UX e UI de comércio eletrônico inteligente
Publicados: 2019-08-20Como é a UX e a UI de comércio eletrônico inteligente em 2019? Descubra este post convidado de Jake Rheude, Diretor de Marketing da Red Stag Fulfillment.
Quando se trata de experiência do usuário (UX) e design de interface do usuário (UI), existem opiniões e expectativas diferentes para todos os negócios online. Mas qual é o caso dos sites de comércio eletrônico? O que os usuários esperam do seu UX e UI de e-commerce em 2019? O que você deve ter em mente ao criar ou redesenhar seu site?
Essas são algumas grandes perguntas com uma ampla gama de respostas possíveis com base em seu setor, clientes, produtos específicos e preferências pessoais. Você pode gostar de um menu de hambúrguer ou detestá-los porque ocultam muita navegação por trás de um clique. Alguns de nós gostam de fundos de alto contraste, mas eles podem colidir com as cores e padrões de suas últimas coleções.
Portanto, mergulhar profundamente na experiência do usuário (UX) e na interface do usuário (UI) para o comércio eletrônico será complicado. Nesta postagem do blog, mostraremos algumas das tendências e aspectos mais importantes do UX e UI de comércio eletrônico para 2019, para que você possa acertar em um nível geral e não precisar se preocupar em evitar suas cores favoritas .
Para começar, vamos ver como tudo está conectado.
UX e UI de comércio eletrônico: uma experiência holística
Quando começamos a pensar na experiência do usuário, geralmente ela está relacionada aos nossos trabalhos. Os designers pensarão em como o usuário navega em um site e usa seus elementos. Os profissionais de marketing geralmente pensam na jornada que as pessoas fazem para chegar a uma página. As vendas se concentrarão em como o usuário pode percorrer a jornada do comprador para concluir uma compra.
Todas essas coisas e muito mais estão incluídas no UX. Para empresas de comércio eletrônico, é ainda mais importante lembrar porque toda a experiência está em sua loja. Proprietários de comércio eletrônico e vitrines devem perceber que a experiência do usuário com sua marca começa quando eles o descobrem (social, pesquisa e anúncios são seus grandes aqui) e os segue até o checkout e qualquer acompanhamento pós-compra.
Esse e-mail automatizado que você envia agradecendo a alguém por uma compra e fornecendo o rastreamento do pedido faz parte do UX do e-commerce. Dar um passo a mais para que isso reforce sua marca usando o mesmo tom de voz, assim como cores e imagens, terá um impacto positivo em como eles se lembram de você.
Coloque-se no lugar de um novo cliente. Acompanhe cada passo que eles dão para encontrá-lo e comprar de você, depois pegue o produto de você e decida mantê-lo ou devolvê-lo. Cada ponto de interação ao longo da jornada do cliente faz parte do UX de e-commerce que você está construindo. Qualquer coisa que o cliente não goste ou possa achar confuso é algo a ser mudado.
Elementos específicos de UX e UI de comércio eletrônico a serem considerados
Ao adotar uma abordagem holística , devemos observar alguns elementos específicos projetados para manter seu público satisfeito, não importa onde ele esteja na jornada. Seu UX e UI de comércio eletrônico não podem atrapalhar, portanto, é preciso haver continuidade e à prova de futuro quando possível. Identificamos alguns elementos que podem ajudar seu público a encontrar você e comprar de você.
Suporte de pesquisa por voz (e todos os outros)
O mundo é construído na busca. A menos que você esteja vendendo apenas um único produto, é provável que seu mundo de comércio eletrônico também seja construído na pesquisa. Ame ou odeie, os clientes terão que procurar você para encontrá-lo em muitos casos, e muitas vezes você terá tantas pessoas pesquisando seu nome devido a uma campanha publicitária quanto aquelas que apenas clicaram no anúncio.
Portanto, a pesquisa pode ser uma benção para o seu negócio ou, se você não dedicar tempo à pesquisa, pode ser um grande problema. Vamos mantê-lo no positivo analisando alguns elementos principais que seu site precisa suportar para capturar o máximo possível do espaço de pesquisa.
