Stăpânirea Drupal 9 Layout Builder: Un ghid cuprinzător pentru a personaliza fără efort designul site-ului dvs.
Publicat: 2023-03-14Când vine vorba de crearea paginilor, creatorii de site-uri, autorii de conținut și editorii de conținut caută în mod constant o experiență simplă și ușor de utilizat. Când doresc să proiecteze și să construiască pagini, se așteaptă să folosească tehnologiile drag-and-drop și CKEditor. Această experiență identică este oferită de funcționalitatea simplă de construcție a paginii a Drupal Layout Builder în nucleul Drupal.
Drupal Layout Builder distinctiv oferă un instrument puternic de design vizual pentru a permite autorilor de conținut să modifice modul în care este prezentat conținutul. Layout Builder, care a fost adăugat la nucleul Drupal în versiunea sa cea mai recentă, Drupal 9 vă permite să adăugați/eliminați secțiuni pentru a afișa conținutul folosind diverse aspecte și să vă personalizați paginile în funcție de ceea ce aveți nevoie. Cu modulul Layout Builder al Drupal 9, puteți combina aceste secțiuni pentru a crea o pagină complet unică.
Există două moduri diferite de a utiliza Drupal 9 Layout Builder: Layout Defaults (pentru a proiecta un aspect pentru tot conținutul tipului de conținut) și Layout Overrides (pentru a proiecta un aspect pentru un anumit articol de conținut). Puteți afla mai multe despre modulul Drupal 9 Layout Builder și puteți începe să utilizați cu ajutorul acestui blog.
Fiți atenți la următorul nostru articol despre această serie, în care ne aprofundăm în utilizarea constructorului de aspect și a modulului Ctools pentru a aplica modele de mod de vizualizare!

Vă prezentăm Layout Builder
Puteți schimba modul în care arată entitățile precum tipurile de conținut, taxonomiile, utilizatorii și altele folosind modulul Drupal 9 Layout Builder. Creatorii de site-uri pot trage și plasa cu ușurință blocuri, câmpuri și alte elemente la locul lor folosind această funcție.
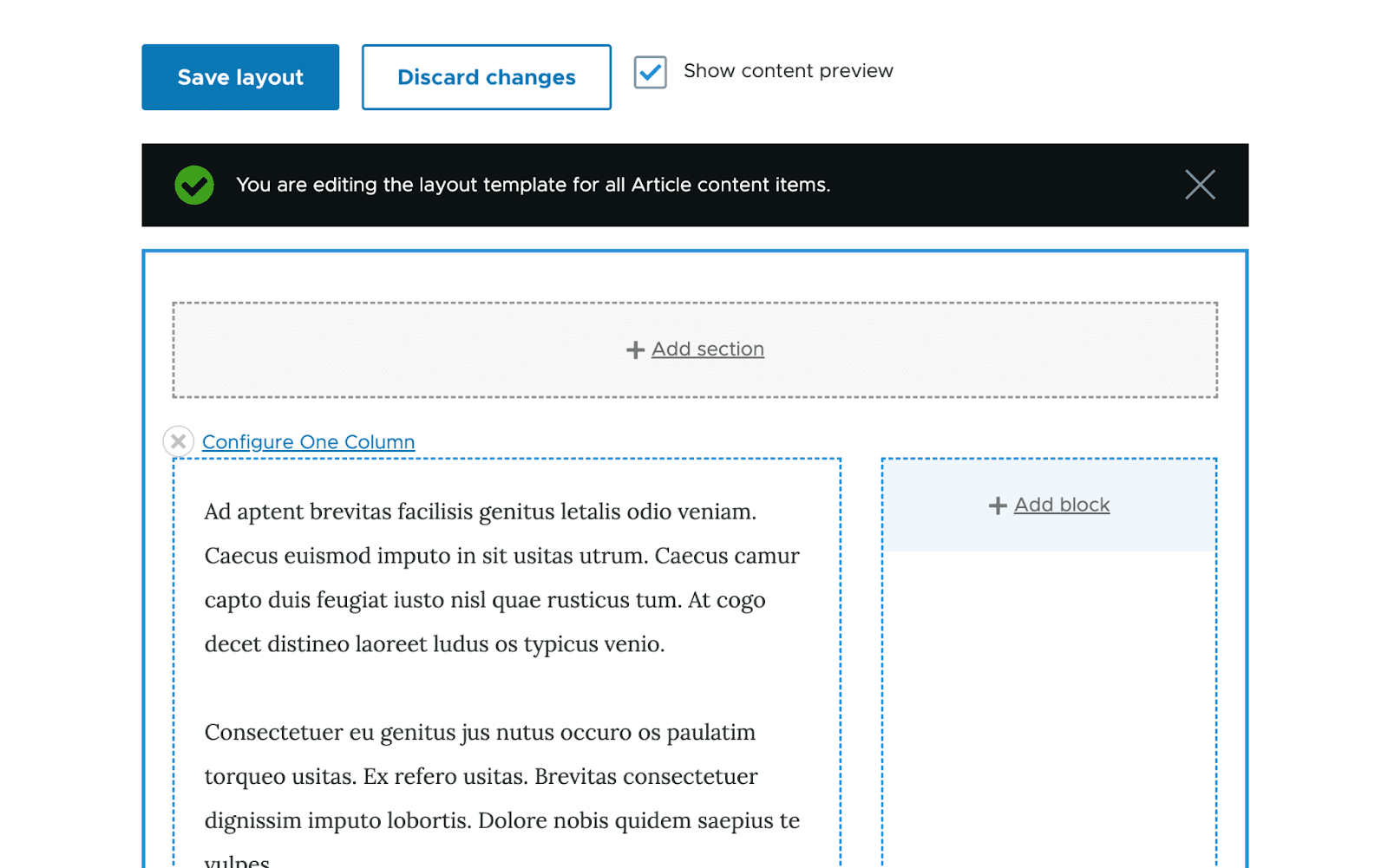
Oferind o previzualizare a modificărilor făcute pe măsură ce vă proiectați machetele, modulul de generare a machetelor din Drupal 9 facilitează procesul de creare a machetelor. Generatorul de aspect din Drupal 9 permite previzualizări ale modificărilor făcute pentru o experiență de creare a aspectului fără probleme, mai degrabă decât să solicite utilizatorilor să salveze fiecare modificare mică pe care o fac aspectului și apoi să o caute pe front-end.
Generatorul de layout are două module:
Layout Discovery - Oferă modulelor sau temelor un mijloc de a înregistra machete.
Layout Builder - Permite utilizatorilor să adauge și să organizeze direct blocuri și câmpuri de conținut pe conținut.
Atunci când proiectează un aspect, Layout Builder folosește două idei cheie:
Sectiuni - Coloane sau containere in care pot fi amplasate blocuri. De exemplu, ar putea fi un aspect cu 2 coloane sau un aspect cu 3 coloane etc.
Blocuri - Elemente de conținut care pot fi plasate în secțiuni.
Instalarea și configurarea modulului Layout Builder
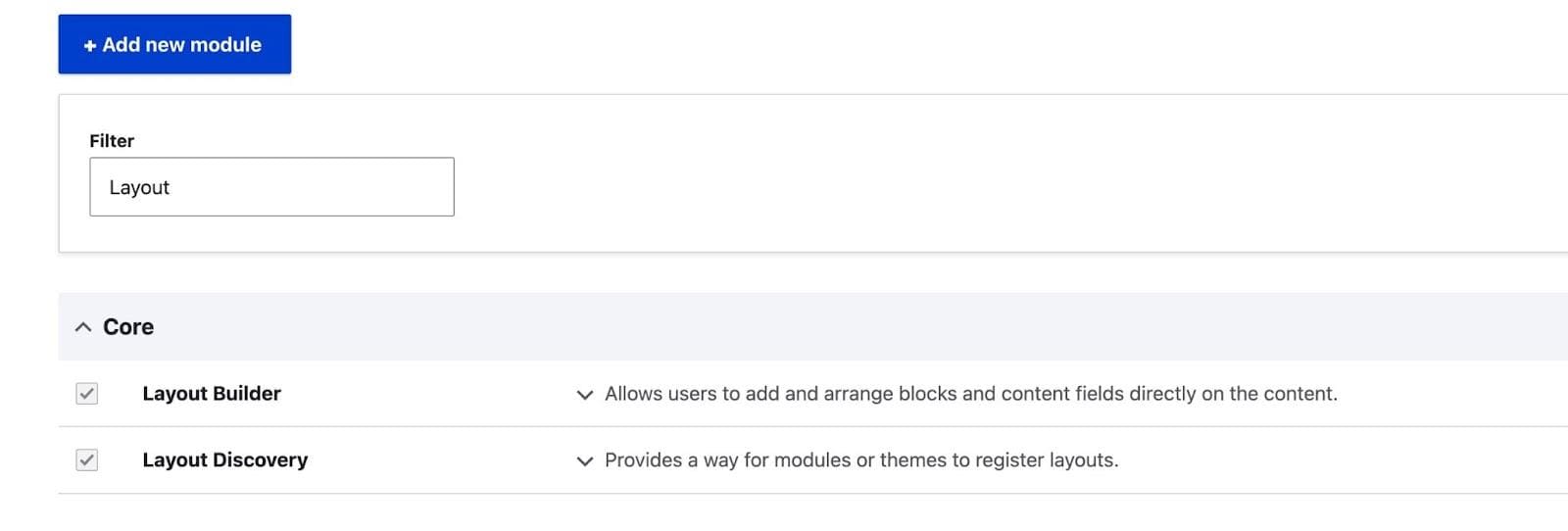
Accesați Extindeți și activați modulele Layout Builder și Layout Discovery pentru a instala și configura modulul Drupal 9 layout builder.

