Proiectarea interfeței de utilizare a tabloului de bord: analiza celor mai bune practici pentru părțile interesate
Publicat: 2023-06-30Toată lumea îl folosește. În fiecare zi chiar. Cu toate acestea, în viața noastră, s-a acordat puțină atenție acestui instrument de productivitate subestimat - un tablou de bord. Orice interfață de utilizare a tabloului de bord din zilele noastre este integrantă pentru companii și angajați, mai ales într-o lume hibridă post-pandemie.
Prin urmare, vom explora unele dintre cele mai bune practici de UI și abordări de design, precum și mărcile de top care au făcut-o corect. Urmând aceste bune practici și abordări de proiectare, companiile pot crea interfețe de utilizare eficiente pentru tablouri de bord care le susțin procesele de luare a deciziilor.
Ce este nevoie pentru a face unul? Deci, de ce majoritatea dintre ei arată în esență la fel? Și de ce se numește tablou de bord? Ei bine, să începem cu terminologia.
- Ce este Dashboard UI și de ce se numește așa?
- Tablourile de bord eficiente sunt obiective
- Iată de ce majoritatea tablourilor de bord moderne arată similar
- Standardizare și bune practici
- Așteptările utilizatorilor
- Opțiuni limitate de design
- Concentrați-vă pe utilizare
- Cele mai bune practici de proiectare a tabloului de bord UI cu exemple de proiectare a tabloului de bord
- Păstrându-l simplu și ușor de navigat
- Utilizați etichetare clară și concisă
- Alegeți vizualizările de date potrivite
- Fă-l atrăgător din punct de vedere vizual
- Oferiți context și perspective
- Cea mai bună interfață de utilizare a tabloului de bord: un ghid al designerului pentru un UX excelent al tabloului de bord
- Gândește-te ca un detectiv
- Scoate mingea de cristal
- Spune o poveste
- Fii un magician
- Fii mereu un artist
- Proiectare pentru web și mobil: ce tip de principii de proiectare a tabloului de bord să luați în considerare?
- Dimensiunea și rezoluția ecranului
- Navigare
- Comportamentul utilizatorului
- Design receptiv
- Performanţă
- Întrebări frecvente
Ce este Dashboard UI și de ce se numește așa?
Imaginează-ți că ești pilot sau astronaut. Aveți nevoie de un sistem de control pentru a naviga prin cer/spațiu. Aceste butoane, pârghii și toate celelalte fac tabloul de bord, unde utilizatorii pot găsi tot ce au nevoie într-un bord.
De fapt, industria auto ar trebui să fie creditată pentru cuvântul „tablou de bord”. De obicei, se referă la panoul din fața șoferului, care oferă o privire asupra parametrilor motorului, cum ar fi viteza, combustibilul și temperatura.
Termenul „Dashboard UI” a intrat în limbajul comun abia la începutul anilor 2000. Mai ales când companiile au început să colecteze și să analizeze cantități mari de date pentru a lua decizii informate. Pentru lumea UI, termenul se referă la interfața digitală, afișarea în timp real a indicatorilor cheie de performanță (KPI) care îi ajută pe factorii de decizie să evalueze starea de sănătate a organizației. Le oferă amperi pentru a identifica zonele care necesită atenție cu ajutorul acestei afișari vizuale a datelor.
Cu toate acestea, interfața de utilizare a tabloului de bord a trecut printr-o evoluție. Creșterea dispozitivelor mobile, preferințele în schimbare ale designerilor și tehnicile de vizualizare a datelor, cum ar fi hărțile termice - toate au adăugat nevoia ca interfața de bord a tabloului de bord să fie mai accesibilă.

Înrudit: Proiectare pentru accesibilitate: Ghid pentru proiectanții de produse digitale.
Tablourile de bord eficiente sunt obiective
Cu toate acestea, în ciuda mai multor progrese, obiectivul fundamental al designului UI al tabloului de bord rămâne același:
- Oferiți utilizatorilor o imagine clară, specifică și concisă a informațiilor esențiale de afaceri.
- Permiteți-le să ia decizii informate rapid și eficient.