- Voz : Esta é a última tendência de pesquisa a decolar graças aos assistentes virtuais. As pessoas falarão com o telefone para encontrar você e isso significa que seu site deve ser construído de acordo com a maneira como as pessoas falam. Responder a perguntas como um cliente as faz ou criar páginas de destino sobre como as pessoas falam sobre sua empresa é um grande benefício. O suporte à pesquisa direta também fica um pouco mais fácil graças a ferramentas como a API Google Cloud Speech-to-Text.
- Fotos: a pesquisa de imagens está crescendo um pouco em popularidade e é uma jogada inteligente se você estiver em plataformas como o Instagram. Quando você tem ferramentas e produtos muito visuais, ou se está tentando se destacar, a pesquisa por imagens pode ajudá-lo a causar uma boa impressão. A pesquisa visual também é ótima para entrar em pessoas que vão olhar vitrines ou querem uma aparência específica. O Google tem uma API de pesquisa personalizada que pode ajudar com uma variedade de pesquisas de dados estruturados e não estruturados em seu site. O que mais gostamos nas imagens é que ele tem suporte a cores dominantes, permitindo que a pesquisa retorne imagens de uma cor dominante específica. Combine isso com nosso próximo elemento e você transforma seu catálogo em algo facilmente pesquisável.
- Filtros : À medida que as lojas online crescem, fica mais difícil encontrar a agulha no palheiro. Os filtros são uma maneira incrível de ajudar o cliente a fazer exatamente isso, especialmente se ele não tiver 100% de certeza do que deseja. Os filtros podem ajudá-los a ver o que está em sua faixa de preço, escolha de estilo, popularidade e muito mais - além disso, você pode criar tags personalizadas em torno de estilos ou qualquer outra coisa que queira adicionar outro filtro exclusivo e pessoal. É uma ferramenta incrível para combinar com a pesquisa visual para permitir que as pessoas procurem itens que se encaixam. Isso é incrivelmente popular com roupas, pois alguém que encontrou o top perfeito pode combiná-lo com uma cor específica de chapéu ou fundo para completar um visual.
