As principais tendências e antitendências de web design a serem observadas em 2022
Publicados: 2021-11-15Contente
- O que o Web Design significa para um negócio de comércio eletrônico?
- Quais aspectos do web design afetam as vendas de e-commerce?
- Passos para um ótimo Web Design
- Definição de meta
- Identificação do escopo
- Escolhendo uma plataforma
- Sitemap/wireframe/mockup/criação de protótipo
- Próximas tendências de web design para 2022
- Melhores novas tendências de web design de 2022
- Continuando as tendências de web design
- Anti-Tendências de Web Design
- Exemplos inspiradores de Web Design
- Adidas - CHILE 20
- Ponto
- 2°C TERRA
- Casos de estudo de web design de comércio eletrônico por Dinarys
- Frou Frou
- Budu Sushi
- Você está pronto para as mudanças deslumbrantes no Web Design em 2022?
Os usuários visitam muitos sites todos os dias. Para ganhar a atenção deles, é crucial que os sites que eles visitam sejam visualmente excepcionais. A experiência digital e as expectativas do usuário mudam a cada dia; algumas tendências ficam ultrapassadas, outras se fortalecem e novas surgem. Designers e empreendedores devem considerar as tendências recentes e incorporá-las em seus projetos como forma de se destacar da multidão.
Vamos conversar a respeito disso Tem um projeto em mente?
Você está procurando maneiras de modernizar o site da sua empresa? Você quer aprender as últimas tendências de web design para ajudá-lo a atrair visitantes e convertê-los em clientes? O que 2022 nos reserva em termos dessas tendências? Nossos especialistas escolheram a mais estonteante dessas tendências e estão prontos para falar sobre elas!
O que o Web Design significa para um negócio de comércio eletrônico?
Você sabia que 94% das primeiras impressões dos usuários estão relacionadas ao design do site? Isso significa que ter um design bem-sucedido afetará positivamente a imagem de uma empresa e impactará diretamente na conversão. Por que é isso?
Demonstraremos isso por meio de descobertas da indústria internacional, uma vez que muitos estudos de caso confiáveis estão amplamente disponíveis.
Para começar, a McKinsey de longa data realizou um estudo que identificou como e onde o valor do design é expresso para as empresas.
Depois de pesquisar 300 empresas diferentes ao longo de cinco anos, a McKinsey concluiu: “O design ajuda você a se destacar da concorrência e, por fim, aumentar seus resultados”. Uma análise abrangente de dados mostrou exatamente como diferentes abordagens de design levaram a fortes resultados financeiros nas empresas pesquisadas pela McKinsey. O consultor de gestão dividiu essas abordagens em quatro grupos e compilou um índice único para demonstrar o efeito econômico do design. Constatou-se que os resultados financeiros das empresas com maior valor de MDI superam significativamente os resultados das empresas com menor valor de índice.
Quais aspectos do web design afetam as vendas de e-commerce?
A pesquisa mostra que existe uma forte conexão entre o design moderno e atraente e o crescimento das vendas. É claro que o design visual impacta a receita de uma empresa em graus variados e em diferentes áreas. Mas a relação é observada independentemente do tipo de atividade e porte do negócio.
Isso pode ser demonstrado pelo exemplo da regra de 10 segundos, que reflete o tempo que leva para seu recurso ganhar a atenção de um visitante.
Quais aspectos do web design merecem mais atenção?
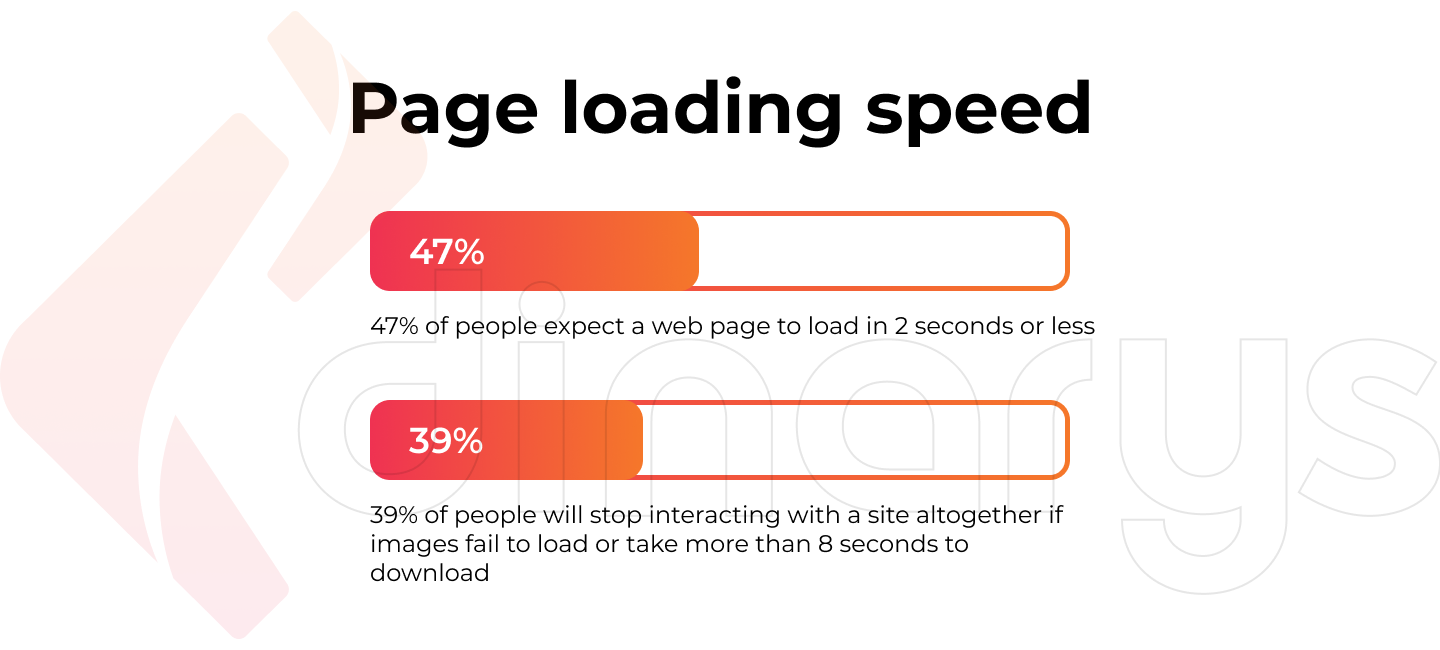
Velocidade de carregamento da página
Muitos usuários formam uma opinião sobre um site com base na velocidade que ele carrega e levam apenas meio segundo para formar uma conclusão.