Urmând convențiile de proiectare, sfaturile și cele mai bune practici, designerii pot crea tablouri de bord care echilibrează utilizarea și eficiența cu creativitatea și inovația, ajutând în cele din urmă organizațiile să-și atingă obiectivele și să exceleze într-un peisaj competitiv. Este ca un instrument super-putere care vă permite să înțelegeți ce se întâmplă și să vă direcționați afacerea sau proiectul în direcția corectă!
Iată de ce majoritatea tablourilor de bord moderne arată similar
Ați observat vreodată cum majoritatea tablourilor de bord moderne arată ca niște frați pierduți de mult? E ca și cum toți au urmat aceeași școală de design și au absolvit cu onoare „Dashboard Aesthetics 101”. Dar de ce este acesta cazul? De ce par să aibă toate o asemănare ciudată? Suntem pe cale să descoperim misterul din spatele interfețelor de utilizator remarcabil de similare ale acestor minuni de măsurare a datelor.

Standardizare și bune practici
Standardele specifice de proiectare și cele mai bune practici au apărut de-a lungul timpului pentru interfețele strategice ale tablourilor de bord. Acestea includ utilizarea etichetării și a navigării clare, vizualizări adecvate de date și furnizarea de context și perspective. Mulți designeri respectă aceste standarde și cele mai bune practici atunci când proiectează interfețe de utilizare pentru tablouri de bord, ceea ce poate duce la asemănări în interfața de utilizare.
Așteptările utilizatorilor
Utilizatorii au ajuns acum să se aștepte la caracteristici și funcționalități specifice de la interfețele de utilizare a tabloului de bord, cum ar fi capacitatea de a detalia datele, de a personaliza vizualizările și de a filtra datele. Ca rezultat, designerii pot încorpora aceste caracteristici în interfețele lor de bord pentru a satisface nevoile și așteptările utilizatorilor. Acest lucru poate duce, de asemenea, la asemănări în UI.
Opțiuni limitate de design
Interfețele de utilizare a tabloului de bord prezintă adesea cantități mari de date într-un spațiu limitat, ceea ce face ca crearea unui design atrăgător și unic este o provocare. Drept urmare, designerii pot opta pentru un design mai minimalist sau mai funcțional pentru a găzdui datele, ceea ce poate duce la asemănări în UI.
Concentrați-vă pe utilizare
Scopul principal al unei interfețe excelente de bord este de a permite utilizatorilor să înțeleagă și să analizeze datele. Ca rezultat, designerii pot acorda prioritate utilizării în detrimentul atractivității estetice atunci când proiectează interfețele de utilizare pentru tabloul de bord. Acest lucru poate duce la concentrarea pe etichetarea clară, navigarea ușoară și vizualizarea intuitivă a datelor, ceea ce duce la asemănări ale interfeței de utilizare.
Apoi, există și alți factori minori care modelează interfețele de bord din întreaga lume. De exemplu, nimeni nu poate reinventa roata. Există un motiv pentru care oamenii sunt obișnuiți cu tablourile de bord în care panoul de control este mai ales în stânga, iar munca de chat sau de delegare vine în dreapta. Ceea ce poate face cu adevărat UI din tabloul de bord să iasă în evidență sunt elementele unice ale interfeței de utilizare a mărcii, experimentând culoarea și tipografia și încorporând caracteristici și funcționalități unice, satisfăcând în același timp nevoile utilizatorilor.
Cele mai bune practici de proiectare a tabloului de bord UI cu exemple de proiectare a tabloului de bord
Dashboard UI este precursorul acestei lumi digitale de luare a deciziilor bazate pe date. Cu interfețele lor interactive cu utilizatorul și accesul rapid la analiza datelor și informații, acestea ajută companiile să ia decizii informate. Deci, cum putem crea un tablou de bord personalizat, bine conceput pentru afacerea dvs.?

