Como otimizar imagens para WordPress?
Publicados: 2023-08-18O WordPress é uma plataforma de site popular que depende muito de imagens para transmitir mensagens e envolver os visitantes. No entanto, arquivos de imagem grandes podem retardar significativamente o tempo de carregamento de um site, levando a uma experiência do usuário ruim e classificações reduzidas nos mecanismos de pesquisa. A otimização de imagens para WordPress para aumentar o desempenho e aprimorar a experiência do usuário é essencial para evitar esses problemas.
Mecanismos de busca como o Google usam reconhecimento de imagem para determinar a relevância de uma página. Os mecanismos de busca contam com a expertise dos webmasters para desenvolver as melhores técnicas de otimização de imagens. A otimização de imagens para páginas de resultados de mecanismos de pesquisa requer habilidades técnicas e não técnicas.
A utilização de imagens nos sites é normal e até recomendada porque, na maioria das vezes, faz com que os usuários leiam mais e explorem o site. Também podemos usar imagens para melhorar as posições de algumas páginas nos resultados de pesquisa orgânica do mecanismo de pesquisa e receber tráfego para serviços como o Imagens do Google.
- Melhores plugins de SEO para blogs WordPress
- Melhores temas WordPress otimizados para SEO para SEO e melhor classificação
Neste artigo, mostraremos como otimizar imagens para a web para obter um desempenho mais rápido na web sem perder a qualidade.
Índice
Principais conclusões
- A otimização de imagens para WordPress é crucial para melhorar a velocidade do site e a experiência do usuário.
- As melhores práticas incluem a escolha do formato de imagem correto, o uso de técnicas de compactação e a utilização de plug-ins de otimização de imagem.
- A compactação de imagem é essencial para reduzir o tamanho da imagem, impactando significativamente o tempo de carregamento e o desempenho geral.
Por que otimizar imagens para o site WordPress?
A otimização de imagem é um aspecto crucial da manutenção de um site WordPress de alto desempenho. Ao reduzir o tamanho do arquivo de suas imagens por meio de técnicas de compactação, você pode melhorar significativamente a velocidade do seu site, o que é essencial para proporcionar uma experiência positiva ao usuário.
Quando seu site WordPress leva menos tempo para carregar, os visitantes provavelmente o abandonarão. Essa perda de tráfego pode levar à redução da receita e ao sucesso geral. Ao otimizar suas imagens, você pode aumentar o desempenho do seu site, o que é essencial para manter os visitantes engajados e satisfeitos.
A otimização de imagem é um aspecto crucial para melhorar o desempenho e a experiência do usuário do seu site WordPress. No cenário digital de hoje, onde o conteúdo visual desempenha um papel significativo no engajamento dos usuários, é essencial garantir que suas imagens sejam visualmente atraentes e otimizadas para velocidade e eficiência.
Este artigo ajudou você a aprender como otimizar suas imagens no WordPress. Vamos nos aprofundar nas razões pelas quais a otimização de imagem tem imensa importância para o seu site WordPress:
1. Aprimoramento da velocidade de carregamento da página
- As imagens otimizadas contribuem para tempos de carregamento mais rápidos, reduzindo as taxas de rejeição e mantendo os usuários engajados.
- O Google considera a velocidade da página um fator de classificação, influenciando o desempenho de SEO do seu site.
- Páginas de carregamento mais rápido levam a uma melhor satisfação do usuário e uma maior probabilidade de conversões.
2. Largura de banda e conservação de recursos do servidor
- Imagens bem otimizadas consomem menos largura de banda, tornando seu site mais acessível para usuários com diferentes velocidades de internet.
- A carga reduzida do servidor devido a tamanhos de imagem menores ajuda a evitar travamentos durante picos de tráfego e garante uma experiência de usuário tranquila.
3. Capacidade de resposta móvel
- Imagens otimizadas são cruciais para um design responsivo, garantindo que seu site tenha uma boa aparência e um bom desempenho em vários dispositivos.
- Os usuários móveis se beneficiam de páginas de carregamento mais rápidas em seus dispositivos, uma parte substancial do tráfego da web.
4. SEO aprimorado e classificações de pesquisa
- Os mecanismos de pesquisa consideram a velocidade de carregamento da página, a experiência do usuário e a compatibilidade com dispositivos móveis ao classificar os sites.
- As imagens otimizadas contribuem para uma experiência positiva do usuário, melhorando indiretamente as classificações do mecanismo de pesquisa do seu site.
5. Engajamento e retenção do usuário
- Imagens de alta qualidade chamam a atenção dos usuários e aumentam o envolvimento com seu conteúdo.
