Entendendo a validação do formulário Magento
Publicados: 2021-05-31Índice
Em nosso artigo de hoje, aprenderemos sobre validação de formulário no Magento 2 e como você pode implementar melhor a validação de formulário em sua loja Magento.
Módulos de validação de formulário
No Magento, existem três módulos principais para validação de formulários que são baseados e estendem a validação do jQuery.
-
/lib/web/jquery/jquery.validate.js: a validação básica do jQuery -
/lib/web/mage/validation.js: inclui as funções básicas de validação e adição do jQuery, como o$.validator.addMethodque pode ser usado para adicionar regras de validação personalizadas -
/lib/web/mage/validation/validation.js: incluimage/validation.jse adiciona mais algumas regras ao validador
Regras de validação de formulário
Por padrão, as regras disponíveis no Magento são armazenadas em /validation/rules.js . No entanto, essas não são todas as regras que você pode usar. Como os principais módulos para validação de formulários são baseados em jQuery, você pode usar os métodos de validação internos do jQuery.
Como fazer
Crie regras personalizadas
Como mencionado acima, você pode criar regras personalizadas criando um mixin JavaScript para o módulo mage/validation e chamando o $.validator.addMethod , assim:
$.validator.addMethod(
'nome da regra',
function(valor, elemento) {
// Retorna verdadeiro ou falso após verificação da regra de validação
},
$.mage.__('Mensagem de erro a ser exibida se a validação falhar')
)E o código a seguir adicionará uma regra de validação ao mixin para verificar se um campo de entrada possui apenas cinco palavras.
Fornecedor/Módulo/view/frontend/requirejs-config.js
var configuração = {
configuração: {
misturas: {
'magia/validação': {
'Vendor_Module/js/validation-mixin': true
}
}
}
}Fornecedor/Módulo/view/frontend/web/js/validation-mixin.js
define(['jquery'], function($) {
'usar estrito';
função de retorno(){
$.validator.addMethod(
'validar-cinco-palavras',
function(valor, elemento) {
valor de retorno.split(' ').comprimento == 5;
},
$.mage.__('Por favor, digite exatamente cinco palavras')
)
}
});Modificar uma mensagem de validação existente
O objeto de mensagens pode ser útil quando você precisa apenas modificar uma mensagem de validação existente sem alterar a regra de validação.
Por exemplo, no código abaixo:
$('#form-to-validate').mage('validation', {
mensagens: {
'nome de entrada': {
'validation-rule-1': 'Mensagem de validação 1',
'regra-de-validação-2': 'Mensagem de validação 2',
},
}
}); input-name é a chave do objeto e seu valor é uma lista de regras de validação. Essas regras de validação têm mensagens de validação como seu valor, que você pode modificar livremente ao seu gosto.
Criar validações de formulários personalizados
Com a biblioteca mage/validation , você pode criar validações de formulário personalizadas antes de enviá-las ao servidor.
Etapa 1: iniciar validações
Há duas maneiras que você pode usar para iniciar a validação do formulário:
Usando o atributo data-mage-init
<form data-mage-init='{"validation": {}}'>
...
</form> Usando a tag de tipo de script text/x-magento-init
<script type="text/x-magento-init">
{
"#meu-formulário": {
"validação": {}
}
}
</script>Etapa 2: definir regras de validação para um campo de formulário
Existem várias maneiras de definir regras de validação de formulários no Magento

Como um atributo
<input ... required="true"/>
Como um atributo com argumentos
<input ... required="true" minlength="15"/>
Como um nome de classe
<input ... class="input-text required-entry"/>
Como um nome de classe com argumentos
<input ... class="input-text required-entry" minlength="15"/>
Como um atributo data-validate :
<input ... data-validate='{"required":true}'/> Como um atributo data-validate com argumentos
<input ... data-validate='{"required":true, "minlength":10}'/> Usando data-mage-init
<form ... data-mage-init='{"validation": {"rules": {"field-1": {"required":true}}}}'>
...
</form> Usando data-mage-init com argumentos
<form ... data-mage-init='{"validation": {"rules": {"field-1": {"required":true, "minlength":20}}}}'>
...
</form>Exemplos
Aqui tentaremos criar campos de formulário, juntamente com formulários de validação para cada campo usando diferentes métodos de validação.
<form class="form" method="post" data-mage-init='{"validation":{"rules": {"field-4": {"required":true}}}}'>
<fieldset class="fieldset">
<div class="nome do campo obrigatório">
<label class="label" for="field-1"><span>Campo 1 (usando validação de dados)</span></label>
<div class="control">
<input name="field-1" title="Field 1" value="" class="input-text" type="text" data-validate='{"required":true, "url": true}' />
</div>
</div>
<div class="nome do campo obrigatório">
<label class="label" for="field-2"><span>Campo 2 (usando atributo)</span></label>
<div class="control">
<input name="field-2" title="Field 2" value="" class="input-text" type="text" required="true"/>
</div>
</div>
<div class="nome do campo obrigatório">
<label class="label" for="field-3"><span>Campo 3 (usando classname)</span></label>
<div class="control">
<input name="field-3" title="Field 3" value="" type="text" class="input-text required-entry"/>
</div>
</div>
<div class="nome do campo obrigatório">
<label class="label" for="field-4"><span>Campo 4 (usando data-mage-init)</span></label>
<div class="control">
<input name="field-4" title="Field 4" value="" class="input-text" type="text"/>
</div>
</div>
</fieldset>
<div class="actions-toolbar">
<div class="primário">
<button type="submit" title="Submit" class="action submit primary">
<span>Enviar</span>
</button>
</div>
</div>
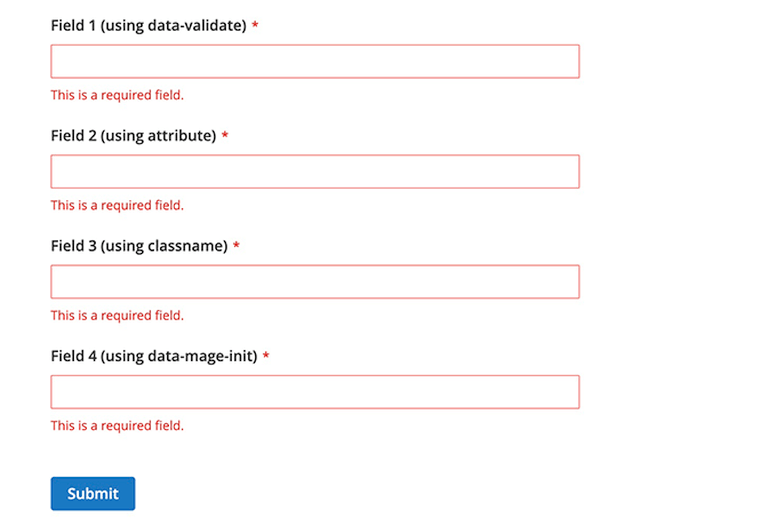
</form>Usando os campos acima e validações de formulário, seu resultado deve ser algo assim: