Como usar o Heatmap Site Analytics e aumentar as conversões
Publicados: 2022-08-08Então, você deseja melhorar sua taxa de conversão de comércio eletrônico.
Você tentou novas estratégias de publicidade...
Você já melhorou as descrições dos seus produtos...
Mas eles ainda não parecem funcionar e você não sabe por quê.
Isso pode ser frustrante, é claro... especialmente se seus concorrentes estão tendo sucesso apesar de venderem quase os mesmos produtos.
E um dos motivos é o UX do seu site ou landing page.
Você vê, mesmo se você estiver vendendo os mesmos produtos que seus concorrentes, você não tem o mesmo site.
Mas ouça-me...
Não estou dizendo que você deve copiar seu concorrente.
Porque existe uma maneira de encontrar o que funcionará melhor para você!
E isso é através da análise do mapa de calor.
Se você não ouviu falar, está perdendo.
Mas não se preocupe, porque este blog vai te dizer...
- O que é análise de mapa de calor?
- Por que você deve usar o mapa de calor?
- Como funciona e quais são os 4 tipos de heatmaps que vão te ajudar a analisar?
- Como você pode usar os dados coletados para melhorar sua taxa de conversão?
Em suma, os mapas de calor ajudarão você a criar uma loja de comércio eletrônico amigável à conversão.
Para facilitar a compreensão do mapa de calor, vamos começar discutindo...
O que é mapa de calor?
Heatmap é uma técnica de visualização de dados que permite analisar os movimentos de seus visitantes em seu site.
Ele fornece uma visão geral do que seus visitantes estão clicando em seu site.
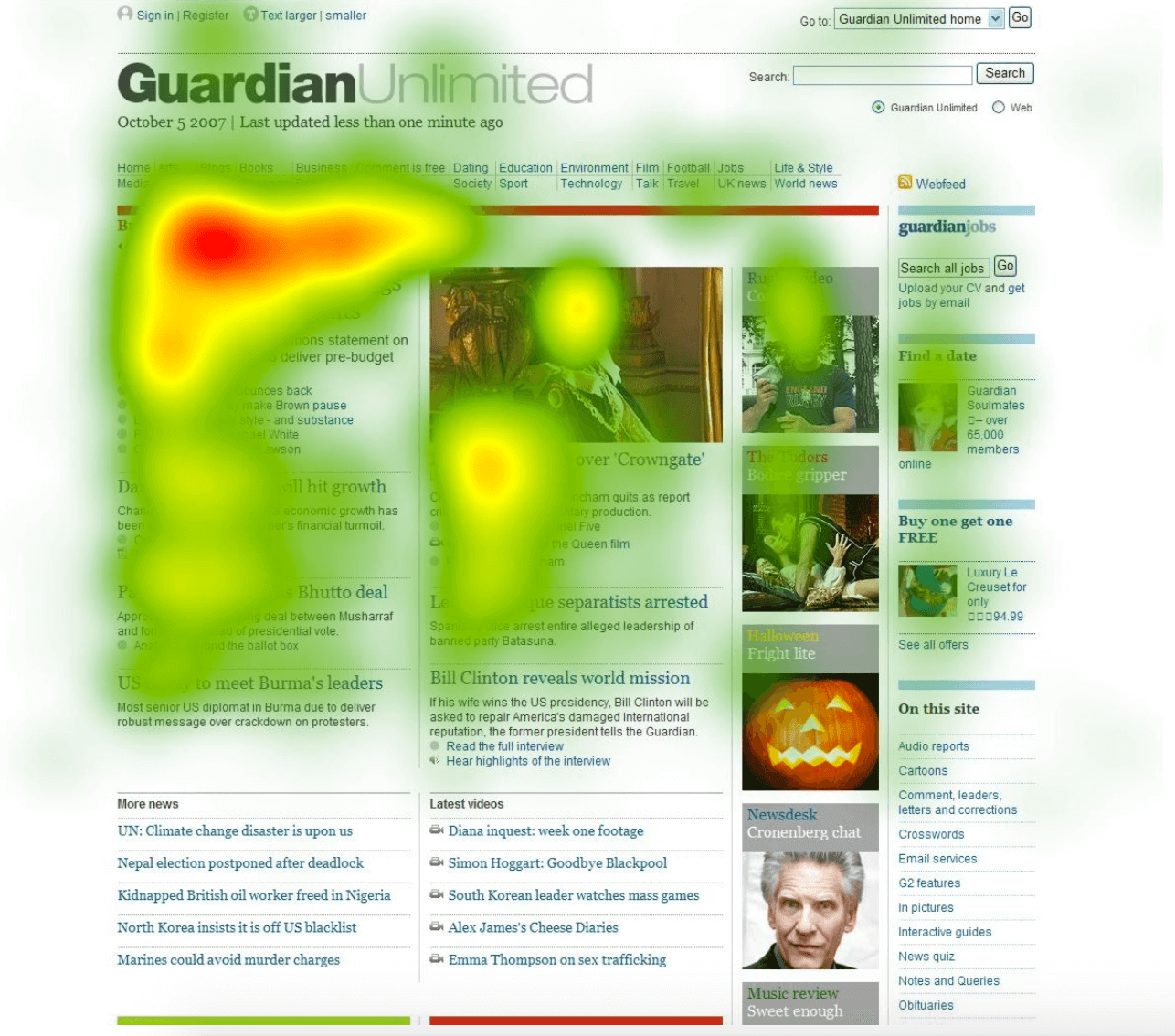
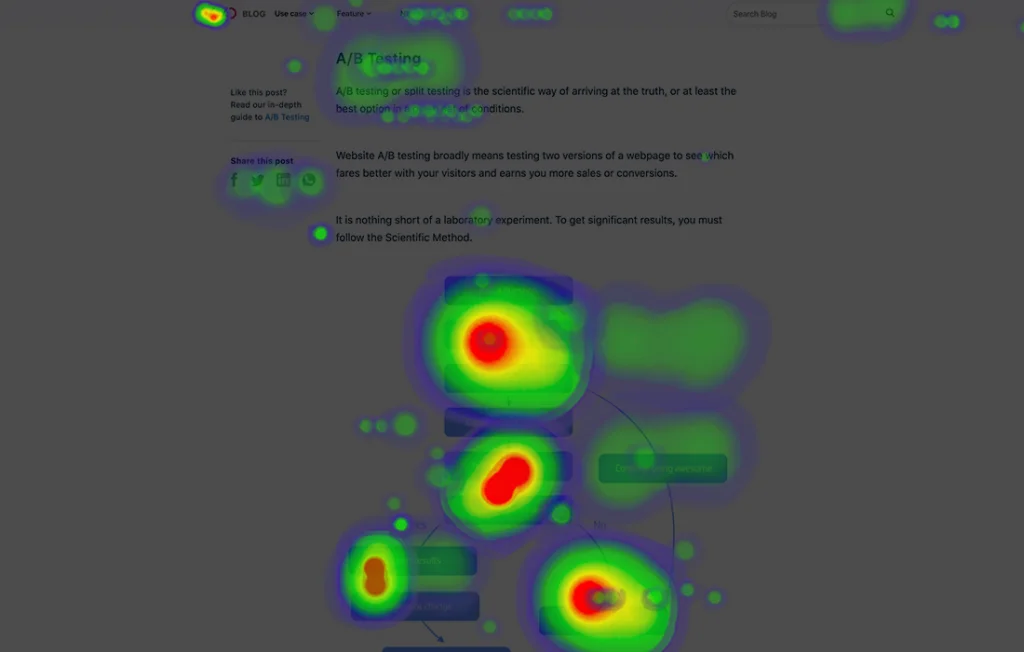
Aqui está o que parece:

