Como implementar Clerk.io para Magento PWA: um guia passo a passo
Publicados: 2023-05-25A integração do Clerk.io com seu Magento Progressive Web App (PWA) permite que você ofereça recomendações personalizadas e acompanhe as vendas com eficiência. Esta postagem do blog irá guiá-lo pelas etapas para implementar perfeitamente o Clerk.io para Magento PWA, permitindo que você aprimore o envolvimento do cliente e aumente as conversões.
Por que a integração do Clerk.io com o Magento PWA?
A integração do Clerk.io com o Magento PWA traz vários benefícios importantes para sua loja online:
- Recomendações personalizadas: o Clerk.io fornece widgets de recomendação poderosos que podem ser integrados perfeitamente à página do carrinho de compras, à página da categoria e à página do produto. Esses widgets permitem que você exiba recomendações personalizadas de produtos para seus clientes, aprimorando as oportunidades de venda cruzada e venda adicional.
- Rastreamento de vendas aprimorado: o Clerk.io oferece recursos robustos de rastreamento de vendas, permitindo que você reúna informações valiosas sobre o comportamento do cliente e meça a eficácia de suas campanhas de marketing. Ao acompanhar os dados de vendas, você pode otimizar suas estratégias e impulsionar o crescimento da receita.
Principais recursos para integração
Antes de mergulhar no processo de implementação, vamos explorar os principais recursos que o Clerk.io oferece para uma integração perfeita com o Magento PWA:

- Widget de Recomendações: O widget de recomendações permite que você exiba recomendações personalizadas de produtos dinamicamente. Implemente-o no carrinho, na categoria e nas páginas de produtos para impulsionar o engajamento e as conversões do cliente.
- Sincronização de dados da loja: Clerk.io fornece um processo de sincronização para garantir que seu Magento PWA esteja conectado perfeitamente, permitindo que a plataforma recupere e utilize dados relevantes de forma eficaz.
7 etapas para implementar Clerk.io para Magento PWA
1. Crie uma conta de funcionário e faça login
Comece criando uma conta Clerk.io e entrando no painel Clerk.io.
2. Adicionar loja

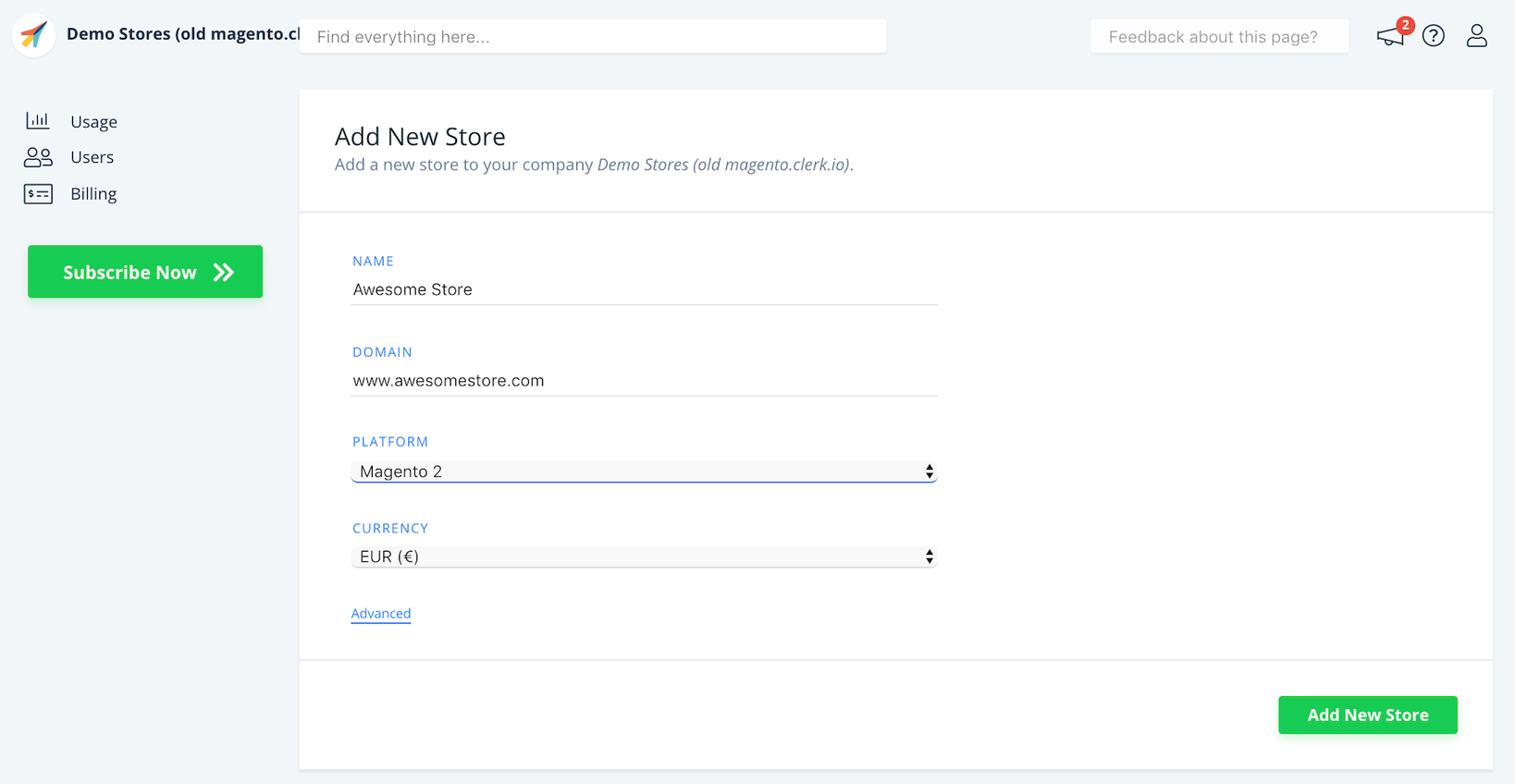
Depois de fazer login em my.clerk.io, o primeiro passo é adicionar sua loja:
