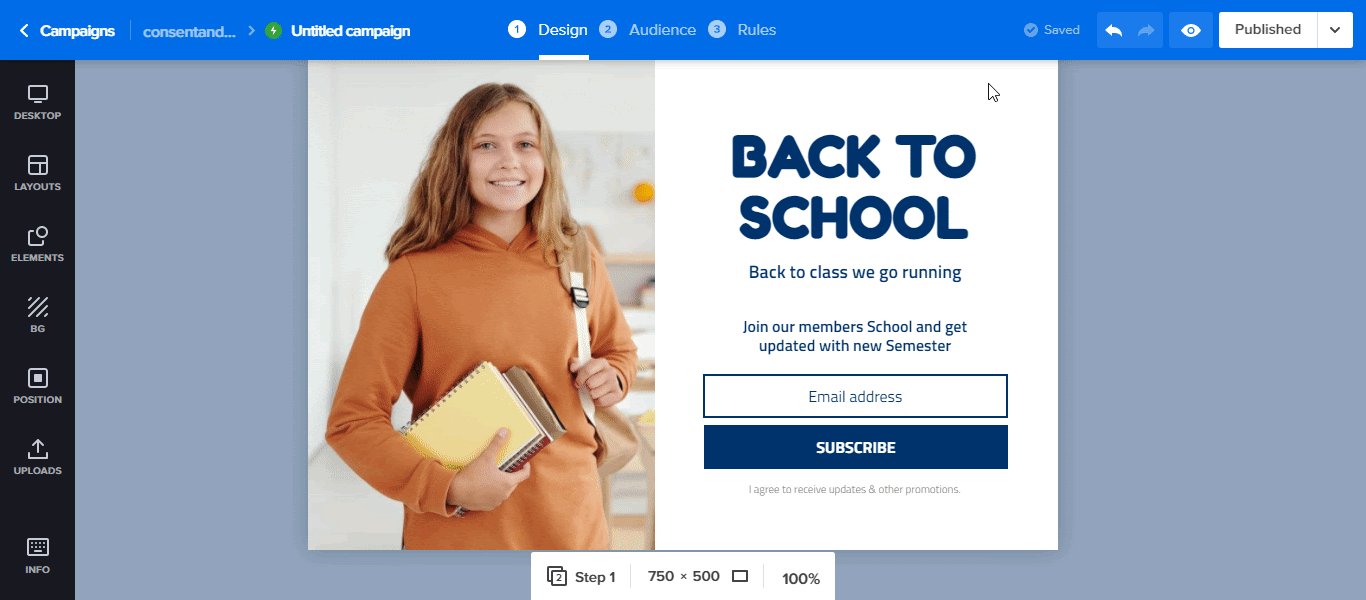
Dar înainte de publicare, sunt câteva întrețineri de făcut. Unul este ștergerea butonului de închidere de pe formular astfel:

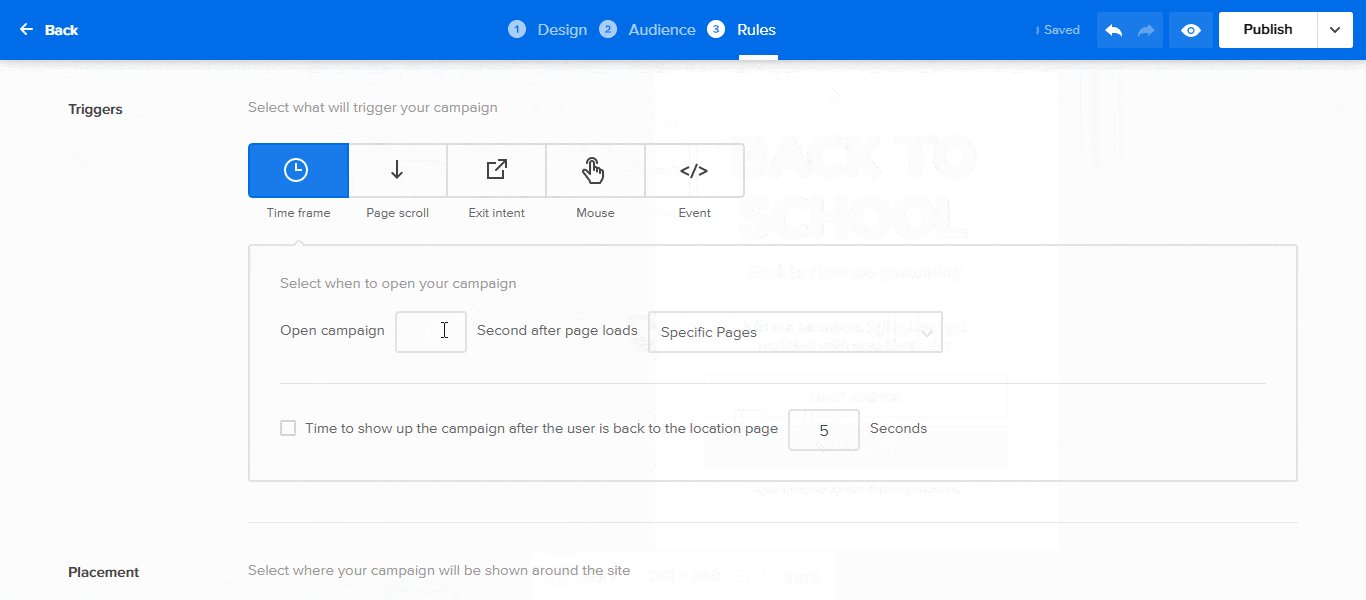
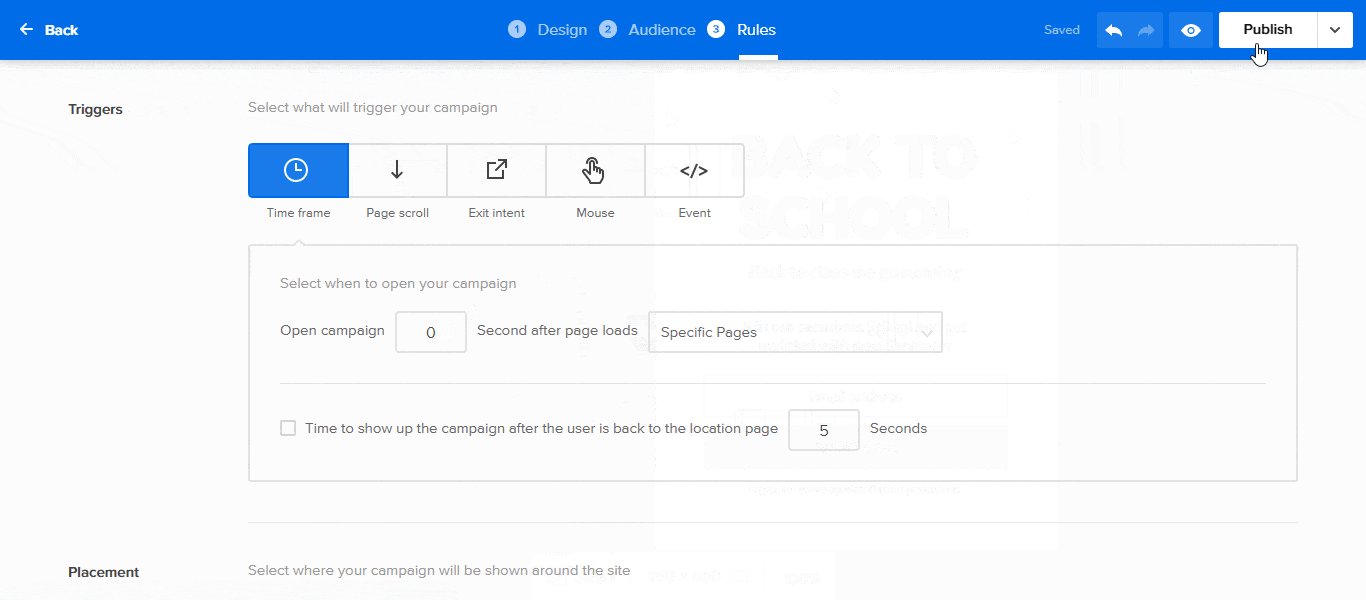
Al doilea este setarea timpului de întârziere pentru încărcarea paginii la zero. Adică, timpul în care va trebui să apară formularul după ce pagina se încarcă. În mod implicit, este setat la 5 secunde.

În cele din urmă, apăsați butonul Publicare din colțul din dreapta sus al editorului de design. Și așa, formularul va apărea exact acolo unde l-ați dorit.

Pasul 5: Integrați-vă CRM
În mod implicit, toate clienții potențiali capturați de formularul dvs. vor fi salvate în contul dvs. Adoric. Cu toate acestea, dacă preferați să utilizați un CRM precum Mailchimp sau Hubspot, îl puteți integra în contul dvs.
