De la șablon la design personalizat de comerț electronic
Publicat: 2020-05-30Ați purtat vreodată un costum sau o rochie la comandă? Majoritatea oamenilor nu o vor face, cu excepția câtorva momente speciale din viața lor. De cele mai multe ori, ei vor alege o selecție de pe raft și acea alegere va fi adaptată în câteva locuri. Un tiv aici, un tuck acolo și vei avea o piesă vestimentară minunată și funcțională. Dar de câteva ori în viața ta, s-ar putea să ai norocul să ai un croitor talentat să înceapă de la țesătura. Îți vor lua măsurătorile, îți vor vorbi despre piesa pe care o dorești și fiecare cusătură pe care o vor face va avea un scop, un scop în minte. Aceasta este, în esență, diferența dintre un șablon de site web și un site web personalizat. Un șablon poate fi scos de pe rack, poate fi făcute câteva ajustări și poate fi un site perfect funcțional. Dar un design personalizat de comerț electronic necesită mai multă gândire, mai mult timp și poate ieși perfect adaptat pentru marca pe care doriți să o arătați lumii.
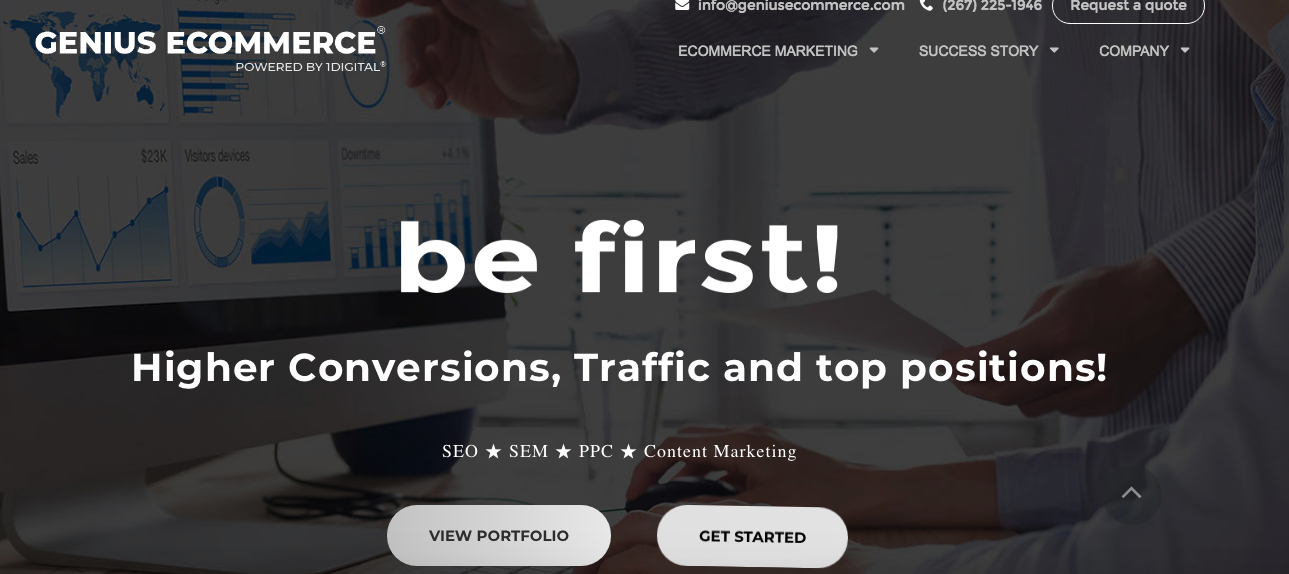
Voi explica ce vreau să spun prin utilizarea 1Digital Agentie ca exemplu. La urma urmei, nu suntem perfecți. Și noi putem fi absorbiți de soluția rapidă a unui șablon din cutie. Avem un site parte numit Genius eCommerce . A fost un blog de industrie pe WordPress de ceva timp, dar în urmă cu câteva luni l-am schimbat într-un site de agenție care vorbea în mod special despre serviciile noastre de marketing digital de comerț electronic. Când am făcut acest pivot, am vrut să facem ceva cât mai repede posibil, așa că am folosit un șablon WordPress. În timp ce lucram cu site-ul, am constatat că toate lucrurile despre care avertizăm clienții noștri atunci când luăm în considerare un site șablon, cum ar fi optimizarea pentru conversie, viteza și branding coeziv, deveneau probleme pentru Genius eCommerce. de asemenea. Așa că am decis să luăm o doză din propriul nostru medicament și să dăm Genius eCommerce un design personalizat de eCommerce de jos în sus. Diferența este incredibilă.
