Cum se creează o extensie Magento PWA Studio
Publicat: 2021-01-06Cuprins
În mod normal, ați dori să faceți modificări direct în proiectul pwa-studio , dar această abordare este, totuși, departe de a fi ideală dacă doriți să construiți extensii. Pentru extensii, doriți să le puteți dezactiva cu ușurință sau să puteți importa mai multe extensii într-un proiect cu ușurință.
Pentru a face acest lucru, putem crea un pachet în interiorul proiectului creat și importam înapoi din fișierul JSON . Acest proces a fost, din fericire, simplificat pentru noi cu ajutorul unui pachet npm lansat de Lars Roettig, un întreținător Magento: https://www.npmjs.com/package/@larsroettig/create-pwa-extension
În acest tutorial, vom încerca să folosim acest pachet pentru a crea o extensie PWA Studio.
1. Instalați Magento PWA Studio
Mai întâi trebuie să instalăm un proiect PWA Studio. Acest lucru este destul de ușor dacă urmați ghidul nostru de aici: Cum să setați Magento 2 PWA Studio
*Notă : la pasul întrebărilor, pentru această întrebare „ Instalați dependențe de pachete cu fire după crearea proiectului ” trebuie să selectați Nu în loc de Da, ca în tutorialul nostru de configurare.
2. Creați o rută nouă
cd în directorul de proiect.

Rulați această comandă:
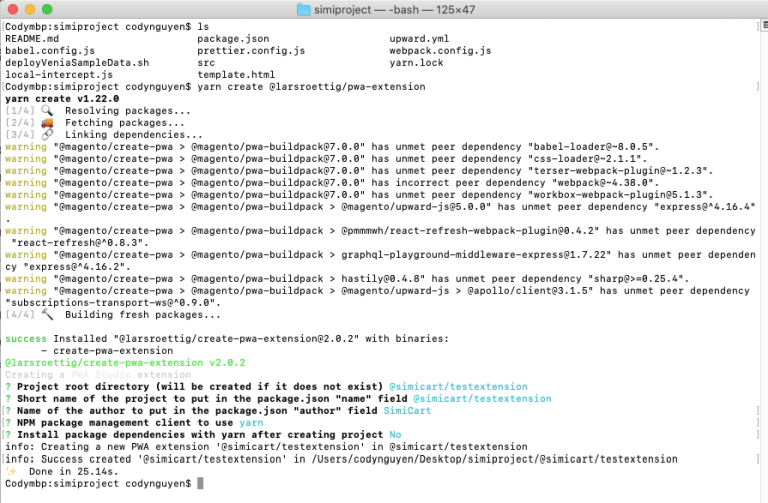
yarn create @larsroettig/pwa-extension
Va solicita mai multe informații despre extensie:

Din nou, nu uitați să selectați Nu la întrebarea „ Instalați dependențe de pachet cu fire după crearea proiectului ”.
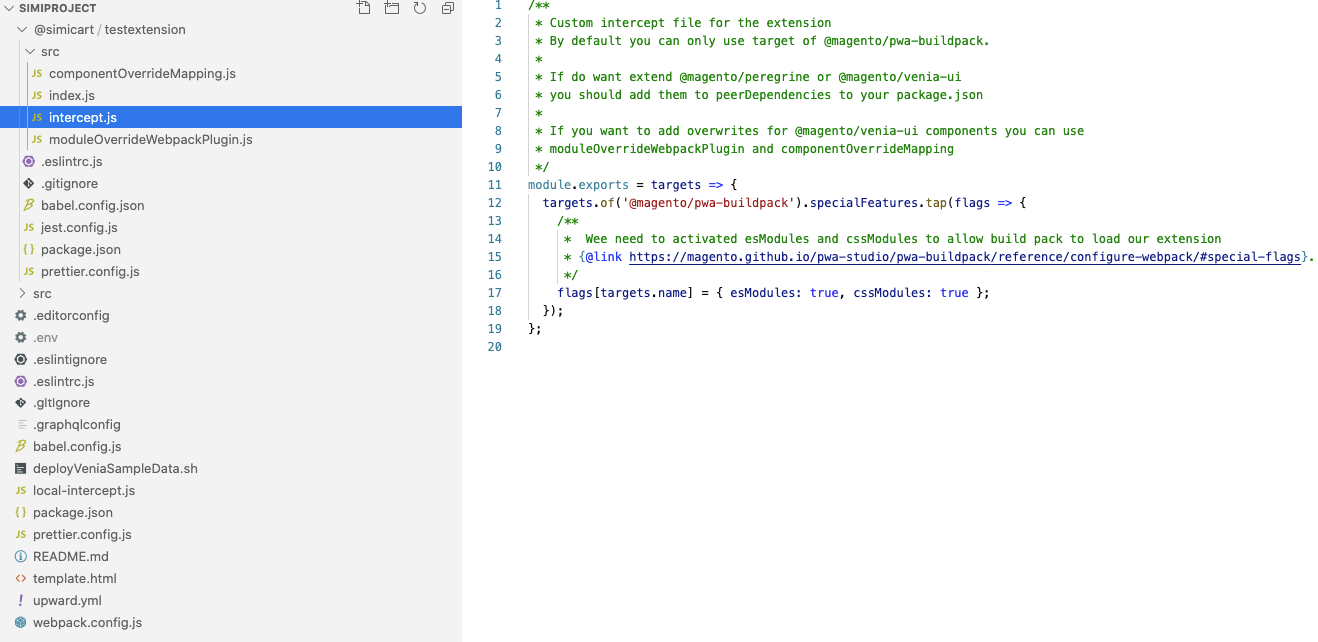
Deschideți directorul creat.

Acum putem vedea că fișierul intercept.js a fost creat și include deja overridemapping .
Acum să încercăm să creăm o nouă rută în testextension/src/intercept.js
/**
* Fișier de interceptare personalizat pentru extensie
