Como configurar o rastreamento de comércio eletrônico GA4 na Shopify? Guia passo a passo
Publicados: 2022-09-13- Como instalar o Google Tag Manager (GTM) na Shopify?
- Fase um: adicione o código do contêiner GTM e o script de detalhes do cliente ao theme.liquid em <head>.
- Fase dois: adicione o código do contêiner do GTM e o script de detalhes do cliente à página de checkout.
- Criar variável de camada de dados no GTM
- Criar tag de visualização de página do GA4 no GTM
- Rastreie view_item e compre como um evento e passe o escopo do usuário mais detalhes relacionados ao produto para o GA4
- Fase um: adicionar camada de dados view_item na Shopify.
- Fase Dois: Criar GTM Trigger para view_item e evento de compra.
- Fase Três: Criar Tag GTM.
- Baixar Receita GTM
Como instalar o Google Tag Manager (GTM) na Shopify?
Fase um: adicione o código do contêiner GTM e o script de detalhes do cliente ao theme.liquid em <head>.
- Faça login na sua conta do Gmail.
- Acesse o Gerenciador de tags do Google.
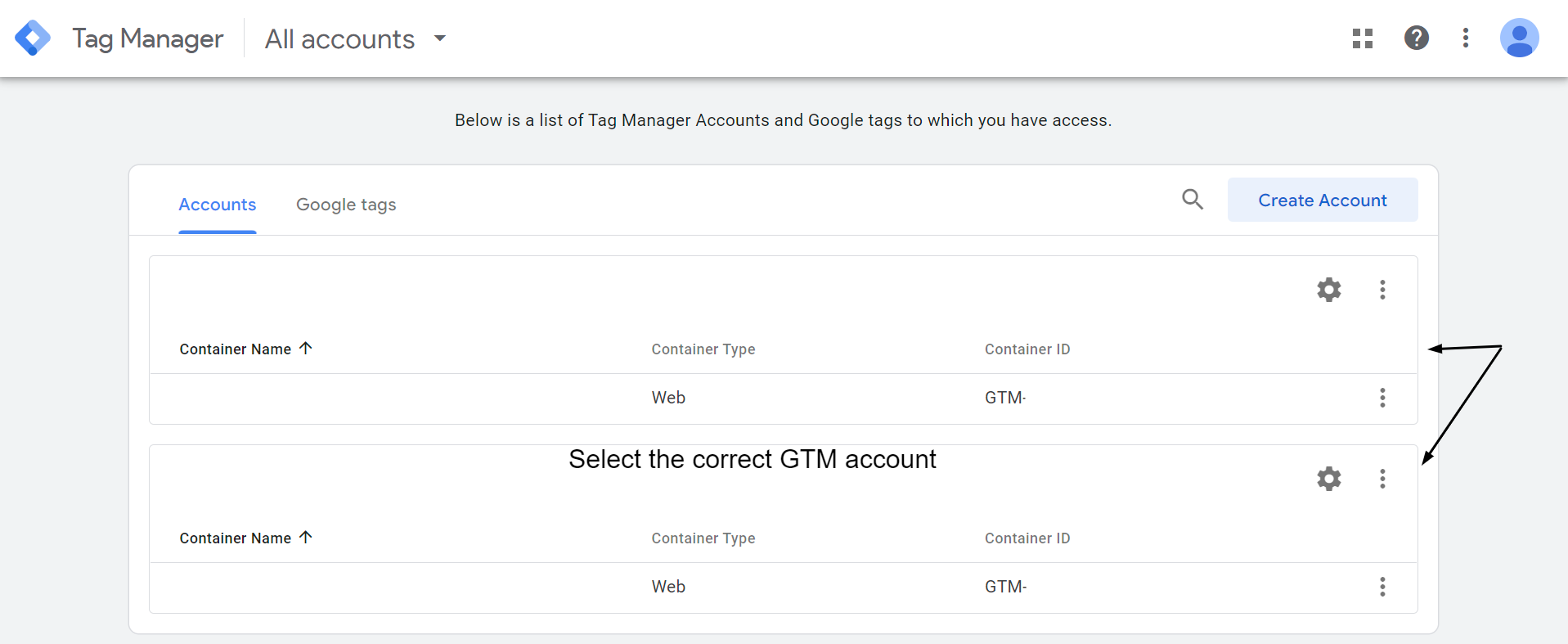
- Selecione a conta GTM correta .
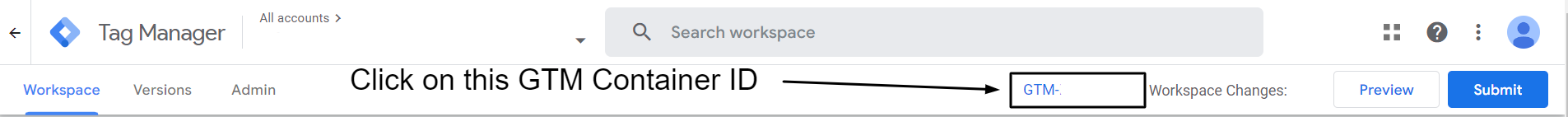
- Clique no ID do contêiner do GTM .
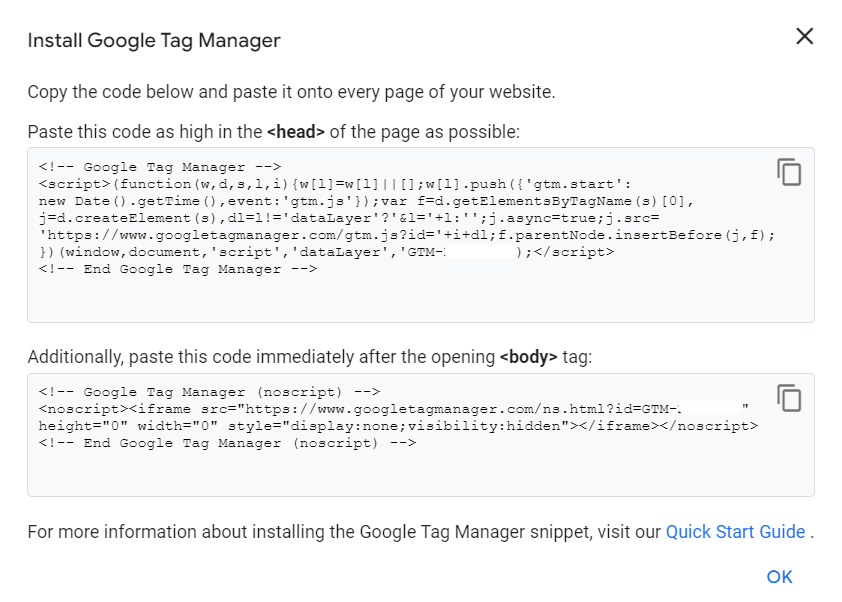
- Copie o primeiro script do código do contêiner do GTM que inclui instruções para colar o código na seção <head>.
- Faça login na sua loja da Shopify e clique em Temas em Loja online no lado esquerdo do painel de navegação.
- Clique em Editar código na lista suspensa Ações .
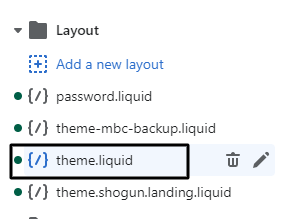
- Clique no theme.liquid em Layout.
- Cole o código do contêiner GTM copiado (na etapa 5) o mais alto possível no <head> da página.
- Copie o script de detalhes do cliente mencionado abaixo e cole-o na seção <head>, acima do código do contêiner do GTM .
- Clique em Salvar no theme.liquid no canto superior direito.
Etapa 1: faça login na sua conta do Gmail.
Etapa 2: acesse o Gerenciador de tags do Google seguindo este link: https://tagmanager.google.com/
Etapa 3: selecione a conta GTM correta

Etapa 4: clique no ID do contêiner do GTM

Etapa 5: copie o primeiro script do código do contêiner do GTM que inclui instruções para colar o código na seção <head> .

Etapa 6: agora faça login na sua loja Shopify e clique em Temas em Loja online no painel de navegação à esquerda.

Etapa 7: clique em Editar código na lista suspensa Ações .

Passo 8: Clique em theme.liquid em Layout.

Etapa 9: cole o código do contêiner GTM copiado (na etapa 5) o mais alto possível no <head> da página.
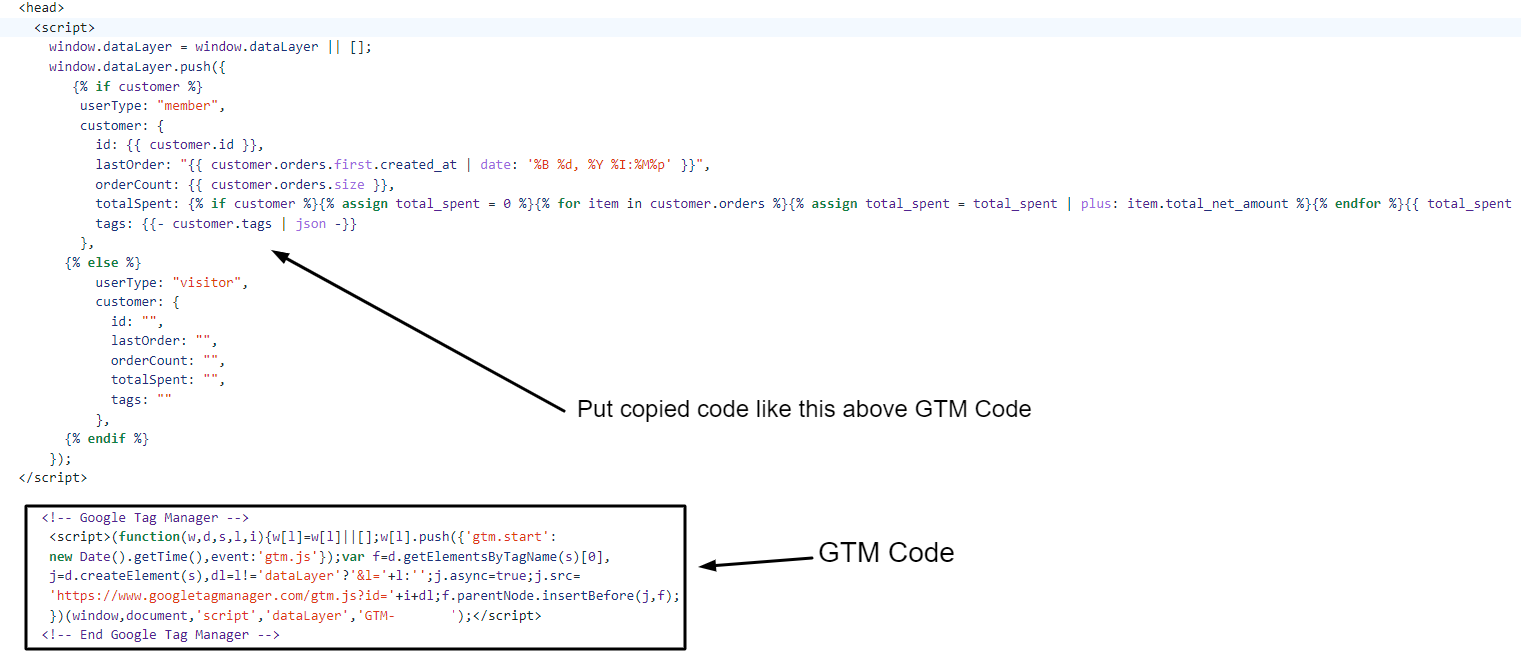
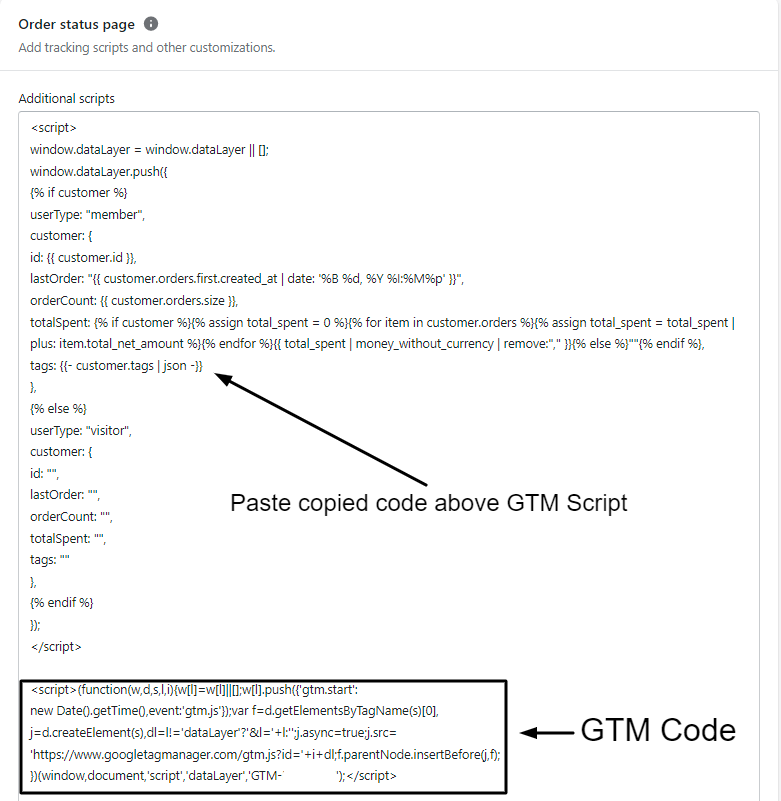
Etapa 10: Copie o script de detalhes do cliente a seguir. Agora, cole-o na seção <head> acima do código do contêiner GTM, conforme mostrado na imagem abaixo. Esse script ajudará a transmitir os dados no escopo do USUÁRIO para o GA4.
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
{% se cliente %}
userType: "membro",
cliente: {
id: {{ customer.id }},
lastOrder: "{{ customer.orders.first.created_at | date: '%B %d, %Y %I:%M%p' }}",
orderCount: {{ customer.orders.size }},
totalSpent: {% if customer %}{% assign total_spent = 0 %}{% for item in customer.orders %}{% assign total_spent = total_spent | mais: item.total_net_amount %}{% endfor %}{{ total_spent | dinheiro_sem_moeda | remove:"," }}{% else %}""{% endif %},
tags: {{- customer.tags | json -}}
},
{% senão %}
userType: "visitante",
cliente: {
Eu iria: "",
último pedido: "",
ordemCount: "",
total gasto: "",
Tag: ""
},
{% fim se %}
});
</script>

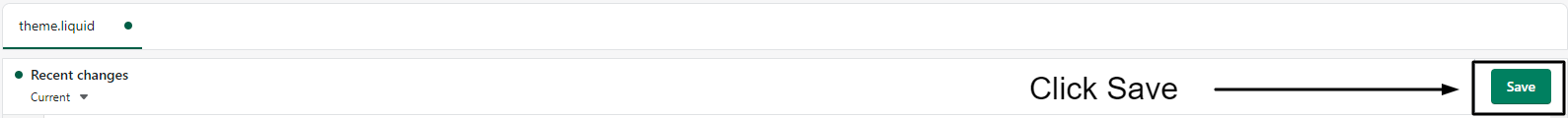
Passo 11: Clique em Salvar no theme.liquid no canto superior direito.

