Ghidul suprem pentru design accesibil pentru site-uri web conform conformității ADA
Publicat: 2023-08-16Accesibilitatea web a devenit o prioritate nenegociabilă pentru fiecare companie și dezvoltator deopotrivă. Există o mulțime de discuții cu privire la dezvoltarea site-ului ADA și totul începe cu design. Deci, trebuie să urmați întotdeauna anumite puncte în timpul proiectării. Crearea de site-uri web care să adere la liniile directoare ale Americans with Disabilities Act (ADA) este o necesitate legală și o obligație morală de a asigura acces egal pentru toți utilizatorii.
Potrivit Web AIM Million, 96,3% dintre paginile de pornire nu erau conforme cu WCAG 2, cu o medie de 50 de bariere de accesibilitate pe pagină de pornire. Nu este de mirare că a existat o creștere constantă a proceselor de accesibilitate.
Site-ul dvs. trebuie să fie accesibil tuturor, indiferent de abilitățile lor. Vă cere să respectați standardele de accesibilitate web și cele mai bune practici. Și despre asta vom discuta în această postare.
Să începem cu elementele de bază.
Cuprins
- I. Ce este proiectarea site-ului conform ADA?
- II. Care sunt standardele pentru design web conform ADA?
- Perceptibil
- Operabil
- De inteles
- Robust
- III. Importanța accesibilității în designul web
- Atinge diverse audiențe țintă
- Promovează utilizarea
- Vă protejează de procesele ADA
- Este lucrul corect de făcut
- IV. Care sunt cele mai bune practici pentru un design accesibil de site-uri web?
- Adăugați contrast de culoare la toate straturile de elemente și text
- Furnizați informații pentru utilizatorii nevăzători cu Separarea culorilor
- Design pentru elemente interactive
- Adăugați etichete și informații obligatorii la toate câmpurile formularului cu feedback
- Furnizați text alternativ pentru media, imagini și alte elemente
- Utilizați structura HTML semantică
- Oferiți o navigare constantă
- Design pentru diferite dispozitive și dimensiuni de ecran
- Adăugați comenzi pentru elementele de redare automată
- Cuvinte de despărțire
Ce este designul site-ului conform ADA?
ADA reprezintă Legea americanilor cu dizabilități, care a fost adoptată în 1990. ADA are linii directoare mai ample care acoperă toate dizabilitățile și problemele de accesibilitate, inclusiv accesibilitatea web. Deci, în acest context, conformitatea ADA se referă la construirea de site-uri web care aderă la standardele de accesibilitate web stabilite de ADA.
Scopul aici este de a permite persoanelor cu dizabilități să navigheze și să interacționeze eficient cu conținutul și funcționalitatea site-ului dvs. web. Aceasta implică a face site-ul dvs. accesibil pentru o gamă largă de dizabilități, cum ar fi deficiențe de vedere, deficiențe de auz, limitări de mobilitate, dizabilități cognitive și multe altele.
Web Accessibility Initiative (WIP) a World Wide Web Consortium (W3C) dezvoltă standarde și materiale de asistență pentru a vă ajuta să înțelegeți și să implementați accesibilitatea. Aceștia actualizează și publică frecvent Ghidul de accesibilitate a conținutului web sau WCAG.
Care sunt standardele pentru design web conform ADA?
Conform celor mai recente WCAG, standardele de accesibilitate web se rezumă la patru principii de bază:
1. Perceptibil
Conform primului principiu, trebuie să prezentați toate informațiile și elementele UI de pe site în moduri ușor perceptibile de utilizatori. Cu alte cuvinte, va trebui să luați în considerare utilizatorii orbi sau cu deficiențe de vedere care utilizează software de citire de ecran atunci când vă creează sau vă actualizează site-ul web.
2. Operabil
Componentele interfeței cu utilizatorul și navigarea site-ului dvs. trebuie să fie operabile. Pe scurt, indiferent de handicapul lor, toți vizitatorii ar trebui să poată folosi fiecare parte a site-ului dvs. Cel mai bun mod de a respecta acest standard este de a menține lucrurile simple și de a renunța la funcțiile complexe.
3. De înțeles
Al treilea principiu prevede că tot conținutul de pe site-ul dvs., inclusiv grafica și media, trebuie să fie înțeles de toți utilizatorii. Și după cum vă puteți imagina, acest principiu se referă și la structura site-ului dvs. Deci, va trebui să vă organizați paginile și elementele de navigare în consecință.