Păstrându-l simplu și ușor de navigat
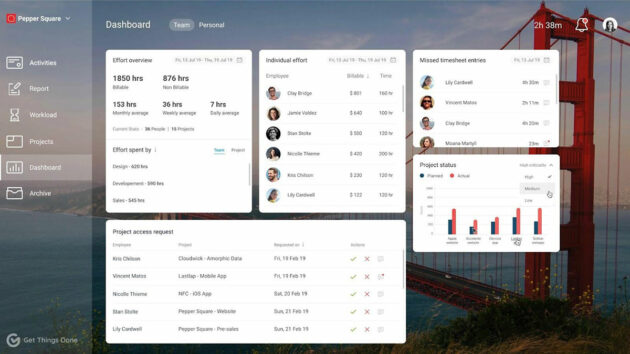
Tablourile de bord trebuie să fie intuitive și ușor de navigat. În caz contrar, cum îl vor folosi utilizatorii finali din diferite medii sociale? Un tablou de bord aglomerat, cu mult prea multe informații, poate deruta cu ușurință utilizatorii și îi poate face să vrea să plece. Un design simplu, curat și modern al tabloului de bord, cu navigare și etichetare clară, este esențial pentru a face interfața de bord eficientă. Accesul ușor ar trebui să fie expresia cheie aici. Fiecare utilizator al tabloului de bord ar trebui să petreacă mai puțin timp căutând informații.
Google Analytics: Unul dintre cele mai bune exemple de tablou de bord
Google Analytics, care este considerat unul dintre cele mai bune, are un tablou de bord operațional care este eficient și ușor de navigat. Tabloul de bord analitic principal afișează un rezumat al valorilor cheie, iar utilizatorii pot accesa rapid informații mai detaliate făcând clic pe diferitele file și linkuri.
Utilizați etichetare clară și concisă
Etichetele trebuie să fie clare și concise, folosind un limbaj simplu, ușor de înțeles. Evitați jargonul tehnic și acronimele care ar putea să nu fie familiare tuturor utilizatorilor. Utilizarea pictogramelor și imaginilor poate face, de asemenea, etichetarea mai vizuală și mai intuitivă.
Slack: cel mai bun exemplu de UX pentru proiectarea tabloului de bord cu o inspirație excelentă pentru UI
Slack este un exemplu excelent de interfață de bord cu etichetare clară și concisă. Platforma folosește un limbaj simplu și pictograme clare pentru a eticheta fiecare secțiune a tabloului de bord, facilitând utilizatorilor să găsească ceea ce au nevoie.
Alegeți vizualizările de date potrivite
Vizualizările datelor pot fi alese în funcție de tipul de date prezentate și de informațiile care trebuie comunicate. Cu ajutorul diferitelor tipuri de vizualizări de tablou de bord (cum ar fi diagrame, grafice și tabele), datele pot fi afișate diferit, în funcție de nevoile utilizatorului.

Tableau: exemplu excelent de design de tablou de bord cu cea mai bună interfață de utilizare a tabloului de bord
Fiind un instrument puternic de vizualizare a datelor, Tableau oferă o gamă largă de opțiuni pentru afișarea datelor. Platforma oferă o gamă largă de diagrame și grafice și vizualizări mai complexe, cum ar fi hărți termice și hărți cu arbori.
Fă-l atrăgător din punct de vedere vizual
Estetica este esențială în designul excelent al tabloului de bord, deoarece poate afecta experiența utilizatorului, implicarea și satisfacția. Un tablou de bord atrăgător din punct de vedere vizual face ca interpretarea datelor să pară fără efort.
Trello: un tablou de bord ușor de utilizat, care urmează cele mai bune practici de proiectare
Tabloul de bord al lui Trello este un exemplu grozav care poate inspira un design atrăgător din punct de vedere vizual. Platforma folosește culori strălucitoare, pictograme clare și linii curate pentru a crea o interfață curată și atractivă, ușor de navigat.
Oferiți context și perspective
Tablourile de bord ar trebui să prezinte date și să ofere context și perspective pentru a ajuta utilizatorii să ia decizii în cunoștință de cauză. Acolo intră în joc adnotările, subtitrările și alte elemente bazate pe text.
Hubspot: O inspirație perfectă de design pentru un tablou de bord personalizat
Tabloul de bord Hubspot oferă context și informații prin adnotări și subtitrări. Platforma include, de asemenea, sfaturi utile și sfaturi pe întregul tablou de bord, oferind utilizatorilor context și îndrumări suplimentare.
Urmând aceste principii de bază de proiectare, puteți căuta să creați o interfață de utilizare eficientă a tabloului de bord, care să îi ajute pe utilizatori să navigheze prin date complexe și să ia decizii informate. Pentru a rezuma, aceste principii de bază de proiectare a tabloului de bord sunt ca ingredientele unei pizza bine pregătite. Trebuie să existe un echilibru – cu cantitatea potrivită de sosuri, brânză și toppinguri. Crusta trebuie să fie crocantă, dar nu prea tare, permițând tăierea și servirea cu ușurință.
