- Pagina inicial
- Artigos
- Mídia social
- O que é acessibilidade na Web e por que as organizações sem fins lucrativos devem se importar?
De acordo com a Techopedia, acessibilidade é “uma medida de quão utilizável um sistema de computador é para todas as pessoas, incluindo aquelas com deficiências ou deficiências”. Em termos mais simples, acessibilidade na web significa que um site, aplicativo ou ferramenta digital é criado com a intenção de que pessoas de todas as habilidades possam usá-lo como deveria ser usado. A acessibilidade leva em consideração deficiências físicas, visuais, auditivas, neurológicas, de fala e cognitivas com o objetivo final de permitir que pessoas de todas as habilidades participem ou utilizem o site ou ferramenta.
Para ajudar sua organização sem fins lucrativos a entender a acessibilidade na Web, abordaremos as diretrizes, por que é importante para organizações sem fins lucrativos e como você pode tornar seu site acessível.
Você sabia? A acessibilidade é muitas vezes referida como “a11y” com o “11” representando o número de letras entre a e y.
O que é acessibilidade na web?
Atualmente, os padrões para o que significa ser acessível vêm de The Web Content Accessibility Guidelines (WCAG). Essas diretrizes são estabelecidas pelo World Wide Web Consortium (W3C), que é o principal grupo para estabelecer padrões internacionais para a Internet.
Essas diretrizes estão centradas no conteúdo da Web que segue quatro padrões principais:
- Perceptibilidade: O usuário pode identificar conteúdos e elementos de interface por meio dos sentidos (principalmente por meio da visão e/ou audição).
Exemplo: ao enviar um vídeo com fala, forneça uma transcrição de texto para que o conteúdo possa ser consumido com ou sem som. - Operabilidade: O usuário pode usar com sucesso controles, botões, navegação e outros elementos interativos necessários.
Exemplo: certifique-se de que os formulários em seu site possam ser navegados e enviados apenas com os controles do teclado. - Compreensibilidade : O usuário deve ser capaz de compreender o conteúdo e aprender e lembrar como usar a interface.
Exemplo: Evite usar jargões e siglas inexplicáveis ao escrever o conteúdo para que possa ser entendido por todos os leitores. - Robustez: O usuário deve poder escolher, de forma razoável, a tecnologia que utiliza para interagir com seu produto.
Exemplo : Um navegador da web específico não deve ser necessário para acessar ou operar seu site.
Muitos acreditam que a acessibilidade diz respeito principalmente à otimização do conteúdo da internet para deficientes visuais, mas o conteúdo acessível da web beneficia usuários de todas as habilidades e contextos. A acessibilidade melhora a experiência para pessoas sem deficiência nos seguintes cenários:
- Usuários em dispositivos móveis (relógios inteligentes, tablets, dispositivos com diferentes modos de entrada, etc.)
- Usuários que têm “deficiências temporárias”, como uma mão ferida
- Usuários que têm “limitações situacionais”, como quando não podem ouvir áudio
- Usuários que têm uma conexão de Internet lenta ou limitada
Por que a acessibilidade na web é uma prioridade para organizações sem fins lucrativos?
A inclusão é o conceito central por trás da acessibilidade na Web, pois afeta diretamente quantas pessoas podem consumir conteúdo por meio do seu site. Se o seu site não estiver acessível, você está impedindo que grupos de pessoas obtenham informações, usem um serviço ou tenham uma experiência que outras pessoas podem.
Por exemplo, um indivíduo com deficiência auditiva teria uma experiência muito melhor se uma transcrição fosse fornecida junto com o conteúdo de áudio. Da mesma forma, alguém sem o uso total de suas mãos se beneficiaria de não precisar pegar um mouse para navegar em um formulário da web.
Proporcionar uma experiência igual para todos é uma faceta importante da sua presença na web e isso vai ainda mais longe quando você pensa nas características que definem o setor sem fins lucrativos. Como uma comunidade de pessoas dedicadas a fornecer serviços de mudança de vida e progredir contra as maiores lutas da humanidade, as organizações sem fins lucrativos têm a responsabilidade única de tornar seu conteúdo utilizável para todas as pessoas. Isso dá a todas as pessoas uma oportunidade igual de buscar ajuda, juntar-se à sua causa ou simplesmente aprender sobre sua missão.
A acessibilidade também é uma peça importante do quebra-cabeça quando se trata de obter o suporte necessário para criar impacto. Um site realmente acessível tem o potencial de melhorar a experiência de todos os usuários e terá impacto se eles navegarem pelo seu conteúdo para saber mais, retornarem ao seu site e se realizarão ou não uma ação, como fazer uma doação.
Como posso tornar a presença na Web da minha organização sem fins lucrativos mais acessível?