Şablonul
Șablonul este un design WordPress/Woo-commerce. După cum puteți vedea, arată bine. Am folosit unele dintre fonturile și culorile mărcii noastre pentru a face coeziune vizuală cu 1Digital site-ul.

De asemenea, am folosit aceleași pachete de pictograme pentru a-l conecta în continuare la 1Digital branding.

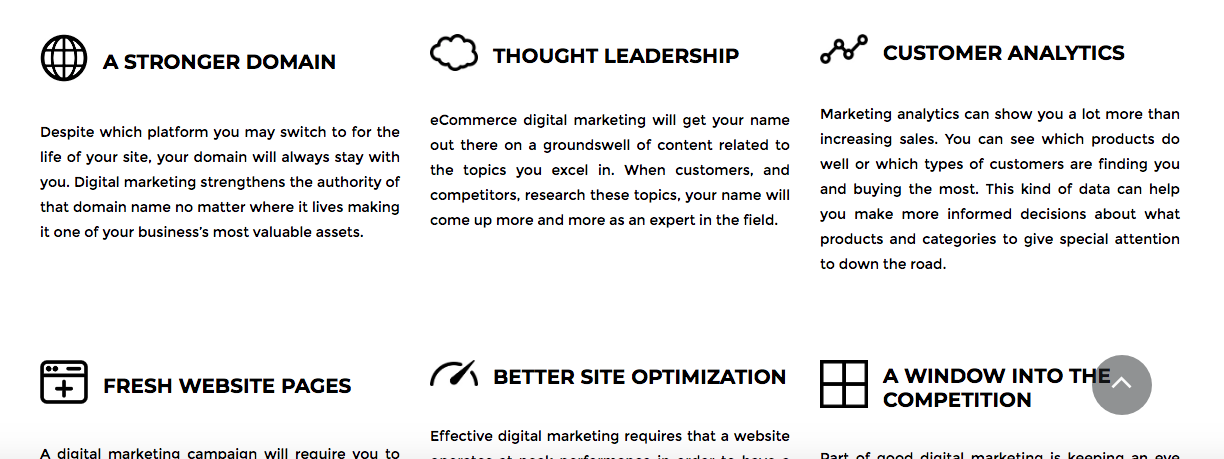
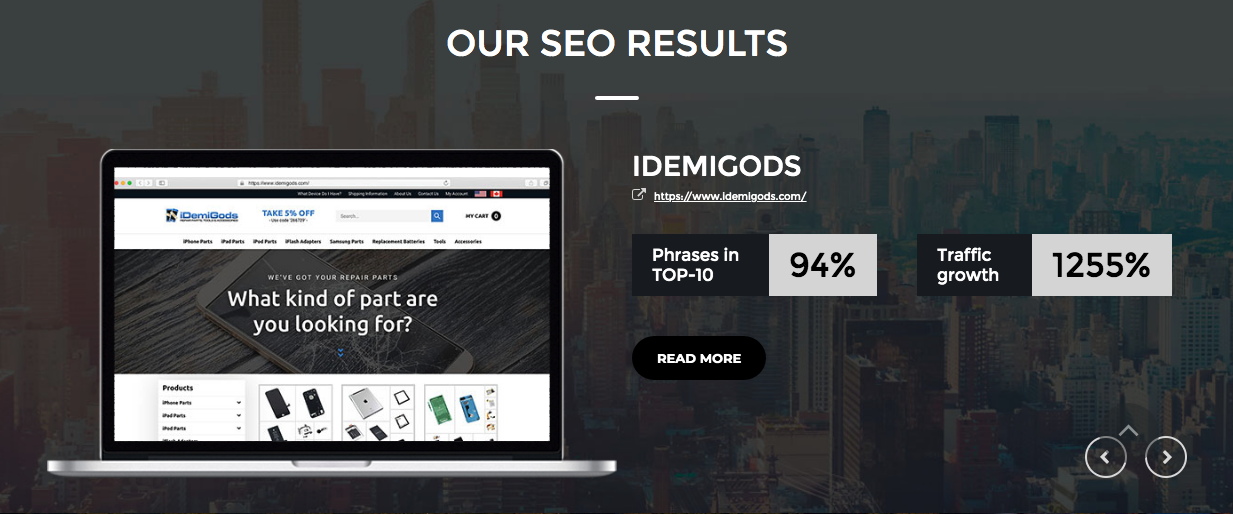
Am completat șablonul cu câteva secțiuni de dezvoltare personalizate pentru a evidenția unii dintre clienții noștri și studii de caz.

Și iată-l! Un site șablon perfect deservibil, care funcționează foarte repede.
Managerul nostru de cont SEO, Colin, a fost primul care a observat unele dintre problemele cu acesta. „Viteza site-ului a fost prima problemă pe care am observat-o”, mi-a spus Colin când a descris auditul său SEO al site-ului. „Imaginile nu au fost optimizate corespunzător, iar scripturile terță parte nu au fost încărcate în cel mai eficient mod al site-ului.” Dincolo de asta, site-ul începea să vadă niște clasamente Google. Am vrut să ne asigurăm că paginile la care lucram atât de mult pentru a-i conduce pe vizitatori înapoi vor fi captivante. „Site-ul nu avea nicio personalitate, nu avea nici un dinte”, mi-a spus Colin.
Foaia de parcurs pentru un nou design
Primul pas în orice design personalizat de comerț electronic pe care îl facem cu clienții noștri este acela de a stabili o foaie de parcurs. Ne uităm la site-urile pe care le plac clientul și încercăm să ne dăm seama de ce lucrează pentru acea industrie și care este mesajul esențial pe care trebuie să îl transmită site-ul. Pentru 1Digital Agenție avem cea mai mare parte și amploarea întregii noastre afaceri despre care să vorbim, dar Genius eCommerce sa concentrat doar pe componenta de marketing a ceea ce facem. „Ideea a fost să ne concentrăm pe un lucru cu adevărat specific, așa că designul ar trebui să fie foarte simplu”, Art, 1Digital designerul principal al lui, mi-a spus. Pentru inspirație, ne-am uitat la interfața de utilizare plată folosită de Google.

Art a vrut, de asemenea, să joace pe baza identității mărcii folosind termenul de „geniu”. „Am vrut să-i dau un sentiment academic, cerebral. Pentru a face legătura cu ideea de geniu”, mi-a spus Art. „De parcă ai citi o lucrare academică.”
Crearea unui nou logo
„Un site nou ar trebui să aibă propriul logo”, a spus Art. Siglele sunt o fundație incredibil de importantă în lumea designului. Când începem un nou design personalizat pentru un client, luăm indicii de la logo-ul acestuia despre paleta de culori, stilul grafic și tonul mărcii în general. „Ideea pentru logo este ceea ce mi-a consolidat modul în care am vrut să interacționez cu restul designului”, mi-a spus Art.
Un logo bun ar trebui să aibă un element vizual interesant, ceva care să capteze privirea. Un logo bun va putea, de asemenea, să exprime vizual ceva despre mesajul mărcii. Puteți vedea mai jos câteva din evoluția care a avut loc în crearea noului logo pe care l-am decis pentru Genius eCommerce .