Vedeți și: Cum să utilizați designul web și optimizarea conținutului pentru implicarea utilizatorilor?
Cea mai bună interfață de utilizare a tabloului de bord: un ghid al designerului pentru un UX excelent al tabloului de bord

Revenind la analogia cu pizza, chiar dacă aveți ingredientele, baza și sosul potrivite, trebuie să creați mediul potrivit pentru a o coace perfect. Pentru asta, designerul trebuie să poarte multe pălării.
Gândește-te ca un detectiv
Abordați proiectarea unui tablou de bord precum modul în care Agatha Christie ar rezolva un mister. Investigați datele, utilizați indiciile vizuale și diagramele pentru a vă ghida investigația și descoperiți perspectivele care vă vor ajuta, ca designer, să vă îmbunătățiți meșteșugurile.
Scoate mingea de cristal
Pare prea exagerat pentru un designer? Nu chiar. Un semn de bun designer este să anticipați nevoile utilizatorilor dvs. și să creați un tablou de bord care oferă o perspectivă aprofundată asupra a ceea ce doresc utilizatorii dvs. și când doresc. De aceea, numim designeri de UI de tablouri de bord nu mai puțin decât cititori ai minții.
Spune o poveste
Cu toții iubim poveștile. Și cu un tablou de bord bun, puteți spune o poveste convingătoare cu date. Valorificați puterea povestirii pentru a crea o narațiune care să implice și să vă informeze utilizatorii. Este vorba despre reutilizarea indiciilor vizuale pentru a aduce datele la viață.
Fii un magician
Ceea ce face grozav un tablou de bord bun este intuiția. Și un pic de magie sub formă de grafică în mișcare va ajuta la vizualizarea datelor și vă va face tabloul de bord să iasă în evidență. În viețile noastre de rutină în care ne uităm la mai multe tablouri de bord, o mică surpriză vă poate încânta pe utilizatori și îi poate face să vrea să se întoarcă.
Fii mereu un artist
Un tablou de bord bun este parțial artă și parțial știință. Folosește-te de creativitate, culoare, tipografie și aspect pentru a crea artă frumoasă, captivantă din punct de vedere vizual, dar funcțională pe care o preferă utilizatorii tăi.
Proiectare pentru web și mobil: ce tip de principii de proiectare a tabloului de bord să luați în considerare?
Tablourile de bord nu mai sunt create pentru desktop-uri elegante. În calitate de designer de UI care creează tablouri de bord, trebuie reținute câteva lucruri pentru ca designul UI al tabloului de bord să arate impecabil.

Dimensiunea și rezoluția ecranului
Ne uităm la o mare diferență aici – de la 6 inchi pe un mobil la 25 inci pe un desktop. Ca rezultat, designerii trebuie să fie atenți la câte date pot fi afișate pe ambele ecrane. Pentru mobil, în timp ce este vorba despre optimizarea pe ecrane mai mici și rezoluții mai mici, pentru mai multe ecrane gigantice, ar fi vorba despre prioritizarea utilizării vizualizărilor adecvate de date pentru a profita la maximum de spațiul ecranului.
Navigare
În ce moduri va fi diferită navigarea în tabloul de bord pentru un dispozitiv mobil în comparație cu un desktop sau laptop? De exemplu, este mai probabil ca utilizatorii să deruleze vertical pe un dispozitiv mobil? Sau mai probabil să faceți clic pe meniuri sau linkuri de pe un desktop sau laptop. Prin urmare, designerii ar trebui să ia în considerare acest lucru atunci când proiectează interfețe de utilizare pentru tabloul de bord mobil și oferă o navigare cu derulare verticală ușor de utilizat.
Comportamentul utilizatorului
Utilizatorii de dispozitive mobile tind să aibă modele de comportament diferite față de utilizatorii de desktop sau laptop. De exemplu, aceștia pot folosi un dispozitiv mobil în deplasare, într-un cadru mai casual sau mai distras și pot avea nevoi și așteptări diferite în comparație cu utilizatorii de desktop sau laptop. Prin urmare, echipa de proiectare trebuie să înțeleagă aceste diferențe în comportamentul utilizatorilor și să proiecteze interfețe de utilizare a tabloului de bord care răspund nevoilor utilizatorilor de telefonie mobilă.