Garantir que seu conteúdo esteja de acordo com as diretrizes de acessibilidade da Web geralmente começa nos estágios de idealização. Seja selecionando uma paleta de cores acessível, escolhendo uma fonte legível ou configurando um layout fácil de navegar e compreender, o design de sua página da Web é a base da acessibilidade. Embora seja ideal começar com um design acessível, há muitas maneiras de fazer melhorias de acessibilidade a qualquer momento.

Por exemplo, a equipe de design da Classy deu grandes passos para melhorar a acessibilidade do produto existente da Classy, abordando alguns de seus principais elementos de design. Ex-designer de produto sênior, Ana Medina detalhou sua experiência e ofereceu uma tonelada de dicas práticas em um post para o blog Classy design team.
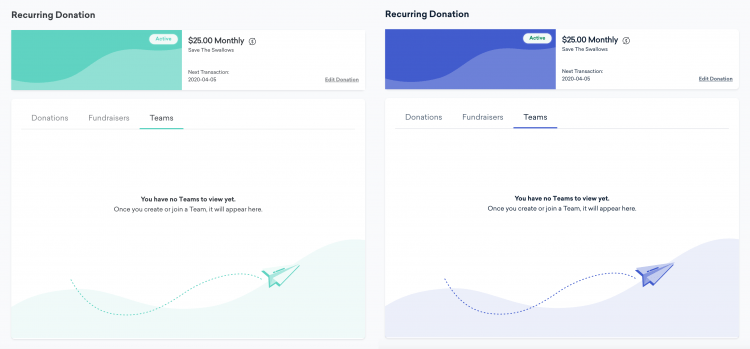
Um aprimoramento de design notável que já fizemos na Classy foi substituir a cor de destaque usada em todos os nossos perfis de membros e suíte de gerenciamento por um tom de contraste mais acessível e mais alto.

A cor de destaque anterior de menor contraste está à esquerda e a nova cor de destaque de maior contraste está à direita.
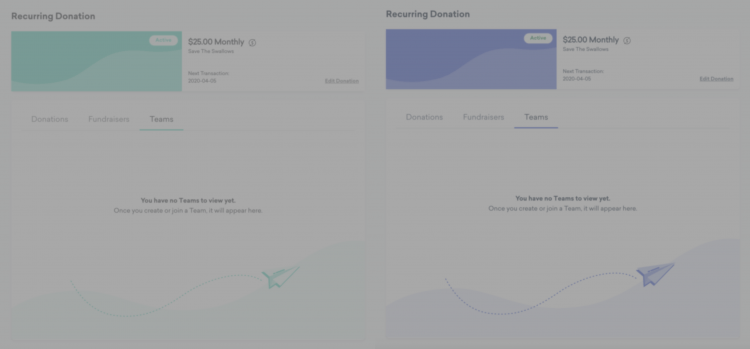
Para um usuário sem perda de visão, a imagem anterior à esquerda acima pode não parecer muito problemática. No entanto, se aplicarmos um filtro de simulação de visão com ligeira perda de acuidade e perda moderada de contraste, você poderá perceber como a nova cor de destaque aumenta a legibilidade da nossa interface do usuário.

A cor de destaque anterior de baixo contraste está à esquerda e a nova cor de destaque de alto contraste está à direita com um filtro de baixo contraste e perda de acuidade visual aplicado.
Com uma base sólida de design acessível, o restante da mágica da acessibilidade acontece na fase de implementação, quando os desenvolvedores ou criadores de conteúdo criam um recurso para consumo na web. Os implementadores devem ter em mente todas as diferentes maneiras pelas quais os recursos que estão construindo podem ser consumidos. As tags alt estão sendo aplicadas corretamente para adicionar contexto baseado em texto aos elementos visuais? Todo elemento interativo pode ser usado apenas com um teclado? Pode ser muito para acompanhar, mas felizmente existem algumas ferramentas à nossa disposição.
Ferramentas de teste de acessibilidade
Se você deseja tornar seu site existente mais acessível, mas não sabe por onde começar, pode ser útil realizar uma auditoria. Ferramentas como o WAVE podem varrer seu site em busca de ofensas WCAG óbvias e oferecer soluções.
Outra maneira de testar sua implementação é tentar usá-la de maneiras alternativas, como as seguintes:
- Tente clicar nos botões ou preencher os campos do formulário usando apenas o teclado.
- Use um simulador de deficiência visual, como o NoCoffee, para garantir que sua interface não dependa apenas das cores para transmitir significado e que sua taxa de contraste de cores seja alta o suficiente.
- Use um leitor de tela como o VoiceOver (fornecido como padrão em Macs) ou Jaws (disponível para PCs) e teste qual é a saída de voz da sua página enquanto navega.
