Cum să adăugați CSS personalizat la șabloanele dvs. de e-mail tranzacționale WooCommerce
Publicat: 2020-10-25E-mailurile sunt o parte esențială a unei operațiuni WooCommerce de succes. Dar problema este că utilizatorii sau clienții tind adesea să ignore e-mailurile tranzacționale. Nu sunteți dispus să rectificați veriga lipsă? Personalizatorul de e-mail WooCommerce plus oferă o legătură formidabilă între magazinul WooCommerce și client prin e-mailuri tranzacționale.
În afară de asta, și pentru a câștiga un avantaj față de personalizarea e-mail-ului predominant pe piață, trebuie să știți „cum să editați CSS-ul de e-mail WooCommerce?”. A ști mai mult decât cel mai mult este arta meseriei. Editați e-mailurile în WooCommerce și includeți atingerea dvs. personalizată. Creați un șablon de e-mail personalizat pentru operațiunile WooCommerce, e-mailuri care atrag atenția clienților.
Există o mulțime de pluginuri de personalizare de e-mail WooCommerce care oferă șabloane elegante și atrăgătoare pentru rezultate mai bune. Dar parcurgerea acestei mile suplimentare va aduce întotdeauna cele mai bune rezultate și, pentru a face acest lucru, trebuie să știți despre personalizarea CSS în șabloanele dvs. tranzacționale. Modificați e-mailurile tranzacționale în funcție de cerințele dvs.
E-mailurile tranzacționale includ; e-mailuri de comenzi noi, comenzi anulate, comenzi nereușite, comandă în așteptare, comandă de procesare, comandă finalizată, comandă finalizată, comandă rambursată, factură client, o notă personalizată de recunoștință, resetare parolă și cont nou.
Să ne aprofundăm și să înțelegem despre personalizarea personalizării e-mailului WooCommerce prin adăugarea CSS.
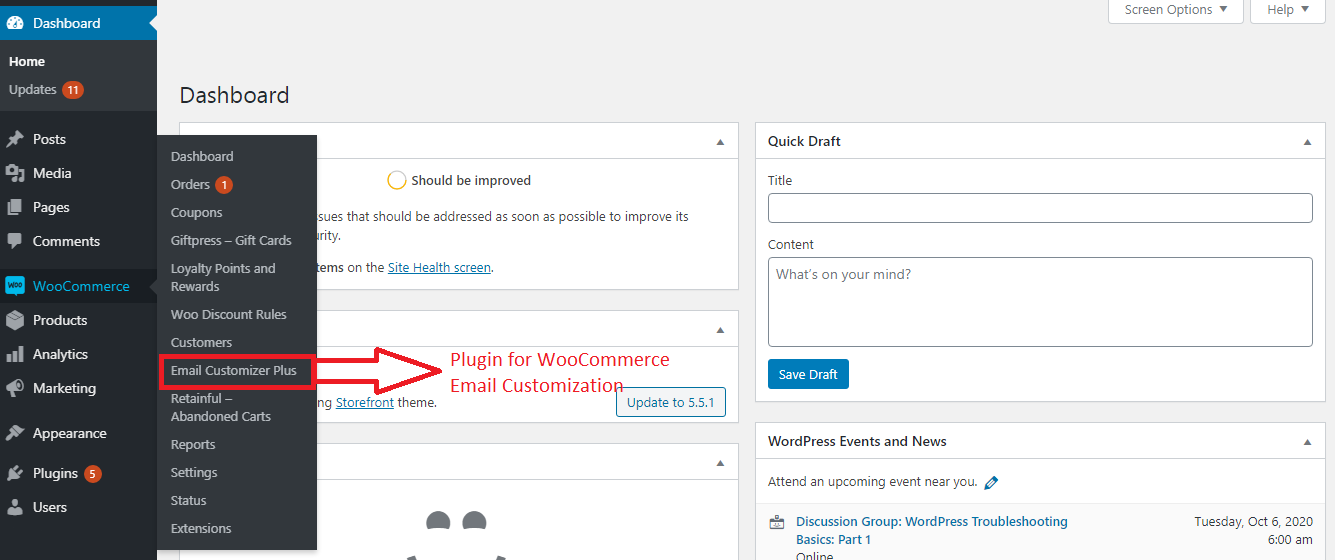
Înainte de a începe, asigurați-vă că ați instalat și activat popularul plugin WooCommerce Email Customizer:
Obțineți pluginul de personalizare e-mail
CSS personalizat pentru e-mailurile tale tranzacționale WooCommerce
Spre deosebire de WordPress, adăugarea CSS de e-mail WooCommerce nu poate fi adăugată la style.css pentru personalizarea e-mailurilor tranzacționale. Aici, în acest caz, am luat exemplul adăugării CSS personalizate la unul dintre cele mai bune pluginuri de personalizare de e-mail WooCommerce din spațiul WooCommerce.