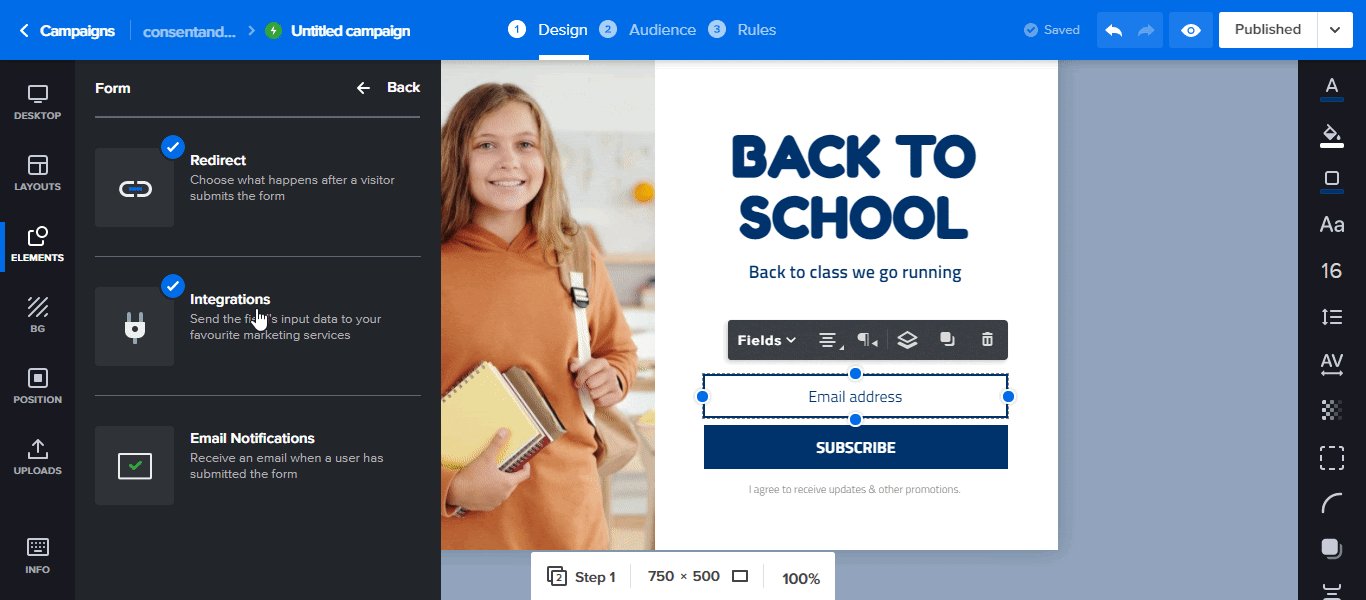
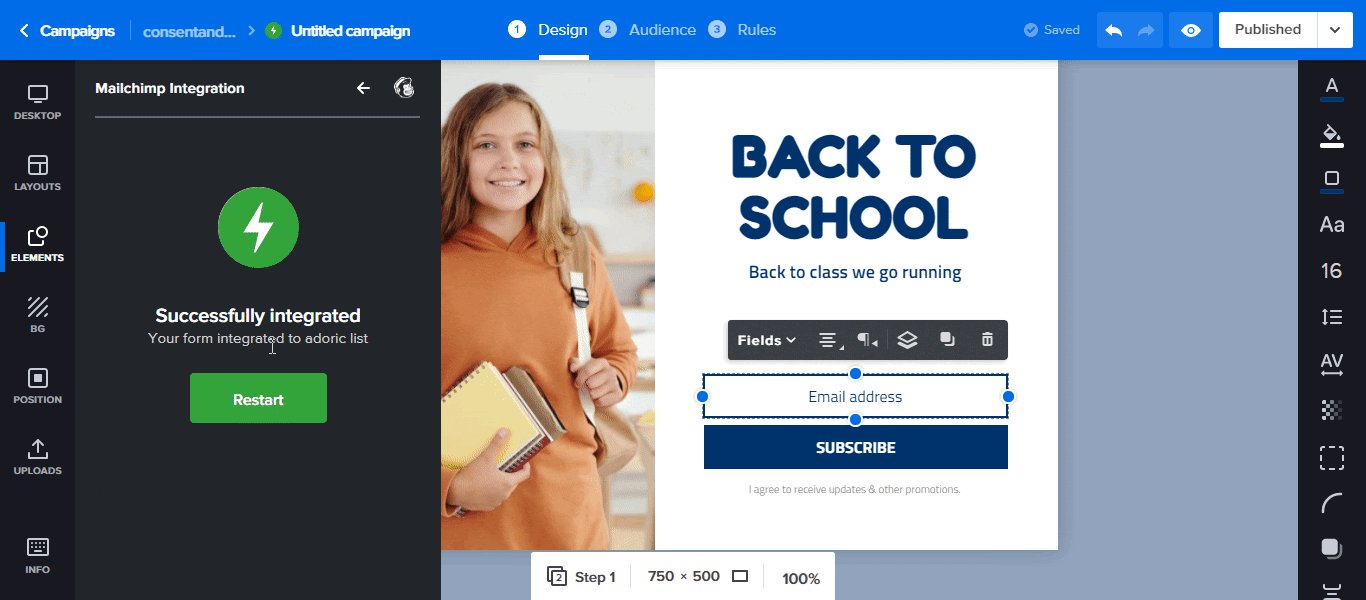
Pentru a face acest lucru, faceți clic pe formularul de înscriere prin e-mail, urmat de Integrari , selectați CRM-ul preferat, apoi faceți clic pe Repornire .

