WordPress 6.3: o que esperar e como usar os novos recursos de maneira eficaz
Publicados: 2023-07-28O WordPress 6.3 é a segunda versão principal da Fase 2 do roteiro do WordPress e vem com muitos novos recursos e melhorias interessantes.
Se você é um usuário, desenvolvedor ou entusiasta do WordPress, você vai querer saber o que esperar e como usar os novos recursos de forma eficaz.
Aqui vamos discutir novos recursos e mudanças no WordPress 6.3, e como ele irá melhorar a experiência de edição do seu site.
De acordo com a W3Tech, 71,9% de todos os sites WordPress usam a versão 6 mais recente. O WordPress está em constante evolução e aprimoramento, graças à sua comunidade de colaboradores e usuários de código aberto. Vamos explorar o que há de novo no WordPress 6.3?
Índice
- I. Quando o WordPress 6.3 será lançado?
- II. O que há de novo no WordPress 6.3
- Bloco de Melhoria
- Navegação aprimorada
- Ferramenta de comando
- Distração reduzida no editor
- III. Mudanças importantes para desenvolvedores do WordPress
- Melhorias no carregamento de imagens
- Suporte para os atributos “async” e “defer” do HTML 5
- Modo de Desenvolvimento
- 4. Embrulhar
Quando o WordPress 6.3 será lançado?
A versão Beta do WordPress 6.3 RC1 ficou pronta para download e teste em 19 de julho de 2023. E esta versão não está pronta para instalação e execução em seus ambientes de produção. Mas você pode continuar testando em um servidor e site de teste. A versão final provavelmente será lançada em 8 de agosto de 2023.
O que há de novo no WordPress 6.3
Embora ainda não tenha sido lançada, a versão Beta nos dá uma ideia do que há de novo no WordPress 6.3. E como você pode imaginar, os desenvolvedores do WP se concentraram em aprimorar os recursos relacionados ao Gutenberg.
Desde seu lançamento em novembro de 2018, o Gutenberg tem sido o esteio de quase todas as atualizações do WordPress. Então, é isso que os editores tentaram capitalizar nesta atualização.
Vamos dar uma olhada.
Bloco de Melhoria
Os blocos estão no coração de Gutenberg. Naturalmente, você verá algumas mudanças/atualizações notáveis nos Blocos assim que o WordPress 6.3 for lançado.
Você verá dois novos blocos nesta versão. Eles são:
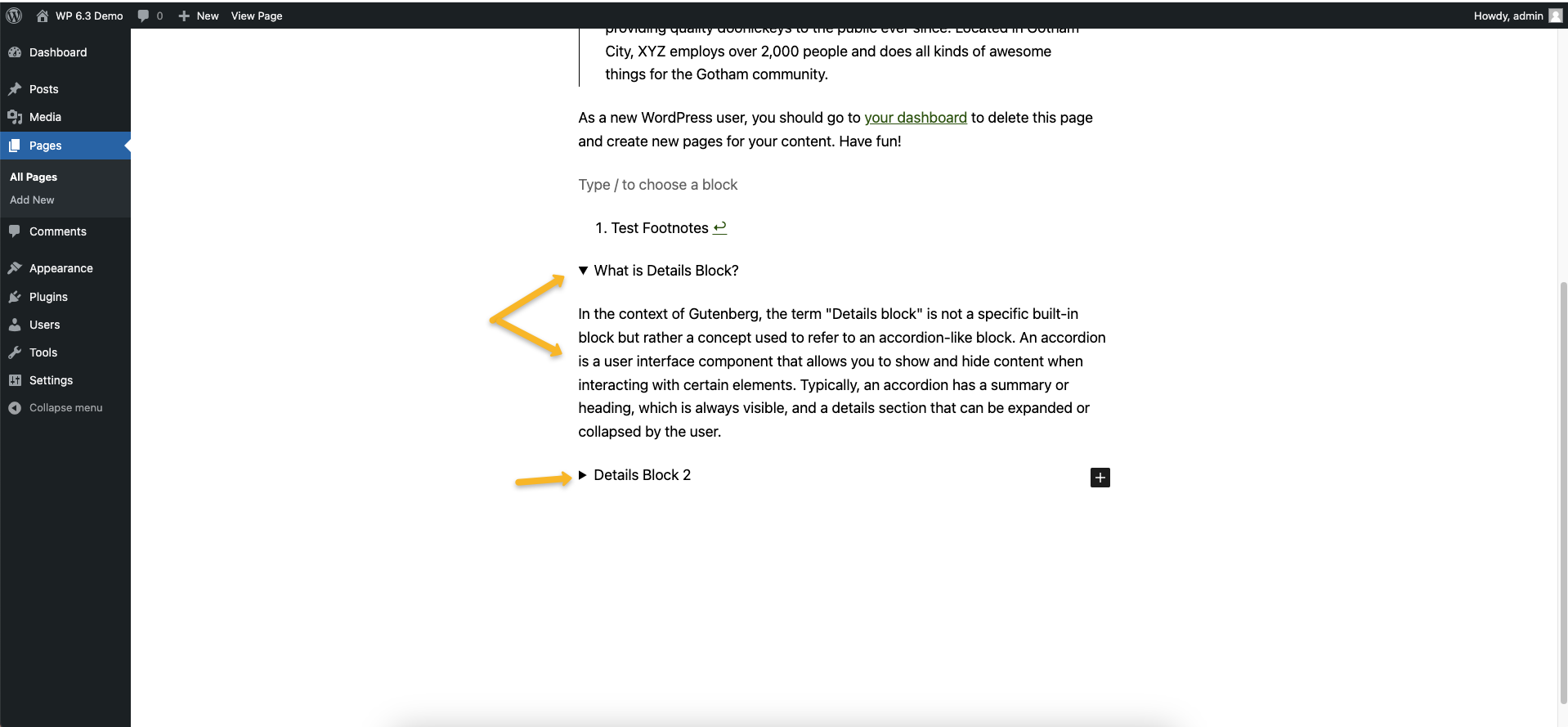
1. Detalhes: Este novo bloco vem com um título e uma seção de conteúdo recolhível.Você pode usar o bloco Detalhes para apresentar conteúdo extenso de maneira compacta. Por exemplo, você pode usá-lo para mostrar trechos de código, spoilers e especificações do produto.