Design receptiv
Spre deosebire de ecranele desktop sau laptop, dispozitivele mobile vin în diferite dimensiuni și rezoluții. Prin urmare, designerii trebuie să utilizeze tehnici de design receptiv pentru a optimiza interfețele de utilizare a tabloului de bord pentru diferite dimensiuni și rezoluții de ecran.
Performanţă
Dispozitivele mobile au adesea viteze de procesare mai mici și lățime de bandă mai mică în comparație cu computerele desktop sau laptop. Designerii ar trebui să ia în considerare acest lucru și să proiecteze interfețe de bord optimizate pentru performanțe rapide pe dispozitivele mobile.
În general, designerii ar trebui să ia în considerare aceste diferențe cheie între interfața de utilizare a tabloului de bord mobil și web atunci când proiectează pentru fiecare platformă. Înțelegând nevoile și comportamentele utilizatorilor de telefonie mobilă și optimizând spațiul limitat pe ecran, navigarea și performanța, designerii pot crea noi interfețe de utilizare pentru tablouri de bord care sunt eficiente și ușor de utilizat pe dispozitivele mobile.
Întrebări frecvente

Pentru a obține succes în raportarea tabloului de bord, este important să urmați o abordare în patru pași:
1. Planificați tabloul de bord cu obiective clare și identificați KPI-urile relevanți de urmărit.
2. Efectuați descoperirea datelor pentru a evalua sursele de date.
3. Design cu elemente vizuale ușor de utilizat.
4. Implementați tabloul de bord și testați funcționalitatea acestuia.
Ei bine, ambele se pot deschide pe ecranul unui computer, dar asemănările se termină aici.
Un tablou de bord este pentru consumul rapid de date și este un instrument vital de vizualizare care oferă o imagine de ansamblu ușor de digerat asupra KPI-urilor la nivel organizațional și individual. Cu ajutorul elementelor vizuale interactive, cum ar fi diagrame, grafice, tabele și indicatori, tablourile de bord sunt concepute pentru a ajuta utilizatorii să analizeze și să ia decizii informate bazate pe date.
Alternativ, o pagină web este un document afișat într-un browser web și conține text, imagini, videoclipuri și alte elemente multimedia care oferă informații importante. De multe ori promovează un produs sau serviciu. Poate avea link-uri către alte pagini web, iar utilizatorii pot interacționa cu acesta completând formulare, efectuând achiziții online sau efectuând alte acțiuni.
Pentru a asigura claritatea vizuală, limitați numărul de imagini incluse într-un tablou de bord la două sau trei. Includerea prea multor imagini poate face să pară aglomerat și dificil de interpretat.
Kiturile de interfață de bord pentru tabloul de bord sunt colecții pre-proiectate de elemente, șabloane și componente ale interfeței cu utilizatorul. Sunt create special pentru proiectarea și construirea tablourilor de bord. Aceste kituri oferă o bază pentru dezvoltatori și designeri pentru a crea tablouri de bord atrăgătoare și funcționale, rapid și ușor.
Acestea includ, de obicei, o varietate de diagrame, grafice, tabele, butoane, pictograme și alte elemente ale interfeței de utilizare care sunt utilizate în mod obișnuit în designul tablourilor de bord. Aceste kituri pot fi extrem de personalizabile în funcție de obiectivul unui tablou de bord. Permite utilizatorilor să modifice și să adapteze componentele pentru a se potrivi cerințelor specifice ale proiectului de proiectare. Ele sunt adesea folosite în dezvoltarea de aplicații web și mobile pentru a simplifica procesul de proiectare. Acestea vă ajută să vă asigurați că tabloul de bord este consecvent în aspectul și senzația generală.
Înrudit: Web Design intern vs Freelancer vs Agency: Un ghid complet.
Autor: Alka Jha
Am scris acest articol în asociere cu Alka Jha. În calitate de Chief Creative Officer al Pepper Square, Alka urmărește întotdeauna excelența în design UI UX. O iubitoare de yoga, pentru ea, totul este despre a inova cu scop. O poți urmări pe LinkedIn.