4. Robustă
Al patrulea principiu se referă la crearea de conținut suficient de robust încât diferiți utilizatori să-l poată interpreta, inclusiv tehnologii de asistență, cum ar fi cititoarele de text. Va trebui să acordați mai multă atenție codului dvs. HTML, asigurându-vă că ajută tehnologiile de asistență.
Importanța accesibilității în designul web
Importanța accesibilității web nu poate fi exagerată. Trăim într-o lume în care accesul egal și incluziunea devin mai importante ca niciodată. În condițiile în care clientul potențial susține accesul egal și incluziunea, s-ar reflecta slab asupra unei mărci dacă site-ul său web ar avea lipsă de accesibilitate. În plus, este esențial să recunoaștem că accesibilitatea web trebuie abordată chiar din etapa de proiectare, nu doar în timpul dezvoltării.
Atinge diverse audiențe țintă
Potrivit CDC, până la 1 din 4 (27%) adulți din Statele Unite au anumite dizabilități. Dacă site-ul dvs. web nu respectă ADA, lăsați pe masă un procent substanțial de potențiali clienți. În plus, afacerea sau marca dvs. primește publicitate negativă pentru că nu sunt incluzive și oferă acces egal. Dar, cu un design de site accesibil, puteți accesa acest public țintă.
Promovează utilizarea
În calitate de proprietar de agenție, sunteți mai preocupat de creșterea gradului de utilizare a site-urilor web pe care le proiectați. Rezultă adesea o experiență de utilizator mai intuitivă. Dar știați că respectarea ADA vă poate ajuta și să realizați acest lucru? Când faceți textul și navigarea mai accesibile, faceți site-ul mai ușor de utilizat pentru toată lumea.
Vă protejează de procesele ADA
După cum sa menționat la începutul postării, procesele ADA nu dau semne de încetinire. Conform datelor recente, în 2022 au fost intentate 2.387 de procese privind accesibilitatea site-urilor web. Și a existat o creștere cu 143% a companiilor care au primit mai multe procese de la an la an. Cel mai simplu mod de a sta departe de un proces ADA este respectarea standardelor de accesibilitate web.
Este lucrul corect de făcut
Uitați pentru un moment de procesele ADA și de creșterea acoperirii pieței. Nu este accesibilitatea web ceea ce trebuie făcut?
Le permite persoanelor cu dizabilități să se implice și să se bucure de tehnologie la fel ca noi ceilalți. De asemenea, mărcile și întreprinderile trebuie să fie mai incluzive, colaborative și receptive și să contribuie la schimbarea comunității pe care o deservește. Acesta ar trebui să fie un motiv suficient pentru ca noi toți să aderăm la liniile directoare de conformitate ADA.
Care sunt cele mai bune practici pentru un design accesibil de site-uri web?
Până acum, trebuie să fi realizat că site-urile web pe care le-ați proiectat ar putea să nu fie neapărat compatibile cu ADA. Sau puteți rula site-ul dvs. printr-un instrument de verificare a accesibilității și puteți vedea dacă obține cel mai bun punctaj.
Dacă nu, va trebui să urmați liniile directoare de conformitate ADA. Este singura modalitate de a vă face site-ul accesibil tuturor.
Iată cele mai bune practici de accesibilitate web pentru a începe.
Adăugați contrast de culoare la toate straturile de elemente și text
Unul dintre primele lucruri pe care va trebui să le luați în considerare este contrastul de culoare de pe site-ul dvs. Citirea textului care se integrează cu ușurință în fundal poate fi dificilă pentru majoritatea utilizatorilor, în special pentru cei cu deficiențe de vedere. Asigurați-vă că prim-planul și fundalul site-ului dvs. au un contrast adecvat.
Conform regulilor de accesibilitate web WCAG 2.0:
- Textul la scară mare și imaginile cu astfel de text trebuie să aibă un raport de contrast de cel puțin 3:1.
- Nu există o cerință minimă de contrast pentru textul cu conținut vizual semnificativ, componente inactive ale interfeței de utilizare și utilizate în scopuri pur decorative.
- În mod similar, nu există o cerință minimă de contrast pentru textul care face parte dintr-un logo sau dintr-un nume de marcă.