- Forneça o nome e o domínio da sua loja virtual
- Escolha Magento 2 como plataforma
- Selecione sua moeda
- Clique em Adicionar nova loja para continuar
3. Instale e configure a extensão
Para integrar Clerk.io com seu Magento PWA, você precisa instalar e configurar a extensão Clerk.io. Siga esses passos:
- Execute os seguintes comandos em seu terminal:
compositor requer funcionário/magento2 módulo php bin/magento: habilitar Clerk_Clerk php bin/magento setup:upgrade php bin/magento setup:di:compile
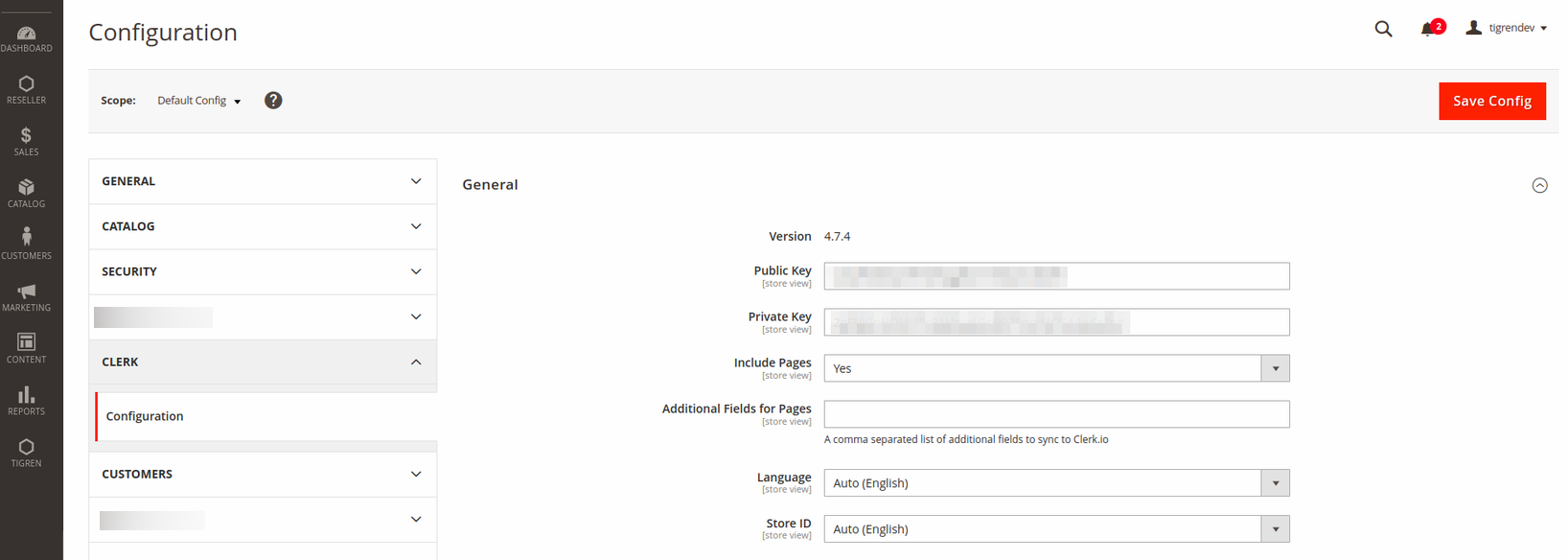
- Após a instalação da extensão, configure-a navegando para Store → Configuration → Clerk e inserindo sua chave de API Clerk.io.

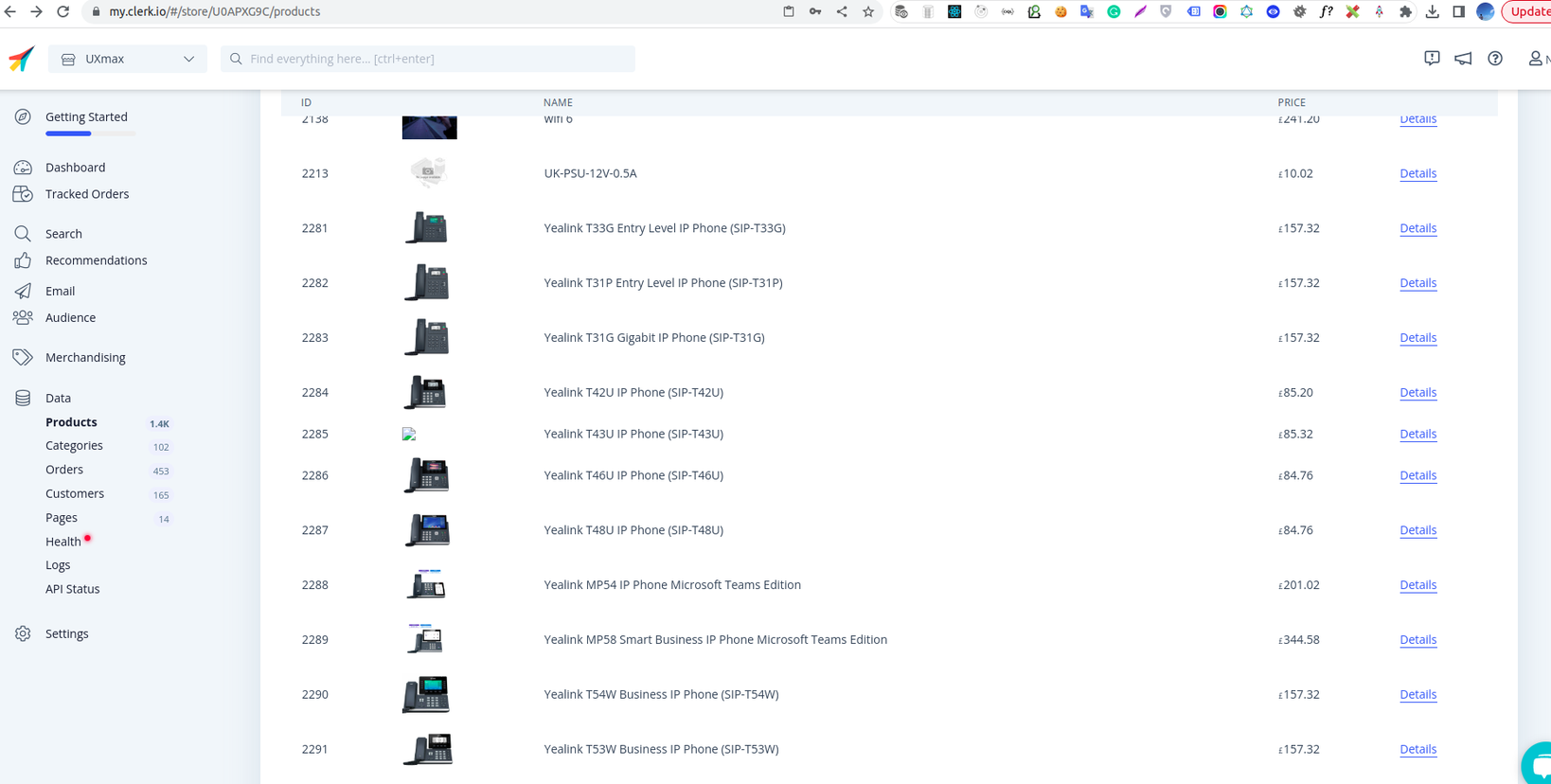
4. Sincronize sua loja
Após configurar a extensão, é importante sincronizar sua loja Magento com Clerk.io:

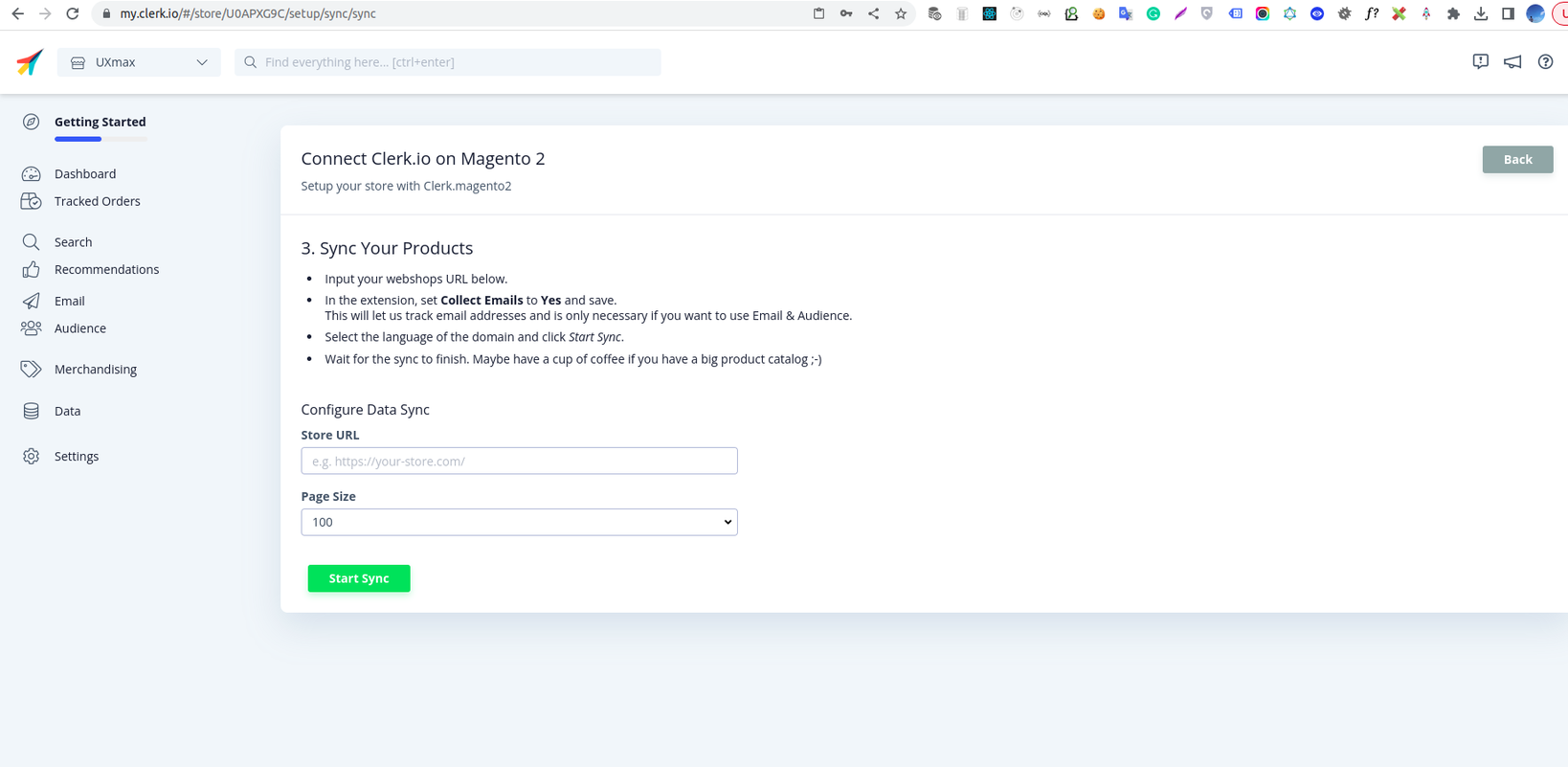
- Volte para o Guia de configuração no painel do Clerk.io e clique em Sincronizar seus dados .
- Insira os detalhes da sua loja e clique em Iniciar sincronização para iniciar o processo de sincronização. Esta etapa garante que os dados da sua loja estejam conectados ao Clerk.io.

