DesignCap Review: Crearea de imagini de calitate pentru site-ul sau blogul dvs. nu a fost niciodată mai ușoară
Publicat: 2022-10-08În epoca actuală, odată cu ascensiunea importantă a rețelelor sociale în ultimii ani, cu toții primim zilnic o mulțime de informații la îndemână. De aceea, pentru ca un utilizator care navigheaza pe internet sa aleaga sa dea click pe continutul tau (si in consecinta pe site-ul tau), trebuie sa ai grija de micile detalii care te fac sa iesi in evidenta de restul afacerilor din activitatea ta profesionala.
Unul dintre aceste detalii, și despre care vreau să vă vorbesc astăzi, este să creați imagini unice, de calitate, care să atragă atenția publicului căruia doriți să vă adresați.
Da, ai citit bine. Am spus să creez. Știu la ce te gândești... Greșeală. Da, poti. Și da: nu-mi pasă dacă nu ești un designer grafic profesionist.
Dacă nu aveți nevoie de toate acestea și vă puteți crea propriile imagini în întregime online și într-un mod super simplu, fără cunoștințe prealabile despre orice tip de programe de design grafic... lucrurile s-ar schimba. gresesc?
Astăzi voi descoperi ceva care vă va permite să oferiți vizitatorilor materiale grafice de calitate pe site-ul, blogul, magazinul online sau profilurile rețelelor sociale. Vorbesc despre DesignCap.
- Ce este DesignCap?
- Ce fel de imagini pot crea cu DesignCap?
- Tutorial pas cu pas despre cum să creați imagini pentru site-ul dvs. web, blog sau rețele sociale cu DesignCap
- 1. Înregistrarea unui cont
- 2. Alegeți tipul de imagine pe care urmează să o creați.
- 3. Creați o imagine pentru blogul dvs. cu DesignCap
- 4. Descărcați imaginea proiectată pe computer
- Sfârșitul
- Defalcare de revizuire
Ce este DesignCap?