- Preenchimento automático: talvez eu conheça sua marca, mas é improvável que eu saiba o nome exato de seus produtos. No entanto, posso ter uma ideia geral sobre isso. Recursos de preenchimento automático ou propostas de seleção me ajudam fornecendo uma lista preenchida automaticamente de itens que eu posso desejar. Isso me levará ao produto mais rapidamente e você poderá incluir imagens nesses resultados pré-preenchidos para ajudar a me convencer a clicar.
Esses quatro aspectos da pesquisa são sobre o UX de e-commerce. Você facilita isso apoiando o que o cliente quer fazer.

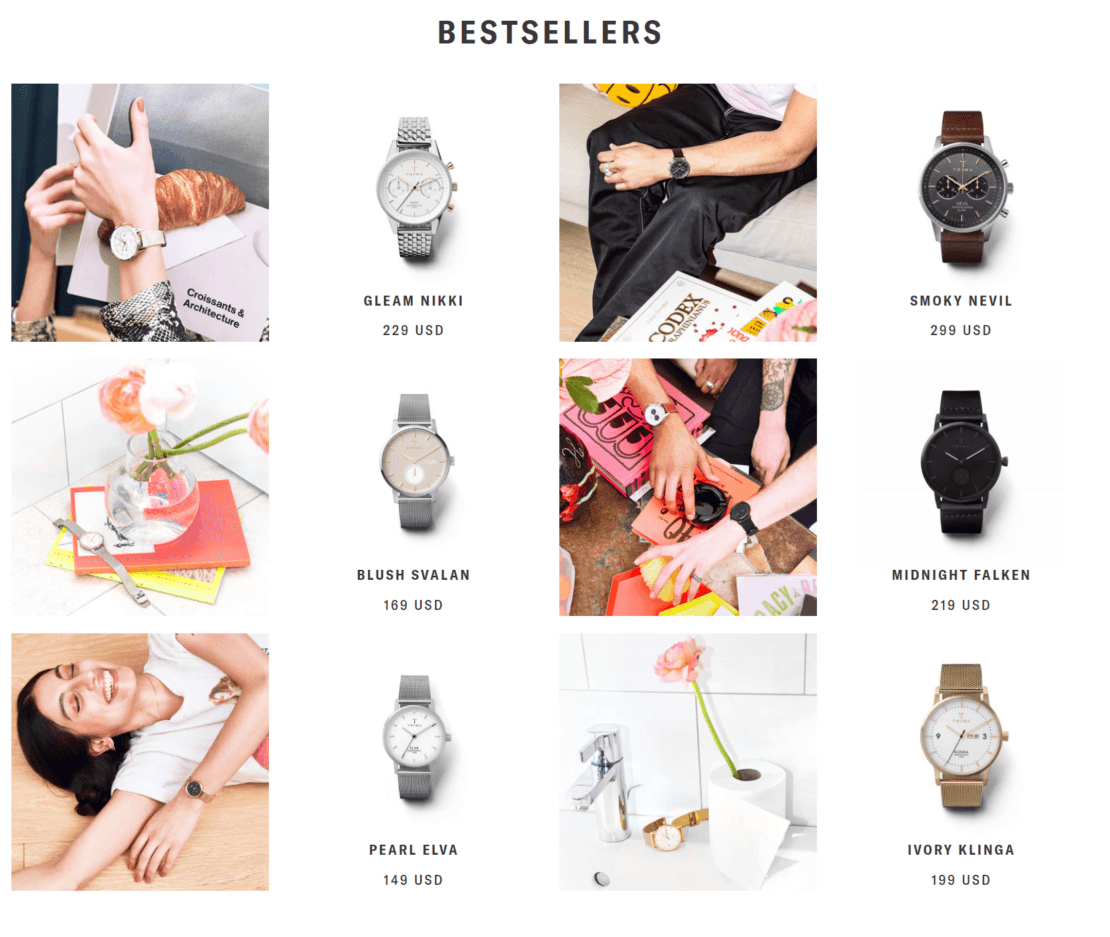
A Triwa Watches arrasa com uma página inicial que chega facilmente a uma lista envolvente de best-sellers que encontramos por meio da pesquisa de fotos
O lado da interface do usuário é como tornar esses elementos visualmente atraentes e interessantes sem atrapalhar. O Icons8 tem uma visão fenomenal do minimalismo em 2019 que pode ser aplicado diretamente aos seus esforços de pesquisa e site.

Mantendo as informações no local precisas
A precisão do conteúdo do site é fundamental para o comércio eletrônico – seu site deve ser preciso ou você corre o risco de perder vendas e frustrar os clientes.
De acordo com um estudo de 2018, quando um consumidor online dos EUA encontra um produto esgotado:
- 15% vão comprar algo em outra loja
- 60% compram um substituto para a mesma loja (um pouco mais da metade aqui vai ficar com a mesma marca)
- 10% vão a uma loja física para encontrar o produto
- 15% cancelam ou atrasam a compra
A arquitetura do seu site precisa de ajuda para dar suporte aos vários elementos que você precisa acompanhar para sua loja e depósito. Há uma variedade de ferramentas de comércio eletrônico que ajudarão, sejam pequenos sistemas de gerenciamento de armazém ou plataformas inteiras como Shopify. Se você terceirizar seu atendimento para um 3PL, certifique-se de que eles tenham o suporte de plataforma que você precisa.
Revise seu processo completamente e veja exatamente o que o cliente precisaria e onde ele poderia encontrar erros. Portanto, encontre uma maneira de rastrear e mostrar seu estoque atual, opções e datas de envio, custos como impostos e qualquer outro elemento que possa afetar se um pedido for feito e preenchido prontamente.
Mostre isso de todas as maneiras possíveis para que os clientes não tenham surpresas. Se o seu site suporta chatbots, eles podem ser um lugar perfeito para oferecer aos clientes as informações mais relevantes, como frete, tabelas de tamanhos e opções de cores.
