Atualização do Core Web Vitals do Google e como as empresas podem se beneficiar com o PWA
Publicados: 2021-05-19Índice
Se você está familiarizado com o Magento (ou está procurando mais informações sobre esta plataforma), com certeza já conhece o Magento PWA. O desenvolvimento da tecnologia PWA traz enormes vantagens aos lojistas, pois os apoia no aumento das vendas e também na melhoria do desempenho da Web, da experiência do cliente e da segurança.
A tecnologia PWA permite que as empresas fiquem à frente do jogo em relação a atualizações importantes de outros gigantes como o Google. Recentemente, o Magento teve um webinar (Otimize o desempenho do seu site com aplicativos da Web progressivos) explicando as próximas atualizações do Google para seu sistema de classificação e como o PWA pode otimizar o desempenho da web.
O webinar é apresentado pelo Sr. John Knowles, Diretor de Tecnologia da JH e pelo Sr. Salvatore Denaro, Consultor Sênior do Ecossistema Web do Google gTech.

Aqui estão os resumos, bem como os destaques do webinar:
Principais Web Vitais do Google
Core Web Vitals são as métricas de velocidade que fazem parte dos sinais de experiência de página do Google usados para medir a experiência do usuário.
A experiência da página começará a rolar de meados de junho de 2021 até o final de agosto, como parte do sistema de classificação do Google. Além disso, rótulos podem ser adicionados nos resultados da pesquisa, indicando quais páginas oferecem uma boa experiência ao usuário, mas isso continua sendo uma possibilidade por enquanto.
O sinal de 'experiência de página' combina os Core Web Vitals com os seguintes sinais:
- Compatível com dispositivos móveis
- Navegação segura
- Segurança HTTPS
- Diretrizes intersticiais intrusivas
1. Componentes principais do Web Vital
Os novos principais elementos vitais da web incluem:
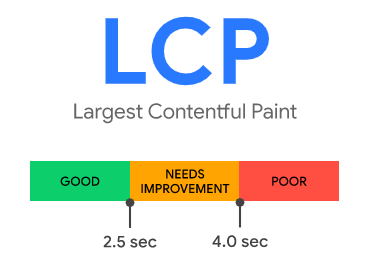
LCP (Largest contentful paint): a hora do maior elemento de conteúdo na viewport se torna visível.

Como você pode ver, se o LCP ocorrer dentro de 2,5 segundos após o início do carregamento da página, o site fornecerá uma boa experiência. Se o tempo estiver entre 2,5-4 segundos, ele precisa ser melhorado, e qualquer coisa maior que 4 segundos é considerada ruim.
As causas mais comuns de LCP ruim são:
- Tempos de resposta do servidor lentos
- JavaScript e CSS de bloqueio de renderização
- Tempos de carregamento de recursos lentos
- Renderização do lado do cliente
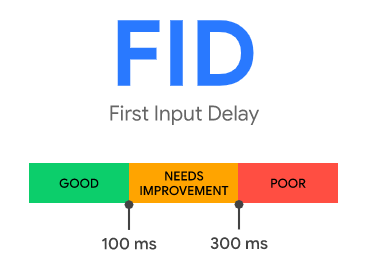
FID (First input delay): o tempo desde quando um usuário interage pela primeira vez com uma página até o momento em que o navegador realmente responde a essa interação.

Este componente está relacionado à primeira impressão do usuário de um site. Uma boa experiência do usuário deve ser fornecida se o FID for de 100 milissegundos ou menos.
É uma métrica de campo e só pode ser medida com a interação de um usuário real. Em um ambiente de laboratório, o tempo total de bloqueio (TBT) é uma métrica recomendada para ajudar a medir o FIB.
Um FID ruim geralmente é o resultado de uma execução pesada de JavaScript.
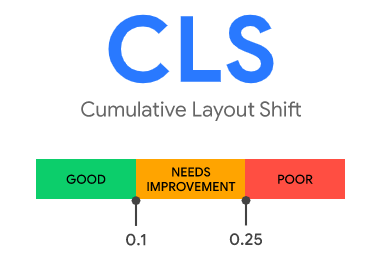
CLS (Cumulative Layout Shift): quanto conteúdo visível foi deslocado na janela de visualização e a distância que os elementos impactados foram deslocados.