DesignCap este un instrument complet online cu ajutorul căruia poți proiecta practic orice tip de grafică la care te poți gândi pentru site-ul sau blogul tău.
Toate acestea într-un mod foarte intuitiv și obținând rezultate finale detaliate cu un aspect foarte profesional.
Dintre cele pe care le-am încercat, este fără îndoială cel mai puternic instrument pe care l-am găsit pentru a îndeplini acest tip de sarcină (evident, fără a număra programele de design grafic care se instalează pe computerul tău).
Posibilitățile sale sunt enorme, oferindu-vă atât modele predefinite elegante, cât și profesionale și oferindu-vă opțiunea de a proiecta totul de la zero folosind depozitul său de imagini, grafice, ilustrații, fonturi etc.
Dacă acest lucru nu ar fi suficient, DesignCap vă permite și să încărcați imagini sau orice element grafic de pe computer, astfel încât designul rezultat să poată fi și mai personalizat dacă este posibil.
Recomandat pentru tine: DesignEvo – Creează un logo profesional pentru afacerea ta.
Ce fel de imagini pot crea cu DesignCap?
După cum am menționat anterior, cu DesignCap, puteți crea orice tip de element grafic de care aveți nevoie pentru afacerea dvs. pe internet.
Să vedem o listă de lucruri pe care le poți face pe această platformă:
- Grafică pentru rețelele sociale (imagini de copertă pentru Facebook și Twitter, imagini pentru Instagram sau Tumblr, imagini pentru Google Plus, miniaturi YouTube și bannere YouTube, Facebook Ads etc.).
- Infografice, diagrame, tabele și imagini pentru articolele de pe blog.
- Cărți de vizită, pliante publicitare, postere, carduri cadou, carduri de meniu pentru restaurante și, practic, orice element al imaginii corporative la care vă puteți gândi.
- Felicitari si invitatii pentru evenimente (nunti, zile de nastere, etc.)
- Design de reclame.
- Prezentări pentru munca sau cursul dvs.
- CV pentru găsirea unui loc de muncă.
- Antet de e-mail izbitor pentru a genera mai multe răspunsuri.
- Program zilnic, program de lucru, program de fitness, program de curs și multe altele
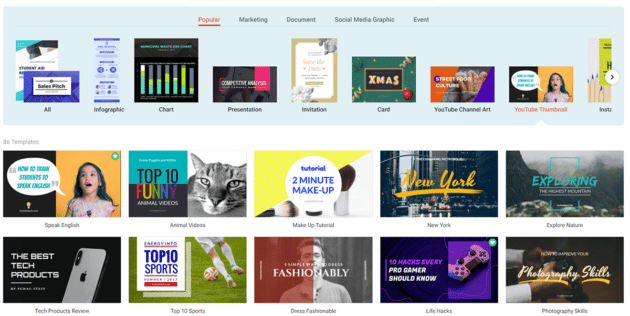
În imaginea de jos vă las să surprindeți toate posibilitățile pe care le aveți (la care trebuie să adăugați și opțiunea de a realiza desene de orice tip cu dimensiunile specifice pe care le doriți).
Tutorial pas cu pas despre cum să creați imagini pentru site-ul dvs. web, blog sau rețele sociale cu DesignCap
Sunt convins că atunci când vezi toate posibilitățile pe care ți le oferă DesignCap, ți-am întins dinții mai mult.
Vrei să înveți cum să-l folosești chiar acum... greșesc? Dorințele tale sunt ordine pentru mine. Voi face un exemplu împreună cu tine, astfel încât să poți începe cu DesignCap.
Nu voi face ceva prea complicat pentru a începe, deoarece ideea mea este că vedeți cum puteți gestiona instrumentul.
După acest mic ghid, îți vei putea elabora design-urile până la punctul pe care ți-l dorești, cu singura limită a imaginației și creativității tale.
1. Înregistrarea unui cont
Primul pas pentru a putea folosi DesignCap este să vă înregistrați pe site-ul web al instrumentului.
Acest lucru este extrem de simplu: tot ce trebuie să faceți este să introduceți un e-mail și o parolă pe pagina sa de pornire pentru a-l accesa. Dacă preferați, vă puteți înregistra conectând DesignCap cu profilul dvs. de Facebook sau Google.
Nu mai are. Ușor... nu?
2. Alegeți tipul de imagine pe care urmează să o creați.

Acum este timpul să selectați ce tip de imagine veți crea.
Voi face un infografic special pentru un blog.
Pentru a face acest lucru, pe pagina de pornire DesignCap, accesați butonul unde scrie „Începeți acum”. Vi se vor deschide toate opțiunile posibile pe care vi le-am arătat înainte când vorbesc despre tipurile de imagini pe care le puteți crea cu DesignCap.
Uitați-vă în secțiunea „Infografic” și alegeți un șablon prestabilit.
Imediat după ce faceți acest lucru, mediul de lucru se va deschide pentru a realiza designul grafic al imaginii noastre.
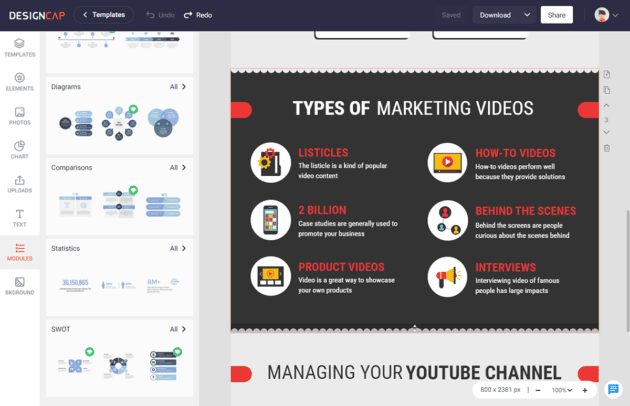
3. Creați o imagine pentru blogul dvs. cu DesignCap