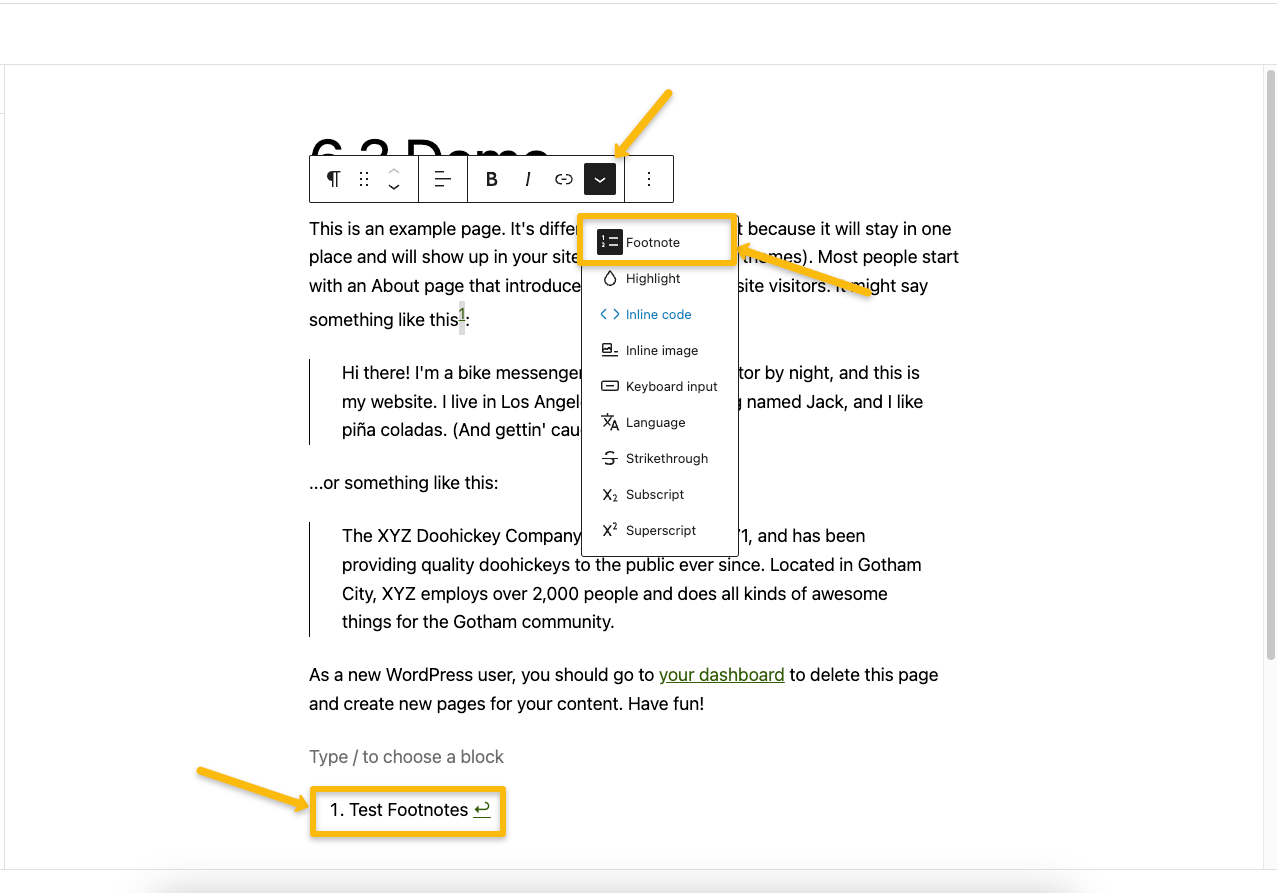
2. Notas de Rodapé: Outra adição é o bloco de Notas de Rodapé.Você pode usar este bloco para adicionar citações. Veja como você pode usá-lo.
- Selecione o texto que deseja citar.
- Clique na opção Mais na barra de ferramentas do bloco.
- Selecione nota de rodapé.
- Você verá o pop-up do bloco no final do conteúdo automaticamente.

Navegação aprimorada
Como em qualquer outra grande atualização do WP, você verá melhorias consideráveis no Editor do Site. Para começar, você verá a barra lateral de navegação existente expandida para facilitar o uso. Os desenvolvedores tentaram tornar o Editor mais fácil de usar e integrado, concentrando-se nos seguintes fatores.
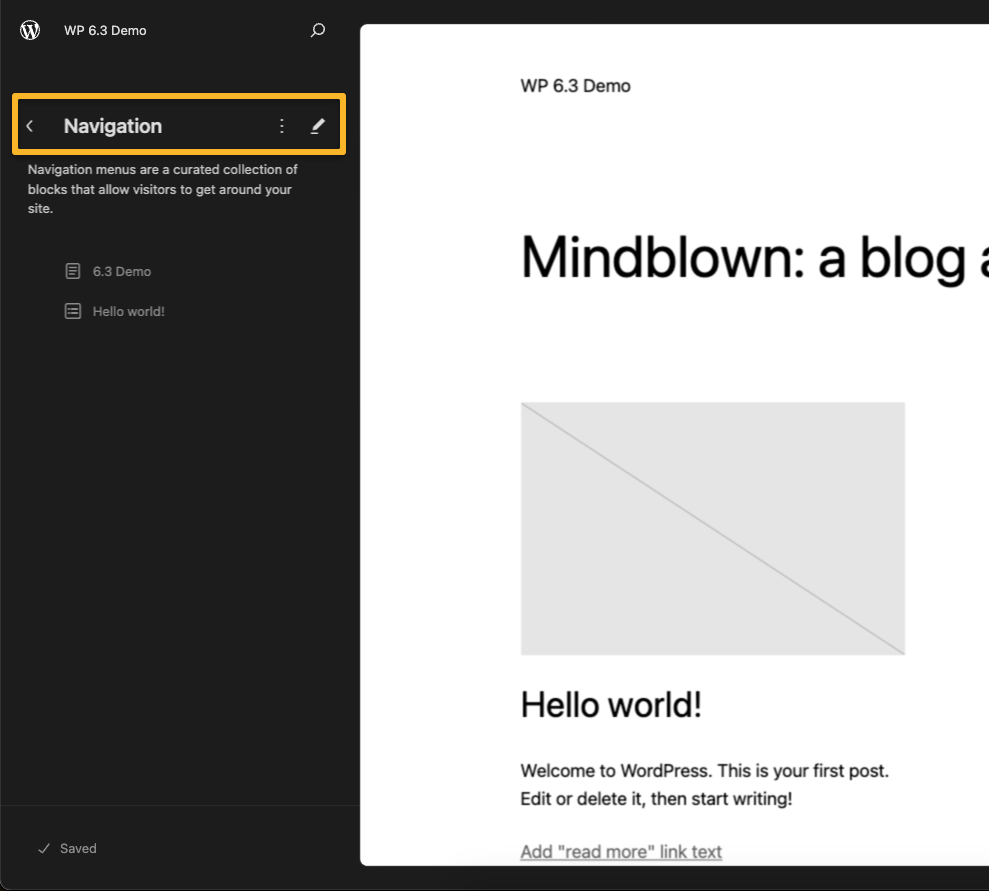
1. Navegação:Aqui você verá os links disponíveis no seu bloco de navegação. Embora você possa reorganizar ou até mesmo remover itens de menu aqui, você pode adicionar novos links.