Modificați tipul de conținut și taxonomia
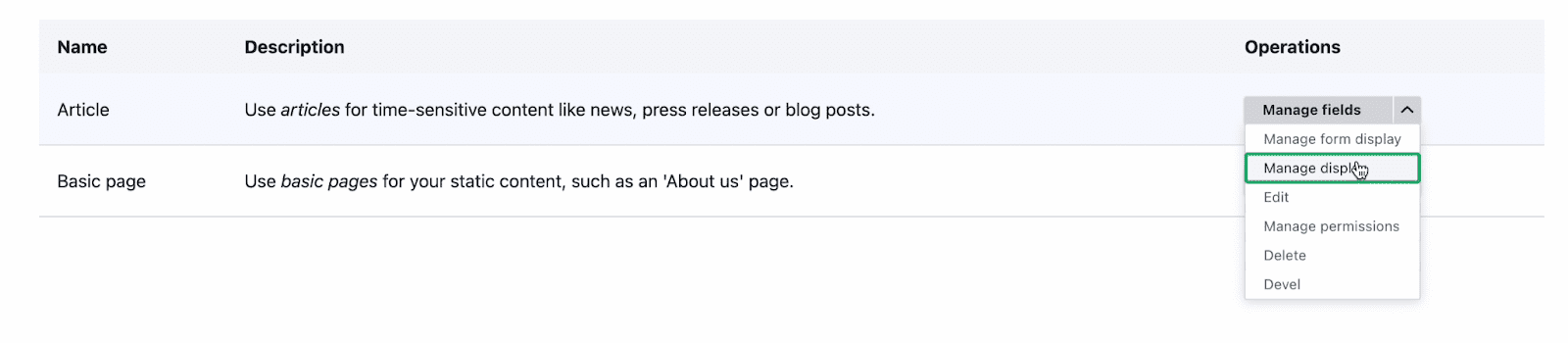
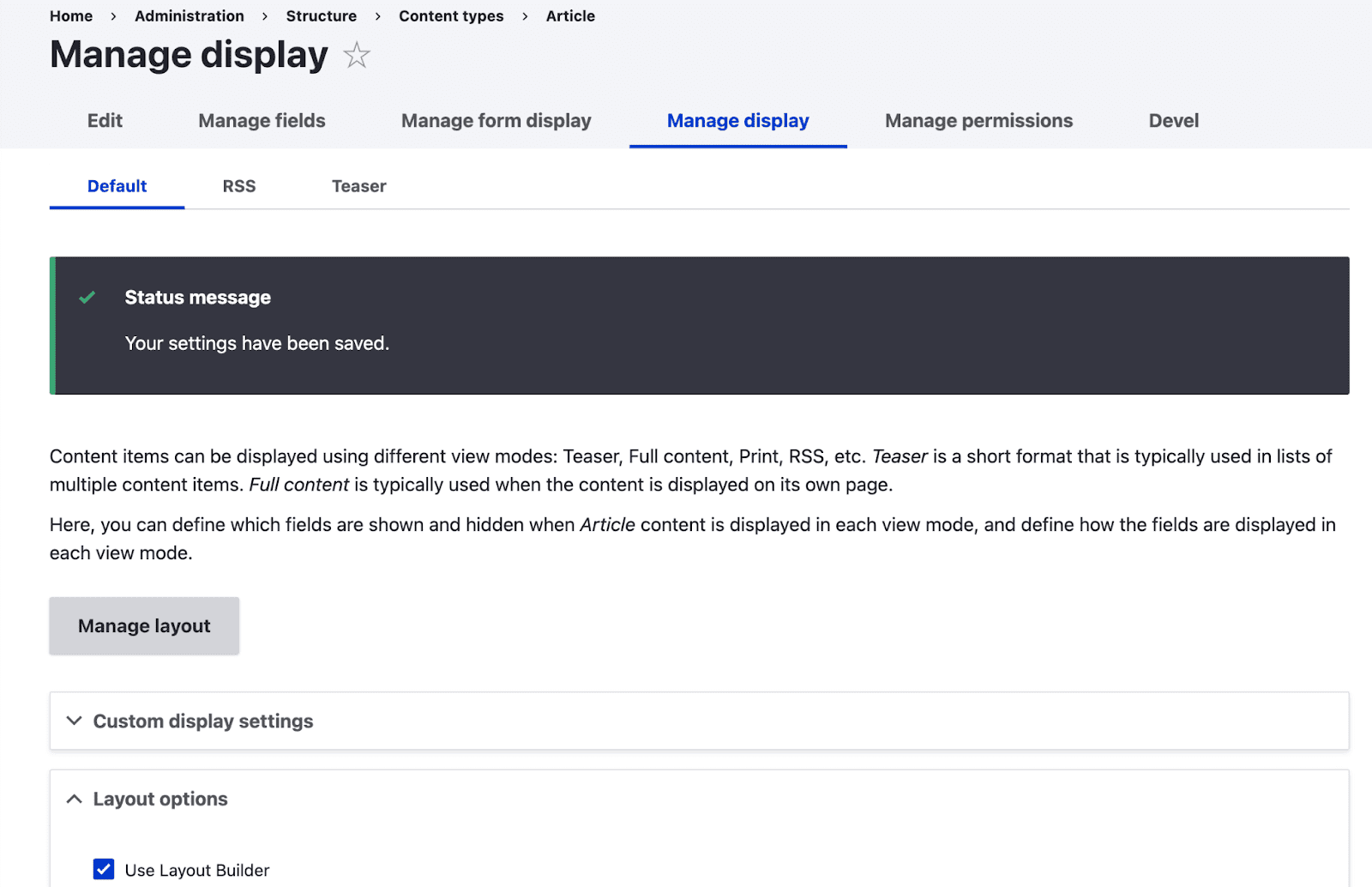
Odată ce modulul a fost instalat, accesați Structură, Tipuri de conținut și selectați „Gestionați afișarea” pentru orice tip de conținut. Pentru acest exemplu, vom folosi tipul de conținut „articol”.

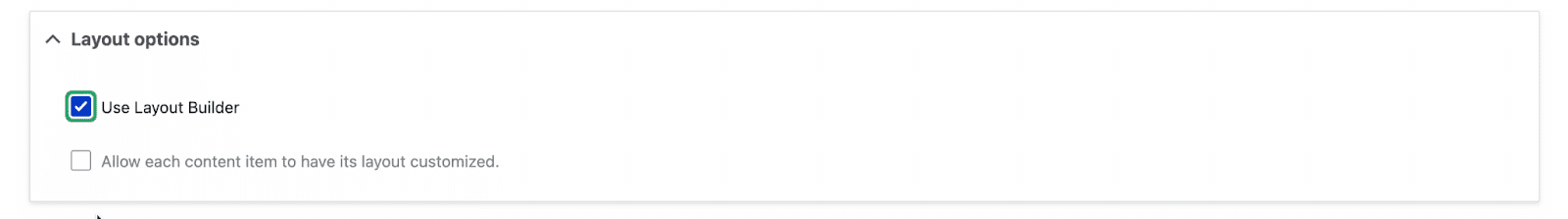
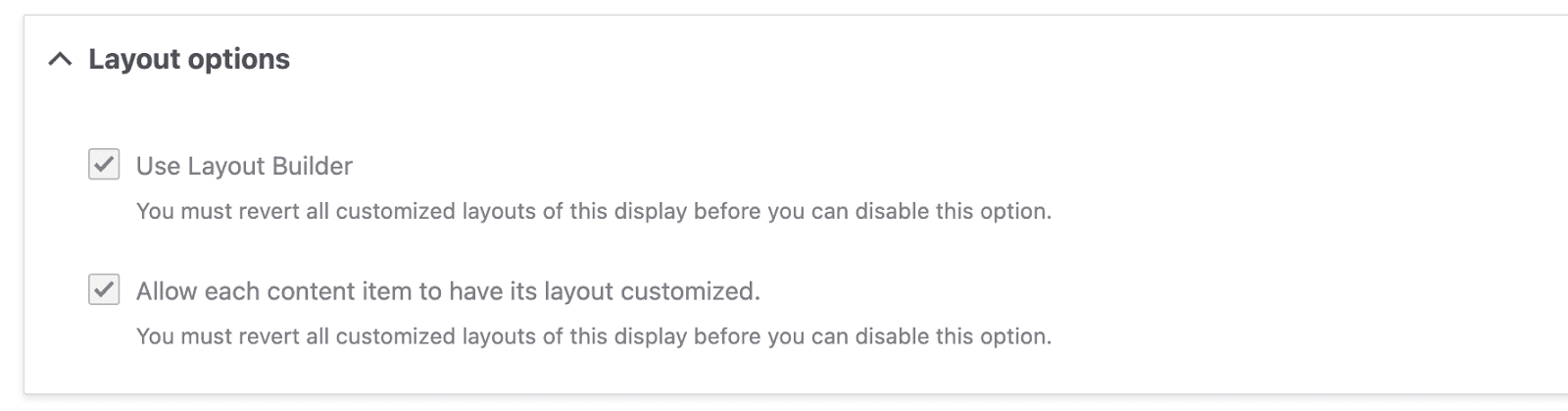
Faceți clic pe meniul derulant Opțiuni de aspect din partea de jos pentru a selecta „Utilizați Generatorul de aspect”, apoi faceți clic pe Salvare.

Formatatoarele de câmp sunt înlocuite cu opțiunea „Gestionați aspectul” după ce Layout Builder este activat în modul de vizualizare. Fiecare dintre modurile de vizualizare disponibile poate fi utilizat cu Layout Builder.

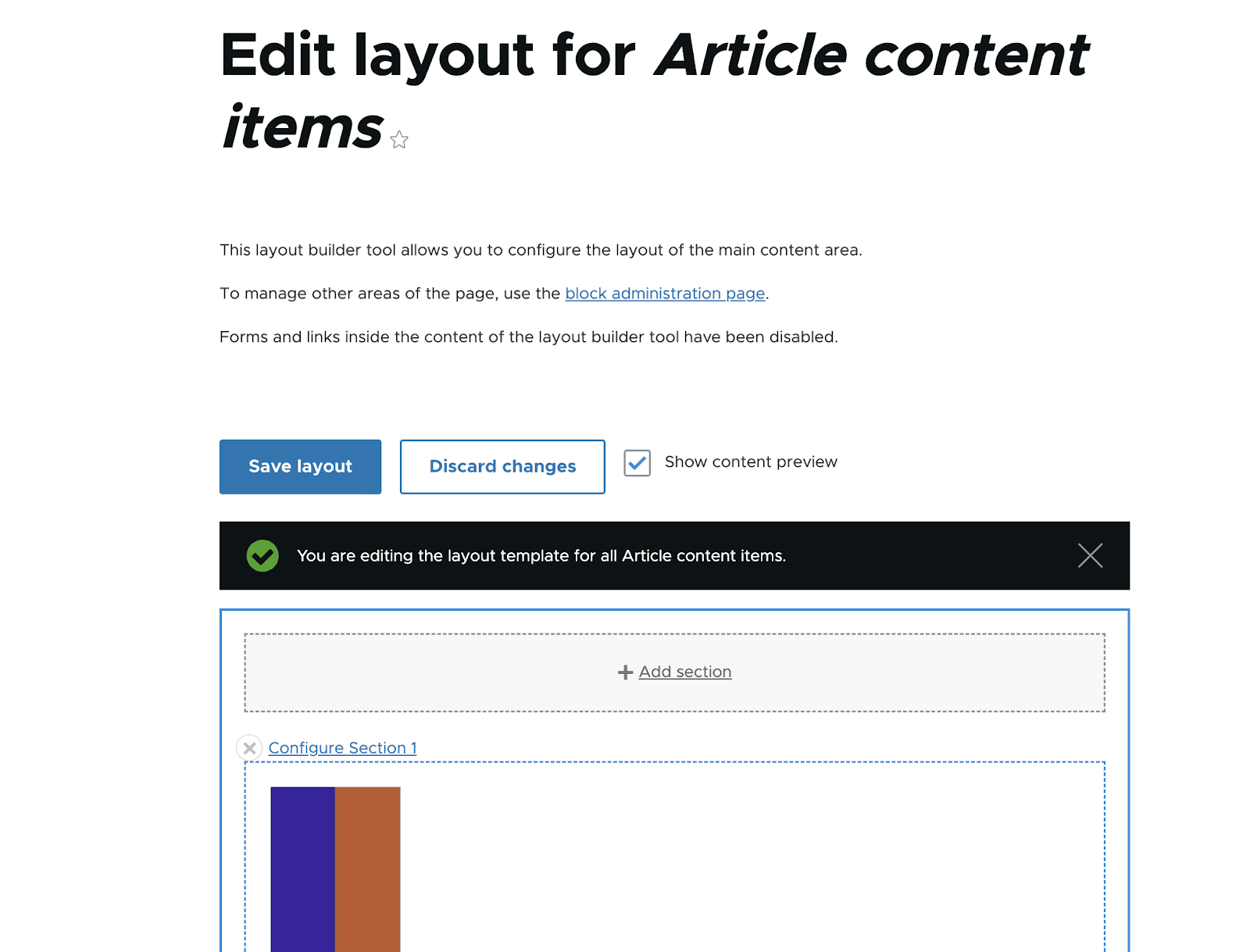
Veți fi direcționat la aspectul tipului de conținut al articolului când faceți clic pe „Gestionați aspectul”.

Inserați secțiuni în aspect
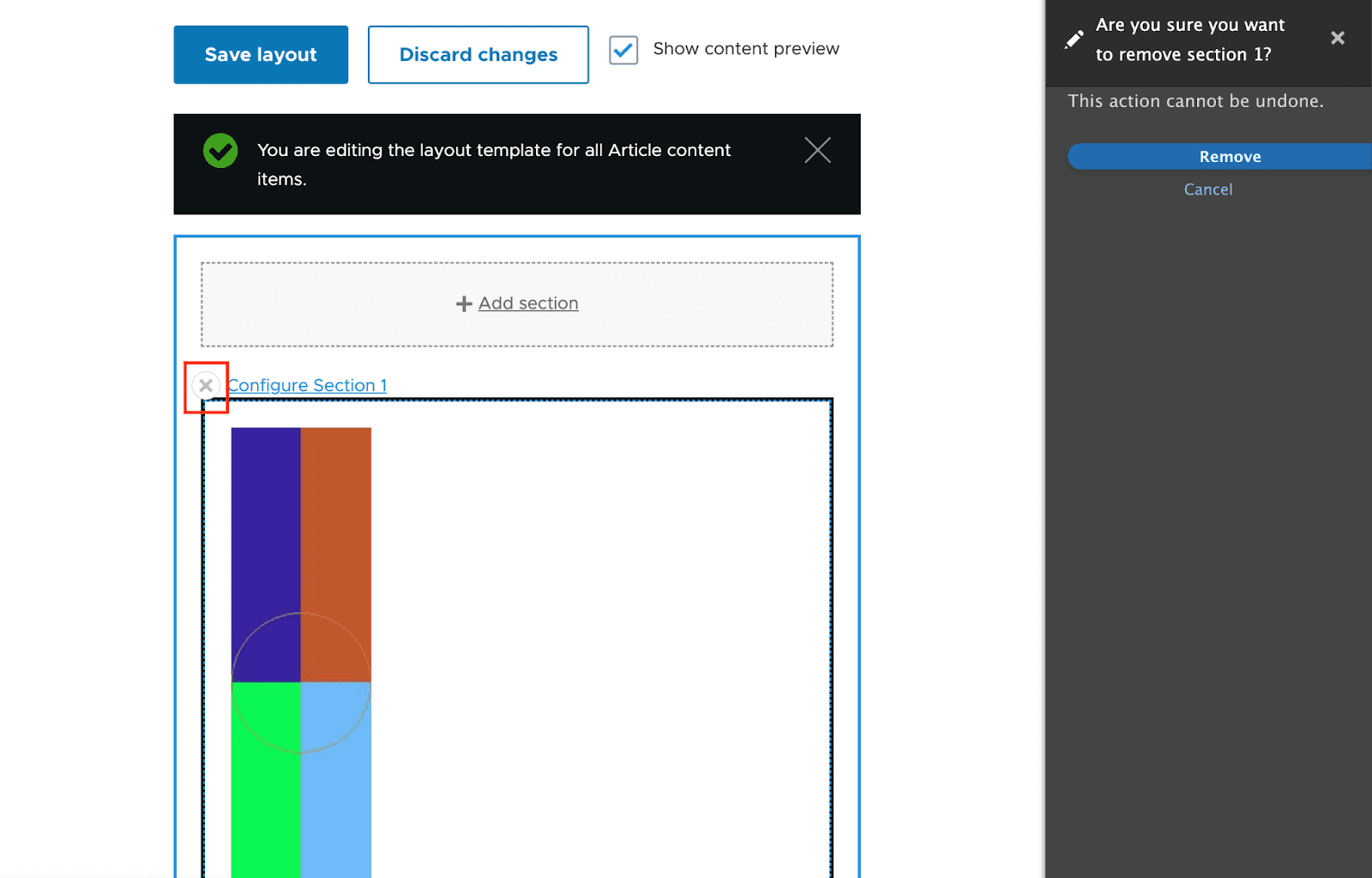
Eliminați secțiunea implicită înainte de a adăuga altele la generatorul de aspect. Selectați butonul „închidere” (așa cum se arată în captura de ecran de mai jos). De asemenea, un buton pentru a elimina secțiunea implicită vă va fi disponibil în partea dreaptă a ecranului. Apoi selectați „Eliminați”.