- 47% das pessoas esperam que uma página da web carregue em 2 segundos ou menos.
- 39% das pessoas deixarão de interagir com um site se as imagens não carregarem ou demorarem mais de 8 segundos para serem baixadas.
Pontos chave
Os usuários estão se tornando mais avançados a cada dia. Eles querem que suas necessidades sejam atendidas instantaneamente e sabem que a maioria dos sites será carregada rapidamente. Portanto, se uma página demorar muito, eles simplesmente a deixarão e passarão para a próxima listada pelo mecanismo de pesquisa.

Leia também em nosso blog: Dicas sobre como escolher uma ferramenta de teste de velocidade do site
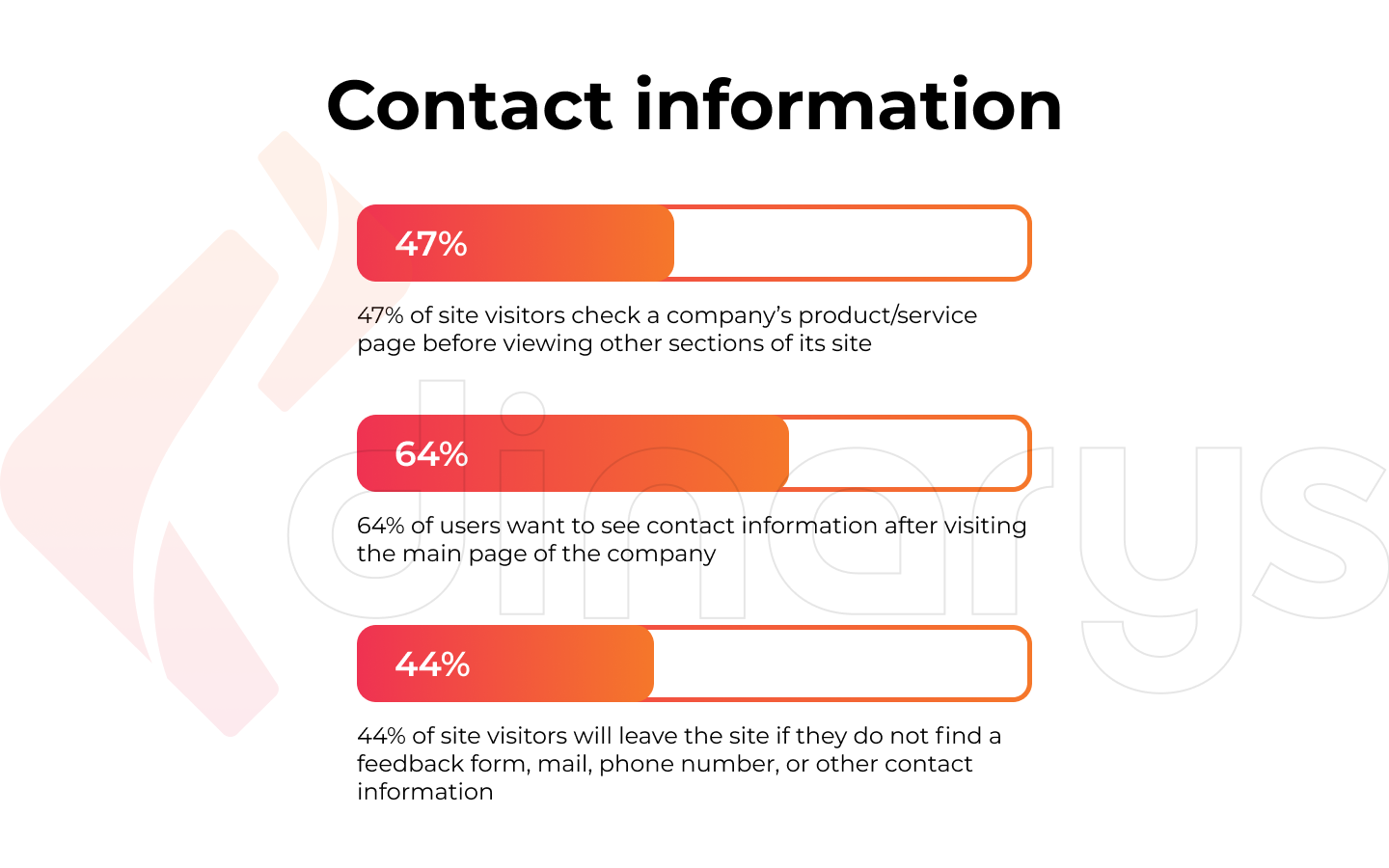
Informações de Contato
O usuário deve poder entrar em contato com a empresa se tiver alguma dúvida ou problema. A disponibilidade de informações de contato desempenha possivelmente o papel mais importante para fazer isso.
- 47% dos visitantes do site verificam a página de produtos/serviços de uma empresa antes de ver outras seções do site.
- 64% dos usuários desejam ver informações de contato depois de visitar a página inicial de uma empresa.
- 44% dos visitantes do site deixarão o site se não encontrarem um formulário de feedback, endereço de e-mail, número de telefone ou outras informações de contato.

Pontos chave
Suas informações de contato são de extrema importância para seus usuários. Eles querem ser capazes de encontrar as informações de que precisam de forma rápida e fácil. Não use “resmas” de texto; em vez disso, divida-o em parágrafos ou blocos semânticos. Adicione acentos visuais, use listas, citações, tabelas ou outros atributos de formatação. Você precisa separar seu conteúdo em pequenas seções e rotular cada uma com clareza. Isso dará aos usuários uma sensação de controle sobre o processo de navegação e economizará significativamente seu tempo.