- Um carregamento mais rápido leva a taxas de rejeição mais baixas, incentivando os visitantes a explorar ainda mais seu site.
6. Compartilhamento de mídia social
- Imagens otimizadas carregam rapidamente quando compartilhadas em plataformas de mídia social, garantindo que seu conteúdo seja notado e compartilhado com mais frequência.
- A experiência aprimorada do usuário aumenta a probabilidade de compartilhamentos e engajamento nas mídias sociais.
7. Conformidade de Acessibilidade
Imagens otimizadas com texto alternativo apropriado aprimoram a acessibilidade para usuários com deficiência visual, tornando seu site mais inclusivo.
8. Eficiência de armazenamento
Tamanhos de arquivo de imagem menores economizam espaço de armazenamento em seu servidor, reduzindo os custos de hospedagem e permitindo que você acomode mais conteúdo.
9. Preparando seu site para o futuro
À medida que a tecnologia avança, as imagens otimizadas permanecem relevantes e adaptáveis a dispositivos e resoluções de tela mais recentes.
10. Redes de entrega de conteúdo (CDNs)
- Os CDNs fornecem conteúdo em cache, incluindo imagens, de servidores geograficamente mais próximos dos usuários, melhorando ainda mais os tempos de carregamento.
- Imagens otimizadas são essenciais para integração perfeita com CDNs, maximizando seus benefícios.
Incorporar a otimização de imagem no processo de desenvolvimento do seu site WordPress é um movimento estratégico que melhora o desempenho, a experiência do usuário e o SEO.
Reduzindo os tempos de carregamento, conservando recursos e melhorando a capacidade de resposta móvel, você pode criar uma experiência de navegação envolvente e perfeita para seus visitantes.
Lembre-se, cada byte salvo na otimização de imagem contribui para um site mais rápido, mais acessível e mais bem-sucedido.
Melhores práticas para otimizar imagens no WordPress
O WordPress possui uma função integrada para otimizar imagens para mecanismos de pesquisa. Isso é feito carregando a imagem no WordPress, verificando seu tamanho e otimizando-a. No entanto, existem algumas coisas que você pode fazer para otimizar suas imagens para melhor classificação no Google.
Otimizar suas imagens é fundamental para melhorar a velocidade e o desempenho geral do seu site WordPress. Ao seguir essas práticas recomendadas, você pode garantir que suas imagens sejam otimizadas com eficiência.
Aqui estão algumas sugestões simples e fáceis de implementar para melhorar o SEO de imagem para gerar mais tráfego de imagens do Google.
1. Nome e descrição adequados da imagem
Ajudaria lembrar algumas coisas ao usar nomes e descrições de imagens adequadas para melhorar o SEO de imagens no WordPress.
- A primeira coisa é certificar-se de que o nome da sua imagem seja único e descritivo. Isso ajudará o Google a indexar e classificar suas imagens mais alto nas páginas de resultados do mecanismo de pesquisa (SERPs). Por exemplo, se você tiver uma imagem chamada “barco_1.jpg”, certifique-se de que o nome do arquivo inclua “barco” para que as pessoas saibam qual foto desejam.
- Isso ajudará as pessoas a entender a imagem e por que elas podem querer usá-la em seu site ou blog. Por exemplo, se você tiver uma imagem de um barco, inclua informações sobre o tamanho do barco, cor e quaisquer outras características que possam ser relevantes.
- Finalmente, certifique-se de incluir uma boa descrição para cada uma de suas imagens. Isso dará às pessoas uma melhor compreensão da imagem e as ajudará a diferenciá-la de outras imagens em seu site WordPress.
Ao fazer upload de uma imagem para o seu site WordPress, você precisa incluir as seguintes informações no nome e na descrição do arquivo:
- O nome do arquivo (sem a extensão .jpg)
- As dimensões da imagem em pixels
- O tipo de arquivo (JPEG, PNG, GIF ou BMP)
- A URL da imagem
- Se você estiver usando um plug-in que fornece recursos de gerenciamento de imagens, certifique-se de que o plug-in também inclua essas informações. Caso contrário, você pode inseri-lo manualmente.
Sempre use um nome para a imagem que seja significativo e relevante. Evite usar nomes genéricos como Picture 2.jpg ou IMG003.jpg , pois esses nomes não beneficiam o Search Engine Optimization.
O arquivo chamado optimize-images.jpg ajuda você a obter uma classificação nas Imagens do Google quando alguém pesquisa a frase “Otimizando imagens”.