Puteți vedea cum unele dintre elementele grafice pe care Art avea în vedere s-au reunit în versiunea finală. Diagrama atomului, reprezentând geniul, și căruciorul, reprezentând eCommerce, au fost îmbinate pentru elementul grafic al logo-ului. Aceasta este partea din design care comunică vizual mesajul mărcii. Creierul tău înțelege deja aceste două simboluri bine-cunoscute la nivel inconștient. Se citește logo-ul o combinație a celor două concepte de bază. De asemenea, luați în considerare faptul că electronul rotativ din atom se dublează ca „i” punctat în cuvântul geniu. Acesta este acel element vizual interesant care vă atrage privirea, chiar dacă nu îl recunoașteți la început.
Paleta de culori
Culorile utilizate în logo stabilesc paleta pentru culorile folosite pe tot site-ul. Ele sunt folosite în zone diferite pentru efecte diferite.

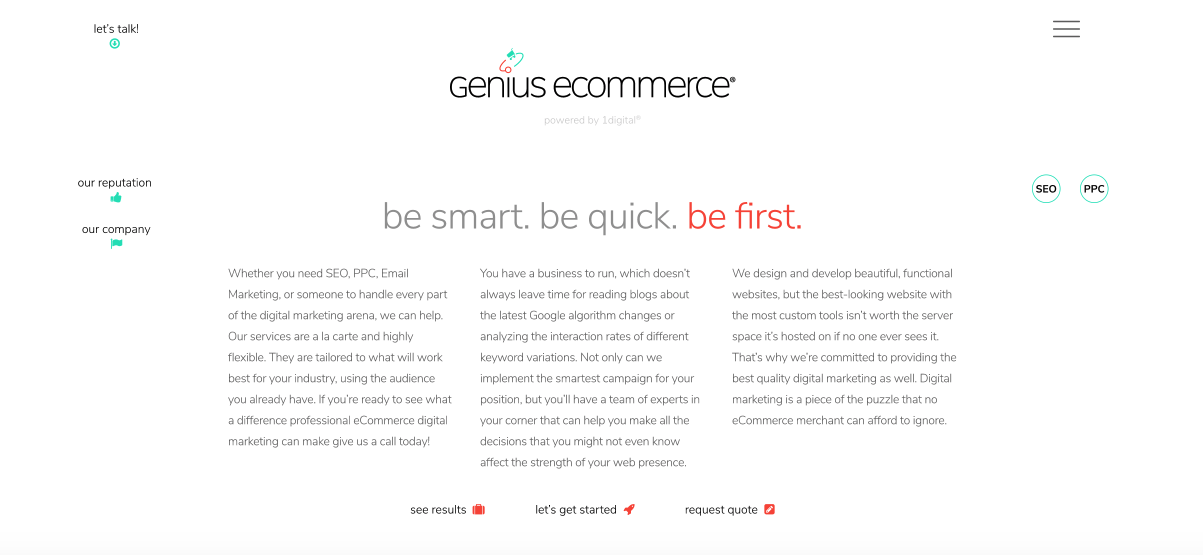
Puteți vedea mai sus cum sunt folosite verdețul și roșul din siglă pentru a evidenția diferitele elemente de acțiune de pe pagină. Cele două culori sunt folosite pentru a crea o ierarhie a informațiilor. Roșul/portocaliul este mai strălucitor și mai agresiv, așa că este folosit mai puțin pe tot site-ul. Când este utilizat, este pentru a atrage atenția asupra acțiunilor cu cea mai mare prioritate, cum ar fi „începeți” și „solicitați o ofertă”. Tealul este puțin mai moale și, prin urmare, este folosit pentru elementele asupra cărora încă vrem să atragem atenția, doar nu la fel de mult ca îndemnul direct la acțiuni. Articole precum „compania noastră” și „reputația noastră”.

Tealul este, de asemenea, folosit în anteturile paginii. Observați cum, prin utilizarea culorii, titlurile paginii sunt împărțite într-un titlu principal și un subtitlu, reușind totuși să rămână pe o singură linie.