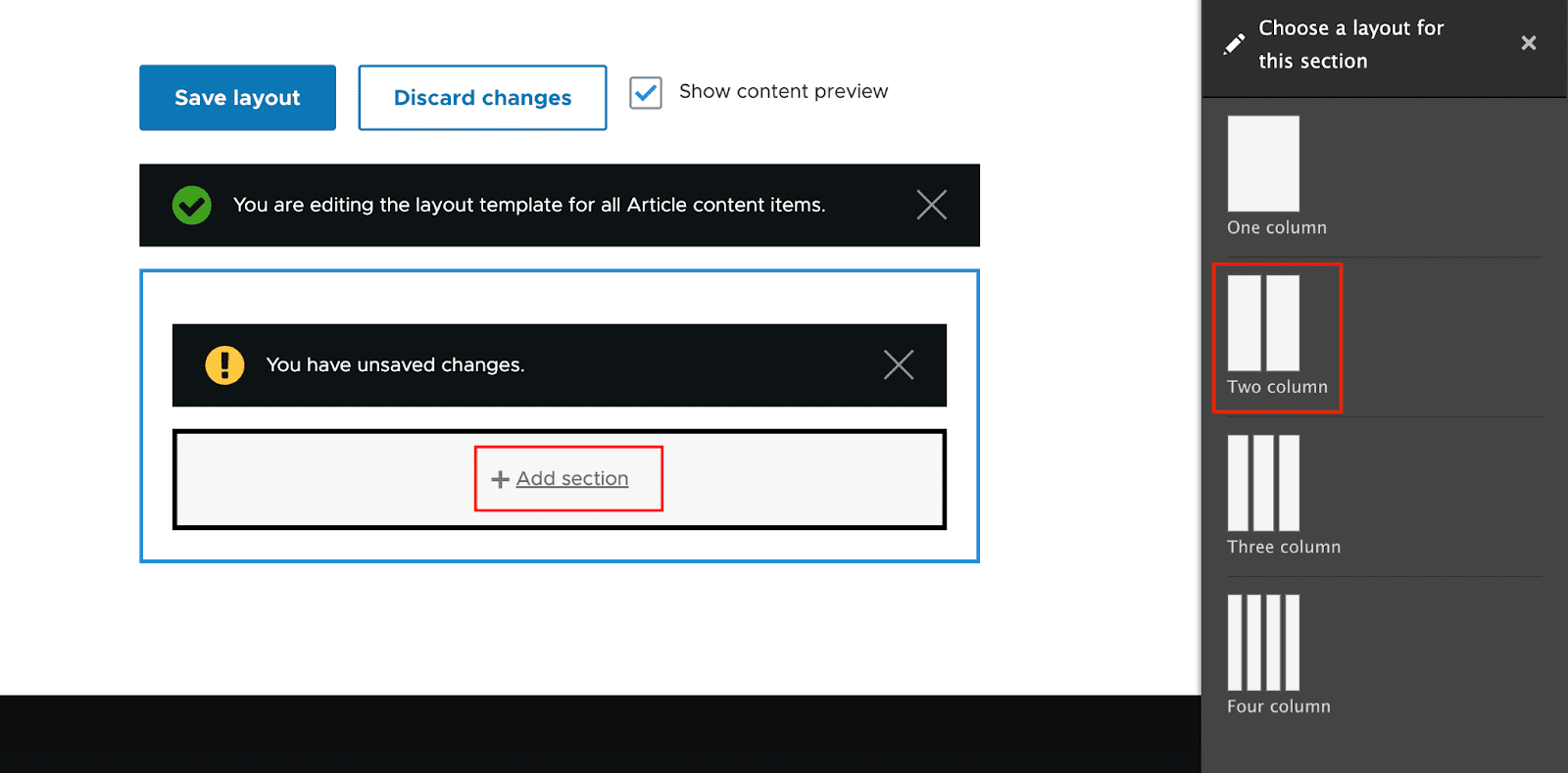
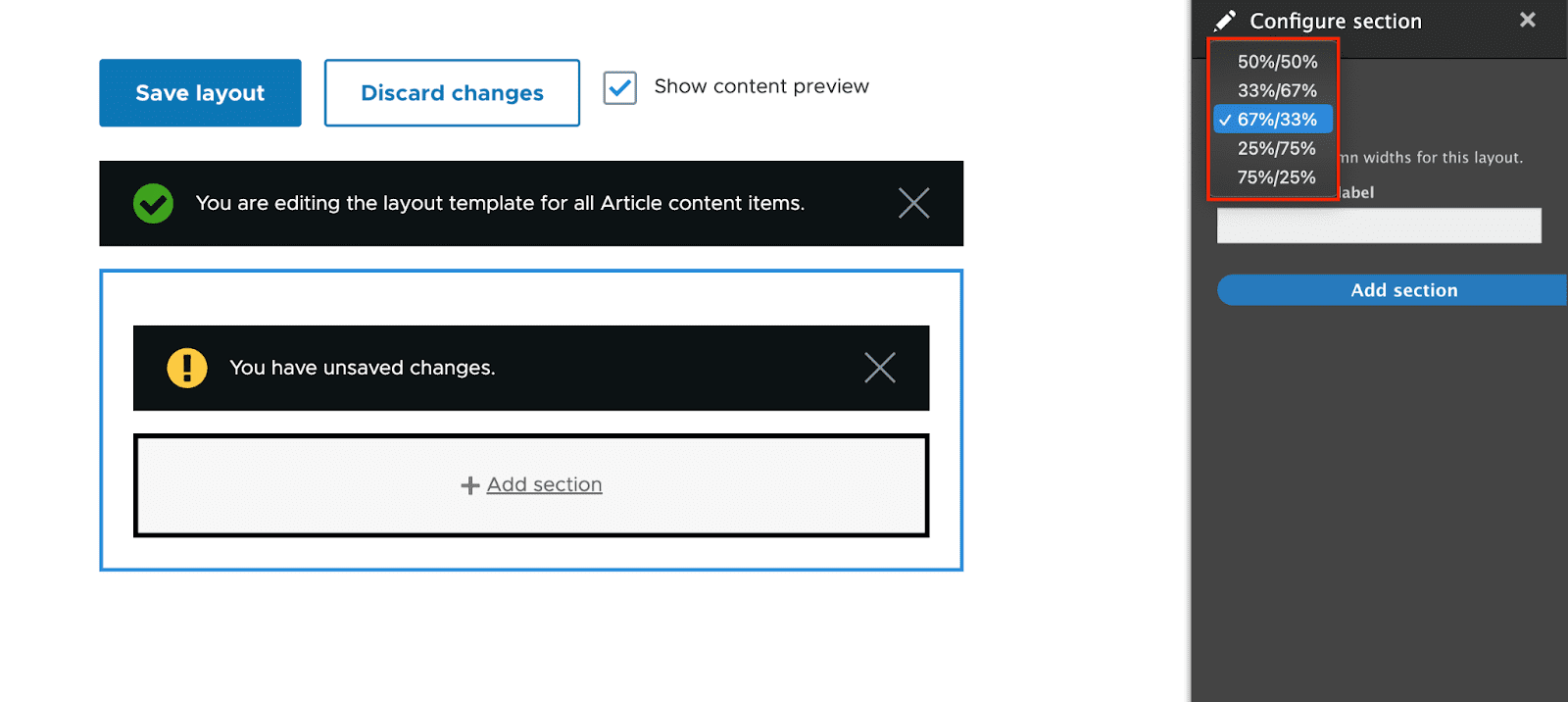
Selectând opțiunea „Adăugați secțiune”, să adăugăm câteva secțiuni la aspectul nostru. În partea dreaptă a ecranului, vi se vor oferi și opțiuni, astfel încât să puteți selecta un aspect pentru secțiunea dvs. Deocamdată, să alegem „Secțiunea cu două coloane”.

Vi se va oferi opțiunea de a selecta lățimea „Aspect cu două coloane”. Pentru moment, să alegem un „67%/33%”. Apoi, selectați „Adăugați secțiune”.

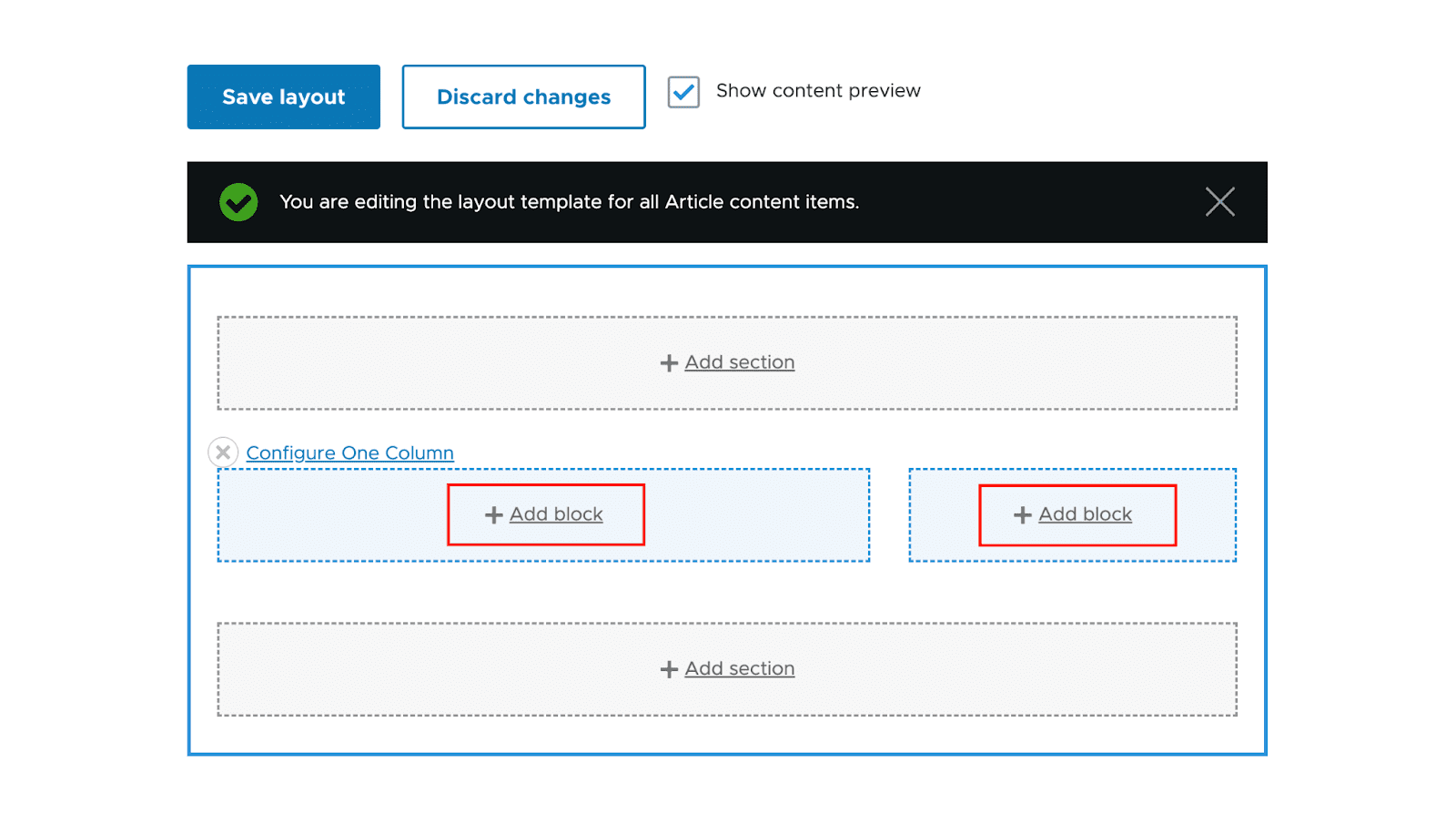
După ce a fost adăugată, fiecare regiune de secțiune ar trebui să afișeze un link „Adăugați bloc”.