Pasul unu :
Conectați-vă la tabloul de bord de administrare WooCommerce și selectați pluginul de personalizare a e-mailului.

Pasul doi
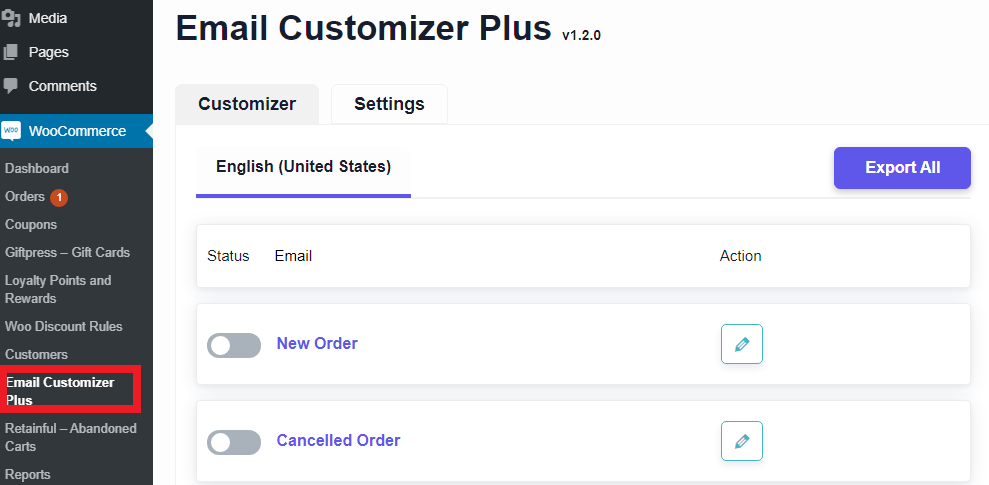
La selectarea pluginului, veți fi direcționat către pagina principală a tabloului de bord a pluginului, unde veți avea o listă de șabloane de e-mail tranzacționale care pot fi editate în funcție de cerințele dvs.

Pasul trei
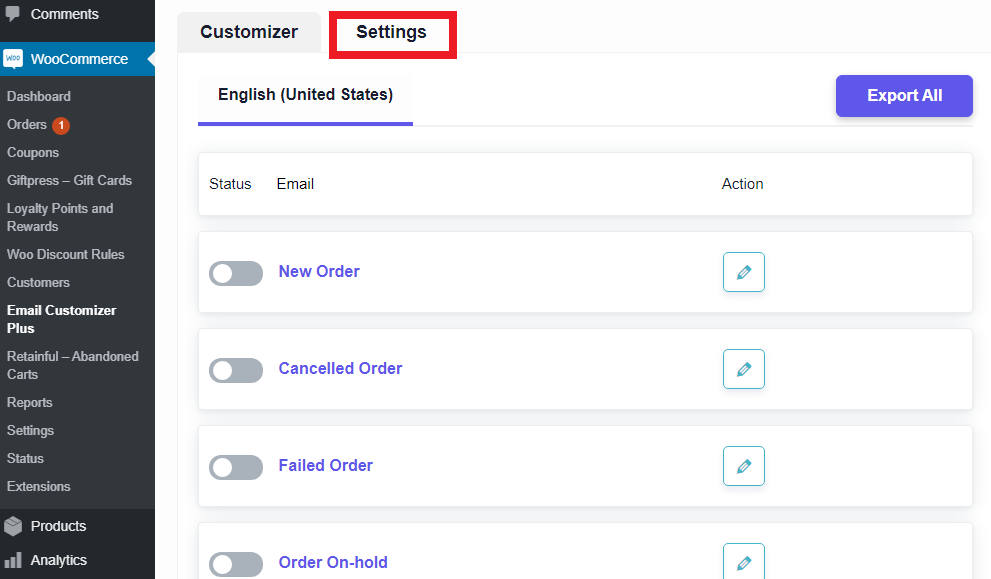
Odată ce sunteți în el, puteți vedea meniul de setări în partea de sus a tabloului de bord. Selectați meniul de setări.