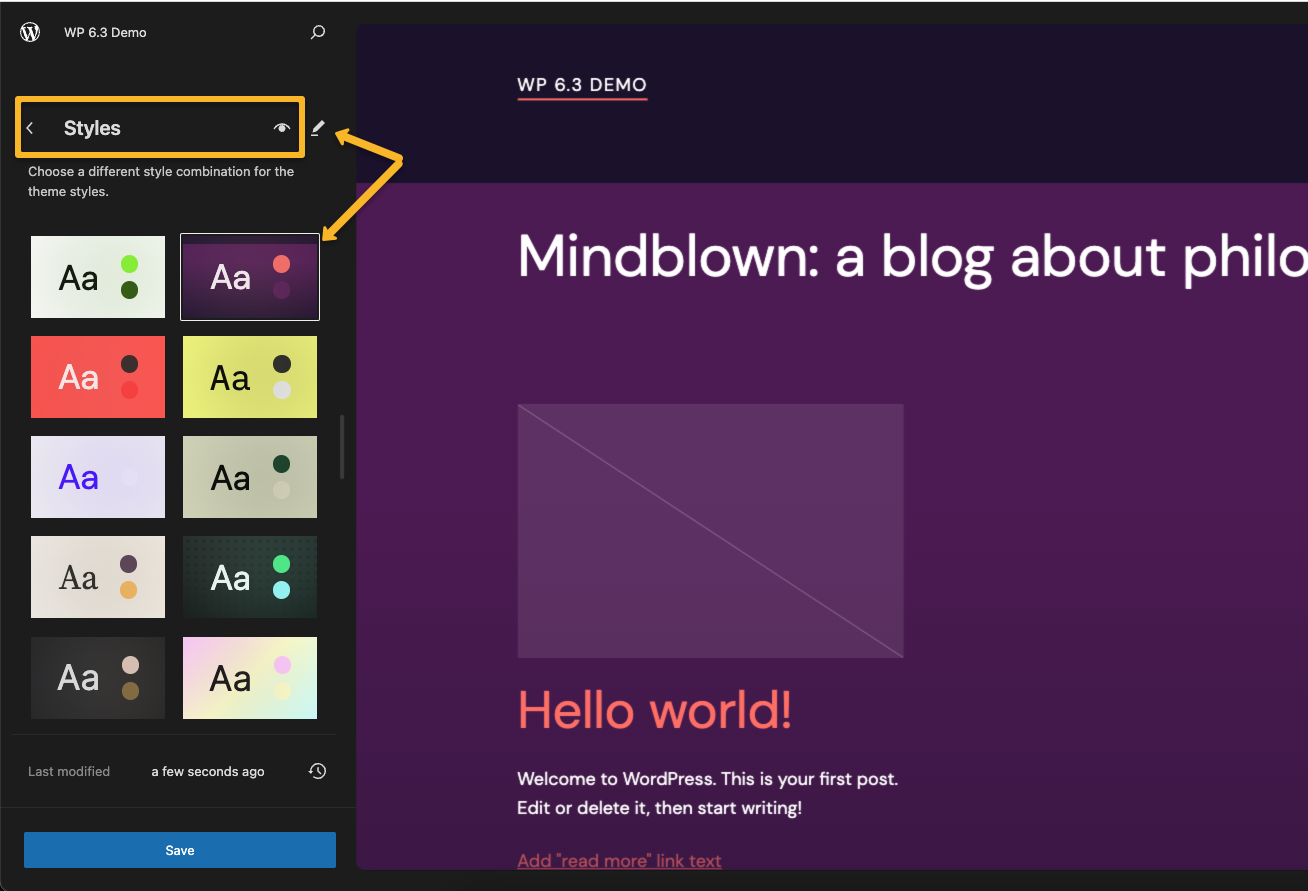
2. Estilos: você já deve ter usado o recurso Revisões para desfazer as alterações feitas em seus posts e páginas.Agora, o mesmo recurso estará disponível no menu Estilos do Editor do Site.
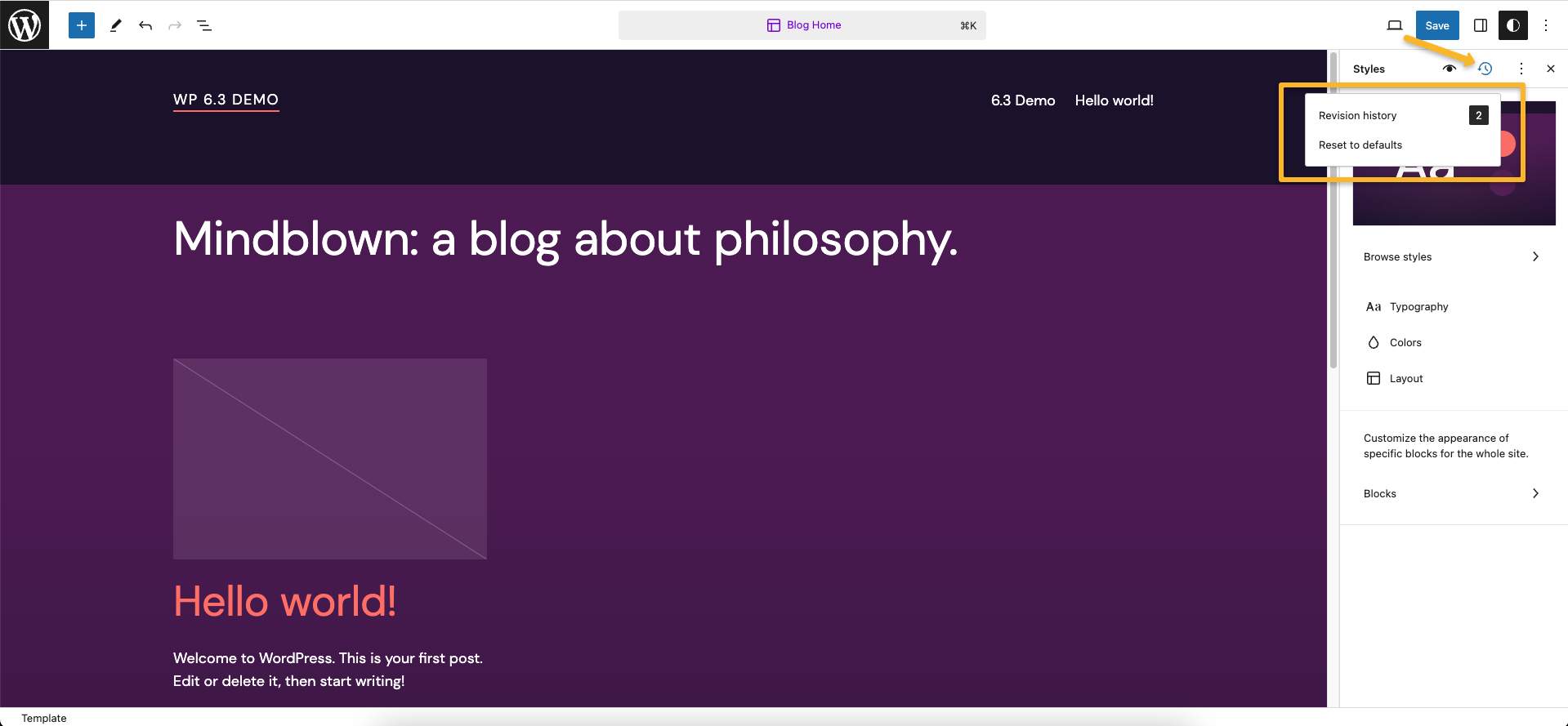
Esse recurso permitirá que você veja as alterações feitas em seus estilos de tema e as desfaça, se necessário. Veja como:
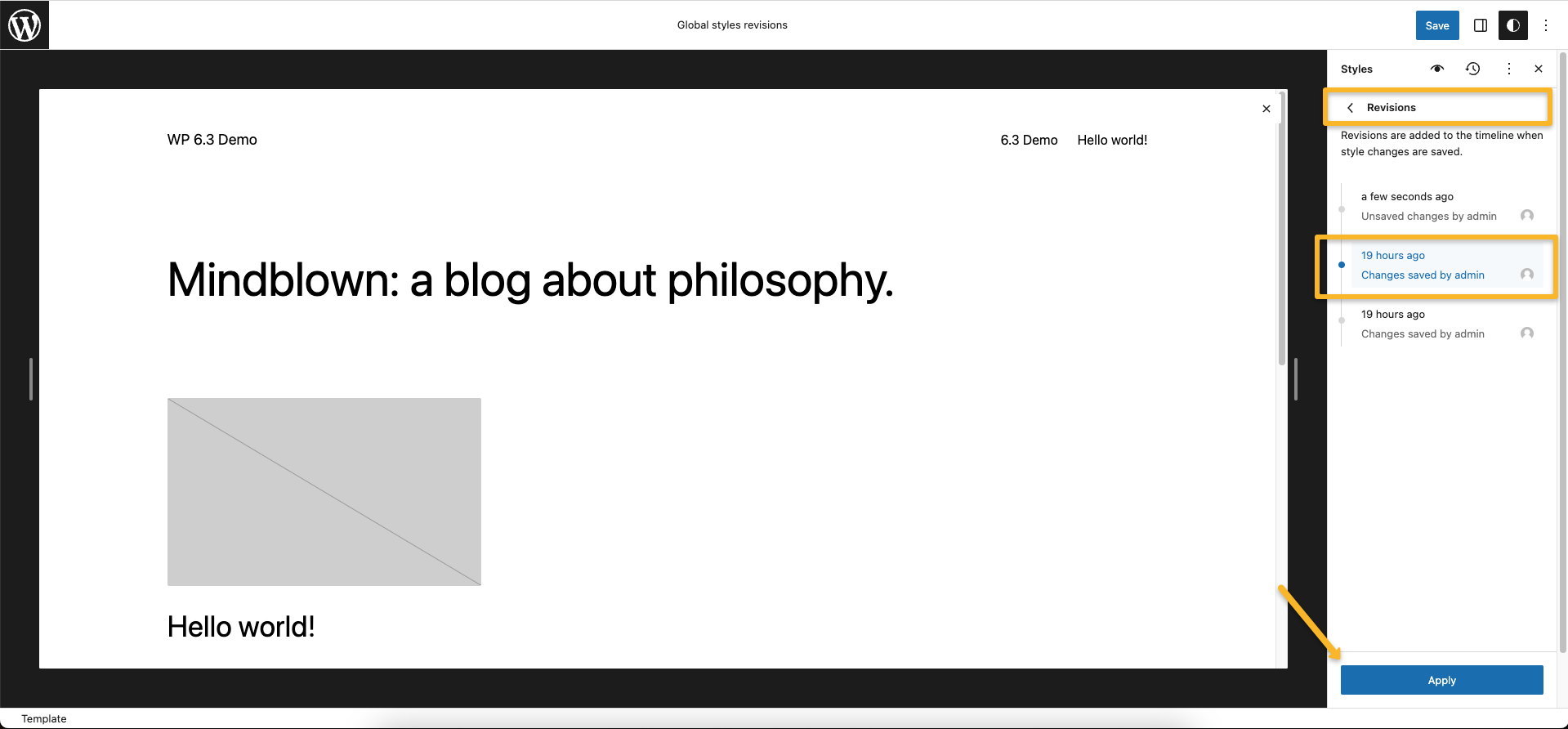
- Abra o painel Estilos.