* În mod implicit, puteți utiliza doar ținta @magento/pwa-buildpack.
*
* Dacă doriți să extindeți @magento/peregrine sau @magento/venia-ui
* ar trebui să le adăugați la peerDependencies la pachetul dumneavoastră.json
*
* Dacă doriți să adăugați suprascrieri pentru componentele @magento/venia-ui, puteți utiliza
* moduleOverrideWebpackPlugin și componentOverrideMapping
**/
module.exports = targets => {
targets.of('@magento/pwa-buildpack').specialFeatures.tap(flags => {
/**
* Trebuie să activăm esModules și cssModules pentru a permite pachetului de compilare să încarce extensia noastră
* {@link https://magento.github.io/pwa-studio/pwa-buildpack/reference/configure-webpack/#special-flags}.
*/
flags[targets.name] = { esModule: true, cssModules: true };
});
targets.of('@magento/venia-ui').routes.tap(
routesArray => {
routesArray.push({
nume: „Pagina SimiCart”,
model: '/simicart',
cale: „@simicart/testextension/src/components/page1”
});
retur ruteArray;
});
}; Creați o componentă pentru noua rută în testextension/src/components/page1/index.js :
import React din 'react';
import {mergeClasses} din „@magento/venia-ui/lib/classify”;
import {shape, string} din 'prop-types';
import defaultClasses din „./index.css”;
const Pagina 1 = props => {
const classes = mergeClasses(defaultClasses, props.classes);
return (<div className={classes.root}>SimiCart</div>);
}
Page1.propTypes = {
clase: formă({rădăcină: șir})
};
Page1.defaultProps = {};
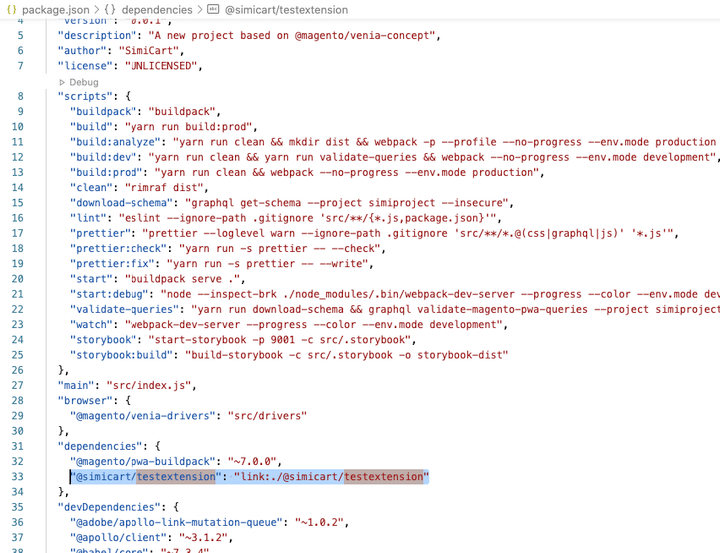
export implicit Pagina 1;Modificați package.json pentru a importa pachetul:

„dependențe”: {
"@magento/pwa-buildpack": "~7.0.0",
„@simicart/testextension”: „link:./@simicart/testextension”
},După care, instalați și urmăriți pentru a verifica dacă noua rută funcționează.