Bem feito !!
Você concluiu a primeira fase de adição do código do contêiner GTM à Shopify. Em seguida, você precisará adicionar o código do contêiner do GTM , o script de detalhes do cliente e a camada de dados de compra na página de checkout.
Fase dois: adicione o código do contêiner GTM e o script de detalhes do cliente e compre a camada de dados na página de checkout.
- No admin da loja da Shopify, clique em Configurações no canto inferior esquerdo.
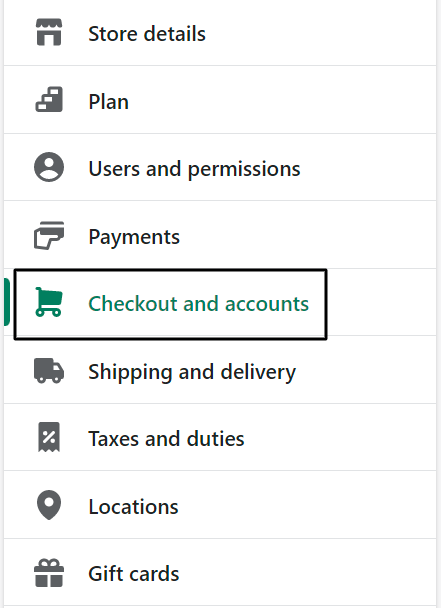
- Clique em Checkout e contas
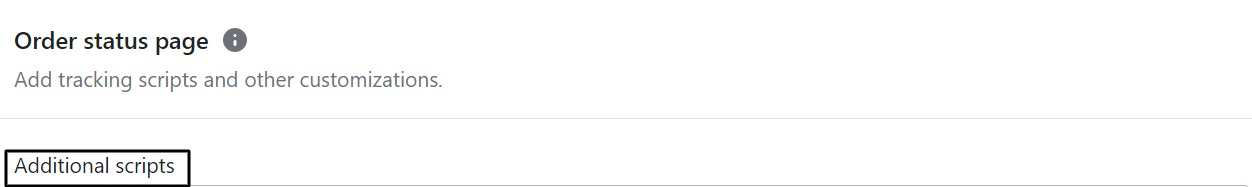
- Role para baixo e procure os scripts adicionais abaixo do pedido no bloco de status.
- Cole primeiro o código do contêiner GTM. Agora, copie o script de detalhes do cliente a seguir e cole-o acima do código do contêiner do GTM.
- Copie e cole a seguinte camada de dados de compra entre o script de detalhes do cliente e o código do contêiner GTM.
Etapa 1: no admin da loja da Shopify, clique em Configurações no canto inferior esquerdo.

Passo 2: Clique em Checkout e contas.

Etapa 3: role para baixo e procure os scripts adicionais abaixo do pedido no bloco de status.

Etapa 4: cole o código do contêiner GTM primeiro. Agora, copie o script de detalhes do cliente a seguir e cole-o acima do código do contêiner do GTM.

Etapa 5: copie e cole a seguinte camada de dados de compra entre o script de detalhes do cliente e o código do contêiner GTM.
<script>{% if first_time_accessed %}
window.dataLayer.push({
'page_type': 'comprar',
'event': 'purchase', /* cria um evento personalizado no GTM */
'transaction_id': '{{ order.name || order.order_number }}',
'totalValue': {{ total_price | dinheiro_sem_moeda | remove:',' }}, // Inclui impostos e frete
'subtotalValue': {{ subtotal_price | dinheiro_sem_moeda | remover:',' }},
'imposto': {{ tax_price | dinheiro_sem_moeda | remover:',' }},
'envio': {{ shipping_price | dinheiro_sem_moeda | remover:',' }},
'currency': '{{ shop.currency }}',
'payment_type': '{{ order.transactions[0].gateway }}', //parâmetro opcional
'comércio eletrônico': {
'checkout_currency': '{{ checkout.currency }}',
'valor': '{{ checkout.total_price | dinheiro_sem_moeda | remove:',' }}', // total do pedido (preço de todos os produtos + frete)
'tax': '{{ checkout.tax_price | dinheiro_sem_moeda | remove:',' }}', // imposto
'shipping':'{{ checkout.shipping_price | dinheiro_sem_moeda | remove:',' }}', // custos de envio
'transaction_id': '{{ transaction[0].id }}', // ID da transação
'Itens': [
{% para line_item em line_items %}
{
'item_name': '{{ line_item.product.title | replace: "'","##@@[email protected]@##" }}'.replace("##@@[email protected]@##", "'"),
'item_id': '{{ line_item.sku || line_item.product.id }}',
'preço': {{ line_item.final_price | dinheiro_sem_moeda | remover:',' }},
'item_brand': '{{ line_item.vendor }}',
'quantidade': {{ line_item.quantity }},
'item_variant': '{{ line_item.variant.title }}'
},
{% endfor %}
]
}
});
{% fim se %}
</script>Passo 6: Clique em Salvar no canto inferior direito.
Parabéns! Você adicionou com sucesso o código do contêiner GTM na Shopify. Agora vamos continuar e criar variáveis de camada de dados no GTM antes de fazer a tag de visualização de página do GA4. Quando a tag de visualização de página for carregada, essas variáveis nos permitirão coletar e transmitir dados com escopo do usuário para o GA4.
Criar variáveis de camada de dados no GTM
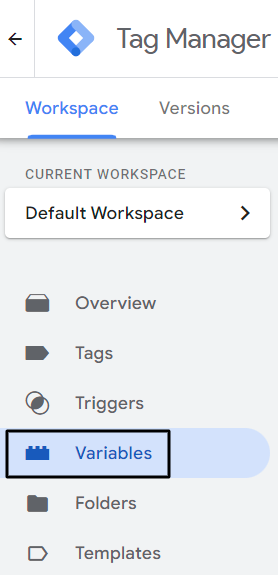
- Clique em Variáveis no painel de navegação à esquerda no GTM.
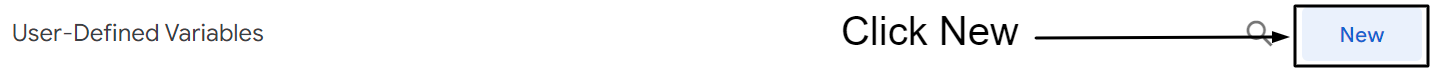
- Clique em Novo em Variáveis Definidas pelo Usuário.
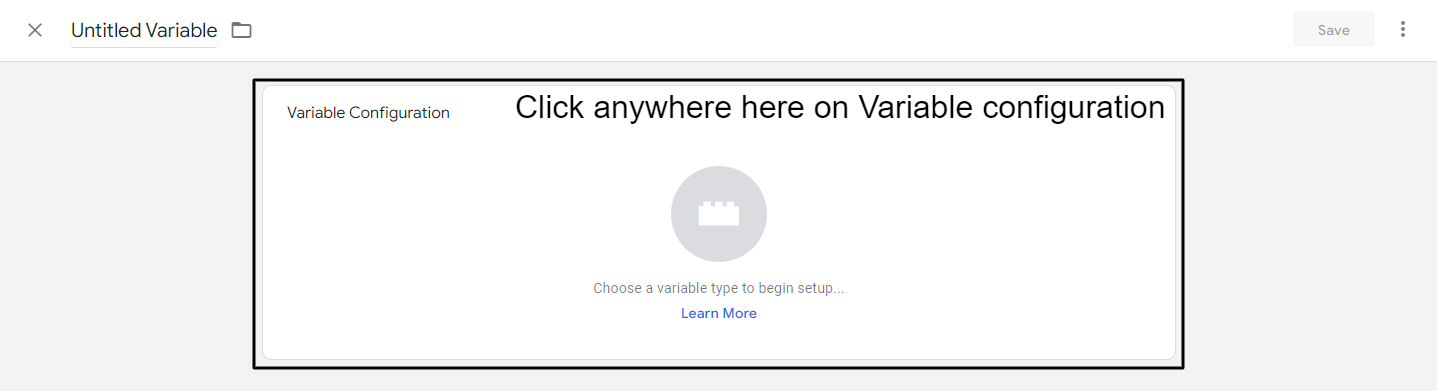
- Clique em qualquer lugar na configuração da variável .
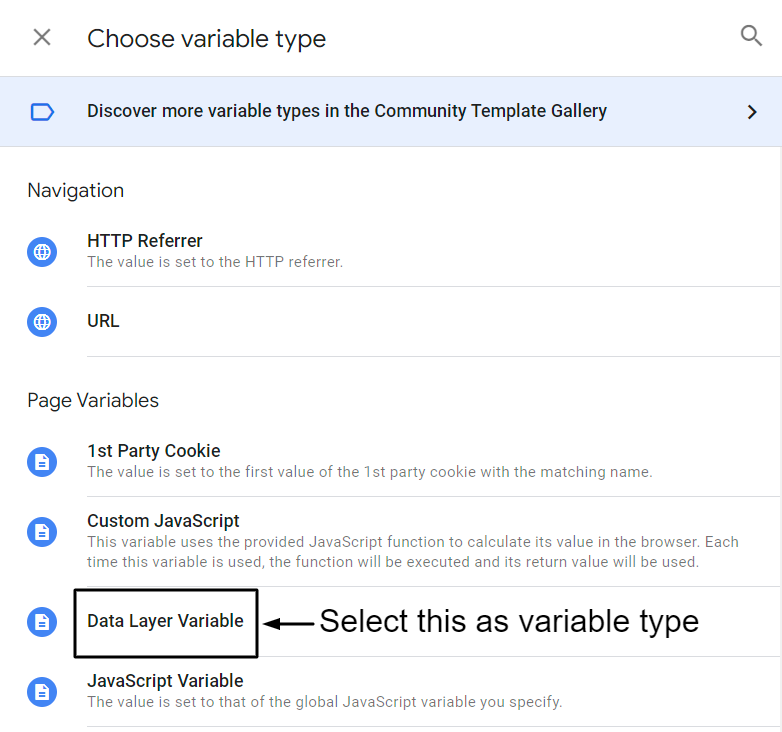
- Selecione Variável de camada de dados em Variáveis de página.
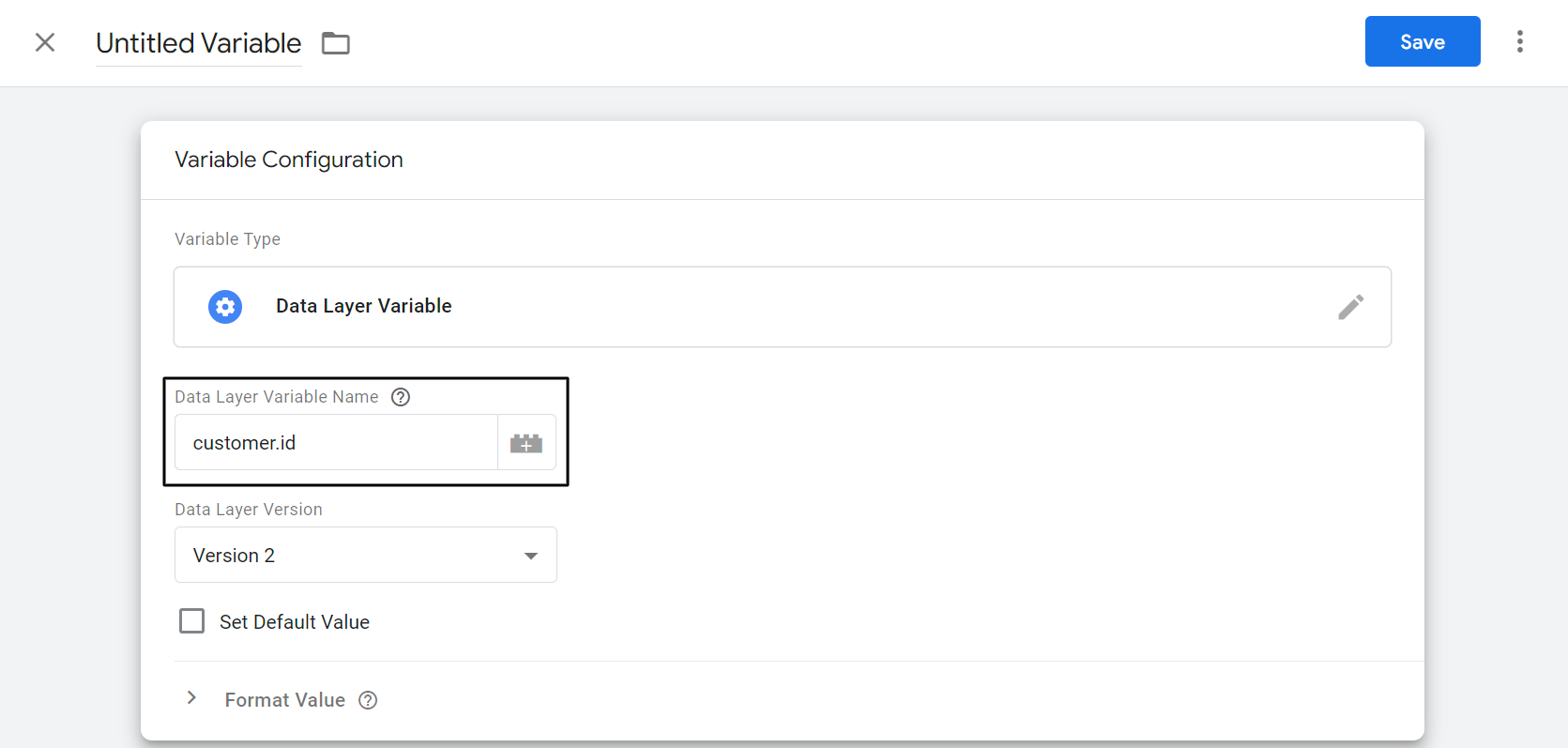
- Atribuir Nome da Variável da Camada de Dados .
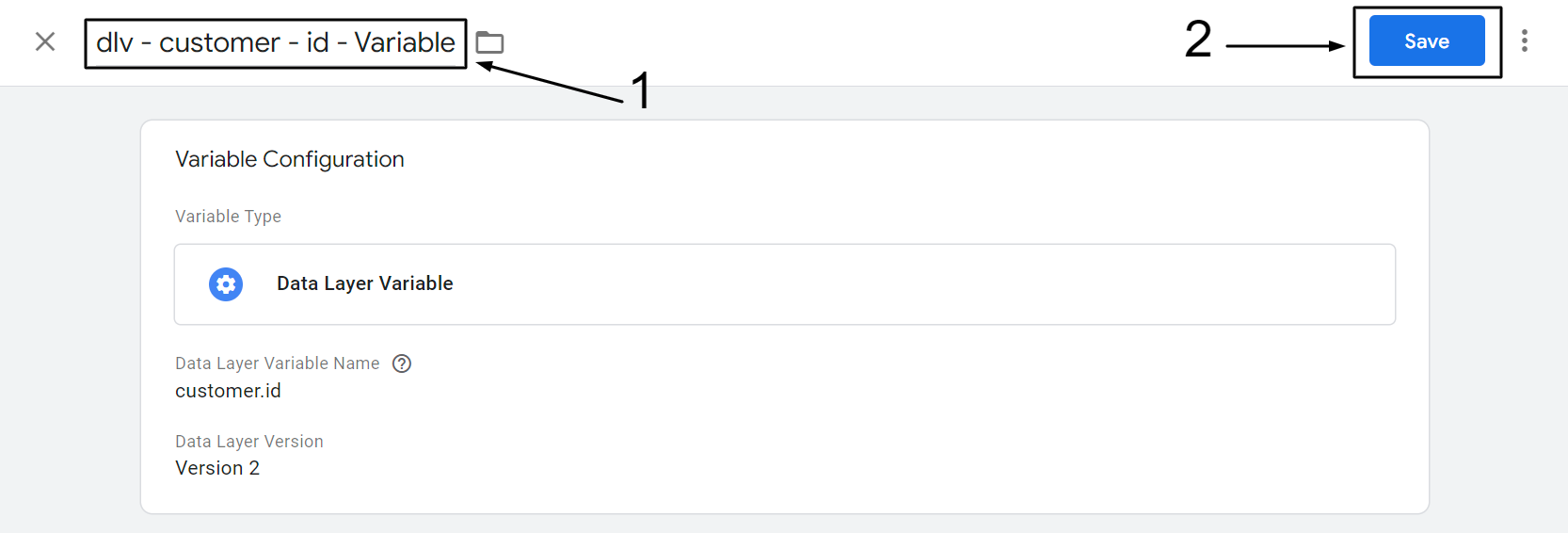
- Renomeie a variável e clique em Salvar.
Passo 1: Clique em Variáveis no painel de navegação esquerdo no GTM.