- Escolha um estilo ou bloco que deseja editar.
- Salve as alterações.
- Clique no botão Revisões.
- Em seguida, selecione Histórico de revisão.
- Alterne entre diferentes versões.
- Clique no botão Aplicar para voltar a uma versão anterior.



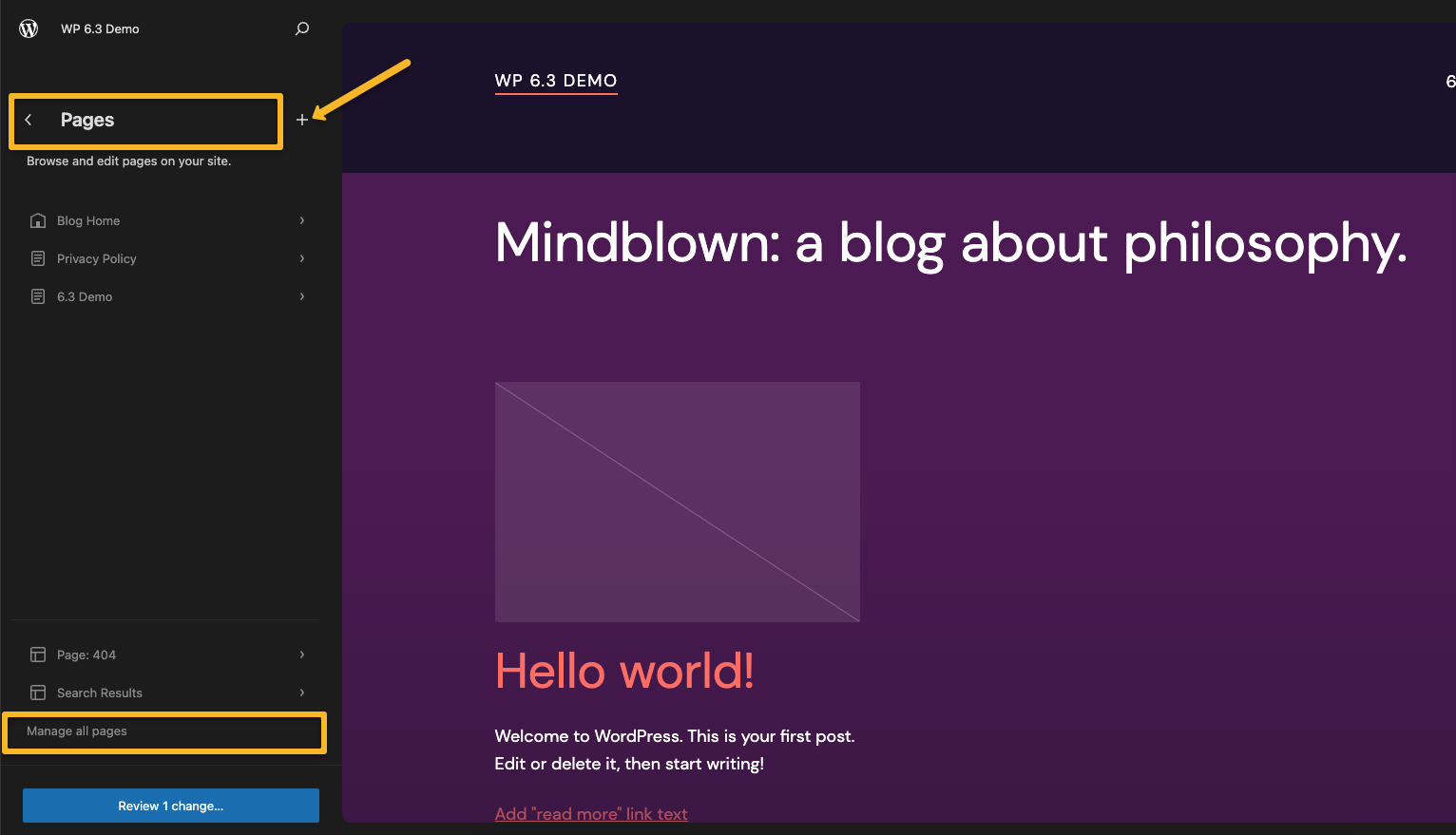
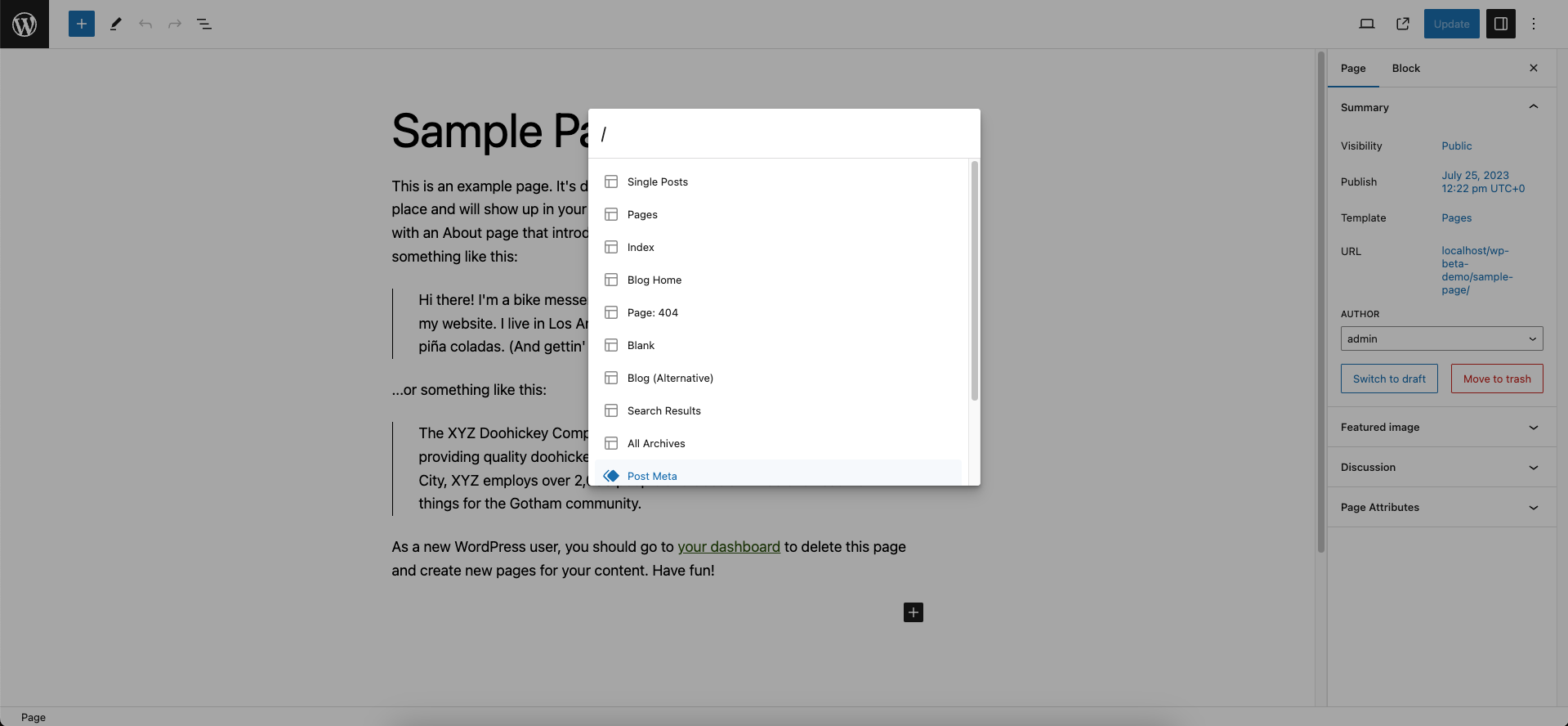
3. Páginas:Com esse recurso, agora você pode selecionar facilmente 'Páginas' no menu de navegação do editor. Depois de clicar neste Menu, você