Furnizați informații pentru utilizatorii nevăzători cu Separarea culorilor
Utilizatorii daltonici nu pot accesa informațiile partajate folosind diferențele de culoare dintr-o imagine, unde fiecare culoare are o semnificație specifică. De exemplu, multe formulare online marchează câmpurile importante sau obligatorii în roșu. Deși acest lucru ar fi perfect vizibil pentru majoritatea utilizatorilor, persoanele daltoniste nu pot înțelege acest lucru decât dacă sunt însoțiți de text.

Cu alte cuvinte, oriunde folosiți culoarea pentru a transmite un mesaj, adăugați-l și în format text. Revenind la exemplul anterior – cel mai bine este să furnizați un pop-up text „câmpurile obligatorii sunt roșii și marcate cu *” în formular. Acesta va ajuta vizitatorii daltonişti să vă folosească site-ul fără probleme.
Amintiți-vă, acest lucru nu înseamnă că nu ar trebui să utilizați culoarea pe site-ul dvs. Asigurați-vă că informațiile pe care le transmite sunt accesibile tuturor. Țineți cont de acest lucru atunci când creați sau actualizați site-urile web.

Design pentru elemente interactive
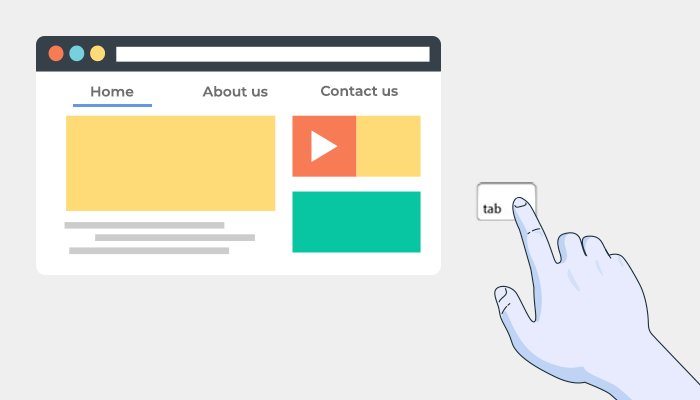
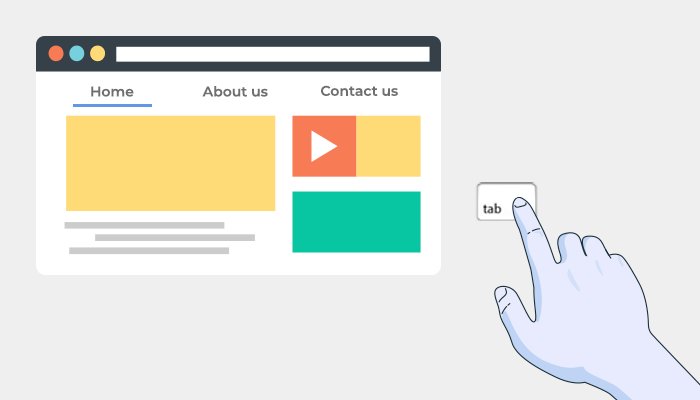
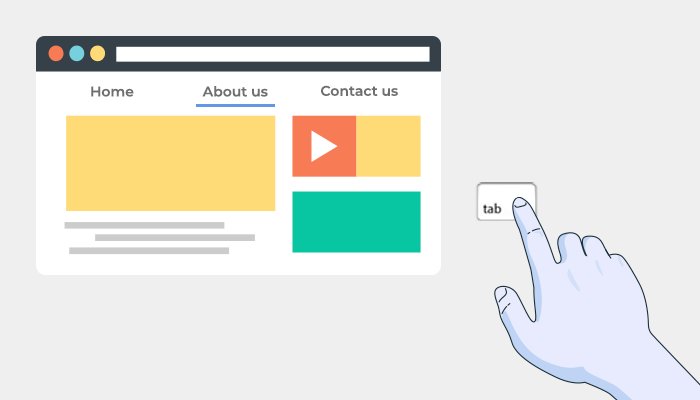
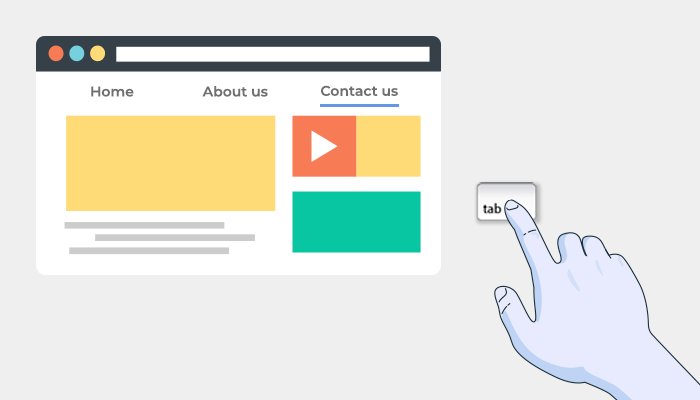
Aceasta este una dintre cele mai importante practici de accesibilitate web. După cum probabil știți deja, majoritatea site-urilor web folosesc funcția „:hover” pentru a face o pagină web să prindă viață. Dar răspunde doar la mișcările mouse-ului. Cu alte cuvinte, site-ul dvs. web va fi inaccesibil pentru vizitatorii care folosesc nu folosesc mouse-ul. Din fericire, puteți oferi aceeași funcționalitate folosind „:focus”> pentru utilizatorii care se bazează pe tastaturi.