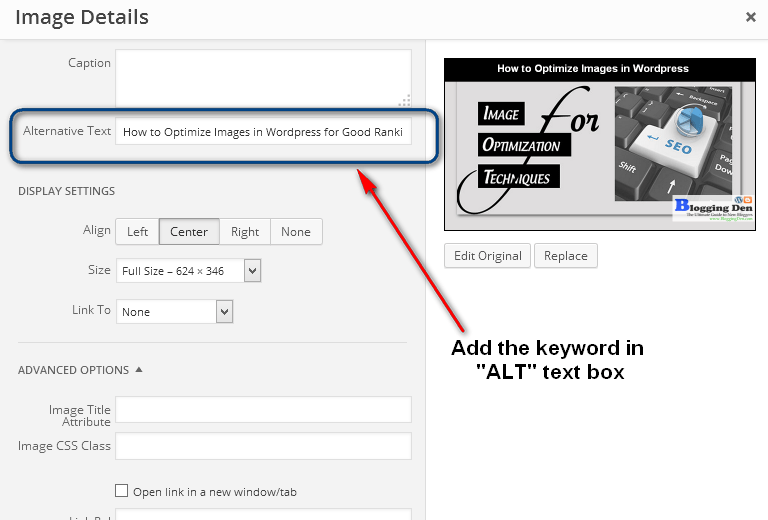
2. Sempre escreva um bom Alt Text
Em relação aos blogs, existem dois tipos de texto: texto ALT e HTML. Quando as pessoas querem poder ler seu blog em um dispositivo móvel, elas precisam do texto em seu idioma nativo. Geralmente, eles só podem fazer isso baixando imagens do seu blog (ou, mais provavelmente, de um site inteiro). Como essas imagens são arquivos enormes que ocupam muito espaço, a maioria dos blogueiros opta por não usá-las por causa disso.
O proprietário de um site é responsável por garantir que os links de texto em seu site funcionem corretamente. Todos sabemos que os links de conteúdo incluem imagens e também texto. No entanto, se você usar uma tag ALT para SEO de imagem em um blog WordPress, o atributo alt não deve ser usado apenas para a imagem. Você também pode usá-lo como um link para a página do seu site onde a imagem está localizada.

Ter um atributo “alt” é sempre fundamental. Matt Cutts explicou a importância disso em um vídeo que fez há algum tempo.
3. Use descrições e títulos adequados
Existem muitas maneiras de aumentar a classificação de suas imagens. No entanto, criar descrições e títulos de alta qualidade é uma das maneiras mais eficazes. As descrições e títulos servem como um resumo do conteúdo, o que dará às pessoas uma melhor compreensão do que tratam suas imagens. Eles também ajudam a melhorar os resultados da pesquisa de imagens e ajudam a determinar o que as pessoas estão procurando.
O título e a descrição da sua imagem são as duas coisas mais importantes que você deve considerar ao criar uma estratégia de SEO para imagens. O título é uma breve descrição da imagem que você deseja exibir nos resultados do mecanismo de pesquisa, enquanto a descrição é uma explicação detalhada da sua imagem. A importância das descrições e títulos no SEO de imagens não pode ser exagerada.
As tags de descrição são uma das maneiras mais eficazes de fazer isso, enquanto os títulos são outra maneira eficaz de descrever seu conteúdo e atrair seus leitores. Você pode usar descrições e títulos em seu site, mas precisa saber quando e como usá-los .
A interface de usuário do WordPress é fácil de usar, pois você pode adicionar um título e uma descrição a uma imagem que você enviar. Ao fornecer informações descritivas, você pode ajudar o Google a entender do que se trata a imagem.
4. Coerência da imagem no contexto
Existem algumas maneiras de usar a imagem Coherence no contexto para melhorar o SEO da imagem no WordPress.
- A primeira maneira é incluir um link para a fonte da imagem em seu site. Isso ajudará a melhorar a classificação geral do seu site nos mecanismos de pesquisa, porque o Google considera o conteúdo de qualidade como um fator que afeta a classificação de um site.
- Outra maneira de usar a imagem Coherence no contexto de um melhor SEO de imagem no WordPress é usá-la como parte do cabeçalho ou rodapé do seu blog. Isso ajudará a aumentar as taxas de cliques (CTRs) e as taxas de engajamento porque as pessoas estarão mais propensas a visitar seu site se virem imagens de alta qualidade em todas as páginas.
- Por fim, você pode usar imagens Coherence em suas postagens e páginas para criar uma experiência envolvente e visualmente atraente para seus leitores. Isso os ajudará a permanecer mais tempo em seu site e a fazer mais compras em sua loja, o que é o que você deseja!
Assim como o nome da imagem e o texto ALT, o Google também usa o conteúdo da página para determinar sua imagem. Portanto, conecte imagens e conteúdo para obter os melhores resultados nas SERPs.
Existem algumas maneiras de usar a imagem Coherence no contexto para melhorar o SEO da imagem no WordPress.
- Você pode adicionar a imagem de fundo a qualquer postagem ou página. Isso ajudará a melhorar a visibilidade da imagem e facilitará a indexação pelos mecanismos de pesquisa.
- Você pode usar o plug-in Coherence para criar miniaturas e índices personalizados para suas imagens. Isso ajudará a melhorar sua classificação nas páginas de resultados do mecanismo de pesquisa (SERPs).
- Você também pode usar o Coherence como parte de sua estratégia de conteúdo para criar ativos visuais de alta qualidade que podem ser usados em seu site, blog ou perfis de mídia social.
- Escolha o formato de imagem correto
A escolha do formato de imagem pode afetar significativamente o tamanho e a qualidade de suas imagens. JPEG e PNG são os dois formatos mais usados para sites WordPress. O JPEG é adequado para fotografias e imagens com muitas cores, enquanto o PNG é ideal para imagens com fundos ou texto transparentes, pois oferece maior qualidade de imagem. É importante considerar o tipo de imagem e seu uso pretendido antes de decidir sobre o formato.
5. Use técnicas de compressão
As técnicas de compactação podem reduzir o tamanho do arquivo de suas imagens sem comprometer a qualidade. Existem dois tipos de técnicas de compressão: sem perdas e com perdas. A compactação sem perdas preserva todos os dados da imagem, enquanto a compactação com perdas descarta alguns dados para obter um tamanho de arquivo menor. A utilização de técnicas de compactação adequadas pode afetar significativamente os tempos de carregamento do seu site.
6. Otimize a qualidade das imagens
Existem algumas coisas que você pode fazer para melhorar a velocidade de carregamento da imagem para melhorar o SEO da imagem no WordPress.
- Certifique-se de que suas imagens sejam de alta qualidade e otimizadas para SEO. Isso significa que eles devem ser grandes o suficiente para serem visíveis em uma página, ter tamanhos de arquivo adequados e legendas. Isso significa que você deve evitar o uso de imagens de baixa resolução que resultarão em baixa qualidade de imagem quando exibidas em sites ou blogs.
- Certifique-se de que suas imagens sejam usadas corretamente em suas postagens. As imagens não devem ser usadas como a única fonte de conteúdo em uma página, mas devem ser usadas para complementar o texto e fornecer contexto visual. As imagens são devidamente marcadas com palavras-chave e outros metadados para que os mecanismos de pesquisa possam encontrá-los facilmente. Esses metadados incluem o nome do arquivo, o tamanho do arquivo, as dimensões e as palavras-chave que você deseja segmentar.
- Use tags alt e title para ajudar a indexar e encontrar suas imagens nos mecanismos de pesquisa.
- Por fim, certifique-se de que suas imagens estejam hospedadas em um servidor seguro onde os mecanismos de pesquisa possam acessá-las sem serem afetados por vírus ou outro malware.
A qualidade da imagem é essencial; tente constantemente usar imagens claras, coloridas e visualmente ricas, para obter melhores classificações e os SERP's do Google.

7. Use plugins de otimização para imagens
Os plug-ins wordpress de otimização de imagem podem simplificar e automatizar a otimização de suas imagens. Esses plug-ins utilizam técnicas avançadas de compactação para reduzir o tamanho do arquivo de imagens, mantendo sua qualidade. Plugins populares para otimização de imagens incluem Imagify, Smush e ShortPixel.
Ao seguir essas práticas recomendadas, você pode garantir a otimização ideal da imagem para o seu site WordPress, melhorando a velocidade do site, a experiência do usuário e o desempenho geral.
8. Tamanho e formato das imagens
O tamanho e o formato das imagens que você usa em seu site WordPress podem afetar significativamente o SEO da imagem do seu site.
Certifique-se de que todas as suas imagens estejam em uma resolução alta o suficiente para que o Google as exiba corretamente, mas baixa o suficiente para que não ocupem muito espaço em seu site.
Você também deseja garantir que as imagens estejam no formato correto para que o Google as indexe corretamente. Você pode usar a ferramenta de pesquisa de imagens do Google para ver quais formatos são suportados pelo Google e quais resultarão nos melhores resultados do mecanismo de pesquisa.