Inserați blocuri în Regiunile secțiunii
Puteți adăuga blocuri în zona dvs. după ce ați selectat-o pentru aspect. Pur și simplu faceți clic pe „Adăugați bloc” și opțiunea „Alegeți un bloc” va glisa din dreapta când doriți să adăugați un bloc.

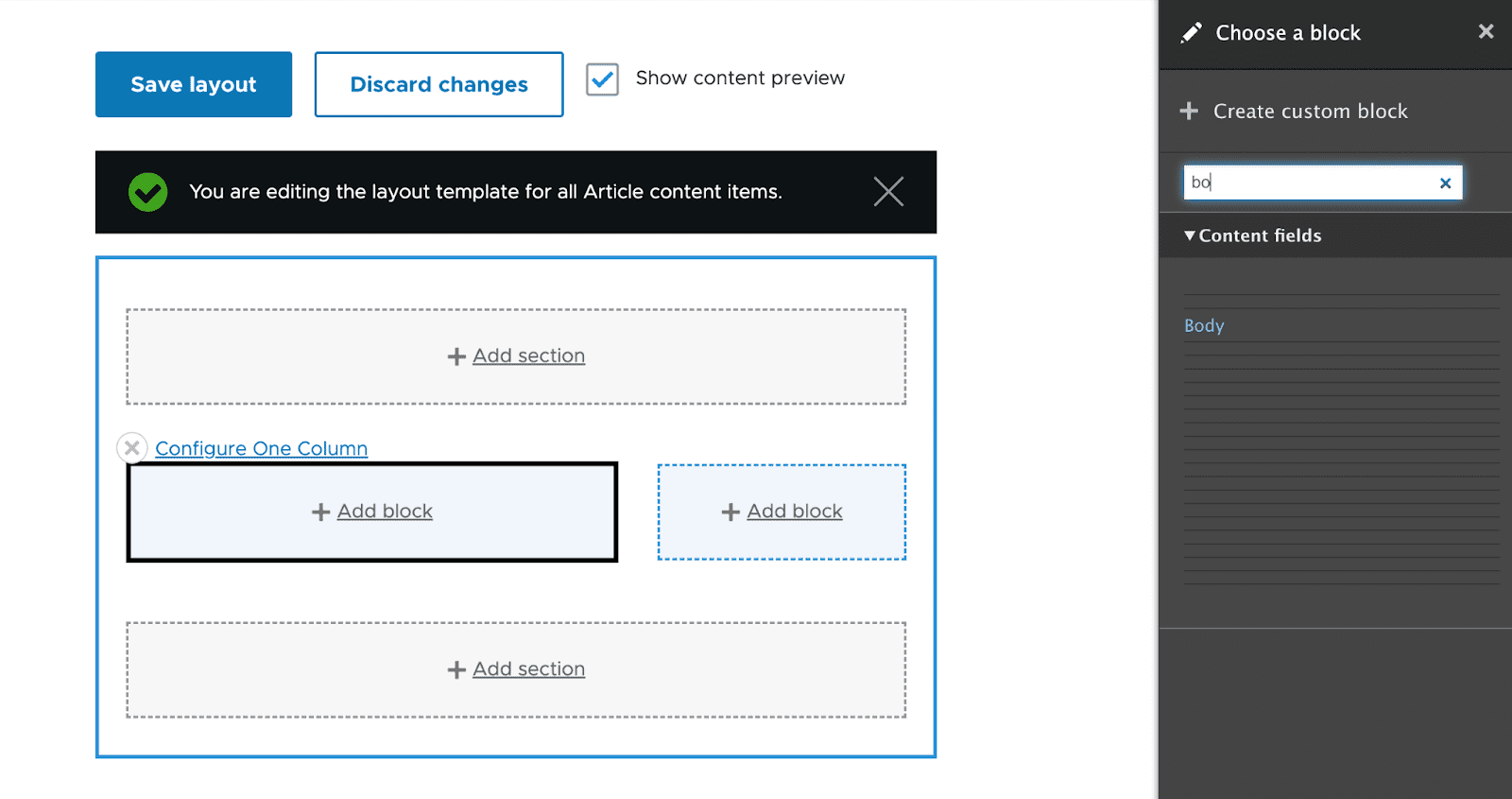
Selectarea unui bloc
Făcând clic pe blocurile din coloana din dreapta, le vei alege. Folosind câmpul de text „Filtrați după numele blocului”, puteți chiar să localizați blocuri prin filtrarea căutării pe baza numelor lor.
Pentru moment, vom alege câmpul de conținut „Corps”.

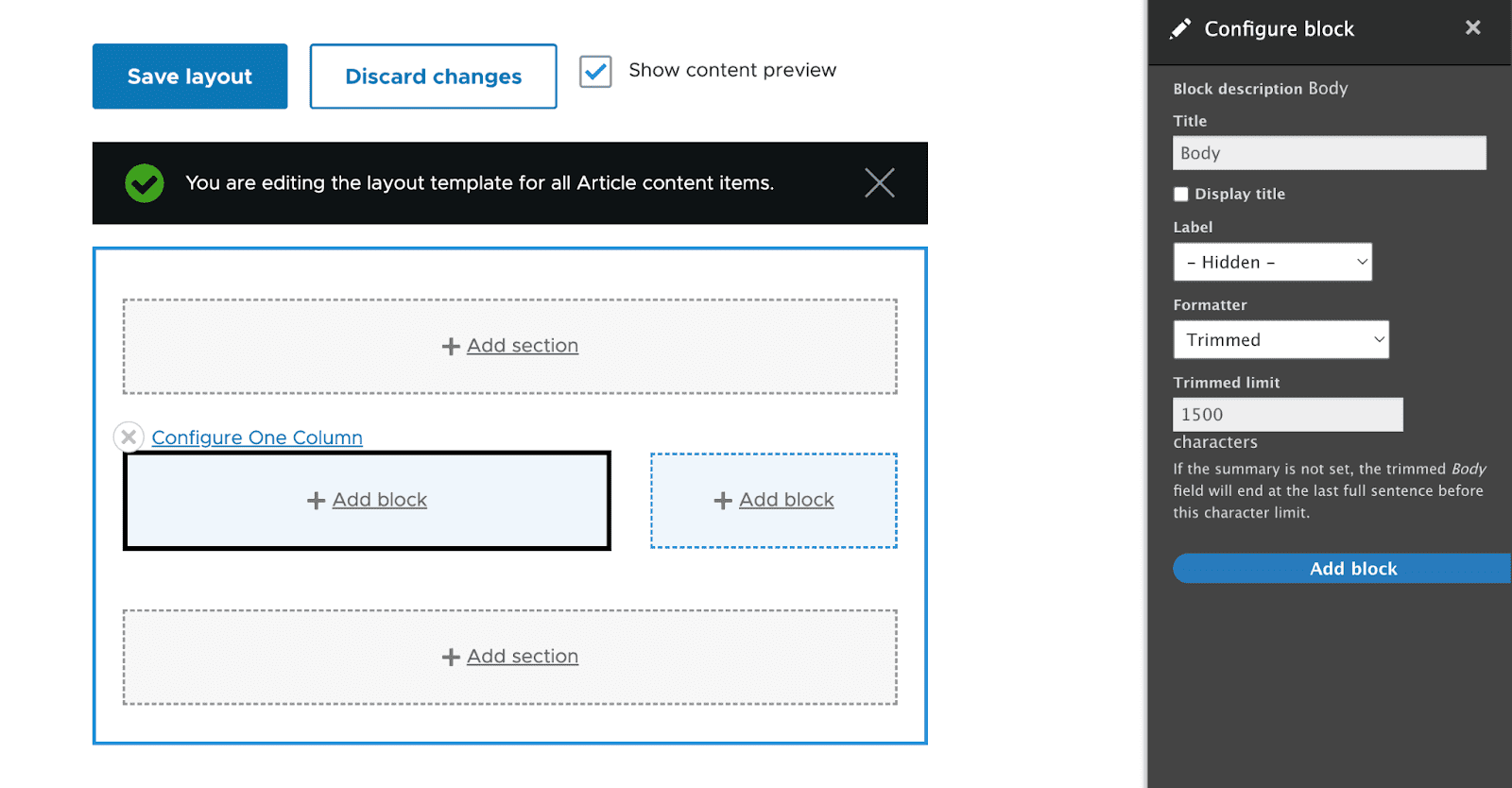
Formatatorul de câmp vă va permite să faceți modificări atunci când faceți clic pe blocul pe care doriți să îl adăugați. Faceți clic pe „Adăugați bloc” după configurarea formatatorului.