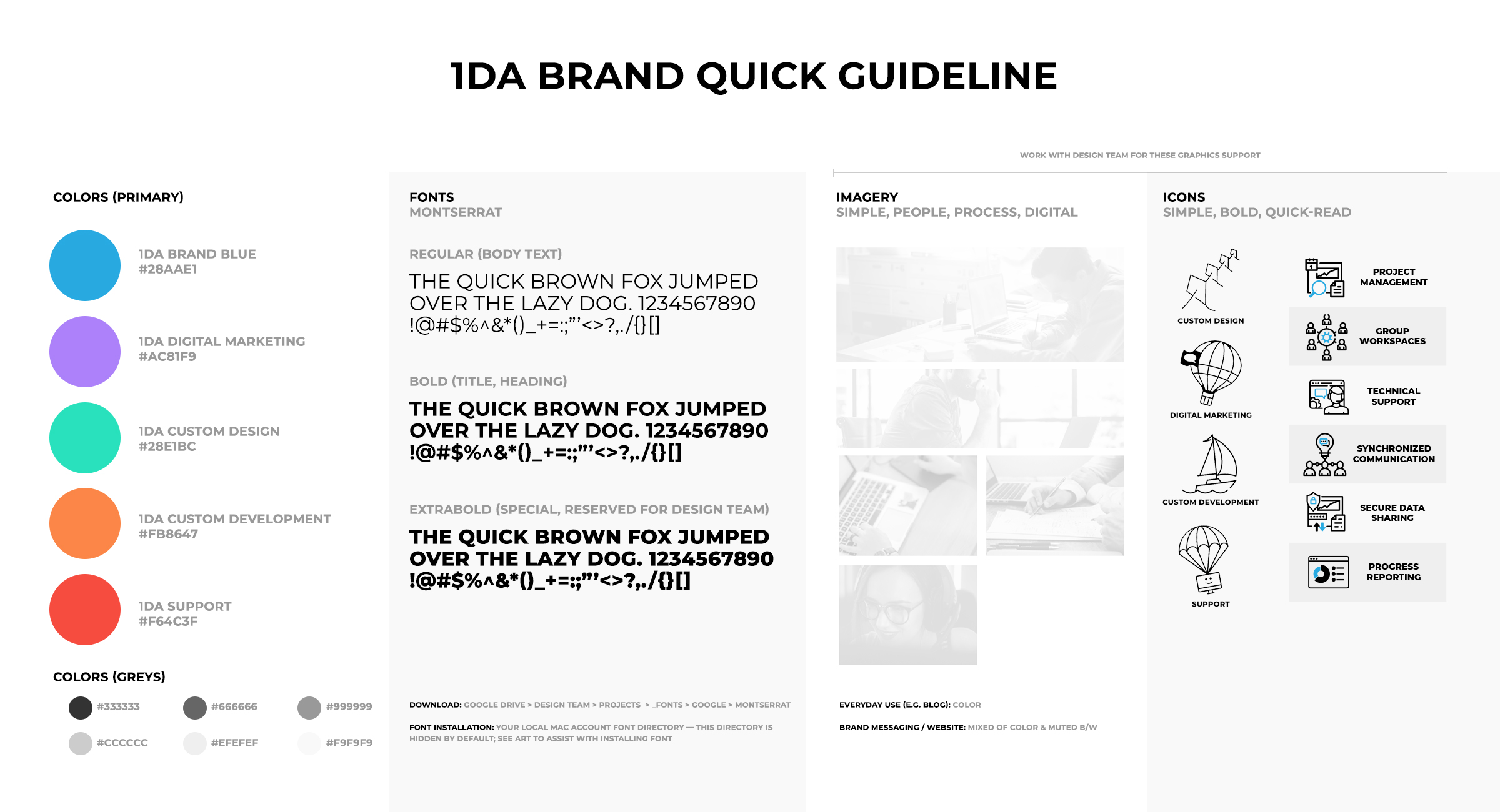
Noul site are mai mult decât două culori, desigur. Pentru alte locuri în care aveam nevoie de un strop de vopsea, ne-am referit la 1Digital paleta de brand. Acesta este ceva ce ar trebui să aibă orice brand. O paletă de marcă este un set de linii directoare privind modul în care trebuie utilizate culoarea și alte elemente de design grafic. În acest fel, sunt ușor de păstrat consecvenți pe toate mediile dvs. diferite, de la web, la imprimare, la tricourile companiei.