Minimize a penugem, enfatize o importante
Livre-se dos elementos extras que não são necessários, como esconder produtos fora de estoque ou afastar itens fora de temporada. Priorize o que os clientes precisam e o que eles usam — coisas como tabelas de tamanhos, opções de cores e avaliações de clientes — em todas as páginas que puder.

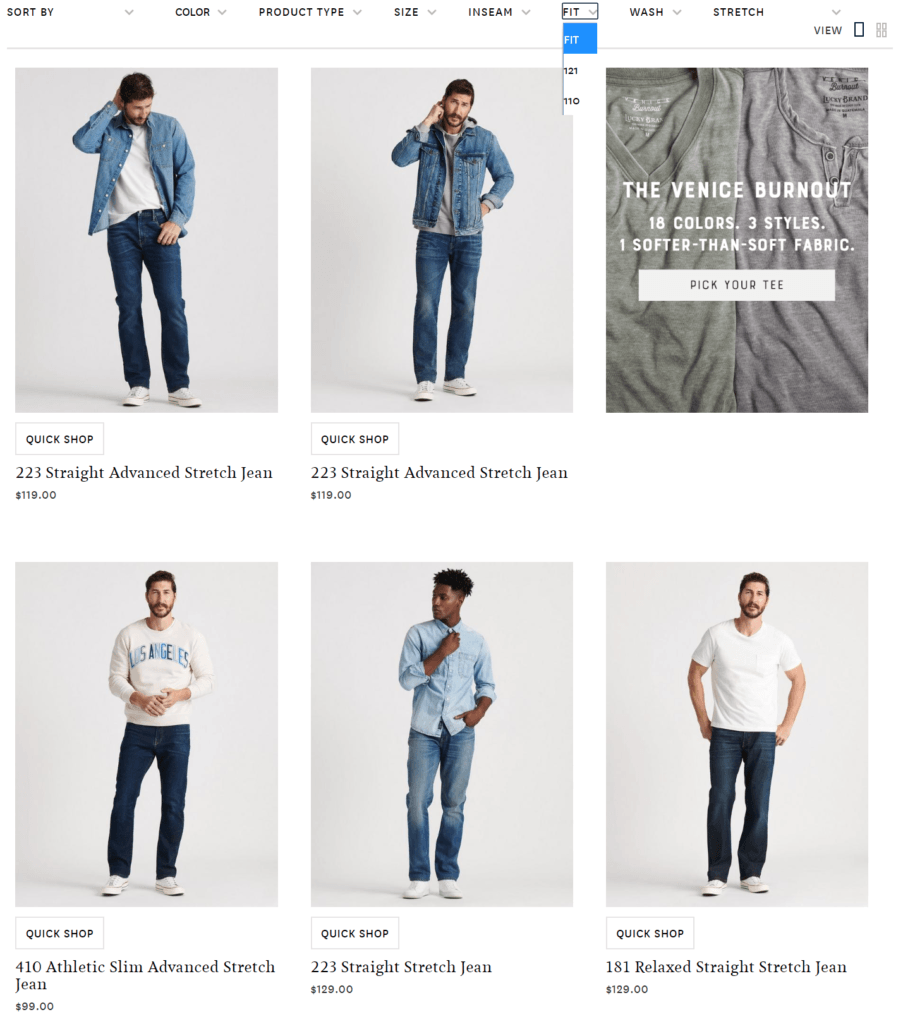
Você também vai coçar a cabeça se ainda não souber o que é um ajuste “121”
Se houver uma informação que possa causar uma devolução se estiver incorreta, como o tamanho da roupa, você deve torná-la o mais fácil possível de encontrar. Isso limitará os custos inesperados de devolução e substituição.
Dê a elementos populares um lugar de destaque, tanto produtos quanto conteúdo como imagens, para manter os compradores engajados e se movendo em seu site. Se você tiver fotos estelares em cada página, alguém terá opções para continuar comprando se chegar a uma página com um produto que decidir contra.
