5 idei uimitoare de dezvoltare web
Publicat: 2021-05-20
Cererea de dezvoltatori web nu a fost niciodată mai mare într-o eră a transformării digitale. Oamenii care găsesc noi moduri de a lucra, de a comunica și de a face cumpărături, a fost necesară tehnologia pentru a facilita acest lucru. Toată lumea trebuie să-și exerseze abilitățile digitale, mai ales dacă sunt dezvoltatori, iar ideea de dezvoltare web poate fi dificilă.
Practicarea și experimentarea dezvoltării web vă asigură că țineți pasul cu cele mai recente tehnologii și tendințe web și că sunteți capabil să satisface nevoile clienților. Am venit cu cinci idei de dezvoltare web pe care fiecare dezvoltator ar trebui să le practice pentru a-și îmbunătăți setul de abilități și pentru a crește implicarea și interacțiunea utilizatorilor. Iată lista noastră pentru a vă ajuta să vă dezvoltați în cariera dvs. web.
1. Giphy cu un API unic
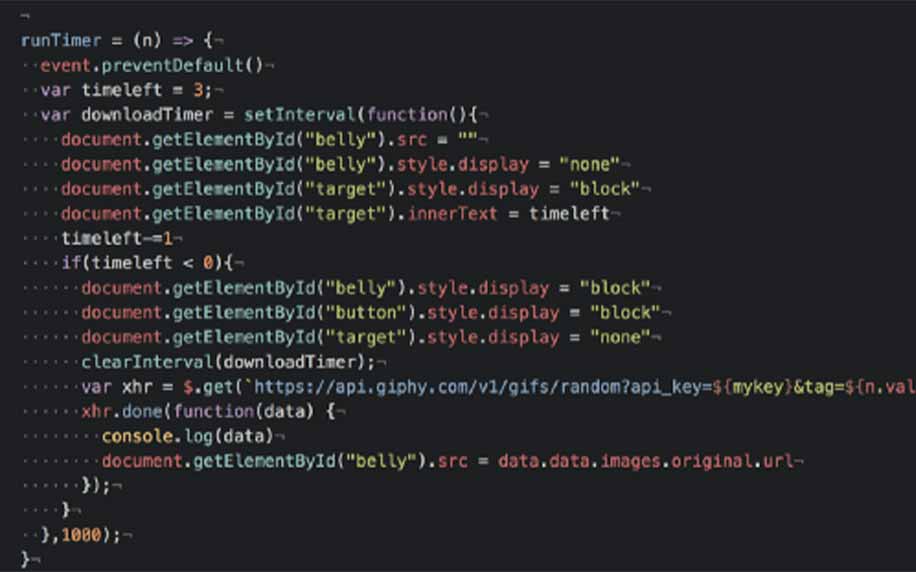
Într-o lume populară a rețelelor sociale care se bazează pe emoji și imagini pentru a comunica, Giphy a fost o altă metodă populară de comunicare între colegi. Un proiect care vă poate testa abilitățile este dezvoltarea unei aplicații web care utilizează intrări de căutare și Giphy API pentru a prezenta GIF-uri pe o pagină web.
Deși documentația este cuprinzătoare, este relativ ușor de urmărit și este simplu de învățat și implementat - un proiect excelent pentru începători folosind API-ul Giphy. Dacă utilizați API-ul Giphy, nu va trebui să faceți nicio solicitare pentru un API pentru a-l putea utiliza.
Un alt avantaj major al utilizării API-ului Giphy este că nu trebuie să vă faceți griji cu privire la configurare în timp ce solicitați date. Când utilizați API-ul Giphy pentru a crea o aplicație web, există o secțiune de introducere a căutării în care utilizatorii pot căuta anumite GIF-uri.
De asemenea, puteți afișa GIF-uri de tendințe într-un format de coloană sau grilă și puteți permite mai multe opțiuni de încărcare în partea de jos pentru opțiuni de căutare versatile pentru GIF-uri.

2. Dezvoltați un site web prietenos cu SEO
Pentru a fi găsită în rezultatele căutării, afacerea dvs. trebuie să folosească SEO. Site-urile web care neglijează SEO nu vor putea genera trafic organic din SERP-uri sau paginile cu rezultate ale motoarelor de căutare. Funcționalitatea este, desigur, principala preocupare a dezvoltării web, dar a avea o înțelegere fundamentală a SEO și a designului web este esențială atunci când se creează un site ușor de utilizat.