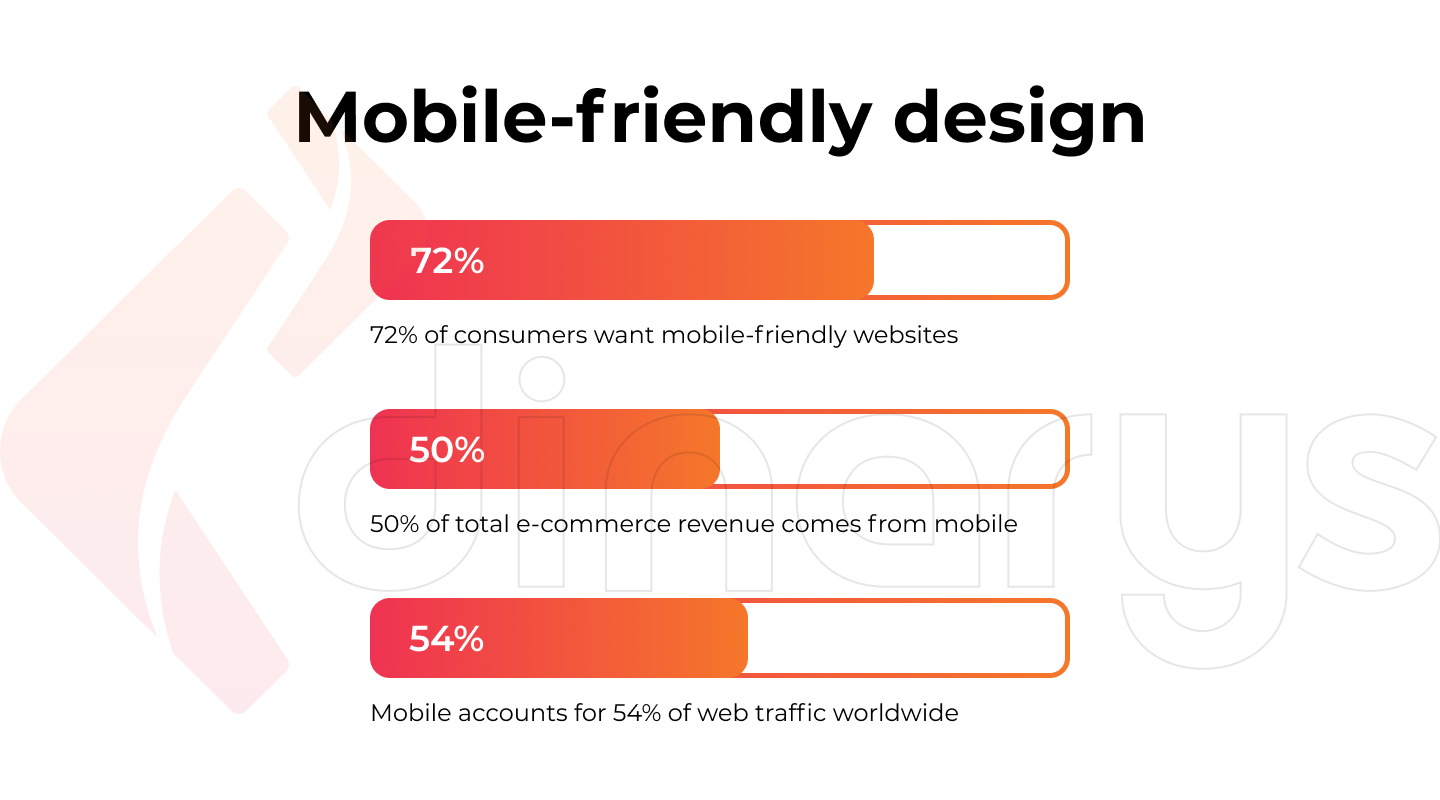
Design compatível com dispositivos móveis
Com o número crescente de usuários de tablets e dispositivos móveis, a importância do design otimizado para dispositivos móveis também cresceu. Os visitantes preferem serviços com conteúdo mais conveniente e navegação rápida.
- 72% dos consumidores querem sites compatíveis com dispositivos móveis.
- 50% da receita do comércio eletrônico vem do celular.
- O celular é responsável por 54% do tráfego da web em todo o mundo.
Pontos chave
À medida que a tecnologia móvel avança, os usuários interagem cada vez mais com sites móveis. Embora os laptops/desktops ainda estejam em demanda, os smartphones estão alcançando rapidamente e superando-os em alguns segmentos.

Leia também: Responsive vs Adaptive Web Design. O que é melhor para a flexibilidade do seu site?
Passos para um ótimo Web Design
O web design certo resolverá vários problemas. Por exemplo, ajudará as pessoas a entender melhor seu produto/serviço, criar mais conexões emocionais e melhorar a interação. No entanto, o sucesso de um design de página da web depende inteiramente de como você combina elementos como cor, fonte e textura. Portanto, é essencial ter uma compreensão clara de cada um deles em detalhes. O seguinte apresenta o fluxo de design da web passo a passo do Dinarys.
Definição de meta
Um elemento essencial da criação de um recurso da Web é definir seu objetivo, pois é vital entender por que e para quem você o está desenvolvendo. Além disso, os web designers devem entender o que os clientes esperam do site da futura empresa.
Antes de criar um plano de site, você deve encontrar respostas para as seguintes perguntas:
- Qual é o objetivo deste site?
- Que conteúdo será publicado nele?
- Que métodos de interação com o público devem ser previstos?
Uma compreensão clara das respostas a essas perguntas permitirá que você projete a estrutura e a aparência da página da web.
Identificação do escopo
A busca de escopo é uma das etapas mais desafiadoras em todo o processo de criação de um site. A escala e o escopo do trabalho para o projeto podem ser fluidos e mudar dependendo de diferentes fatores durante a criação de um site.
Determine o escopo do seu trabalho:
- Cronograma do projeto
- Número total de páginas da web
- Funções a serem usadas no site
Essas informações ajudarão você a atingir as metas do seu site sem problemas.