Am ajuns la momentul artei și al creativității pure.
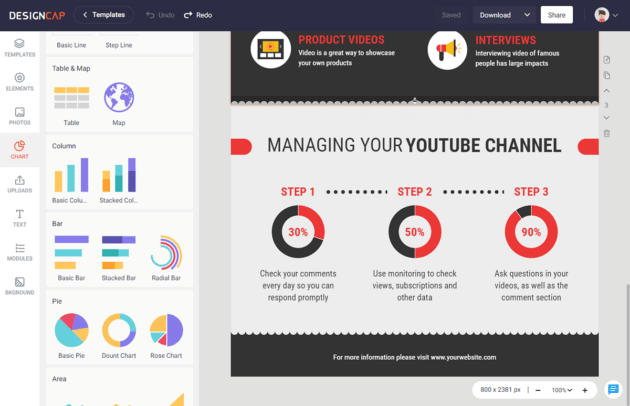
Odată terminați pașii anteriori, ne găsim cu un document gol pentru a realiza imaginea pentru blogul nostru.
Pentru a proiecta liberul tău arbitru, va trebui să folosești doar diferitele opțiuni din stânga.

În continuare, voi explica pentru ce este fiecare dintre ele...
Șabloane
Apăsând această opțiune, veți vedea că puteți accesa mai multe modele predefinite din care să vă faceți propriile modele.
Poate fi foarte recomandat să utilizați această opțiune la început atunci când nu sunteți foarte familiarizat cu DesignCap, dar vă asigur că veți ajunge să o lăsați deoparte și să faceți modele de la zero în câteva ori când manevrați instrumentul (din moment ce acesta este incredibil de intuitiv).
În exemplul nostru, vom folosi unul dintre aceste șabloane ca bază.
Acum, dacă treci cu mouse-ul peste designul pe care urmează să-l creăm, vei vedea că putem schimba foarte rapid orice element care se află în șablon (culori, dimensiuni de font, fonturi, imagini etc.).
Voi elimina imaginea și voi lăsa doar forma geometrică în partea stângă, precum și o să măresc puțin dimensiunea și să schimb textul.
Rezultatul îndeplinirii acestor sarcini va fi ceva de genul acesta...
S-ar putea să vă placă: Stellar Converter for OST Review – Software avansat pentru conversia OST în PST.
Elemente
În această secțiune, există milioane de pictograme pe care le puteți căuta și utiliza gratuit. De asemenea, are o selecție largă de forme prestabilite, linii, măști de cadru, bule de vorbire etc.
Fotografii
Cu acest buton, poți căuta după cuvinte pentru a găsi elemente de design grafic care se adaptează la ceea ce vrei să pui în imaginea ta.
Pentru a găsi ceea ce cauți, tot ce trebuie să faci este să scrii cuvântul sau cuvintele legate de ceea ce vrei să găsești.
Când rezultatele sunt afișate, veți vedea că în DesignCap există componente gratuite de utilizat în design-ul dvs.
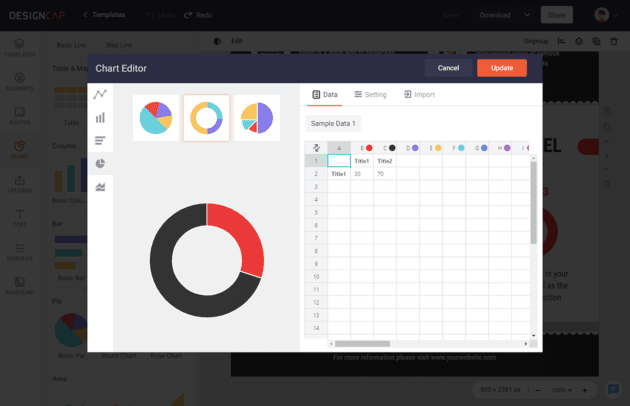
Diagramă

Instrumentul grafic din DesignCap este destul de talentat. Este foarte inteligent să importați datele direct din fișiere XLS, XLSX sau CSV. Pur și simplu puteți ajusta data fiecărei valori, număr și titlu sau puteți schimba culoarea textului, fonturile și dimensiunea datelor. Acesta este ceea ce mă atrage foarte mult.
Încărcări
Din instrumentul de încărcare DesignCap, puteți încărca acele elemente grafice create de dvs. sau descărcate de pe alte site-uri care nu aparțin instrumentului DesignCap și care vă pot ajuta să realizați modele mult mai personalizate.
De exemplu, voi folosi una dintre imaginile pe care le folosesc în prezent pe propriul meu site web. Îl poți folosi pe cel pe care îl consideri convenabil sau care îți place cel mai mult.
Pentru a finaliza designul nostru, vom căuta câteva componente pe care DesignCap ni le oferă prin instrumentul său de căutare, completând astfel imaginea noastră pentru blog.
Text
Instrumentul de text DesignCap. Acest instrument, după cum este evident, vă va permite să modificați tot ceea ce este legat de fonturi, dimensiunile fonturilor, distanța dintre caractere etc., în designul dvs.
Pentru a face acest lucru (ca pentru orice alt element DesignCap), va trebui doar să trecem cu mouse-ul peste antetul pe care tocmai l-am creat și să alegem opțiunile pe care dorim să le implementăm.
Module
Acesta este un alt instrument pe care îl iubesc cel mai mult. Este destul de convenabil să organizezi fiecare informație din infografic clar și rapid. Există o selecție largă de tipuri unice din care putem alege, cum ar fi diagrame, cronologie, pași, statistici, comparații etc.

BKground (de fundal)
Este timpul să alegem fundalul imaginii noastre și, prin urmare, să folosim opțiunea „BKground”.
Dacă vă place, schimbați fundalul implicit la o culoare care vă place.
De asemenea, puteți alege un model prestabilit ca fundal pentru imaginea blogului dvs.
4. Descărcați imaginea proiectată pe computer
Ultimul pas este să apăsați butonul „Descărcare” situat în dreapta sus pentru a salva designul pe care tocmai l-ați creat pe computer.
Puteți decide dacă îl salvați în format jpg, png sau pdf. Alegerea este a ta.
Odată salvat... voila! Acum puteți folosi acea imagine unică, diferită, cu un anumit aer profesional pe site-ul sau blogul dvs.
Încă un lucru.
Puteți salva designul în profilul dvs., astfel încât să vă puteți modifica designul și să le descărcați oricând.
S-ar putea să vă placă și: FlexClip Video Editor: face editarea video în browserul dvs. ușoară și distractivă.
Sfârșitul

După cum ați văzut deja, a nu avea un program de design sau a nu ști să-l folosiți nu este o scuză valabilă pentru a nu avea grijă de grafica site-ului dvs. odată ce știți despre existența DesignCap.
Sper că acest tutorial vă va ajuta să descoperiți acest fantastic instrument online și să începeți să îl utilizați astăzi pentru a crea imagini de calitate pentru site-ul sau blogul dvs.
Să presupunem că mai aveți întrebări sau doriți să aflați mai multe despre DesignCap. În acest caz, vă recomand să vizionați acest videoclip și să vă abonați la canalul lor de YouTube, unde pun informații fascinante și tutoriale specifice cu tehnici și detalii ale acestei aplicații web, astfel încât să o dominați în profunzime.
Încercați software-ul de design grafic DesignCap
Defalcare de revizuire
Caracteristici
Ușurință în utilizare
A sustine
Tutorial
Prețuri
Bravo!
Sper că acest tutorial vă va ajuta să descoperiți DesignCap, instrumentul online fantastic și că începeți să îl utilizați astăzi pentru a crea imagini de calitate pentru site-ul sau blogul dvs.