În partea stângă a blocului, va exista o zonă de conținut „Corp”.

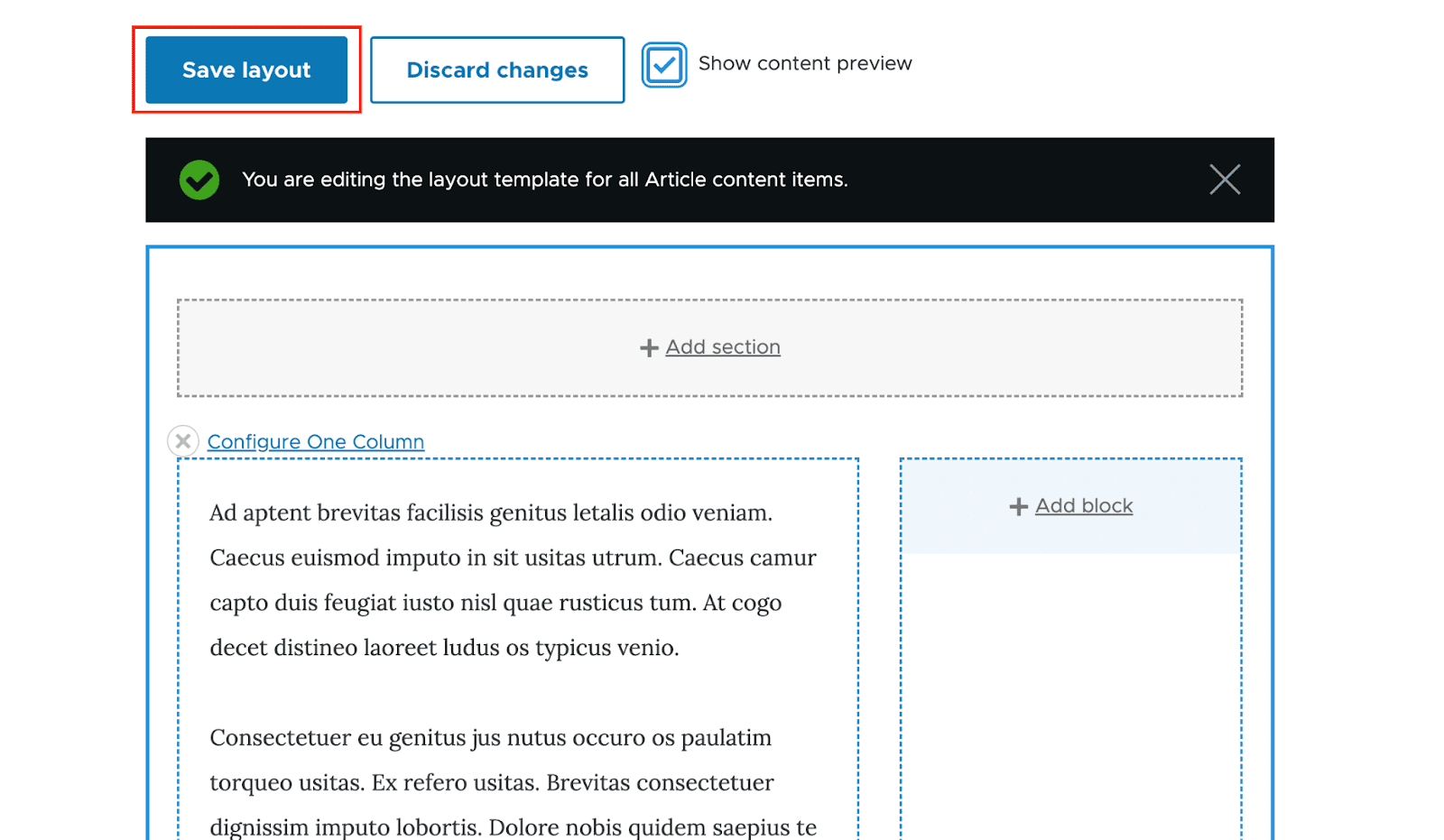
Câmpul „Corps” a fost adăugat; acum salvați modificările. Selectând „Salvare aspect” din meniul din partea de sus a paginii de aspect Drupal 9, puteți salva toate modificările pe care le-ați făcut în secțiunea dvs.

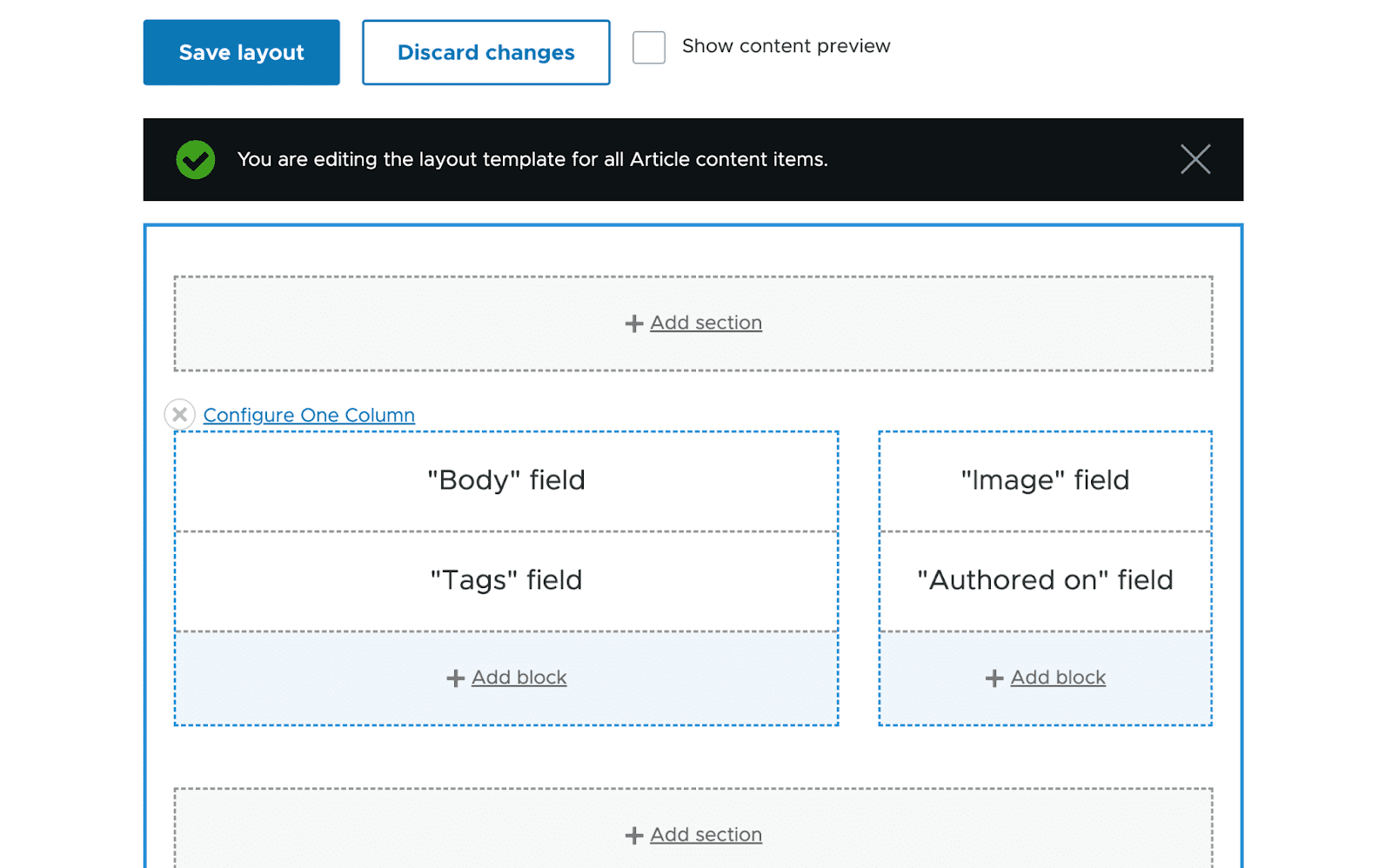
Pentru a personaliza și mai mult generatorul nostru de layout, să încercăm să mai adăugăm câteva câmpuri la designul nostru.

Când vizitați o pagină cu tip de conținut articol după salvarea acestui aspect, veți putea vedea o previzualizare a aspectului pe care tocmai l-ați creat.
Anulări de aspect:
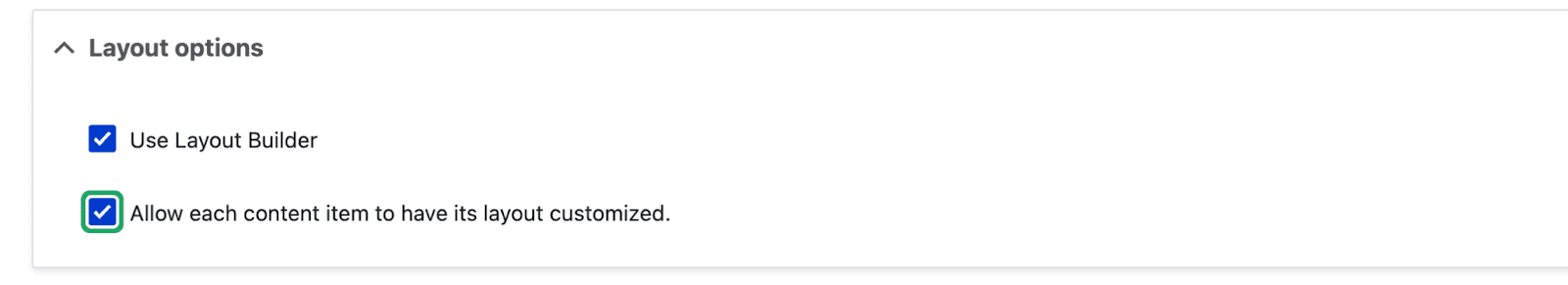
Aspectul pe care tocmai l-am creat va funcționa pentru toate articolele. Drupal are o serie de setări care trebuie activate pentru a crea un aspect personalizat pentru un anumit articol. Pentru a face acest lucru, selectați „Permiteți fiecărui element de conținut să aibă aspectul personalizat” .