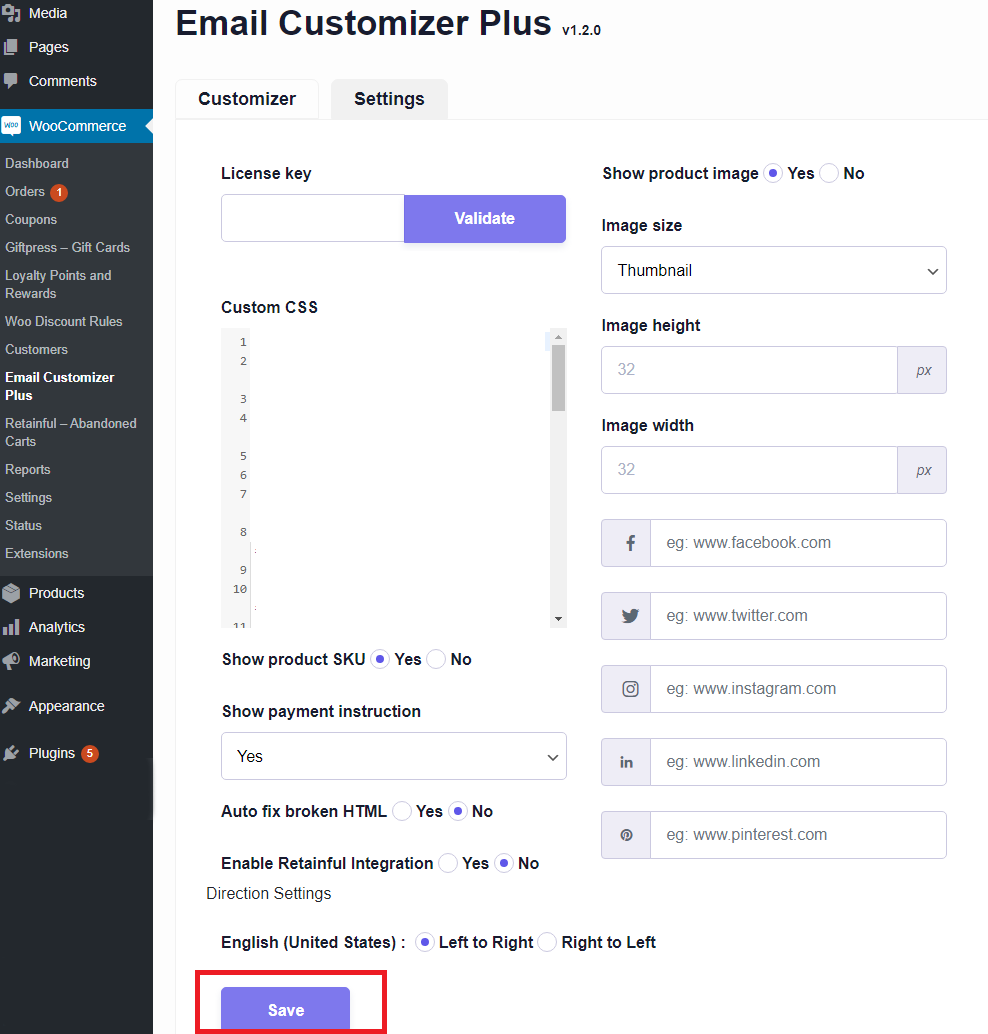
Pasul patru
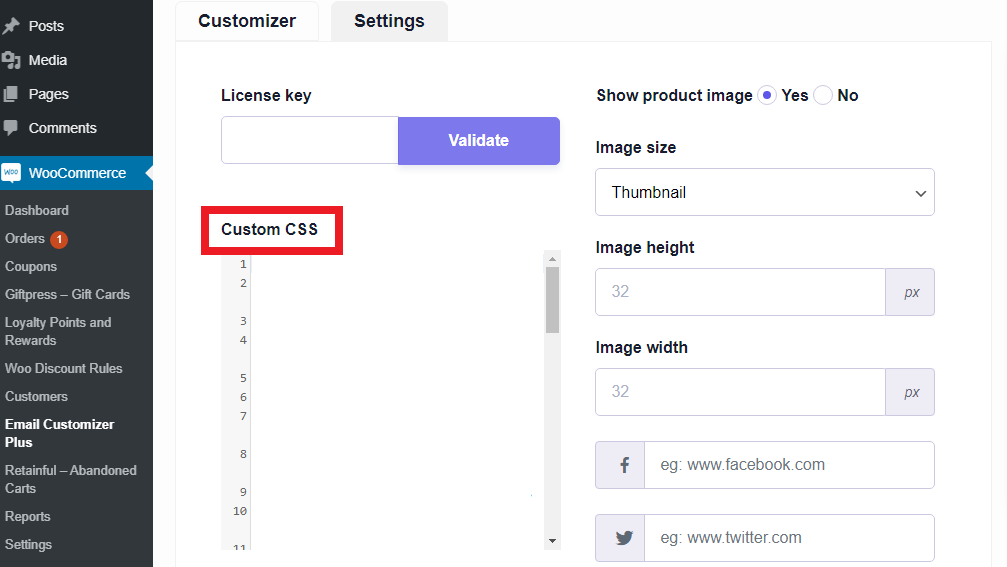
În meniul de setări, va trebui să editați șabloanele de e-mail și opțiunea de a adăuga CSS personalizat la e-mailurile tranzacționale.