As mudanças de layout são perturbadoras e irritantes para os usuários, e isso acontece com mais frequência em muitos sites. Portanto, agora o Google em breve medirá essa métrica como parte da experiência da página.
Para enviar sinais de que podem oferecer uma boa experiência ao usuário, as páginas devem manter um CLS de 0,1. ou menos.
Um CLS ruim pode ocorrer devido a:
- Imagens sem dimensões
- Anúncios, incorporações e iframes sem dimensões
- Conteúdo injetado dinamicamente
- Fontes da Web causando FOIT/FOUT
- Ações aguardando uma resposta da rede antes de atualizar o DOM
2. Ferramentas para medir o Core Web Vitals
Core Web Vitals pode ser medido por ferramentas de campo e ferramentas de laboratório.
Ferramentas de campo
Os dados de campo são gerados a partir do desempenho experimentado pela interação de um usuário real com um site.
Os Core Web Vitals podem ser medidos usando ferramentas como:
- Estatísticas de velocidade de página do Google
- Google Search Console
- Relatório de experiência do usuário do Chrome
- Biblioteca JavaScript Web-vitals
- Web.dev
- Extensão Web Vital
*Observe que, em alguns casos, você pode encontrar "nenhum dado disponível" ao medir com o Search Console ou o painel CrUX. Isso significa que sua propriedade é nova no Search Console ou que não há dados suficientes disponíveis no relatório CrUX para fornecer informações significativas para o tipo de dispositivo escolhido.
Ferramentas de laboratório
Os dados do laboratório são coletados de um ambiente controlado e são extremamente úteis durante o processo de desenvolvimento e para capturar a regressão da página antes que ela aconteça.
As empresas podem medir as métricas em um ambiente de laboratório com:
- Farol
- Chrome DevTools
- Teste de página da Web
*Essas ferramentas de laboratório medem TBT em vez de FID, conforme mencionado acima.
Vantagens do PWA em relação à atualização do Google
Velocidade
Para alcançar uma boa pontuação de LCP e FID, a velocidade de carregamento do site é o fator chave. E quando se trata de velocidade, um site PWA tem um desempenho excepcional. É uma das características mais proeminentes do PWA.
Carregamento rápido
Os PWAs são criados com aprimoramento progressivo como princípio principal, o que permite que o aplicativo seja carregado instantaneamente em visitas repetidas. Aproveitando o cache no nível do dispositivo, os PWAs minimizam a quantidade de dados necessários para responder rapidamente à interação do usuário.
Experiência de página única

O PWA carrega mais rápido que sites normais graças à tecnologia Service Workers. É rápido no primeiro carregamento e ainda mais rápido no segundo carregamento, pois pré-armazena em cache todo o conteúdo e os entrega quando necessário.

Isso explica por que os usuários podem experimentar um site de página única com PWA, eliminando o problema de esperar que as páginas sejam carregadas como as tradicionais.
Interativo rapidamente
Quanto mais rápido uma web puder responder à interação do usuário, melhor será sua pontuação para o IDE.
Uma vez carregados, os PWAs podem reagir instantaneamente às interações do usuário com transições suaves e sedosas. Seu tempo de carregamento instantâneo capacita o aplicativo a eliminar a desordem, permitindo que os usuários concluam suas tarefas desejadas rapidamente e, portanto, facilitando a conversão.
Site confiável
Trabalho offline
A disponibilidade offline também é possível com a tecnologia Service Workers. Com os service workers devidamente integrados, todos os conteúdos são pré-carregados na primeira vez que você visita o PWA e são entregues posteriormente usando Javascript, tornando o PWA a nova abordagem para sites cuja experiência ininterrupta é obrigatória.
Além disso, as atualizações ficam disponíveis instantaneamente nos sites do PWA assim que o dispositivo é conectado a uma rede.
Web segura
Um PWA deve ser separado por meio de um protocolo seguro — HTTPS. Isso garante uma comunicação segura entre o usuário e o servidor e, em troca, garantindo uma experiência sem riscos.
Usar HTTPS para todo o site ajuda a proteger transações de pagamento, proteger contas de usuários, manter suas comunicações, identidade e navegação privadas.
Além disso, com o HTTPS ativado, ele será automaticamente marcado como protegido pelo navegador, e isso fica visível para qualquer visitante do seu PWA. Mostrar aos visitantes que o PWA está protegido pode criar confiança entre seus clientes, melhorando as vendas e a conversão de acordo.
Vários navegadores/dispositivos