Înțelegerea SEO tehnic și de ce au nevoie marketerii vă poate ajuta să construiți site-uri care să atragă vizitatori, transformând traficul în conversii. Câteva modalități de a face site-ul dvs. prietenos SEO includ:
- Integrarea rețelelor sociale în designul site-ului dvs. web. Motoarele de căutare apreciază rețelele sociale, la fel ca și potențialii dvs. clienți
- Utilizați SEO în imaginile dvs., cum ar fi text alternativ și meta descrieri
- Folosiți JavaScript cu moderație
- Asigurați-vă că adresa URL este ușor de utilizat
- Asigurați-vă că designul dvs. este accesibil
- Aveți grijă când utilizați elemente bliț.
Odată ce ați învățat mai multe despre SEO, veți putea dezvolta un site care are un design integrat și receptiv, având în același timp funcții prietenoase cu utilizatorul care interacționează bine cu SEO. O altă măsură importantă este să vă asigurați că site-ul se încarcă rapid pe desktop și pe dispozitive mobile.
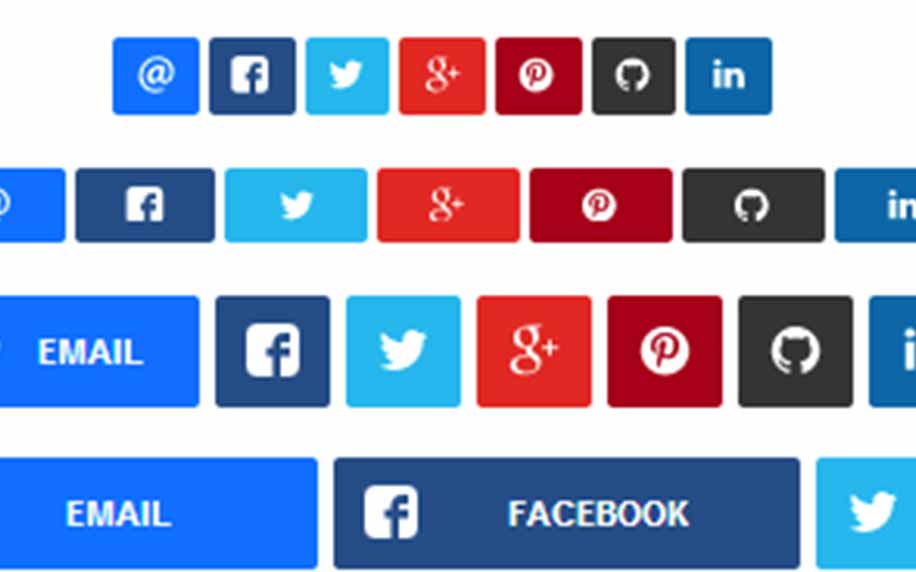
3. Creați butoane de distribuire socială
Majoritatea site-urilor web (în special, cele bazate pe conținut) construite pe WordPress au butoane de partajare socială care permit utilizatorilor să partajeze conținut pe diverse platforme de social media. Cu toate acestea, pentru site-urile statice care nu se bazează pe WordPress, adăugarea butoanelor de distribuire socială este o provocare.

În acest proiect, veți accepta provocarea de a scrie un cod JavaScript care vă va permite să adăugați butoane de distribuire socială pe site-urile statice. Deși puteți face acest lucru încorporând elemente sau imagini HTML în șablonul site-ului, utilizarea JavaScript vă permite să adăugați butoanele de partajare în mod dinamic.

4. Faceți notificări de toast
Notificările toast sunt elemente de fereastră discrete și non-modale care sunt utilizate pentru a afișa utilizatorilor informații scurte și care expiră automat. Ele sunt utilizate în principal pe platformele Android OS și sunt folosite pentru a informa utilizatorul despre ceva care nu este critic și care nu necesită o atenție specială. Acestea nu împiedică utilizatorul să folosească dispozitivul aplicației.
În cazul în care dorim doar să anunțăm utilizatorii că acțiunea pe care au efectuat-o a avut loc sau a avut loc cu succes. De exemplu:
- Când trimiteți un mesaj, primiți un feedback de notificare toast „Mesaj trimis” scris pe el.