pode ver as páginas editadas mais recentemente. Em outras palavras, você pode retomar rapidamente suas edições. Use o botão + para adicionar uma nova página. E mais importante, você pode editá-lo imediatamente no Editor do Site.

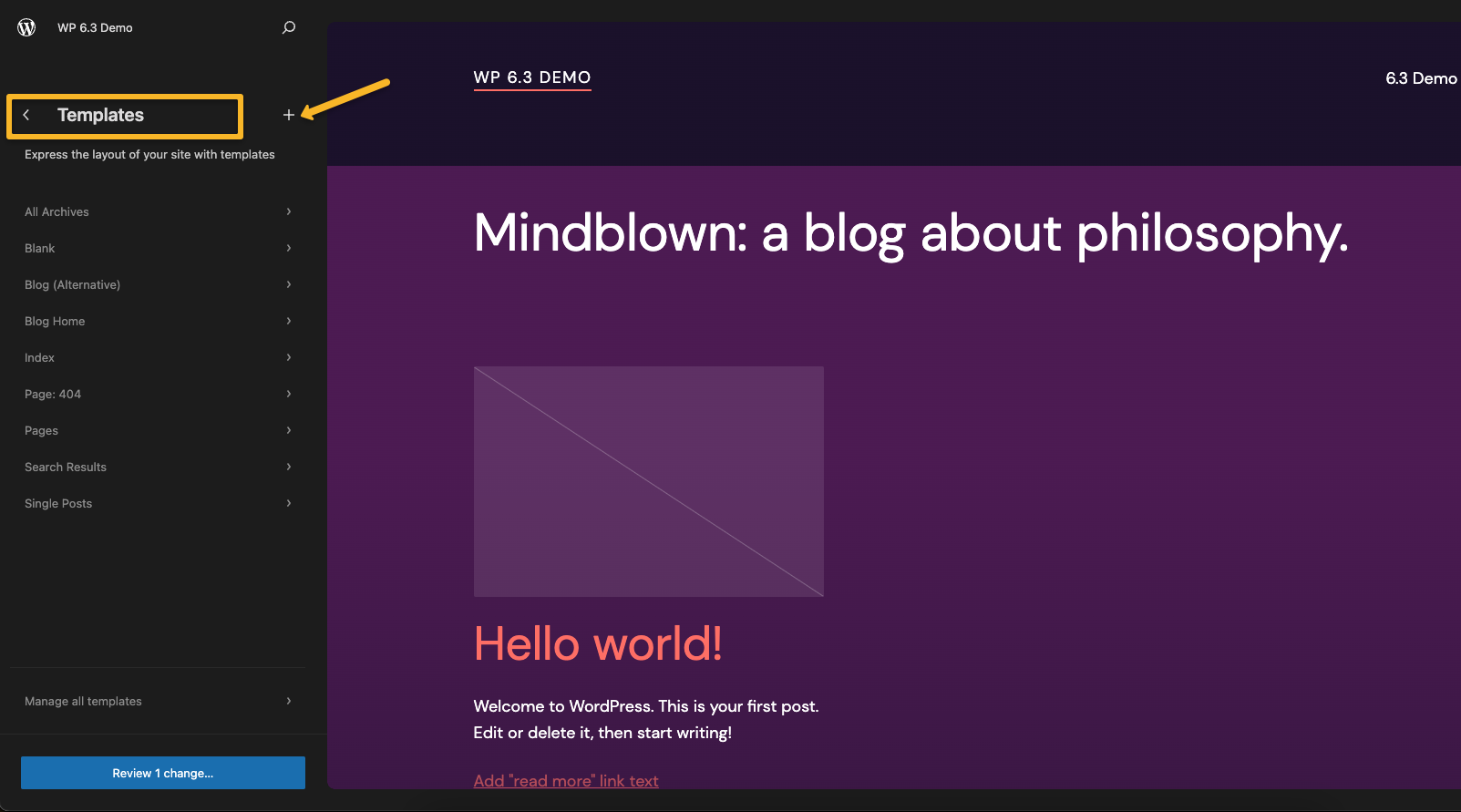
4. Modelos: Este recurso é igual ao da versão atual do WordPress.É aqui que você pode encontrar todos os modelos disponíveis e editar o que deseja. Você também pode criar um novo modelo aqui.

