Otimização de imagem no Magento 2: práticas recomendadas
Publicados: 2021-08-11Índice
O desempenho afeta diretamente seus resultados – e como as imagens são o tipo de recurso mais solicitado na Web, otimizar imagens deve ser o primeiro passo que você deve pensar ao tentar melhorar a taxa de conversão da sua loja Magento.
Neste tutorial, mostraremos maneiras de otimizar imagens em sua loja Magento.
Imagens de produtos de tamanho único
Você pode otimizar suas imagens de produtos em massa executando a compactação nos arquivos de imagem em /media/catalog/product/ .
Aqui estão algumas ferramentas que você deve usar: GIFSicle , JPEGTran , OptiPNG . Essas linhas de comando reescreverão suas imagens atuais para uma versão otimizada sem alterar o nome do arquivo. Todas as imagens em cache também serão otimizadas enquanto você não precisa atualizar o cache.
- Imagens PNG: Usando OptiPNG
optipng -o7 -strip all media/catalog/product/*.png - Imagens JPEG: Usando JPEGTran
find media/catalog/product/ -name "*.jpg" -type f -exec jpegtran -copy none -optimize -outfile {} {} \; - Imagens GIF: usando GIFSicle
gifsicle --batch --optimize=3 media/catalog/product/*.gif
Use o formato de imagem correto
Usar o formato de imagem correto também ajuda a reduzir o tamanho do arquivo de suas imagens. Alguns formatos de imagem como JPEG e PNG, por exemplo, são mais adequados para fotos e imagens da web, enquanto formatos de imagem como GIF e BMP com suas cores limitadas (256) são mais adequados para arquivos de resolução pequena como logotipos, botões, ícones.
Para uma melhor compreensão de qual formato de imagem usar para suas necessidades de imagem, consulte o gráfico abaixo:
| Propósito | Melhor(es) formato(s) |
| Imagens do produto | JPEG, PNG |
| Logos | SVG |
| Botões; ícones | GIF |
Substituir GIFs por vídeos
O GIF é uma maneira legal de tornar seu conteúdo mais intrigante, mas pode não ser a melhor opção se você deseja otimizar a velocidade de carregamento da sua página. Então, o que é um método alternativo?
Com vídeos!
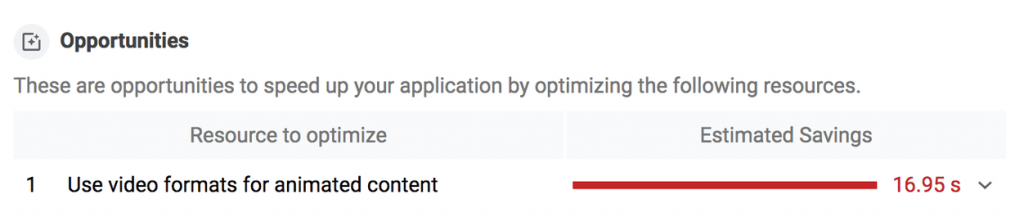
Você pode converter seu GIF em um vídeo MP4 ou WebM. Mas você deve verificar se é possível fazer isso usando o Lighthouse do Google. Se você tiver algum GIF que possa ser convertido, deverá ver uma sugestão para “Usar formatos de vídeo para conteúdo animado”:

O próximo passo é converter seu GIF. Para obter um vídeo MP4, é recomendável usar o FFmpeg. Execute o seguinte comando em seu console:
ffmpeg -i my-animation.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
Isso diz ao FFmpeg para tomar my-animation.gif como entrada, representada pelo sinalizador -i , e convertê-lo em um vídeo chamado my-animation.mp4 .
Caso as dimensões do seu GIF sejam ímpares, inclua um filtro de corte como abaixo:

ffmpeg -i my-animation.gif -vf "crop=trunc(iw/2)*2:trunc(ih/2)*2" -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
Para vídeo WebM, execute este comando em seu console:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
* Nota : embora um vídeo WebM seja menor que um vídeo MP4, nem todos os navegadores suportam o formato, pois é relativamente novo.
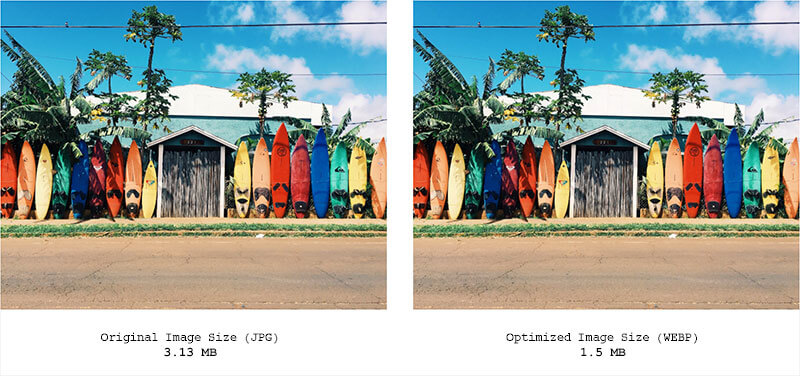
Converter imagens para WebP
WebP é um formato de imagem de última geração que oferece uma relação qualidade de imagem e tamanho de arquivo excepcional. Em comparação com JPG e PNG, as imagens WebP são, em média, 25 a 35% menores, com perda próxima de zero na qualidade da imagem.

No entanto, como o formato da imagem ainda é relativamente novo, ele não recebe suporte no Magento 2 e é limitado em navegadores como o Safari. Para usar WebP em sua loja Magento, você precisará usar extensões como Magento 2 Convert Images to WebP para habilitar a conversão automática de todas as suas imagens para WebP.
Use imagens responsivas
Não se conforme com uma abordagem de 'tamanho único' se você deseja o melhor desempenho de página. Em vez disso, tente fornecer tamanhos de imagem diferentes para dispositivos diferentes.
Existem várias ferramentas por aí que podem ajudá-lo na tarefa, mas o pacote sharp npm e as ferramentas ImageMagick CLI são talvez as mais populares.
Sharp (para redimensionamento automático)
Para usar sharp como um script Node, salve este código como um script separado em seu projeto e execute-o para converter suas imagens:
const sharp = require('sharp'); const fs = require('fs'); const directory = './images'; fs.readdirSync(directory).forEach(file => { sharp(`${directory}/${file}`) .resize(200, 100) // width, height .toFile(`${directory}/${file}-small.jpg`); });ImageMagick (para redimensionamento de imagem único)
Para redimensionar uma imagem para 54% do tamanho original, execute o seguinte comando em seu terminal:
convert -resize 54% picture.jpg picture-small.jpg
Para redimensionar uma imagem para caber em 500px de largura por 300px de altura, execute o seguinte comando:
# macOS/Linux convert picture.jpg -resize 500x300 picture-small.jpg # Windows magick convert picture.jpg -resize 500x300 picture-small.jpg* Nota : o número recomendado de tamanhos de imagem é de 3 a 5. É claro que quanto mais tamanhos você criar, melhor será exibido em um dispositivo, mas isso pode ocupar mais espaço em seu servidor.
Usar um CDN
Um CDN é outra maneira de otimizar suas imagens dinamicamente, sem ter que adulterar as imagens de origem. Para Magento, a recomendação oficial é Fastly, pois é totalmente integrado ao Magento e traz benefícios adicionais de segurança, além de soluções de cache de página inteira.
Integrar extensões de terceiros
Outra maneira de otimizar suas imagens é usar uma extensão Magento. A extensão fará o trabalho para você garantir que suas imagens não diminuam a velocidade de carregamento da página.
Aqui estão algumas extensões úteis que podem ser adequadas para sua loja Magento:
Otimizador de imagem para Magento 2 por Mageplaza
Esta extensão suporta os administradores da loja para compactar vários tipos de imagens, incluindo PNG, JPG, GIF, TIF e BMP e até mesmo permitir que você defina o nível de compactação. Além disso, a compactação pode ser ativada com frequência, para que você não precise se preocupar com isso.
Lazy Load para Magento 2 por Amasty
Com a extensão Lazy Load, as informações do produto são preenchidas apenas quando um usuário rola as páginas para baixo, acelerando assim a renderização da página inicial. Ele também possui ferramentas extras de otimização: compactação de imagem e otimização da estrutura de código para fornecer o melhor desempenho da página.
Espero que isto ajude!