Etapa 2: clique em Novo em Variáveis definidas pelo usuário.

Etapa 3: clique em qualquer lugar na configuração da variável.

Etapa 4: Selecione a variável de camada de dados em variáveis de página.

Etapa 5: Atribua o nome da variável da camada de dados .

Etapa 6: renomeie a variável e clique em Salvar .

Seguindo as etapas mencionadas acima, crie as variáveis de camada de dados mencionadas abaixo.
| Nome da variável da camada de dados: | Renomeie a variável |
|---|---|
| ID do usuário | “dlv – cliente – id – variável” |
| cliente.últimoPedido | “dlv – cliente – lastOrder – Variável” |
| customer.orderCount | “dlv – cliente – orderCount – Variável” |
| cliente.tags | “dlv – cliente – tags – variável” |
| cliente.totalGasto | “dlv – cliente – gasto total – variável” |
| customer.userType | “dlv – cliente – userType – Variável” |
| evento | “dlv – evento – variável” |
Criar tag de visualização de página do GA4 no GTM
- Vá para o Google Analytics e selecione a propriedade GA4. https://analytics.google.com/
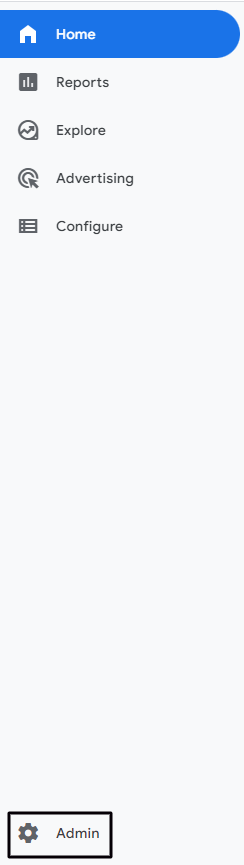
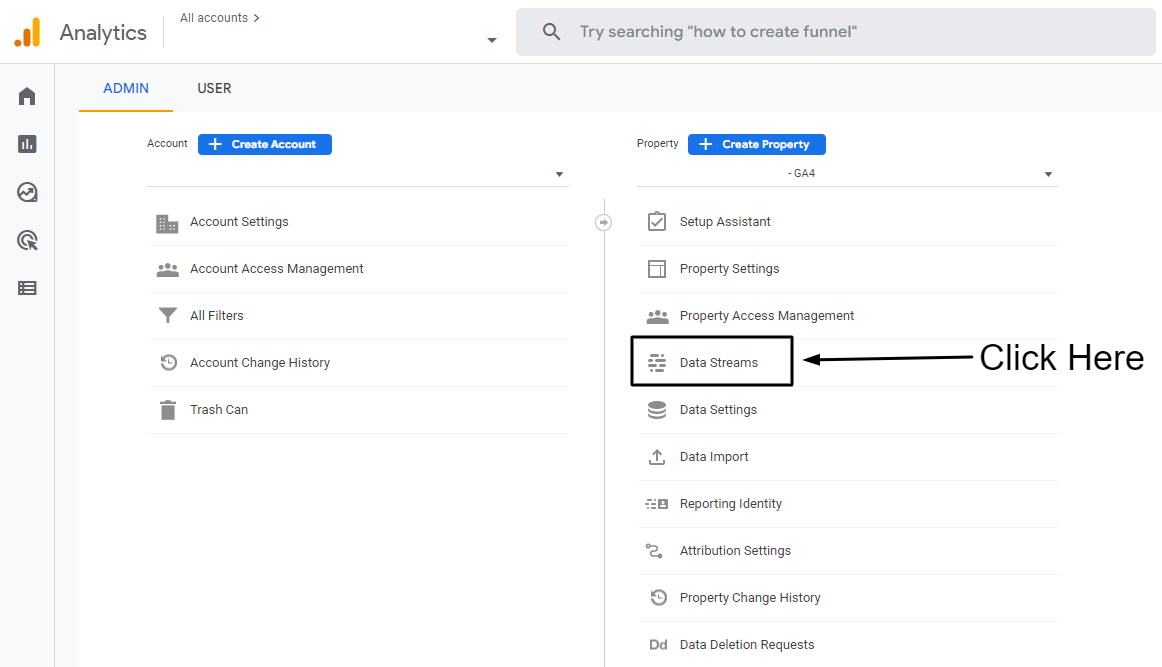
- Clique no ícone de engrenagem no canto inferior esquerdo.
- Clique no fluxo de dados em nível de propriedade.