Os PWAs funcionam em vários navegadores, oferecendo acesso universal a todos os usuários. Eles podem navegar para qualquer navegador e acessar instantaneamente o aplicativo.
Um PWA bem projetado e bem construído pode garantir que os usuários obtenham a melhor experiência possível durante a navegação, independentemente do dispositivo – tablet, desktop ou celular.
UX envolvente
Características avançadas
Os sites PWA são equipados com uma variedade de recursos avançados que visam facilitar o engajamento das lojas de comércio eletrônico.
Eles podem ganhar um lugar na tela inicial, permitindo acesso rápido e repetido sem a necessidade de iniciar um navegador e digitar o endereço. A conveniência de acessar o aplicativo da web diretamente da tela inicial do usuário permite que o PWA atinja a alta taxa de reengajamento de um aplicativo nativo.
Dicas para melhorar as pontuações do Core Web Vitals
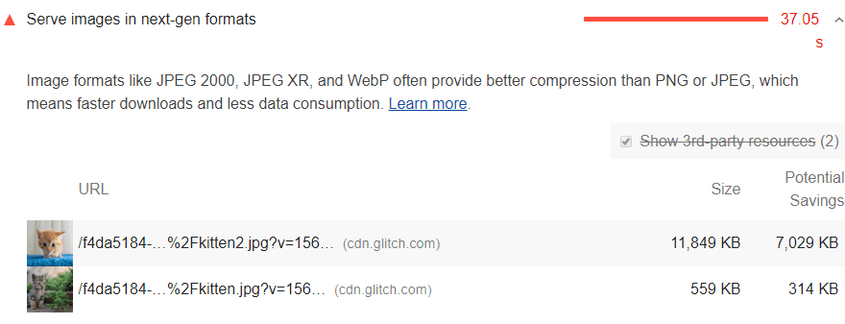
- Compressão de imagem

Este continua a ser um passo básico, mas essencial para melhorar seu desempenho na web. Depois de compactadas, as imagens ocupariam menos espaço e aumentariam a velocidade de carregamento da sua página.
Se possível, veicule suas imagens em JPEG 2000, JPEG XR e WebP. Esses formatos de imagem têm características de compressão e qualidade superiores em comparação com seus equivalentes JPEG e PNG mais antigos.
Outro conselho é evitar adicionar imagens irrelevantes às suas páginas.
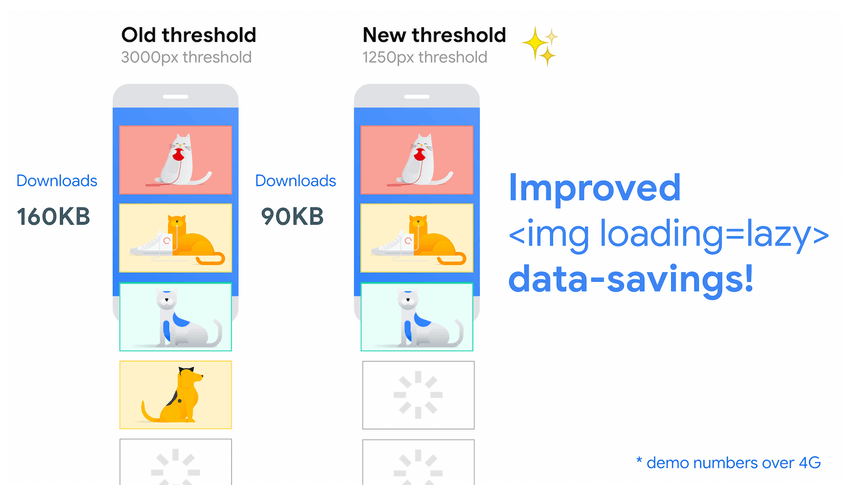
- Carregamento lento

