Módulo personalizado Magento: passo a passo para criá-lo no Magento 2
Publicados: 2020-11-11O módulo personalizado Magento é um processo de desenvolvimento crucial para qualquer desenvolvedor Magento. Como você sabe, em algum momento, um desenvolvedor pode precisar integrar sua própria funcionalidade ou módulo. Neste post de hoje, vamos guiá-lo passo a passo para desenvolver um módulo personalizado no Magento 2
Última atualização: Acabamos de lançar a versão 2.0 do Claue Multipurpose Magento 2 Theme, com várias melhorias de desempenho e recursos exclusivos. Confira este tema agora: Claue Magento Theme 2. 0

Demonstração ao vivo
Claue – Clean, Minimal Magento 2&1 Theme é um excelente modelo para uma loja de comércio eletrônico moderna e limpa com mais de 40 layouts de página inicial e toneladas de opções para loja, blog, portfólio, layouts de localizador de lojas e outras páginas úteis. A versão 2.0 do Claue vem com vários recursos exclusivos, incluindo:
- Sendo baseado no tema Luma.
- Conheça todos os padrões do tema Magento
- Melhoria significativa de desempenho
- Compatível com a maioria das extensões de terceiros.
- Totalmente compatível com Magento 2.4.x
Esta segunda versão avançada diferencia-se completamente da anterior. Assim, se você estiver usando o Claue versão 1 e quiser atualizar para o Claue versão 2, você só pode reconstruir um novo site em vez de atualizar da versão antiga. Agora, vamos voltar ao assunto principal.
Magento é uma plataforma muito versátil que vem com muitos recursos úteis e suporta módulos gratuitos e pagos. Disponibiliza módulos que podem ser instalados online e também customizados para atender às necessidades do cliente. A customização é conseguida gerando um módulo e então pode ser modificado de acordo com a escolha utilizando o poder da linguagem PHP. Por exemplo, se nosso site possui um recurso específico ou conjunto de recursos ou requisitos que não são comuns ao mercado, um módulo pode preencher essa lacuna para nós.
O Magento vem com 3 tipos de pool de código (Code, Core e Local) onde residem os módulos personalizados e principais. O pool local (pasta) é onde todos os módulos personalizados residem ou devem ser colocados. Abaixo estão os componentes que um módulo deve incluir.
- Blocos – Aqui você precisa fornecer os recursos usados para mostrar os dados em nossos modelos.
- Modelos – Toda a lógica de negócios está contida aqui.
- Recurso – Os modelos incluem funções que são usadas para interação com o banco de dados.
- Controladores – Define o layout da página e bloqueia os arquivos e são carregados quando uma URL é solicitada.
- etc – Inclui arquivos de configuração em formatos XML que mostram ao Magento quantos arquivos os módulos possuem e como o módulo interage.
- Auxiliares – Inclui funções que são utilizadas para definir a lógica de negócios comum (como redimensionamento de imagem, validação). Essas funções podem ser usadas em qualquer lugar do aplicativo Magento
- sql – contém scripts SQL para criar, modificar ou excluir tabelas SQL.
Como criar um módulo personalizado Magento?
Crie um módulo simples no Magento 2
Gerar um módulo simples no Magento 2 é fácil. Você precisará realizar as seguintes tarefas:
- Crie um novo diretório para o módulo
- Crie um script
registration.php - Crie um arquivo de informações
etc/module.xml - Instale o novo módulo
Crie um novo diretório para o módulo
Existem duas opções para selecionar para a posição do novo diretório
-
app/code/{vendor}/ -
vendor/{vendor}/
Você pode escolher a primeira opção se o seu módulo for destinado a uma loja online específica na qual você está trabalhando. Mas se você estiver gerando um módulo com o objetivo de ser usado em vários sites, é mais adequado selecionar a segunda opção. Agora vou usar a primeira opção para este exemplo.
Primeiramente, você precisa criar um diretório chamado EndPoint (nome do nosso fornecedor) com um subdiretório dentro dele, MyModule :
cd {website_root} mkdir -p app/code/EndPoint/MyModuleCrie o script registration.php
O arquivo registration.php diz ao Magento para registrar o novo módulo com um nome e local específicos.
Gere um arquivo chamado app/code/EndPoint/MyModule/registration.php com o código abaixo
<?php \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::MODULE, 'EndPoint_MyModule' , __DIR__ );Crie o arquivo de informações etc/module.xml
Nesta etapa, você precisa criar nosso arquivo de informações do módulo, onde especificaremos o número da versão do módulo. Primeiro, temos que gerar o diretório etc dentro app/code/EndPoint/MyModule :
mkdir app/code/EndPoint/MyModule/etc em seguida, crie module.xml com a seguinte linha de comando
<?xml version="1.0"?> < config xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation = "urn:magento:framework:Module/etc/module.xsd" > < module name = "EndPoint_MyModule" setup_version = "1.0.0" > </ module > </ config >Instale o novo módulo
Agora precisamos instalar e habilitar o novo módulo, então da raiz do nosso site, precisamos executar o comando