Adăugați etichete și informații obligatorii la toate câmpurile formularului cu feedback
Formularele online sunt una dintre principalele preocupări în asigurarea conformității ADA. După cum vă puteți imagina, formularele accesibile sunt ușor de înțeles, completat și trimis. Deci, trebuie să vă asigurați că ordinea de navigare și citirea sunt logice.
Și alți câțiva factori de căutat includ:
- Asigurați-vă că timeout-urile sunt adaptabile pentru a preveni resetarea formularelor.
- Grupați toate câmpurile de formular asociate împreună.
- Utilizați elementul de etichetă HTML. Ajută utilizatorii cititorului de ecran să înțeleagă ce etichete sunt asociate cu ce câmpuri de formular.
- Faceți accesibilă tastatura formularelor.
- De asemenea, oferiți feedback pentru interacțiuni, cum ar fi confirmarea trimiterii formularului sau alertarea unui utilizator când ceva nu merge bine. De exemplu, puteți utiliza o listă de erori, o pictogramă și o culoare de fundal pentru a notifica utilizatorul dacă ceva nu merge bine.

Furnizați text alternativ pentru media, imagini și alte elemente
Utilizarea textului alternativ, denumit „text alternativ”, este o modalitate excelentă de a spori accesibilitatea web. Ajută să ofere acces utilizatorilor care nu pot vedea imaginile sau media. Aceasta include utilizatorii care se bazează pe cititoare de ecran și dispozitive Braille. Aproape toate formatele de documente, cum ar fi HTML, Adobe și MS Word, acceptă text alternativ. Deci, nu ar trebui să fie prea multă bătaie de cap să utilizați acest lucru pe site-ul dvs. web oriunde este necesar.