(Fonte)
Os mapas de calor também são baseados em cores.
A cor de cada área mudará assim que for clicada. Quanto mais brilhante a cor, mais pessoas clicam nessa área do seu site. É onde seus usuários interagem mais.
Agora que você sabe o que é mapa de calor, você precisa saber...
Quais são os benefícios de usar mapas de calor?
Existem outras ferramentas de análise por aí, mas por que você deve considerar o uso de mapas de calor?
Aqui estão três razões. Os mapas de calor podem...
1. Mostrar o comportamento do usuário
Como é visual, você pode ver facilmente o que seus visitantes estão fazendo quando estão em seu site.
Você pode ver onde seus visitantes estão clicando mais e quais são os botões que não estão recebendo um grande número de cliques.
Os mapas de calor podem mostrar o comportamento dos usuários para...
2. Permitir que você otimize seu site
Depois de ver que algumas coisas não estão chamando a atenção, é hora de otimizar seu site.
E isso não é uma coisa única. Você precisa constantemente melhorar seu site para obter melhores resultados.
Portanto, usar mapas de calor como base para o que você mudará em seu site pode...
3. Aumente sua conversão
Claro, você precisa usar os dados coletados corretamente.
Depois de fazer as alterações necessárias, você pode atingir suas metas de negócios... como aumentar sua conversão.
É por isso que você deve usar ferramentas de análise de mapas de calor.
Você pode ver o comportamento do usuário e usá-lo como uma ferramenta para atingir seus objetivos.
Mas espere...
Como funcionam os mapas de calor?
Para entender como funciona a análise de mapa de calor e usá-la, você precisa saber um pouco sobre o "lado técnico" dela.
Os mapas de calor coletam dados de uma página da web. Como é codificado por cores, a escala varia de cores escuras a claras.
E como eu disse, se houver cores mais claras, significa que há uma alta interação nessa área.
Existem também diferentes tipos de mapas de calor.
Quais são os tipos de mapas de calor?
Aqui estão alguns tipos de mapas de calor que você pode usar para interpretar seus dados.
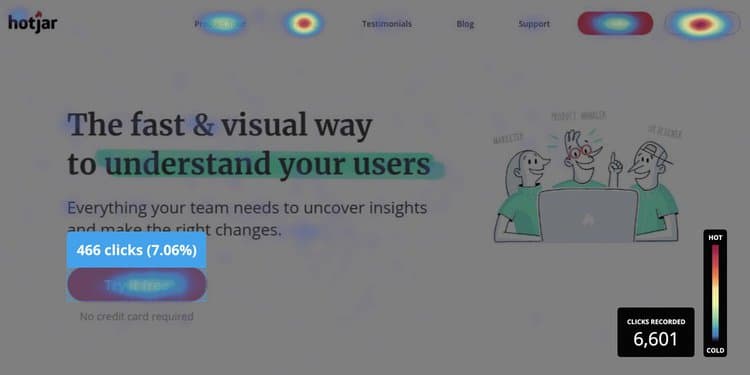
1. Clique em Mapas
O mapa de cliques é o tipo mais comum de mapas de calor. Isso detecta onde seus usuários estão clicando ao navegar em seu site de comércio eletrônico.