php bin/magento setup:upgrade Magento irá tirar uma lista de nomes de módulos e atualizações de configuração e o novo módulo EndPoint_MyModule deve ser listado nessa lista
Adicione uma rota personalizada ao nosso módulo
Agora temos um módulo ativo e funcionando, mas ainda não está fazendo nada! Qual é uma maneira simples de verificar se nosso módulo está ativado? Vamos configurar uma rota personalizada, então, se encontrarmos uma URL como https://{our_website}/mymodule/test/helloworld , podemos retornar uma resposta personalizada de um controlador.
A criação de uma rota personalizada exigirá algumas etapas por conta própria:
- Crie um novo diretório para o controlador
- Crie um arquivo
etc/routes.xml - Crie o controlador
- Atualize o novo módulo
Crie um novo diretório para o controlador
Primeiro, precisamos criar um novo diretório onde o novo controlador PHP para nossa rota personalizada ficará. O novo caminho do diretório deve ser:
app/code/EndPoint/MyModule/Controller
Você pode gerar quantos níveis de diretório desejar, com base no caminho desejado. Por exemplo, se você gerar uma classe chamada Index em app/code/EndPoint/MyModule/Controller , a URL que será roteada para este controlador será https://{our_website}/mymodule/index (o diretório “Controller” é ignorado).
Comprar Se você gerar uma classe chamada HelloWorld em app/code/EndPoint/MyModule/Controller/Test , a URL resultante será https://{our_website}/mymodule/test/helloworld .
Crie o arquivo etc/routes.xml
routes.xml dirá ao Magento qual URL base será usada para o nosso módulo. Primeiro, precisamos criar o diretório “frontend” onde o arquivo routes.xml precisa ser colocado:
mkdir app/code/EndPoint/MyModule/etc/frontend Quando você precisa que a URL base seja MyModule , você deve gerar um arquivo XML dentro do novo diretório que irá rotear todas as requisições feitas para a URL fornecida para nossos controladores de módulo:
<?xml version="1.0" ?> < config xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation = "urn:magento:framework:App/etc/routes.xsd" > < router id = "standard" > < route frontName = "mymodule" id = "mymodule" > < module name = "EndPoint_MyModule" /> </ route > </ router > </ config >Crie o controlador
Se quisermos responder a solicitações de https://{our_website}/mymodule/test/helloworld , você precisará gerar o diretório base do Controller e o subdiretório Test :
mkdir -p app/code/EndPoint/MyModule/Controller/Test Nesse diretório, você precisa gerar nosso controlador Magento personalizado. Todos os controladores de rota devem estender \Magento\Framework\App\Action\Action . Também precisamos ter um método public construct() para passar o contexto para nosso ancestral e um execute() uma função que será chamada quando a URL for atingida:
<?php namespace EndPoint \ MyModule \ Controller \ Test ; class HelloWorld extends \ Magento \ Framework \ App \ Action \ Action { public function __construct ( \Magento\Framework\App\Action\Context $context ) { parent ::__construct( $context ); } public function execute () { echo "Hello world!" ; } }Atualize o novo módulo
Nesta etapa, você precisa atualizar nossa configuração do Magento. Mas porque você incluiu um novo controlador que obtém parâmetros do injetor de dependência na construção. Você também precisa compilar o mecanismo de injeção de dependência (como fábricas, proxies e interceptores). Por fim, você precisa limpar o cache para que o novo conteúdo seja veiculado em nosso URL personalizado:
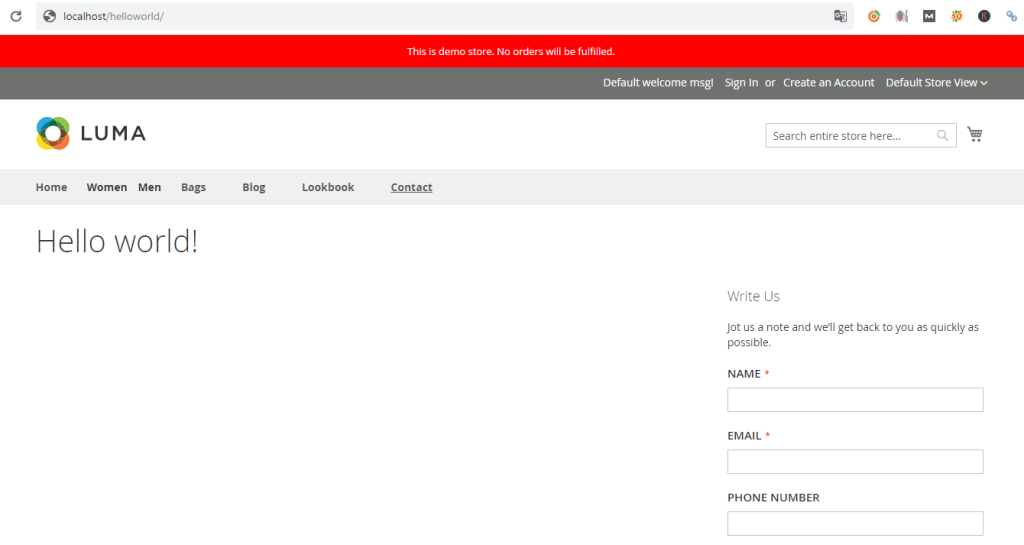
php bin/magento setup:upgrade php bin/magento setup:di:compile php bin/magento cache:flushE é isso. Abra a URL /helloworld/index/index no seu navegador e você deve obter algo assim: Isso significa que nosso módulo está funcionando!

Chega ao final dos tutoriais: Módulo personalizado Magento: Passo a passo para criá-lo no Magento 2. Esperamos que este seja um blog útil para você. Se você quiser entender mais sobre o Magento, leia nosso artigo da Plataforma Magento para obter mais detalhes, lembre-se também de conferir nossas extensões Magento 2 e nossos temas Magento 2 para dar suporte ao seu site.