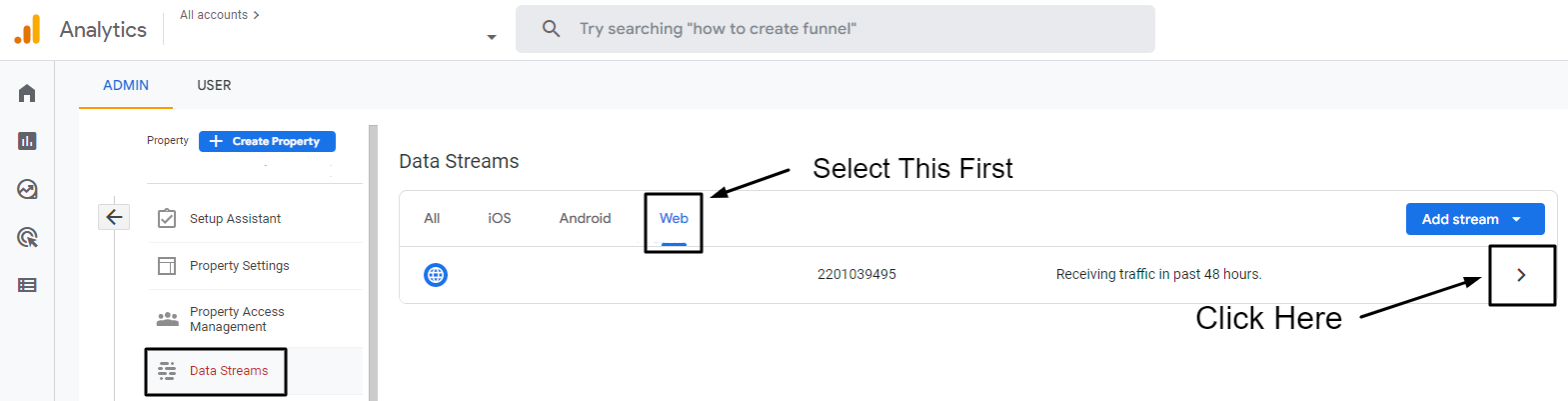
- Selecione o Web Stream e clique na seta (>).
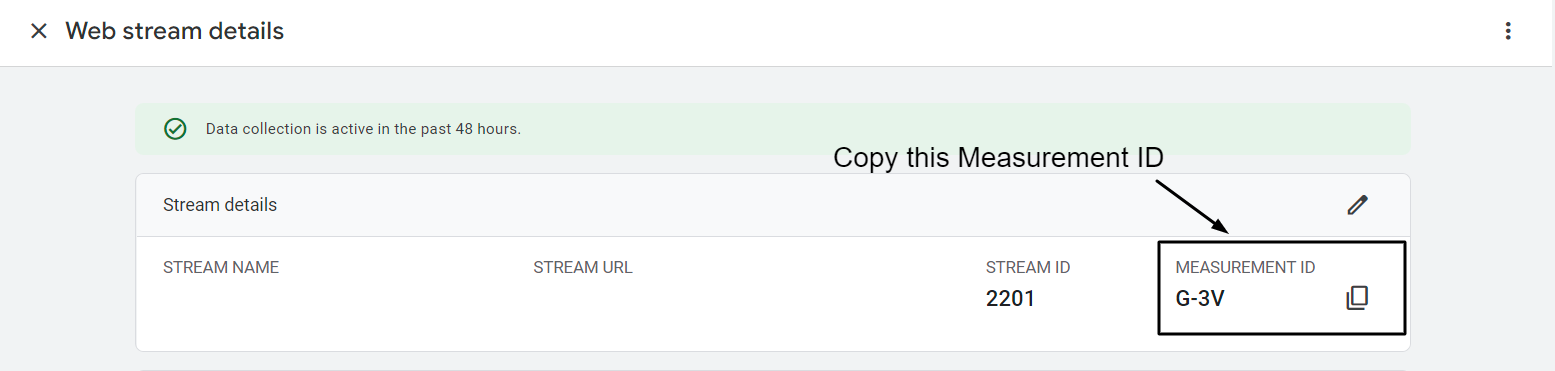
- Copie o ID de avaliação do GA4.
- Acesse o Gerenciador de tags do Google. https://tagmanager.google.com/
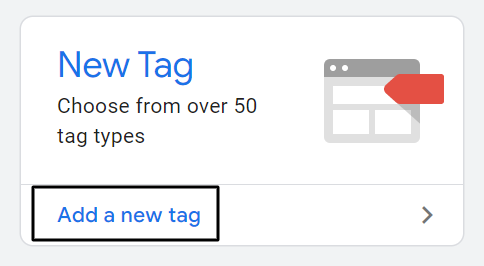
- Clique em Adicionar uma nova tag.
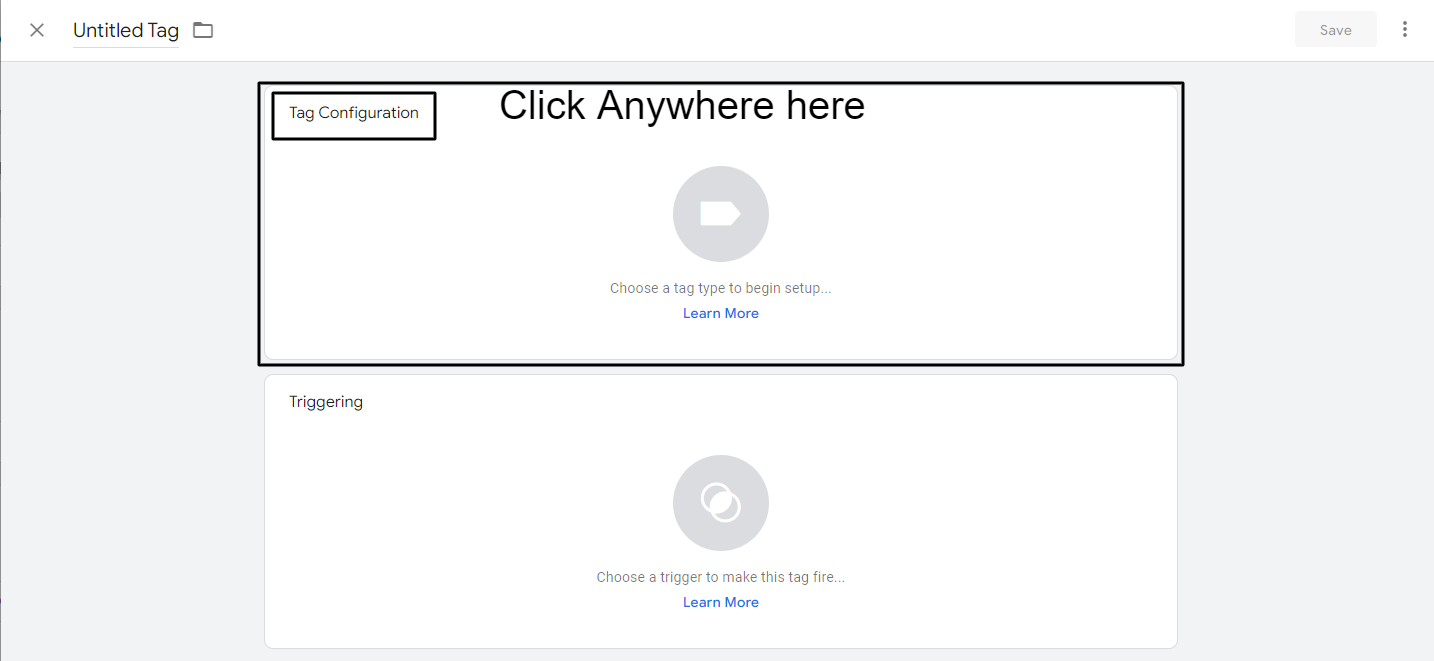
- Clique em qualquer lugar na configuração da tag.
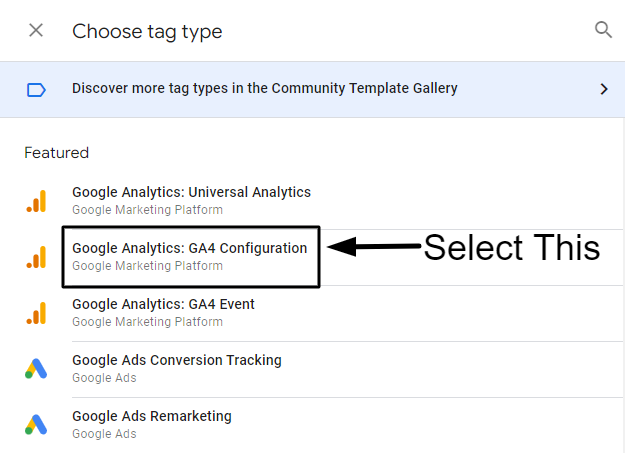
- Selecione Google Analytics: Configuração do GA4.
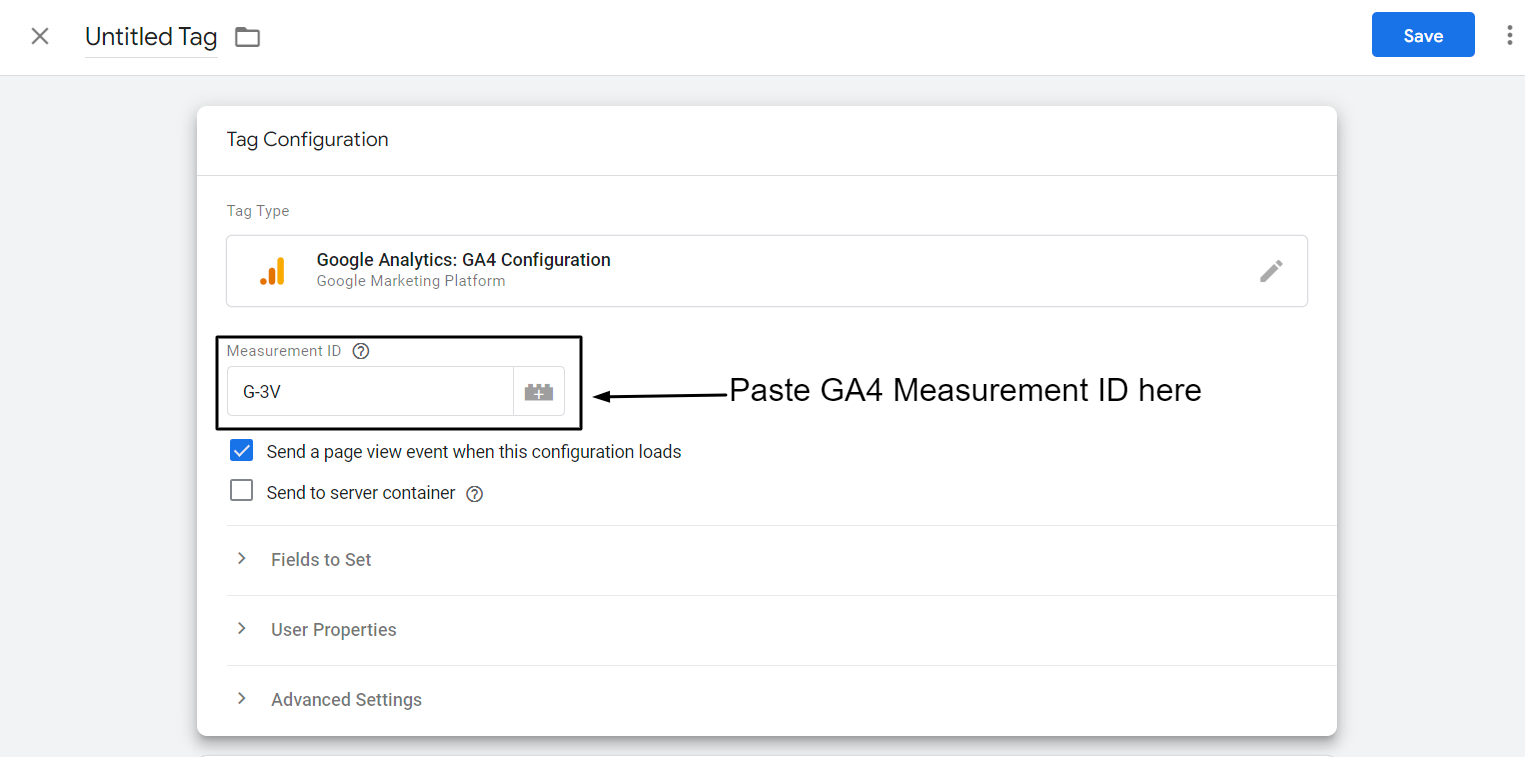
- Cole o código de medição do GA4 copiado anteriormente na caixa "ID de medição".
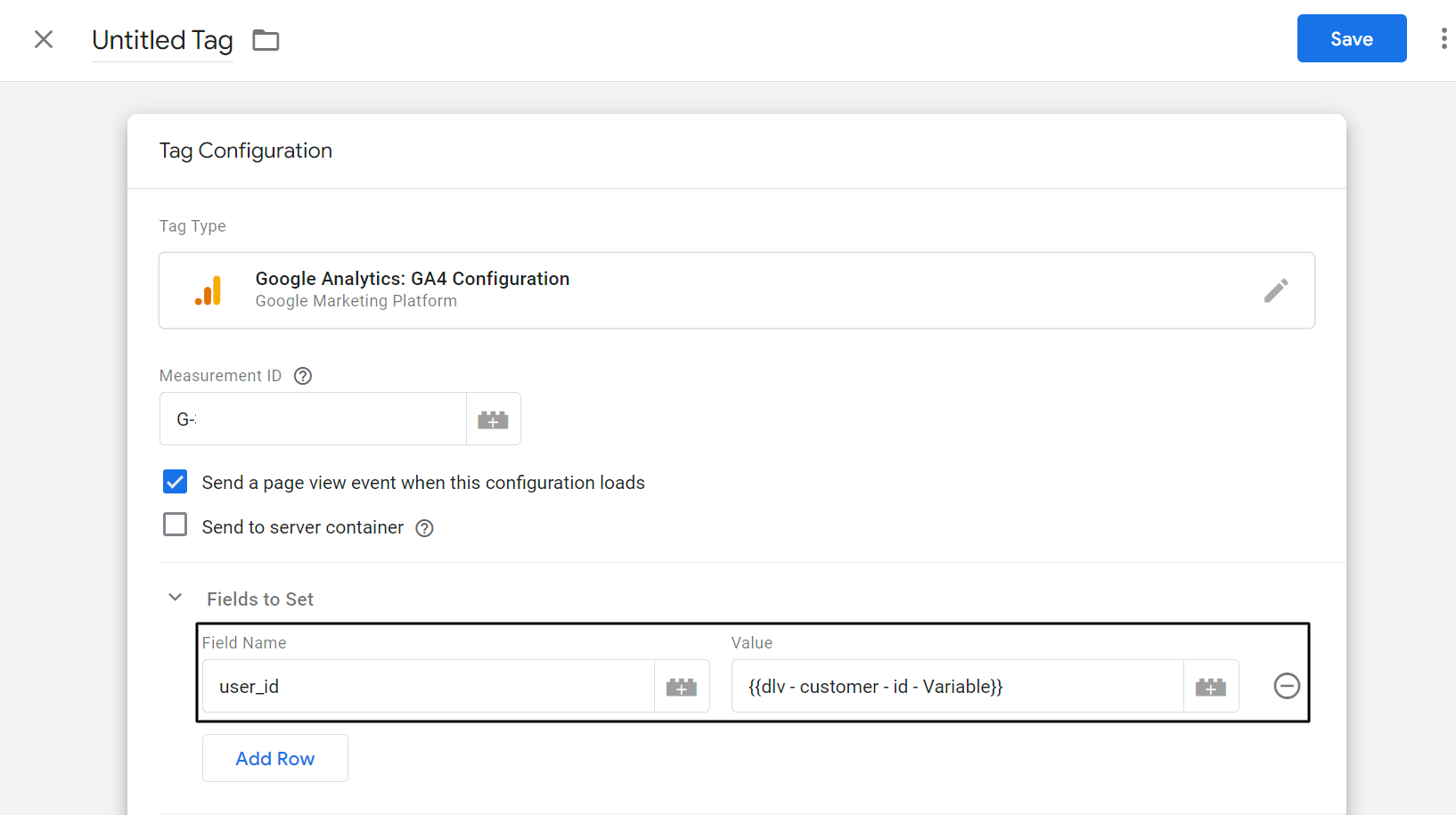
- Em Campos a serem definidos, clique na linha adicionar e adicione o nome do campo e seu valor.
- Em Propriedades do usuário, adicione o seguinte como Nome e valor da propriedade.
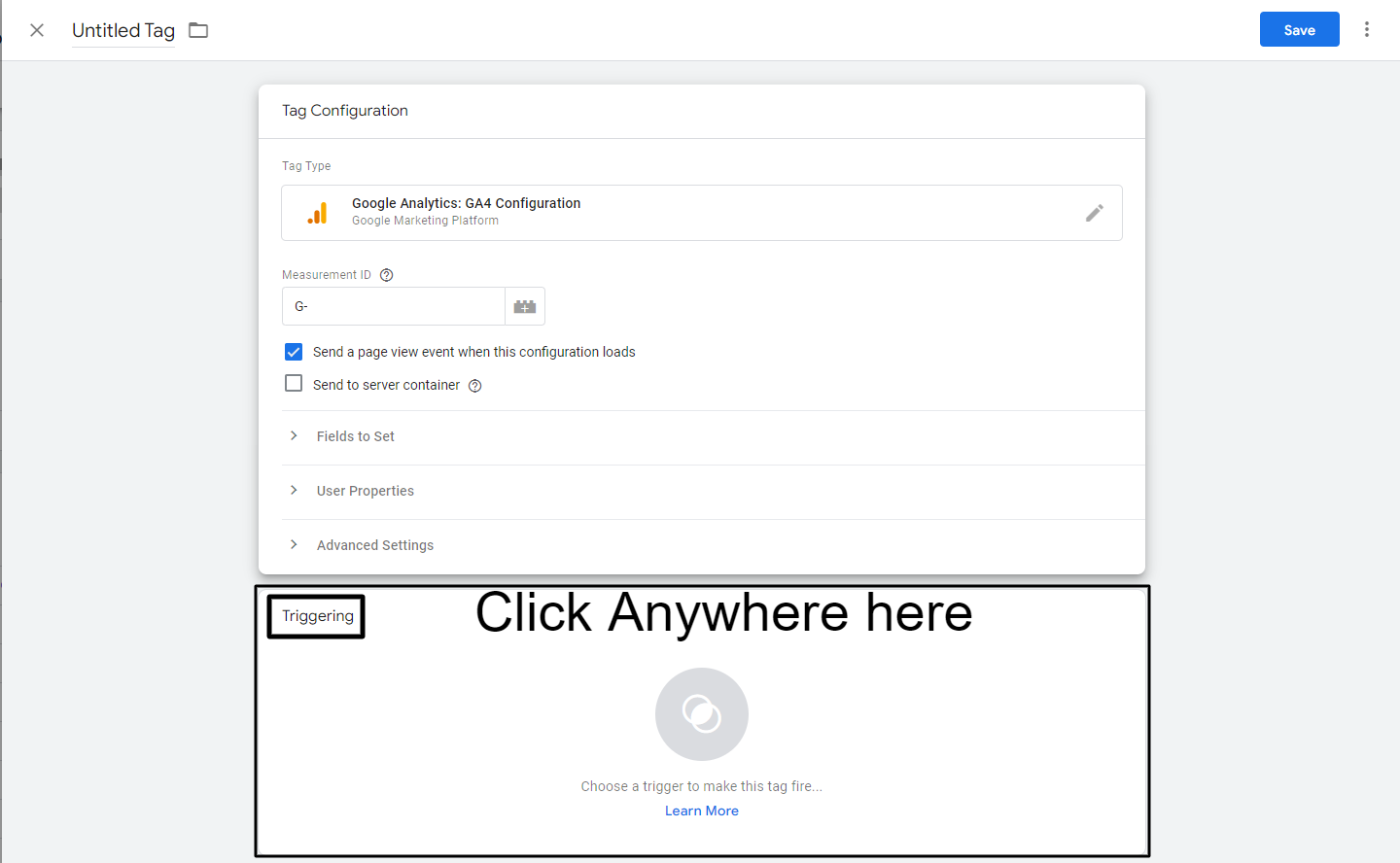
- Clique em qualquer lugar no Acionamento.
- Selecione Todas as páginas como um gatilho.
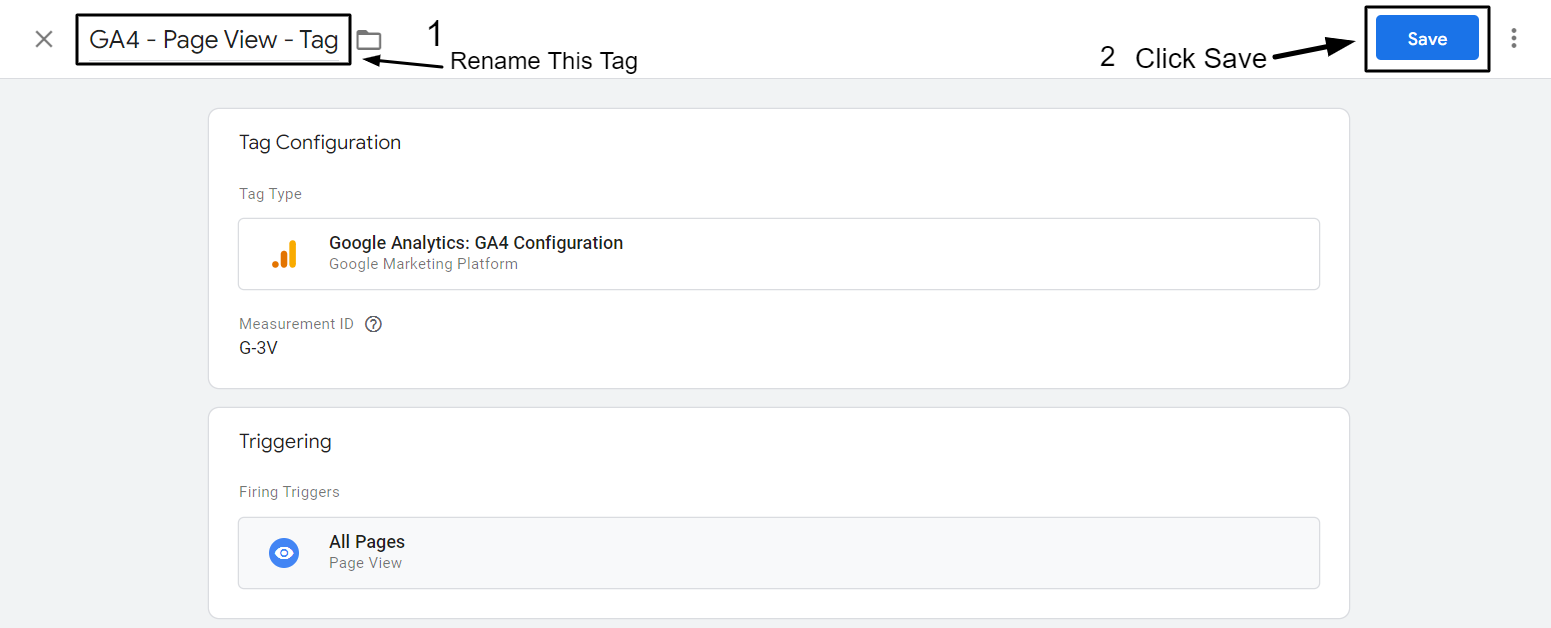
- Renomeie a Tag e clique em salvar.
Etapa 1: acesse o Google Analytics e selecione a propriedade GA4. https://analytics.google.com/
Passo 2: Clique no ícone de engrenagem no canto inferior esquerdo.