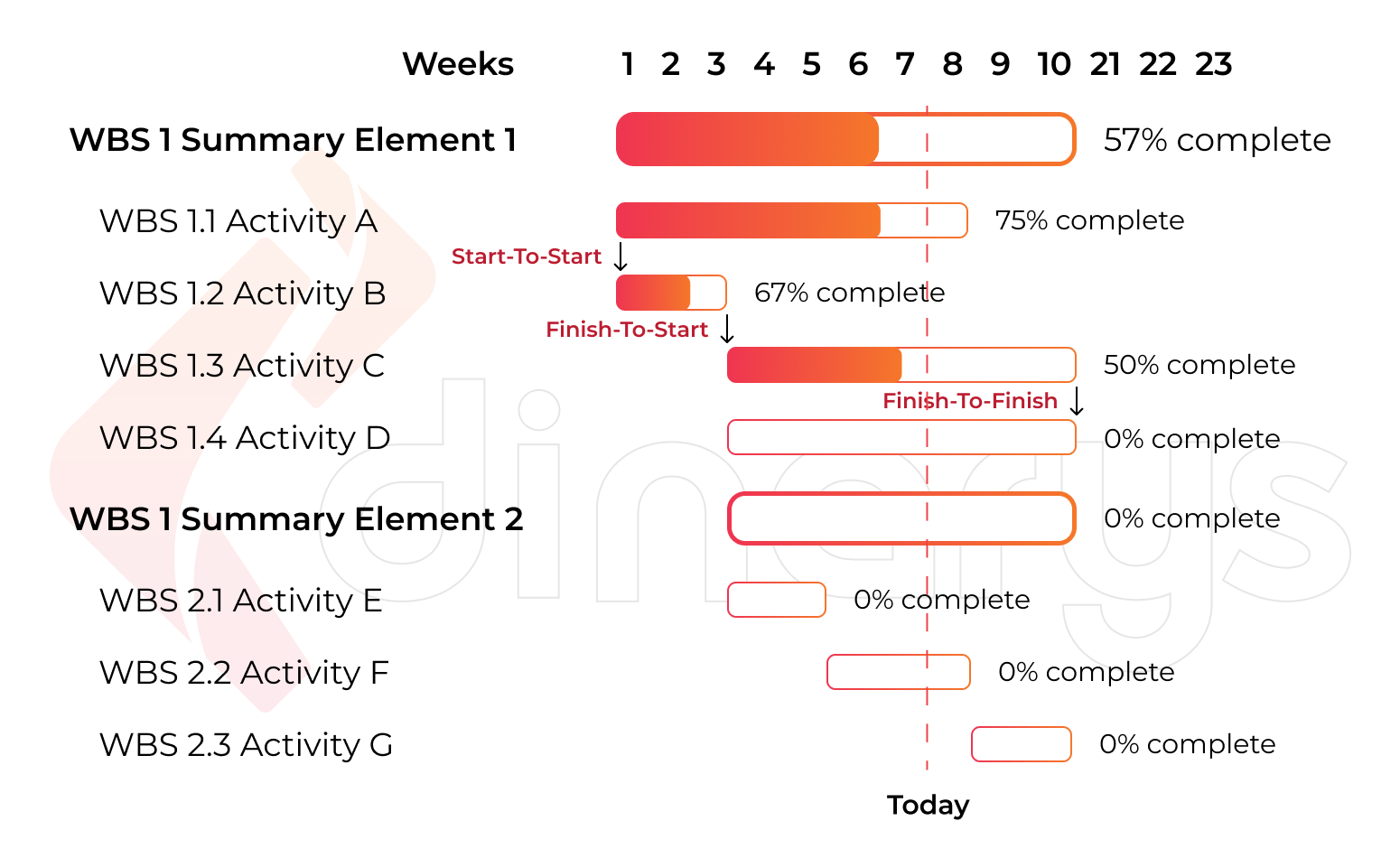
Adendo! Para cumprir prazos e conceber um cronograma realista para um projeto, aconselhamos a utilização do gráfico de Gantt. Esta é uma ferramenta que o ajudará a ilustrar o plano e o cronograma do seu projeto.

O diagrama de Gantt detalha um cronograma de projeto realista e ajuda a definir limites e cronogramas alcançáveis. Isso é usado como referência não apenas para a equipe de desenvolvimento, mas também para os próprios clientes.
Escolhendo uma plataforma
Quando surge a ideia de criar um site de qualidade, deve-se colocar a questão de qual plataforma escolher. Existem muitas variedades de CMS. Com base em nossa vasta experiência em desenvolvimento de comércio eletrônico, podemos recomendar as melhores opções para construir seu site: Magento ou Shopware.
Magento e Shopware são conhecidos por serem soluções de software robustas e altamente escaláveis que permitem que os empreendedores criem e gerenciem efetivamente seus negócios eletrônicos. Em suma, Shopware é ideal para pequenas e médias empresas, pois é mais fácil e barato de trabalhar. Por outro lado, Magento é mais adequado às necessidades de médias e grandes empresas que não têm medo de fazer investimentos financeiros.
Para entender esse tópico com mais detalhes, leia: Shopware 6 vs Magento 2: o novo jogador pode destronar o CMS líder?
Sitemap/wireframe/mockup/criação de protótipo
Um mapa do site forma a espinha dorsal de qualquer site (bem projetado). Ele ajuda os web designers a entender a arquitetura da informação e explica a relação entre as diferentes páginas e elementos de conteúdo. Construir um site sem um mapa do site é como construir uma casa sem uma planta, e é improvável que tenha sucesso.
A próxima etapa após o mapa do site é criar um wireframe , que é um plano de página em preto e branco detalhado para o site. Aqui a disposição dos elementos é delineada, incluindo botões, imagens e texto. Não desempenha nenhuma função fundamental no site; em vez disso, é necessário determinar qual conteúdo será localizado. O wireframe e a discussão sobre ele podem servir como preparação para o kit de ferramentas (TK). Embora o wireframe não contenha nenhum elemento final de design, ele orienta a aparência final do site.
Em seguida vem um mockup , que é uma versão visual do wireframe. Com ele, as cores aparecem, as imagens são selecionadas, a tipografia é considerada e evolui para uma imagem atraente do site real. Um mockup é necessário para criar o estilo e o clima do projeto. Pense nos detalhes visuais e concorde com o cliente.
Após a maquete, um protótipo é criado. Esta é uma versão interativa do wireframe que também é preto e branco. Para o protótipo, não há mais a necessidade de anotações sobre como ele funciona. Para entendê-lo, basta clicar na área que deseja consultar. O protótipo é utilizado para coordenar com o cliente a localização dos blocos e botões e realizar testes de usabilidade. Além disso, é mais conveniente escrever o TK de acordo com o protótipo do que o wireframe.
Depois de concluir cada uma dessas etapas, podemos ir diretamente para a etapa de desenvolvimento:
- Layout e programação: Nossos especialistas irão traduzir o produto original em uma página HTML para obter o layout do site. Esse procedimento permite que o site se adapte a qualquer extensão de tela e navegador que o abra. Em seguida, a programação do site segue o layout, combinando os resultados de todas as etapas de criação de uma página web e dando vida ao projeto desenvolvido. Então nossos programadores finalmente colocarão o sistema em ação. Eles garantem que todos os botões da página sejam clicados, os links estejam ativos e o usuário possa clicar para ir aonde precisar.