O carregamento lento é um método pelo qual você identificará determinados recursos como não bloqueantes (não críticos) e o navegador os carregará somente quando necessário. Assim, você pode encurtar o comprimento do caminho crítico de renderização, o que se traduz em tempos de carregamento de página reduzidos.
- Recursos-chave de pré-carregamento
Ao pré-carregar um determinado recurso, você está dizendo ao navegador que gostaria de priorizá-lo e buscá-lo antes que o navegador o descobriria na página atual.
- Minimize tarefas longas
Qualquer tarefa que demore mais de 50ms para ser executada é considerada uma tarefa longa.
Eventos como execução de JavaScript e análise de CSS podem causar bloqueio de thread principal, resultando em páginas congeladas e sem resposta.
Você pode reduzir a carga JavaScript usando divisão de código, minificando e compactando seu código JavaScript, removendo código não utilizado e seguindo o padrão PRPL. Reduza o tempo gasto na análise de CSS minificando ou adiando CSS não crítico ou removendo CSS não utilizado.
- Reserva de espaço para carregar imagens e incorporações
Os usuários acham confuso quando tentam clicar em um elemento (um botão/imagem/vídeo) e, em seguida, o elemento muda. Isso afetará a pontuação CLS do seu site e enviará sinais de que as páginas podem oferecer UX ruim.
Reduza o CLS inserindo os atributos de tamanho de largura e altura de imagens e vídeos. Como alternativa, reserve o espaço necessário com caixas de proporção de aspecto CSS. Isso garante que o navegador reserve a quantidade certa de espaço para imagens e vídeos.
Com incorporações, você pode evitar a mudança de layout pré-computando espaço suficiente para incorporações com um espaço reservado ou fallback.
- Projete intersticiais que não obstruam o conteúdo importante
Os intersticiais podem ser frustrantes quando cobrem elementos importantes em uma página.
Para visualizar como os intersticiais agem em suas páginas, revise manualmente em diferentes dispositivos ou use ferramentas como o recurso de captura de tela do Chrom DevTool.
Se algum intersticial ou pop-up parecer obstruir o conteúdo principal das páginas, considere reprojeta-lo para oferecer uma melhor experiência ao usuário.
Conclusão
Em resumo, os proprietários de sites já deveriam estar trabalhando para melhorar sua pontuação nas métricas do Core Web Vitals – LCP, FID e CLS. Embora essas métricas possam não causar mudanças drásticas na classificação, elas fornecem aos sites orientações para uma boa experiência do usuário.
Com relação à atualização do Google, os sites PWA apresentam vantagens em relação aos tradicionais. Graças à sua tecnologia, os PWAs oferecem excelente desempenho na web com carregamento rápido, experiência de usuário confiável e envolvente.
Além disso, certas práticas podem ser aplicadas facilmente para uma melhor experiência do usuário, desde o pré-carregamento de recursos até a reserva de espaços para imagens e incorporações. As empresas devem acompanhar regularmente seu desempenho na Web usando dados de campo e de laboratório para manter a consistência na experiência do usuário e evitar possíveis problemas.
Para os comerciantes Magento que desejam otimizar seu desempenho na web com o PWA, aqui no SimiCart somos uma equipe de agência de desenvolvimento de PWA qualificada pelo Google, pronta para transformar sua loja Magento.