Etapa 3: clique nos fluxos de dados no nível da propriedade.

Etapa 4: Selecione o Web Stream e clique na seta (>)

Etapa 5: copie o ID de avaliação do GA4.

Etapa 6: acesse o Gerenciador de tags do Google. https://tagmanager.google.com/
Etapa 7: clique em Adicionar uma nova tag.

Etapa 8: clique em qualquer lugar na configuração da tag.

Etapa 9: selecione Google Analytics: configuração do GA4.

Etapa 10: cole o ID de medição do GA4 copiado anteriormente na caixa "ID de medição".

Etapa 11: Em Campos a serem definidos, clique na linha adicionar e adicione o nome do campo e seu valor conforme mencionado abaixo:
Nome do campo: user_id
Valor: {{dlv – cliente – id – Variável}}


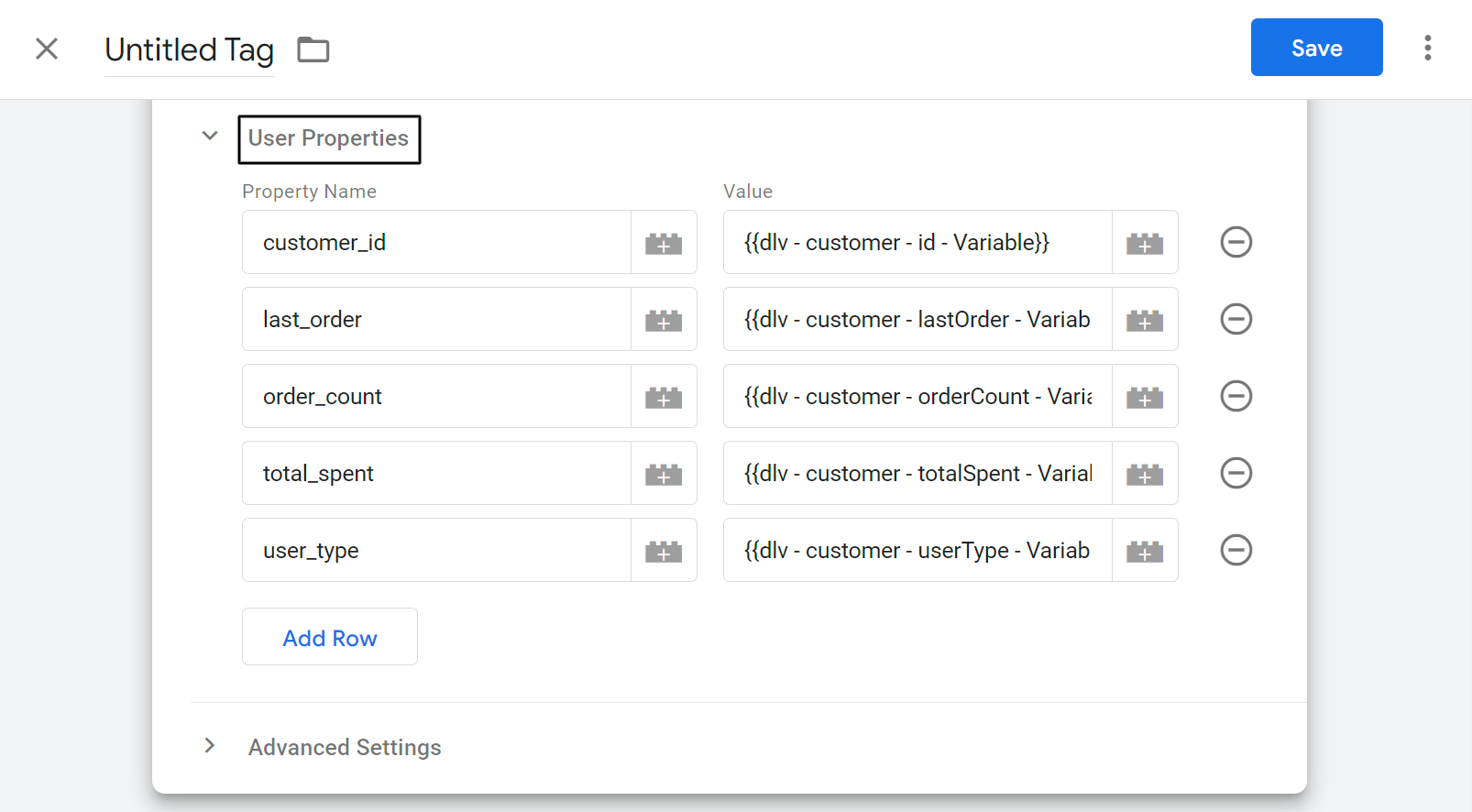
Etapa 12: Em Propriedades do usuário, adicione Nome e valor da propriedade conforme mencionado abaixo.
| Nome da propriedade | Valor |
|---|---|
| Identificação do Cliente | {{dlv – cliente – id – Variável}} |
| último pedido | {{dlv – cliente – último pedido – Variável}} |
| contagem_pedido | {{dlv – cliente – contagem de pedidos – Variável}} |
| total gasto | {{dlv – cliente – gasto total – Variável}} |
| tipo de usuário | {{dlv – cliente – tipo de usuário – Variável}} |

Passo 13: Clique em qualquer lugar no Triggering.

Etapa 14: selecione todas as páginas como um gatilho.

Passo 15: Renomeie a Tag.

Brilhante!
Você criou a tag de visualização de página do GA4 agora.
Agora vamos dar uma olhada em como rastrear o evento view_item como e quando alguém visualiza a página do produto e passar os detalhes necessários para o GA4.
Rastreie e transmita view_item e compre dados de eventos para o GA4.
Adicione a camada de dados view_item na Shopify.
- Faça login na sua loja da Shopify e clique em Temas em Loja online no painel de navegação à esquerda.
- Clique em Editar código na lista suspensa Ações.
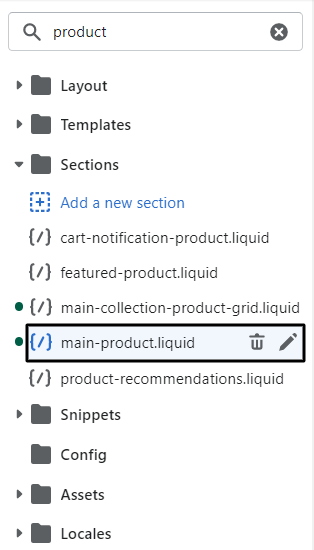
- Clique em main-product.liquid em Sections.
- Copie e cole o script de camada de dados mencionado abaixo.
- Clique em Salvar no main-product.liquid no canto superior direito
Etapa 1: faça login na sua loja da Shopify e clique em Temas em Loja virtual no painel de navegação à esquerda.

Seção 2: Clique em Editar código na lista suspensa Ações.

Seção 3: Clique em main-product.liquid em Seções.

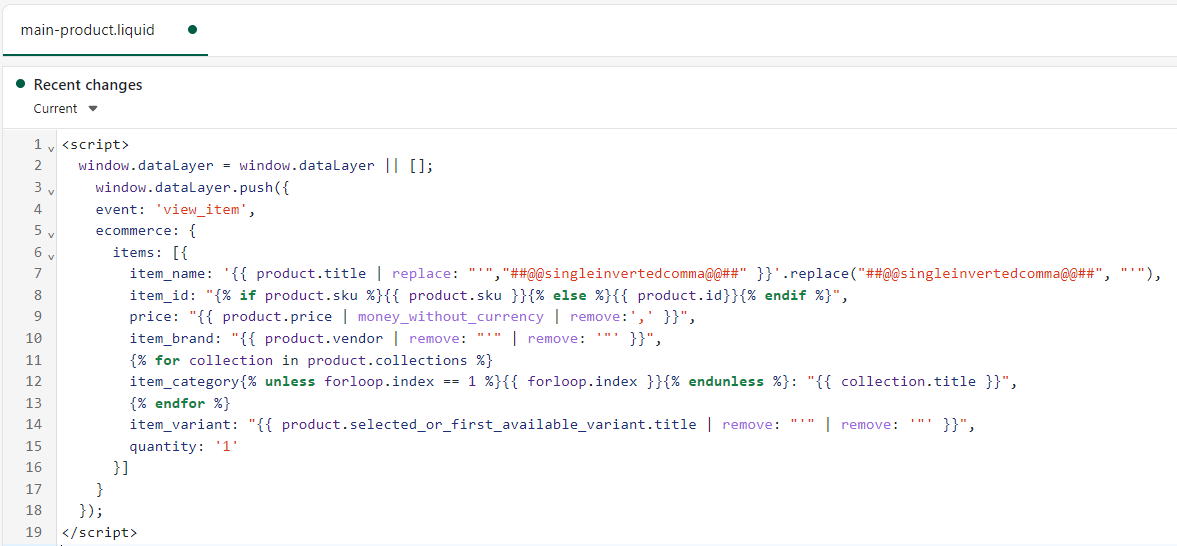
Etapa 4: copie e cole o script de camada de dados mencionado abaixo.
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
evento: 'view_item',
comércio eletrônico: {
Itens: [{
item_name: '{{ product.title | replace: "'","##@@[email protected]@##" }}'.replace("##@@[email protected]@##", "'"),
item_id: "{% if product.sku %}{{ product.sku }}{% else %}{{ product.id}}{% endif %}",
preço: "{{ product.price | money_without_currency | remover:',' }}",
item_brand: "{{ product.vendor | remover: "'" | remover: '"' }}",
{% para coleção em product.collections %}
item_category{% a menos que forloop.index == 1 %}{{ forloop.index }}{% endunless %}: "{{ collection.title }}",
{% endfor %}
item_variant: "{{ product.selected_or_first_available_variant.title | remover: "'" | remover: '"' }}",
Quantidade: 1'
}]
}
});
</script> 
Etapa 5: clique em Salvar no main-product.liquid no canto superior direito.