instalarea firelor ceas de fire
3. Suplimentarea componentelor
Urmând partea anterioară, această parte va fi despre suprascrierea vederilor existente ale proiectului dumneavoastră.
Din proiectul creat în pasul anterior, adăugăm suprascrierea noastră în testextension/src/componentOverrideMapping.js :
/**
* Mapări pentru suprascrieri
* exemplu: [`@magento/venia-ui/lib/components/Main/main.js`]: './lib/components/Main/main.js'
*/
module.exports = componentOverride = {
[`@magento/venia-ui/lib/components/Header/header.js`]: '@simicart/testextension/src/override/header.js'
}; Apoi require acest cod de suprascriere în testextension/src/intercept.js :
/**
* Fișier de interceptare personalizat pentru extensie
* În mod implicit, puteți utiliza doar ținta @magento/pwa-buildpack.
*
* Dacă doriți să extindeți @magento/peregrine sau @magento/venia-ui
* ar trebui să le adăugați la peerDependencies la pachetul dumneavoastră.json
*
* Dacă doriți să adăugați suprascrieri pentru componentele @magento/venia-ui, puteți utiliza
* moduleOverrideWebpackPlugin și componentOverrideMapping
*/
const moduleOverrideWebpackPlugin = require('./moduleOverrideWebpackPlugin');
const componentOverrideMapping = require('./componentOverrideMapping')
module.exports = targets => {
targets.of('@magento/pwa-buildpack').specialFeatures.tap(flags => {
/**
* Trebuie să activăm esModules și cssModules pentru a permite pachetului de compilare să încarce extensia noastră
* {@link https://magento.github.io/pwa-studio/pwa-buildpack/reference/configure-webpack/#special-flags}.
*/
flags[targets.name] = { esModule: true, cssModules: true };
});
console.log(targets.of('@magento/pwa-buildpack'));
targets.of('@magento/venia-ui').routes.tap(
routesArray => {
routesArray.push({
nume: „SimiCartPage”,
model: '/simicart',
cale: „@simicart/testextension/src/components/page1”
});
retur ruteArray;
});
targets.of('@magento/pwa-buildpack').webpackCompiler.tap(compiler => {
modul nouOverrideWebpackPlugin(componentOverrideMapping).aplica (compiler);
})
};Apoi, din folderul venia-ui , copiați componenta antet în noua componentă pe care o vom înlocui. Apoi adăugați încă o vizualizare în antetul pe care tocmai l-am copiat:

importați SimiCartIcon din „./simicartIcon”; . . . <SimiCartIcon />
Cod complet în testextension/src/override/header.js :
import React, { Suspans } din 'react';
import { shape, string } din 'prop-types';
import Logo din '@magento/venia-ui/lib/components/Logo';
importați resourceUrl din „@magento/peregrine/lib/util/makeUrl”;
import { Link, Route } din 'react-router-dom';
importați AccountTrigger din „@magento/venia-ui/lib/components/Header/accountTrigger”;
importați CartTrigger din „@magento/venia-ui/lib/components/Header/cartTrigger”;
importați NavTrigger din „@magento/venia-ui/lib/components/Header/navTrigger”;
importați SearchTrigger din „@magento/venia-ui/lib/components/Header/searchTrigger”;
import OnlineIndicator din „@magento/venia-ui/lib/components/Header/onlineIndicator”;
import { useHeader } din „@magento/peregrine/lib/talons/Header/useHeader”;
import { mergeClasses } din „@magento/venia-ui/lib/classify”;
importați defaultClasses din „@magento/venia-ui/lib/components/Header/header.css”;
importați PageLoadingIndicator din „@magento/venia-ui/lib/components/PageLoadingIndicator”;
importați SimiCartIcon din „./simicartIcon”;
const SearchBar = React.lazy(() => import('@magento/venia-ui/lib/components/SearchBar'));
