Tinder PWA: um exemplo bem-sucedido de aplicativo da Web progressivo
Publicados: 2022-06-23Como o Tinder afeta sua vida amorosa até agora? E como é sua experiência com o uso do Tinder? Para aqueles que procuram apenas relacionamentos genuínos, o Tinder pode nem esquecer. Mas o Tinder decidiu provar que eles estavam errados e pretende se tornar um site de namoro versátil para que todos encontrem seu amor de direito. Como resultado, o Tinder PWA nasceu para ajudar o maior site de namoro do mundo a expandir sua conscientização e alcançar o tráfego, as menções e as conversões que eles desejam.
No estudo de caso de hoje, apresentaremos outra adoção bem-sucedida do PWA e como isso ajudou o Tinder a atingir seus objetivos. Vamos revelar o Tinder PWA e explorar seu desempenho.
Conteúdo
Visão geral do Tinder

O Tinder foi criado como a nova solução de namoro para as gerações mais experientes em tecnologia. Pode ser popularmente chamado de site de conexão, mas em sua essência, o Tinder é trabalhado com base na ideia de fazer encontros entre fronteiras e fusos horários.
Quando o Tinder chegou ao mercado em 2012, a maioria dos solteiros se tornou usuários frequentes do Tinder, procurando parceiros para encontros casuais. Embora a existência do Tinder contribua para a invenção de um conjunto de linguagem de namoro que incentiva relacionamentos rápidos, não responsáveis e sem compromisso, o Tinder também é o lar de muitos noivados e casamentos bem-sucedidos.
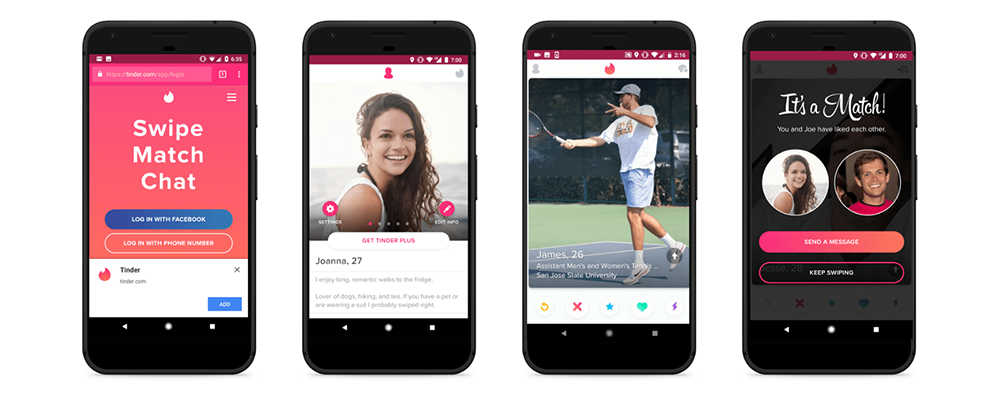
Para participar do Tinder, você precisa de um perfil apropriado, incluindo um avatar e uma biografia charmosa, para atrair pessoas com interesses semelhantes. Ao ver um perfil, você pode deslizar para a esquerda ou para a direita para passar ou seguir em frente. Se vocês combinarem, podem continuar trocando mensagens com essa pessoa.
Para criar correspondências, o Tinder fornece aos usuários informações como idades em torno de sua faixa etária, sexo, locais próximos a você e qualquer amigo em comum disponível. Apesar de seu esforço para torná-lo um lugar seguro para encontrar o amor, relacionamentos sustentáveis são difíceis de ganhar via Tinder, e fraudes crescentes ocorreram.
De acordo com o número de usuários, o Tinder continua sendo o maior site de namoro do mundo, atraindo 75 milhões de pessoas na plataforma a cada mês, entre as quais 7,8 milhões são usuários dos EUA.
A situação que levou à integração do Tinder PWA
Ao contrário de outras marcas, o Tinder não enfrentou problemas significativos. Eles tinham um aplicativo nativo móvel decente que funciona bem em todos os sistemas operacionais. A taxa de cliques deles foi ótima, mas eles viram que poderia ter sido melhor.