Crie o GTM Trigger para o view_item e o evento de compra.
- Acesse o Gerenciador de tags do Google.
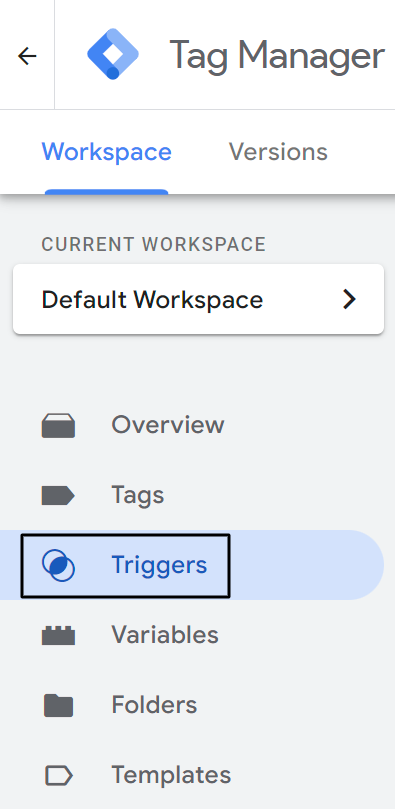
- Clique em Trigger no painel de navegação à esquerda.
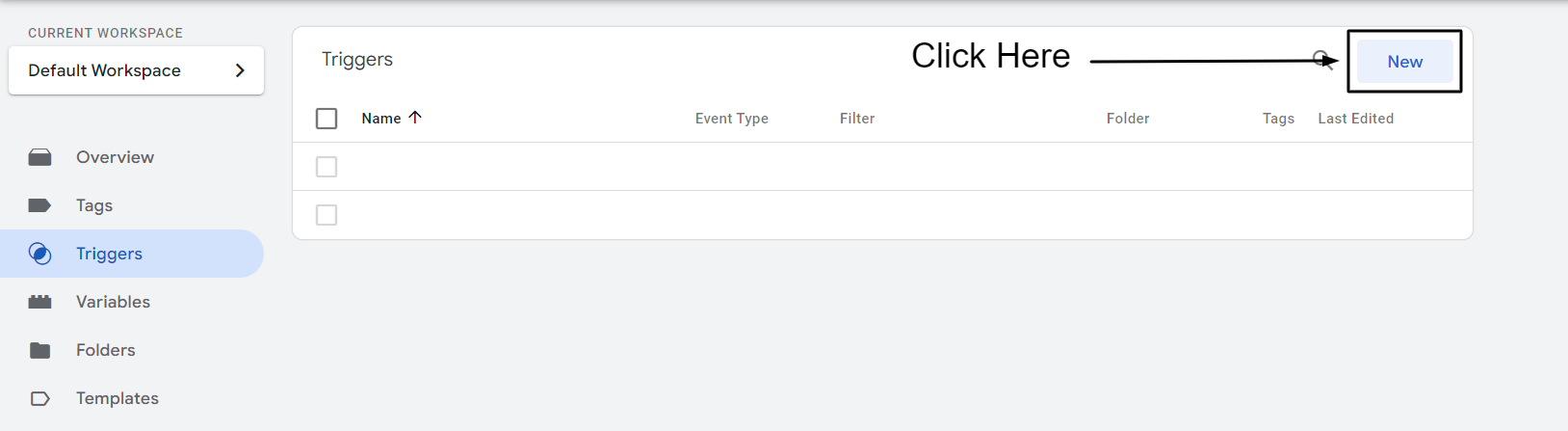
- Clique em Novo.
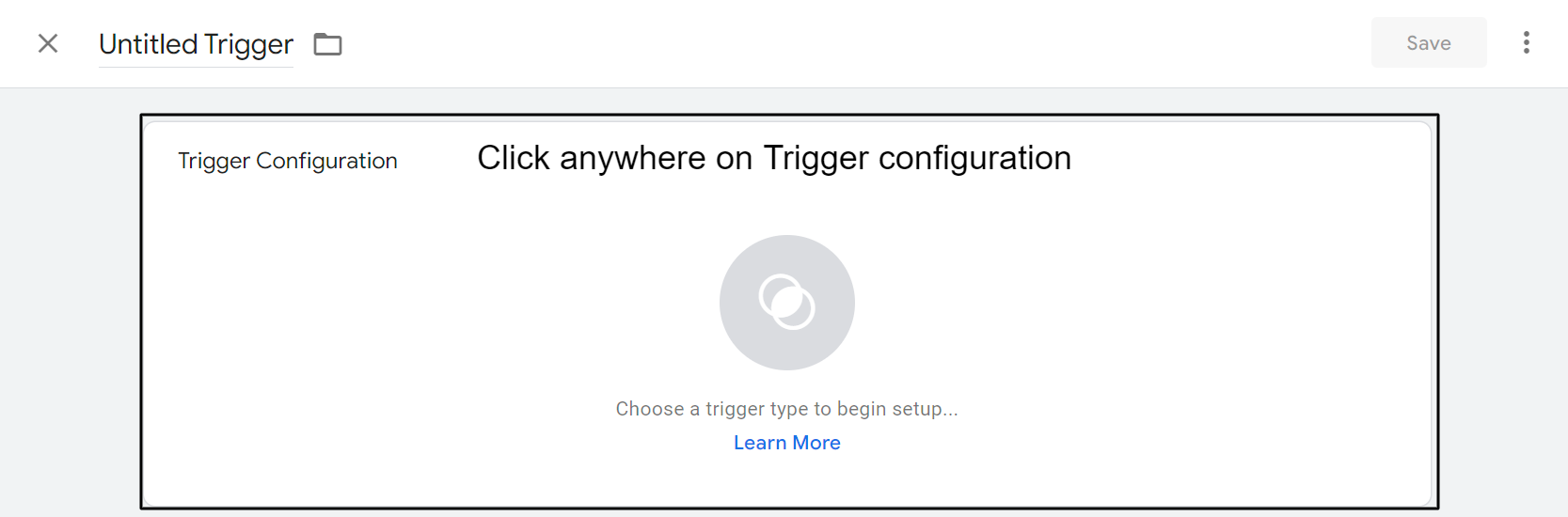
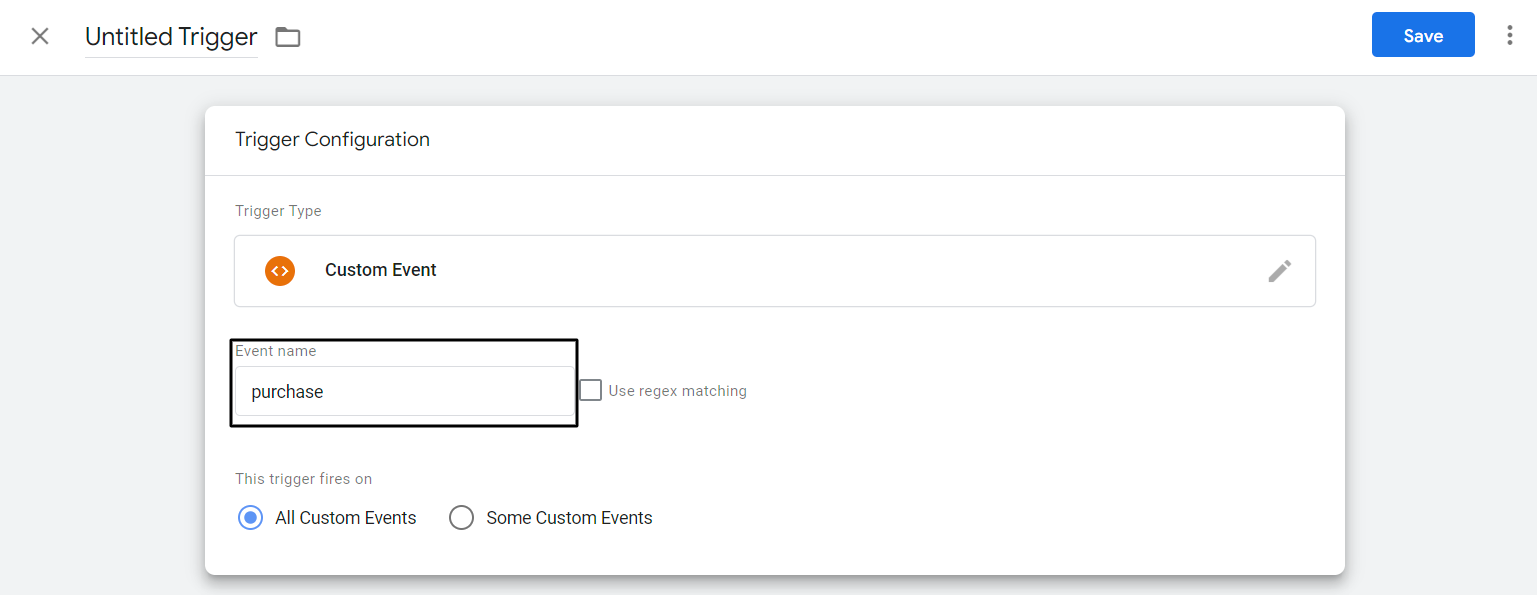
- Clique em qualquer lugar na configuração do acionador.
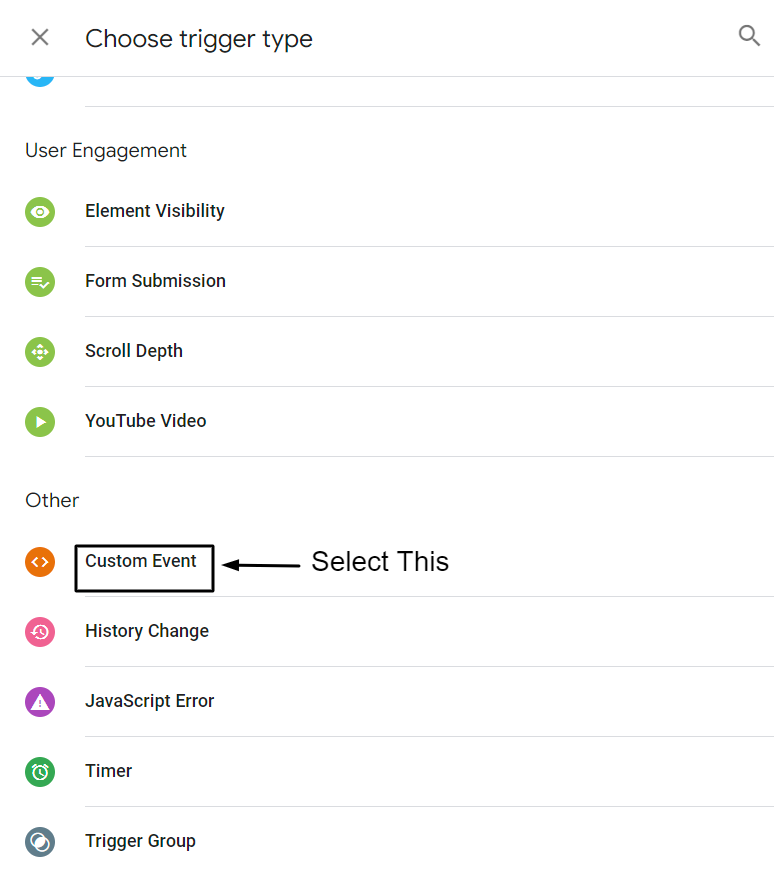
- Selecione Evento personalizado em Outro.
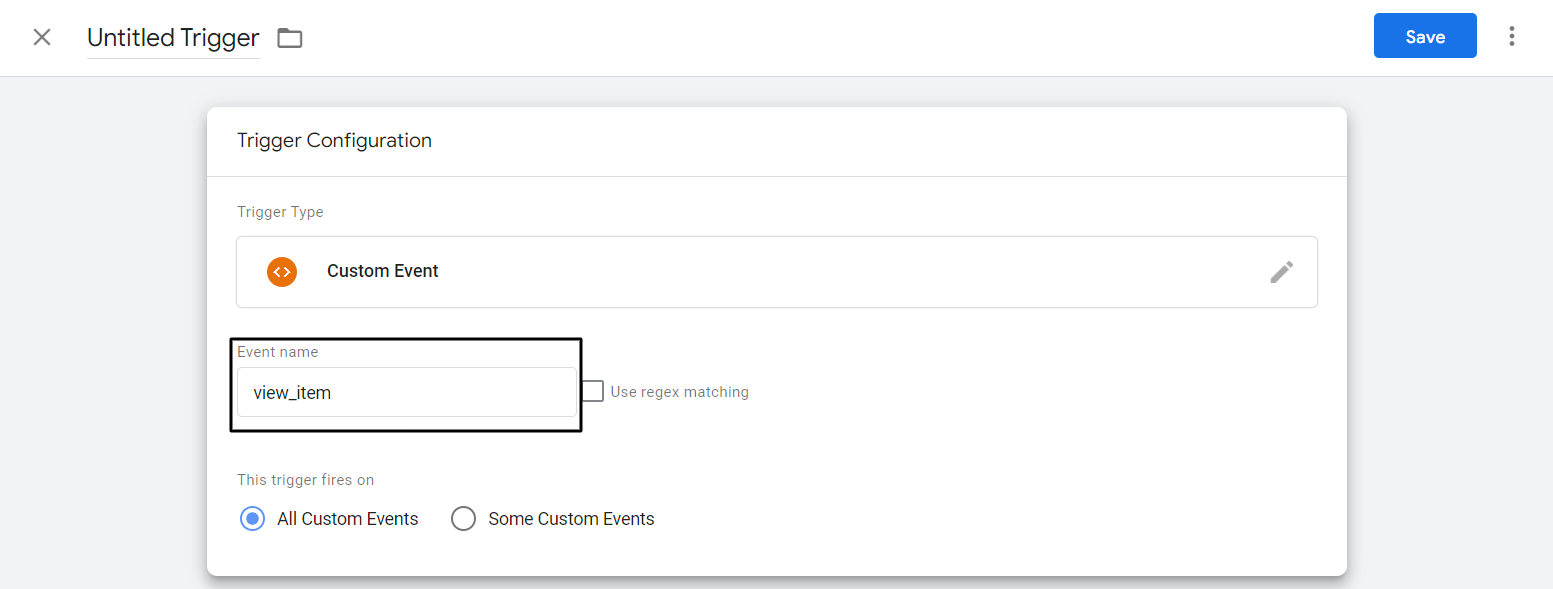
- Atribua o nome do evento view_item.
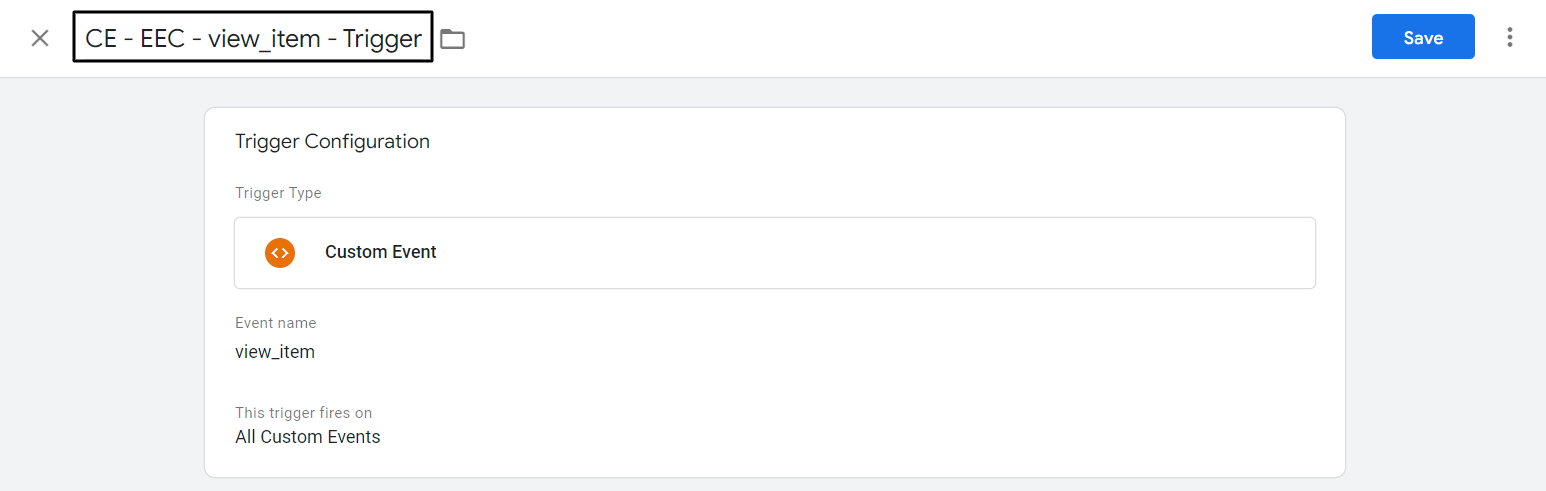
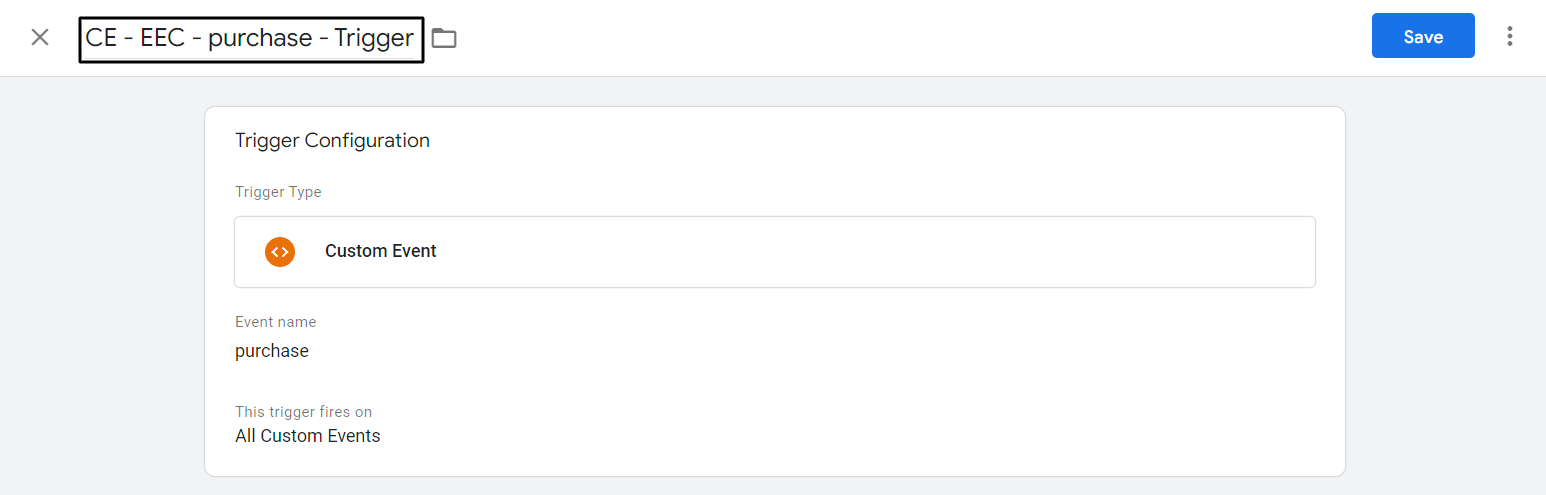
- Renomeie o gatilho CE – EEC – view_item – Trigger e clique em Salvar.
NOTA:
- Atribuir nome do evento como compra
- Renomeie o acionador CE – EEC – compra – Acionador e clique em Salvar.
Etapa 1: acesse o Gerenciador de tags do Google.
Passo 2: Clique em Trigger no painel de navegação à esquerda.