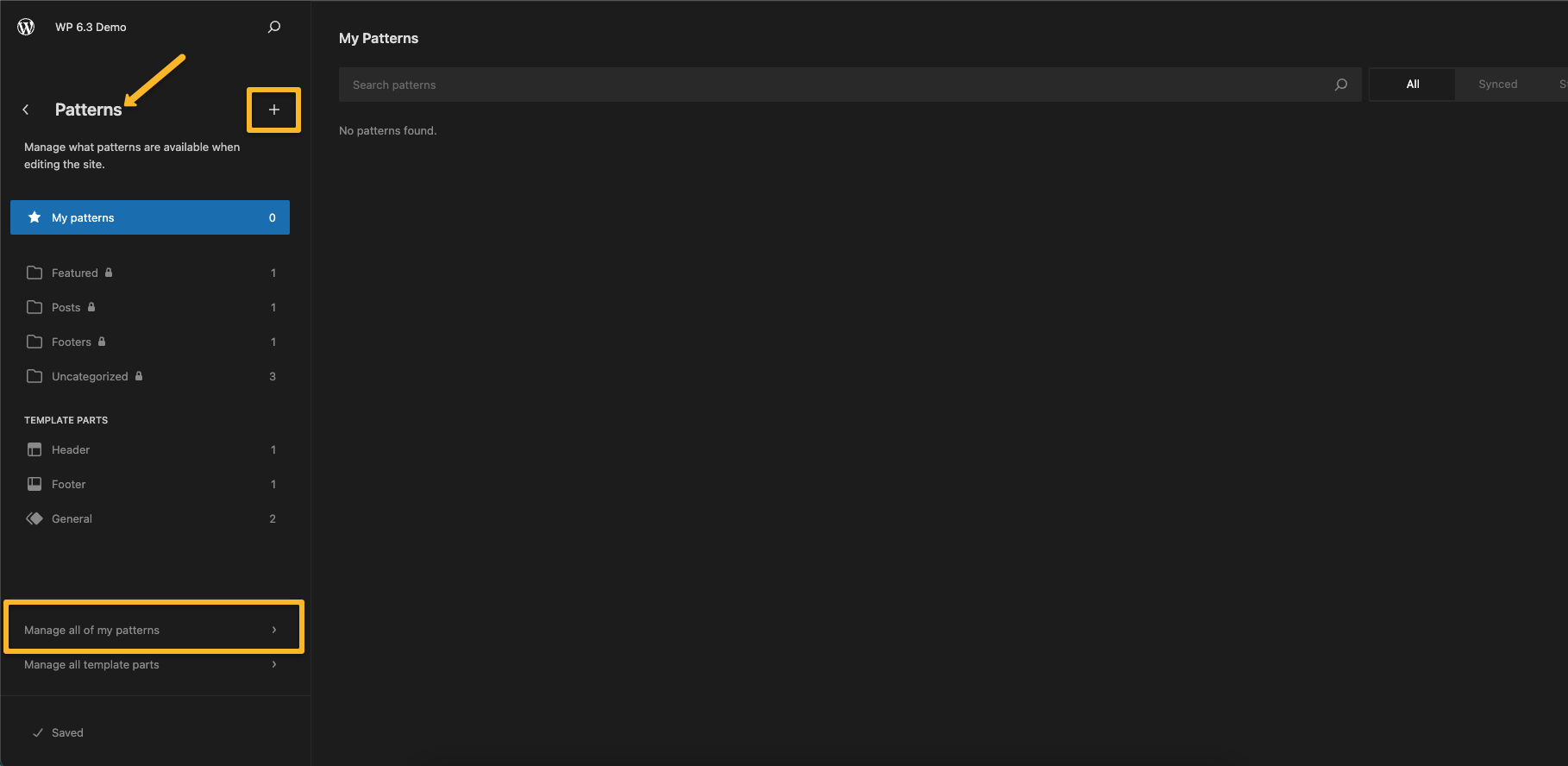
5. Padrões: As versões 6.3 fornecerão uma maneira aprimorada de gerenciar Padrões.Você pode ver todos eles dentro do editor. Ao clicar nesta opção, você verá todos os padrões disponíveis, incluindo padrões sincronizados e não sincronizados.
Aqui estão algumas coisas que você precisa se lembrar:
a.Usando padrões não sincronizados
Os padrões não sincronizados são padrões autônomos. Você pode adicioná-los quando quiser. Você também pode fazer alterações depois de adicioná-los. E como são padrões não sincronizados, essas alterações não afetarão seu padrão original.
b.Usando padrões não sincronizados
Por outro lado, alterar os padrões sincronizados afetará seu padrão original. Eles são essencialmente blocos reutilizáveis. Assim, todos os seus blocos reutilizáveis aparecerão aqui. Agora, eles serão chamados de “Padrões sincronizados”.
O que você pode fazer?
- Use o botão + para adicionar/criar novos padrões.
- Use as opções Gerenciar todos os meus padrões para gerenciar seus padrões personalizados.
- Edite seus padrões personalizados e blocos reutilizáveis como e quando necessário.

Ferramenta de Comando
O WordPress 6.3 também virá com uma nova ferramenta de comando. É um Centro de Comando experimental em Gutenberg. Você pode usar esta ferramenta para executar as ações desejadas rapidamente.