O Tinder queria expandir ainda mais, ocupando novos mercados, buscando novas adoções e protegendo sua posição como líder de mercado entre outras plataformas de namoro online.
Depois de reconhecer que seus concorrentes estavam oferecendo uma experiência mais moderna no site móvel, o Tinder decidiu fazer melhor, aspirando alcançar a paridade de recursos na experiência do Tinder com a V1.
Como a mudança para o PWA pode resolver a solicitação do Tinder?
O PWA pode superar os aplicativos nativos em relação à descoberta. Ele pode ser promovido em mecanismos de pesquisa e funciona bem em navegadores, oferecendo uma experiência semelhante aos aplicativos nativos. Isso permite à PWA uma vantagem competitiva significativa, pois pode atrair um grupo maior de público em variedade.
Quando se trata de uma solução rápida e confiável para penetrar em novos mercados e inspirá-los a se converterem em usuários recorrentes, nada deve vir antes de um PWA.
Embora saibamos que o Tinder é um grande realizador, grande esforço foi dedicado à criação de um Tinder PWA que oferece o melhor desempenho de carregamento rápido e uma aventura do usuário totalmente responsiva e sem complicações.
Então eles foram com a solução para desenvolver um pequeno PWA em comparação com os aplicativos móveis substituídos. Ao alavancar habilmente a tecnologia moderna de aplicativos da Web com service workers e otimizar o desempenho do JavaScript, a equipe conseguiu satisfazer a meta ambiciosa do Tinder.
O impacto do Tinder PWA

Um dos PWAs mais rápidos já construídos levou 3 meses para a equipe de desenvolvedores do Tinder realizar o projeto poderoso, do início ao fim. O React foi usado para a biblioteca de interface do usuário do Tinder PWA, enquanto o Redux foi responsável pelo gerenciamento de estado.
Também conhecido como Tinder Online, a nova experiência na web provou ser a jogada sábia para adotar o PWA e personalizá-lo para o melhor uso. E os resultados foram muito dignos de expectativa.
O dinheiro do Tinder certamente não gostava de balançar. Seu esforço valeu a pena quando o pacote essencial de experiência do Tinder foi entregue por apenas 10% do investimento inicial para um ambiente tão caro em dados.
Revisão da experiência do usuário
- As interações são realizadas de maneira rápida e responsiva.
- A navegação intuitiva e sem esforço, fixa e simplificada, simbolizava o banner inferior, tornando todo o site totalmente simples.
- O atraso pode acontecer quando você desliza para a esquerda muito rápido e demais.
- Depois de experimentar, o Tinder PWA solicitará que você o adicione à tela inicial e receba mensagens pop-up.
- A experiência no iOS pode ser intervencionada, pois o PWA ainda não recebeu suporte total desse ecossistema.
Os resultados
O Tinder PWA superou seu aplicativo nativo em relação a furtos, edição de perfil e tempo gasto por sessão por usuário. A opção pelo tamanho pequeno ajudou o Tinder a vencer com o tempo de carregamento minimizado de 4,69s em relação aos 11,9s anteriores, levando a um alto nível histórico de engajamento do usuário, reengajamento e mais deslizes do lado direito.

O Tinder PWA foi apontado como um dos melhores aplicativos da web progressivos no campo. Comparado ao aplicativo móvel, ele mostrou um desempenho superior, reduzindo a taxa de rejeição em 15% e aumentando as taxas de cliques em 30%.
Os dados diziam tudo: os usuários deslizam mais, enviam mais mensagens, fazem mais edição de perfis e passam mais tempo no PWA do que em aplicativos nativos. Mais engajamento, menos etapas desnecessárias.
Como você pode construir um PWA como o Tinder?
Quer saber como o Tinder vai além com seu PWA? Não digas mais nada. Nós lhe daremos um resumo do que eles fizeram.
Revelando a estrutura
Divisão de código no nível da rota
No início, os aplicativos do Tinder usavam os grandes pacotes JavaScript monolíticos e robustos que continham código desnecessário, e todos eram inicializados quando os usuários faziam interações principais nos aplicativos.
Foi quando toda a experiência foi adiada. Portanto, eles decidiram usar a divisão de código para transferir o código mais necessário para o início, enquanto os códigos de carregamento lento poderiam descansar o quanto precisassem antes do tempo de surgir.