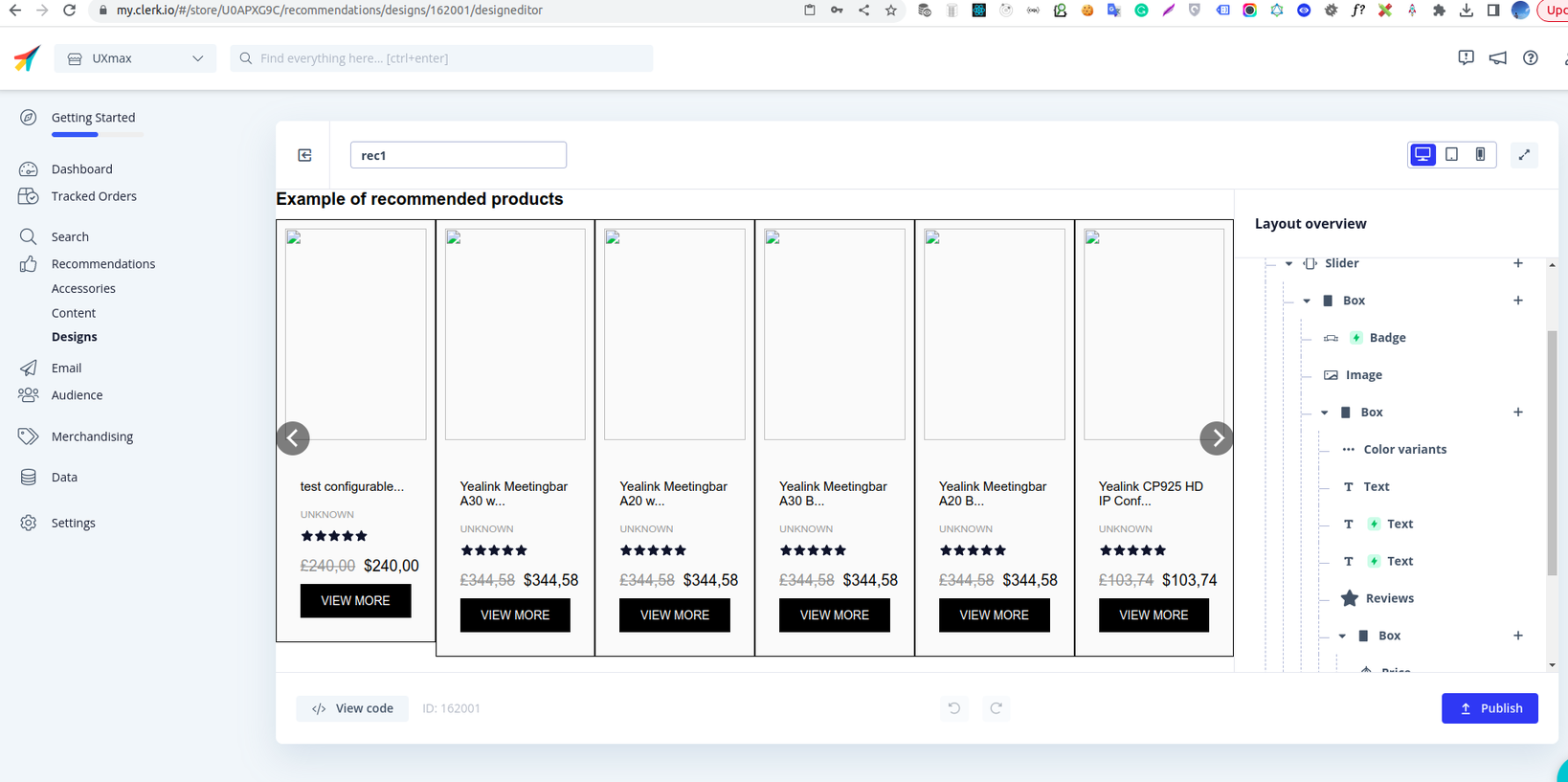
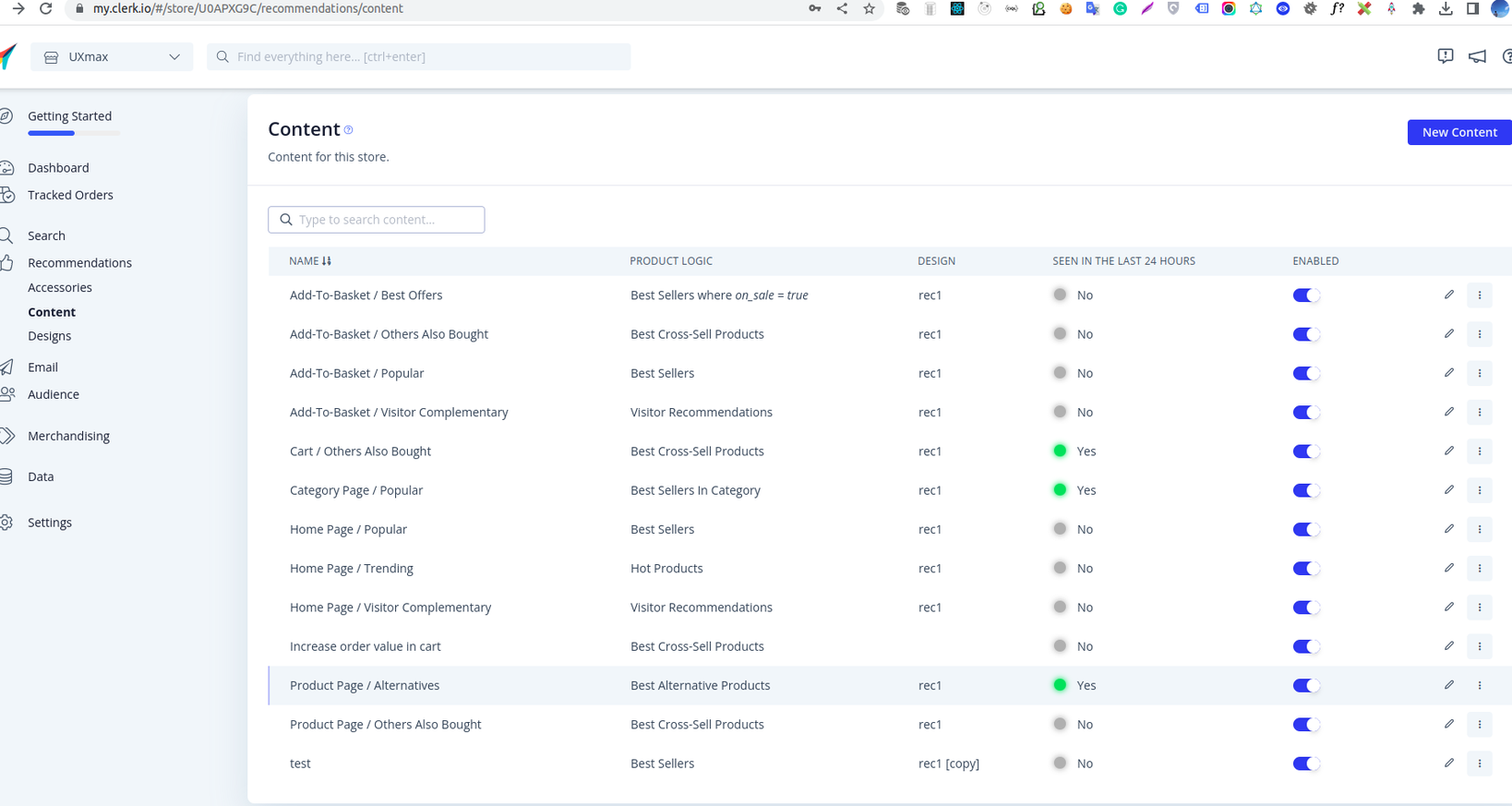
5. Configure e configure o widget de recomendações
Consulte o Getting Started with Recommendations on Magento 2 para:
- criar controles deslizantes de recomendação
- definir o conteúdo do widget
- configurar exibição de conteúdo através do back-end do Magento


6. Exibir programaticamente o widget de recomendações
Para mostrar programaticamente o widget de recomendações no carrinho, na categoria e nas páginas do produto, você precisa executar as seguintes etapas:
Crie um módulo para recuperar a configuração de conteúdo do widget do back-end do Magento.