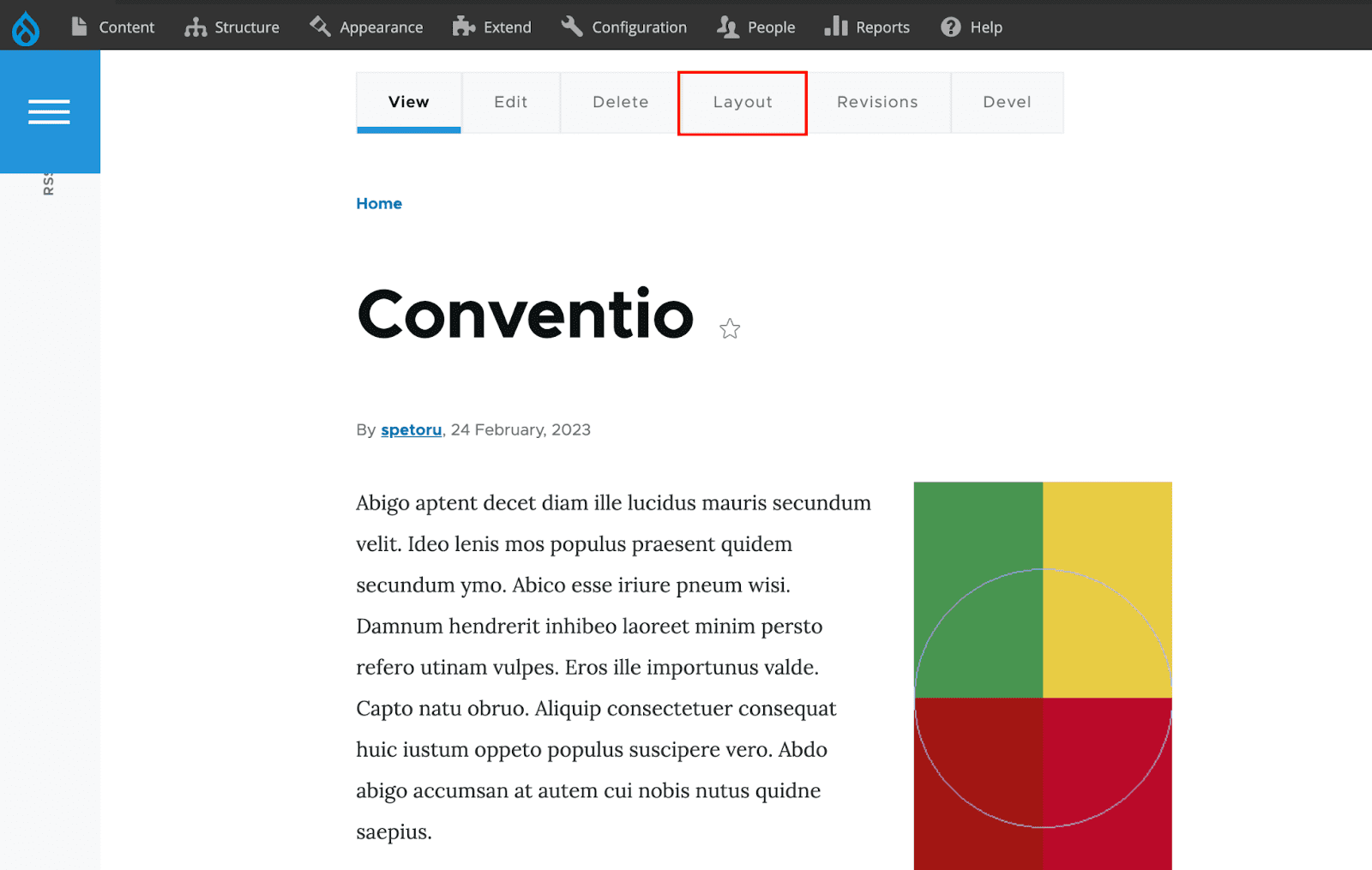
Dacă vizitați un articol după activarea acestei opțiuni, va fi vizibil un buton pentru fila Aspect.

Cu aceeași interfață, aspectul poate fi acum modificat. Acest lucru, totuși, va modifica doar designul acestei piese de conținut.
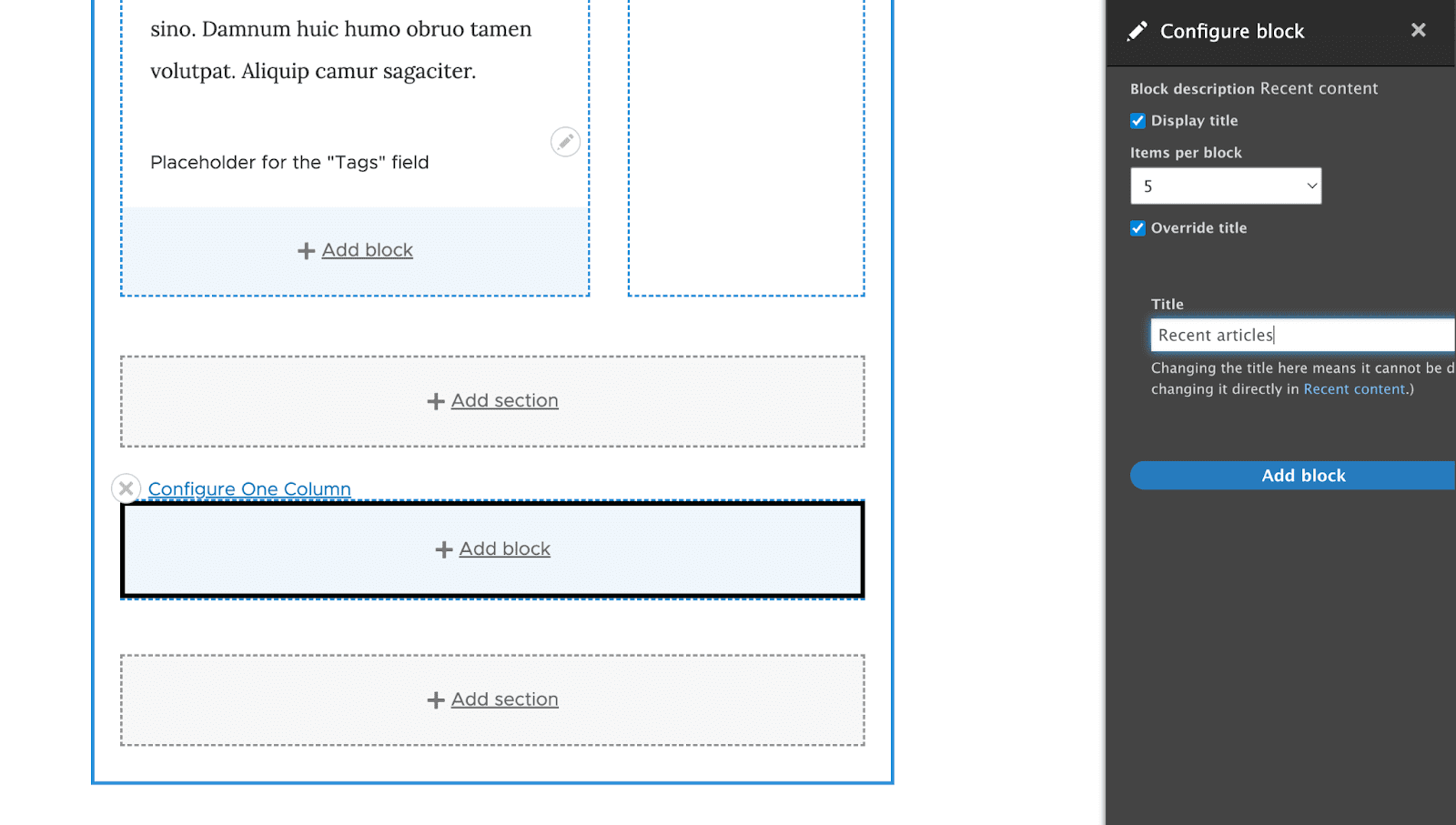
Acum să adăugăm un bloc la această pagină. Creați o nouă secțiune cu o singură coloană și faceți clic pe butonul „Adăugați bloc”. Luați în considerare cazul în care dorim să afișăm conținutul editat recent de la alți utilizatori pe această pagină, filtrați blocul „Conținut recent” atunci când adăugați un bloc nou, apoi personalizați-l în funcție de nevoile dvs. înainte de a salva aspectul.