- Testes: Todas as etapas de desenvolvimento do site estão sujeitas a testes obrigatórios. Isso é feito para determinar quão estável é o projeto e quão bem ele funciona. Fornecemos dois tipos de teste de design: teste funcional e teste de interface do usuário. Durante esta etapa, todas as imprecisões e erros são detectados e eliminados, incluindo links perdidos, violação de navegação e texto incorreto. Após o teste final e eliminação de todas as falhas, o site é transferido para o servidor e é acessível através do link de endereço correspondente. Mesmo depois disso, no entanto, as páginas da web continuam sendo testadas. Graças a isso, nossos produtos são de alta qualidade e fáceis de usar.
Próximas tendências de web design para 2022
O sucesso de um site inteiro depende da qualidade de seu design. Portanto, é fundamental acompanhar as tendências predominantes para entender quais ferramentas estão na moda para a construção de sites e quais já são consideradas ultrapassadas e até se tornaram antitendências. As tendências de web design de comércio eletrônico estão constantemente mudando, melhorando e modernizando. O que estava na moda em 2016-2017 agora está desacelerando e cedendo a tendências completamente novas. Isso deve ser levado em consideração para que o novo site seja prático e crie a impressão certa da empresa que o possui.
Então, quais dessas tendências estão ganhando importância em 2022 e quais devem ser esquecidas?
Vamos conversar a respeito disso Tem um projeto em mente?
Melhores novas tendências de web design de 2022
Vamos começar com algumas tendências completamente novas no design visual e funcional do site. Esta é uma lista de itens essenciais inovadores em seu site para os próximos dois anos.
Conteúdo dinâmico
Os usuários esperam uma personalização de próximo nível em 2022. Você deve adicionar conteúdo dinâmico (também conhecido como conteúdo responsivo) ao seu site para conseguir isso. Dessa forma, todo o seu conteúdo muda dependendo dos dados demográficos, comportamento, preferência e interesses do usuário. Por exemplo, se uma pessoa mudar de local e viajar de Washington, DC para Madri, o conteúdo que ela visualizar em seu site será diferente.
Graças a essa personalização, você pode fornecer conteúdo interessante e relevante aos usuários. Com conteúdo dinâmico, você também pode fornecer a eles exatamente o tipo de experiência que os motiva a dar o próximo passo no processo de compra.
Visualização de dados
As pessoas respondem melhor ao conteúdo visual do que a palavras e números. Por exemplo, 95% dos compradores B2B dizem que querem conteúdo mais curto e visual. Embora a maioria de nós se importe com informações estatísticas, muitas vezes não as entendemos se não pudermos visualizá-las. Claro, mostrar é melhor do que contar, então a solução mais eficaz seria se você pudesse mostrar e contar.
A visualização de dados não se trata apenas de tabelas e gráficos. Dependendo das informações essenciais do usuário, podemos selecionar fontes de dados e apresentá-las em um formato de história visual fascinante.
Interface de voz
O mercado global de tecnologia de voz está crescendo 17,2% ao ano e chegará a quase US$ 27 bilhões até 2025. Isso significa que mais e mais pessoas estão usando assistentes de voz para encontrar informações na Internet em vez de inserir termos de pesquisa manualmente no Google ou em outros mecanismos de pesquisa. Nos últimos dois anos, a digitação por voz tornou-se uma tendência crescente, portanto, a introdução de uma interface de voz em um site está se tornando uma necessidade. Além disso, as tecnologias de conversação evoluirão para se tornarem cada vez mais utilizadas na comunicação entre o cliente e a empresa.

Modo escuro
O Twitter foi a primeira rede social a introduzir essa tendência em seu design e, em seguida, quase todos os seus pares decidiram pular no trem do modo escuro, seguido pela Apple, que incorporou o modo escuro ao iOS. Podemos, assim, concluir que o modo escuro é uma tendência da web que mais empresas devem adotar para seus sites.

Leia também: Tendências do comércio eletrônico B2B em 2021-2025.
Continuando as tendências de web design
Novas tendências aparecem o tempo todo. Mas e as tendências que estão profundamente enraizadas no web design e não mudam há vários anos? Aqui estão algumas tendências de web design que existem há muito tempo e não vão a lugar nenhum tão cedo.
Formulários de geração de leads
Sua lista de e-mail é um dos seus ativos de negócios mais importantes. Um site de sucesso em 2022 precisa ter um formulário de geração de leads bem pensado que aumente sua lista de clientes.
Mantenha o formulário simples se quiser que os usuários o preencham e enviem para você. Peça as informações mínimas sobre o cliente – um nome e um endereço de e-mail seriam suficientes; somente em alguns casos você precisará de idade, sexo ou outras informações específicas. O principal é não exagerar nas informações solicitadas.
Chatbots
É essencial usar chatbots para sites, especialmente quando você está administrando um negócio de comércio eletrônico. De acordo com um estudo, 68% dos consumidores gostam de chatbots porque fornecem respostas rápidas. Eles têm sido uma tendência de web design há algum tempo e provavelmente não chegarão a lugar algum em breve. No entanto, se você quiser se manter competitivo, precisará tornar seus chatbots mais “vivos”. Tente conectar chatbots com inteligência artificial para uma conversa mais personalizada.
Considere a leitura: Chatbots de comércio eletrônico. Por que você precisa deles para uma loja online?
Realidade virtual
É claro que a realidade virtual (VR) não é uma nova tendência de web design, mas sua importância está crescendo em qualquer caso. O boom da RV começou em 2017 e continuará até 2022 e além. Essa tendência é um acelerador inegável da experiência do usuário. Ele cria uma interação emocional poderosa que pode ser usada para se conectar de forma mais confiável com o público. Mover o plano de fundo ou os elementos do menu principal do seu site usando VR ainda é relevante e adiciona sabor.
Minimalismo
Desde 2017, os desenvolvedores criaram ativamente interfaces planas e funcionais que não são sobrecarregadas com detalhes. Sites leves invariavelmente atraem o público e permanecerão na moda por muito tempo. Recursos sem elementos desnecessários sempre atrairão um alto nível de fidelidade entre os usuários. A razão para isso é psicológica: quanto mais claro e direto for um design, mais espaço os usuários têm para a atividade mental, levando a um desejo maior de explorar seus produtos ou serviços.