- Defina as variáveis de configuração no arquivo di.xml .
- Crie o arquivo schema.graphqls com os campos obrigatórios para recuperação da API.
Desenvolva um complemento para PWA para consultar os dados de configuração da loja e buscar o conteúdo do widget.
- Consulta GraphQl para recuperar dados de configuração da loja.
- Alguns ganchos personalizados para consultar o endpoint da API Clerk
https://api.clerk.io/v2?payload=para buscar os dados de conteúdo do widget. - Componentes estendidos do componente principal do PWA, com interceptores programáveis que chamam os ganchos personalizados e inserem dados de conteúdo com base na configuração.
- Algumas folhas de estilo para combinar com o tema atual.
Código relacionado:

<!-- Defina a variável de configuração no arquivo di.xml. -->
<type name="Magento\StoreGraphQl\Model\Resolver\Store\StoreConfigDataProvider">
<argumentos>
<argument name="extendedConfigData" xsi:type="array">
<item name="clerk_general_public_key" xsi:type="string">secretário/general/public_key</item>
<item name="clerk_category_enabled" xsi:type="string">funcionário/categoria/ativado</item>
<item name="clerk_category_content" xsi:type="string">funcionário/categoria/conteúdo</item>
<item name="clerk_product_enabled" xsi:type="string">funcionário/produto/ativado</item>
<item name="clerk_product_content" xsi:type="string">funcionário/produto/conteúdo</item>
<item name="clerk_cart_enabled" xsi:type="string">funcionário/carrinho/ativado</item>
<item name="clerk_cart_content" xsi:type="string">balconista/carrinho/conteúdo</item>
</argumento>
</argumentos>
</tipo> //Cria o arquivo schema.grapqls
digite StoreConfig {
escriturário_general_public_key: String @doc(descrição: "chave pública do escriturário")
escriturário_category_enabled: Booleano @doc(descrição: "status de conteúdo da categoria de funcionário")
escriturário_category_content: String @doc(descrição: "classe de conteúdo de categoria de escriturário")
escriturário_produto_enabled: Booleano @doc(descrição: "status do conteúdo do produto do escriturário")
escriturário_produto_conteúdo: String @doc(descrição: "classe de conteúdo do produto do escriturário")
escriturário_cart_enabled: Booleano @doc(descrição: "status do conteúdo do carrinho do funcionário")
escriturário_cart_content: String @doc(descrição: "status do conteúdo do carrinho do funcionário")
} //Consulta GraphQl para recuperar dados de configuração da loja.
exportar const GET_STORE_CONFIG_DATA = gql`
query getStoreConfigClerk {
# eslint-disable-next-line @graphql-eslint/require-id-quando-disponível
lojaConfig {
store_code
secretário_general_public_key
escriturário_category_enabled
escriturário_categoria_conteúdo
funcionário_produto_enabled
funcionário_produto_conteúdo
balconista_cart_enabled
balconista_carrinho_content
}
}
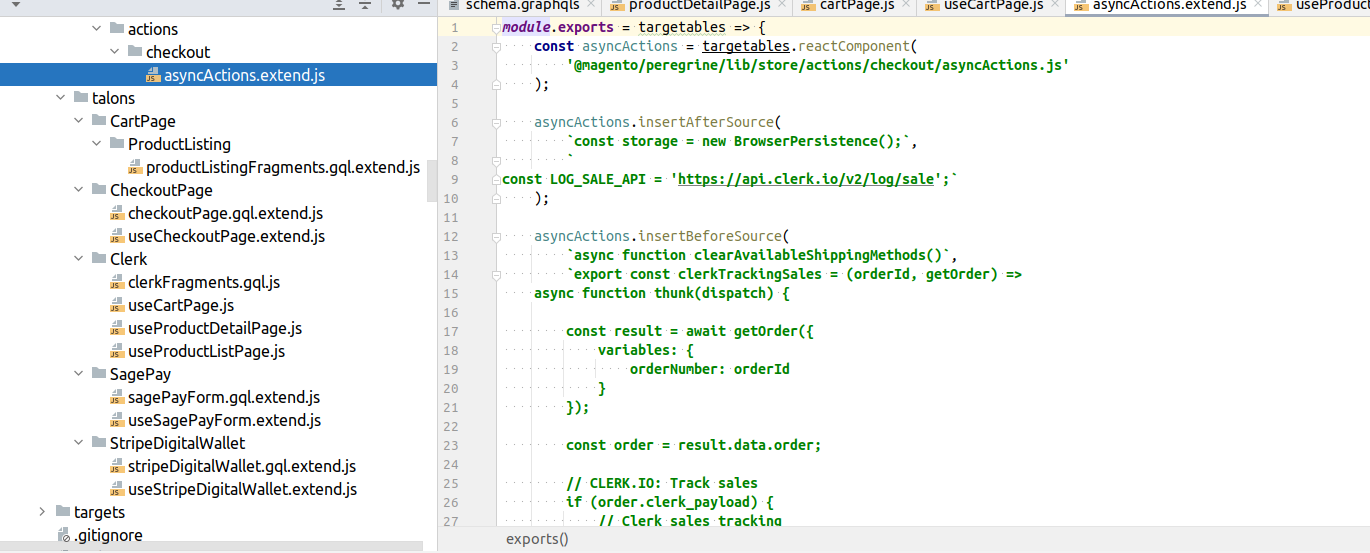
`;7. Habilite o rastreamento de vendas programaticamente
Para implementar o rastreamento de vendas com Clerk.io em seu Magento PWA, siga as etapas abaixo:
- Crie componentes e garras para estender os arquivos principais do tema Venia e lidar com chamadas de API para rastrear vendas para o ponto de extremidade
https://api.clerk.io/v2/log/saledo Clerk.io para o balconista depois que um pedido é feito. - Estenda os arquivos temáticos relacionados aos seus métodos de pagamento, como SagePay e Stripe, para incorporar o rastreamento de vendas.