O Tinder contou com o React Router e o React Loadable para executar a ideia e imediatamente começou a dividir o código de nível superior à medida que seus aplicativos centralizavam todas as rotas com renderização de informações baseada em configuração.
React Loadable pertence à pequena biblioteca centrada em componentes de James Kyle para divisão de código no React.
É uma função que pode criar outro componente, portanto, é fácil dividir os pacotes em componentes. O resultado foi um pacote de 101 KB em vez de um de 166 KB, e o DCL foi reduzido de 5,46s para 4,69s.
O React 16 eventualmente teve que lançar atualizações que minimizaram o tamanho do pacote do React em relação às versões anteriores, parte da estratégia para um melhor empacotamento com Roll-up e substituição de código não utilizado.
O Tinder também contou com o CommonsChunkPlugin, o popular webpack para agrupamento de bibliotecas em arquivos de pacote único por um longo período entre rotas.
Cache de ativos de longo prazo
Extraia o uso longo com a saída de recursos estáticos e o webpack usando [chunkhash] para anexar um cache-buster a cada arquivo.
Para garantir que a experiência fosse bem reservada, mesmo em dispositivos móveis com uma conexão lenta de 3G, ao mesmo tempo em que satisfazia as metas de orçamento, o Tinder estabeleceu regras básicas com os “orçamentos de desempenho do mundo real”.
Um orçamento de 155 KB foi aplicado para os fragmentos do núcleo e do fornecedor, enquanto os fragmentos de carregamento lento foram limitados a 55 KB e o restante foi de 35 KB. Essa configuração mínima permitiu que o site começasse e permanecesse interativo rapidamente.
O CSS precisava estar no limite de 20 KB para evitar a regressão do desempenho.
Estratégia CSS
O Tinder criou os estilos CSS de alta qualidade reutilizáveis pelo Atomic CSS, que ficaram alinhados com a pintura inicial e outros CSS de carregamento baseados em folhas de estilo. 20 KB compactados estão no topo para estilos importantes, mas eles podem ser reconstruídos recentemente para menos de 11 KB.
O uso de Workbox e cache de ativos offline
O Tinder aproveitou a interceptação de rede com o plug-in Workbox Webpack, armazenando em cache o App Shell e o principal ativo estático, ou seja, CSS, e todos os pacotes principais, fornecedores e manifestos.
Dessa forma, a inicialização do aplicativo fica mais rápida quando os usuários voltam para o segundo visitante, e todas as visitas repetidas são resilientes com qualquer conexão de rede.
Serviços PWA Premium
Para sua informação, o nome de aplicativo da web progressivo vem do fato de que o PWA está aberto para cada marca utilizar suas tecnologias contemporâneas para aproveitar e personalizar todos os detalhes para uso adequado.
Se você pretende produzir um trabalho de alta qualidade como o Tinder PWA para sua loja online, comece a priorizar os serviços premium de PWA. Nem todo desenvolvedor web e designer pode se sentir confortável com o desenvolvimento de PWA.
Ao contar com uma agência PWA, conhecimento e anos de experiência são pontos significativos a serem considerados. Aqui na Tigren, estudamos o PWA desde que o Google apresentou o conceito ao mundo. Acompanhamos vários negócios globais de comércio eletrônico para assumir a liderança e prosperar com o PWA.
A Tigren é uma provedora de desenvolvimento de PWA premium com sede no Vietnã, especializada em soluções Magento PWA. Nosso objetivo é ajudar as empresas on-line a atingir seus objetivos da maneira mais econômica possível.
Envie-nos uma mensagem em [email protected] se tiver alguma dúvida sobre o PWA.

Principais conclusões
O PWA é considerado o padrão futuro de todas as operações do site. Ele atrai mais clientes em potencial, atinge um público maior, interage com os visitantes e os mantém por mais tempo, garantindo que a maioria deles converta.
Com ajustes especiais em velocidade e conveniência, o Tinder PWA atingiu o objetivo de adoções maiores do mercado para os recursos do Tinder, com mais usuários permanecendo na web interagindo, gerando mais correspondências e mais conversores de aplicativos.