3D interativo
O 3D tem sido usado em diferentes sites há muito tempo e é de grande interesse. O uso de gráficos tridimensionais ajudará a tornar um site moderno e empolgante, e os usuários desejarão ter uma visão melhor das imagens. Isso significa que eles gastarão mais tempo em seu recurso, melhorando sua posição nos resultados da pesquisa.
Para se aprofundar no tópico de tendências e introduções populares em seu site, recomendamos a leitura: Dicas e práticas recomendadas de design de UX para comércio eletrônico.
Anti-Tendências de Web Design
As tendências da moda estão se infiltrando no mundo digital na velocidade da luz. No entanto, infelizmente, o mecanismo de propagação é um pouco como o princípio do dominó: assim que uma peça cai, o resto segue. A situação é semelhante em web design.
O problema é que nem todas as tendências da moda proporcionam uma excelente experiência ao usuário. As empresas não podem perseguir tendências de forma imprudente e adaptar seus produtos para segui-las simplesmente porque estão em demanda agora. Deve haver uma análise profunda por trás de cada decisão. Agora é hora de falar sobre o que está desatualizado e será considerado uma antitendência no futuro. Aqui está uma lista de coisas a evitar em seu web design.
Neomorfismo
O neomorfismo é uma das tendências mais controversas do design, combinando elementos de skeuomorphism e estilo plano. O resultado é uma interface que lembra aspectos do mundo real, mas ainda parece um pouco diferente. Em 2019, houve um entusiasmo pelo uso do neomorfismo no web design. No entanto, acabou sendo um estilo impraticável porque o custo de traduzir as ideias dos designers em software era alto. Além disso, o sombreamento sutil de designs não amorfos os torna hostis ao usuário.
Razões para evitar o neomorfismo no web design são
- Baixa funcionalidade.
- Inadequação sob luz solar intensa.
- Implementação de programação complicada.

Brilho e contraste extras
Cores brilhantes gritam para nossos cérebros: “Atenção! Perigo!" Além disso, as cores brilhantes distraem as informações do site, mesmo que não haja muitas. A naturalidade está na moda, inclusive nas cores. Os acentos devem ser definidos usando tons contrastantes, mas não chamativos.
Razões para evitar o uso de cores brilhantes:
- Desordem visual
- Aumento da fadiga ocular
- Maior sensação de perigo e ansiedade
Rolagem sem fim
A rolagem sem fim incomoda os visitantes ao não permitir que eles vejam o “porão” do site, onde podem ser colocadas informações importantes como contatos, links para redes sociais e endereços.
Sem dúvida, a rolagem tem seus benefícios, mas você deve prescindir dela na página inicial, deixando-a apenas na seção de conteúdo (por exemplo, em um blog).
A rolagem desorienta os visitantes que desejam agir, o que é um fator irritante. Ao navegar na web, o usuário mentalmente faz “marcadores”, pretendendo, por exemplo, adquirir um produto ou entrar em contato com o proprietário do site. Ainda assim, a rolagem sem fim não permite que você retorne rapidamente às informações que você já visualizou.
Razões para evitar a rolagem infinita são
- Desempenho diminuído.
- Rodapé inútil.
- Marcadores problemáticos e retornando.
Paralaxe
O fenômeno da rolagem parallax surgiu há cerca de quatro anos como uma técnica de design da moda. A essência do método é elementar: com a rolagem parallax, diferentes camadas de conteúdo se movem em diferentes velocidades à medida que rolam. Às vezes, pode ajudar a aumentar o tráfego para o site – mas esse aumento seria de curta duração.
A rolagem parallax pode prejudicar a promoção do site, já que muitos designers agora projetam páginas infinitas dessa maneira. Assim como as desvantagens das páginas com rolagem infinita que foram mencionadas acima, as páginas com rolagem parallax podem carregar mal e ser igualmente mal indexadas. Os bots de pesquisa nem sempre indexam esse conteúdo extenso.
Razões para evitar a paralaxe:
- Tirando do produto
- Proporcionando um espetáculo desnecessário
- Desacelerando o site
Reprodução automática de vídeos e áudio
A reprodução automática de vídeos pode ser legal, sem dúvida. Mas se o seu vídeo tiver áudio, ele será reproduzido automaticamente quando o usuário provavelmente preferir que não. Seja em uma reunião de negócios, no ônibus ou na aula, o som inesperado de vídeos reproduzidos automaticamente causa pânico. Isso inevitavelmente leva os usuários a deixar seu site o mais rápido possível.
Além de serem inconvenientes para os usuários, os vídeos automatizados podem deixar seu site mais lento, o que pode reduzir as chances de seu site ter uma classificação alta no Google.
Por que a reprodução automática de vídeos e áudio deve ser evitada?
- O usuário não tem escolha
- É “marketing irritante”
- Afeta o tempo de carregamento
Vamos conversar a respeito disso Tem um projeto em mente?
Exemplos inspiradores de Web Design
Percorremos as principais tendências de web design de comércio eletrônico e reunimos alguns exemplos impressionantes de sites para você. É claro que a estética de um site não é a única condição para converter usuários, mas funciona como uma ponte para atrair clientes e deve impedi-los de sentir a necessidade de sair do site. Lembre-se, o design criativo moderno é principalmente intuitivo e direto. As pessoas não vão escolher você a menos que você dê a elas um incentivo para fazer essa escolha.
Veja e inspire-se na beleza destes web designs. Aproveite a visualização!
Adidas - CHILE 20
Se você já encomendou roupas online, sabe como as fotografias de alta qualidade influenciam sua escolha para novas compras. Mas a Adidas e a Foot Locker não pararam em visuais simples. Para a versão mais recente da icônica coleção CHILE 20, os designers criaram três espaços de imersão com visualizações 3D realistas. Dê uma olhada:

Você pode selecionar um modelo com um deslize e rolar para ver o produto de todos os lados e avaliar sua qualidade. Parece imponente. A Adidas, como sempre, nunca deixa de surpreender!