const Header = props => {
const {
handleSearchTriggerClick,
a fost offline,
e online,
căutareDeschide,
isPageLoading
} = useHeader();
const classes = mergeClasses(defaultClasses, props.classes);
const rootClass = searchOpen ? clase.deschise : clase.închis;
const searchBarFallback = (
<div className={classes.searchFallback}>
<div className={classes.input}>
<div className={classes.loader} />
</div>
</div>
);
const searchBar = searchOpen ? (
<Suspense fallback={searchBarFallback}>
<Rută>
<SearchBar isOpen={searchOpen} />
</Route>
</Suspans>
) : nul;
const pageLoadingIndicator = isPageLoading ? (
<PageLoadingIndicator />
) : nul;
întoarcere (
<header className={rootClass}>
<div className={classes.toolbar}>
<div className={classes.primaryActions}>
<NavTrigger />
</div>
{pageLoadingIndicator}
<OnlineIndicator
hasBeenOffline={hasBeenOffline}
isOnline={isOnline}
/>
<Link to={resourceUrl('/')}>
<Logo classes={{ logo: classes.logo }} />
</Link>
<div className={classes.secondaryActions}>
<SearchTrigger
activ={searchOpen}
onClick={handleSearchTriggerClick}
/>
<AccountTrigger />
<SimiCartIcon />
<CartTrigger />
</div>
</div>
{bara de căutare}
</header>
);
};
Header.propTypes = {
clase: forma({
închis: sfoară,
logo: șir,
deschis: șir,
primaryActions: șir,
Acțiuni secundare: șir,
bara de instrumente: șir
})
};
exportare antet implicit; Să creăm această vizualizare în testextension/src/override/SimiCartIcon.js :
import React din 'react';
importați pictograma din „@magento/venia-ui/lib/components/Icon”;
import { FastForward } din „react-feather”;
importați resourceUrl din „@magento/peregrine/lib/util/makeUrl”;
import { useHistory } din 'react-router-dom';
import { shape, string } din 'prop-types';
import defaultClasses din „./SimiCartIcon.css”;
import { FormattedMessage, useIntl } din 'react-intl';
const SimiCartIcon = props => {
const classes = defaultClasses;
const { formatMessage } = useIntl();
const history = useHistory();
întoarcere (
<buton
aria-label={formatMessage({
id: `blog.bloglabel`,
defaultMessage: „Blog”
})}
className={classes.root}
onClick={() => history.push(resourceUrl('/simicart'))}
>
<Icon src={FastForward} />
<span className={classes.label}>
<FormattedMessage id={`Blog`} />
</span>
</button>
);
}
SimiCartIcon.propTypes = {
clase: formă({ rădăcină: șir })
};
SimiCartIcon.defaultProps = {};
export implicit SimiCartIcon;Apoi stilați-l:
.rădăcină {
alinierea elementelor: centru;
cursor: pointer;
display: inline-flex;
justificare-conținut: centru;
înălțimea liniei: 1;
pointer-evenimente: auto;
text-align: centru;
spatiu alb: nowrap;
proprietate de tranziție: culoare;
tranziție-durată: 224ms;
tranziție-funcție-temporizare: cubic-bezier(0, 0, 0.2, 1);
inaltime: 3rem;
latime: 3rem;
}
.eticheta {
afisare: nici unul;;
}
@media (lățime minimă: 641 px) {
.rădăcină {
latime: auto;
}
.eticheta {
afisare: initiala;
margin-inline-start: 0.25rem;
}
}Rezultatul:

Și asta încheie tutorialul nostru. Simțiți-vă liber să ne trimiteți orice întrebare dacă există vreo parte confuză și, dacă credeți că acest tutorial este util, nu uitați să îl evaluați ca fiind util!
În plus, dacă doriți să încercați o extensie Magento PWA Studio, avem module suplimentare gratuite și open-source pe care le puteți instala pe site-ul dvs. Magento PWA Studio.
Citeste mai mult:
Magento PWA Studio: Link-uri și resurse utile