- Estenda
@magento/peregrine/lib/store/actions/checkout/asyncActions.jspara integrar a funcionalidade necessária.

Seguindo estas etapas, você pode integrar Clerk.io com sucesso ao seu Magento PWA e aproveitar seus recursos poderosos para aprimorar a experiência de compra de seus clientes.
Um Exemplo de Vitrine
Para obter uma representação visual da integração do Clerk.io em ação, visite nosso site de demonstração.
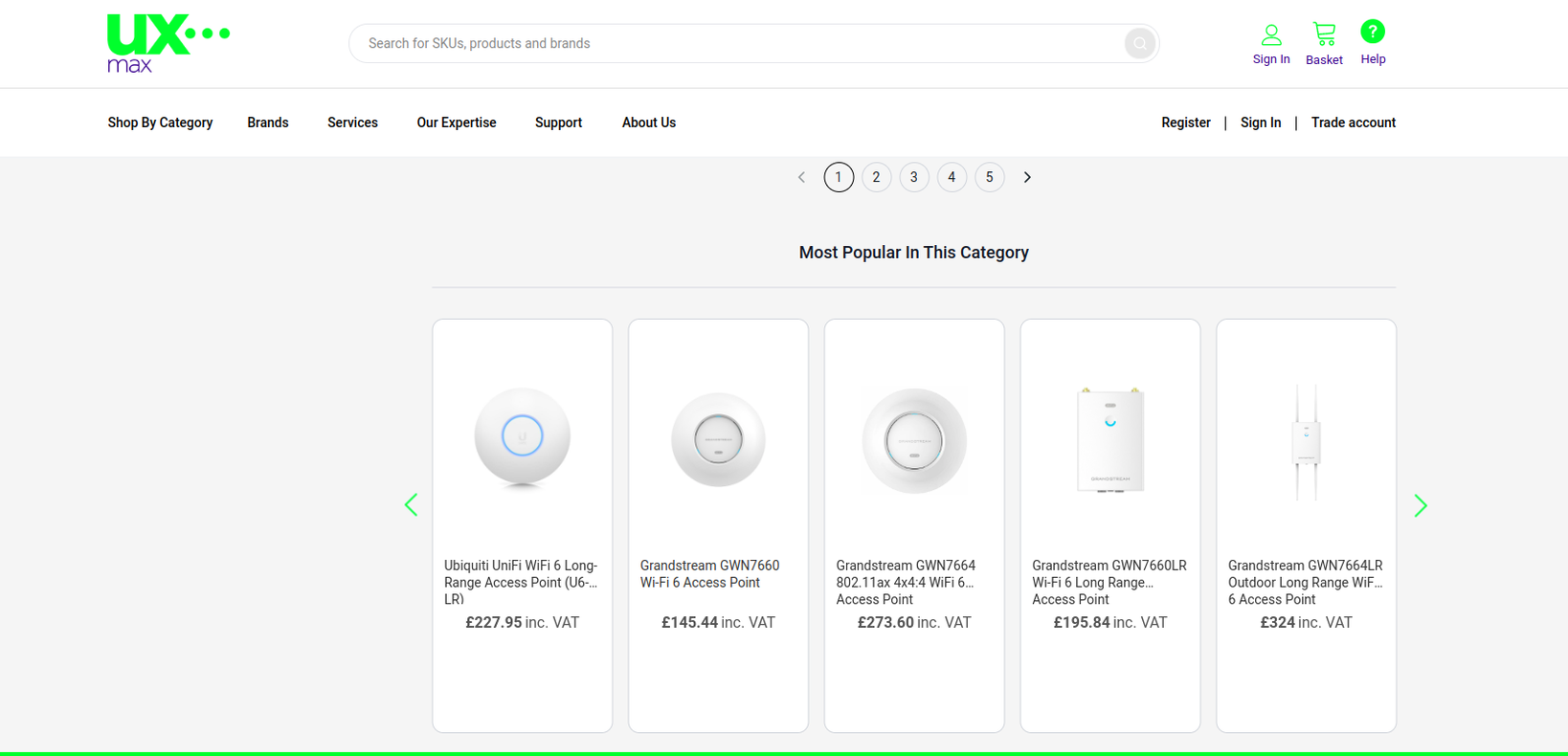
- Página da categoria

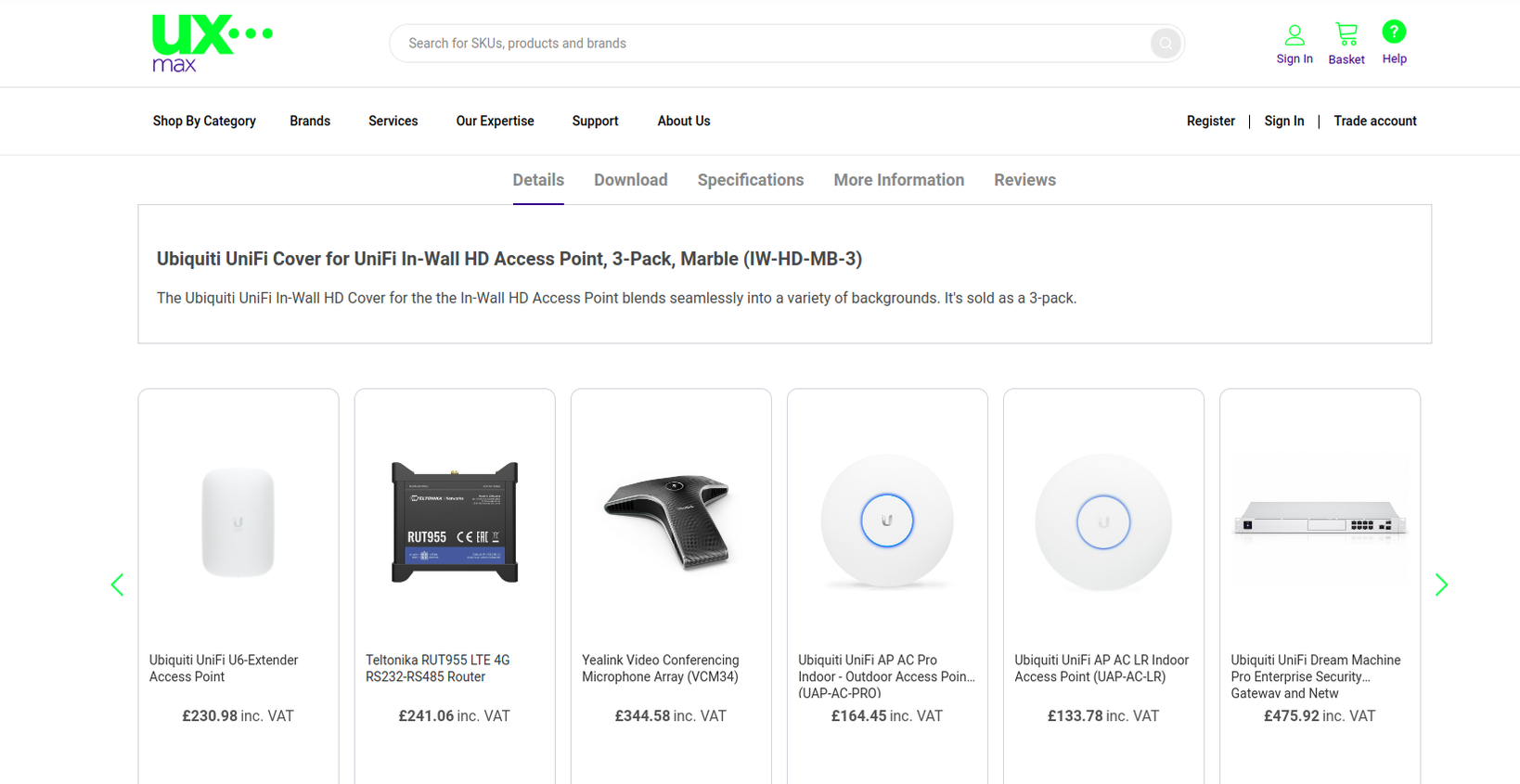
- Página do produto

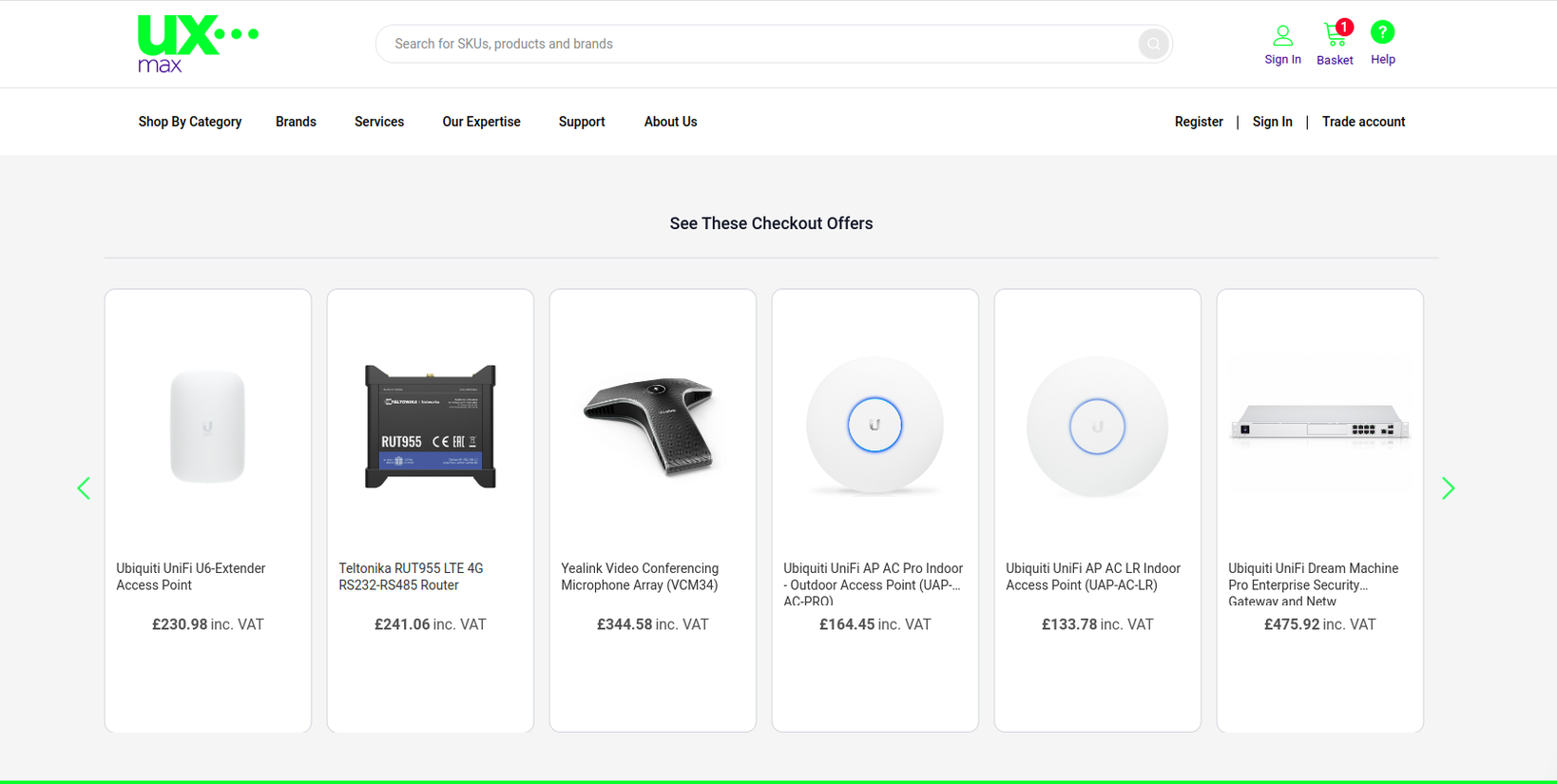