(Fonte)
Com os mapas de cliques, você pode ver onde os usuários estão clicando em seu site. Essa é uma ótima maneira de descobrir onde seus visitantes interagem mais.
E quando há pouco ou nenhum clique em alguns botões "importantes", você precisa fazer algumas alterações.
Proximo é...
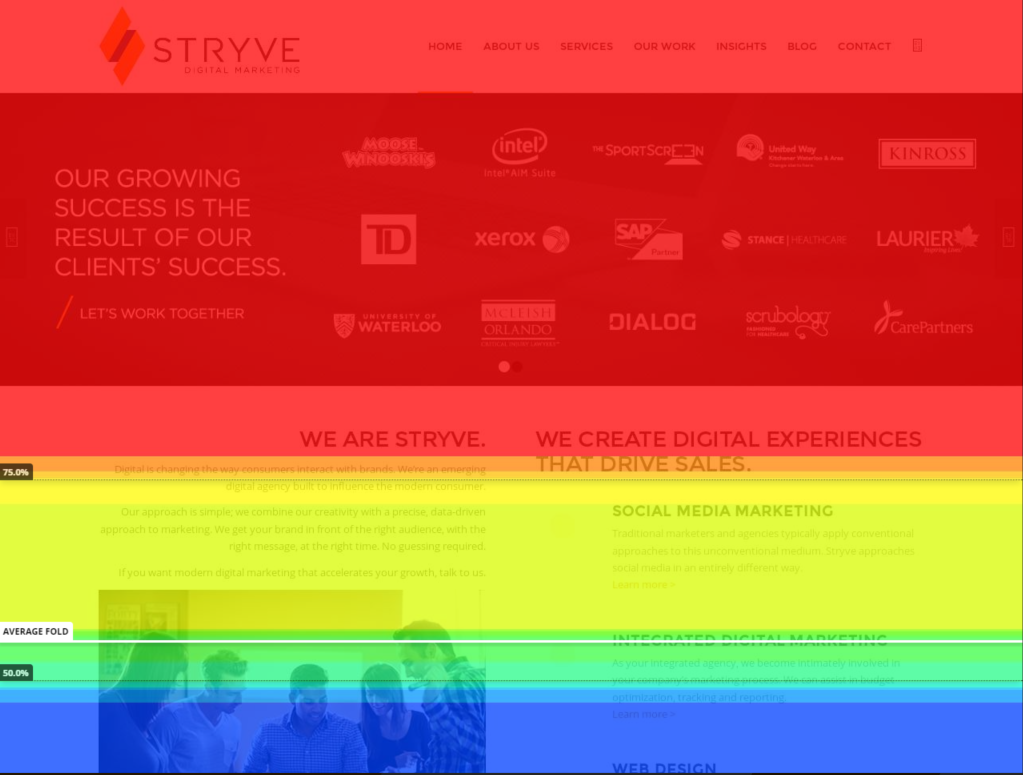
2. Mapas de rolagem
Os mapas de rolagem indicam as ações de rolagem de seus visitantes em seu site.