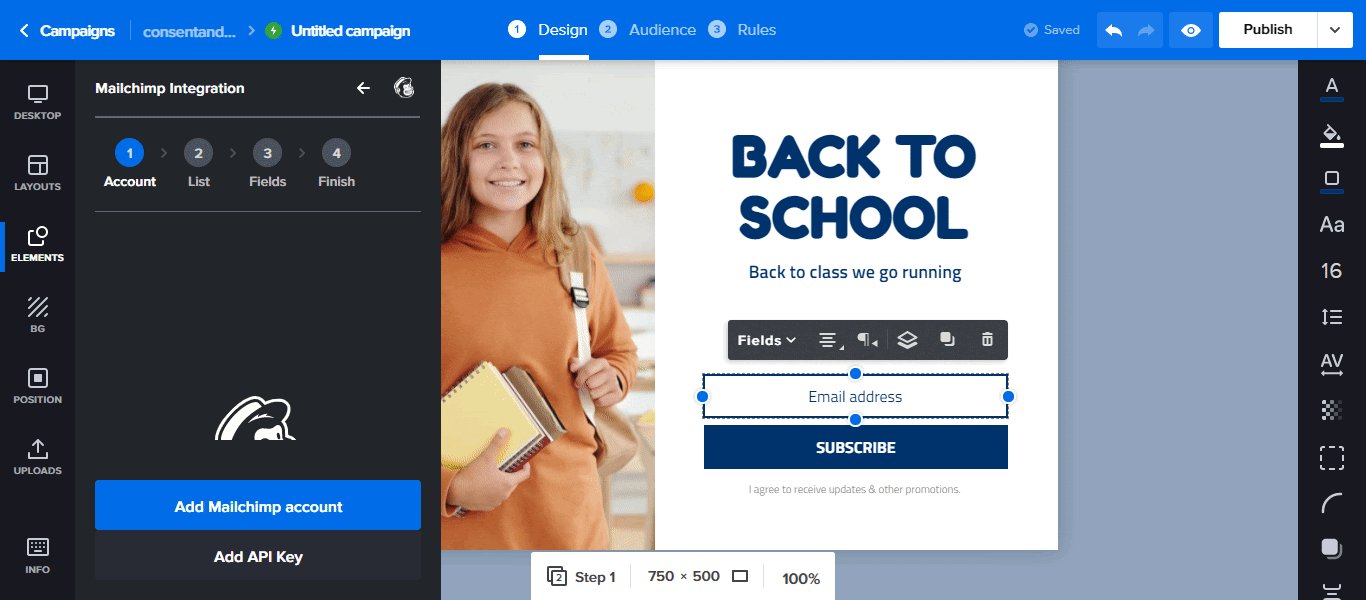
Dacă utilizați Mailchimp, de exemplu, treceți la conectarea la contul dvs. adăugând cheile API și apoi urmând pașii următori.
Dacă este prea multă muncă, faceți clic pe butonul Adăugați cont Mailchimp . Se va deschide o nouă fereastră de browser. Apoi conectați-vă la contul dvs. Mailchimp pentru a conecta Adoric la acesta.
Încheierea
Așa că iată-l: 5 pași simpli pentru crearea unui formular inline – sau in-page, dacă preferați să îl numiți – un formular de înscriere pe site-ul dvs. WordPress.
Încercați Adoric gratuit