Passo 3: Clique em Novo.

Etapa 4: clique em qualquer lugar na configuração do acionador.

Etapa 5: selecione Evento personalizado em Outro.

Etapa 6: Atribua o nome do evento view_item.

Passo 7: Renomeie o trigger CE – EEC – view_item – Trigger e clique em Save.

Com essas etapas, você criou o acionador de evento view_item. Agora você precisará fazer um acionador de evento de compra. Para acionar um evento de compra, siga as 5 primeiras etapas acima.
Etapa 8: atribuir o nome do evento como compra

Etapa 9: Renomeie o acionador como CE – EEC – compra – Acionador e clique em Salvar.

Se você seguiu todas as etapas, fez quase tudo para coletar view_item e comprar dados relacionados a eventos da sua loja da Shopify com os dados no escopo do usuário. Agora vamos ver como passar esses detalhes para o GA4 usando o Gerenciador de tags do Google.
Crie uma tag GTM para o view_item e o evento de compra.
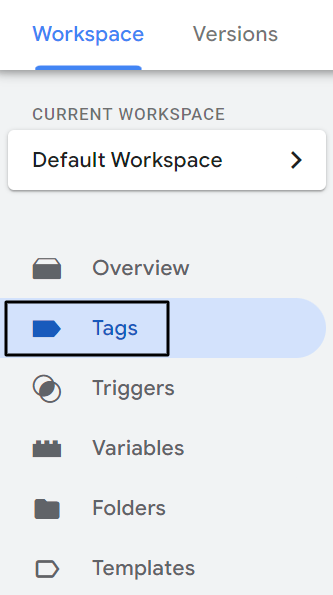
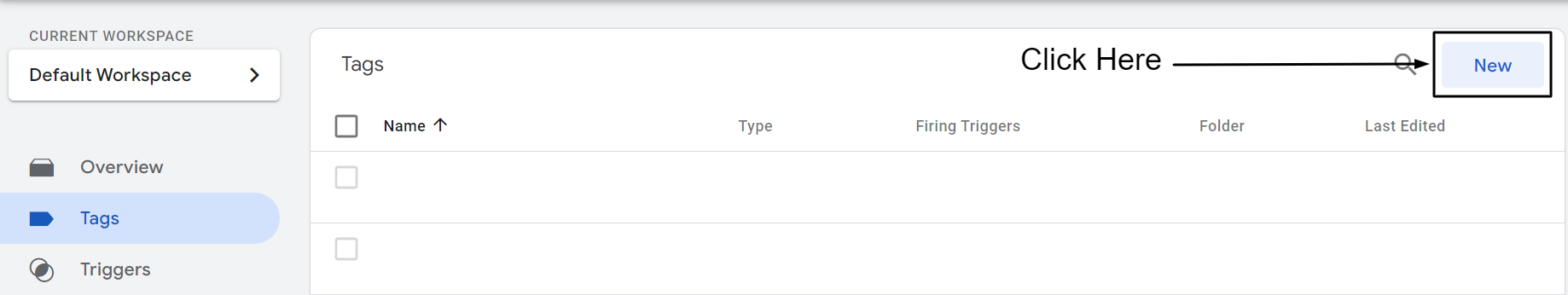
- Clique em Tag no painel de navegação à esquerda.
- Clique no Novo.
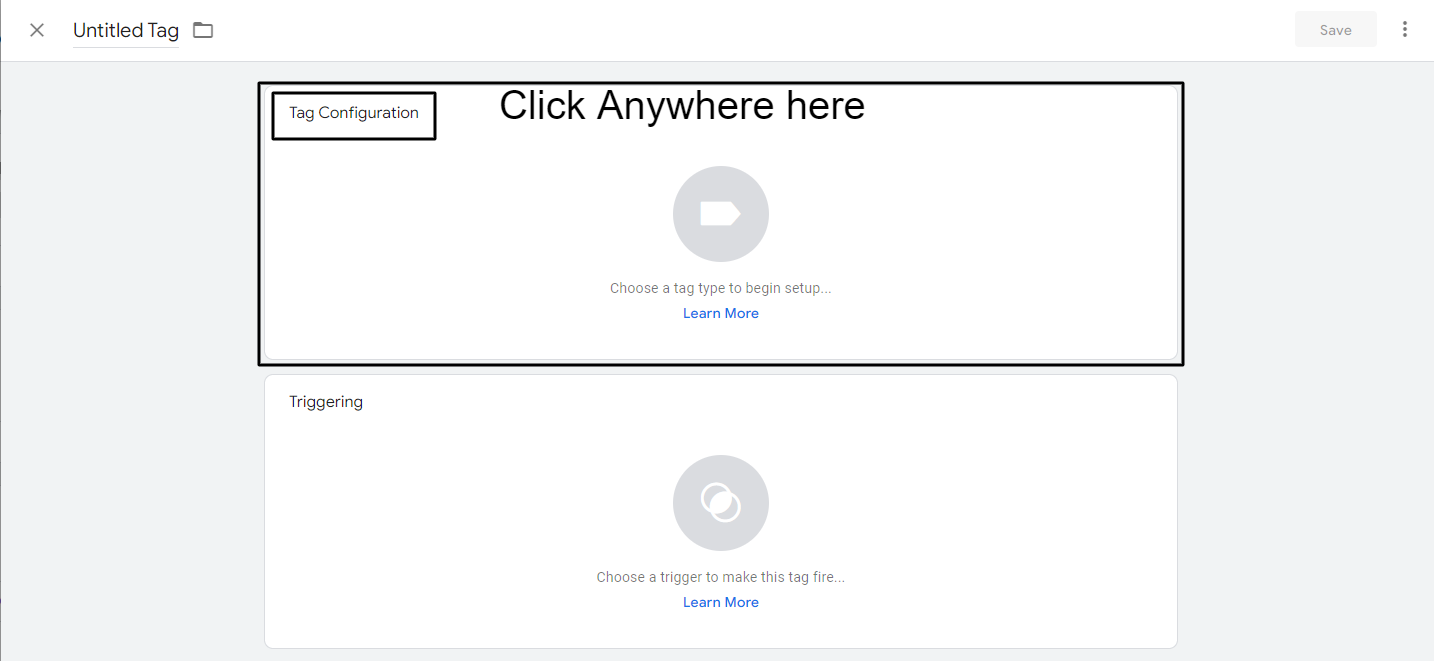
- Clique em qualquer lugar na configuração de tags.
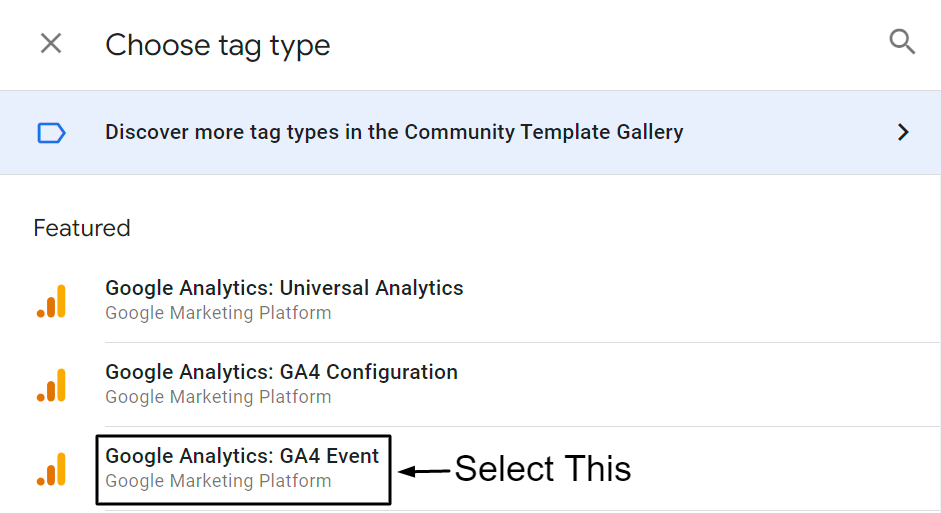
- Selecione "Google Analytics: Evento GA4" em Tag em destaque.
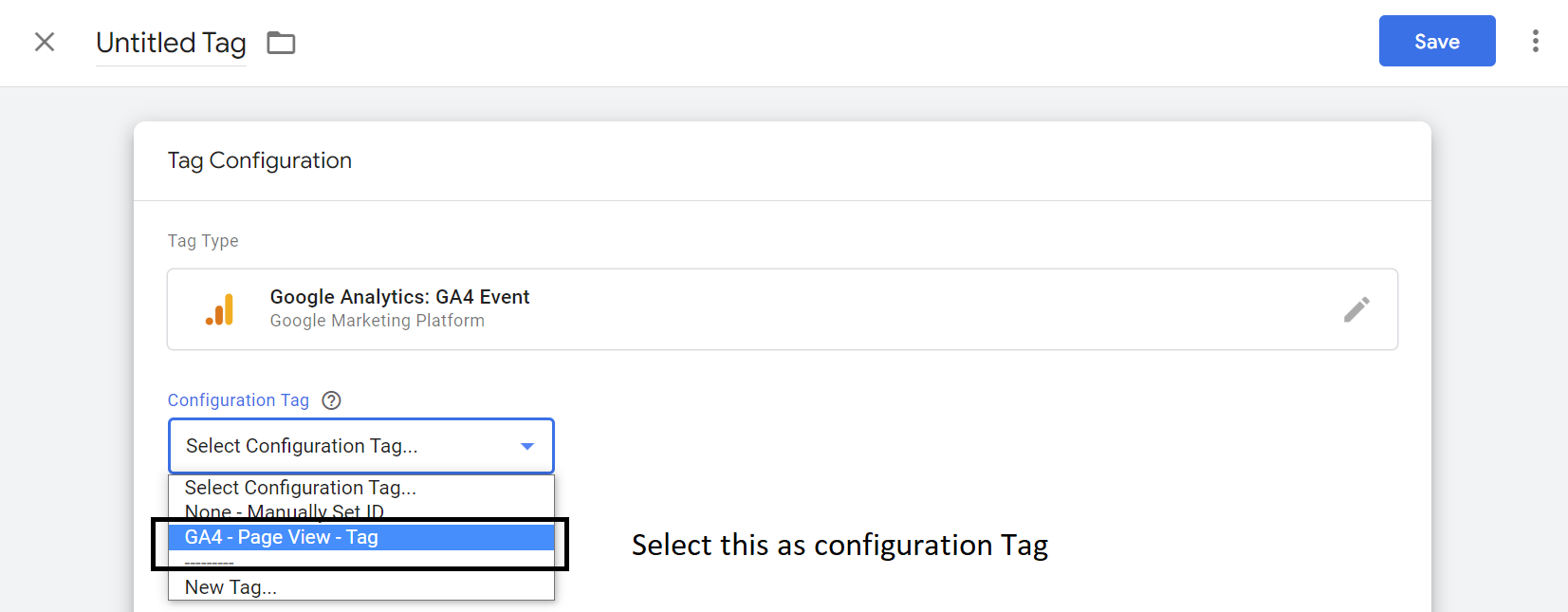
- Em Tag de configuração, selecione “GA4 – Visualização de página – Tag” no menu suspenso.
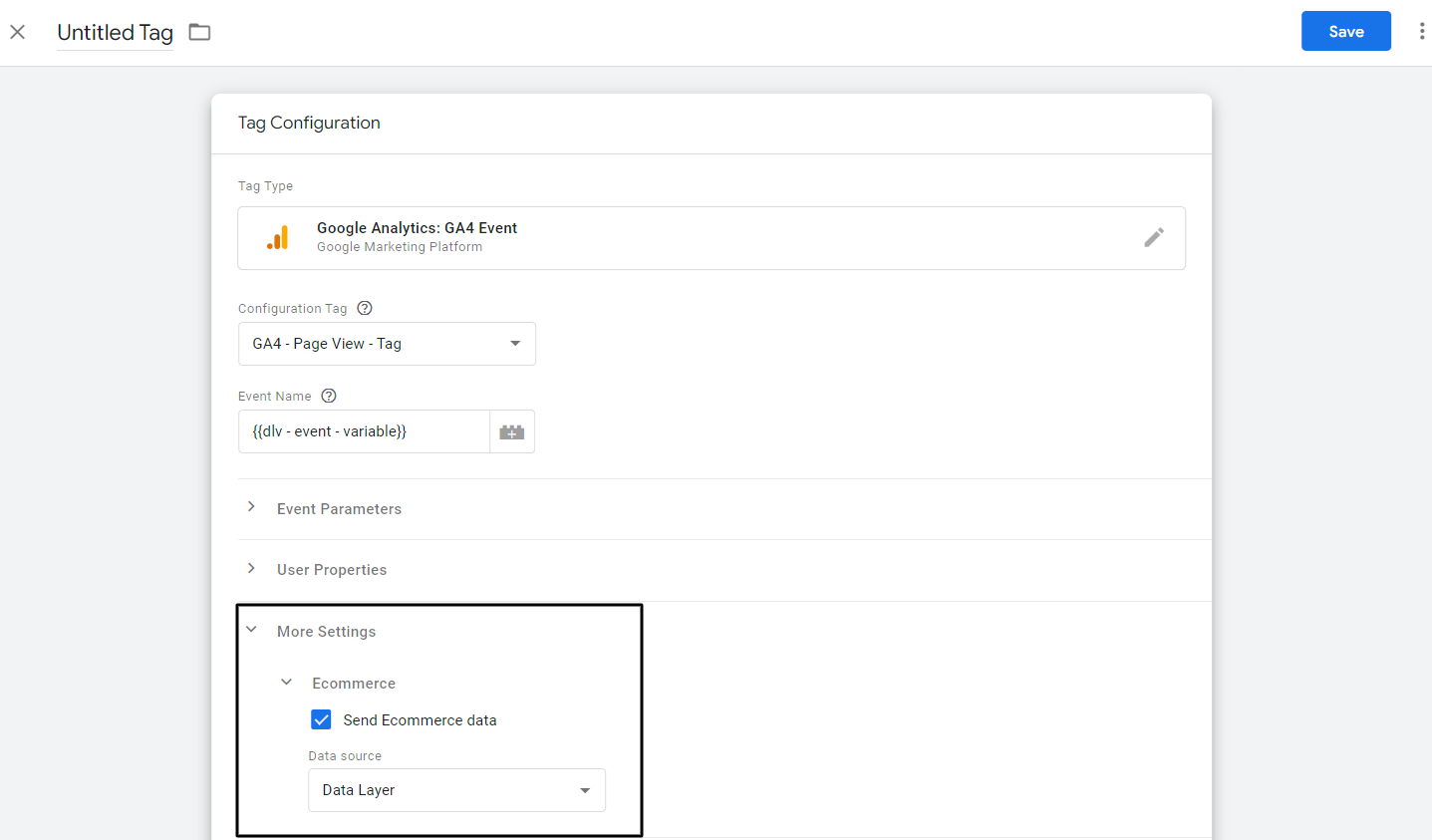
- Atribuir Nome do Evento. Selecione a variável dataLayer feita anteriormente – {{dlv – event – variable}}
- Clique em Mais configurações e selecione Enviar dados de comércio eletrônico em Comércio eletrônico. Selecione Camada de Dados como sua fonte de dados.
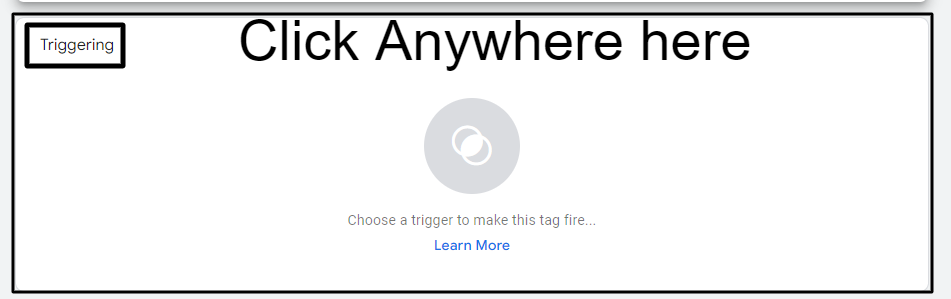
- Clique em qualquer lugar em Acionamento.
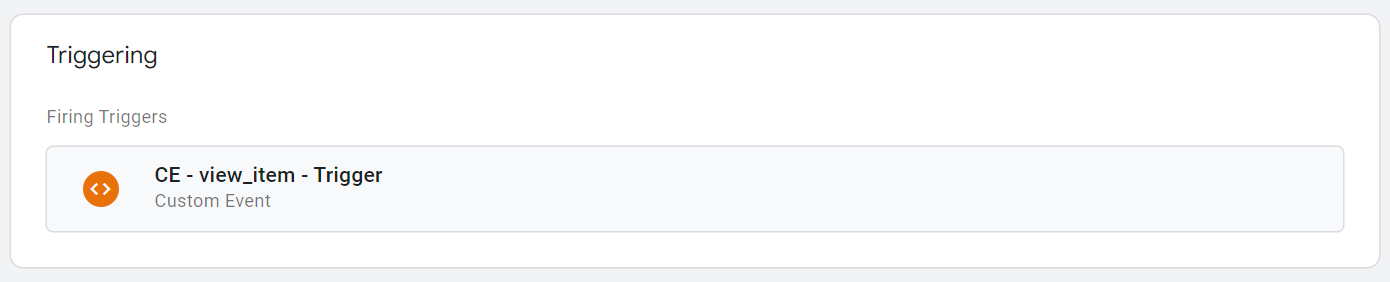
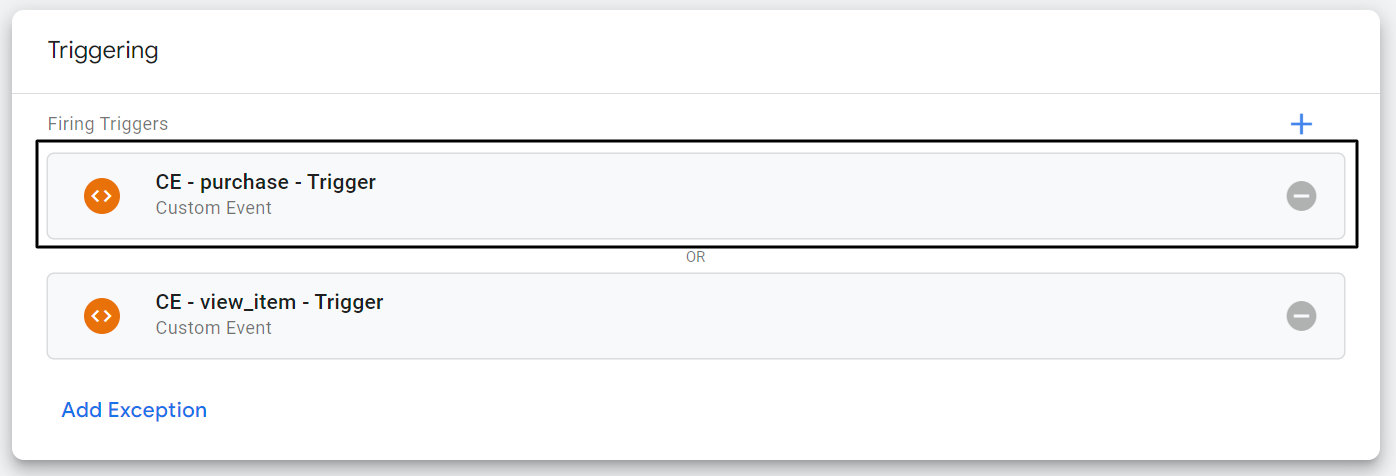
- Selecione o trigger criado anteriormente “CE – EEC – view_item – Trigger” para o evento view_item.
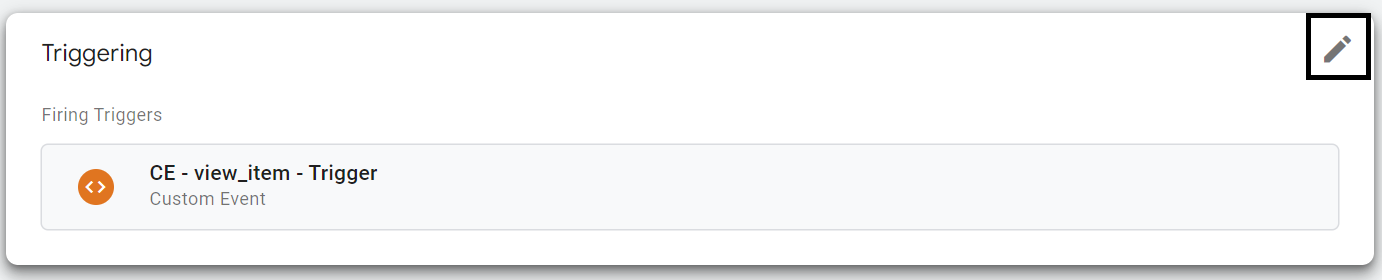
- Passe o mouse para o canto superior direito da seção Trigger e clique no ícone de lápis.
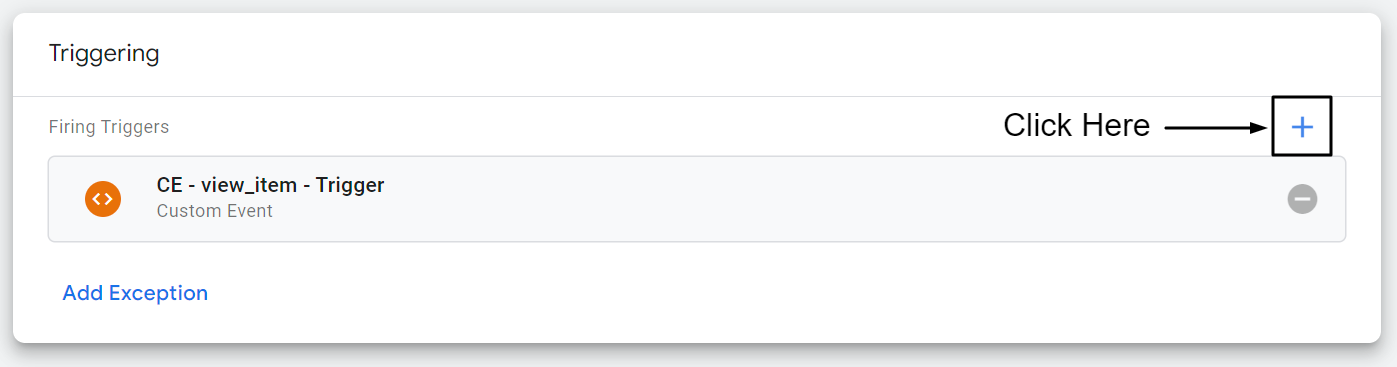
- Clique no ícone de adição agora.
- Selecione o acionador do evento de compra denominado “CE – compra – Acionador”.
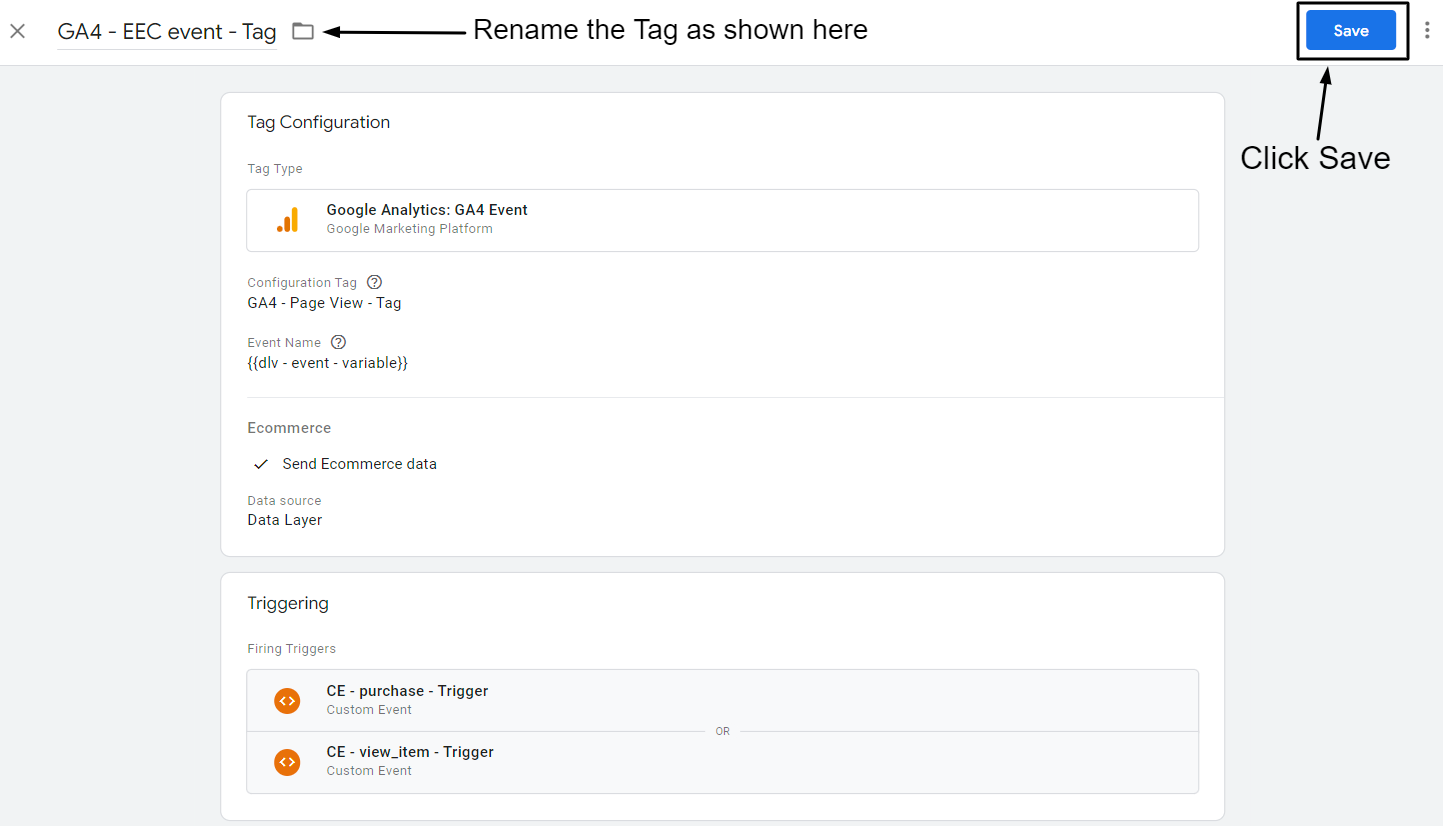
- Renomeie a Tag: “GA4 – EEC event – Tag” e clique em Save.
Passo 1: Clique em Tag no painel de navegação à esquerda.