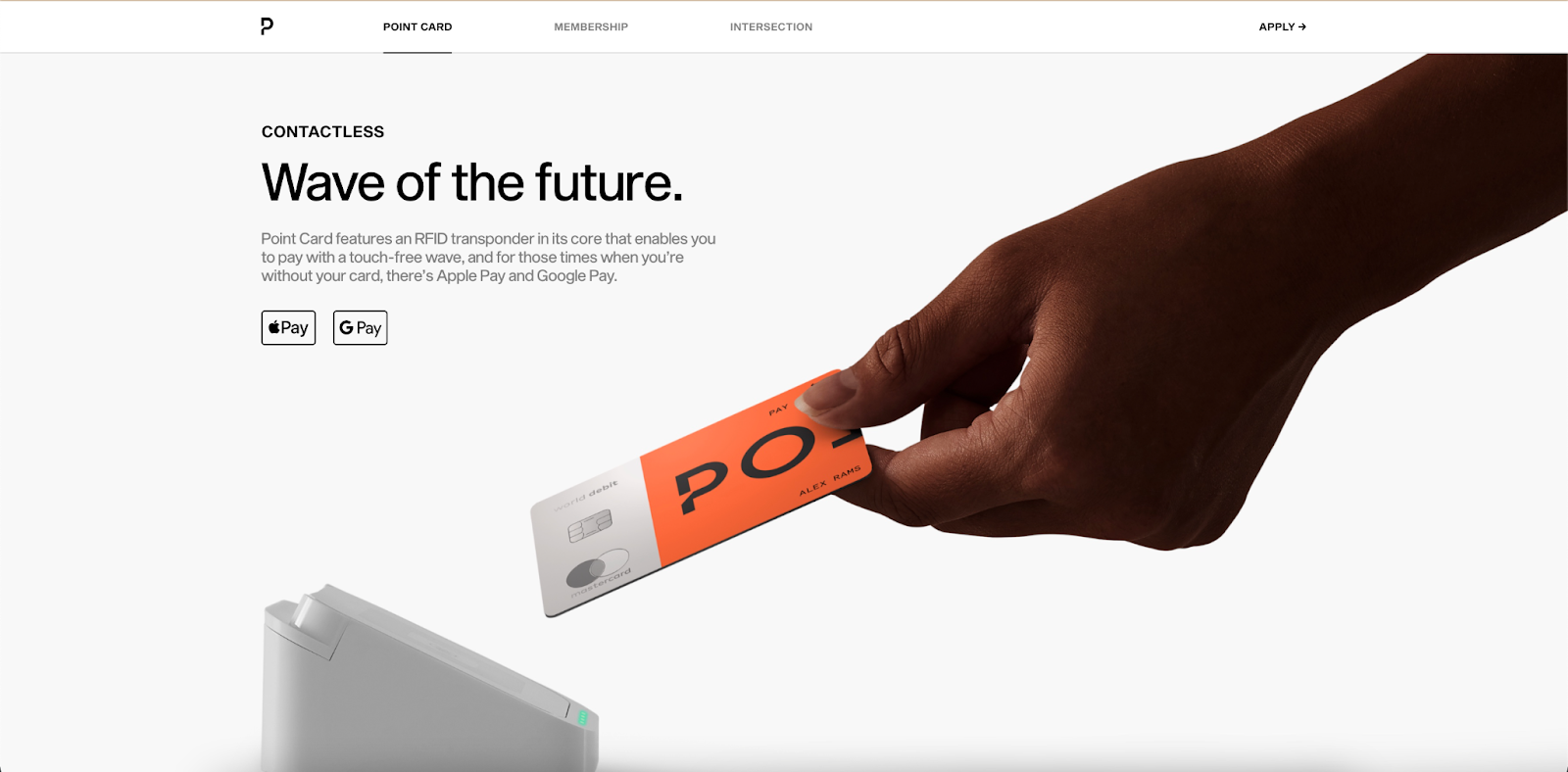
Ponto
Point é um cartão de débito e aplicativo de recompensa emitido por um banco com o mesmo nome nos Estados Unidos. Seguindo o link, você notará como as cores são exibidas, quão atraente é o design dos cartões e o conteúdo da foto é bem pensado. As impressões da interação com o site são irreais. O fluxo é suave e preciso, o que permite ao usuário interagir com um site intuitivo.

2°C TERRA
2°C EARTH é um guia visual para cinco destinos turísticos populares cujo patrimônio natural e cultural está ameaçado pelas mudanças climáticas. O autor do projeto começou a imaginar como a Terra mudaria devido a um aumento da temperatura global em 2 graus Celsius e convida os usuários a pensar nas consequências do aquecimento global.

O texto e a tipografia merecem atenção especial. Mas a principal característica, é claro, é como o guia alterna entre o presente e o futuro. Se você deslizar a página para a esquerda, todas as fotos ficam distorcidas e os títulos e o conteúdo do texto mudam, por exemplo:
- Floresta Tropical dos Oceanos (presente)
- Cidades Fantasma dos Oceanos (futuro)
Site Survey 2°C EARTH é uma experiência interativa volumétrica. Este site merece estar em uma lista de sites inspiradores!
Casos de estudo de web design de comércio eletrônico por Dinarys
Uma experiência de usuário bem pensada e um design atraente são características críticas de qualquer loja de comércio eletrônico bem-sucedida. Independentemente disso, você tem uma batalha árdua para aumentar as vendas. E como você garante uma ótima experiência do usuário? A Dinarys sabe como! Criamos as melhores soluções de e-commerce, e nossos projetos só confirmam isso. Gostaríamos de apresentar a você dois de nossos projetos de sucesso com designs incríveis dos quais estamos muito orgulhosos.