Não existe uma resposta única para essa pergunta, pois o tamanho e o formato das imagens para um melhor SEO de imagens variam dependendo do tema ou plug-in que você está usando. O plug-in Smush é uma excelente compactação de imagem para blogs WordPress.
No entanto, algumas diretrizes gerais que podem ajudar incluem:
- As imagens devem ser dimensionadas com uma resolução de pelo menos 300 dpi.
- As imagens devem ser colocadas no diretório correto (geralmente wp-content/uploads) e nomeadas de acordo com a extensão do arquivo (JPG, JPEG, PNG). Eu recomendo usar o formato “.PNG” para facilitar o carregamento. É porque esse formato pode ter boa qualidade e tamanho aceitável.
- Evite usar PNGs transparentes ou semitransparentes, pois eles podem causar problemas na indexação do mecanismo de pesquisa.
- Use legendas quando necessário para fornecer informações adicionais sobre uma imagem.
Você pode usar ferramentas como Smush. ou o “save for web” no Photoshop para otimizar o tamanho da imagem.
Dica: Use o serviço TinyPNG para ajudar a compactar seus PNGs de tamanho grande para pequeno e fácil de carregar.
Compreendendo a compactação de imagem e sua importância
A compactação de imagem reduz o tamanho de um arquivo de imagem sem comprometer significativamente sua qualidade. É um aspecto crucial da otimização de imagem e afeta diretamente o tempo de carregamento do site e o desempenho geral.
- Arquivos de imagem grandes podem deixar seu site lento, contribuindo para uma experiência ruim para o usuário. Quando uma imagem é compactada corretamente, seu tamanho de arquivo é reduzido, resultando em tempos de carregamento mais rápidos. Ele pode melhorar drasticamente a velocidade e o desempenho do seu site, tornando-o mais amigável e acessível ao seu público.
- Existem várias técnicas para compactar imagens, incluindo compactação sem perdas e com perdas. A compactação sem perdas preserva a qualidade de uma imagem enquanto reduz o tamanho do arquivo, enquanto a compactação com perdas envolve sacrificar parte da qualidade da imagem para obter uma redução mais significativa no tamanho do arquivo.
- Utilizar técnicas e ferramentas de compactação de imagem de forma eficaz é essencial para otimizar o site e garantir que os visitantes tenham uma experiência de usuário agradável.
Escolhendo o formato de imagem certo para WordPress
Ao fazer upload de imagens para o seu site WordPress, é essencial escolher o formato certo para equilibrar a qualidade da imagem e o tamanho do arquivo. Esta seção discute dois dos formatos mais populares para imagens da web, PNG e JPEG, e oferece dicas sobre qual usar e quando.
a. Formato de imagem PNG
O formato de imagem PNG (Portable Network Graphics) é um formato de compactação sem perdas que suporta transparência e alta qualidade de imagem, tornando-o ideal para gráficos e logotipos. Os PNGs geralmente são maiores em tamanho de arquivo do que os JPEGs, tornando-os mais lentos para carregar. É recomendável usar PNGs para imagens que exijam fundo transparente ou quando sua imagem tiver texto ou elementos gráficos com linhas ou bordas nítidas.
b. Formato de Imagem JPEG
O formato de imagem JPEG (Joint Photographic Experts Group) é um formato de compactação com perdas que oferece suporte a imagens de alta qualidade com tamanhos de arquivo menores, tornando o carregamento mais rápido. O formato JPEG funciona bem para imagens fotográficas com gradientes de cores suaves e menos bordas nítidas. No entanto, os JPEGs não oferecem suporte à transparência e podem perder a qualidade da imagem se forem compactados demais.
Ao escolher entre os formatos PNG e JPEG, considere o tipo de imagem que deseja enviar, se ela requer fundo transparente, o nível de detalhe da imagem e o tamanho geral do arquivo da imagem. Uma boa regra é usar PNGs para gráficos e logotipos e JPEGs para fotografias.