(Fonte)
Você pode ver onde seus usuários rolam e usar esses dados para ver se o tamanho da sua página da web é ideal para seu público-alvo.
Por exemplo, se apenas menos da metade da sua página de destino tiver cores mais escuras, significa que os usuários permanecem apenas nessa área da página.
É assim que um mapa de rolagem o ajudaria a analisar o comportamento do usuário.
Outra é...
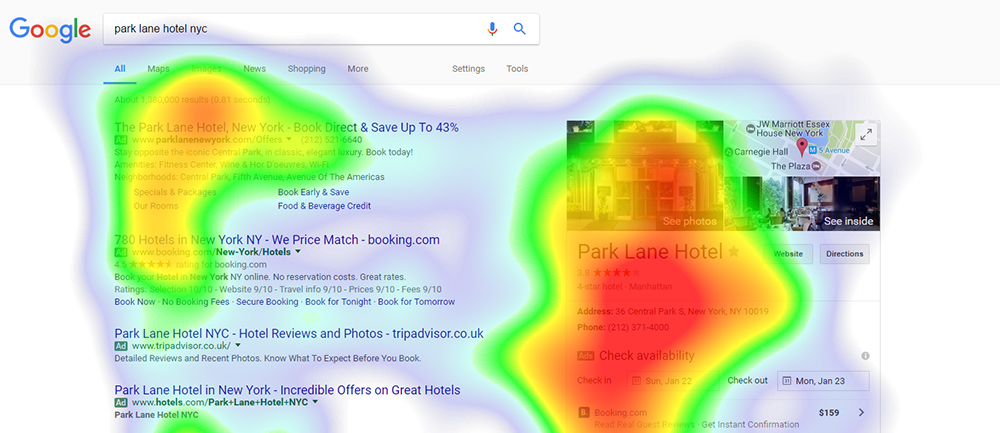
3. Mapas de calor de rastreamento ocular
Os mapas de calor de rastreamento ocular indicam a atenção que cada seção ou elemento captura em um site.

(Fonte)
Existem dois tipos de mapas de rastreamento ocular, que são:
- Mapa de calor do volume de fixação: mostra a seção da página com um grande número de fixações oculares. É registrado se um usuário olhar para um ponto específico por mais de 50 milissegundos.
- Mapa de calor de duração de fixação: indica por quanto tempo um usuário olhou para um determinado elemento do site.
Os mapas de calor de rastreamento ocular ajudarão você a analisar se os elementos dinâmicos do seu site estão em ordem.
E por fim...
4. Mapas de calor do mouse
Os mapas de calor do mouse ajudarão você a indicar onde seus usuários clicam, passam o mouse, rolam e pausam quando estão em determinadas páginas da web.

(Fonte)
Também é chamado de "mover mapas" porque mostra para onde seus visitantes estão movendo o mouse.
Essa também é uma excelente maneira de medir como e onde seus usuários se envolvem mais em suas páginas da web.
Tenho certeza que você quer chegar à parte suculenta agora...
Como você pode usar os dados para melhorar sua conversão?
Depois de ter todos os dados quantitativos e a representação gráfica de que precisa, você deve usá-los corretamente.
Portanto, com base em suas descobertas, você precisa fazer algumas alterações.
Algumas mudanças que você pode implementar são...
Alterar os posicionamentos dos botões


Se uma determinada página não está recebendo o clique que precisa, essa pode ser uma das mudanças que você precisa implementar.
Por exemplo, sua página inicial. Você colocou o botão no canto superior esquerdo do site, mas não está recebendo muitos cliques do usuário.
Isso significa que talvez seja necessário ajustar alguns dos posicionamentos dos botões nos quais os usuários navegam principalmente com base nos dados de cliques.
Eles estão clicando ou passando o mouse na parte central do seu site? Você pode precisar colocar seu botão lá.
Depende dos dados que você possui e dos principais elementos do seu site.
Contanto que seus visitantes possam facilmente realizar a ação desejada, você pode alcançar seu objetivo.
Você também pode precisar...
Melhore sua call to action

Você pode ter os melhores posicionamentos de botão... mas eles ainda não estão clicando.
Você deve dar uma olhada em seus CTAs.
Eles têm essas três coisas?
- Urgência
- Design que chama a atenção
- Persuasão
Se não, você deve escrever CTAs melhores que farão com que eles tomem a ação desejada... que é a conversão.
Uma frase de chamariz persuasiva dificultará que eles não cliquem nesse botão.
Mas antes que você possa fazê-los clicar, você precisa...
Escreva uma cópia de vendas melhor