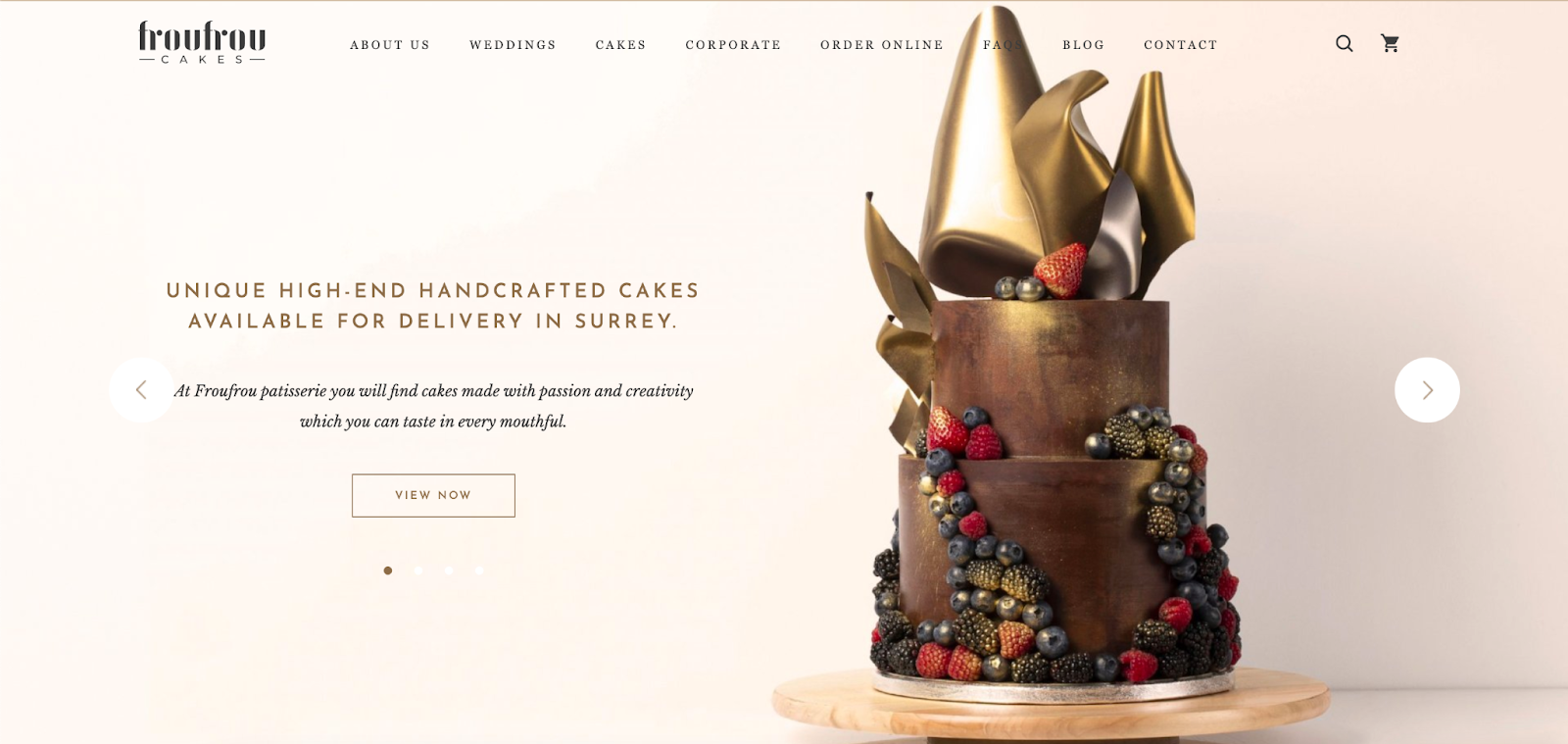
Frou Frou
Frou Frou é uma loja online que vende bolos. Inicialmente, o cliente tinha um negócio offline e um site simples para apresentar a padaria. No entanto, eles desejavam adicionar novos recursos ao site e redesenhá-lo para ser mais amigável e conveniente.

O que fizemos:
- Destacou a funcionalidade básica necessária para a padaria.
- Criou um novo site (já que o existente não pode ser modificado com a funcionalidade necessária).
- Desenvolveu um design único com estilo e cores da marca.
Como resultado, o cliente recebeu uma loja online em pleno funcionamento com todas as funcionalidades necessárias. Estamos orgulhosos deste projeto e do seu design “delicioso”. Parece impressionante, não é?
Budu Sushi
Budu Sushi é um restaurante asiático em Odesa, na Ucrânia, cujos proprietários tiveram um problema com um empreendimento offline que não gerava renda. Eles queriam construir uma presença online e vieram até nós com a ideia de criar um serviço rápido e direto que permitisse aos usuários fazer pedidos de comidas e bebidas de forma conveniente. Além disso, era necessário automatizar a forma como os dados dos pedidos eram processados para reduzir a carga no call center.
O que fizemos:
- Definida a funcionalidade comum e necessária para o site de entrega de alimentos.
- Criou um design único e simples.
- Integrado o sistema com 1C para processar pedidos do site.
- Implantação de programa de fidelização de clientes.
- Integrado a função de franquia.
- Adotou o LiqPay para pagamentos online.

Como resultado, nossa equipe digitalizou com sucesso o negócio de restaurantes offline desenvolvendo um site de pedidos de comida. Temos um site intuitivo baseado em todos os padrões de experiência do usuário.
Você está pronto para as mudanças deslumbrantes no Web Design em 2022?
Depois de analisar todas as informações deste artigo, podemos concluir que o web design visa principalmente aumentar o potencial do site. Isso se deve às tendências contemporâneas para que os visitantes não precisem passar horas em um computador ou com um gadget para entender a interface de um portal.
Em 2022, os designers serão mais precisos, pois todas as tendências serão usadas com o máximo de funcionalidade. Ao rastrear e usar as melhores tendências de web design em 2022 para promover e construir sites, a Dinarys pode criar um projeto de qualidade para você com design flexível e fácil de usar e gerenciamento confiável. Então entre em contato conosco e vamos discutir suas ideias de negócios!
Perguntas frequentes
A regra de 10 segundos no design da web significa que leva até 10 segundos para os visitantes do site digitalizarem o conteúdo e decidirem se desejam explorar mais. Por esse motivo, os proprietários de sites devem comunicar claramente sua proposta de valor em 10 segundos para atrair a atenção de clientes em potencial, e é aí que entra um web design adequado.
A compatibilidade com dispositivos móveis, a velocidade de carregamento da página e a disponibilidade das informações de contato são os principais elementos de um ótimo design da web. Os usuários desejam usar um site de vários dispositivos, não esperar muito até que a página seja carregada e acessar facilmente uma página de informações de contato quando necessário.
Em 2022, conteúdo dinâmico, dados visualizados graficamente, interfaces de voz e modo escuro continuarão sendo tendências de web design bastante populares. Ainda haverá as tendências passadas que ainda são relevantes, incluindo formulários de geração de leads, chatbots usando IA, realidade virtual, minimalismo e o uso de elementos 3D na interface.
Ao criar web design em 2022, tenha em mente que algumas tendências já estão em declínio e só podem piorar a experiência do usuário para seus visitantes. Por exemplo, cuidado com o neomorfismo em seu design, não use brilho e contraste extras, tente evitar rolagem infinita, não aplique o efeito de paralaxe e não adicione vídeos e áudio de reprodução automática ao seu site.