Melhores Plugins de Otimização de Imagem para WordPress
Ao otimizar imagens no WordPress, usar plug-ins WordPress de otimização de imagem pode reduzir significativamente o tamanho da imagem sem comprometer a qualidade. Vários plugins estão disponíveis para WordPress, cada um com recursos e benefícios exclusivos. Os plugins são uma alternativa; se você otimizar suas imagens antes de enviá-las, não precisará usar um plug-in de otimização de imagem. Aqui estão alguns dos melhores plugins populares do WordPress a serem considerados:
| Smush | Compressão de imagem ilimitada | Compressão com perdas, compactação em massa, otimização de imagem WebP | Compacta e otimiza imagens sem perder qualidade, suporta todos os principais formatos de imagem, oferece um plano gratuito com compactação de imagem ilimitada |
| ShortPixelName | 100 compressões de imagem por mês | Compactação de imagem ilimitada, otimização de imagem WebP, carregamento lento | Compacta e otimiza imagens sem perder qualidade, suporta todos os principais formatos de imagem, oferece um plano gratuito com 100 compressões de imagem por mês O ShortPixel permite converter PNG para JPG automaticamente, criar versões WebP de suas imagens e otimizar arquivos PDF. |
| Plug-in do otimizador de imagem EWWW | Sem limite de tamanho de arquivo | Smushing em massa, carregamento lento, otimização de imagem WebP | Compacta e otimiza imagens sem perder qualidade, usa compactação sem perdas, oferece um plano gratuito sem limite de tamanho de arquivo. Também existem opções para compactação com perdas e sem perdas. O principal benefício é que o EWWW não tem limites de tamanho de arquivo ou número de imagens carregadas. |
| WP Compress | Compressão de imagem ilimitada | Carregamento lento, otimização de imagem WebP | Compacta e otimiza imagens sem perder qualidade, usa várias técnicas de compactação, oferece um plano gratuito com compactação de imagem ilimitada |
| imaginar | 200 imagens por mês | Compactação de imagem ilimitada, otimização de imagem WebP, carregamento lento | Compacta e otimiza imagens sem perder qualidade, usa compactação sem perdas, oferece um plano gratuito com 200 compressões de imagem por mês. O Imagify é compatível com WooCommerce, NextGen Gallery e outros plugins populares, tornando-o ideal para sites com muitas imagens que precisam ser compactadas. Imagify é um plug-in de compactação de imagem para WordPress que possui o módulo de configurações mais bonito nesta lista. |
O melhor plugin gratuito de otimização de imagens para WordPress é o EWWW Image Optimizer. Se você deseja otimizar, esse método ajuda a economizar espaço em disco em sua conta de hospedagem WordPress e garante a imagem mais rápida com a melhor qualidade, pois você revisa manualmente cada imagem. No geral, todas essas opções de otimizador de imagem do WordPress são ótimas e ajudarão a acelerar o seu site WordPress.
Otimizando imagens com um plug-in de otimização de imagem
Depois de instalar seu plug-in de otimização de imagem preferido, a otimização de imagens torna-se automatizada. O plug-in compactará e redimensionará as imagens após o upload, garantindo que as imagens sejam otimizadas sem comprometer a qualidade.
No entanto, alguns plug-ins podem exigir configuração adicional para otimizar as imagens existentes em sua biblioteca de mídia do WordPress.
O plug-in pode ajudá-lo a compactar imagens em massa ou otimizar novos arquivos ao carregá-los no WordPress. É importante observar que, embora os plug-ins de compactação de imagem possam reduzir significativamente o tamanho da imagem, eles podem não ser adequados para todos os tipos de sites.
Técnicas de otimização manual podem ser necessárias para garantir a melhor qualidade e desempenho se você tiver um site com muitas imagens de alta resolução ou gráficos complexos.
Técnicas para otimizar imagens antes de enviar para o WordPress
A otimização de imagens para a web antes de enviá-las para o WordPress pode reduzir significativamente o tamanho do arquivo, melhorar a velocidade do site e aprimorar a experiência do usuário. Aqui estão algumas técnicas para melhorar a velocidade de carregamento das imagens antes de carregá-las:
a. Redimensionar imagens
Uma técnica comum é redimensionar as imagens para o tamanho que elas serão exibidas no site. Ele reduz o tamanho do arquivo e elimina a necessidade do WordPress redimensionar as imagens em seu site.
b. Comprimir imagens
Outra técnica eficaz é comprimir imagens sem comprometer a qualidade. Você pode usar uma ferramenta de compactação de imagem como Adobe Photoshop ou ferramentas online como TinyPNG ou Compressor.io para reduzir o tamanho da imagem enquanto mantém a qualidade.
Dica: tente manter o tamanho do arquivo de imagem abaixo de 100 KB ou o mais baixo possível sem comprometer a qualidade
c. Use nomes de arquivos descritivos
Forneça nomes de arquivos descritivos para suas imagens que reflitam com precisão seu conteúdo. Ele ajuda os mecanismos de pesquisa a entender a imagem e auxilia os usuários com deficiência visual que dependem de leitores de tela para acessar seu conteúdo.
d. Otimizar formato de imagem
A escolha do formato de imagem correto também pode afetar significativamente o tamanho do arquivo. Por exemplo, o JPEG é mais adequado para fotografias e imagens complexas, enquanto o PNG é melhor para gráficos e imagens com menos cores.