Passo 2: Clique no botão Novo.

Etapa 3: clique em qualquer lugar na configuração de tags.

Etapa 4: selecione “Google Analytics: Evento GA4” na Tag em destaque.

Etapa 5: Em Tag de configuração, selecione “GA4 – Visualização de página – Tag” no menu suspenso.

Etapa 6: Atribua o nome do evento. Selecione a variável de camada de dados feita anteriormente – {{dlv – event – variable}}

Etapa 7: clique em Mais configurações e selecione Enviar dados de comércio eletrônico em Comércio eletrônico. Selecione Camada de Dados como sua fonte de dados.

Passo 8: Clique em qualquer lugar em Triggering.

Passo 9: Selecione o trigger criado anteriormente “CE – EEC – view_item – Trigger” para o evento view_item.

Passo 10: Passe o mouse no canto superior direito da seção Trigger e clique no ícone de lápis.

Passo 11: Clique no ícone de mais agora.

Passo 12: Selecione o gatilho do evento de compra denominado “CE – compra – Gatilho”.

Passo 13: Renomeie o Tag: “GA4 – EEC event – Tag” e clique em Save.

Parabéns
Com este guia, agora você pode acompanhar a visualização de produtos e dados de eventos de compra no GA4. Você também pode visualizar os relatórios no GA4 seguindo estas etapas.
Etapa um: vá para a propriedade GA4.
Etapa dois: Clique nos Relatórios no painel de navegação esquerdo.
Terceiro passo: Clique em Monetização e depois clique em Compras de comércio eletrônico.
Se você deseja obter o contêiner GTM pronto para este guia, recomendo que você baixe a receita do GTM.
Baixar Receita GTM
Conclusão
Com este guia passo a passo, fiz todos os esforços para abordar e resolver o problema de queima de todos os proprietários de lojas da Shopify. O rastreamento de comércio eletrônico pode ter muitas nuances e é difícil lidar com uma única postagem no blog. Se você tiver alguma dúvida, sinta-se à vontade para entrar em contato comigo no LinkedIn e fazer suas perguntas lá.