Depois de ter uma lista de itens de acessibilidade a serem abordados, é hora de começar a trabalhar! Quando se trata de melhorar a acessibilidade das páginas de arrecadação de fundos e doações da Classy, a equipe de desenvolvimento começou com duas áreas de foco: navegação e rotulagem.
Os rótulos Accessible Rich Internet Applications (ARIA) foram implementados para auxiliar o aplicativo sempre que o HTML simples não fosse suficiente. Eles adicionam algum contexto extra que os leitores de tela podem usar para ajudar na compreensão e navegabilidade de itens como menus suspensos, formulários e modais.
Para áreas do site em que normalmente não era possível fazer tabulação através de formulários, o código foi adicionado para redefinir manualmente onde pressionar a tecla tab levaria o usuário. No exemplo de gif acima, a próxima parte do formulário deslizante de várias partes deve ser focada depois que o usuário pressionar “próximo”. Devido à forma como este formulário específico é construído, o conteúdo dentro da próxima seção do formulário seria inacessível pressionando apenas “tab”. Portanto, ouvimos o usuário pressionando “próximo” no código e redefinimos automaticamente o foco para que o usuário possa continuar preenchendo facilmente os campos do formulário.
Para obter mais detalhes sobre como tornar suas implementações mais acessíveis, confira o Guia do desenvolvedor de acessibilidade.
E se eu não for técnico?
Não é super conhecedor de tecnologia? Sem problemas! A diferença entre uma organização com uma presença na web acessível e outra sem muitas vezes se resume a uma boa dose de advocacia. Ser um bom defensor da acessibilidade é a maneira mais eficaz de impulsionar o progresso e inspirar mudanças em sua organização.
Aqui estão algumas maneiras de se tornar um defensor em sua organização sem fins lucrativos, sem necessidade de conhecimentos ou habilidades técnicas:
- Eduque sua equipe . Estabelecer uma base de conhecimento de acessibilidade capacitará sua equipe a priorizar a acessibilidade, identificar problemas e realizar soluções para eles. Ajude a conectar sua equipe aos recursos que eles precisam aprender, seja reservando tempo para concluir cursos on-line ou agendando treinamento no local com um especialista.
- Incentive a discussão contínua . Muito provavelmente, a acessibilidade do seu site será um processo contínuo. Agende auditorias de acessibilidade em um cronograma definido, como uma vez por trimestre, para ajudar a manter as coisas nos trilhos.
- Crie um processo. Sempre que discutir as próximas alterações ou adições ao seu site, faça questão de realizar uma rápida verificação de acessibilidade. Isso pode economizar muito tempo da sua organização em possíveis revisões e ajudar a envolver sua equipe em tornar a acessibilidade uma das principais preocupações.
- Faça da acessibilidade parte da sua cultura. Os membros de sua equipe estarão muito mais propensos a participar da manutenção e progressão da acessibilidade do seu site se estiver claro para eles que isso é incentivado e que é uma prioridade. Eventualmente, uma mentalidade de acessibilidade se tornará uma parte natural do fluxo de trabalho e dos processos de criação de sua equipe.
Quer aprender mais?
Este artigo é apenas uma rápida visão geral da acessibilidade, mas não tenha medo! Há uma infinidade de informações e recursos disponíveis para continuar aprendendo. Listamos alguns dos nossos favoritos abaixo.
- Diretrizes de acessibilidade de conteúdo da Web: A principal fonte de verdade para os padrões de acessibilidade na web.
- Curso de Acessibilidade Udacity: Um curso sólido (e gratuito) sobre acessibilidade na web do Google.
- O Projeto A11y: Uma coleção de recursos de origem comunitária para aprender sobre acessibilidade na web.
- Guia do desenvolvedor de acessibilidade: um guia on-line abrangente para desenvolver sites acessíveis.
- WAVE: Uma ferramenta de avaliação de acessibilidade na web que permite inserir o endereço de um site e ver uma lista de violações das WCAG.
- NoCoffee: um prático plug-in do Chrome que permite visualizar conteúdo em seu navegador com vários tipos de filtros para deficiência visual.
- Verificador de contraste: um recurso fácil de usar para verificar se uma cor atende às diretrizes de contraste da WCAG.
Da mesma forma que as organizações sem fins lucrativos se esforçam para ter um impacto positivo no mundo, a acessibilidade destina-se a ajudar a tornar a web um lugar mais inclusivo. Melhorar a acessibilidade na web da sua organização sem fins lucrativos pode fornecer um ambiente mais positivo e empático para seus apoiadores, beneficiários e membros da equipe existentes e futuros.
Este é um post convidado escrito por Jenny Bormacoff. Jenny é engenheira de software na Classy e adora ouvir house music, criar arte digital, aprender sobre equidade social e sair com seu cachorro, Indy.

O Guia de início rápido para captação de recursos orientada por dados