Abrace os recursos visuais também, porque eles ajudam a contar sua história e aumentar suas vendas. Por exemplo, um estudo descobriu que os usuários do Pinterest eram 79% mais propensos a comprar um produto que viram fixado. Outros estudos que analisaram um público on-line geral descobriram que 96% dos consumidores dizem que os vídeos on-line são úteis para decisões de compra e 73% são mais propensos a comprar especificamente um produto com um vídeo explicativo.
Depois de ajudá-los a clicar, concentre-se no que é importante para o processo de checkout. Reserve um tempo considerável para revisar seu carrinho de compras e todas as etapas necessárias para usá-lo, solucionar problemas e concluir a compra.
O checkout não pode quebrar a experiência.
Portanto, mantenha-o rápido, fácil e simples. Não peça mais informações ou detalhes da conta do que você precisa. Isso ajudará você a proteger seus negócios gerando confiança – alguns usuários abandonam os carrinhos quando não confiam mais em um site que parece muito ganancioso. A navegação simples e intuitiva se estende a todo o seu processo, incluindo o checkout. Se você estiver usando um pagamento ou assinatura recorrente, isso se torna mais importante porque você está protegendo um investimento de longo prazo com cada cliente.
Portanto, corte tudo o que não for necessário para levar as pessoas a concluir essa venda e atingir seus objetivos!
Personalize quando possível
Vamos encerrar com um elemento que depende do seu orçamento e software: a personalização do site. Você deseja criar algo para cada indivíduo para ajudá-los, com base em como eles navegam em seu site. Existem muitos pequenos elementos que você pode usar com base no que outras pessoas fizeram, ou você pode seguir o caminho completo para criar conteúdo personalizado para pessoas com base em suas contas de usuário.
Personalize onde puder, mesmo que sejam apenas recomendações de produtos com base na navegação atual ou destaque dos produtos mais comprados. A boa notícia é que isso é acessível, a grande notícia é que aumenta as vendas!

Uma observação final para a interface do usuário sobre as preocupações com a personalização é que às vezes você precisa ser amplo para ser pessoal. O que estamos pensando especificamente aqui é a capacidade de operar da mesma maneira em vários dispositivos. Construir para independência de dispositivo é complicado, mas a recompensa pode ser substancial. Quando alguém obtém o que precisa em seu telefone depois de clicar em uma postagem do Instagram e compra, depois volta via desktop para obter suporte ou rastrear um pedido, eles querem que as coisas pareçam e pareçam iguais.
Mais pessoas estão navegando em smartphones do que nunca e construir para esse tamanho de tela, mas não para uma plataforma específica, é essencial. Também há um elemento de acessibilidade nesse design que garante que todos os seus clientes possam usar seu site.
Em termos de design de interface do usuário, isso significa:
- Ferramentas de suporte que permitem que seu site seja lido em voz alta
- Adicionar legendas
- Simplifique a navegação
- Faça sugestões visuais grandes e distintas
- Use combinações de cores fáceis para todos lerem ou verem
- Apresentar o mesmo conteúdo de várias maneiras
Se você precisar de mais suporte aqui, confira a página do W3C sobre acessibilidade, especialmente seu suporte de avaliação.
A acessibilidade é um lugar maravilhoso para terminar porque nos deixa com o estado de espírito certo. Seu UX e UI de comércio eletrônico parecem elementos comerciais, mas na verdade tratam de falar com seu público. Conecte-se com eles como eles precisam e torne seu trabalho (compra) o mais fácil possível.
Quando você projeta com esses elementos de UX e UI de comércio eletrônico em mente, será um impulso significativo para seu site e suas vendas.
Jake Rheude é o Diretor de Marketing da Red Stag Fulfillment, um armazém de atendimento de comércio eletrônico que nasceu do comércio eletrônico. Ele tem anos de experiência em comércio eletrônico e desenvolvimento de negócios. Em seu tempo livre, Jake gosta de ler sobre negócios e compartilhar sua própria experiência com os outros.