Você pode usá-lo para:
- Navegue entre os modelos.
- Abra painéis específicos.
- Crie uma nova postagem ou página.
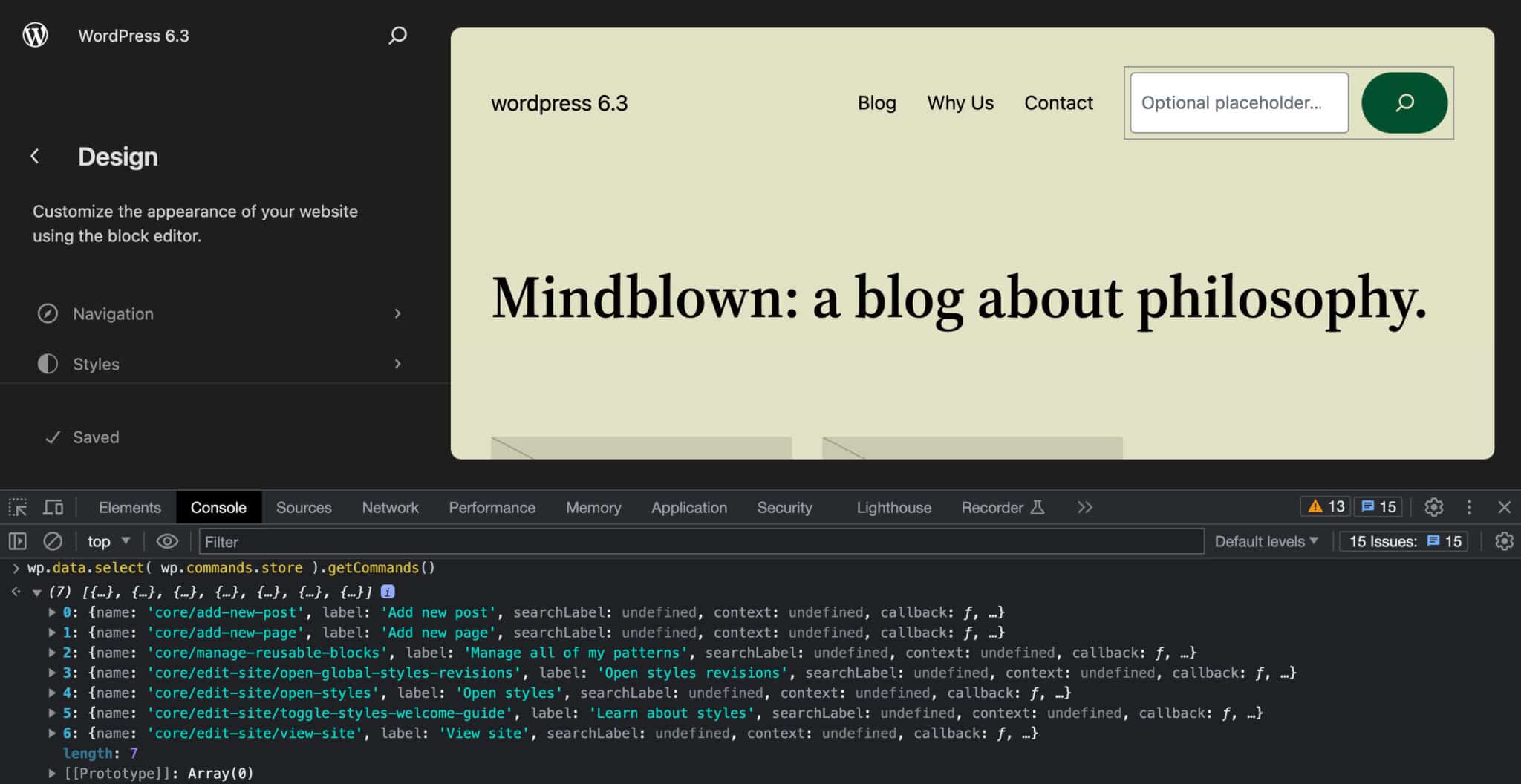
Você pode encontrar esta ferramenta na parte superior do Site Editor. Ou então, você pode usar a tecla CTRL+K para abrir a ferramenta de comando.Depois de aberto, você pode começar a digitar para pesquisar o que deseja.


Para obter a lista dos comandos disponíveis, você precisa executar wp.data.select( wp.commands.store ).getCommands() no console do navegador.

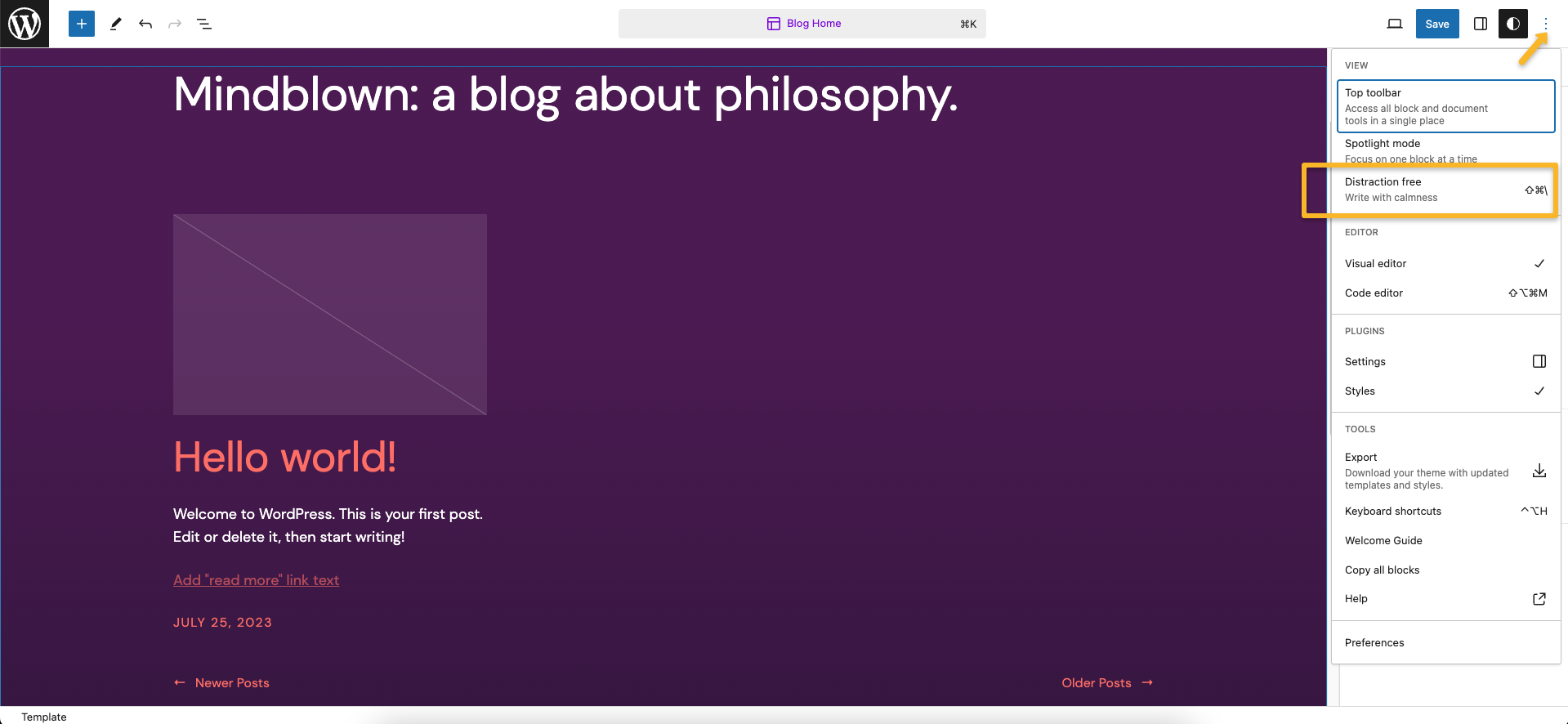
Distração reduzida no Editor
Como mencionado anteriormente, o Editor do Site está recebendo várias atualizações. Uma das melhores atualizações inclui o modo livre de distrações. Antes estava disponível apenas na página e no editor de posts para criação de conteúdo.