- Când ștergeți unele e-mailuri; sunteți notificat cu „Poșta ta a fost ștearsă” scris pe ea.
- Sunteți chiar notificat cu acțiuni în desfășurare, cum ar fi „Trimiterea mesajului…” scris pe el.
Proiectarea unui instrument de notificare toast necesită utilizarea abilităților și cunoștințelor JavaScript. Când creați un instrument funcțional de notificare toast, acesta poate răspunde la evenimentele de pe pagină și poate notifica utilizatorii pe măsură ce un eveniment s-a finalizat cu succes. De asemenea, puteți utiliza funcția setTimeout pentru a reprezenta întârzierea încărcării sau salvării datelor.
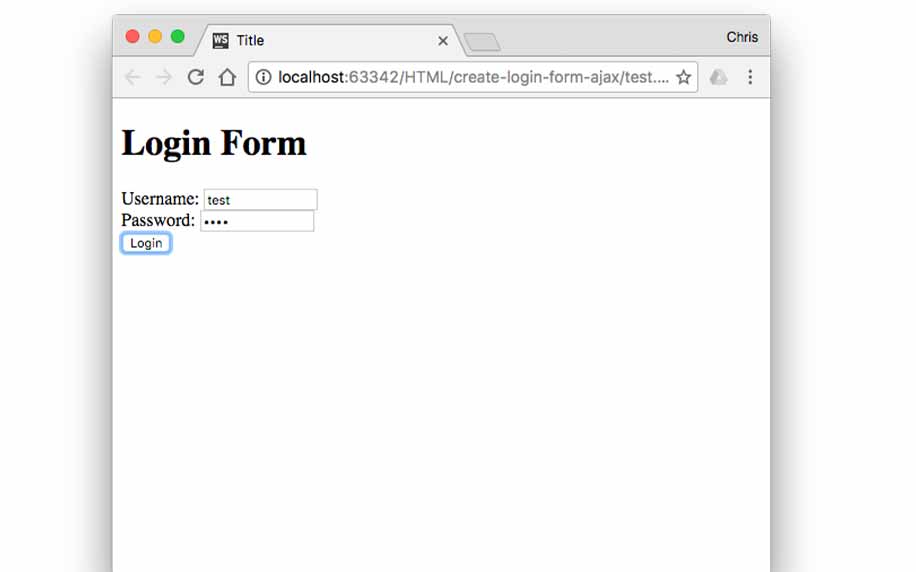
5. Dezvoltați o autentificare în stil AJAX
Construirea front-end-ului unui site/pagină de conectare în stil AJAX este o mare provocare pentru a testa ideile de dezvoltare web pe care le aveți. În autentificarea în stil AJAX, pagina de autentificare nu trebuie să fie reîncărcată pentru a vă asigura că trebuie sau nu să introduceți detaliile de conectare corecte.
Un formular de conectare Ajax poate trimite date către server și poate afișa un mesaj de eroare fără a necesita o reîmprospătare a paginii. Acest lucru poate face procesul de conectare mai puțin dureros pentru utilizator.
Dacă doriți, puteți, de asemenea, să creați o machetă a situațiilor de conectare reușite și nevalide prin codificarea tare a unui nume de utilizator și a unei parole și să le comparați cu informațiile introduse de un utilizator. De asemenea, puteți include mesaje de eroare pentru situațiile în care datele introduse sunt incorecte sau nu sunt găsite.

Extindeți-vă ideile de dezvoltare web
Acestea sunt doar câteva idei de dezvoltare web care sunt ușor și distractiv de făcut, perfecționându-vă abilitățile și făcându-vă un programator și dezvoltator mai bun. Companiile devin din ce în ce mai dependente de dezvoltatorii lor pentru a oferi soluții inovatoare și flexibilitate pentru nevoile afacerii lor.
Menținerea contactului cu tendințele și practicarea diferitelor idei de dezvoltare web vă va face un dezvoltator mai competent și vă va ajuta să transformați site-urile web și aplicațiile. Ai nevoie de ajutor cu dezvoltarea web și vrei sfaturi de specialitate? Contactați ProfileTree astăzi pentru a vedea cum vă putem ajuta afacerea.