După ce ați terminat cu adăugarea modificărilor CSS personalizate la șabloane, puteți salva modificările și sunteți gata.

Modificările efectuate vor fi reflectate în e-mailurile dvs. tranzacționale. Puteți crea multe modificări pentru a satisface nevoile dvs. de afaceri, iar aceste modificări pot asigura rezultate atunci când sunt făcute în mod receptiv. Simplu și doar câteva clicuri și sunteți gata.
Aceste modificări pot fi modificate ori de câte ori simțiți că este necesar, astfel încât să faceți modificări în timp real. După cum ați văzut mai sus, adăugarea CSS la personalizarea e-mailurilor dvs. este simplă și eficientă cu pluginul potrivit.
Motive captivante pentru a adăuga CSS personalizat
E-mailurile implicite disponibile în personalizarea de e-mail WooCommerce sunt bune, dar pur și simplu nu se taie. Au o rată de deschidere excelentă, dar personalizarea șablonului de e-mail WooCommerce vă poate duce la următorul nivel.
Adăugarea CSS vă permite să schimbați antetul de e-mail WooCommerce, culorile de e-mail WooCommerce, să editați e-mailurile în WooCommerce și să creați un șablon de e-mail personalizat în spațiul WooCommerce. Cu eficiența combinată a controlului de e-mail Woo și a CSS, veți adăuga rezultate mai bune.

De ce să adăugați CSS?
- Creați un șablon de e-mail personalizat în WooCommerce pentru a satisface satisfacția clienților și cerințele de afaceri.
- Purtați-vă mai bine marca și poziția magazinului
- Atrage atenția și o rată de clic mai bună pentru butoanele CTA incluse
- O mai bună cunoaștere a mărcii și o relație unică cu clienții
- Rată îmbunătățită de implicare a publicului
- E-mailuri interactive
- Design responsiv mai bun pentru a se potrivi gusturilor și nevoilor dvs. de afaceri
Acestea sunt unele dintre cele mai bune motive pe care le puteți avea pentru a adăuga un CSS personalizat la e-mailurile dvs. WooCommerce. Mai presus de toate, această personalizare de adăugare a CSS este super ușoară, așa că de ce să ratezi o oportunitate de a-ți impresiona clientul?
Într-o notă finală
Personalizarea șablonului de e-mail WooCommerce este una dintre cele mai bune modalități de a intra în mintea clienților. Ocupă un loc special în radarul de achiziții al clienților tăi. Pluginurile de personalizare de e-mail WooCommerce oferă o mulțime de funcții, iar cea mai bună dintre toate este opțiunea de a adăuga CSS-ul personalizat. Îți poate lua afacerea un drum lung și garantează rezultate.
Accesibil și util în același timp. Modificările CSS pe care le faceți pot face un client să se gândească la magazinul sau marca dvs. data viitoare când decide să cumpere. E-mailuri de la o conexiune specială cu clientul dvs., deci folosiți-l cu înțelepciune.
FAQ
Personalizarea e-mailurilor WooCommerce este procesul de personalizare a e-mailurilor trimise din magazinul WooCommerce clienților săi. Personalizarea implică schimbări care pot face clienții să interacționeze cu magazinul sau cu marca. E-mailurile personalizate pot îmbunătăți graficul de vânzări al magazinului sau al mărcii.
Adăugarea unui CSS la e-mailurile de comandă WooCommerce este simplă; au nevoie de un plugin eficient de personalizare a e-mailului WooCommerce. Pluginul vă oferă opțiuni în meniul de setări pentru a face modificări prin CSS. Puteți învăța în detaliu din articolul de mai sus.
Baza de clienți și clienții țintă sunt cele două lucruri ale proprietarului magazinului înainte de a personaliza orice e-mail. De obicei, personalizarea include modificări de plasare a siglei, plasarea imaginilor în conținutul e-mailului, o nota de mulțumire și multe altele. Totul depinde de cerințele de afaceri ale magazinului.
Există multe plugin-uri în WooCommerce pentru personalizarea e-mailului. Cele mai bune personalizări de e-mail WooCommerce permit personalizarea fără efort pentru fiecare e-mail trimis din magazinul dvs.
Există o opțiune de resetare prezentă în plugin care poate aduce înapoi șablonul de e-mail implicit sau original. Poate anula modificările pe care le-ați făcut și vă poate livra șablonul implicit de e-mail.