Mas agora você também pode usá-lo no Editor do site. Quando ativado, este modo ocultará todos os painéis laterais e superiores e desativará a barra de ferramentas do bloco. Isso, por sua vez, permite que você se concentre em sua criação de conteúdo.
Dito isso, a barra de ferramentas superior também está recebendo uma atualização. Em vez de ocupar mais espaço, agora você o verá no único painel superior.

Mudanças importantes para desenvolvedores do WordPress
O WordPress 6.3 também traz algumas mudanças e melhorias de desempenho para desenvolvedores WP. Você pode ver várias mudanças nesta versão. No entanto, aqui estão alguns que você deve considerar.
Melhorias no carregamento de imagens
Esta é uma das atualizações mais significativas na versão WordPress 6.3. Nesta versão, o atributo “fetchpriority” com valor "high" é atribuído à imagem para determinar se é a imagem LCP (Largest Contentful Pain).
Como você já deve saber, LCP é a métrica que mede o tempo que um site leva para mostrar ao usuário o maior conteúdo na tela. O atributo “fetchpriority” prioriza a imagem LCP para carregamento mesmo antes que o restante do layout seja computado. Resumindo, as imagens vão carregar mais rápido, que é o principal fator para otimização da velocidade da página.
Outro aprimoramento significativo é lidar automaticamente com o carregamento lento de imagens com o atributo “loading” . Foi introduzido pela primeira vez no WordPress 5.5. E no 6.3, todos os seus problemas residuais foram corrigidos. Isso melhorará o desempenho geral do seu site WordPress.
No WordPress 6.3, uma nova função “wp_get_loading_optimization_attributes()” controla os atributos “fetchpriority” e “loading” . No momento, você pode usar os dois:
-
“loading”com um valor de"lazy" -
“fetchpriority”com um valor de"high"
Suporte para os atributos “async” e “defer” do HTML 5
Ambos “async” e “defer” são atributos do HTML 5. Eles instruem um navegador a baixar JavaScript sem pausar a análise de HTML. Mas eles funcionam de maneira diferente.
Os scripts com o atributo “async” serão executados de forma assíncrona assim que forem carregados. O navegador pausará a análise de HTML assim que o script for carregado. Por outro lado, os scripts com o atributo “defer” serão carregados somente após a conclusão da análise de HTML.
Então, o que mudou no WordPress 6.3?
Você pode usar o parâmetro booleano “$in_footer” das funções “wp_register_script()” ou “wp_enqueue_script()” para registrar scripts com os atributos “async” e “defer” . Com este parâmetro sobrecarregado, ele agora aceita um novo parâmetro de array “$args” . Isso permite que você especifique uma estratégia de carregamento para seus scripts. Se você adicionar o parâmetro booleano $in_footer , ele colocará o script na função wp_footer .
Por exemplo, se você deseja carregar um script de forma assíncrona, sem bloquear a análise do HTML, pode usar o atributo “async” :
Você pode usar a função abaixo para carregar o script com o atributo “async” .
wp_register_script(
'personalizado',
'/caminho/para/custom.js',
variedade(),
'1.0.0',
variedade(
'estratégia' => 'assíncrono',
)
)
Saída <script async src= "~/custom.js" ></ script>
Isso diz ao navegador para baixar o script em segundo plano e executá-lo assim que estiver pronto. No entanto, isso também significa que o script pode ser executado antes que o DOM seja totalmente carregado ou fora de ordem com outros scripts.
Se você deseja carregar um script de forma diferente, sem bloquear a análise do HTML, mas também garantindo que ele seja executado após o DOM estar pronto e em ordem com outros scripts, você pode usar o atributo “defer” :
Você pode usar a função abaixo para carregar o script com o atributo “defer” .
wp_register_script( 'personalizado', '/caminho/para/custom.js', variedade(), '1.0.0', variedade( 'in_footer' => verdadeiro, 'estratégia' => 'adiar'', ) ) Saída <script defer src="~/custom.js"></ script>
Isso diz ao navegador para baixar o script em segundo plano e executá-lo somente depois que o DOM estiver totalmente construído. Isso é útil para scripts que dependem dos elementos DOM ou outros scripts.
Com essas alterações, agora você pode impedir que um script seja carregado em uma ordem inesperada.
Modo de Desenvolvimento
O WordPress 6.3 vem com um novo modo de desenvolvimento. Você pode usar a nova constante WP_DEVELOPMENT_MODE para habilitar este modo. Esta constante terá um dos seguintes valores.
-
“core”– indica um desenvolvimento central. -
“plugin”– indica o desenvolvimento do plugin. -
“theme”– indica o desenvolvimento do tema. -
“all”– indica todos os três tipos de desenvolvimento.
E quando você vê uma string vazia, isso indica que o site não é usado como um ambiente de desenvolvimento. Você também pode verificar o valor atual de seu WP_DEVELOPMENT_MODE no painelInfo da ferramenta Site Health.
Outra alternativa é usar um novo “wp_in_development_mode()” para verificar se o seu site está no modo de desenvolvimento. E graças ao parâmetro “$mode” , você também pode verificar o tipo de seu modo de desenvolvimento. Além disso, lembre-se de que esse modo de desenvolvimento pode afetar alguns aspectos de baixo nível do comportamento do WordPress.
Como você pode imaginar, esse modo de desenvolvimento não é útil no ambiente de produção. Use-o apenas em instalações de desenvolvimento.
Embrulhar
O WordPress sempre foi consistente quando se trata de lançar novas atualizações. E o WordPress 6.3 não será uma decepção. Com lançamento previsto para agosto de 2023, esta atualização tornará o Editor do site mais fácil de usar e melhorará o desempenho dos desenvolvedores.
No entanto, se você quiser economizar tempo e aborrecimento, sempre pode contar com nossa solução de desenvolvimento WordPress de marca branca. Podemos ajudá-lo a criar sites WordPress impressionantes, rápidos, seguros e otimizados para SEO. Entrar em contato!