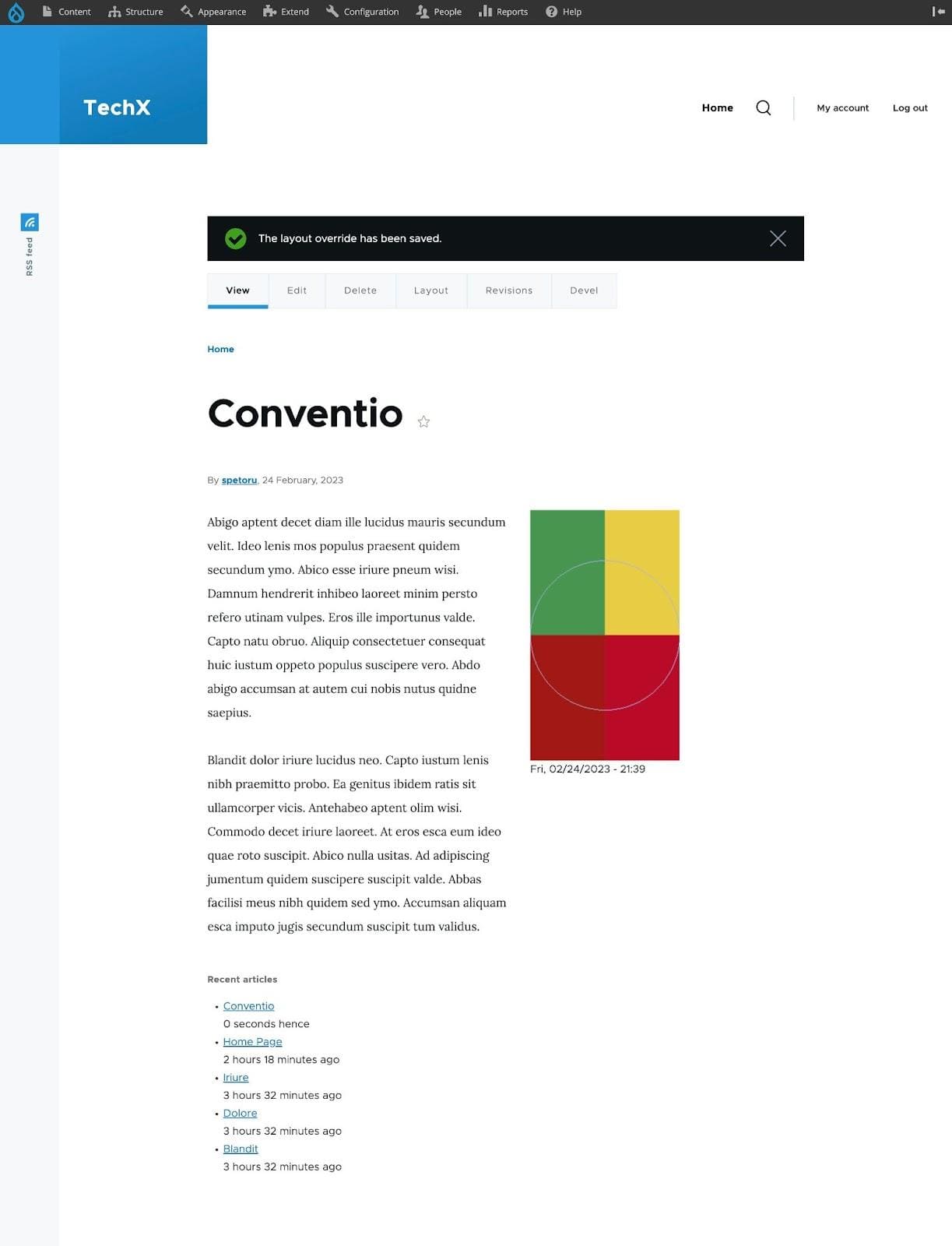
În cele din urmă, când am inclus cel mai recent bloc de articole, pagina noastră va apărea astfel.

Important: dacă ați modificat aspectul unei singure entități, nu veți putea dezactiva Layout Builder.
Puteți actualiza opțiunile de aspect numai după ce ați resetat toate aspectele modificate la setările lor originale.

Layout Builder din Cod
Când vine vorba de managementul GUI, Drupal Layout Builder este, fără îndoială, uimitor. Problemele de programare cu care vă confruntați în timp ce utilizați instrumentul în mod regulat, cu toate acestea, ar putea fi puțin mai dificile. Acum, s-ar putea să întrebați cum să utilizați Layout Builder folosind cod.
Se pare că este destul de simplu să activați și să dezactivați șabloanele pentru o singură entitate.
Pur și simplu încărcați afișajul folosind următorul cod:
$entityViewDisplay = \Drupal::entityTypeManager- >getStorage('entity_view_display')- >load('ENTITY_TYPE.ENTITY_BUNDLE.VIEW_MODE');Apoi va returna un obiect de tipul LayoutBuilderEntityViewDisplay , pe care trebuie să îl modificați după cum urmează:
$entityViewDisplay->enableLayoutBuilder();Dacă doriți să setați în plus indicatorul sau să activați Layout Builder pentru un anumit mod de vizualizare:
$entityViewDisplay->setOverridable(TRUE);pentru a permite crearea de layout-uri unice pentru o singură entitate.
După aceea, trebuie să salvezi totul.
$entityViewDisplay->save();Ceea ce se întâmplă de fapt în fundal este că modulul Layout Builder adaugă layout_builder_key la setările_terce_părți ale unui anumit tip de entitate, cu valori pentru parametrii descriși mai sus (activat, permite personalizare) și apoi stochează aspectul implicit pentru acest tip de entitate sub secțiuni.
Un câmp de entitate nou numit layout_builder__layout este creat și utilizat pentru a păstra aspectul actualizat pentru această entitate specifică dacă opțiunea setOverridable este setată la TRUE .
Dimpotrivă, este nevoie de puțin mai multă muncă pentru a crea o secțiune folosind cod și a o completa cu conținut relevant.
Începând, să adăugăm o nouă secțiune. Parametrul layout_id , care servește ca identificator de aspect, trebuie inclus la crearea unei noi instanțe a clasei \Drupal\layout_builder\Section pentru a realiza acest lucru.
Sfat: modulul de descoperire a aspectului conține șabloanele implicite. Aspectele sunt definite în fișiere *.layouts.yml . Pentru informații mai detaliate, consultați următorul articol despre cum să creați machete personalizate în drupal.
Apoi, adăugarea unui nou element direct în secțiune ar fi cea mai simplă cale de acțiune. Pentru a face acest lucru, utilizați metoda appendComponent , care acceptă ca argument o instanță a clasei \Drupal\layout_builder\SectionComponent . Cu toate acestea, înainte de a putea dezvolta o astfel de componentă a secțiunii, trebuie mai întâi să aranjați câteva lucruri. Pentru a începe, veți avea nevoie de:
- uuid-ul elementului încorporat,
- numele regiunii din secțiune,
- configurarea pluginului.
În acest tutorial, vom încorpora un nod exemplu într-o secțiune cu o singură coloană folosind pluginul furnizat de Entity Blocks :
$section = new Section('layout_onecol'); $uuid = $node->uuid(); $region = 'content'; $pluginConfiguration = [ 'id' => 'entity_block:node', 'provider' => 'entity_block', 'label_display' => FALSE, 'view_mode' => 'default', 'entity' => $node->id(), ]; $component = new SectionComponent($uuid, $region, $pluginConfiguration); $section->appendComponent($component);Rețineți întotdeauna că machetele sunt salvate în setări terță parte sau într-un câmp; prin urmare, pentru a salva secțiunea, trebuie să faceți acest lucru într-una dintre aceste locații.
În cazul nostru, se folosește un câmp, deci:
$entity->layout_builder__layout->setValue($section); $entity->save();Acum ați adăugat o singură secțiune de coloană la o entitate și ați arătat un exemplu de nod în ea urmând toți acești pași.
Ați putea fi, de asemenea, interesat de Îmbunătățirea experienței Drupal Layout Builder.
Layout Builder Avantaje și dezavantaje
Am compilat mai jos o scurtă listă cu câteva avantaje și dezavantaje ale Layout Builder:
Pro:
- Implementarea este simplă deoarece nu este nevoie să adăugați noi tipuri de entități deoarece modulul este deja inclus în nucleu.
- Interfață de utilizare ușor de utilizat, cu capabilități de glisare și plasare.
- Opțiuni pentru personalizarea individuală a entității.
- O metodă simplă de combinare a câmpurilor cu alte entități fără a fi nevoie să adăugați mai multe câmpuri de referință.
- O metodă simplă de valorificare a blocurilor de entități pentru a încorpora entitățile existente.
Contra:
- Noile tipuri de entități și elemente încorporabile se adaugă la dimensiunea site-ului web, ceea ce prelungește semnificativ timpul necesar pentru încărcarea tuturor articolelor.
- Modulul este axat pe interfață de utilizare, așa că crearea de noi machete ar putea fi mai simplă. În acest moment, trebuie să scriem cod în fișierele generate.yml și șabloane.
- Tragerea elementelor între secțiuni poate fi puțin dificilă atunci când există multe părți în aspect.
- Numele Twig sunt sufixate cu uuid, ceea ce face dificilă redarea unei secțiuni specificate și restricționând accesul la secțiuni.
Gânduri finale
Drupal Layout Builder ne deschide către o gamă largă de posibilități interesante pentru gestionarea machetelor atât prin interfața de utilizator, cât și prin cod. Va înlocui toate soluțiile actuale?
Este instrumentul ideal, în opinia mea, pentru a rezolva problema aspectului pe scară largă. Se pare că cel mai bun curs de acțiune ar fi folosirea modulelor utilizate pe scară largă, cum ar fi Paragraphs și Field Group, pentru a crea componente închise, iar apoi Layout Builder pentru a crea machete prefabricate compuse din aceste componente.
Layout Builder are un scop unic, la fel ca orice alt modul Drupal. Ca rezultat, va funcționa întotdeauna mai bine în unele situații, în timp ce va avea performanțe substanțial mai slabe în altele. Verificați singuri!
Dacă sunteți în căutarea unor experți care să vă ajute cu orice Drupal, suntem la un e-mail distanță!