Utilizați structura HTML semantică
HTML semantic, numit și marcaj semantic, este un aspect crucial al accesibilității web. HTML semantic implică utilizarea elementelor HTML care transmit semnificația și structura corectă a conținutului. Oferă un context mai bun pentru tehnologiile de asistență, cum ar fi cititoarele de ecran.
De exemplu, utilizați etichete de antet adecvate (H1, H2, H3 etc.) pentru a vă structura conținutul ierarhic. Asigurați-vă că titlul reprezintă cu exactitate organizarea conținutului. Iată un exemplu de etichete de titlu adecvate.
<h1>Titlul paginii principale</h1>
<h2>Titlul secțiunii</h2>
<h3>Titlul subsecțiunii</h3>

Oferiți o navigare constantă
Un alt factor critic pe lista de verificare a accesibilității web este navigarea clară și consecventă. Trebuie să vă asigurați că toate paginile de pe site-ul dvs. au o navigare clară și consecventă. Desigur, va trebui să oferiți mai multe modalități de navigare pe site-ul dvs.
Așadar, atunci când creați sau actualizați site-ul dvs. web, întrebați-vă dacă un utilizator poate accesa această pagină web folosind doar o tastatură. Dar nu asta este! De asemenea, trebuie să vă asigurați că utilizatorii cu dizabilități cognitive pot naviga pe site-ul dvs. cu apăsări minime de taste.
Iată câteva lucruri pe care le poți ține cont:
- Nu utilizați niciodată prea multe link-uri pe o pagină. De obicei, 4-5 link-uri interne sunt mai mult decât suficiente.
- Faceți ca linkurile să se distingă de restul textului de pe pagină.
- Evidențiați întotdeauna termenii căutați. Îi ajută pe toți utilizatorii să găsească rapid ceea ce își doresc.
- Oferiți utilizatorilor mai multe moduri de a accesa diferite secțiuni ale unei pagini web.
- Adăugați etichete adecvate tuturor elementelor de navigare.

Design pentru diferite dispozitive și dimensiuni de ecran
Un număr tot mai mare de utilizatori, inclusiv cei cu dizabilități, folosesc smartphone-uri, tablete și alte dispozitive pentru a accesa internetul. Prin urmare, site-ul dvs. ar trebui să fie receptiv și accesibil pe diferite dispozitive și dimensiuni de ecran. Asigurați-vă că vă optimizați site-ul web pentru dispozitive mobile, desktop și alte dispozitive.
Iată ce se va schimba:
- Poziția și prezentarea elementelor, cum ar fi meniul de navigare, anteturile și imaginile, se vor schimba în funcție de dimensiunea ecranului și de dispozitiv.
- De asemenea, dimensiunea textului și lățimea liniei se vor modifica pentru a asigura o lizibilitate maximă în funcție de dimensiunea ecranului și de dispozitiv.
Asigurați-vă că luați în considerare acești factori atunci când creați un design web receptiv. Și asigurați-vă că îl verificați pentru accesibilitate.

Adăugați comenzi pentru elementele de redare automată
Redarea automată a conținutului, cum ar fi videoclipurile sau audio, poate fi perturbatoare și poate reprezenta provocări pentru utilizatorii cu dizabilități. Oferirea de controale pentru un astfel de conținut poate crește semnificativ accesibilitatea web.
Puteți:
- Furnizați un buton de redare/pauză vizibil pentru video și audio.
- Indicați clar starea redării automate pentru astfel de conținut media.
- Permiteți utilizatorilor să reda, să întrerupă sau să oprească conținutul redării automate folosind comenzile rapide de la tastatură sau focusul pe filă.
- Plasați butonul de redare/pauză sau comenzile într-o locație vizibilă, unde sunt ușor vizibile pentru utilizatori.
- Utilizați pictograme sau etichete clare și intuitive pentru comenzi.
- Luați în considerare preferințele utilizatorului și oferiți opțiuni pentru a activa sau dezactiva complet redarea automată.

Cuvinte de despărțire
În concluzie, accesibilitatea web este un aspect fundamental al designului modern al site-ului web, iar aderarea la liniile directoare ADA este esențială. Este cel mai bun mod de a evita procesele și de a-ți spori imaginea mărcii. De asemenea, puteți accesa un public țintă mai larg. Și aceste nouă bune practici de accesibilitate web vă pot ajuta să realizați acest lucru. Deci, când începe următorul proiect, implementați această listă de verificare de la început.
Să lucrăm împreună pentru a modela un web care întâmpină și dă putere fiecărui utilizator. profitați de serviciile E2M White Label Web Design. Oferiți clienților soluții web accesibile sub brandul dvs., îmbrățișând în același timp principiile incluziunii.