Aceste culori suplimentare din paleta mărcii au fost folosite pe site pentru a diferenția între secțiuni. „Folosesc culoarea pentru a da un indiciu utilizatorului, deoarece se află într-o secțiune diferită a site-ului”, a spus Art. După cum puteți vedea în paginile de mai jos, violetul din titlu corespunde paginilor platformei, în timp ce portocaliul corespunde canalelor de marketing digital.


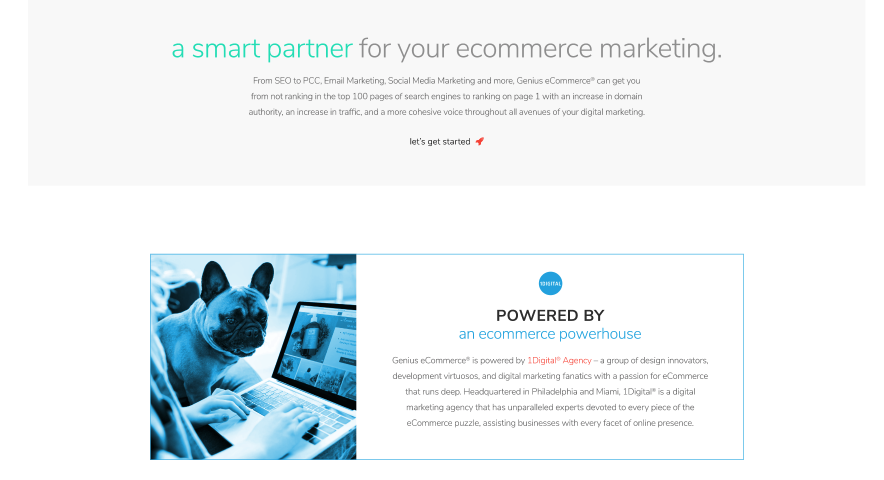
Veți vedea că principalul 1Digital Culoarea mărcii agenției, albastrul deschis din logo-ul nostru, este salvată doar pentru un loc. Este folosit în secțiunile care leagă înapoi la site-ul nostru principal.

Motivul pentru designul personalizat de comerț electronic
Am avut mulți clienți potențiali care m-au întrebat, „de ce să aștept un design personalizat când un șablon poate fi implementat mult mai rapid și mai ieftin?” Din punctul meu de vedere, motivul nu a fost niciodată mai clar decât ceea ce am experimentat noi înșine cu Genius eCommerce . Un șablon poate fi stilizat. Puteți adăuga fonturi și culori, puteți face câteva modificări ici și colo, dar în final, faceți mici personalizări unui site care a fost creat pentru altcineva. Când treci printr-un proces de design personalizat de comerț electronic, fiecare decizie de-a lungul drumului, oricât de mică, are pe cineva să se gândească la marca ta și la mesajul tău în spate. De la ceva la fel de mare ca un logo, la atât de mic ca culoarea să folosești în butoanele de pe subsol. Suma totală a fiecăreia dintre aceste mici decizii luate pe parcurs este necuantificabilă. Vorbesc tot timpul despre modul în care site-urile personalizate pot fi optimizate mai bine sau pot fi convertite mai ușor, dar, în cele din urmă, acesta este beneficiul major care este greu de explicat până când nu ai trecut prin acest proces măcar o dată. Cu un proiect de design personalizat, nu purtați un costum nepotrivit. Îți îmbraci o piesă de îmbrăcăminte formală care a fost croită ținând cont de forma ta la fiecare pas al procesului. Acest aspect personalizat este modul în care veți face prima impresie asupra fiecărei persoane care vă găsește site-ul.
Dacă ați rămas cu un șablon prea mult timp, poate că este timpul să vă gândiți să faceți upgrade la ceva personalizat. Designerii noștri experți de comerț electronic vă ascultă povestea și vă ajută să o spuneți cu un site web. Luați legătura cu noi la 1Digital Agenție și vedeți cum un proces personalizat de design eCommerce poate debloca un nou potențial pentru site-ul dvs.
Descărcați PDF