- Página do Carrinho de Compras

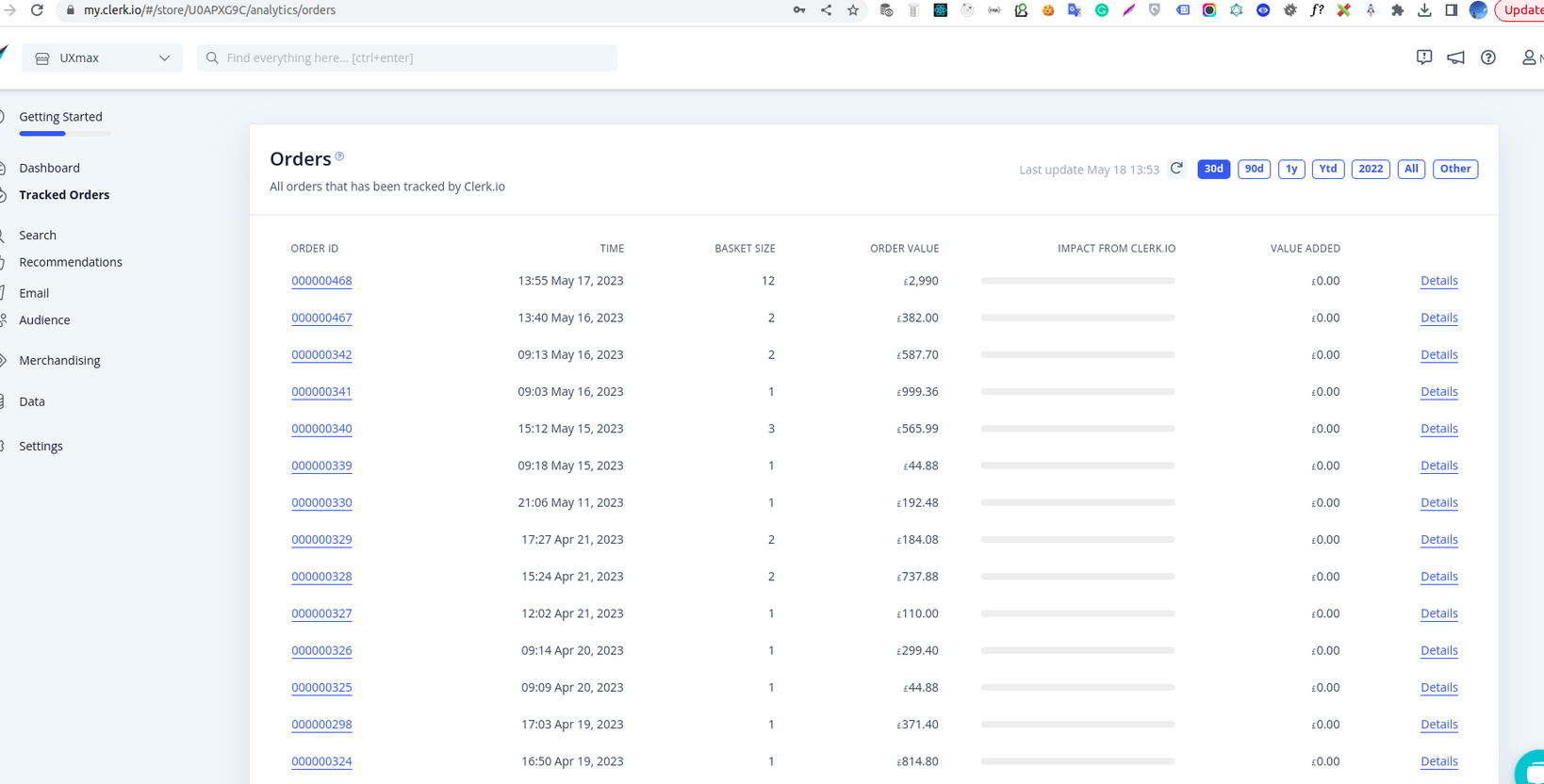
- Acompanhamento de vendas

Palavras Finais
A integração do Clerk.io com o Magento PWA oferece benefícios poderosos para sua loja online. Seguindo as etapas fornecidas, você pode implementar perfeitamente o Clerk.io e desfrutar de recomendações personalizadas e rastreamento de vendas eficaz.
Se você encontrar algum desafio durante o processo de integração ou preferir que especialistas cuidem disso para você, a equipe Tigren está aqui para ajudar. Com mais de 5 anos de experiência no desenvolvimento de Magento PWA, temos profundo conhecimento e experiência para ajudá-lo. Se você precisa criar um poderoso Magento PWA do zero, utilizar um tema Magento PWA ou integrá-lo a software de terceiros, nossa equipe está pronta para fornecer soluções personalizadas para atender aos seus requisitos específicos.
Não hesite em entrar em contato com a equipe Tigren para obter assistência especializada para maximizar o potencial do seu Magento PWA e garantir uma integração perfeita com o Clerk.io.
Postagens relacionadas:
Não é possível visualizar uma campanha na preparação de conteúdo do Magento PWA? Veja como corrigi-lo