Lembre-se de que as imagens JPEG tendem a comprimir as imagens e perder qualidade, enquanto as imagens PNG são maiores, mas mantêm a qualidade. O formato de imagem ideal dependerá do conteúdo e do contexto da imagem.
Dica profissional: use o formato JPEG para imagens complexas e o formato PNG para imagens transparentes e gráficos simples.
Ao implementar essas técnicas, você pode reduzir significativamente o tamanho do arquivo de imagem e otimizar suas imagens para WordPress, melhorando a velocidade do site e aumentando a experiência do usuário.
Otimizando imagens após o upload no WordPress
Depois de enviar suas imagens para o WordPress, você ainda pode usar várias técnicas para otimizá-las.
- Uma das formas mais populares de otimizar imagens após o upload é usando plug-ins de compactação de imagem para WordPress. Esses plug-ins podem compactar e redimensionar automaticamente suas imagens sem perder a qualidade.
- Um plug-in altamente recomendado é o novo otimizador de imagem. Este plug-in pode melhorar o SEO rapidamente enquanto você os carrega e otimiza suas imagens existentes. Você deve conectá-lo ao seu site WordPress e definir as configurações. Feito isso, o plug-in otimizará automaticamente suas imagens do wordpress em segundo plano, garantindo que sejam as menores possíveis sem afetar sua qualidade.
- Outra maneira de tornar as imagens mais visíveis após o upload é redimensioná-las manualmente. Você pode usar um software de edição como Adobe Photoshop ou GIMP para redimensionar suas imagens para uma resolução mais baixa. Isso reduzirá o tamanho do arquivo e fará com que a imagem seja carregada mais rapidamente.
- Além disso, você pode usar técnicas de compactação como compactação com perdas ou sem perdas para reduzir ainda mais o tamanho do arquivo. A compactação com perdas remove alguns dados da imagem, enquanto a compactação sem perdas comprime os dados sem perder nenhuma informação.
No entanto, é importante observar que muita compactação pode levar à diminuição da qualidade da imagem. Portanto, encontrar o equilíbrio certo entre o tamanho do arquivo e a qualidade da imagem é crucial.
O papel do carregamento lento na otimização de imagens
Lazy loading é uma técnica eficaz para otimizar imagens para WordPress. Ele atrasa o carregamento das imagens até que elas se tornem visíveis na tela do usuário. Ao fazer isso, o carregamento lento reduz o tempo inicial de carregamento da página, levando a uma renderização mais rápida da página e a uma melhor experiência do usuário.
- O carregamento lento funciona dividindo a página em seções menores, onde apenas a seção visível carrega imagens. À medida que o usuário rola para baixo, novas imagens na seção visível são carregadas e o processo é repetido.
- Essa técnica ajuda a conservar a largura de banda e a reduzir o número de solicitações HTTP, resultando em tempos de carregamento mais rápidos.
Além de melhorar a velocidade do site, o carregamento lento também é benéfico para a otimização de SEO. Os mecanismos de pesquisa priorizam sites de carregamento rápido e os recompensam com melhores classificações de pesquisa.
Usando a técnica de carregamento lento, você pode aumentar o desempenho do seu site e melhorar sua visibilidade nos mecanismos de pesquisa.
Equilibrando a qualidade da imagem e o tamanho do arquivo no WordPress
A otimização de imagens para o seu site WordPress envolve encontrar o equilíbrio certo entre a qualidade da imagem e o tamanho do arquivo. Considere o uso de técnicas de compactação e a seleção do formato de imagem apropriado para obter esse equilíbrio.
Existem dois tipos de técnicas de compactação: compactação sem perdas e com perdas. A compactação sem perdas reduz o tamanho do arquivo sem afetar a qualidade da imagem, enquanto a compactação com perdas reduz o tamanho do arquivo descartando alguns dados da imagem, resultando em uma pequena perda de qualidade.
A compactação sem perdas é a melhor opção se for crucial manter a mais alta qualidade de imagem possível. No entanto, se reduzir o tamanho do arquivo for a prioridade, a compactação com perdas é adequada.
Ao decidir sobre um formato de imagem, considere a própria imagem e seu uso pretendido. O formato PNG é mais adequado para imagens com fundos transparentes, como logotipos. No entanto, o formato JPEG é uma opção melhor se a imagem tiver muitas cores e uma ampla gama de valores tonais.
Você deve usar um plug-in de compactação de imagem para equilibrar a qualidade da imagem e o tamanho do arquivo de maneira eficaz. Esses plug-ins permitem compactar imagens sem comprometer sua qualidade. Algumas opções populares incluem ShortPixel, Smush e Imagify.
O impacto da otimização de imagem na velocidade do site WordPress
A otimização de imagem é crucial para melhorar a velocidade e o desempenho do seu site WordPress. O tamanho e a qualidade de suas imagens podem afetar significativamente o tempo de carregamento do seu site, a experiência do usuário e as classificações do mecanismo de pesquisa.
Ao otimizar suas imagens, você pode reduzir seu tamanho sem comprometer sua qualidade, resultando em tempos de carregamento de página mais rápidos e uma experiência de usuário mais suave.
Além de reduzir o tamanho da imagem, o carregamento lento pode melhorar a velocidade do site, carregando imagens apenas quando necessário, em vez de todas de uma vez. Se o seu tema WordPress for compatível com esse recurso, habilitar o carregamento lento é uma maneira simples e eficaz de aumentar o desempenho do site.
Ao otimizar suas imagens, é importante encontrar o equilíbrio certo entre a qualidade da imagem e o tamanho do arquivo. O uso de técnicas de compactação sem perdas pode manter a qualidade da imagem enquanto reduz o tamanho do arquivo, enquanto a compactação com perdas pode diminuir ainda mais o tamanho do arquivo ao custo de uma ligeira degradação na qualidade.
Otimizar suas imagens é crucial para melhorar a velocidade e a experiência do usuário do seu site WordPress. Seguir as melhores práticas e utilizar ferramentas de otimização de imagem pode melhorar o desempenho do seu site, manter os visitantes satisfeitos e aumentar sua classificação nos mecanismos de pesquisa.
Perguntas Frequentes (FAQ)
Como posso otimizar imagens para WordPress para melhorar a velocidade do site?
A otimização de imagens para o seu site WordPress é crucial para aumentar a velocidade do site e aprimorar a experiência do usuário. Aqui estão algumas dicas para otimizar suas imagens de forma eficaz:
Por que a otimização de imagem é importante para o meu site WordPress?
A otimização de imagem melhora significativamente a velocidade do site, a experiência do usuário e o desempenho geral do seu site WordPress. Ao reduzir o tamanho do arquivo de suas imagens, você pode garantir tempos de carregamento mais rápidos e uma navegação mais suave para seus visitantes.
Quais são as melhores práticas para otimizar imagens no WordPress?
Ao otimizar imagens no WordPress, é essencial seguir estas práticas recomendadas: – Escolha o formato de imagem correto, como JPEG ou PNG, com base em suas necessidades específicas. – Use técnicas de compactação para reduzir o tamanho do arquivo sem comprometer a qualidade da imagem. – Utilize plug-ins de otimização de imagem para automatizar o processo de otimização e maximizar a eficiência.
O que é compactação de imagem e por que ela é importante para otimizar imagens?
A compactação de imagem refere-se à redução do tamanho do arquivo de uma imagem sem afetar significativamente sua qualidade visual. It is essential for optimizing images, as smaller file sizes lead to faster load times and improved site performance.
How do I choose the right image format for WordPress?
Consider your specific requirements when selecting an image format for WordPress. JPEG is suitable for photographs and complex images, while PNG works well for transparent graphics and images. It's important to balance image quality and file size for optimal performance.
How can image optimization plugins help me in WordPress?
The optimization plugins offer features and benefits that simplify optimizing images in WordPress. They automate tasks such as resizing, compressing, and optimizing images, ensuring optimal performance without compromising quality. Popular plugins like ewww image optimizer can be used to optimize images after uploading them to WordPress.
What techniques can I use to optimize images before uploading them to WordPress?
Before uploading images to WordPress, the following techniques are recommended: – Resize images to the appropriate dimensions for your website. – Compress images without compromising quality. – Use tools or software to maintain image quality while reducing file size.
Final words on optimize images for wordpress
In conclusion, optimizing images for WordPress is crucial for improving site speed, user experience, and overall performance. Following the best practices outlined in this article, such as choosing the right image format, compressing images, and utilizing image optimization plugins, you can significantly boost your site's speed and provide a seamless user experience.
It is also important to balance image quality and file size when optimizing images and consider lazy loading as a technique to enhance site performance further. By prioritizing image optimization, you can ensure that your WordPress site runs efficiently and maintains a competitive edge.