E se seus clientes estiverem apenas navegando pelo seu site? Eles não estão clicando em nada? Ou nem mesmo olhando para a mesma página por muito tempo.
Isso pode indicar uma coisa...
Você não está mantendo a atenção deles.
A cópia de vendas é um dos elementos mais importantes para os proprietários de sites.
É por isso que você precisa escrever uma cópia de vendas melhor que capture a atenção deles e tome medidas.
Ou melhor ainda...
Aprimore seu design de UX

Aprimorar seu design geral de UX é importante para garantir a eficiência do seu site.
O desenvolvimento da Web não é uma coisa única.
Você precisa aprimorar seu site de tempos em tempos para garantir que tudo esteja funcionando perfeitamente.
Verifique todos os posicionamentos dos botões, cópia da web, CTAs, como o site funciona em um dispositivo móvel e muito mais.
E por meio de mapas de calor, será mais fácil aprimorar seu site porque você tem dados para guiá-lo.
Mas para testar sua eficiência, você pode...
Conduza um teste A/B

O teste A/B significa testar duas variantes diferentes do seu site para ver qual delas funciona bem.
Por exemplo, em uma variante, o botão do seu site é colocado no canto superior esquerdo. Enquanto no outro, está no centro.
Depois de obter os resultados dos mapas de calor do site, você verá qual deles recebeu mais cliques.
E você usará essas informações para revisitar e ajustar os elementos dinâmicos do seu site.
Ter um mapa de calor do site é tão útil, certo?
Então, como você pode obter ou instalar uma ferramenta de mapa de calor?
Como instalar um mapa de calor do site com o Google Analytics?
Como sabemos, o Google Analytics é uma das melhores ferramentas de análise para o seu negócio.
Você pode ver diferentes métricas de comércio eletrônico, como conversão, gravações de sessão, visualizações de página, taxas de rejeição, etc.
Mas você também pode usar o GA como uma ferramenta de mapa de calor.
Veja como:
1. Instale a extensão Page Analytics do Google

Atenção!
Há relatos de que não está funcionando perfeitamente bem. Portanto, se isso não funcionar para você, fornecerei ferramentas alternativas de mapa de calor no final deste blog.
2. Configure sua conta no Google Analytics
Cole o código de rastreamento em seu site e insira o URL no qual deseja colocar um mapa de calor do site. Se você já possui a ferramenta Page Analytics, o Google Analytics fornecerá todos os dados necessários.
3. Segmente os visitantes do seu site
Adicione até 4 segmentos, como tráfego orgânico, tráfego de referência, usuários recorrentes, tráfego pago etc.
4. Ajuste as configurações
Ajustar isso refletirá os dados que você deseja ver. Você pode ajustar a data, ver todos os visitantes ou em tempo real e muito mais.
5. Analise os dados
Depois de definir as configurações, o Page Analytics gerará a análise do mapa de calor do seu site em tempo real.
Você pode escolher cores, que mostrarão as ações do usuário por meio de cores.

Ou bolhas, que mostrarão a porcentagem de ações do usuário.

Ver? É fácil configurar um mapa de calor do site!
Mas ainda existem outras ferramentas de mapa de calor que você pode usar...
Mapa de calor
Heatmap é um software de mapa de calor que você rastreará seus dados.
É fácil de configurar! Basta se inscrever, inserir a URL do site e escolher um plano. Eles têm um plano gratuito para você começar.

Apenas certifique-se de instalar o código de rastreamento.
Outro software de mapa de calor é...
Inspecionar
Esta é uma das melhores ferramentas de mapa de calor porque possui mapas de calor de rastreamento ocular, mouse e rolagem.

Com esse tipo de capacidade, não é surpresa que esta seja uma ferramenta de análise de mapas de calor econômica que você pode usar.
O que você está esperando?
Use mapas de calor para aprimorar sua loja de comércio eletrônico!
No início, os mapas de calor podem ser impressionantes de se ver.
Mas com a interpretação correta, você pode usar os dados corretamente para aprimorar sua loja de comércio eletrônico!
E para facilitar sua vida, você precisa instalar um tema de comércio eletrônico que já seja fácil de usar.
Debutify pode ser a resposta.
É um tema de comércio eletrônico fácil de usar, que seus visitantes vão adorar.
Ele também possui mais de 50 Add-Ons para otimizar seus lucros, AOV e...
Melhore suas conversões com o Debutify - de graça!
14 dias de teste gratuito. 1 Clique em Instalação. Não é necessário cartão de crédito.
